この記事では、UXデザインの概要を解説したうえで、UX改善の基本プロセスやUXデザインに役立つフレームワークをご紹介します。
また、UXデザインに役立つ心理学の法則について事例を交えて解説するので、ぜひ参考にしてください。
UXデザインとは?意義と重要性も解説
UXは「ユーザーエクスペリエンス」の略称であり、「ユーザーが製品やサービスを利用することで得られるさまざまな体験」を指します。体験には、楽しさや美しさを感じるだけでなく、製品やサービスを使う際の感情、認知、効率性、使いやすさなど、多くの要素を含みます。
UXデザインとは、このプロダクトを利用するユーザーの体験全体を設計し、ユーザーの満足度を向上させるための手法です。具体的には、プロダクトの視覚的要素や操作性のデザイン、機能や仕様などの設計を指します。
UXデザインの意義と重要性
インターネットとスマホの普及により、いつでもオンラインで商品やサービスを購入できるようになり、ユーザーの選択肢は一気に増えました。
このように市場競争が激化する中で、UXは自社の競争優位性を構築する要素となります。使い勝手が良いなど優れたUXを提供できれば、商品やサービスは高い評価を得られるでしょう。逆に、使いづらい・わかりづらいと感じられると、評価が損なわれてしまうでしょう。
そのため、競合他社より自社のプロダクトが多くのユーザーに選ばれ続けるために、UXデザインは重要な役割を果たしているのです。
UXデザインの基本原則10選
UXデザインでは、下記の基本原則に沿った設計が重要です。それぞれ解説しますので、ぜひ参考にしてください。
1.ユーザー中心設計
ユーザー中心設計とは、ユーザーのニーズや課題を深く理解し、それに応える最適な解決策を提供することを目指す設計方法です。
ユーザーの視点で問題を分析し、ユーザーと協働してデザインを進めます。
この原則に従うことで、ユーザビリティの高い製品やサービスを作り出すことができ、ユーザー満足度の向上につながります。
2.デザイン思考
デザイン思考とは、ユーザーの問題を創造的に解決するための手法です。
共感、問題定義、アイデア創出、プロトタイピング、テストの5つのステップを繰り返し、革新的なソリューションを導き出します。
この原則を適用することで、ユーザーのニーズに合った斬新なアイデアを生み出し、より効果的なUXデザインを実現できます。
3.リーンUX
リーンUXは、最小限の機能から始めて、ユーザーフィードバックを基に段階的に機能を追加していく手法です。
迅速な仮説検証と反復的な改善を重視し、無駄を省いた効率的な開発プロセスを実現します。
この原則を適用することで、ユーザーのニーズに合った製品やサービスを素早く市場に投入し、継続的に改善することが可能です。
4.人間中心設計
人間中心設計は、ユーザーだけでなく、社会や環境などの他者と関わる要素も考慮したデザイン方法です。
ユーザー、利害関係者、専門家などを巻き込み、より包括的で持続可能な解決策を図ります。
この原則を適用することで、ユーザーだけでなく、社会全体にとって価値のある製品やサービスを創出できるでしょう。
関連記事:人間中心設計とは? 6つの原則や具体的な設計方法と事例を徹底解説
5.一貫性
一貫性の原則とは、デザイン全体で統一感を重視した考え方です。
視覚的要素、操作方法、用語などを一貫させることで、ユーザーの学習負荷を軽減し、直感的な操作を可能にします。
この原則を適用することで、ユーザーが迷わず効率的に製品やサービスを利用できるようになるため、全体的なユーザー体験の向上につながります。
6.強調
強調の原則は、デザイン内で最も重要な情報や要素を目立たせることを重視する考え方です。
色、サイズ、配置などを工夫して、ユーザーの注目を集めたい部分を強調します。
この原則を適用することで、ユーザーが重要な情報を素早く認識し、適切な行動を取れるようになり、効果的なコミュニケーションが可能となります。
7.階層
階層の原則は、情報や要素の重要度に応じて視覚的な優先順位をつけることを重視する考え方です。
サイズ、色、配置などを調整して、情報の構造を明確に表現します。
この原則を適用することで、ユーザーが情報を効率的に理解し、目的の操作や情報にスムーズにアクセスできるようになるため、ユーザビリティの向上につながります。
8.スケール
スケールの原則は、要素のサイズや比率を適切に調整することを重視します。
重要度や関連性に応じて要素の大きさを変えることで、視覚的な階層を作り出します。
この原則を適用することで、ユーザーが情報の重要度や関係性を直感的に理解できるようになるため、効果的な情報伝達が可能です。
9.コントラスト
コントラストの原則は、要素間の違いを明確にすることを重視します。
色、形、サイズなどの対比を利用して、情報の区別や強調を行います。
この原則を適用することで、ユーザーが情報を素早く認識し、重要な要素に注目できるようになるため、視認性と可読性の向上につながるでしょう。
10.繰り返し
繰り返しの原則は、デザイン要素を一貫して使用することを重視します。
同じパターン、色、形などを繰り返し使用することで、統一感と予測可能性を高めることが可能です。
この原則を適用することで、ユーザーが操作方法や情報の構造を素早く学習し、効率的に製品やサービスを利用できるようになり、全体的なユーザー体験の向上につながります。
UXの改善プロセス8つ
以下では、UX改善の基本的な8つのプロセスを以下の表にまとめました。UXデザインの改善に取り組む際に参考にしてください。
| 1.ユーザーニーズや市場の調査 | アンケート調査やインタビュー、観察調査といったUXリサーチを実施し、ユーザーのニーズや市場のトレンドを調査します。 |
| 2.情報やデータの分析 | リサーチで収集したデータを整理して分析し、データ分析を通じて、ユーザー行動や市場の傾向を理解し、ビジネス上の意思決定に繋がる情報を抽出します。 |
| 3.アイデア創出 | 分析結果をもとに、ユーザー視点で新しいアイデアを生み出します。 |
| 4.プロトタイピング | アイデアを具体的な形にした試作品を作成します。プロトタイプは、スケッチからワイヤーフレーム、プロトタイピングツールを使用したものまで、さまざまな形で作成が可能です。 |
| 5.テスト | プロトタイプをユーザーにテストしてもらい、使い勝手などを評価します。フィードバックをもとに改善後、再度プロトタイプを作成して検証しましょう。 |
| 6.ロールアウト・リリース | 完成したデザインを実際のプロダクトに反映させて製品やサービスに反映させ、ユーザーに公開します。 |
| 7.フィードバックの評価や分析 | リリース後もユーザーからの評価やフィードバックを収集し、新たな課題がないか調査・分析します。 |
| 8.課題の発見と改善 | 調査・分析結果から課題を特定して、デザインを改善します。また、このプロセスを繰り返し、UX改善を継続的に進めることが重要です。 |
関連記事:UXデザイナーに必要なスキルとは?主な仕事内容や作業環境を解説
UX改善の方法は? ユーザー体験を劇的に改善させるプロセスを解説
UXデザインに役立つフレームワーク11選
続いて、UXデザインに役立つ11のフレームワークを以下の表にまとめました。UXデザインのプロセスの参考にしてください。
| 1.人間中心設計 (HCD) | 人間中心設計とは、英語の「Human Centered Design」を日本語に訳した言葉で、英語の頭文字をとって「HCD」とも呼ばれます。UXデザインにおいて重要な考え方であり、プロダクトを開発する際に、技術を中心に設計するのではなく、ユーザーの使いやすさを中心に設計するという概念です。 |
| 2.デザイン思考 | デザイン思考とは、デザイナーがデザインを考えるときのプロセスをビジネス上の課題を解決するために活用した思考法で、アメリカのデザインコンサルティング会社IDEO(アイディオ)の創設者ティム・ブラウン氏が1970年代に提唱したといわれています。実践するには、共感・定義・概念化・試作・テストの5つのプロセスが重視されます。 |
| 3.カスタマージャーニーマップ | カスタマージャーニーマップとは、直訳すると「顧客の旅の地図」という意味になります。見込み客が日常生活を送るなかで、どのようにプロダクトに出会って体験をするかといったさまざまなプロセスを、マップに落とし込んだものです。 |
| 4.ストーリーボード | ストーリーボードとは、ウォルト・ディズニー・スタジオのストーリー会議で、アニメーターが描いた膨大な数のデッサンを、大きなコルクボードにストーリー順にして画鋲で留めたことに始まると言われています。この手法を取り入れて、対象となるプロダクトを通じたユーザー体験を、ストーリーとしてイラストや画像で可視化する手法が、UXデザインおけるストーリーボードです。 |
| 5.ムードボード | ムードボードとは、アイデアやコンセプトを視覚的に表現するために、写真やイラストなどのグラフィックをコラージュしたデザインラフのことです。文章だけでは伝わりづらいアイデアをわかりやすく伝えて、プロジェクトのビジョンやデザインの方向性を共有するために役立ちます。 |
| 6.ペルソナ | ペルソナとは、自社のプロダクトを使用する架空の人物像を指します。ペルソナを作ることで、どのようにプロダクトを使用するのか、イメージしながら制作を進めることができ、ユーザーのニーズに寄り添ったプロダクトの開発に役立ちます。 |
| 7.フックモデル | フックモデルとは、ユーザーの行動を促すための心理的なフレームワークで、トリガー、アクション、リワード、インベストメントの4つのステップから成り立ちます。トリガーとは、ユーザーがプロダクトを使うきっかけを、アクションとは、ユーザーが報酬を期待してとる行動を指します。リワードとは、ユーザーがとった行動の結果得られるもので、インベストメントとは、ユーザーがリワードに満足した結果、プロダクトに対して行う投資を指します。 |
| 8.リーン UX | リーン UXとは、主に製造業界で用いられてきたリーン思考とアジャイル開発の手法論を組み合わせたアプローチです。リーン思考とは、ユーザーの視点に立って価値を定義し、無駄を最小限にして価値を最大化する考え方です。アジャイル手法は、プロジェクトを複数のフェーズに分割し、フェーズごとに開発プロセスをまわして柔軟に進める手法です。 |
| 9.アジャイル UX | アジャイルUXデザインとは、アジャイル開発の手法にUXのベースとなるHCD(ユーザー中心設計)を組み合わせたアプローチです。ユーザー中心設計(UCD)は、プロダクトのデザインにおいて、ユーザーのニーズに焦点を当ててインターフェースを最適化するデザイン哲学です。 |
| 10.UX ハニカム | UXハニカムとは、UXの要素をハニカム状に整理するデザインフレームワークです。ユーザーがプロダクトを使用する際のUXについて、製品やサービスを利用する際に必要となる要素を、有用性(Useful)、使いやすさ(Usable)、好ましさ(Desirable)、見つけやすさ(Desirable)、アクセスのしやすさ(Accessible)、信頼性(Credible)、価値(Valuable)といった7つの側面から抽出して表現します。 |
| 11.フォッグ式消費者行動モデル | フォッグ式消費者行動モデルとは、人々の行動を理解し予測するためのフレームワークです。ユーザーが行動を起こすには、動機・行動障壁・きっかけの3つの要素が同時に存在している必要があり、モチベーションが高く、行動障壁が低いタイミングで、きっかけが重要であるとしています。 |
UXデザインに役立つ心理学の法則と13の事例
ここからは、UXデザインに役立つ心理学の法則について、具体的な事例を交えて解説していきます。
1.ヤコブの法則
ヤコブの法則は、ユーザビリティの専門家であるヤコブ・ニールセンによって提唱されました。ユーザーは既存のプロダクトと同じような動作を期待する傾向があるという法則です。
具体的な事例を紹介します。
・Snapchatのリデザイン
2017年末に実施され、2018年初頭まで利用可能だったSnapchatのデザインリニューアルがユーザーに不評で、元のデザインに戻すよう署名活動が行われるほどでした。ヤコブの法則に従えば、ユーザーは既存のUIと同じような操作を期待していたため、このデザインリニューアルは一部のユーザーにとってわかりにくく使いづらいものとなりました。この件は、Snapchatの人気と成長が衰退する一因になったといわれています。
2.ヒックの法則
ヒックの法則は、イギリスの心理学者であるウィリアム・ヒックによって提唱されました。選択肢の数と複雑さによって、人が意思決定にかかる時間が変化することを表した法則です。
この法則を実証した有名な実験を事例として紹介します。
・ジャムの実験
あるスーパーで2つのジャムの試食ブースを設置し、購入割合を調べるという実験で、1つは6種類、もう1つは24種類のジャムを並べて実施されました。24種類のブースは通りかかった客の60%が立ち止まって試食をしましたが、6種類のブースはわずか40%だったそうです。しかし、実際に購入した人の割合は、6種類のブースが24種類のブースの10倍も高いという結果になりました。このことから、選択肢が多すぎるとユーザーは意思決定に時間がかかることが明らかになりました。
ヒックの法則を理解し、選択肢の数や複雑さを最適化することで、ユーザーの意思決定をスムーズに導きます。
3.フィッツの法則
フィッツの法則は、アメリカの心理学者であるポール・フィッツによって提唱されました。対象物のサイズや距離と必要な移動時間の関係性を示す法則で、例えばプロダクトに対して何かしらのアクションを起こしたいときに、対象物が大きく、距離が近いほど短時間で操作できるという考え方です。
具体的な事例を紹介します。
・iPhoneの画面長押し
iPhoneの画面上で、アプリアイコンを長押しすると、表示されるメニューには「Appを削除」や「ホーム画面を編集」といった選択肢があります。これらの選択肢は意図的に近い場所に配置されており、ユーザーの誤操作を抑制します。
この法則を活用することで、UIデザインにおいて対象物の配置やサイズを最適化できます。
4.パレートの法則
パレートの法則は、イタリアの経済学者であるヴィルフレッド・パレートによって提唱されました。経済活動における成果の80%を、特定の20%の要素が生み出しているという考え方で、「80:20の法則」とも呼ばれています。
パレートの法則でよく挙げられる事象を例として紹介します。
・売り上げの8割は上位2割の顧客が生み出しています。そのため売り上げを伸ばすには、上位顧客を対象としたサービスを実施するほうが、効率的に売り上げを伸ばせる可能性が高いでしょう。
この法則はマーケティングなどでも応用され、戦略立案やリソースの最適化に役立ちます。ただし、必ずしも「80:20」になるわけではない点に注意が必要です。
5.パーキンソンの法則
パーキンソンの法則は、イギリスの歴史学者・政治学者であるシリル・ノースコート・パーキンソンによって提唱されました。以下の2つの法則から成り立ちます。
- 第1法則:仕事の量は、完成のために与えられた時間をすべて満たすまで膨張する
- 第2法則:支出の額は、収入の額に達するまで膨張する
パーキンソンの法則でよく挙げられる事象を例として紹介します。
・オフィスワークのメール処理
メールの処理に1時間を費やすと決めた場合、ほとんどの人は1時間ちょうどでメール処理を終えることが多いでしょう。しかし、会議までの30分でメールを処理すると決めた場合、効率よく実施することでほぼ同じ量のメールを処理できることがあります。
この法則を意識して適切な対策を講じることで、タスクを完了させる時間を短縮でき、作業効率の向上につながるでしょう。
6.ミラーの法則
ミラーの法則は、アメリカの心理学者であるジョージ・ミラーが提唱した法則です。人間の短期記憶が一度に処理できる情報の数量には限界があることを示唆する法則で、「マジカルナンバー7±2」とも呼ばれています。
ミラーの法則でよく挙げられる事象を例として紹介します。
・クレジットカード番号や電話番号
クレジットカード番号や電話番号は、3~4桁単位でグルーピングされているため、見やすく覚えやすくなっています。ハイフンで区切らず数字を羅列したものと比較してみてください。
この法則を活用して情報をチャンク(かたまり)としてまとめることで、より効果的に情報を伝えることができます。
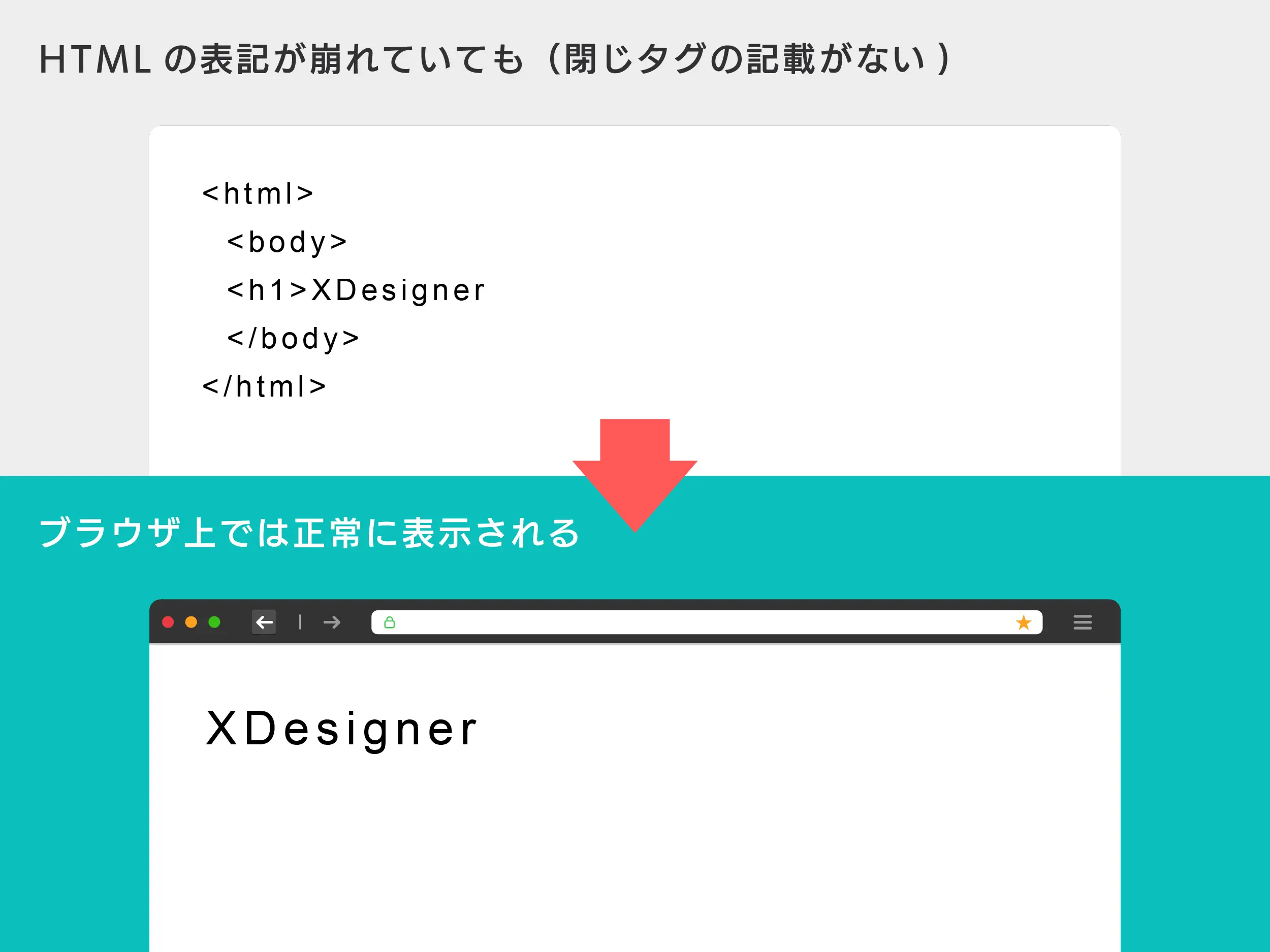
7.ポステルの法則
ポステルの法則は、アメリカのコンピューター科学者であるジョン・ポステルによって提唱されました。ソフトウェアの設計指針の1つで、ユーザー側の入力データの多様性には寛容になり、送信側は仕様に則って出力の品質を高めるべきであるという考え方です。
ポステルの法則が採用されている具体的な事例は以下の通りです。
・ブラウザのHTML表示
HTMLの記述に誤りがあり多少崩れていても、ブラウザ上では何らかの形で表示をします。
 このようにポステルの法則を意識してユーザーに対して柔軟な設計にすることで、ユーザビリティが向上します。
このようにポステルの法則を意識してユーザーに対して柔軟な設計にすることで、ユーザビリティが向上します。
8.テスラーの法則
テスラーの法則は、アメリカのコンピューター科学者であるラリー・テスラーによって提唱されました。
システムやプロセスには複雑さを単純化できる臨界点があるという法則です。また、ユーザーに複雑な体験を負担させるのではなく、プロダクト側で処理すべきであるとしています。
テスラーは人間とコンピューターのインタラクションデザインが専門で、Apple、Amazon、Yahoo!などで活躍しました。テスラ―の革新的なアイデアから代表的なものを例として以下にご紹介します。
- カット、コピー&ペーストの実装
- MacAppの開発
- モードレスでのテキスト編集の発明
このようにテスラーの法則を意識して、単純化できない複雑性をできるだけユーザーに負担させず、スムーズに操作できるように設計することが重要です。
9.ピーク・エンドの法則
ピーク・エンドの法則は、イスラエル・アメリカの心理学者・行動経済学者であるダニエル・カーネマンらによって提唱されました。一連の体験について全体を評価する際、ピーク時と終了時の印象が大きな影響力を持つという考え方です。
日常における具体的な事例をいくつか見てみましょう。
・旅行:
最終日に美しい景色を見たり、特別な体験をしたりといった印象に残るアクティビティがあれば、旅行全体の満足度が高まります。
・映画:
前半の内容が退屈でも、ピークで盛り上がったりラストに衝撃のどんでん返しが待っていたりすれば、結果的に映画全体が面白かったという評価を受ける傾向があります。
この法則を理解し、ピークとエンドを意識して体験をデザインすることでUXの向上につながります。
10.美的ユーザビリティ効果
美的ユーザビリティ効果は、インターフェースが魅力的であると感じると、ユーザーが操作性の問題に対して寛容になる傾向がある現象を言います。
具体的な事例を見てみましょう。
・Apple製品
洗練されたデザインと直感的なUIで知られるiPhoneは、多少使い勝手が良くない部分があってもユーザーを惹きつけ、満足度を向上させます。
美的ユーザビリティ効果は、ユーザビリティテストやデザインにおいて考慮すべき重要な要素です。ただしこれには限度があり、魅力的なデザインを追求するだけでなく、機能とのバランスを保ちながらユーザビリティを向上させることを心掛けることが重要です。
11.フォン・レストルフ効果
フォン・レストルフ効果は、ドイツの精神科医・小児科医であるヘドウィッヒ・フォン・レストルフによって提唱されました。似た要素や同じパターンで並んでいる中に、特徴的な要素があると記憶に残りやすくなる現象を指し、「孤立効果」とも呼ばれています。
具体的には以下のような現象です。

上記のように視覚的または認知的に特徴が際立っているほど、この効果も大きくなります。フォン・レストルフ効果を活用し、全体は一貫性を保ちつつ、重要な要素は目を引き記憶に残るデザインを心掛けましょう。
12.3対1の法則
3対1の法則は、アメリカの注目の心理学者であるバーバラ・フレドリクソンによって提唱されました。ポジティブな感情とネガティブな感情のバランスに関する心理学的な法則で、ポジティブな感情を1回経験すると、ポジティブな感情が上回るためにはネガティブな感情の3倍必要であるという考え方です。
この手法を利用してポジティブとネガティブの黄金比3:1を意識してデザインし、プロダクトに対してユーザーのポジティブな感情を保つことが重要です。
13.ドハシティのしきい値
ドハティのしきい値は、IBMの研究者であるウォルター・J・ドハティとアラビンド・J・タダーニによって提唱されました。ユーザビリティとシステムの応答時間の関係についての法則で、0.4秒の壁とも呼ばれています。システムの応答が0.4秒以上になるとユーザーはストレスを受けるという考え方です。
具体的な事例を見てみましょう。
・Googleが行ったWebサイトの読み込み速度に関する研究と見解
ページの読み込み時間が1秒から5秒に増加すると、モバイルサイトの訪問者の直帰率は90%増加する。また、Webサイトの読み込み時間が1秒以上かかると、ユーザーは実行していた内容への集中力がきれる。
ドハシティのしきい値を意識して、システムやアプリケーションのパフォーマンスを最適化することが重要です。
UXデザインを内製化する場合と外注する場合のメリット・デメリットを比較
ある求人サイトの調査で、UXデザイナーの平均年収は約633万円であることが明らかになりました。国税庁の「令和4年分 民間給与実態統計調査」によると、正社員の平均給与は523万円であり、UIデザイナーの年収は平均より高いことがわかります。雇用すると給与のほかに社会保険料や福利厚生費などもかかるため、UXデザイナー1人当たりにかかる人件費はさらにふくらみ、他の職種の社員と比較して高額になるでしょう。
そのため、コストを抑えて効率良く優れたUXデザインを行いたい場合は、フリーランスに外注することをおすすめします。理由は、外注費であれば経費に算入でき、仕入税額控除の適用を受けられるためと、人件費を抑制でき社会保険料の負担がないためです。
ただし、雇用契約の社員と比較するとコミュニケーションが少ない傾向にあり、社内にノウハウを蓄積しにくい点や、成果物の質がコントロールしにくい点がデメリットです。
これらの点を含めて、UXデザイナーを雇用する場合と外注する場合のメリット・デメリットを表にまとめると以下のようになります。
| 雇用 | 外注 | |
|---|---|---|
| 契約形態 | 雇用契約 | 業務委託契約 |
| メリット | ・成果物のコントロールがしやすい。 | ・優れたUXのサービスを効率良く開発できる。 ・社内の状況に応じて専門家のリソースを柔軟に借りられる。 ・人件費が発生せず外注費として計上できる。 |
| デメリット | ・人件費がかかる。 ・繁閑差や雇用ミスマッチが発生した場合でも一方的に解雇することは難しい。 ・スキルやノウハウがない場合は対応できない。 | ・外注先や依頼の仕方によって質が左右される。 ・社内にノウハウが蓄積されにくい。 |
出典:求人ボックス「UXデザイナーの仕事の年収・時給・給料(2024年4月)」
国税庁「令和4年分 民間給与実態統計調査」
以下の資料では、デザインのリソースを確保する2つの手法として、外注と採用について比較しながらご紹介しています。無料でダウンロードできますので、お気軽にご覧ください。

関連記事:UXデザイナーとは? 仕事内容やスキルについても解説
UIデザイナーに必要なスキルとは?UXデザイナーとの違いも紹介
UXデザインの主な外注先と費用の相場
UXデザインの依頼先としては、主に以下の2つが挙げられます。
- 制作会社
- フリーランス
ここからは、UXデザインを外注する際の費用相場について、2つの依頼先別に解説していきます。
制作会社
UXデザインを部分的に依頼するのか、全体的に依頼するのかで費用は大きく異なります。
部分的に依頼する場合の例として、デザインコンセプト設計であれば約20万円〜50万円、UXに関わるカスタマージャーニー設計であれば100万円以上になることもあります。
プロジェクトのUI/UXデザイン全体を依頼すると、目安として500万円以上かかることも珍しくありません。
フリーランス
制作会社に所属するデザイナーに依頼するよりは、フリーランスのデザイナーに依頼するほうが費用を抑えられる可能性があります。しかし、デザイナーに求めるスキルやノウハウ、依頼する範囲によって費用は変動します。
フリーランスに依頼する際の平均時給は約3,000円ですが、スキルに応じて2,000〜8,000円と幅広くなっています。案件ベースで依頼すると、1案件あたり40万円〜80万円になるケースが多いでしょう。
関連記事:UI/UXデザインを外注・依頼する方法10ステップ! 費用相場や注意点も解説
UI/UXデザインの依頼におすすめの会社12選!特徴や依頼のコツも含めて解説
UXデザインの外注先の選び方
UXデザインの外注先の選び方について、以下の3つの観点から詳しく解説します。以下の観点を総合的に評価し、自社のニーズと予算に最適なUXデザインの外注先を選択することが重要です。
専門性と得意分野
UXデザインの外注先を選ぶ際は、そのデザイナーの専門性と得意分野を慎重に評価することが重要です。そこで、以下の点に注目しましょう。
注目点 | 制作会社 | フリーランス |
実績 | 過去のクライアントやプロジェクト例を確認しましょう。同業界の実績が評価ポイントです。 | フリーランスの実績を確認する際は、同業界や類似プロジェクトでの成功事例があるかを重視しましょう。 |
技術力 | 最新デザイントレンドやツールに精通し、幅広い技術力を持っているかを確認しましょう | 最新のツールやトレンドに精通し、ユーザビリティテストやプロトタイピングのスキルの高さにも注目しましょう。 |
ポートフォリオ | 多様なデザインスタイルと成功事例を持ち、視覚的魅力と機能性を両立しているかを確認しましょう。 | 多様なデザインスタイルや成功事例を持っていることがポイントです。また、一貫性も重要な評価基準です。 |
専門チーム | UXデザイナー、UIデザイナー、デベロッパーなどの専門家が揃っているかを確認しましょう。また、それぞれのスキルもチェックします。 | UXとUIデザイン、開発スキルを持つフリーランスが理想的です。また、フリーランスの場合は、他専門家との連携力も重要です。 |
下記の資料からは、実際に登録しているデザイナーのスキルや得意分野などをご確認いただけます。無料でダウンロードできますので、ぜひご活用ください。

コミュニケーション能力と柔軟性
効果的なUXデザインプロジェクトには、外注先とのスムーズなコミュニケーションと柔軟な対応が不可欠です。そこで、以下を参考にしてください。
注目点 | 制作会社 | フリーランス |
コミュニケーションスタイル | ミーティングや報告が頻繁で、クライアントの意見を積極的に反映している制作会社を選びましょう。 | 適切な頻度でのミーティングや報告、迅速かつ明確なやり取りができるフリーランス人材を選ぶことが重要です。 |
柔軟性 | プロジェクトの変更や要望に柔軟に対応可能かを確認しましょう。 | プロジェクトの変更や新たな要求に迅速かつ柔軟に対応できるフリーランスを選びましょう。 |
クライアントへの理解 | 制作会社が、クライアントのビジネスやターゲットユーザーを深く理解し、ニーズに沿った提案ができるかを確認しましょう。 | フリーランスの場合は、クライアントのビジネスやユーザー理解を重視し、リサーチを通じた提案ができるかを確認しましょう。 |
チーム連携 | 制作チーム内やクライアントとの連携がスムーズに行える会社が理想です。異なる専門分野のメンバーが協力し合い、一貫した成果を生み出せるかがポイントです。 | フリーランスが他の専門分野のメンバーと連携しスムーズにプロジェクトを進行できるか確認します。UXデザイナーが他の専門家と協力し、一貫した成果を生み出す能力が重要です。 |
下記の資料では、自社に必要な業務を顕在化するための、ジョブディスクリプション作成のポイントをテンプレート付きで解説しています。無料でダウンロードできますので、ぜひご活用ください。

コストと予算
UXデザインの外注にはコストがかかりますが、適切な予算配分と価値のバランスを考慮することが重要です。そこで、以下を参考にして、適切な予算管理を実現しましょう。
注目点 | 制作会社 | フリーランス |
価格設定 | 制作会社の場合は、パッケージ料金や見積もりに基づきます。大規模なプロジェクトに適しており、料金は一括で提供されることが多いです。 | フリーランスは、時間単価やプロジェクトベースで柔軟に料金が設定されます。個々のプロジェクトに合わせた料金設定の柔軟さが魅力です。 |
支払い条件 | 制作会社では分割支払いが一般的で、着手金、中間金、完了後の支払いなどの方法が含まれます。そのため、資金計画が立てやすいでしょう。 | フリーランスの場合は前払い、段階的支払い、プロジェクト完了後の支払いなど、クライアントと合意した支払い条件に基づく場合が多く、柔軟性が高いのが特徴です。 |
ROI(投資利益率) | 制作会社は、専門チームによる高品質なアウトプットで、長期的な投資効果を期待できます。特に大規模なプロジェクトでは高い投資利益率が得やすいでしょう。 | フリーランスはコストパフォーマンスが優れており、一部のプロジェクトでは高い投資利益率が期待できます。規模に関係なく効率的に成果を求める場合に向いています。 |
追加コスト | 制作会社では、大規模なプロジェクトで追加費用が発生することがあります。メンテナンスやサポート費用も考慮する必要があります。 | フリーランスの場合、開発や追加作業に対して別途費用が発生することがありますが、発生頻度や範囲は小規模です。予算に応じた柔軟な対応が可能です。 |
自社業務をはじめて外注する際は不安を感じる方も多いはず。そこで下記の資料では、外注の流れとポイントをステップ別に解説しています。無料でダウンロードできますので、ぜひご活用ください。

フリーランスのUXデザイナーを採用するならクロスデザイナーがおすすめ
本記事では、UXデザインの概要を解説したうえで、UX改善の基本プロセスやUXデザインに役立つフレームワークをご紹介しています。また、UXデザインに役立つ心理学の法則について事例を交えて詳細に解説しました。
UXデザインを外注する際の主な依頼先には、制作会社とフリーランスの2つがあります。UXデザインを制作会社に依頼する際は、部分的に依頼するのか、全体的に依頼するのかで費用は大きく異なり、プロジェクトのUI/UXデザイン全体を依頼すると500万円以上かかることも珍しくありません。
一方、フリーランスに依頼する際の平均時給は約3,000円、案件ベースで依頼すると1案件あたり40万円〜80万円で、予算を抑えたい場合や柔軟な対応を求めたい場合はフリーランスへの依頼がおすすめです。
フリーランスにUXデザインに依頼する場合は、デザインの知識やスキル、費用相場について熟知した、実績と信頼のあるデザイナー専門のエージェントサービスに依頼すれば、業界に詳しく安心して任せられるでしょう。対象となる企業に必要なリソースを選んでマッチングしてくれるため、ミスマッチのリスクを軽減できます。

デザイナー専門の国内最大級エージェントサービスクロスデザイナーなら、厳正な審査を通過した即戦力デザイナーが7,000人以上在籍しています。
採用コンサルタントが、自社に必要なデザイナーのスキルや要件をヒアリングして最適な人材を紹介します。また、双方の合意があれば、アサイン後に正社員への契約形態の変更も可能です。
以下よりサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents