
Webサイト制作に必要となってくるのが、ワイヤーフレーム作成です。
ワイヤーフレームはツールを活用すれば、デザイナーでなくても誰でも簡単に作ることができます。
そこで、本記事では、ワイヤーフレーム作成におすすめのツールを機能・特徴別に一覧で紹介します。ぜひ、ツール選定の参考にしていただき、ワイヤーフレーム作成にご活用ください。
ワイヤーフレームとは
Webサイトやアプリデザインのレイアウトを示した設計図です。シンプルな線(ワイヤー)とともに、どんな情報をどう配置するのかについて表現する、Webサイトの骨格・枠(フレーム)となるものです。
ワイヤーフレームは、デザインとは異なり、デザインを反映する前段階のものです。デザインを最初に盛り込んでしまうと、修正が発生してしまうことがあり、見た目が大きく変わってしまいます。
そのため、デザインを入れる前に、デザイン要素のないレイアウトをチーム内で共有しておく必要があります。デザインに引っ張られずに、Webサイトの目的に合わせて掲載する内容の配置や導線を決めておくことが重要です。
レイアウトしたものをワイヤーフレームに落とし込んで作成し、チーム内で意見を重ねながら、さらにより良いものにしていくことで、精度の高いWebデザインへとつながっていきます。
Webサイト制作の際には、デザイナーやエンジニアへの指示書として使うことができます。どんなに優秀なWebデザイナーもこうした設計図がなければ、デザインの実装にベストを尽くすことも難しくなります。
しかし、普段から図形作成に慣れていない人にとっては非常にハードルが高く感じることもあるでしょう。そんな場合でも、テンプレート機能などを使って効率的にワイヤーフレーム作成ができるツールは非常におすすめです。
関連記事:ワイヤーフレームとは?作り方、ポイントを解説!おすすめのツールも紹介
おすすめのワイヤーフレームツール9選!特徴と機能一覧
ワイヤーフレームはデザイナーでなくても、作成することができます。さらにツールを使えば、より簡単に効率的に作成できるので、こちらではおすすめのワイヤーフレームツール9種をご紹介します。
特徴・メリット・デメリットと機能が一覧でわかる表にしましたので、ツール選定の参考にしてみてください。一部ソフト間の互換性についても表記しましたので、それぞれのソフトの利点を活かし、同時利用をしてみるのもおすすめです。
代表的なワイヤーフレームとしては次の5種類があり、特徴はこのようになっています。
ワイヤーフレームツール | 特徴 |
Webサイト・アプリ・デザインのツールとして一貫して使える | |
動作確認にも有効 | |
共有・コメントができる | |
未経験でも、操作しやすい | |
複数人で同時編集・コメント可能 | |
Webブラウザで閲覧・編集が可能 | |
未経験でも簡単に使える | |
画像の配置がしやすい | |
動作がスムーズ | |
iOSアプリを通してデバイス上のデザインを確認できる | |
同時編集・共有・コメントが可能 | |
ビデオ通話でチャットや画面共有することができる | |
googleソフトへの互換で同時編集・共有・コメントが可能 | |
シンプルな操作で図形作成が簡単 | |
シンプルな操作で図形作成が簡単 | |
簡易的な図をサッと作りたいときにおすすめ | |
ドラッグ&ドロップするだけで作成が簡単 | |
Prottを利用していない人とも共有が可能 | |
PNGやJPGなどのファイル形式での保存が可能 | |
無料で使用できるプランもある | |
ドラッグ&ドロップするだけで作成でき、操作が簡単で初心者にもおすすめ | |
PDFなどへの出力も可能 |
Excel、PowerPoint以外は、図形作成に特化したソフトで、Webブラウザ上で使うことができ、URLによりチーム内で共有することが可能です。さらに、無料プランや無料期間を設けているため、使用感を試してみましょう。
AdobeXDとFigmaの使用感は直感的な操作が可能で、近いとも言われていますが、相互互換はできません。
PCでの図形作成に慣れていない人にとっても、ExcelやPowerPoint、Wireframeは非常に使いやすく、操作がとてもシンプルで使いやすくなっています。しかし、細かい図形操作にはあまり向いていません。
Prottやmoqupsは、すでに素材が用意されているため、素材を選択して必要な場所に置く、ドラッグ&ドロップするだけでワイヤーフレーム作成が可能です。ただし、無料プランでは素材が限られていることもあります。
InVisionでは、PNGなどへのファイル保存や出力が可能です。プロジェクトの必要に応じて試してみてください。
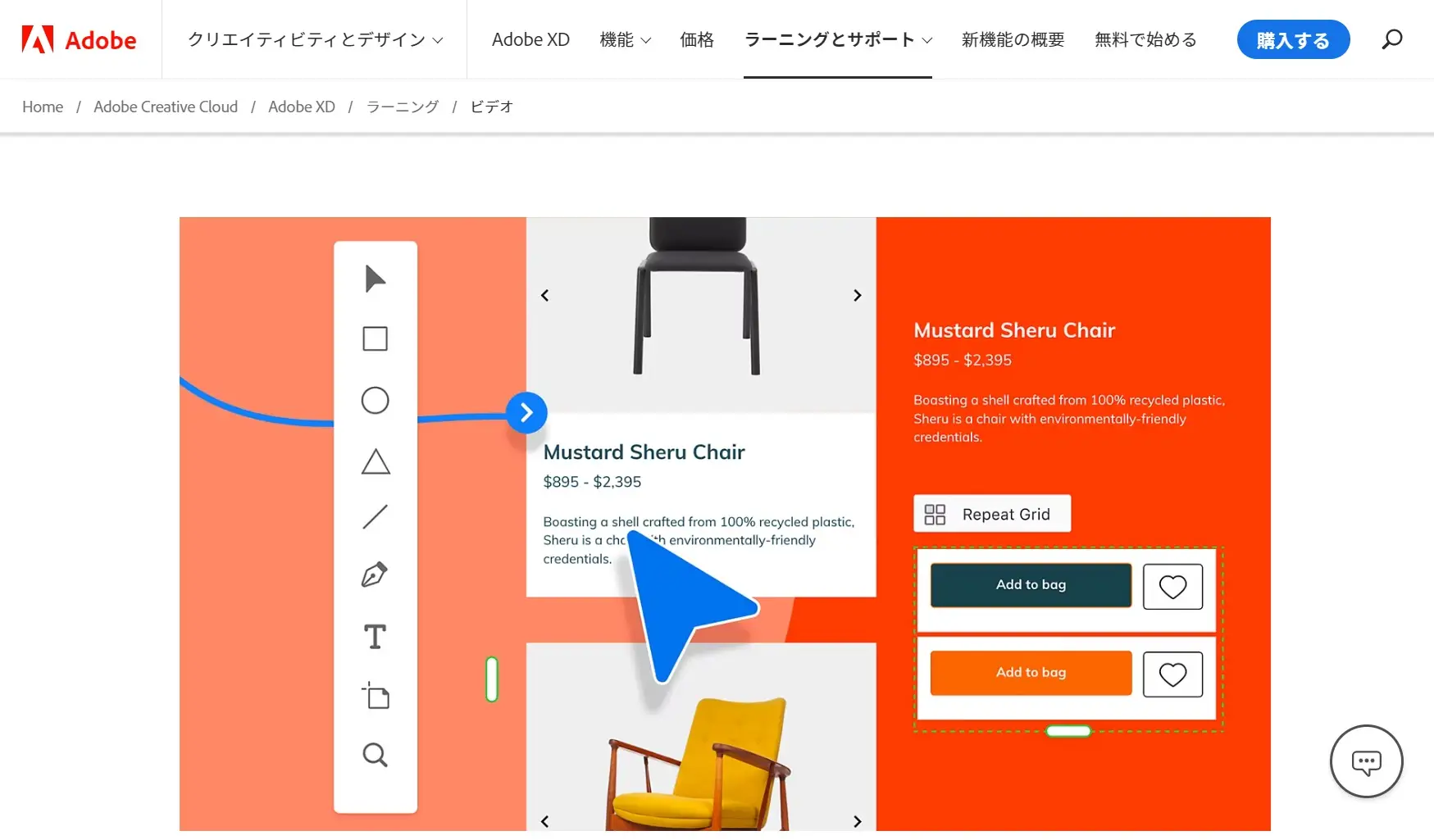
1. AdobeXD
 ▼出典:AdobeXD
▼出典:AdobeXD
アドビ株式会社は、Illustrator・Photoshopといったデザインや画像加工のソフトで有名ですが、デザイナー以外の人にも操作が簡単なソフトを開発しました。それがAdobeXDです。
特徴としては、制作初期のワイヤーフレーム作成からプロトタイプまで、このソフト1本で完結できること。Adobe製品のソフトを使用するデザイナーにも引き継ぐことができ、Webページの動作確認も可能です。
ただ、無料で使えるのは7日間のみとなり、それ以降は有料となります。なお、閲覧は登録者ではなくても可能です。
メリット | デメリット |
Webサイト、アプリ、デザインのツールとして使える | テキストの細かい調整ができない |
動作確認にも有効 | 無料で使えるのは7日間となり、それ以降は有料となる |
チーム内で共有でき、コメントも可能 |
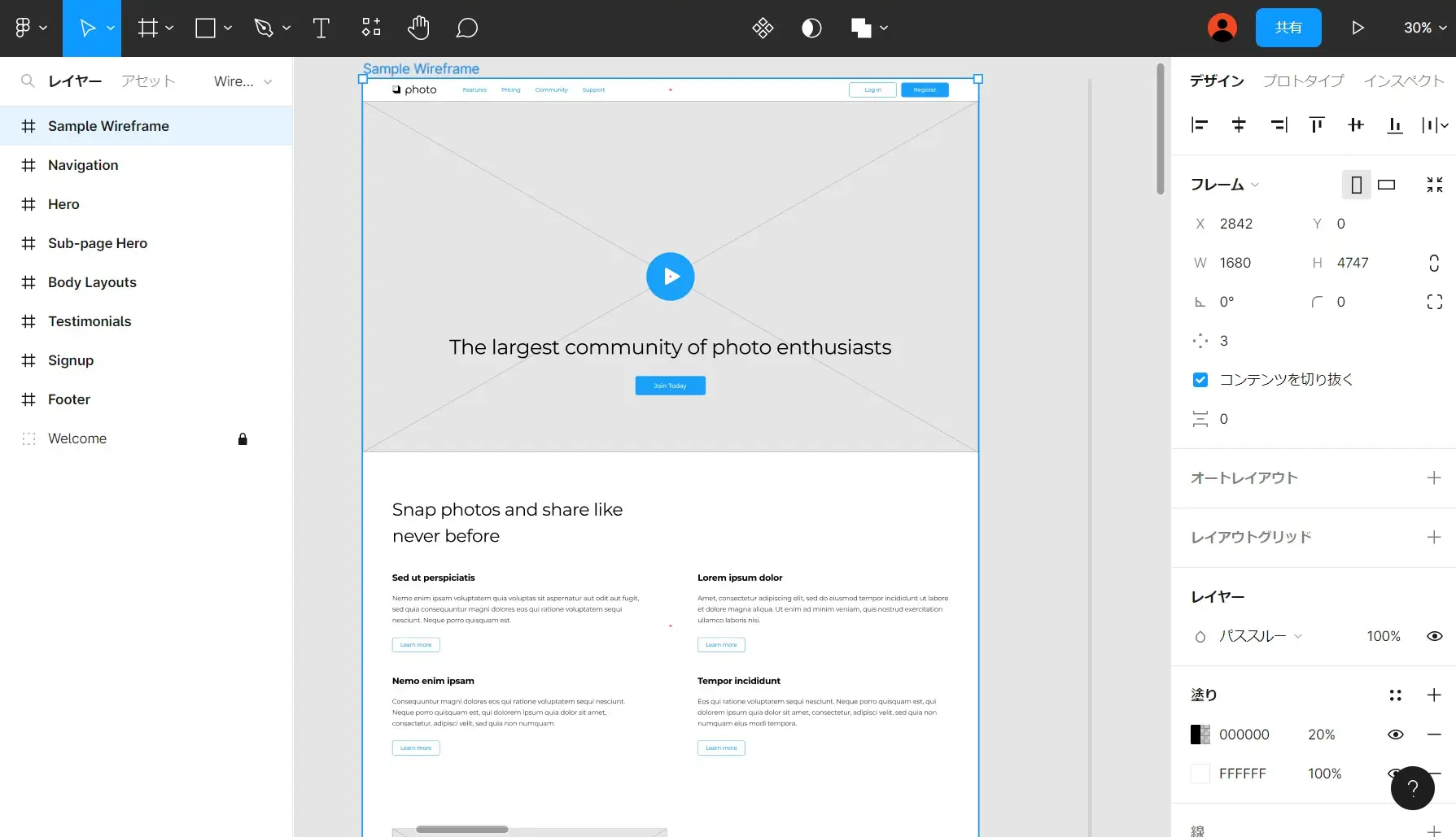
2. Figma
 ▲出典:Figma
▲出典:Figma
Figmaは、Webブラウザ上で無料で使えるソフトです(有料プランもあり)。登録すればすぐに使うことができます。クラウド保存が可能で、複数人で同時編集ができます。Webブラウザ上で閲覧・編集が可能で、プロジェクトチーム内のメンバーが登録していなくても、作成したワイヤーフレームのURLを送れば確認することもできます。
メリット | デメリット |
複数人で同時編集ができる | how to記事が少ない |
Webブラウザで閲覧/編集ができる | プラグインがない |
未経験でも簡単に使える | FigmaからSketchへのコピーができない |
アプリのデザインからプロトタイプ制作までこなせる |
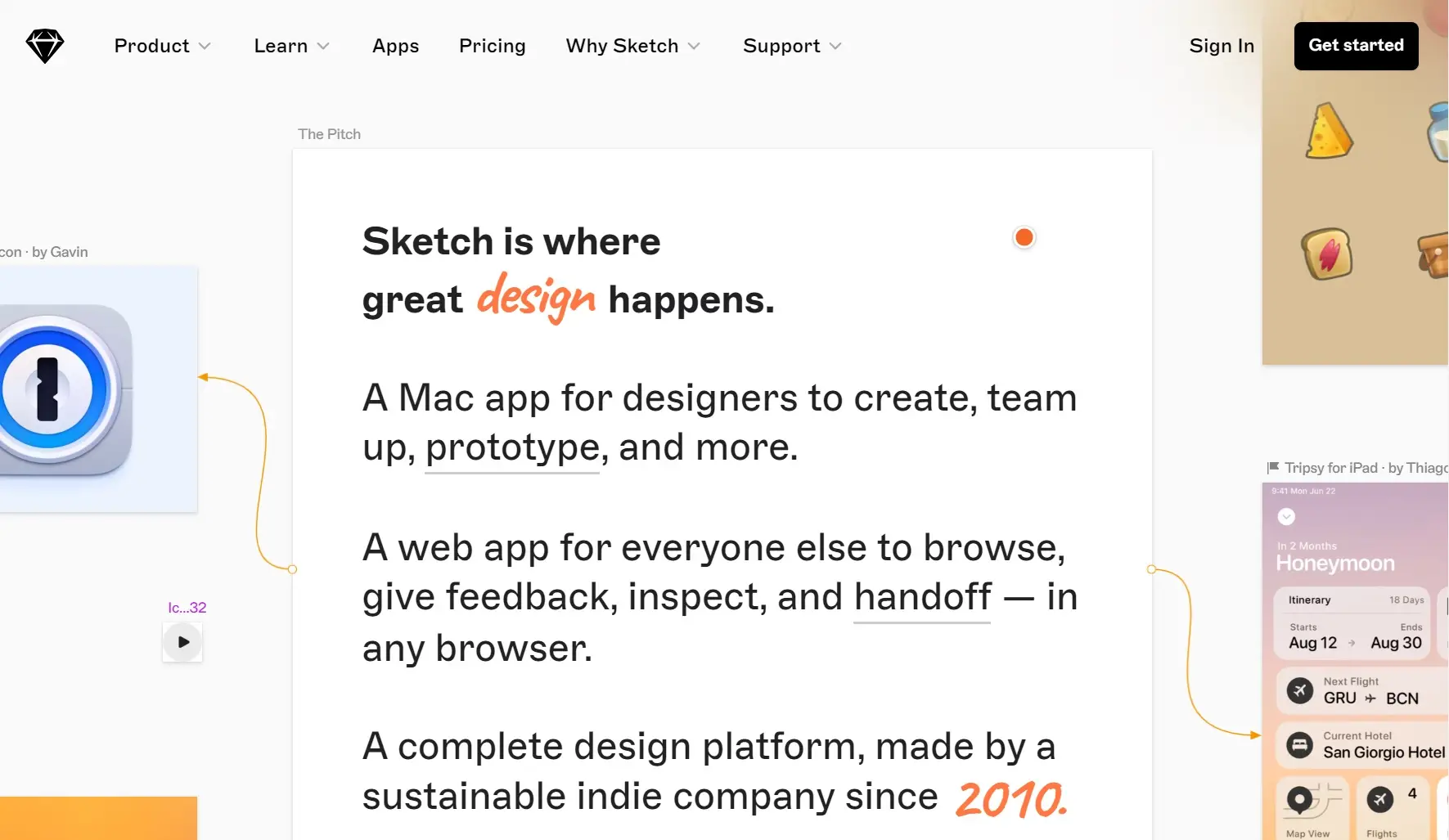
3. Sketch
 ▲出典:Sketch
▲出典:Sketch
Sketchは、Mac専用のアプリです。直感的な操作が可能で、Macの図形操作に慣れている人にとっては非常に使いやすいでしょう。
機能が少ない分、重たくなりにくく、スペックの低いパソコンでも使いやすくなっています。また、iPhoneを使っている場合はモバイルの表示も確認できるため、便利です。
無料で使用できる期間は30日間となっています。
メリット | デメリット |
Webデザインに特化している | Mac専用のアプリでWindowsのPCには使えない |
Macのアプリを使いたい企業におすすめ | 無料使用は30日まで |
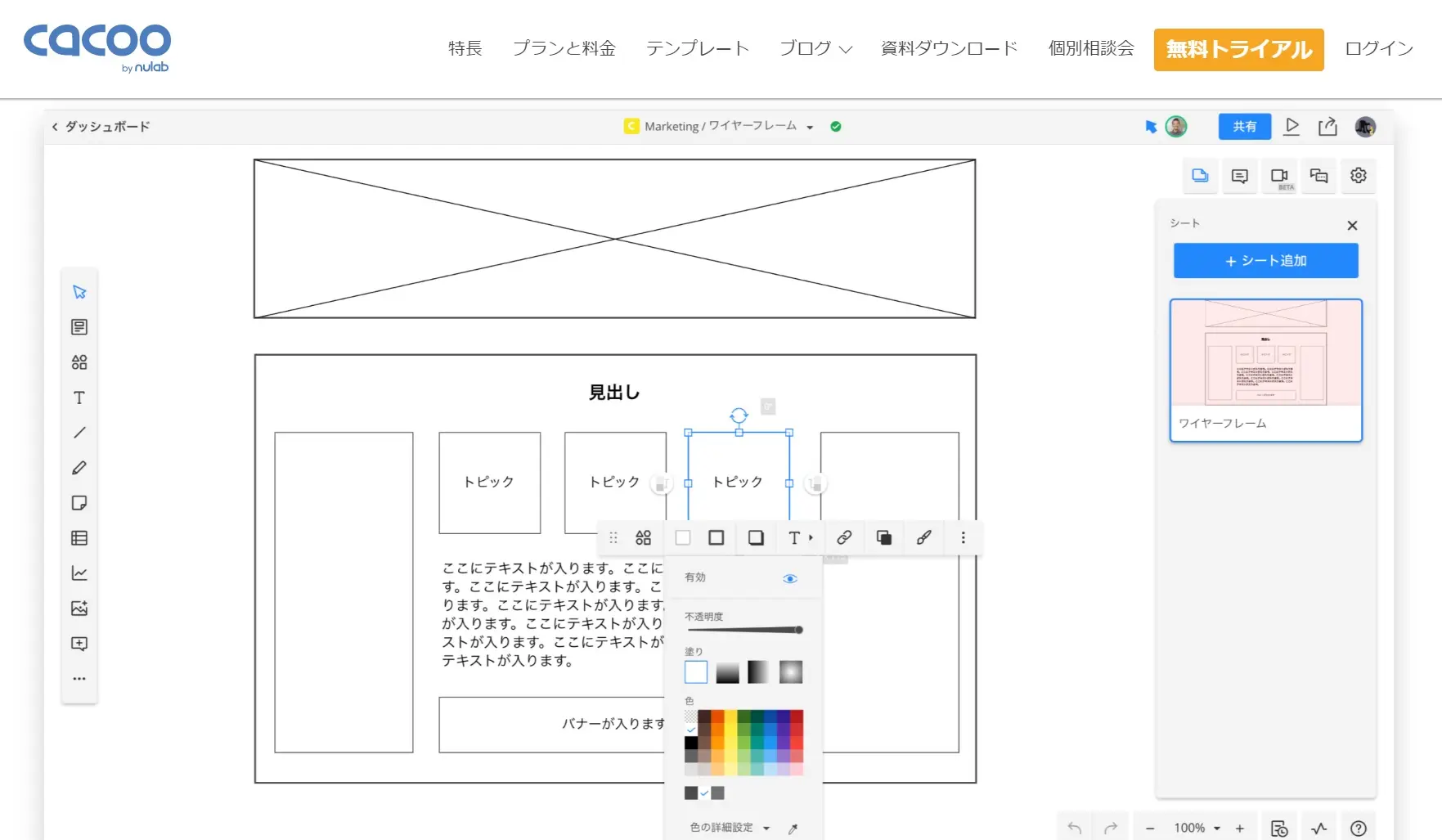
4. CACOO
 ▲出典:CACOO
▲出典:CACOO
CACOOは、Webサイトやアプリのワイヤーやモックアップ作成などに便利なテンプレートが用意されています。クラウド上で保存することができ、チーム内で共有したり、共同作成したりすることが可能です。
操作はとても簡単で、細かいレイアウトなども可能です。ワイヤーフレームのテンプレートの種類も豊富で、シンプルなレイアウトのみのものからテキストを細かく入れられるものまでさまざまなタイプを選ぶことができます。
ただ、ワイヤーフレームのテンプレートを選んでから起動するまでに時間がかかることがあります。無料で使用できる期間は14日間と短めではありますが、チームメンバーにも使用感を確認してもらいましょう。
メリット | デメリット |
リアルタイムの共同編集ができる | 無料使用は14日間まで |
コメントの書き込みができる | テンプレート使用の場合、時間がかかることがある |
ビデオ通話でチャットや画面共有することができる |
永続的に無料で利用できるツールではないため、まずは無料期間で使用感が問題ないか確認することをおすすめします。またチームで利用することになるため、自分だけではなく、チームメンバーにも使用感を確認してもらいましょう。
5. Excel、PowerPoint(Googleスプレッドシート・スライド)
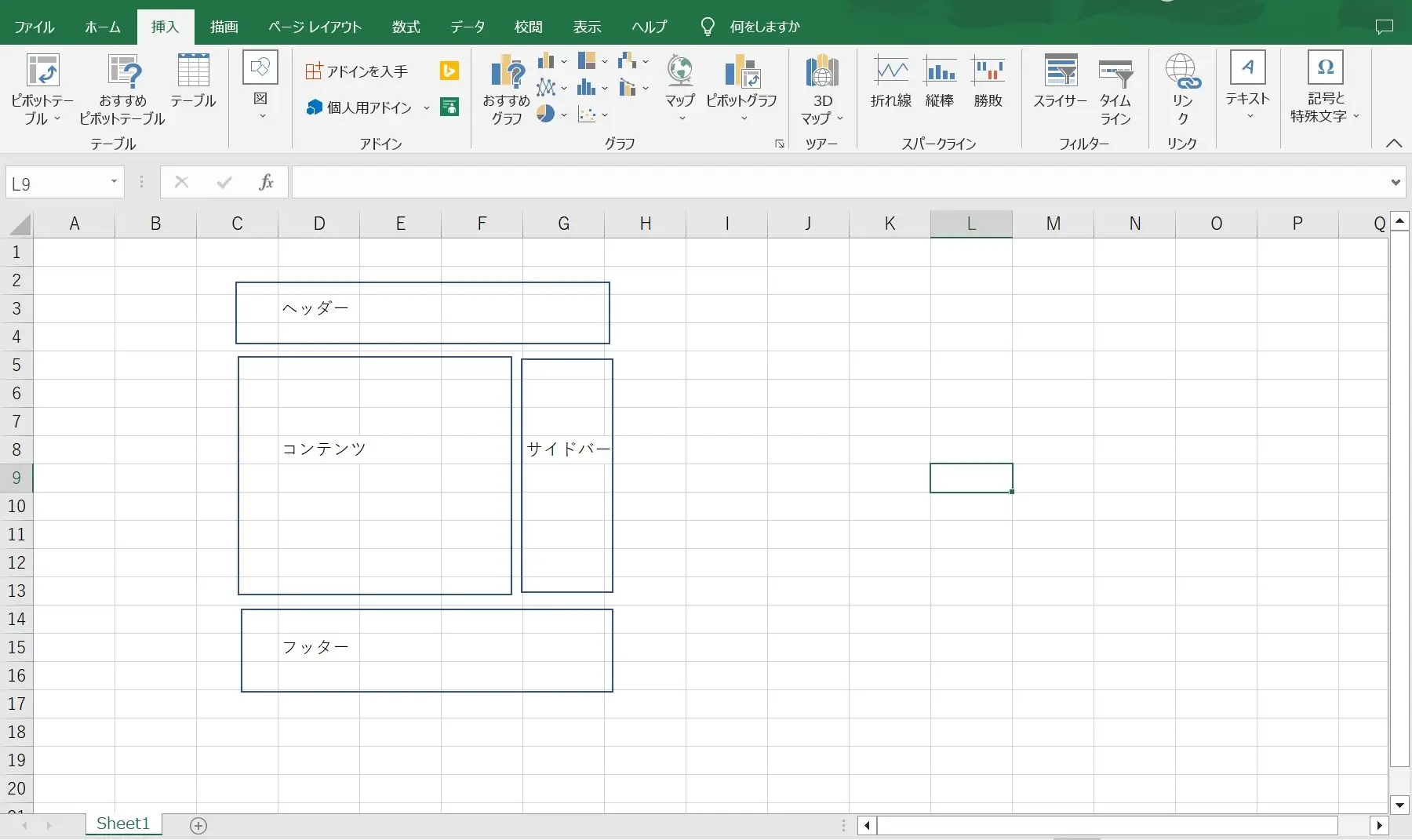
 ▲実際に筆者がExcelを使って作成したワイヤーフレーム例 出典:Excel
▲実際に筆者がExcelを使って作成したワイヤーフレーム例 出典:Excel
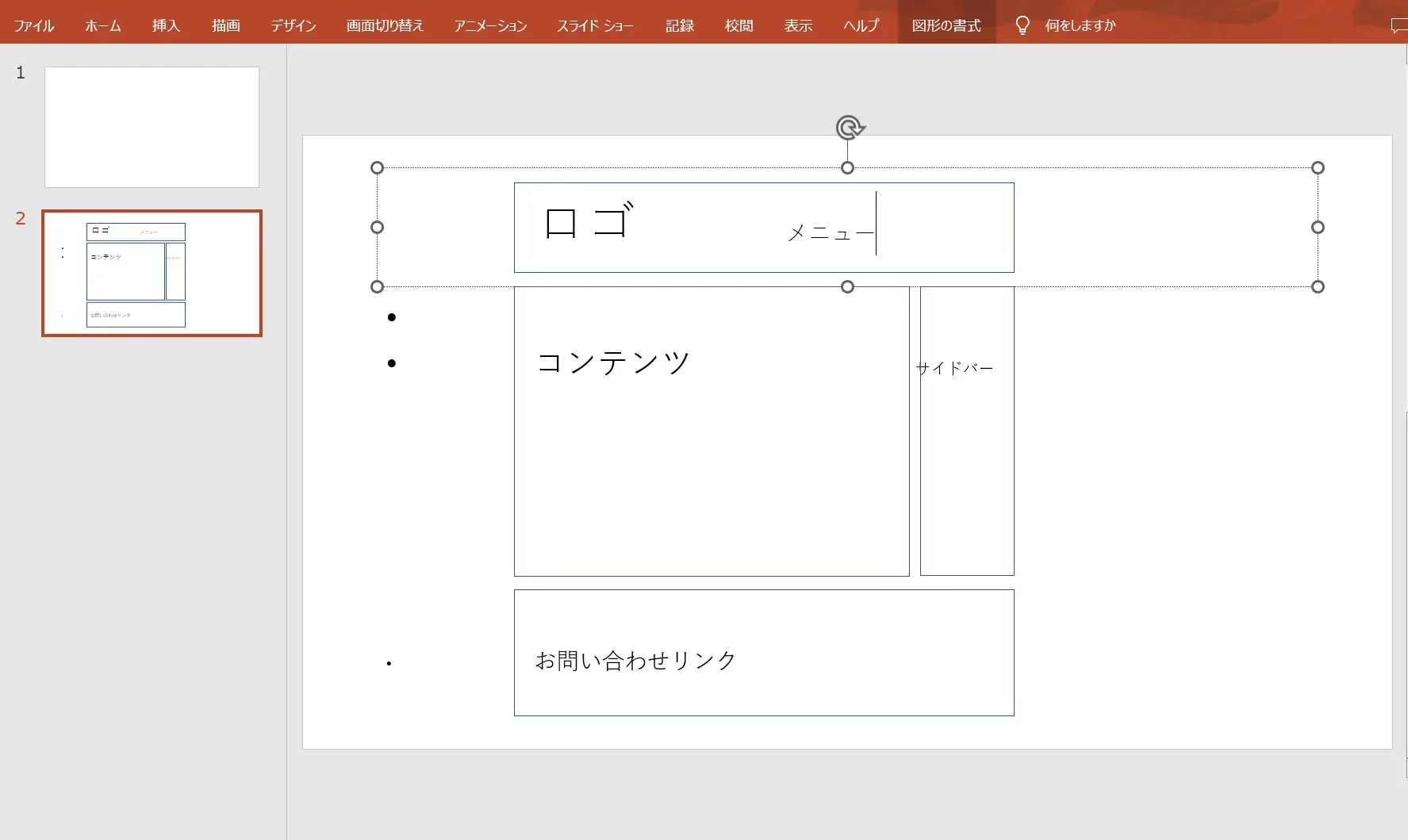
 ▲実際に筆者がPowerPointを使って作成したワイヤーフレーム例 出典:PowerPoint
▲実際に筆者がPowerPointを使って作成したワイヤーフレーム例 出典:PowerPoint
ExcelやPowerPointでも、図形作成ができることからワイヤーフレーム作成も可能です。Googleスプレッドシート・スライドに互換すれば、共同編集もできます。
メリット | デメリット |
多くの人が使用経験があり、アプリを持っている人も多い | 図形作成に特化したソフトではないため、細かい図形作成に難あり |
操作がシンプル | クラウド保存や共有の際は、Googleスプレッドシートなどに互換する必要がある |
6. wireframe
 ▲出典:Wireframe
▲出典:Wireframe
Wireframeは、名前の通り、ワイヤーフレーム作成に特化したアプリです。登録しなくてもブラウザ上ですぐに図形操作ができ、使用感を試すことができます。保存する際に登録が必要となります。
操作は非常に簡単でわかりやすく、初心者にとっても非常に使いやすいツールとなっています。シンプルなワイヤーフレームをサッと作ってしまいたいときにおすすめのツールです。
ただ、シンプルで簡単なものを作るにはおすすめですが、細かい図形作成にはやや難が残ります。無料で使用できる期間は7日間となっています。
メリット | デメリット |
図形作成がシンプルで操作が簡単 | 細かい図形作成に難あり |
登録なしでも使用感を確認できる | 無料使用は7日間まで |
7. Prott
 ▲出典:Prott
▲出典:Prott
Prottは、すでにワイヤーフレーム作成に必要な素材がそろっており、ドラッグ&ドロップするだけで作成ができます。一から図形作成をしなくても、四角形や角丸四角形などの素材を選んで置くだけでよく、サイズの調整も非常にシンプルです。
特にアプリ設計に便利な機能がそろっています。モバイルのワイヤーフレームのテンプレートもあり、アプリ設計に便利です。ただ、テンプレートを使う場合、写真などが入っていてすでに完成された感に、引っ張られてしまう人もいるかもしれません。
無料で使用できる期間は、30日間です。
メリット | デメリット |
ドラッグ&ドロップするだけで操作が可能 | 使用できる素材が限られている |
Prottを利用していない人とも共有が可能 | テンプレート使用の場合、すでに完成されたものに引っ張られやすい |
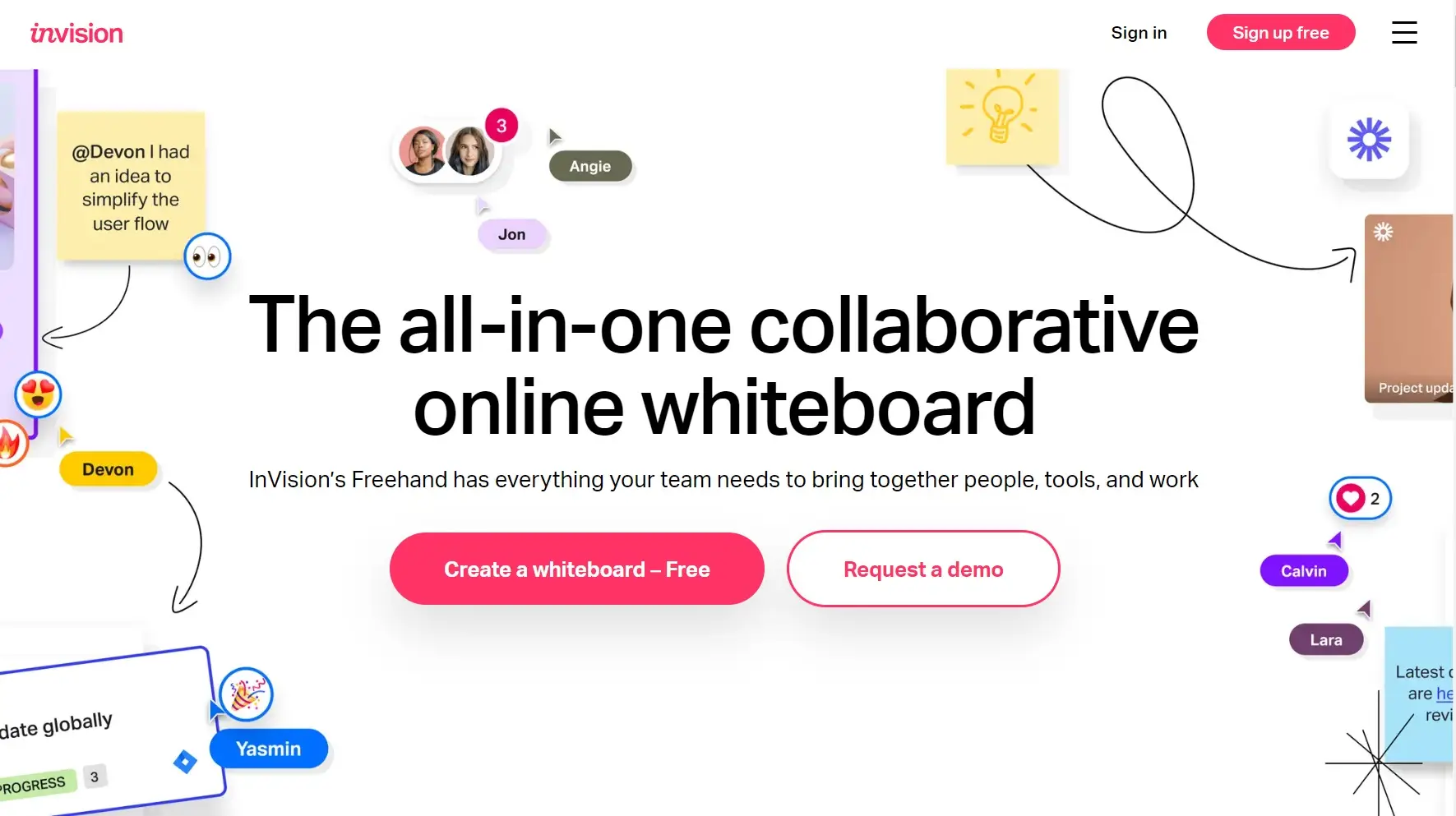
8. InVision
 ▲出典:InVision
▲出典:InVision
InVisionは、複数人で共同編集が可能なワイヤーフレームツールです。登録していないメンバーもURLで共有すれば、コメントが可能です。登録すれば無料で利用できるプランがあり、使用感を試せます。
ワイヤーフレームの図形作成は、操作がとてもシンプルで簡単です。
PNGなどへのファイル保存が可能です。ただ、テンプレートを選ぶ際、ワイヤーフレーム専用のものがありません。作成時は「Brank Freehand」を選び、作成ウィンドウの右下「+」ボタンにカーソルを合わせ「Explore」をクリックすると、ワイヤーフレーム作成のための素材がいくつか出てきて、使うことができます。
ワイヤーフレームツール全般に言えることですが、英語表記のため、機能を選ぶ際などにわかりにくいかもしれません。また、無料で使用できる回数が決まっており、何度か作成を繰り返すと、有料プランにアップデートするように促されます。
メリット | デメリット |
登録していないメンバーもコメントが可能 | テンプレートで使用する場合、やや難あり |
PNGなどへのファイル保存が可能 | 英語表記のためわかりにくい |
図形作成はシンプルで簡単 | 無料で使用できる回数が決まっている |
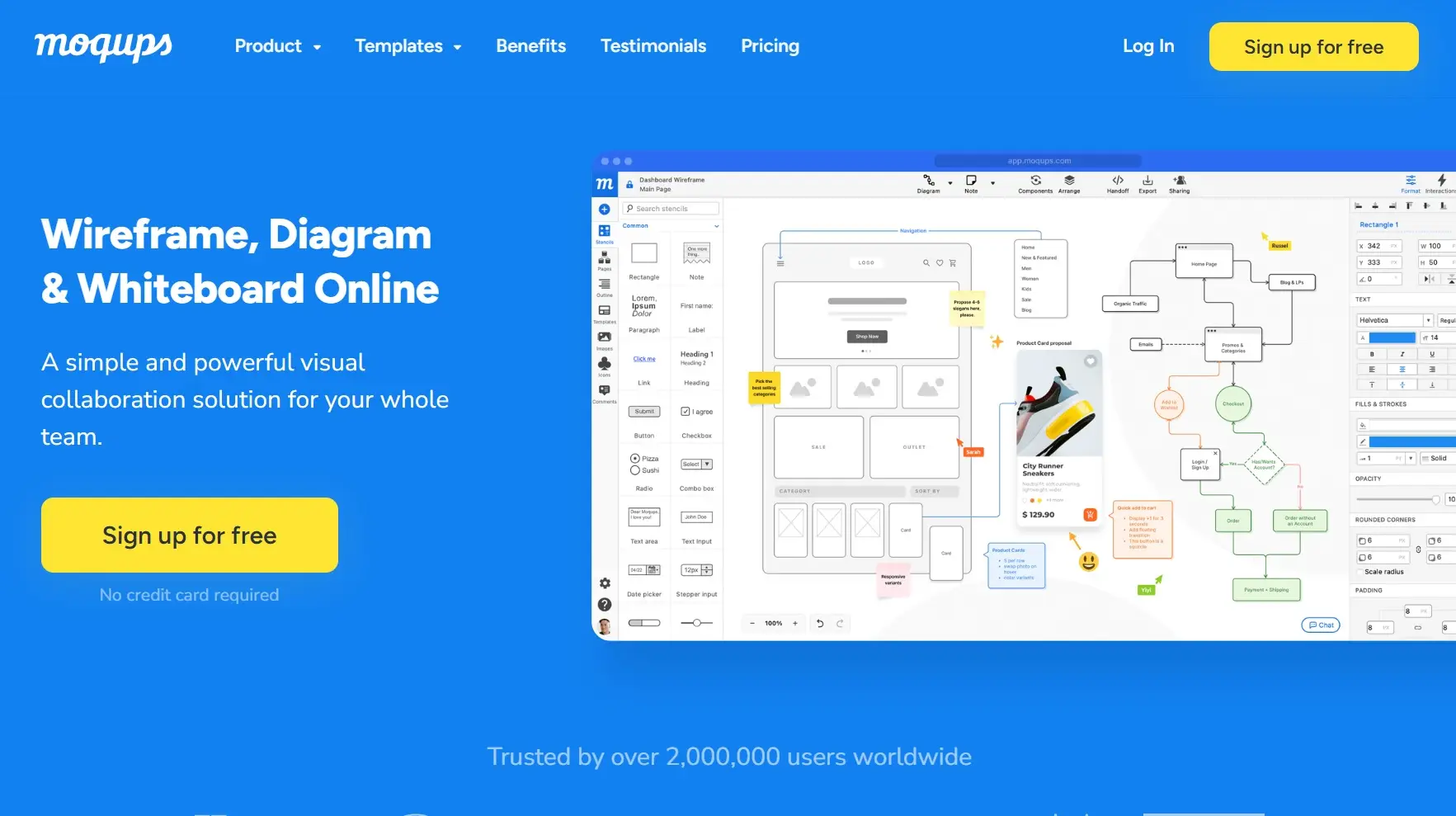
9. moqups
 ▲出典:moqups
▲出典:moqups
moqupsは、ワイヤーフレーム作成に必要な素材がそろっており、ドラッグ&ドロップするだけでワイヤーフレーム作成が可能です。テンプレートを選べば、ワイヤーフレームとしてすでに完成された状態から作成できるため、操作が簡略化でき、ページのイメージもしやすいでしょう。直感的な操作性も魅力です。
テンプレートには、LPやECサイトのワイヤーフレームのほか、マインドマップやカスタマージャーニーマップ作成など、Webサイト・アプリ作成そのものだけでなく、戦略などを検討する段階においても使えるツールがそろっています。
ただ、さまざまな便利機能があるものの、全体的に英語表記のため、慣れていない人にとっては使いにくいこともあるかもしれません。また、テンプレートを作成する場合、完成形のイメージがしやすい反面、やりにくいと感じることもあるかもしれません。
メリット | デメリット |
ドラッグ&ドロップするだけで作成が可能 | 全体的に英語表記のため、わかりにくい場合も |
テンプレートが豊富 | テンプレートを使用の場合、イメージに引っ張られてしまうことも |
ワイヤーフレームツールの機能4つ
ワイヤーフレームツールには、次の4つの機能があります。
- テンプレート機能
- 共同編集機能
- コミュニケーション機能
- 一元管理機能
ただ、ワイヤーフレームをテンプレートで作成できるというだけでなく、誰かが作ったものを別の人が手を加えて編集したり、コメントを加えたりすることができます。こうして生まれたメンバー内のアイデアを一元管理する機能も備わっているのがツールの便利なところです。詳しく解説していきます。
1. テンプレート機能
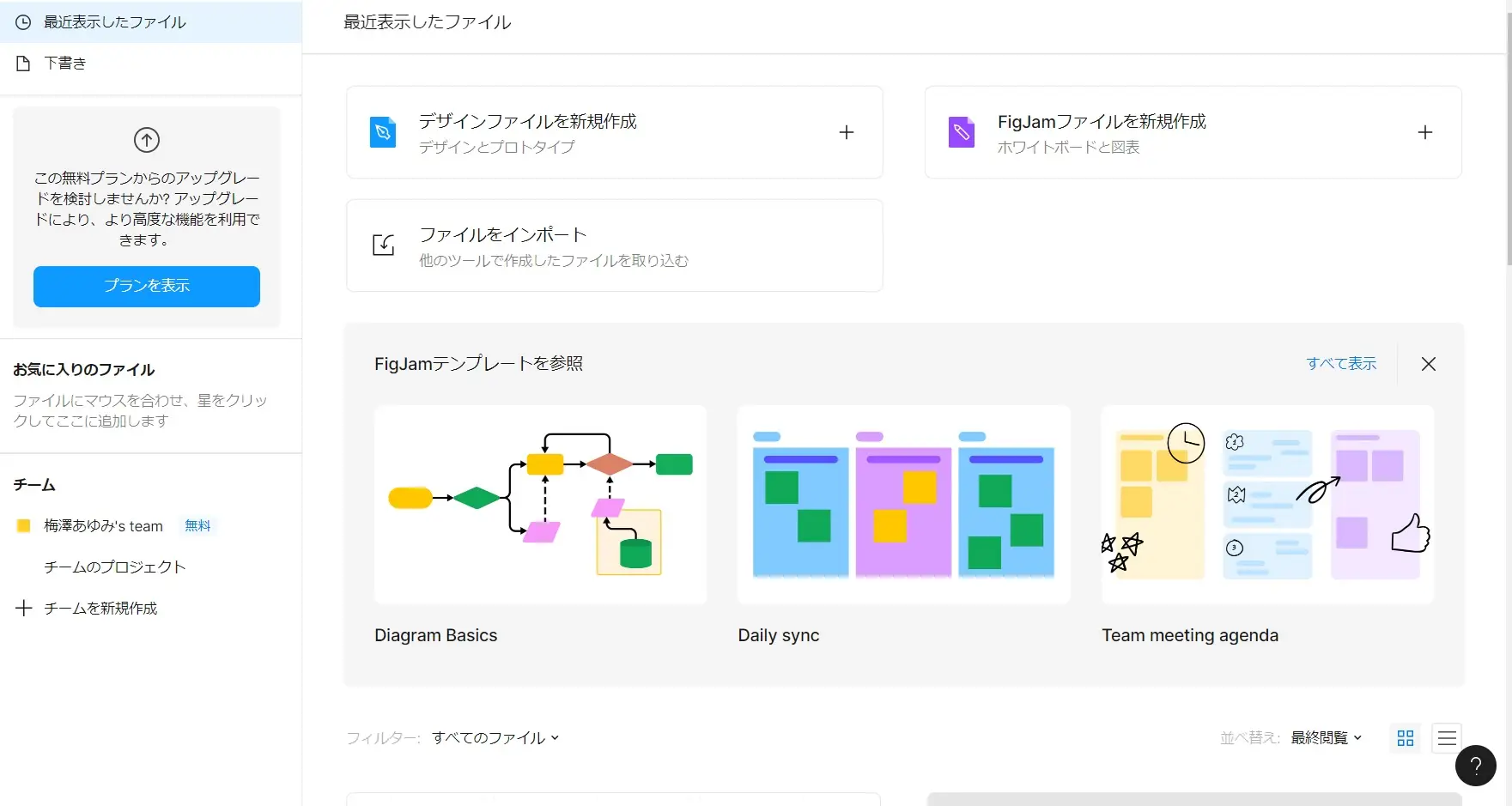
 ▲出典:figma
▲出典:figma
ワイヤーフレームツールには、作成を簡素化するためのテンプレート機能が付いていることがあります。
2. 共同編集
ブラウザ上で使えるソフトは、クラウド上での保存ができ、さらに別の人が追記するなど共同で編集することができます。
3. コミュニケーション機能
コメント機能やオンラインビデオでの共有が可能なものもあります。チーム内でどのようにやり取りするかを考えて、コミュニケーション機能があるものを選んでおくと便利です。
4. 一元管理機能
共同編集したものをオンライン上で保存し、チーム内で管理できる機能もあります。
ワイヤーフレーム作成ツールを選ぶポイント5つ
ワイヤーフレーム作成ツールを選ぶポイントとして、次の5つを参考にするといいでしょう。
- 操作性(使いやすさ)
- チームとの相性
- 必要な機能があるか
- 指示書として使えるか
- 料金(予算)
1. 操作性(使いやすさ)
まずは操作性(使いやすさ)を重視しましょう。どんなにいいと言われているツールでも、使いやすくなければ意味がありません。
ExcelやPowerPointといったワイヤーフレーム作成に特化していないツールであっても、操作に慣れているから使用するという人もいるのではないでしょうか。使ってみて、図形作成がしやすいものを選びましょう。
2. チームとの相性
また、ワイヤーフレームは、基本的にWebサイト制作の初期段階で使うので、作成後はデザイナーやエンジニアに引き継いでいくことになります。他のメンバーにツールで作成した図を引き渡しても作業上、問題がないか確認しておきましょう。
3. 必要な機能があるか
同時編集機能やコメント機能があれば、打ち合わせの機会を設けずともメールなどで共有すればメンバーが空いている時間にコメントをもらうことができ、意向を確認できます。
また、Webブラウザ上で利用できれば、各メンバーがツールソフトをダウンロードしなくても閲覧ができるため、非常に便利です。
必要に応じてこうした機能があるかどうかを吟味して使えば、全体的なコミュニケーションコスト削減にもつながります。
4. 指示書として使えるか
そのように、デザイナーやエンジニアに作成したワイヤーフレームを見せても指示書として使えるかという点も重要なポイントです。もし、メンバーが変わって引継ぎが行われた際にも、ワイヤーフレームを見れば、どんなサイトにしたいのか理解できるものにしておくことでコミュニケーションコストも削減できます。
5. 料金(予算)
ツールによっては、有料のものがあります。すでに社内で採用しているソフトや無料のものがあれば、積極的に利用してみましょう。料金については月額で毎月有料としているものがほとんどなので、無料期間やプランを利用して使用感を確かめ、チーム内で検討してから採用しましょう。
ワイヤーフレーム作成3ステップ
ワイヤーフレームは、次の3つのステップで作成できます。
- サイトマップを作る
- レイアウトを決める
- ツールを使ってワイヤーフレームに落とし込む
順に解説していきます。
関連記事:ワイヤーフレームとは?作り方、ポイントを解説!おすすめのツールも紹介
1. サイトマップを作る
いきなりワイヤーフレームを作ろうとしても、あとから追加で必要な情報があることに気づいて結果的に制作スケジュールが押してしまうことがあります。
そのため、Webサイトのトップから下層のページにどうつながっていくのかが一目でわかるサイトマップを作りましょう。
サイトマップの作成手順は次の通り。
- Webサイトの目的とターゲットを明確にする
- Webサイトに必要な情報を集める
- 情報をカテゴリ分けする
まずWebサイトの目的とターゲットを明確にすることです。
例えば、企業のコーポレートサイトを作りたいのか、あるいは必要な人材を採用するためのリクルートサイトを作りたいのか、特定の商品を宣伝し、決済できるサイトにつなげるランディングページ(LP)を作りたいのか、商品を販売・決済ができるECサイトを作りたいのか、など目的をはっきりさせましょう。
そのうえで、そのサイトを誰に見てもらいたいのか、ターゲットを決めていきます。
Webサイトの目的とターゲットが明確になれば、必要な情報をピックアップしていきましょう。
たとえば、企業のコーポレートサイトのトップページの場合、下記のような情報が必要となってきます。
- 企業ロゴ
- キャッチコピー
- メインビジュアル
- 商品・サービスの特徴
- 商品・サービス、会社が選ばれている理由
- 導入事例やお客様の声
- お問い合わせ
- 会社の基本情報
どんな要素が必要なのかわからないときは、競合他社のWebサイトを参考にするといいでしょう。
必要な情報をピックアップしていったら、情報のカテゴリ分けをします。カテゴリ分けした要素を必要に応じて下層のページとして配置していきましょう。
2. レイアウトを決める
サイトマップができたら、「サイトの内容をどこに、どのように、どの順番で配置するのか」レイアウトを決めます。
レイアウトはすでにある程度決まったパターンがあります。次の4つを参考にするといいでしょう。
- シングルカラムレイアウト(1列で見せるもの)
- マルチカラムレイアウト(横に2列以上並べるもの)
- フルスクリーンカラムレイアウト(スクリーン全体を使って見せる)
- グリッド型レイアウト(格子のように並べて見せる)
カラムとは、まとまった表示を表す単位のことです。
シングルカラムレイアウトは、1列の段組みで構成されたサイトのこと。PCとスマホが同時に適用可能なものです。スマホでサイトを見るユーザーが増えているため、このタイプのサイトが増えています。
マルチカラムレイアウトは、コンテンツの横にサイドバーを配置したもの。サイト内を回遊しやすい特性があります。PCではこちらのほうが圧倒的に見やすいです。
フルスクリーンカラムレイアウトは、スクリーン全体にコンテンツを配置したサイト。アプリのPintarest(ピンタレスト)が代表的で、いくつもの異なるコンテンツを同時に見せることができます。
Webサイトの目的や内容に応じて、レイアウトを選び、優先させたい要素を配置していきましょう。
3. ツールを使ってワイヤーフレームに落とし込む
レイアウトが決まれば、ワイヤーフレームに落とし込みます。ワイヤーフレームの作成はひとまず手書きで問題ありません。
ある程度レイアウトが固まったところで、パソコンやスマホを使ってツールで清書しましょう。
Webサイト制作を依頼するならクロスデザイナーがおすすめ
本記事では、Webサイト作成やアプリ設計に必要となるワイヤーフレームの作成ができるツールをご紹介しました。おすすめのツールの特徴やメリット・デメリットとともに、どのような基準で選ぶと良いかなど選び方についても解説しています。
ワイヤーフレーム作成ツールには、テンプレートや共同編集、コミュニケーションなどの機能も付いています。これらを活用すれば、より効率的に作成でき、チーム内で共有することで、意見交換がより活発にできます。そのことで、より良い設計図ができ、より精度の高いWebサイト・アプリとなっていくことでしょう。
より質の高いWebサイト・アプリにするには、どんなサイト(アプリ)にしたいか社内の意見を最大限に落とし込んだ設計図が非常に重要です。設計図となるワイヤーフレームをわかりやすく作成すれば、目指しているWebページにたどり着きやすくなります。
ぜひ、ワイヤーフレーム作成がしやすいツールを本記事を参考に選んでいただけたらと思います。
どんなWebサイトにしたいのか、方向性が固まれば実現が可能なWebデザイナーに依頼しましょう。デザイナー専門のエージェントサービス「クロスデザイナー」なら、7,000人以上のデザイナーが在籍しており、目的に合わせて必要なスキルを持つデザイナーが見つかります。

「どんなデザイナーに依頼すべきかわからない」という方でも安心です。会社の課題や予算をヒアリングしたうえでデザイナーをエージェントが最短即日提案し、依頼後の契約などもサポートします。
デザイナーへの依頼が確定するまで費用は無料です。まずは無料のサービス資料を下記からダウンロードし、貴社の採用戦略にお役立てください。

- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents






















