
デジタルプロダクトを取り巻く環境の中で、「UI」と「UX」という言葉を目にする機会が増えています。
しかし、なんとなく意味は分かるものの、きちんとした意味の違いや役割などはよく分からないと感じている方も多いのではないでしょうか。
本記事では、UI/UXの定義やそれぞれの違い、設計のポイントを解説します。さらに、UI/UXを改善することでどのようにして製品やサービスの成功に貢献するのか、実際の例を交えながら紹介します。
UI/UXとは?それぞれの意味を解説
UI(ユーザーインターフェース)やUX(ユーザーエクスペリエンス)とはどのようなものなのか、具体的に紹介します。
UIとは
UIとは「ユーザー・インターフェース」の略称で、製品とユーザーが情報をやり取りするための接点(インターフェース)を意味します。簡単に言えば、ユーザーが見る、触る、操作する部分です。
UIの主な要素には、次のようなものが挙げられます。
要素 | 説明 |
ビジュアルデザイン | 色、フォント、アイコンなど、視覚的な要素全般。 ユーザーにとっての見た目の美しさを追求します。 |
インタラクションデザイン | ユーザーとシステムのやり取りする部分のデザイン。 ボタンのクリックやスワイプなど、ユーザー操作に対するシステムの反応を設計します。 |
レイアウト | 情報や要素の配置方法。 ユーザーが必要な情報や機能を簡単に見つけやすくします。 |
タイポグラフィ | フォントの選択と配置。 視覚的な読みやすさや見やすさなどを提供し、情報伝達を最適化します。 |
カラースキーム | 色の組み合わせと使用。 視覚的な一貫性を保ち、ユーザーの感情に影響を与えます。 |
コンテンツ | テキストや画像などの内容。 ユーザーが求める情報を明確かつ簡潔に提供します。 |
レスポンシブデザイン | 異なるデバイスや画面サイズに適応するデザイン。 ユーザー体験を最適化するために必要です。 |
上記のように、ユーザーの使いやすさを考えてインターフェースをデザインすることを「UIデザイン」と呼びます。
UIは、ユーザーとサービスをつなぐ全てのものを指し、UIデザインにはスマートフォンのボタンなどの物理面だけでなく、Webサイトやアプリも含まれます。
関連記事:UIデザイナーとは? 仕事内容やスキルについても解説
UXとは
UXは「ユーザーエクスペリエンス」の略称であり、「ユーザーが製品やサービスを利用することで得られるさまざまな体験」を指します。体験には、楽しんだり美しいと感じるだけでなく、製品やサービスを使う際の感情、認知、効率性、使いやすさなど、多くの要素を含みます。
UXは、ユーザーの満足度やロイヤルティに大きな影響を与え、成功する製品やサービスの基盤となる重要な要素です。
UXの主な要素には、次のようなものが挙げられます。
要素 | 説明 |
使いやすさ | システムやサービスがどれだけ直感的に使用できるかを評価し、ユーザーが迷わずに操作できることを重視します。 |
価値 | 製品やサービスがユーザーにとってどれだけ有益であるかを測ります。機能性だけでなく、感情的な満足感も含まれます。 |
可用性 | システムやサービスがどれだけの時間や場所で利用可能であるかを指します。例えば、24時間365日の利用可能であること、などです。 |
アクセシビリティ | 障害を持つユーザーも含め、すべてのユーザーが製品やサービスを利用できるようにすることを目指します。 |
信頼性 | システムやサービスが常に予測通りに動作し、ユーザーの期待に応えることが必要です。 |
魅力 | 見た目やデザインがユーザーにとって魅力的であることを重視します。第一印象が良いと、利用継続に繋がりやすくなります。 |
レスポンス | ユーザーの操作に対してシステムがどれだけ迅速に反応するかを評価します。遅延のないスムーズな操作感が求められます。 |
一貫性 | ユーザーインターフェースや体験が一貫していることで、ユーザーが迷わずに使用できるようになります。全体のデザインやナビゲーションが統一されています。 |
関連記事:UXデザイナーとは? 仕事内容やスキルについても解説
UI/UXの違い
UI/UXと一括りで使用されることも多いため混同されやすいのですが、意味はそれぞれ異なります。
UIは「Webサイトやアプリの操作画面」となり、UXは「Webサイトやアプリを通じて得られた体験」になります。このようにUIは、UXの一部となります。
UIとUXの関係性
上述の通り、UIはUXの一部と考えることができます。
両者は共同してユーザーに価値を提供し、UIが視覚的に魅力的で直感的な操作を提供する一方、UXはその体験全体を最適化します。UIとUXのデザインが協力することで、ユーザーの満足度を高め、成功する製品を生み出すことが可能です。
UIはUXを高めるための重要な要素ですが、どんなに優れたUIデザインが施されたWebサイトやアプリであっても、サービス全体を通して得られる体験にまったく考慮されていなければ、UXは向上しません。
最高のUXを届けるためには、まずはユーザーニーズを理解したUXデザインを考え、そのUXを実現させるUIをデザインする必要があります。そのため、サイトやアプリのデザインや配色といった、直接商品の質とは関係のない部分には予算をかけて追求する必要があるのです。
UI/UXが重要視される理由3つ
以下では、UI/UXが重要視されるようになった3つの理由を解説します。
- ユーザーの満足度に直結するため
- 競争力とブランドイメージの強化につながるため
- 業務効率の向上とコスト削減につながるため
1.ユーザーの満足度に直結するため
近年は、スマートフォンの急速な普及により、インターネットを気軽に利用できる環境が整っています。そのため、オンライン上の商品やサービスが新たに誕生し、選択肢が一気に増えている状況です。
そこで、自社の商品やサービスを選んでもらうためには、ユーザーの満足度を向上させる必要があります。UI/UXは、商品やサービスを利用したユーザーの満足度に直結するため、使い勝手の良い優れたUXを提供できれば、自社の商品やサービスは高い評価を得られるでしょう。逆に、使いづらい・わかりづらいと感じられると、評価が損なわれてしまいます。
2.競争力とブランドイメージの強化につながるため
優れたUI/UXデザインは、製品やサービスの競争力を高め、ブランドの信頼性とイメージを向上させます。視覚的に魅力的で機能的なデザインは、他の製品との差別化要因となり、ブランドロイヤルティを高めます。
このように、優れたUI/UXデザインを提供することで、ユーザーのブランドへの忠誠心が高まり、競合他社に流れるリスクを低減できるでしょう。
3.業務効率の向上とコスト削減につながるため
良好なUI/UXデザインを提供することは、ユーザーエラーやサポートコストの削減につながるため、業務効率が向上します。
ユーザー調査とテスト運用を繰り返し、開発初期段階で問題を発見、修正することで、後の修正コストを大幅に削減可能です。
優れたUI/UXデザインの提供は、迅速で効果的な開発と運用を可能にします。
このように優れたUI/UXが提供できれば、激しい競争社会を生き残っていく見通しが立つでしょう。
関連記事:アプリ開発において重要なUIUXとは?抑えるべきポイントまで紹介
UI/UXの設計のポイント6つ
ここでは設計の6つのポイントについて紹介します。
- ゴールを明確にする
- ターゲットユーザーを分析する
- ユーザーの使用イメージを検証する
- ユーザー視点を持つ
- 類似サービスと比較する
- ユーザーテストを実施する
1. ゴールを明確にする
ゴールを決めることが、UI/UXデザインの第一歩です。
たとえば、「アプリのDLユーザーを増やす」「サービスの会員を増やして売上を上げる」などのゴールになります。
ゴールが決まれば、何を解決したいのかが明確になり、デザインが決定していきます。また、ゴールがあることで、効果測定がしやすくなり、どのように改善サイクルをまわしていくか、長期目線での計画が立てやすくなります。
2. ターゲットユーザーを分析する
どのようなユーザーが、どのような目的で使用するのかを分析し、把握する必要があります。自社サービスを利用するペルソナ像を設定する、ユーザーテストで実際のターゲットユーザーに使用してもらいフィードバックを得るなどして、データを集めていきます。
若者向きであれば、コントラストが強いデザインで直感的に操作ができる、中高年向きであれば、抑えめの色調で、フォントは大きく、わかりやすいアイコンの配置など、必要条件が見えてくるでしょう。
ペルソナについては、こちらの記事に詳しく書かれています。ぜひ参考にしてください。
関連記事:UXデザインでよく使われるフレームワーク19選!目的別に解説
3. ユーザーの使用イメージを検証する
ユーザーがどのように使用するのかを想定することで、製品やサービスの使いやすさの向上を検討することができます。ユーザーの気持ちになり、どこでストレスを感じるのか、その課題を解決するにはどう改善していくべきか、考えていきます。
しかし、ユーザーの使用イメージを100%正確に想定することは難しいため、プロトタイプやモックアップを作成して検証することが重要です。ユーザーテストを行い、評価してもらうことで、ユーザー目線でもニーズや課題を把握し、改善していくことができるでしょう。
4. ユーザー視点を持つ
UI/UXをデザインするうえで、最も重要なのはユーザー視点です。デザインに凝りすぎて視認性が悪く使い勝手が悪いといったことが生じれば、ユーザーのストレスになり、離脱の原因となります。直感的に操作ができ、ストレスを感じずに利用できるデザインを意識しましょう。
5. 類似サービスと比較する
競合の商品やサービスと比較することも重要です。比較することで、自社の観点になかった気づきを得られ、さらなるサービス向上のヒントを思いつくかもしれません。特に類似サービスの良い部分を参考にすれば、よりユーザーにとって使いやすく、魅力的なサービスに改善できる可能性が高まるでしょう。
6. ユーザーテストを実施する
UI/UXは一度改善したら終わりではありません。ユーザーテストを実施し、フィードバックを反映させたり、分析ツールを使って効果測定を行うなどして、こまめに改善サイクルを回してUI/UXを改善していくことが求められます。
UI/UXの事例3選
事例を3つ紹介します。
- Coke ON|自動販売機のUXを刷新
- Amazon|顧客第一主義を貫いたUI
- ちばぎんアプリ|ユーザーフレンドリーなデザインを実現
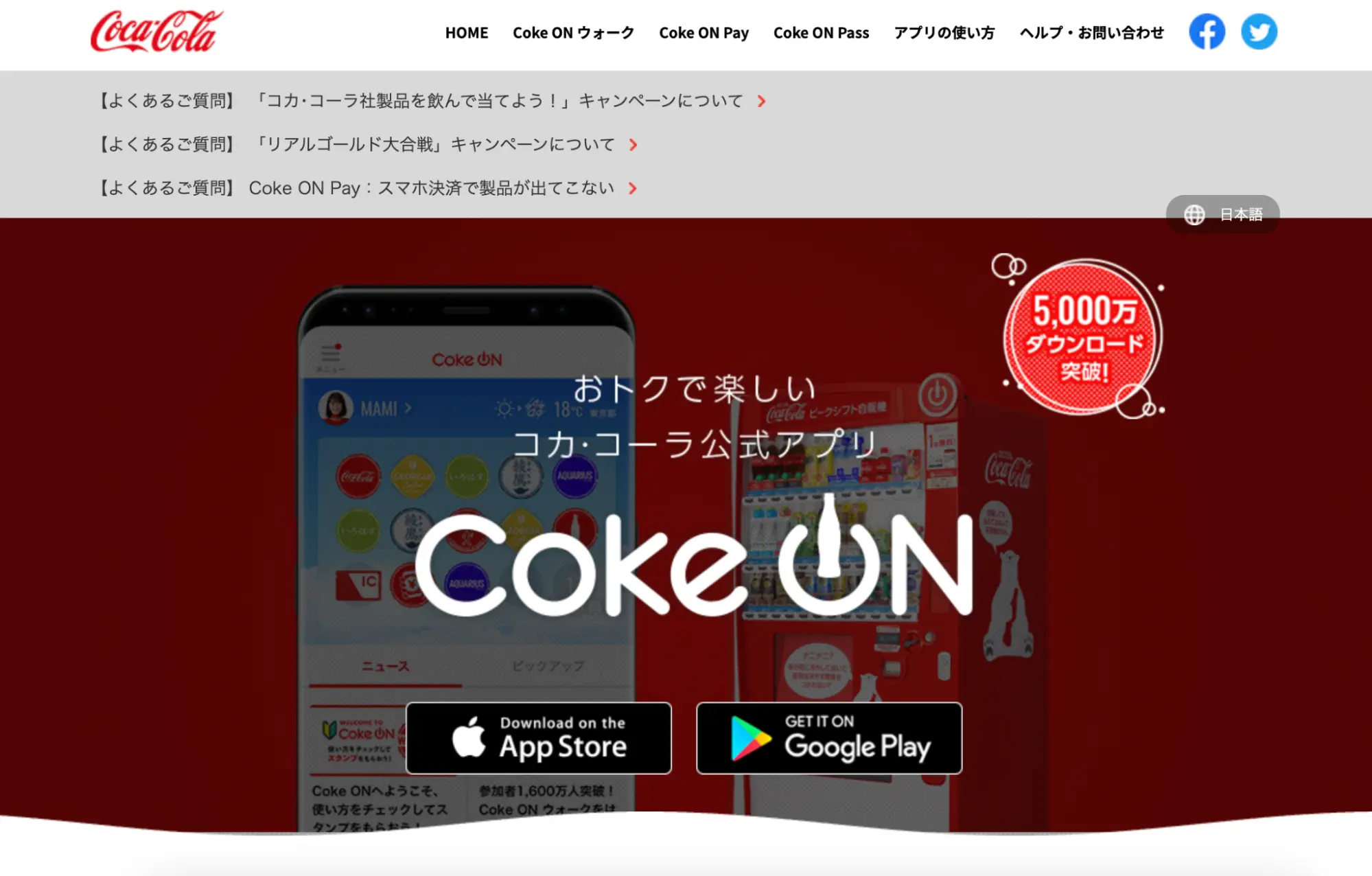
1. Coke ON|自動販売機のUXを刷新
 ▲引用:Coke ON「Coke ON」は、日本コカコーラ株式会社が提供するスマートフォン向けアプリです。スマホ自販機(Coke ON対応自販機)と接続して、ドリンクを購入するとスタンプがたまります。15スタンプ集めると、「ドリンクを1本無料で交換できるチケット」が手に入ります。
▲引用:Coke ON「Coke ON」は、日本コカコーラ株式会社が提供するスマートフォン向けアプリです。スマホ自販機(Coke ON対応自販機)と接続して、ドリンクを購入するとスタンプがたまります。15スタンプ集めると、「ドリンクを1本無料で交換できるチケット」が手に入ります。
また、1週間の目標歩数を達成するだけで、スタンプがたまる「Coke ON ウォーク」や、スマホ決済が可能な「Coke On Pay」なども実装して、自動販売機のUXを一新しています。
自販機を使う機会の多いユーザーにとってメリットがあり、生活に密着したサービスで、競争優位性の獲得に成功しています。
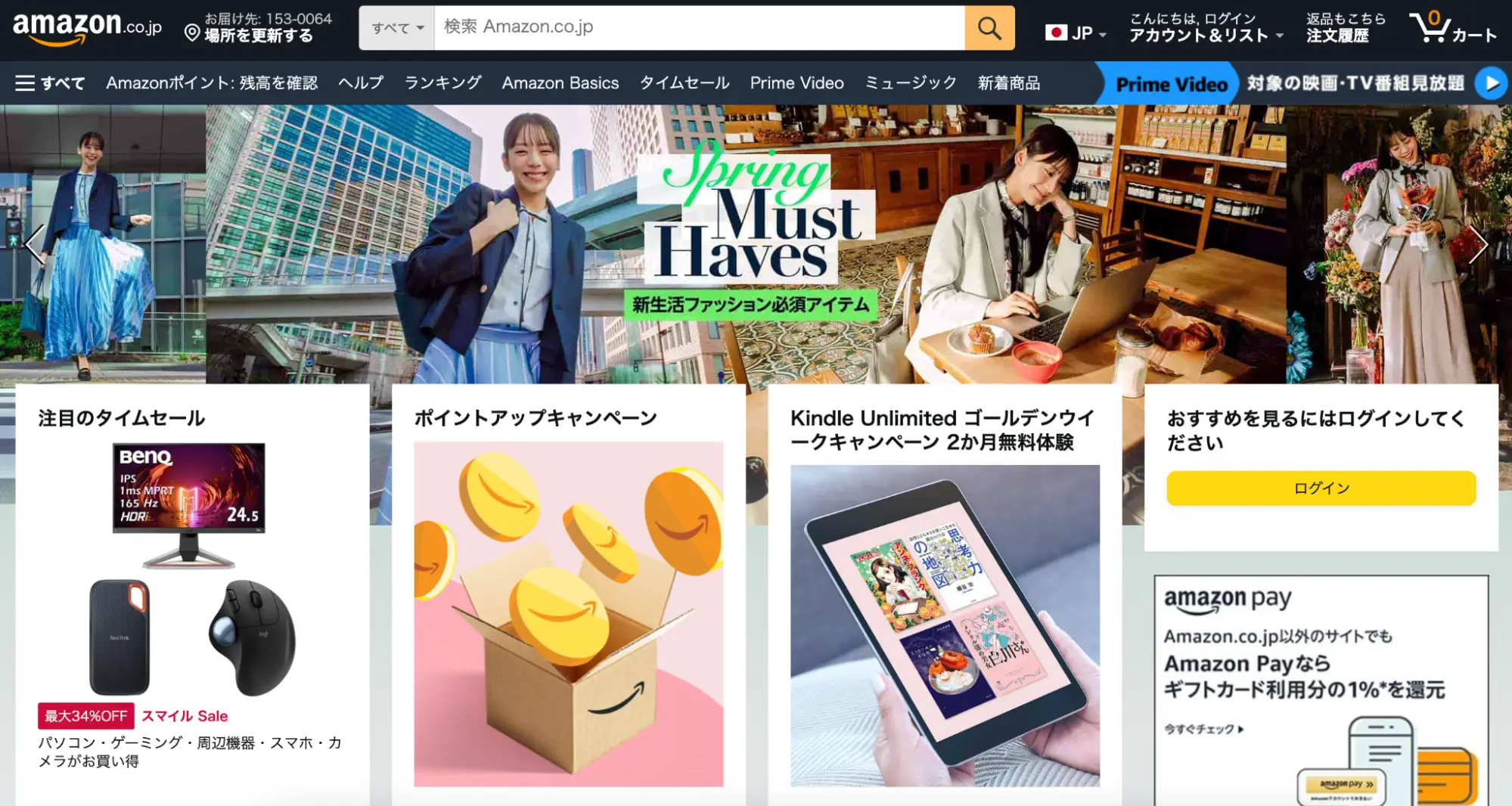
2. Amazon|顧客第一主義を貫いたUI
 ▲引用:Amazon世界最大のECサイトであるAmazon。スタートした1994年、UIという言葉がなかった時代から、顧客第一主義を貫き、UIを改良してきたことが成功の1つの理由と言えます。
▲引用:Amazon世界最大のECサイトであるAmazon。スタートした1994年、UIという言葉がなかった時代から、顧客第一主義を貫き、UIを改良してきたことが成功の1つの理由と言えます。
商品の選択から購入までユーザーを迷わせない導線設計や、シンプルでわかりやすいサイトは長年のトライ&エラーの成果と言えるでしょう。
3. ちばぎんアプリ|ユーザーフレンドリーなデザインを実現
 ▲引用:ちばぎんアプリ株式会社千葉銀行は、顧客のオンラインバンキング体験を向上させるため、「ちばぎんアプリ」におけるUI/UXデザインの改善に取り組みました。
▲引用:ちばぎんアプリ株式会社千葉銀行は、顧客のオンラインバンキング体験を向上させるため、「ちばぎんアプリ」におけるUI/UXデザインの改善に取り組みました。
「金融は制約だらけで古く、堅い」「金融取引は、不便なもの」といったイメージを払拭し、ユーザーフレンドリーなUIの改善に成功しています。
UI/UXデザインを外注するメリット3つ
以下では、UI/UXデザインを外注することで得られるメリットを3つ紹介します。
1.豊富な専門知識と経験を活用できる
専門家にUI/UXデザインを外注することで、特定分野における豊富な経験と、高度な専門知識を活用できます。
信頼できる専門業者は、最新のデザイントレンドや成功事例を熟知しているため、ユーザー調査やテスト運用、ユーザビリティテストなどを通じて、より効果的なデザインを提供してくれるでしょう。
専門家が設計する高品質なUI/UXデザインは、ユーザー体験の向上に寄与する重要な要素です。
下記の資料では、自社に必要な業務を顕在化するための、ジョブディスクリプション作成のポイントをテンプレート付きで解説しています。無料でダウンロードできますので、ぜひご活用ください。

2.時間とコストを削減できる
UI/UXを外注できれば、社内のリソースを他の重要な業務に集中させることが可能です。
また、効率的にプロジェクトを進められる優秀な専門家に外注することで、迅速な対応と成果に期待ができるでしょう。
また、優秀なデザイナーが設計したUI/UXは、ユーザーエラーや修正箇所が減るため、結果としてコストの大幅な削減につながります。
下記の資料では、採用にかかるコストの見直しや削減ポイントについて、実際のコストモデルも含めて解説しています。無料でダウンロードできますので、ぜひ参考にしてください。

3.迅速にプロジェクトを進められる
外注先の専門家は、異なる業界やプロジェクトの豊富な経験があるため、多様な視点と新しいアイデアを提供してくれます。多様な視点から生み出される独自性の高いUI/UXデザインの設計により、ユーザーに魅力的で差別化された体験の提供が可能です。
また、外部の視点を取り入れることで、社内の人材だけでは気付かない改善点を見つけやすくなるでしょう。
自社業務をはじめて外注する際は不安を感じる方も多いはず。そこで下記の資料では、外注の流れとポイントをステップ別に解説しています。無料でダウンロードできますので、ぜひご活用ください。

UI/UXデザインの主な外注先と選び方
UI/UXデザインの主な外注先としては、「制作会社」と「フリーランス」が挙げられます。
以下の表は、制作会社とフリーランスを選ぶ際の特徴を比較したものです。ぜひ参考にしてください。
項目 | 制作会社 | フリーランス |
コスト | 高い傾向がある | 比較的低コスト |
専門性 | 多様な専門家がチームで対応 | 特定のスキルやスタイルに特化していることが多い |
品質管理 | 厳密な品質管理が行われる | デザイナー個人の能力に依存 |
コミュニケーション | プロジェクトマネージャーが窓口となりスムーズ | デザイナーとの直接的なコミュニケーションが可能 |
スケジュール管理 | 複数のプロジェクトを同時に進行可能 | 一人で全てを担当するためリソースに限りがある |
サポート | 継続的なサポートやアップデートが期待できる | 個別の対応となるため、長期的なサポートには限界がある |
リソース | 豊富なリソースを活用可能 | リソースに限りがある |
柔軟性 | 一定のプロセスに従うことが多い | フレキシブルな対応が可能 |
制作会社は総合的なサポートと厳密な品質管理が期待できる一方で、コストが高くなる傾向があります。一方、フリーランスは低コストで柔軟な対応が可能ですが、リソースやサポートに限りがあります。そのため、プロジェクトの規模や予算、特定のニーズに応じて最適な選択をすることが重要です。
関連記事:UI/UXデザインを外注・依頼する方法10ステップ! 費用相場や注意点も解説
下記の資料では、デザイン業務の外注とデザイナー採用について、コストを中心に、双方のメリットやデメリットを比較しています。無料でダウンロードできますので、ぜひご活用ください。

UI/UXの改善は、クロスデザイナーにご相談ください
UI/UXの違いについて、事例を交えながらお伝えしてきました。
制作会社とフリーランス、どちらに依頼するかは自社の状況と照らし合わせて判断することをおすすめします。
また、コスト面や柔軟性からフリーランスデザイナーへの外注を考えているのなら、経験豊富な人材が揃っているクロスデザイナーがおすすめです。
クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。

登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
以下では、クロスデザイナーのサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents




















