UXの改善は、Webサイトの離脱率の低下や商品やサービス購入率を上昇させるために重要です。
しかしUX改善といわれても、
「そもそもUXがなにかわからない」
「UX改善の具体的な方法が知りたい」
という方もいるでしょう。
そこで本記事では、UX改善の概要や改善方法、改善に役立つツールを紹介します。
新規でWebサイトやECサイトを構築する際にも役立つ情報のため、ぜひお役立てください。
UX改善とは?具体的な効果やUIとの違いも解説
UXとは、プロダクトを通じて得られる体験をあらわす言葉で、ユーザーがプロダクトと出会い、購入を検討して実際に購入にいたるまでの体験や感情のことです。
たとえばECサイトを訪れたときに、商品について店舗に問い合わせをしたいのになかなか問い合わせ方法が見つからないといったケースがあるとします。このときにユーザーの「問い合わせをしたい」という感情や、連絡先を探す行動がUXです。さらに、スムーズに問い合わせができずにイライラする感情もUXと捉えることができます。
つまり「UX改善」とは、ユーザーが購入前から購入後までの体験を改善することを意味しています。ユーザーにより良い体験を提供するには、ユーザーがスムーズに問い合わせできる環境を構築することが必要です。
UX改善の具体的な効果
UXを改善することで得られる具体的な効果には、次のようなものが挙げられます。
効果 | 内容 |
ユーザーの満足度が向上する | 使いやすいデザインや直感的なナビゲーションにより、ユーザーがスムーズに目的を達成できるようになるため、満足度が向上します。 |
CVR(コンバージョン率)が向上する | ウェブサイトやアプリケーションでの購入や登録のプロセスがスムーズになるため、ユーザーが行動しやすくなり、コンバージョン率が向上します。 |
リテンション(継続)率の向上 | 優れたUXは、ユーザーが継続して利用する動機となるため、顧客のリテンション率が向上し、長期的なロイヤルティを築くことが可能です。 |
UXとUIとの違い
UXと似た言葉にUIがあります。UIは「ユーザー」と「インターフェース(接点・接触面)」を組み合わせた言葉で、ユーザーが見ているものや触れているものを指しています。
さきほどのECサイトの例でいうとWebデザインがUIです。Webデザインの改善により、スムーズに問い合わせできて、かつ満足のいくサポートが受けられればユーザーの満足度を最大限にまで高めることが可能です。
UXはユーザー体験、UIはユーザーとの接触面をあらわしており、それぞれ役割が異なることがわかります。UX改善にはUIの改善も必要となるため、それぞれの役割を理解したうえで改善に取り組むことが大切です。
▼自社業務をはじめて外注する方に、外注の流れとポイントをステップ別に解説しています。無料でダウンロードできますので、ぜひご活用ください。

UXを改善する重要性8つ
UXの改善とは、ユーザーが製品やサービスを使用する際の体験を向上させることです。ユーザー体験の改善には、次の8つの重要な利点があります。
- 顧客満足度が向上する
- ブランドロイヤリティを強化できる
- コンバージョン率が向上する
- リターンオンインベストメント(ROI)が向上する
- 競合との差別化を促進できる
- ユーザーからのフィードバックを活用できる
- ユーザーのエラーの減少に繋がる
- 市場での成功率が向上する
それぞれ解説します。
1.顧客満足度が向上する
UXを改善することで、ユーザーが製品やサービスを利用する際の体験が向上し、満足度が高まります。これは、使いやすいインターフェースや直感的な操作性によってユーザーがスムーズに目的を達成できるため、ポジティブな評価が増えるからです。
2.ブランドロイヤリティを強化できる
優れたUXはブランドに対する信頼感を高め、ユーザーのロイヤリティを強化します。良好な体験を提供することで、ユーザーがブランドに対する愛着を持つようになり、再利用や他者への推薦を行いやすくなります。
3.コンバージョン率(CVR)が向上する
UX改善は、ユーザーが購入や登録といった目標を達成しやすくするため、コンバージョン率が向上します。わかりやすいデザインとシンプルなナビゲーションは、ユーザーのアクションを促進するため、結果としてビジネスの成果の向上につながります。
4.リターンオンインベストメント(ROI)が向上する
UX改善は投資対効果(ROI)を高めます。なぜなら、顧客の満足度とコンバージョン率が向上することで売上が増加し、投資のリターンが向上するからです。また、顧客維持率が上がることで、長期的な収益の増加にも期待ができるでしょう。
5.競合との差別化を促進できる
市場競争が激化する現代のビジネス環境において、優れたUXは、競合他社との差別化を図る重要な要素となります。ユーザーにとって魅力的で使いやすい製品やサービスを提供することで、競争優位性を確立しやすくなります。
6.ユーザーからのフィードバックを活用できる
UX改善プロセスでは、ユーザーからのフィードバックを活用することが重要です。UX改善は、このユーザーからのフィードバックを基に行われるため、改善を重ねることで、製品やサービスがユーザーのニーズに合致しやすくなります。
7.ユーザーのエラーの減少に繋がる
直感的で使いやすいインターフェースを提供することで、ユーザーの操作ミスやエラーを減少させることが可能です。このようなエラーの減少により、ユーザー体験が向上するだけでなく、サポートコストの削減にもつながります。
8.市場での成功率が向上する
優れたUXは、市場での成功率を高める重要な要素です。ユーザーにとって価値のある体験を提供することで、口コミやレビューによる新規顧客の獲得が期待でき、製品やサービスの普及が促進されるでしょう。
以上のように、UX改善は単に見た目を良くするだけでなく、ビジネスの成長と成功に直接的に貢献する戦略的な取り組みです。ユーザー中心のアプローチを取ることで、企業は持続可能な競争優位を築くことができるでしょう。そこで、ユーザーの視点を理解してニーズに応えることが、UX改善の重要なポイントとなります。
▼下記の資料では、自社に必要な業務を明確にする「ジョブディスクリプション」の作成ポイントをテンプレート付きで解説しています。無料でダウンロードできますので、ぜひご利用ください。

UX改善を行うメリット
以下では、UXを改善するメリットを解説します。
ブランドイメージの向上
UX改善は、ブランドイメージの向上に直結する重要な要素です。ユーザーにとって使いやすく魅力的な製品やサービスを提供することで、ブランドの信頼性と価値が高まります。また、ポジティブなユーザー体験は口コミやレビューを通じて広がりやすいため、ブランド評価が向上する好循環が生まれる可能性が高まるでしょう。
コスト削減
良好なUXは、ユーザーサポートへのコストの削減にも貢献します。ユーザーが製品やサービスをスムーズに利用できるようになると、問い合わせ件数やサポート依頼が減少し、サポート部門の負担が軽減されるため、結果としてコスト削減につながります。
競争優位性の確保
優れたUXは、他社製品と差別化を図る重要なポイントです。ユーザーが満足しやすい製品を提供することで、顧客のロイヤルティが向上し、競合他社に対して有利な立場を築けます。
検索順位の向上
ユーザーフレンドリーなデザインや使いやすいナビゲーションは、検索エンジンの評価を向上させます。また、コンテンツが整理され、ページの読み込み速度が速くなることで、検索順位が上がりやすくなります。その結果、より多くのユーザーに接触できる機会が増えるため、大きなビジネスチャンスにつながるでしょう。
UX改善のプロセス
UXを改善するにはまず、自社のプロダクトがユーザーにどのように認知されているのかを調査します。調査結果や取得したデータなどの分析を行ったら、ある程度の推測を立ててプロトタイプを作成して検証をするのが一般的です。
UX改善の流れを4つのステップにわけて解説します。
1. ユーザーのニーズを調査する
UXが良くないと判断されるのは、想定しているニーズが実際のニーズとずれていることが原因です。ユーザーのニーズの調査方法には、アンケート調査やインタビュー、観察調査があります。調査結果からニーズを明確に把握してUX改善につなげることが可能です。
アンケート調査
アンケート調査は既存の利用者を含めて、多くの意見を収集するのに向いています。ただしユーザーへの質問設計がずれているとユーザーのニーズを深掘りできません。「何を知りたいか」、「それに回答してもらうためにはどんな順序で何を聞くべきか」といった観点から質問項目をていねいに考えることが大切です。
インタビュー調査
インタビューは、対象者をある程度しぼることで、より深い洞察を得ることができます。プロダクトの利用者から直接フィードバックを受けることが可能です。
観察調査
ユーザーがプロダクトを使用するとき、どのような行動や反応をみせるのか観察する調査方法です。実施するときは調査を実施する対象者の選定や場所、時間などを決める必要があります。
Webサイトではサイトにアクセスしたユーザーの行動を分析できるツールがあり、ユーザーの潜在意識を調査・分析することが可能です。これらの調査方法を組み合わせることで、より正確なユーザーのニーズを把握できます。
2. 調査結果を顧客視点で分析する
ユーザー調査の結果を分析し、顧客視点でUXの問題点を洗い出します。ユーザーが抱える問題やニーズを正確に把握することで、UX改善の方向性を決めることが可能です。
調査結果をもとに、なぜ購買や利用に至らなかったのかUXの問題点を明らかにします。ユーザーのニーズをプロダクトに落とし込むにはどうすればいいか整理するときに役立つのが「カスタマージャーニーマップ」です。「カスタマージャーニー」とは「顧客の旅」を意味しており、「カスタマージャーニーマップ」は顧客がプロダクトと出会うまでの行動や感情などを可視化することで、顧客視点で深くニーズを把握できます。
関連記事:カスタマージャーニーマップとは?作り方と4ステップを紹介
カスタマージャーニーマップにはいくつか種類があり、必要なものは業種や業態によって異なります。UX改善においては「タッチポイント・ストラテジーキャンバス」が効果的です。プロダクトの全体像を把握したうえで、課題解決に向けたデザインを決めるときに役立ちます。
以下の記事では、「タッチポイント・ストラテジーキャンバス」の使い方についてくわしく書かれています。参考になさってください。
関連記事:UX改善のお供には、タッチポイント・ストラテジーキャンバスを使おう|Workship MAGAZINE
3. プロトタイプを作成
カスタマージャーニーマップで顧客の行動パターンや思考、感情を分析した結果をもとにプロトタイプを作成します。プロトタイプには手描きのスケッチから、ワイヤーフレーム、プロトタイピングツールを使用したものまで、さまざまな形で作成が可能です。プロトタイプを用意することで、ユーザーが抱える問題点を洗い出し、改善の方向性を見出すことができます。
作成するときは、分析結果から洗い出した問題点や改善点を落とし込むことがポイントです。使用感を追究したいときは、実際に製品として完成品に近い形で作成することをおすすめします。公開前の最終チェックとしてシミュレーションが可能です。
関連記事:Webデザインのプロトタイプとは? 作成方法やおすすめツールを紹介
4. 効果検証を実施して評価する
プロトタイプをユーザーに使用してもらったら、使用感などのフィードバックを収集して新たな課題がないか調査します。調査結果をもとに改善後、再度プロトタイプを作成して検証を実施して意見を集めて評価することをくり返しましょう。
ユーザーに使用してもらって、使いやすさを評価する方法を「ユーザビリティテスト」といいます。「ユーザビリティテスト」では、ユーザーが実際に使用するため、企業視点では見落としていた改善点を発見できるメリットがあります。
またUX改善に有効な手法のひとつに「A/Bテスト」もあります。Webサイトやアプリでボタンの色やコピーの変更などで2つのバージョンを用意し、どちらのパフォーマンスが高いか判断する方法です。ユーザーのニーズが満たされるまで効果検証を実施して、改善を続けることでユーザーから選ばれるプロダクトに近づけることが可能です。
関連記事:ABテストとは? サイト改善に導く方法とおすすめツールを解説!
▼下記の資料では、従来国内企業で主流とされてきた「メンバーシップ型」から「ジョブ型」の雇用へと切り替える際の判断のポイントや導入方法をわかりやすく解説しています。無料でダウンロードできますので、ぜひご利用ください。

WebサイトのUX改善ポイント4つ
ユーザーにより良いUXを提供することでWebサイトの収益性を高めることが可能です。そのためには、LTV(ライフタイムバリュー)を意識したUX改善が大切です。ユーザーのニーズに合わせたプロダクトの提供が可能となり、継続利用につなげられます。
具体的にどのような点を意識するのか、UX改善ポイントを4つご紹介しましょう。
1. Webサイトのペルソナを見直す
UX改善においてペルソナは、ユーザーのニーズに寄り添うために必要です。ペルソナとは、プロダクトを提供するユーザー像を、あたかも実在する人物かのように細かい粒度で設計したものです。ペルソナを見直すことで、Webサイトのコンテンツやデザインを最適化することができます。
ペルソナを見直すときはアンケートやインタビューなどの調査結果や、ユーザーの属性や興味関心、行動パターンなどの分析結果をもとに決めていきます。ペルソナを設定したら、ペルソナが使いやすいかどうかを考えながら、Webサイトを仕上げることで、UX改善につなげることができます。
関連記事:UXデザインに欠かせないペルソナ設計の方法は? 注意点や活用方法も解説
2. Webサイトのデザインを見直す
ユーザーにより良いUXを提供するために、ユーザーの行動パターンを理解したうえで、フォントや画像のサイズ、カラーバランスなどを見直してWebサイトのデザインを決めます。ペルソナが「使いやすい」と思えるまで効果検証と改善をくり返して、デザインをブラッシュアップしましょう。
また、Webサイト内の画像や動画コンテンツを見直すことも大切です。コンテンツを軽量化することで、ページの読み込み速度が速くなり、ユーザーのストレスを軽減できます。さらにユーザーが探している情報をすぐに見つけられるように、サイト導線を整えることも重要です。
ビジュアルデザインを工夫することでユーザーにとって見やすく、使いやすいWebサイトとなり、UX改善につなげることができます。
3. 人間中心設計を意識する
人間中心設計とは、ユーザーが使いやすいように設計することを目的とした設計方法です。これまでユーザーの「使いやすさ」はユーザビリティという言葉で表現されており、これは狭い意味で解釈される傾向がありました。WebサイトのUX改善には、ユーザーのニーズや行動パターンを分析したうえで設計するのはもちろん、継続利用を見据えた長期的な視点にもとづいてWebサイトの設計を行うことが大切です。
また、人間中心設計を意識することで、ユーザーがWebサイトを利用するときに感じるストレスを軽減させることが可能です。
国際規格ISO 9241-210では、人間中心設計の6つの原則が示されており、ユーザーやタスク及び環境の明確な理解に基づいて設計することが求められています。設計と開発全体にわたり人間中心設計の原則を守ることで、ユーザーがWebサイトをより使いやすく、快適に利用するためのUXの提供が可能です。
4. ユーザー視点でUX改善のプロセスをくり返す
WebサイトのUX改善は一度で完了するものではなく、ユーザーのニーズや時代の変化にあわせて、改善をし続けることが大切です。UX改善のプロセスをくり返すことで、ユーザーの満足度も高まり、継続利用率の向上や新規顧客の獲得などが期待できます。
プロセスをくり返すうえで注意してほしいのは、ユーザー視点です。ユーザーのニーズは時代とともに変化するため、同じペルソナを設定し続けるとニーズにずれが生じることがあります。定期的にユーザーテストやABテストを活用して改善点を洗い出しましょう。ペルソナの設定から効果検証までUX改善のプロセスをくり返して、時代やニーズの変化に応じたUXの提供に努めることが大切です。
▼下記の資料では、採用活動で必要となるペルソナの作成方法をフォーマット付きで解説しています。無料でダウンロードできますので、ぜひご利用ください。

UX改善の成功事例2選
WebサイトのUX改善に取り組むにあたって、他社の事例を知ることは大切です。実際にUXを改善したことで成功した事例を紹介します。
1. デザインを一新してユーザーの視認性の高が向上した事例
 ▲出典:Chatwork
▲出典:Chatwork
Chatwork株式会社が運営する国産ビジネスチャットツール『Chatwork(チャットワーク)』のWebサイトのUX改善事例です。広告の最適化とブランディング強化を目的としたUX改善を行いました。
本格的な開発に取り組む前にプロトタイプを作成し、ディレクターとアートディレクターとともに入念にすり合わせを行いました。プロトタイプの作成にはオンラインでやり取りできるデザインツールfigmaを使用。希望のデザインを反映しつつ、視認性にもこだわって制作されました。
ChatWork:https://go.chatwork.com/ja/
2. ユーザーの使いやすいWebサイトにリニューアルして問い合わせ数が1.7倍に増加した事例
 ▲出典:そのまんまオフィス
▲出典:そのまんまオフィス
サンフロンティア不動産株式会社が運営するWebサイト『そのまんまオフィス』のUX改善事例です。約10年間改修されていなかったWebサイトのデザインを時代に沿ったデザインに一新。色数の使用を抑えた視認性の高いデザインに仕上げました。管理画面の操作性を向上させるため、GIGが開発・提供するCMS『Leadgrid』を導入。コンテンツ制作においても競合調査をもとに、新たにメディア設計を行ったことでリニューアル後の問い合わせは1.7倍まで上昇しています。
公式サイト:https://www.so-office.jp/
UX改善に活用できるツール4選
WebサイトのUX改善に取り組むには、ユーザーのニーズを把握することが大切です。ニーズを調査するにあたって、活用できるツールを4つご紹介します。特徴などを比較して自社にあったツールを選んでみてください。
1. ミエルカヒートマップ
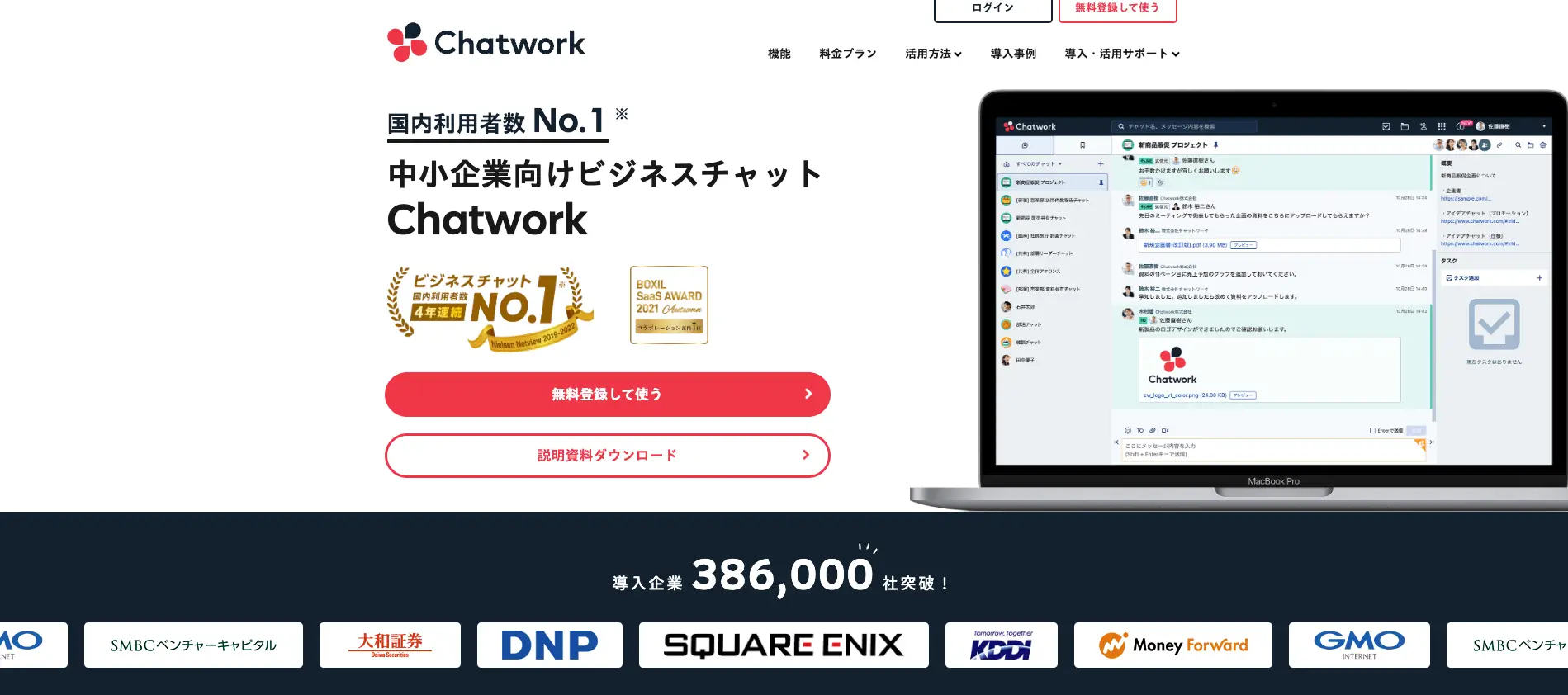
 ▲出典:ミエルカヒートマップ
▲出典:ミエルカヒートマップ
『ミエルカヒートマップ』は、熟読エリア・終了エリア・クリック位置を可視化できる3つの機能を備えており、Webサイトを訪れたユーザーがどのような箇所に注目をしているのか可視化することでニーズを把握できます。
ヒートマップで把握した情報をもとに、コンテンツの位置の変更や追加、削除を行うことでニーズに沿ったコンテンツへ改善が可能です。パソコンブラウザ以外に、スマートフォンやタブレットなどのモバイル端末にも対応しています。無料プランも選べるため、ヒートマップツールがどのようなものか試したい場合におすすめのツールです。
ツール名 | ミエルカヒートマップツール |
概要 | ヒートマップツール |
URL | |
料金 | ・個人~3人以下(無料:0円、ミニマム:9,800円、ビジネス:19,800円) ・制作会社・代理店(ファースト:49,800円) ・大型サイト運営(エキスパート:99,800円) ・複数大型サイト運営(スーパー:149,800円) ※すべて税込・月額料金 |
2. Optimizely(オプティマイズリー)
 ▲出典:Optimizely
▲出典:Optimizely
『Optimizely(オプティマイズリー)』は、コーディングスキルがなくてもWebサイトやアプリのABテストができるツールです。ユーザーごとにパーソナライズした体験を提供できる機能もあり、ユーザーのニーズにあわせたUX改善に取り組めます。
以前は30日間無料のプランがありましたが、現在はエンタープライズ版のみとなっています。ただし、2023年9月30日にサポート終了となる『Google Optimizely(グーグルオプティマイジー)』の公式推奨ユーザーは、特別に割引プランが適用されます。自社でGoogle製品を利用しているなら、費用を抑えて導入が可能です。
ツール名 | Optimizely |
概要 | ABテスト、パーソナライゼーション、モバイルアプリ、フルスタック |
URL | 正規代理店公式サイト |
プラン | ・エンタープライズ版:要問い合わせ |
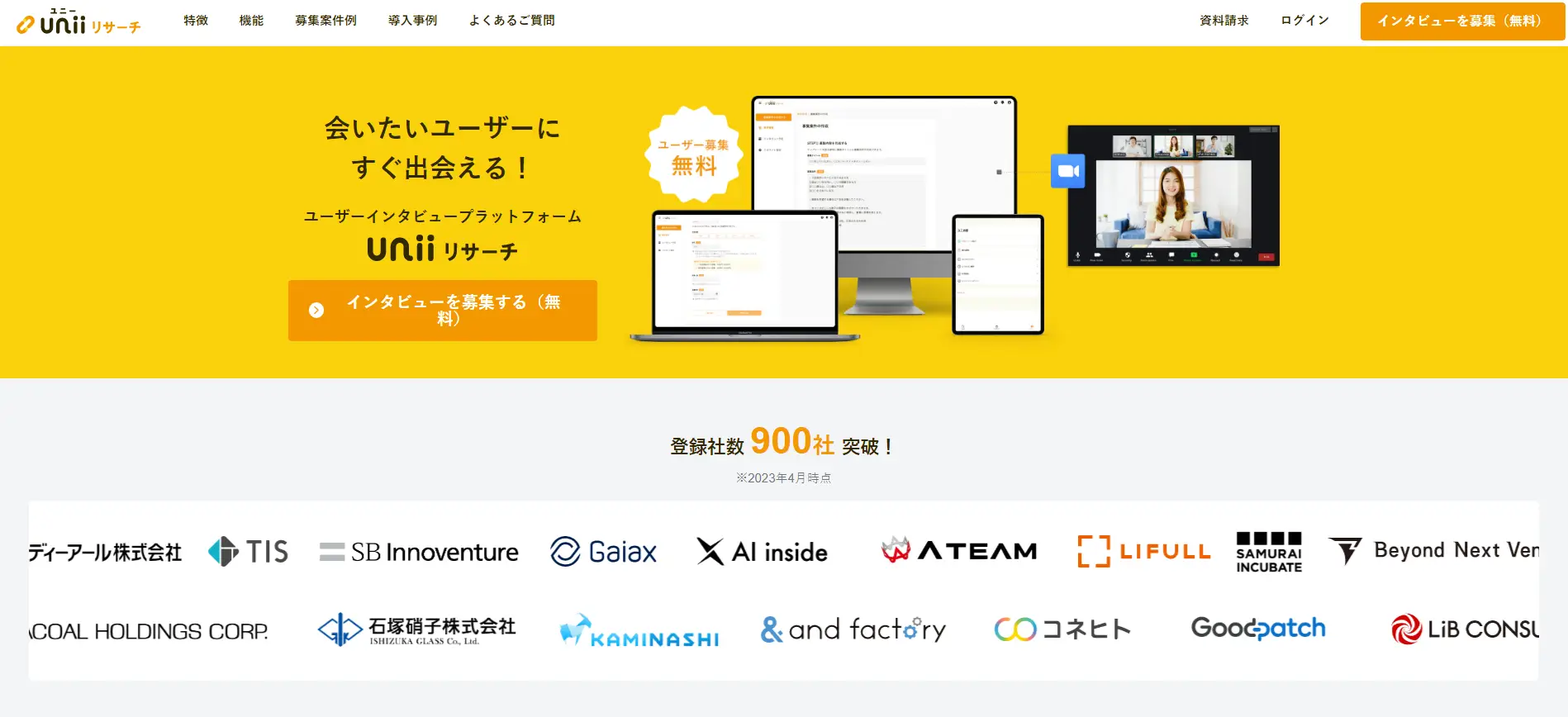
3. Uniiリサーチ(ユニーリサーチ)
 ▲出典:Uniiリサーチ
▲出典:Uniiリサーチ
『Uniiリサーチ(ユニーリサーチ)』は、Web会議システムを使用したセルフ型リサーチツールです。募集からインタビューまですべてオンラインで行えるのが特徴です。応募時にスクリーニング設問を最大4問設置できるため、ペルソナにあわせたユーザーを集めやすく、最短即日で選定したユーザーにインタビューできます。
リピートオファー機能やユーザー評価機能を備えており、2回目以降の募集時に役立ちます。納得する意見が収集できるまで何度でも無料で募集できるため、予算内でインサイトを収集したい場合におすすめです。
ツール名 | Uniiリサーチ |
概要 | セルフ型リサーチツール(オンラインインタビュー) |
URL | |
プラン | ・案件募集:無料 ・ユーザーインタビュー:2,000円(税込)~/人30分(1時間以上4,000円~) |
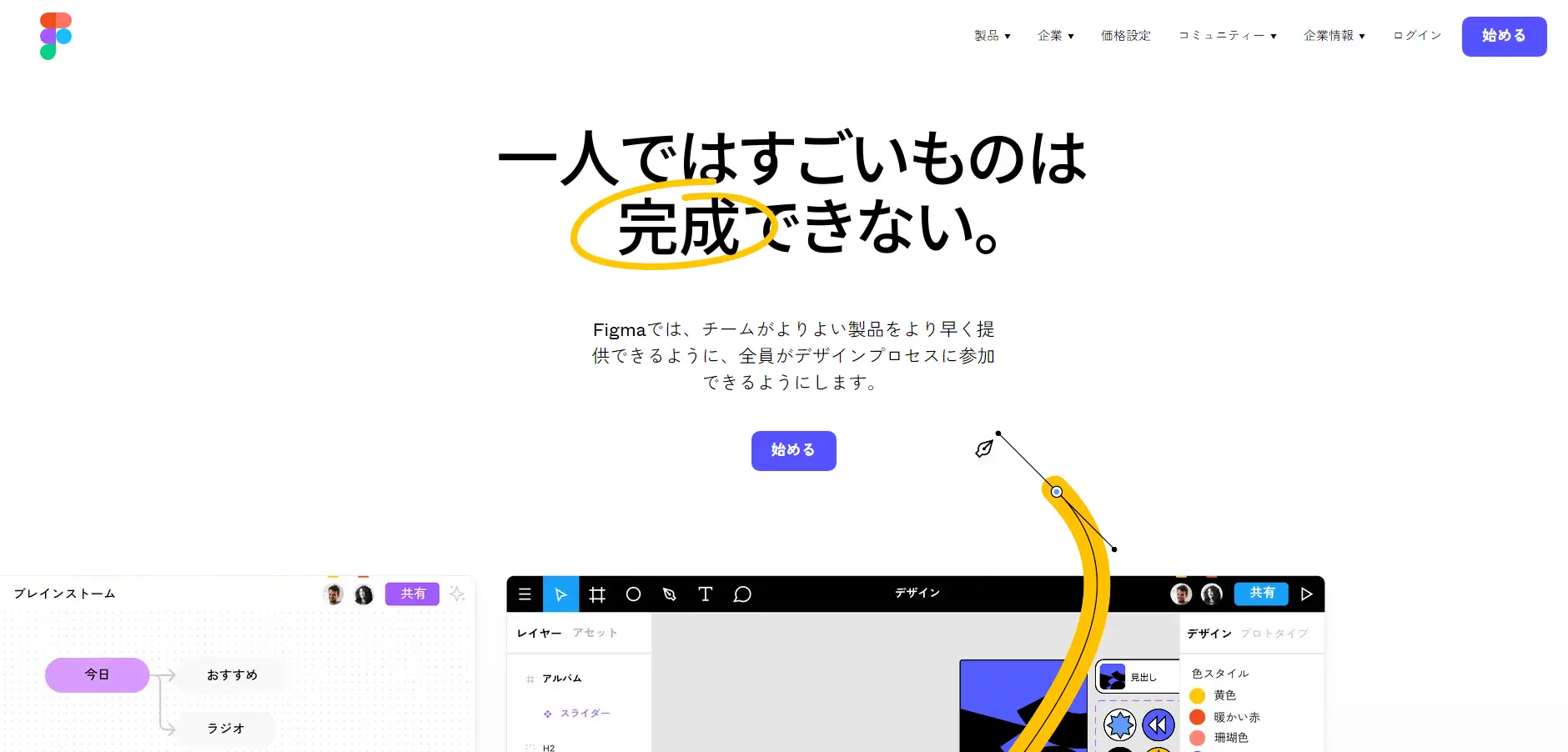
4. Figma(フィグマ)
 ▲出典:Figma
▲出典:Figma
『Figma(フィグマ)』はブラウザ上で編集が可能なUXデザインツールです。UIデザインやワイヤーフレームの作成に便利な機能を備えています。複数人で共同編集が可能なため、チームや部署でUX改善に取り組む際に活躍します。
レイアウト調整を時短化できるオールレイアウト機能など、Webデザインをスムーズに作成できる機能を備えています。コーディングの知識がなくても完成品に近いプロトタイプが作成できるため、意思決定がスピーディーに行えるのが特徴です。UX改善のプロセスをスピーディーにまわせるため、ユーザーのニーズと時代の変化に対応したUXを提供し続けることが可能です。
ツール名 | Figma |
概要 | UXデザインツール(デザイン、プロトタイプ作成、デザインシステム) |
URL | |
プラン | ・スターター:無料 ・エデュケーションプラン:無料(学生・教育関係者のみ) ・Figmaプロフェッショナル:1,800円(税込)/月(学生・および教育関係者は無料) ・Figmaビジネス:6,750円(税込)/月 ・エンタープライズ:9,998円(税込)/月 ※料金は編集者1人あたりの月額 |
UX改善のノウハウがないときの解決方法
UX改善に取り組むにあたり、自社に対応できる部署や人材などがいないときに検討してほしい解決方法をご紹介します。
1. 自社にあったツールを導入する
自社のデザイナーやエンジニアなどがいれば、UX改善のノウハウがなくてもツールを導入することで分析・改善の体制を整えることができるかもしれません。まずは自社でできること・できないことを明確にして、できないことをサポートするツールを選定しましょう。
ツールによっては無料で導入できるものもありますし、似たような機能を備えた無料ツールもあります。使い慣れたら有料プランへアップグレードして、UX改善のプロセスをしっかり回せるように体制を整えていくと良いでしょう。
2. UI/UXリサーチ・デザイン会社に依頼する
自社でUX改善に向けた体制が作れないときは、UI/UXリサーチ・デザインを専門に請け負う会社へ依頼する方法もあります。原因の調査から改善に向けた設計まで体制が整っており、自社にあわせた改善方法の提案なども受けることが可能です。
専門の会社は実績や経験があるため、安心して任せることができますが、それなりの費用がかかります。費用を抑えたいときは、一部の業務のみ依頼することも検討したほうが良いでしょう。
関連記事:UI/UXデザインを外注・依頼する方法10ステップ! 費用相場や注意点も解説
関連記事:UI/UXデザインの依頼におすすめの会社12選!特徴や依頼のコツも含めて解説
▼下記の資料では、業務委託契約書を作成する際の重要なポイントを網羅的に解説しています。無料でダウンロードできますので、ぜひご利用ください。

3. フリーランスのUXデザイナーへ依頼する
できるだけ費用をかけずにUX改善に取り組むなら、フリーランスのUXデザイナーへ依頼する方法もあります。専門スキルを持って活動しており、柔軟なスケジュールにも対応してもらえるメリットがあります。業務の一部だけでも依頼しやすく、専門会社へ依頼するよりも費用を抑えることが可能です。
フリーランスへ依頼するときは実績やスキルの確認をしましょう。仕事を依頼する前に業務委託契約書や秘密保持契約書(NDA)を締結しておくと安心です。契約書の内容に依頼内容のほか、報酬や納期などについても明記する必要があります。
関連記事:デザイナー業務委託のメリットは? 採用や派遣との違いも解説
▼下記からは、業務委託に必要な4種類の契約書を、すぐに使えるテンプレート付きで解説しています。無料でダウンロードできますので、ぜひご利用ください。

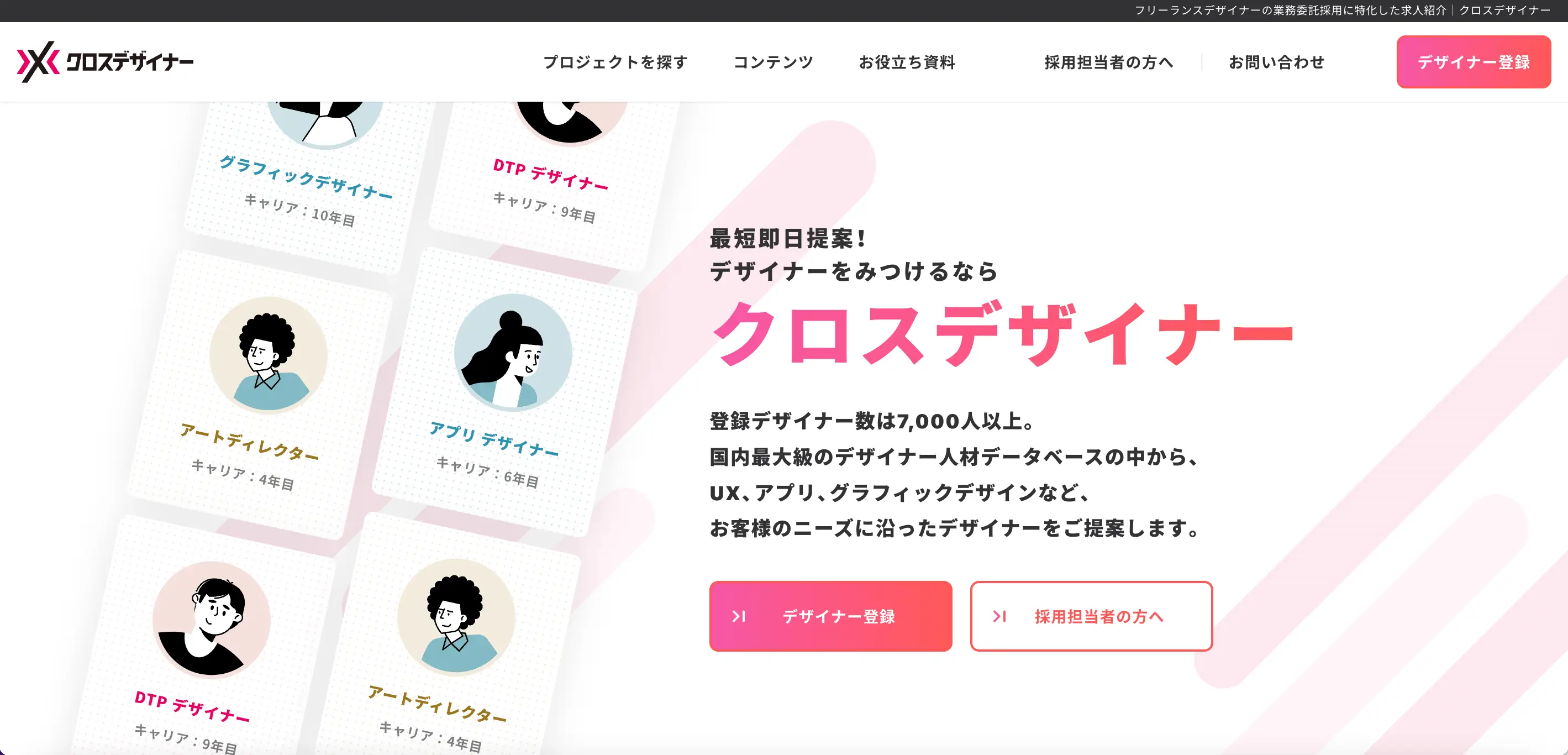
フリーランスデザイナーに依頼するならクロスデザイナーがおすすめ
本記事では、UX改善方法について解説しました。UX改善に取り組むには、ユーザーのニーズを把握してプロトタイプを作成、効果検証など改善に向けたプロセスをくり返すことが大切です。何度もくり返すことでユーザー体験の改善につながります。
自社にUX改善のノウハウやリソースが不足しているなら、クロスデザイナーを活用してフリーランスのデザイナーへ依頼しませんか?

クロスデザイナーは、フリーランスデザイナー特化型エージェントサービスです。会社が抱えるデザインの課題をヒアリングしたうえで、Workshipに登録する約7,000人以上のフリーランスデザイナーから、厳選した人材の紹介をいたします。
クロスデザイナーは3者間契約に対応しており、契約書作成における要望のすり合わせを通して、安心して業務委託契約を結ぶことが可能です。さらに、登録費無料でご利用可能です。
また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。登録しているデザイナーとの合意があれば正社員採用も可能です。
エージェントに相談いただければ、最短3営業日でのアサインも可能です。また、週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
こちらより、サービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents