
時代によりデザインはトレンドが移り変わります。
Webデザインも同様であり、今後のトレンドは、複数の要素を組み合わせたデザインが増えてくると予想されています。
そこで本記事では、
- ビジュアル
- レイアウト
- 配色
の3つの観点から最新のトレンドを紹介します。
「自社のサイトを一味違う、目を引くものにしたい!」
「自社に合ったデザインを探している」
「デザインのトレンドを知って自社のサイトに取り入れたい」
とお考えの方はぜひ参考にしてください。
Webデザインのトレンドと傾向は?
Webデザインのトレンドには、テクノロジーの進化とユーザー体験の向上を目指して多様な新しいスタイルが登場しています。以下に、いくつかの注目すべきトレンドを紹介します。
AIを用いたデザイン
AI技術の進歩により、デザインプロセスが変革されています。AIを活用することで、より効率的で創造的なビジュアルが生み出され、ユーザーに新鮮な体験を提供できます。AIを活用したデザインは以下のようなものがあります。
- レイアウトの自動化
- 画像生成
- 画像編集
背景画像の透過など時間がかかっていた作業も数秒で編集が可能です。
ウェブアクセシビリティへの配慮
すべてのユーザーがアクセスしやすいデザインを目指し、多様性とアクセシビリティを重視したデザインが注目されています。これにより、より多くの人々にとって使いやすいWebサイトを実現可能です。
ウェブアクセシビリティは国際規格があり、国内ではデジタル庁が公表している『ウェブアクセシビリティ導入ガイドブック』があります。
多言語対応や直感的なUIデザインなどはインクルーシブデザインとも呼ばれます。両者ともすべてのユーザーが快適にWebサイトを利用するために欠かせないものです。
関連記事:インクルーシブデザインとは?活用事例や導入のポイントを紹介
レスポンシブデザインへの対応
レスポンシブデザインは、異なる端末やブラウザでも快適に閲覧できるデザインのことです。さまざまなデバイスに最適化することで、アクセス数の向上が見込めます。
国内では、デスクトップブラウザでもスマホで閲覧しているようなWebデザインも見られるようになりました。
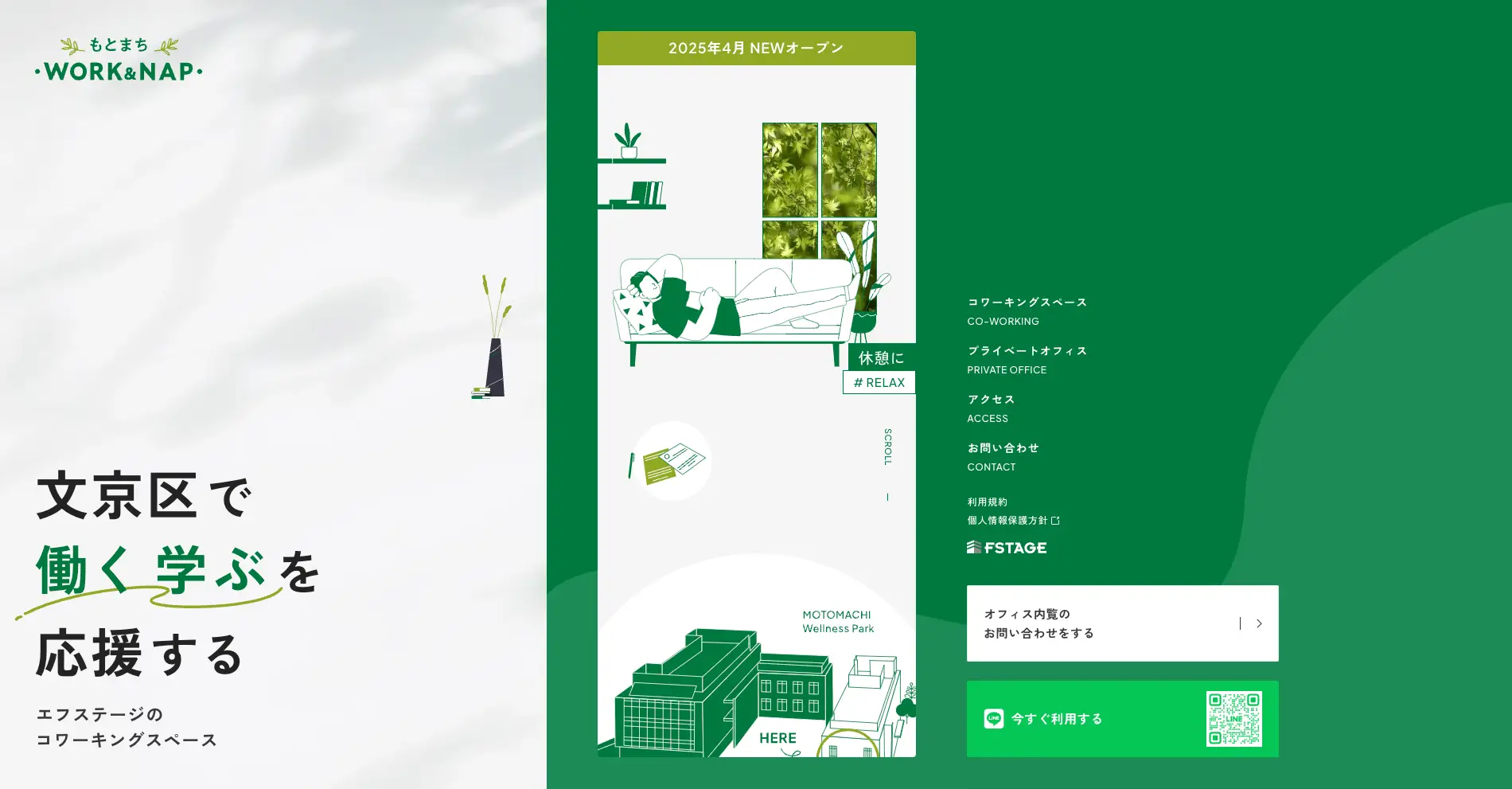
 ▲出典:文京区
▲出典:文京区
 ▲出典:ゴンチャモバイルでは表示されない部分に動的なデザインを採用することで、データの軽量化ができるためです。ナビゲーションもシンプルになるため、ユーザーもスムーズに情報へアクセスできるようになります。
▲出典:ゴンチャモバイルでは表示されない部分に動的なデザインを採用することで、データの軽量化ができるためです。ナビゲーションもシンプルになるため、ユーザーもスムーズに情報へアクセスできるようになります。
関連記事:印象が変わる! 見やすいホームページを作るポイント8選
【国内】Webデザイントレンド9選
ここでは国内で注目を浴びているWebデザインのトレンドを紹介します。
1. モーションデザイン
 ▲出典:株式会社いいオフィスモーションデザインとは、ファーストビューに静止画像ではなく、ショートムービーやアニメーションなど動きや音声を加えたものです。静止画よりも多くの情報を伝えることができ、訪問者にインパクトを与えることができるといったメリットがあります。
▲出典:株式会社いいオフィスモーションデザインとは、ファーストビューに静止画像ではなく、ショートムービーやアニメーションなど動きや音声を加えたものです。静止画よりも多くの情報を伝えることができ、訪問者にインパクトを与えることができるといったメリットがあります。
しかし、動画の多用には注意が必要です。動画は静止画よりも大きなファイルサイズを必要とするため、サイトの読み込み速度にも影響を与えるおそれがあります。動画と静止画、メリハリある使用を心がけましょう。
関連記事:動画制作の種類と最新トレンドについて企業向けに解説
2. グラスモーフィズム
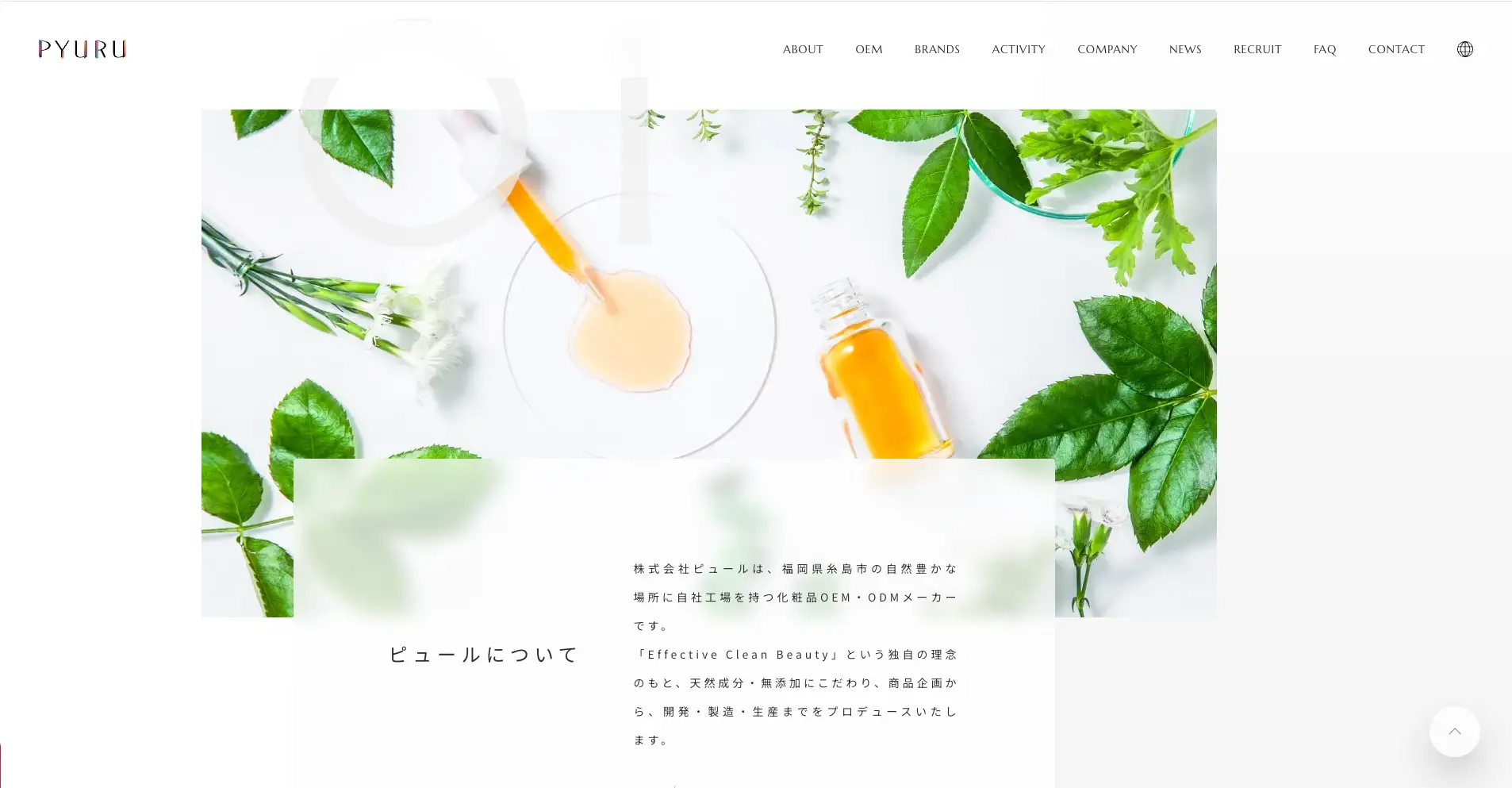
 ▲出典:株式会社ピュールグラスモーフィズムとは、すりガラスの表現を取り入れた、半透明の表現方法のデザイン手法です。Mac OSやiOSなどに使用されたことにより、注目を集めました。
▲出典:株式会社ピュールグラスモーフィズムとは、すりガラスの表現を取り入れた、半透明の表現方法のデザイン手法です。Mac OSやiOSなどに使用されたことにより、注目を集めました。
背景にぼかしを加えることで、上に乗る要素を強調することができます。また、地味な印象を与えがちな背景に取り入れることで奥行き感が生まれ、立体的に見える効果があります。さらに、涼しげでなめらかな透明感を演出することもできます。
3. インタラクティブデザイン
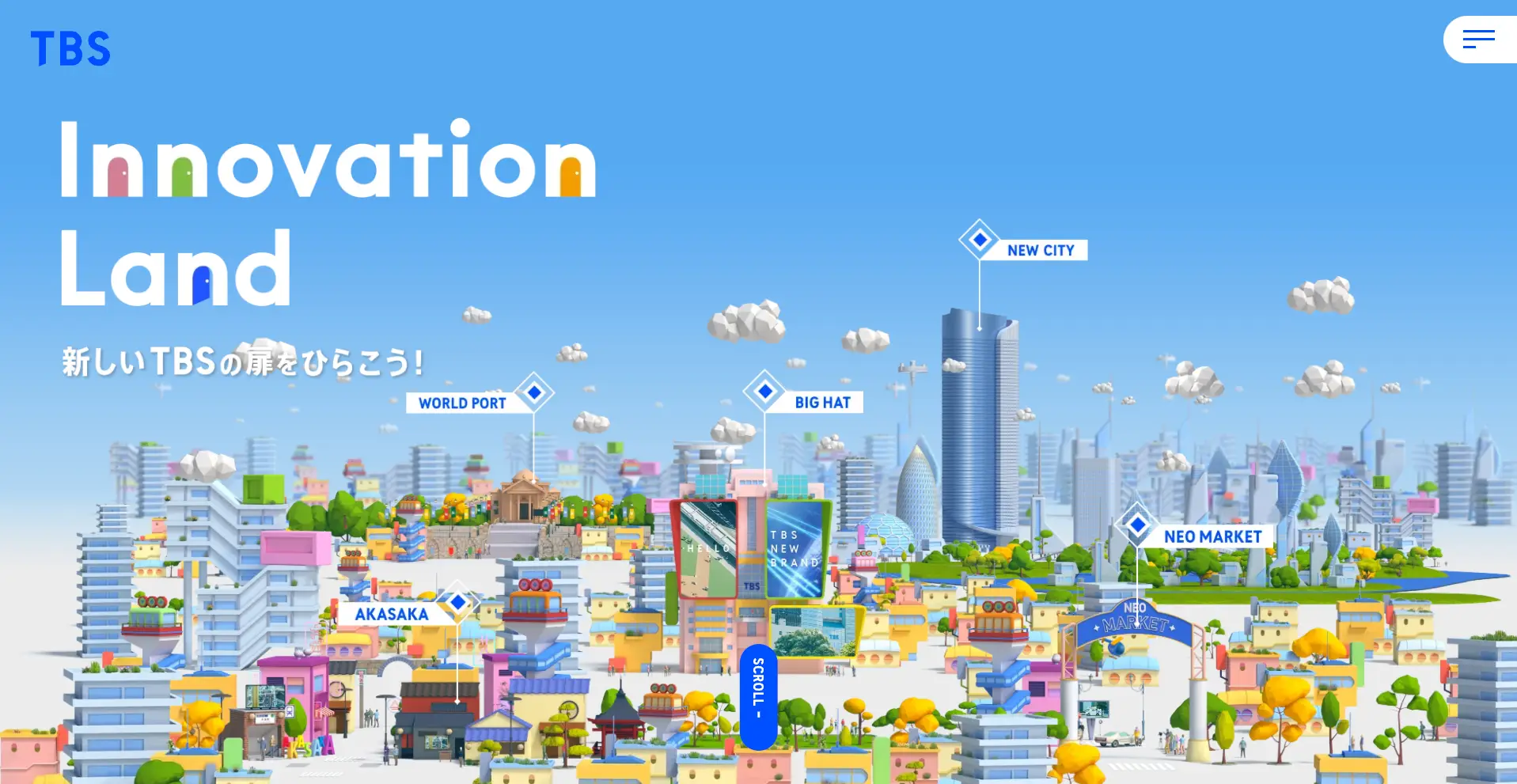
 ▲出典:株式会社TBSホールディングスインタラクティブデザインとは、ユーザーがアクションを起こすと、そのアクションが一方通行にならず、相手側のシステムがそれに反応したリアクションを示す、相互的なやり取りを実現したデザインです。たとえば、カーソルの動きに合わせて画像が動くなど、ユーザーを楽しませて行動を促すことをします。
▲出典:株式会社TBSホールディングスインタラクティブデザインとは、ユーザーがアクションを起こすと、そのアクションが一方通行にならず、相手側のシステムがそれに反応したリアクションを示す、相互的なやり取りを実現したデザインです。たとえば、カーソルの動きに合わせて画像が動くなど、ユーザーを楽しませて行動を促すことをします。
バーチャルの世界にユーザーを引き込み、商品やサービスの魅力を伝えることで、ファン獲得はもちろん、コンセプトブランディング・世界観に共感してもらえるといったメリットがあります。
関連記事:スマホでのUIUXデザインのポイント|参考事例も紹介
4. ミニマリズムデザイン
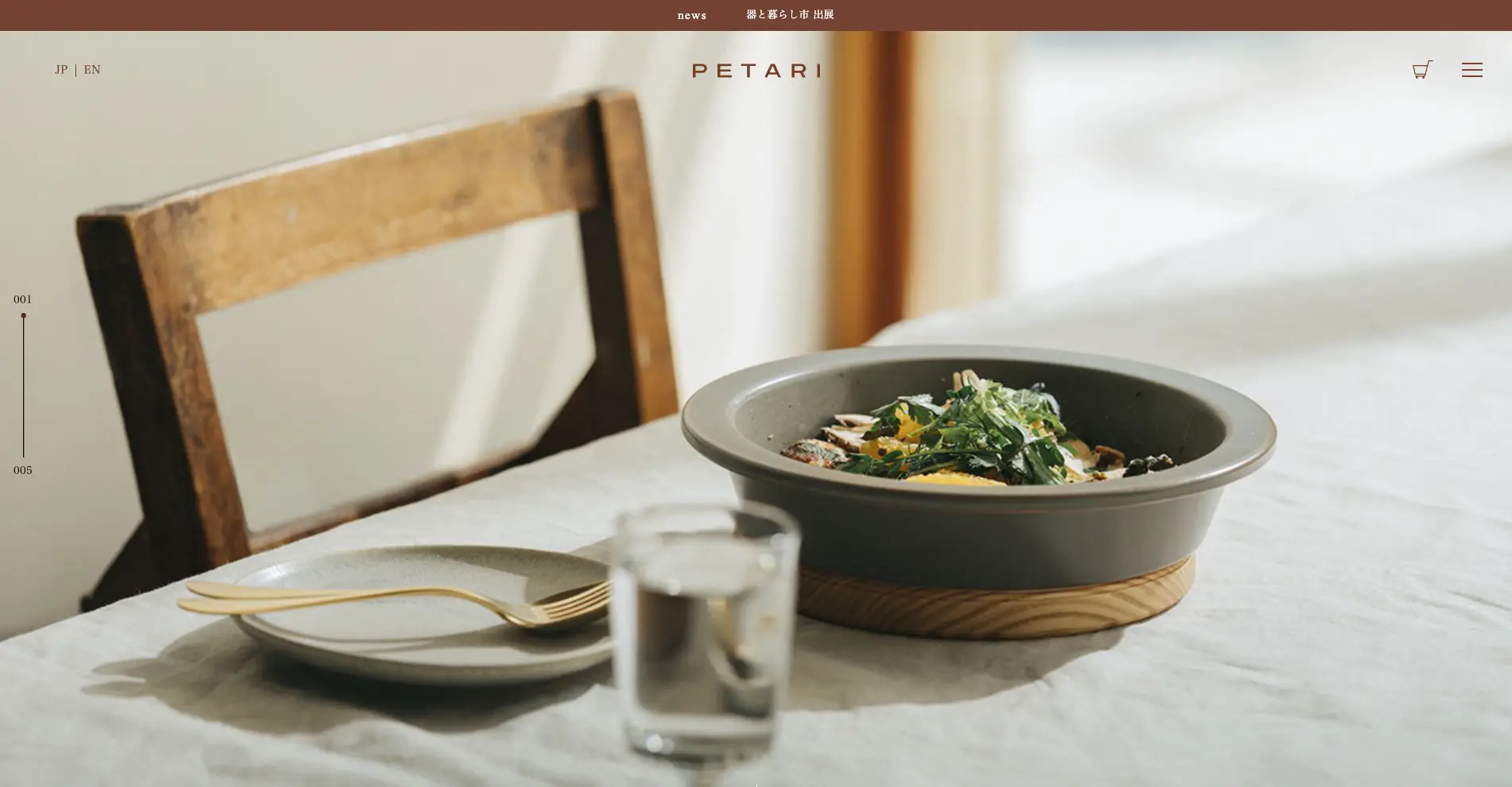
 ▲出典:PETARI(株式会社G.M.P.)ミニマリズムなデザインは、余分な要素を取り除き、シンプルであることを重視したデザインスタイルです。一番伝えたい情報にユーザーの目線を誘導することができます。
▲出典:PETARI(株式会社G.M.P.)ミニマリズムなデザインは、余分な要素を取り除き、シンプルであることを重視したデザインスタイルです。一番伝えたい情報にユーザーの目線を誘導することができます。
ユーザーが簡単に必要な情報に素早くアクセスすることができるだけでなく、Webサイトの読み込み速度が速いため、実用面でも優れています。シンプルな印象を与えることで、洗練された、魅力的で分かりやすいデザインを作り出します。
5. インフォグラフィックス
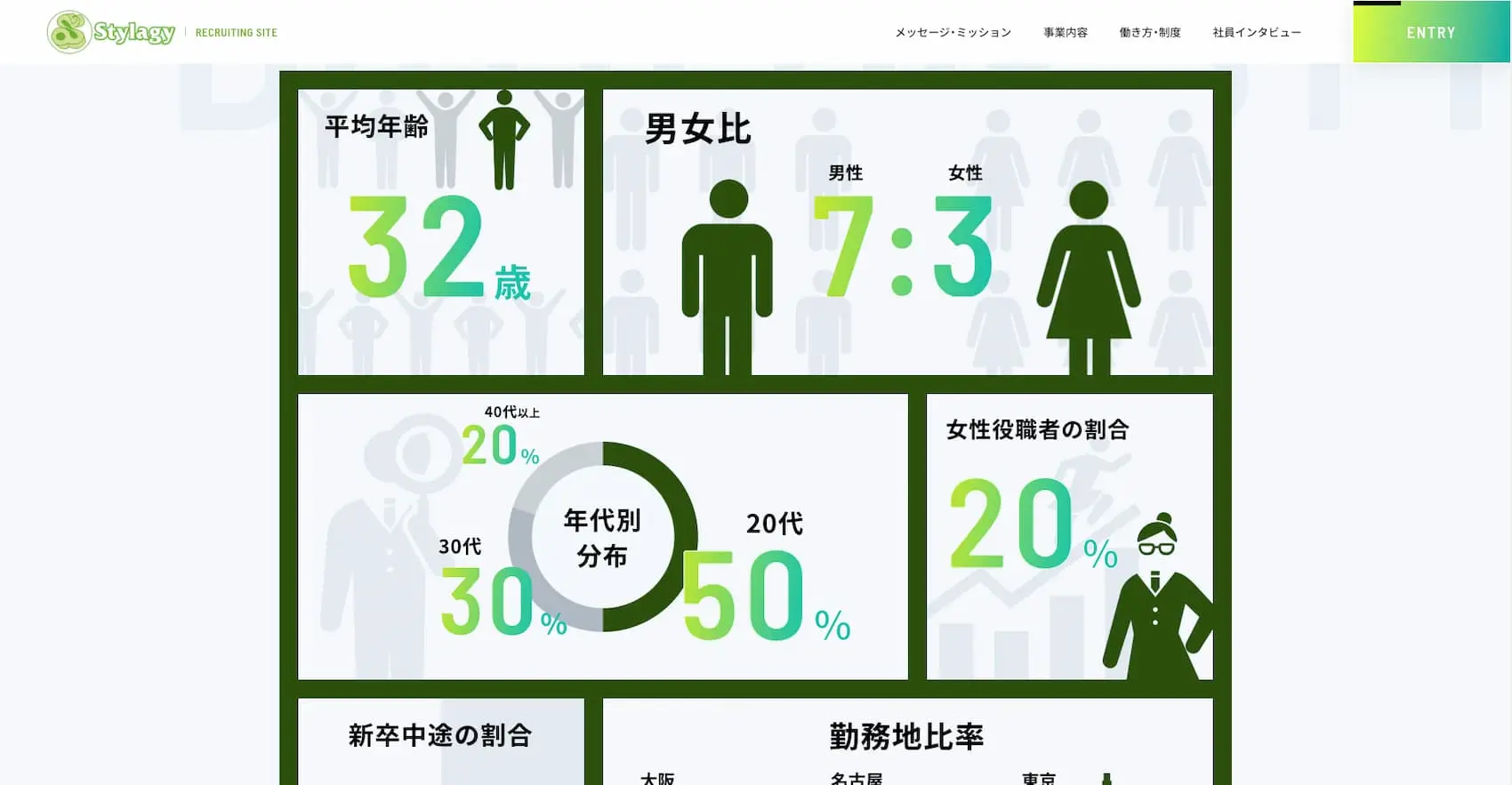
 ▲出典:株式会社スタイラジー採用サイトインフォグラフィックスとは、情報をビジュアル化することで分かりやすく伝える手法です。テキストや数字、グラフ、イラストを組み合わせて情報を視覚的に表現します。たとえば統計データをグラフやチャートにすることもインフォグラフィックスにあたります。
▲出典:株式会社スタイラジー採用サイトインフォグラフィックスとは、情報をビジュアル化することで分かりやすく伝える手法です。テキストや数字、グラフ、イラストを組み合わせて情報を視覚的に表現します。たとえば統計データをグラフやチャートにすることもインフォグラフィックスにあたります。
テキストだけでは分かりにくい複雑な情報も直感的に伝え、読了率を高められるというメリットがあります
6.ダークモード
 ▲出典:S&B 予約でいっぱいの店ダークモードとは、UIの背景色が黒色や暗い色で構成されたデザインのこと。モダンなデザインと相性が良く、コントラストが際立ち視認性を高めることができます。また、画面全体が暗くなるため、夜間や長時間の閲覧にも負担を与えにくいとされています。
▲出典:S&B 予約でいっぱいの店ダークモードとは、UIの背景色が黒色や暗い色で構成されたデザインのこと。モダンなデザインと相性が良く、コントラストが際立ち視認性を高めることができます。また、画面全体が暗くなるため、夜間や長時間の閲覧にも負担を与えにくいとされています。
デザイン面では、目立たせたい製品や、CTAなど注目させたい要素に色を使うなど視覚的な誘導がしやすいメリットがあります。
7. カスタムイラストレーション
 ▲出典:株式会社Lakke2Dイラストには多くのメリットがあります。まず、カラフルでポップなイラストは文字よりも早くユーザーを惹きつけることができ、イメージを乗せてメッセージを伝えることができること。次にデザインをシンプルに保ち、余計な情報を削ぎ落とし、読みやすさを向上することも挙げられます。
▲出典:株式会社Lakke2Dイラストには多くのメリットがあります。まず、カラフルでポップなイラストは文字よりも早くユーザーを惹きつけることができ、イメージを乗せてメッセージを伝えることができること。次にデザインをシンプルに保ち、余計な情報を削ぎ落とし、読みやすさを向上することも挙げられます。
さらに2Dイラストはアニメーションにも適しています。ローディング画面や、マウスオーバー時のアニメーションなど、デザインの演出に使われることが多く、サイトの印象を強めることができます。
2Dイラストは手書きからデジタルまで対応できるため、どこかで見たことがある素材集頼りではなく、自分で素材を用意してオリジナリティを表現することができます。Webデザインにおいて活用の幅は大きいでしょう。
関連記事:デザイナーとイラストレーターの違いとは?仕事内容や必要なスキルを解説
8. Y2K&レトロポップデザイン
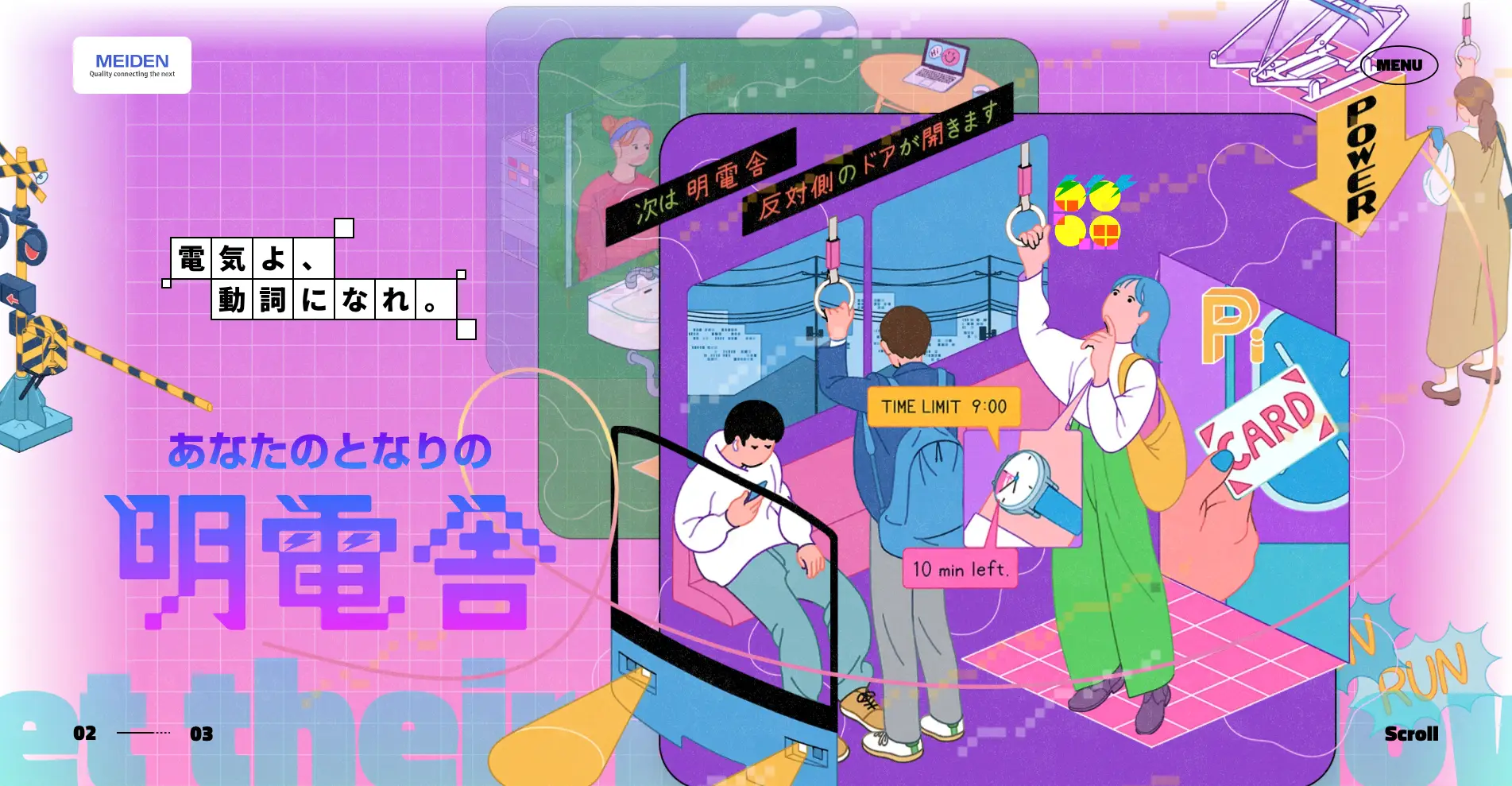
 ▲出典:あなたのとなりの明電舎Y2Kとは、1990年代後半から2000年代初頭にかけてのデザインスタイルのことです。2020年代に再び注目を浴びるようになり、アートやファッションの分野でも見かけるようになりました。
▲出典:あなたのとなりの明電舎Y2Kとは、1990年代後半から2000年代初頭にかけてのデザインスタイルのことです。2020年代に再び注目を浴びるようになり、アートやファッションの分野でも見かけるようになりました。
Y2Kデザインの特徴は、カラフルでポップな色使い、サイバーパンクと呼ばれるメタリックな装飾やグリッターの効果、デジタル的なテクスチャー、未来的なフォント、グラデーションを使用していることです。過去を知らない人には新しく、知っている人には懐かしい、ノスタルジックな雰囲気も演出します。
9. ネオブルータリズムデザイン
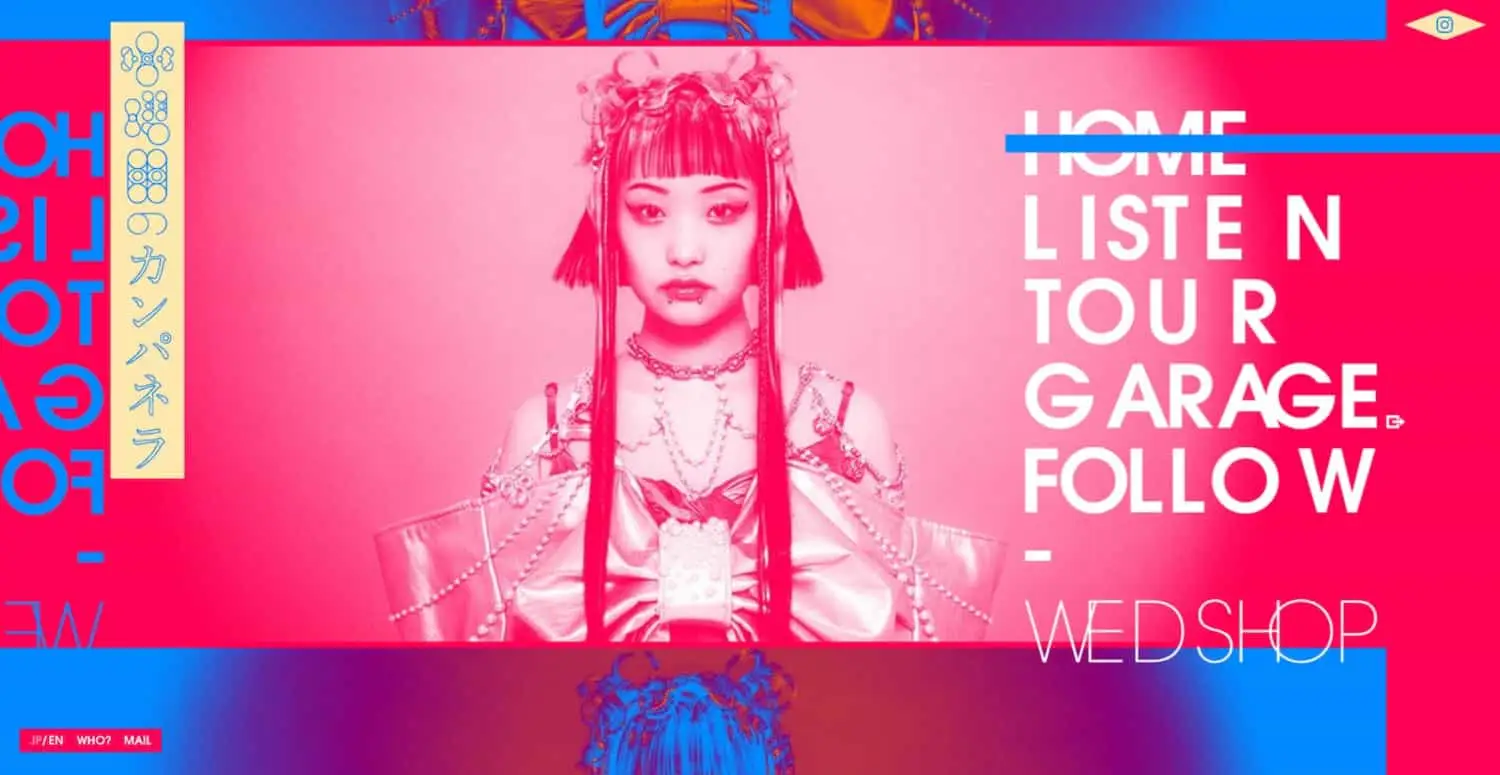
 ▲出典:水曜日のカンパネラブルータリズムは、1950年代にみられるようになった力強く粗野な印象を与える建築様式のことです。
▲出典:水曜日のカンパネラブルータリズムは、1950年代にみられるようになった力強く粗野な印象を与える建築様式のことです。
近年、このブルータリズムをWebデザインに当てはめて、既存のWebデザインへの反発を表現する手法がトレンドです。具体的には、無骨で荒削りな印象を与えるデザインや、構造や形状を露出したデザイン、自由で大胆なレイアウト、非対称で不適合なビジュアル、秩序を欠いたデザインなどが特徴として挙げられます。
【海外】Webデザイントレンド8選
海外のWebデザインのトレンドを紹介します。
1. アンチデザイン
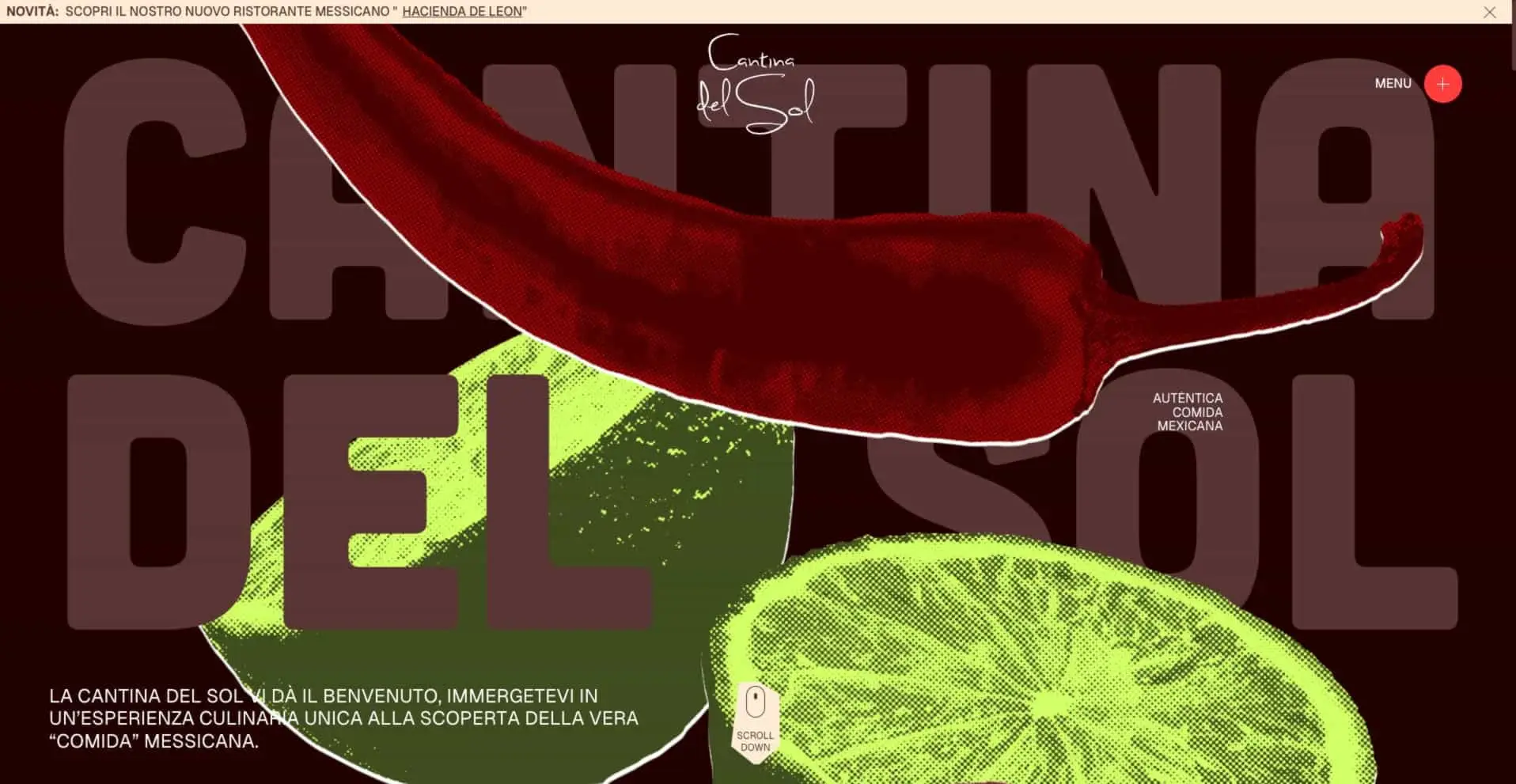
 ▲出典:Cantinadelsolアンチデザインは、デザインのルールを無視したグラフィカルなデザインのこと。簡単にいえばミニマルデザインの真逆です。
▲出典:Cantinadelsolアンチデザインは、デザインのルールを無視したグラフィカルなデザインのこと。簡単にいえばミニマルデザインの真逆です。
シンプルなデザインとは違い、強いインパクトを与えることが可能です。ただし、ウェブアクセシビリティの観点でいうとユーザーの利便性が損われてしまうことが多いため、取り入れるときはサイトの種別やプロダクトにあわせて検討してください。
関連記事:グラフィックデザインとは?独学・学校卒と職歴別のスキルを解説
2. サスティナブルデザイン
サスティナブルデザインは、地球や社会に配慮したWebデザインを指します。具体的には、サーバーに負荷がかからないように画像データの軽量化や更新がしやすい設計があげられます。
ウェブアクセシビリティの確保もサスティナブルデザインの一貫です。エネルギー消費を抑えつつ、人々にとって使いやすいWebデザインを目指します。
3. マイクロインタラクション
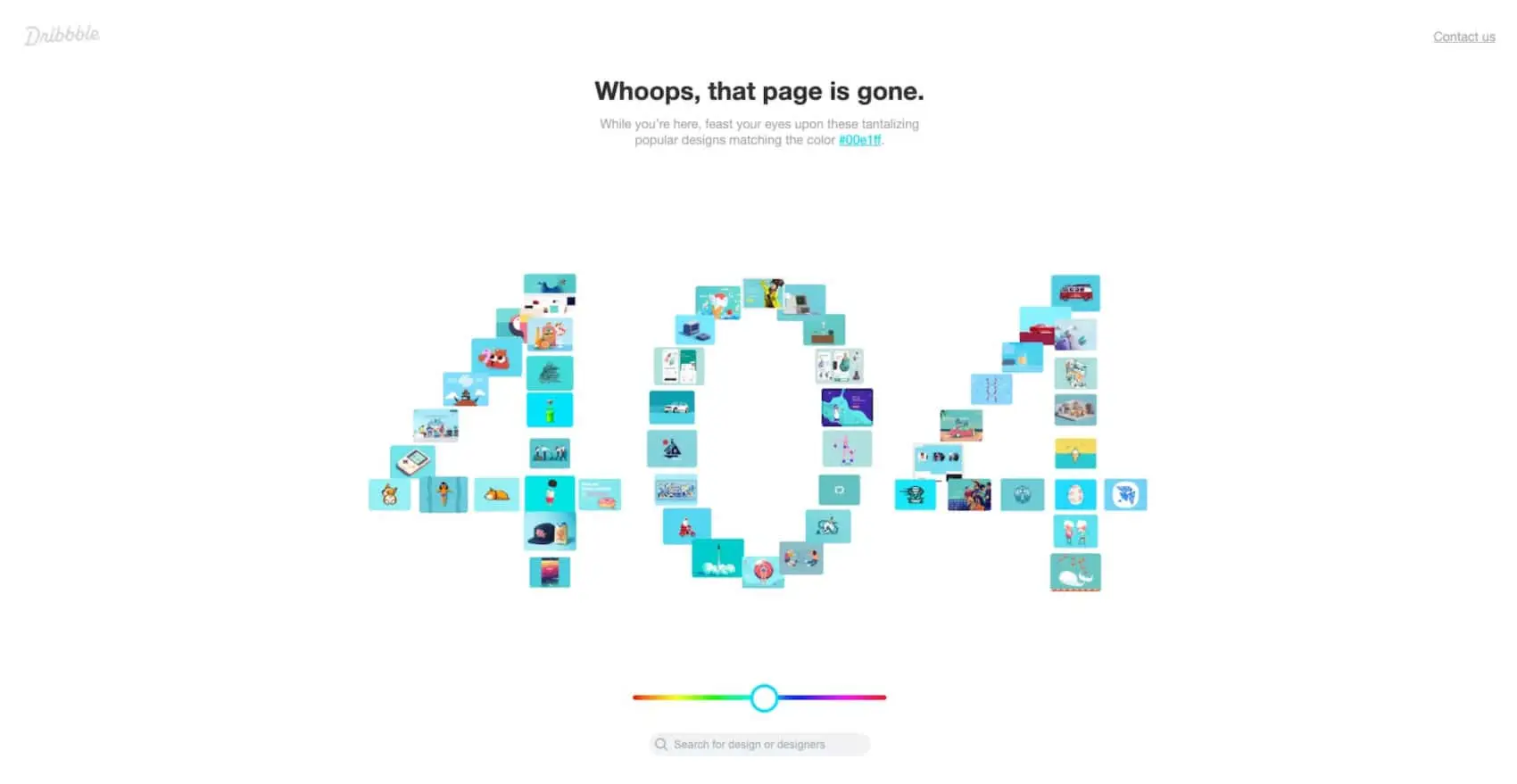
 ▲出典:Dribble
▲出典:Dribble
マイクロインタラクションは、ユーザーがシステムとやり取りするときに発生する小さなインタラクションのこと。ユーザーの操作に対してすぐにフィードバックを提供することから、UXの向上が期待できるのです。
上記のような「404エラー」ページも、色を調整するカーソルなどマイクロインタラクションを取り入れることで、エンターテイメント性が高まります。ユーザーが参加することで変化する感覚をもてるため、滞在時間の延長やCV率の向上が期待できるでしょう。
5. イマーシブデザイン
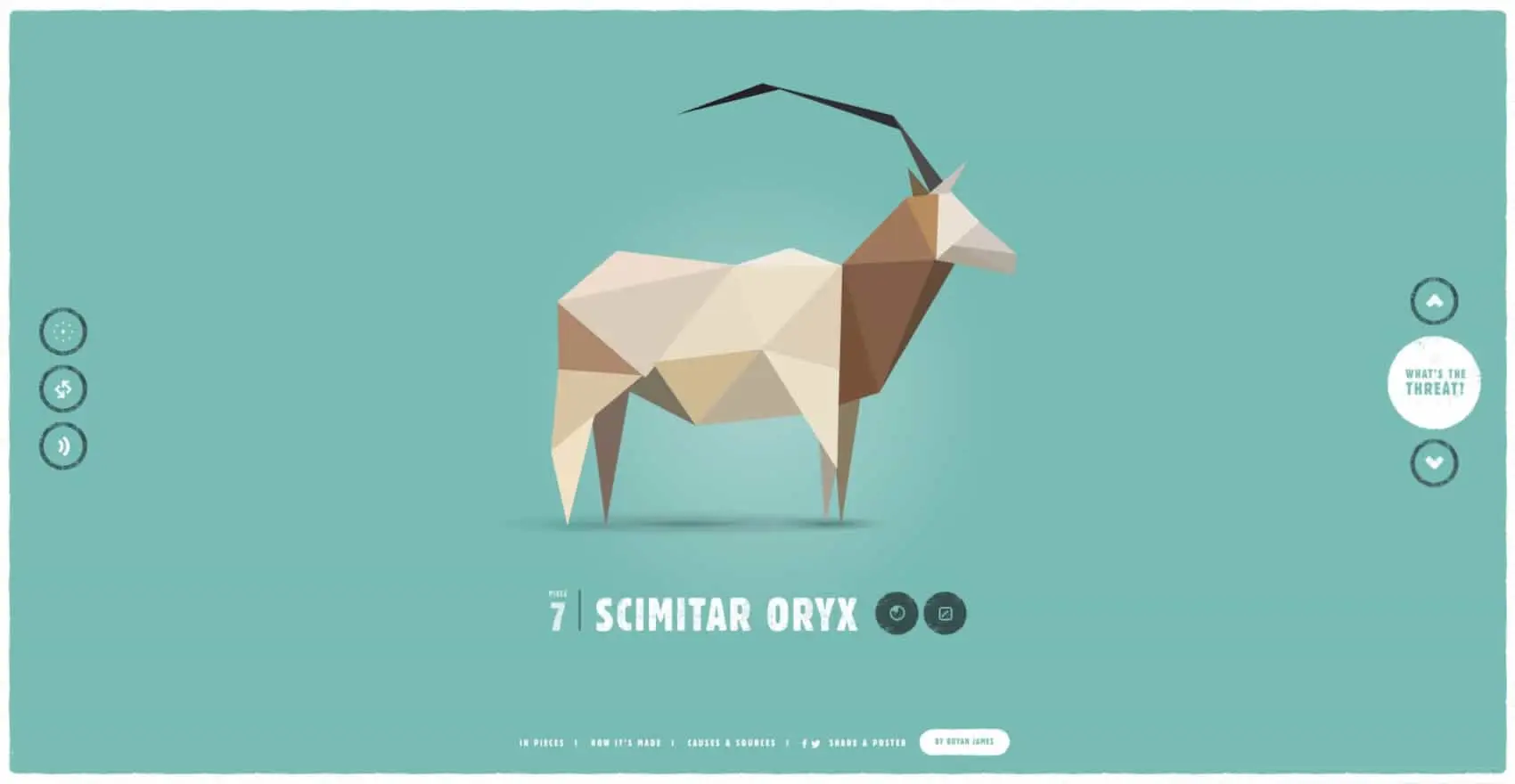
 ▲出典:Species in Piecesイマーシブデザインは、ユーザーに深い没入体験を提供するデザインを指します。視覚や聴覚、触覚などにアプローチするため、モーションエフェクトや3DCGなどのデザイン技法がふんだんに使われているのが特徴です。
▲出典:Species in Piecesイマーシブデザインは、ユーザーに深い没入体験を提供するデザインを指します。視覚や聴覚、触覚などにアプローチするため、モーションエフェクトや3DCGなどのデザイン技法がふんだんに使われているのが特徴です。
ユーザーのアクションにより変化を楽しめるインタラクションが求められます。こうしたイマーシブデザインは、国内でも注目され多くの企業で導入されています。
6. エクスペリメンタル・ナビゲーション
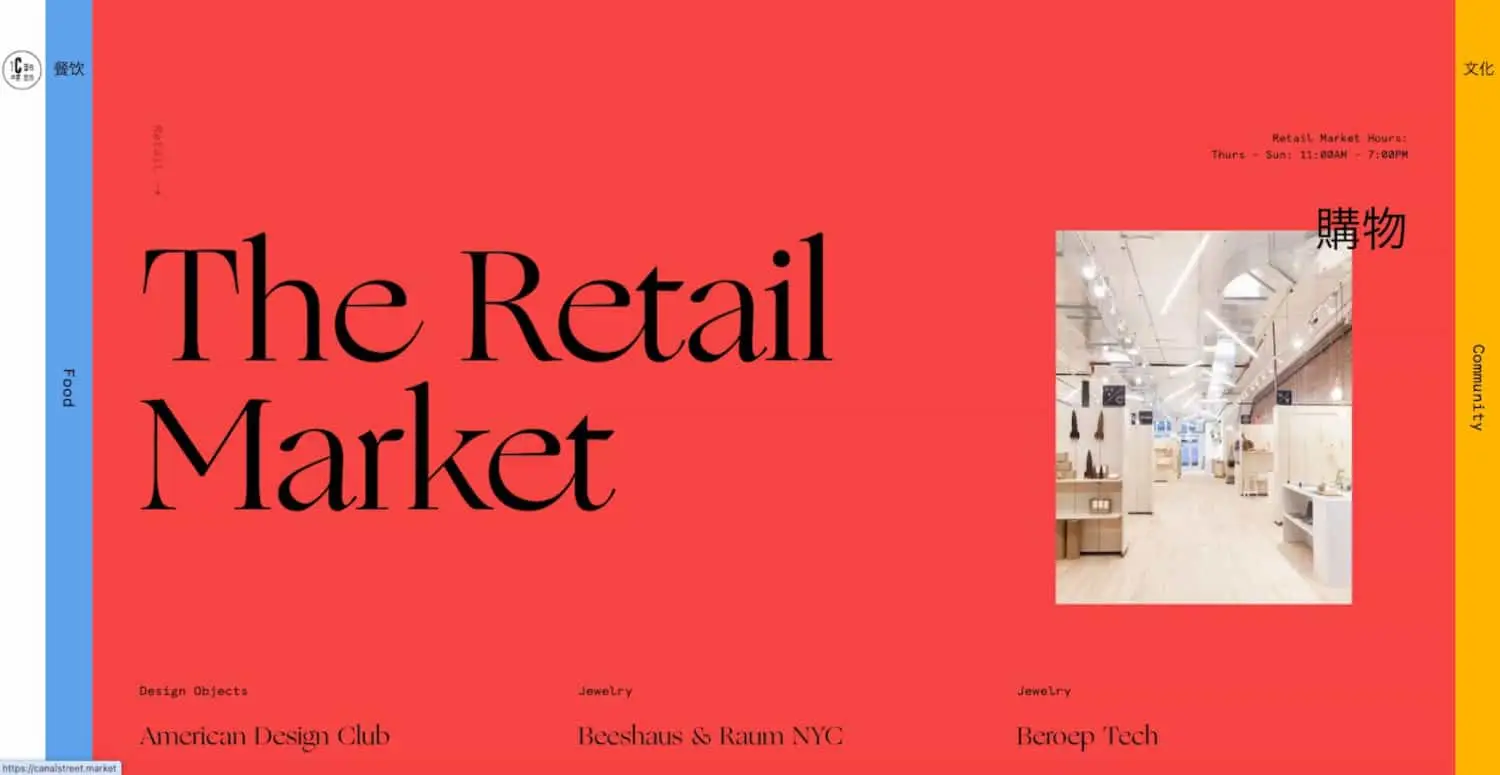
 ▲出典:Canal Street Marketエクスペリメンタル・ナビゲーションは、これまでのナビゲーションとは異なり、直感的ではない操作感などインタラクションを体験できるように設計された手法です。
▲出典:Canal Street Marketエクスペリメンタル・ナビゲーションは、これまでのナビゲーションとは異なり、直感的ではない操作感などインタラクションを体験できるように設計された手法です。
上記のようにナビゲーションがスライドするデザインは、遷移先の情報を掲載できるため目的の情報であるかを視覚的に強調できます。ユーザーの操作で新しい体験を得られることから、印象に残りやすいメリットもあります。
関連記事:オブジェクト指向UIデザインとは?タスク指向UIとの違いと設計方法を解説
7. 遊び心のあるカーソル
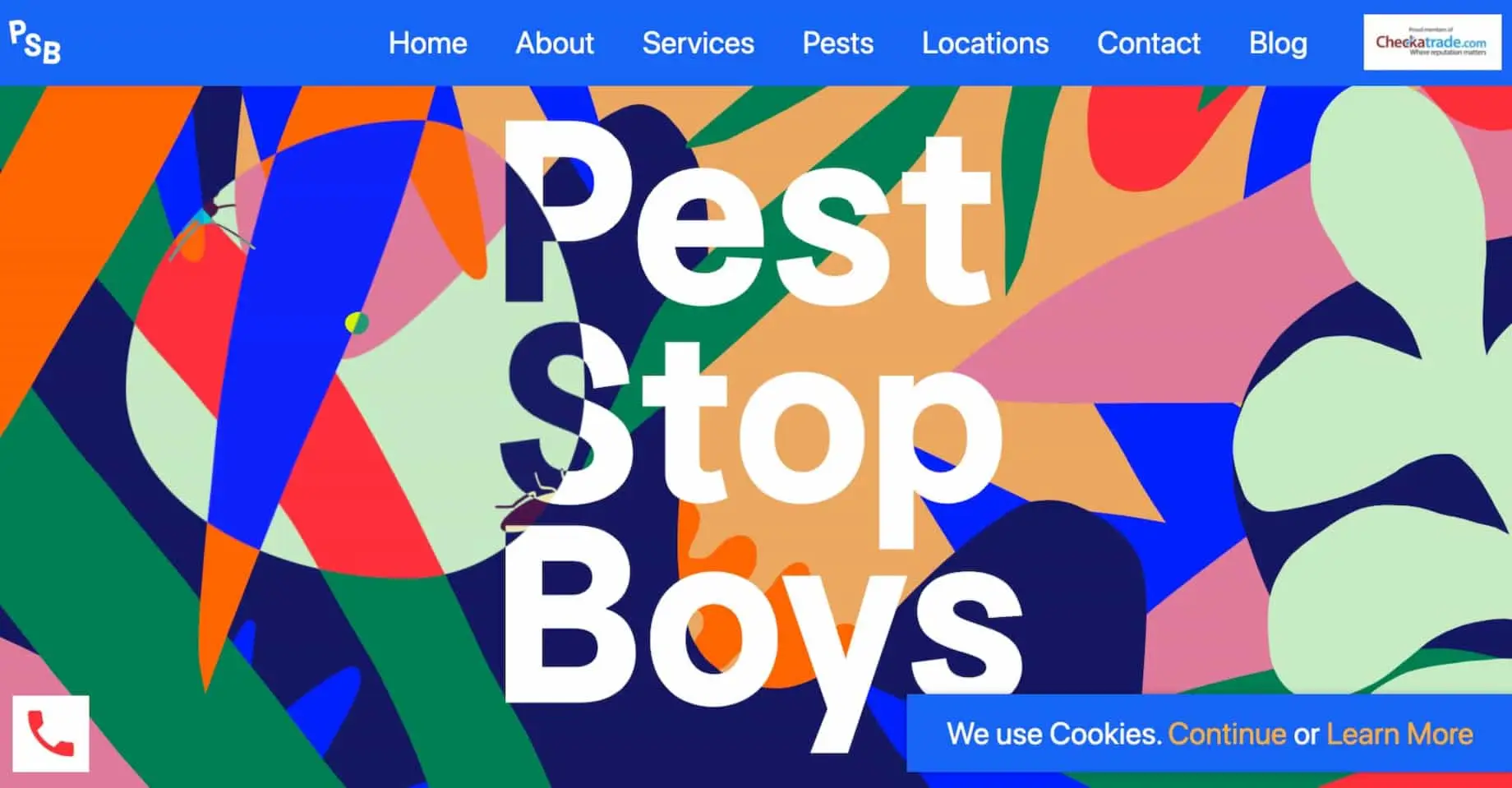
 ▲出典:Pest Stop Boys
▲出典:Pest Stop Boys
遊び心のあるカーソルは、マウスカーソルにアニメーションやエフェクトを取り入れ、デザインの一部として採用したものです。ユーザーの操作により変化するため、視覚的な体験の向上が期待できます。
上記のサイトはマウスカーソルが大きな円で囲われており、一定時間が経過するとユニークな仕掛けが動作します。ブランドの個性を演出したり、ターゲットにあわせたエフェクトを入れたりと幅広い表現が可能です。
トレンドのWebデザインの取り入れるポイント
最新のWebデザインのトレンドを取り入れるときのポイントについて解説します。
強みや魅力をデザインで表現する
Webデザインは、企業やブランドの価値、ターゲット層に訴求するメッセージを表現する手段です。そのため、トレンドを取り入れるときは、企業の強みや魅力が伝わるデザインを選ぶことがポイントとなります。
たとえば、信頼性をアピールしたいときは、落ち着いた配色のシンプルなデザインを採用します。革新性を強調したいときは、インパクトの強い配色を採用するなどデザインの力を借りて視覚的に伝えるのです。
関連記事:ブランディングデザインとは?目的と重要性、構成要素、メリット、成功事例6選を徹底解説
ファーストビューに力を入れる
ファーストビューはWebサイトへアクセスしたときに、真っ先に目にする画面を指します。ユーザーの関心を引くデザインでなければ、トレンドのWebデザインを採用することで、ユーザーの関心を引くだけではなく、強い印象を与えることが可能です。
ダイナミックなタイポグラフィーやモーショングラフィックなどインパクトのあるビジュアルは効果が期待できます。キャッチコピーにも力を入れましょう。
ユーザー視点で最適な表現を検討する
上でも述べたように、Webデザインはウェブアクセシビリティの観点からもユーザー視点が重視されています。直感的に操作できるUIを採用し、迷わず求める情報へ辿り着けるように動線を整えることも大切です。
ユーザーによって動線は異なるため、事前の調査にもとづいてデザインする必要があります。ユーザー視点を最優先にすることで、満足度が高まり、CV率の向上やリピートユーザーの獲得につなげることが可能です。
関連記事:UXデザインに欠かせないペルソナ設計の方法は? 注意点や活用方法も解説
トレンドのWebデザイン参考サイト3選
Webデザインの引き出しを増やすことで表現の幅を広げることが可能です。ここではトレンドのWebデザインを含む参考サイトを紹介します。
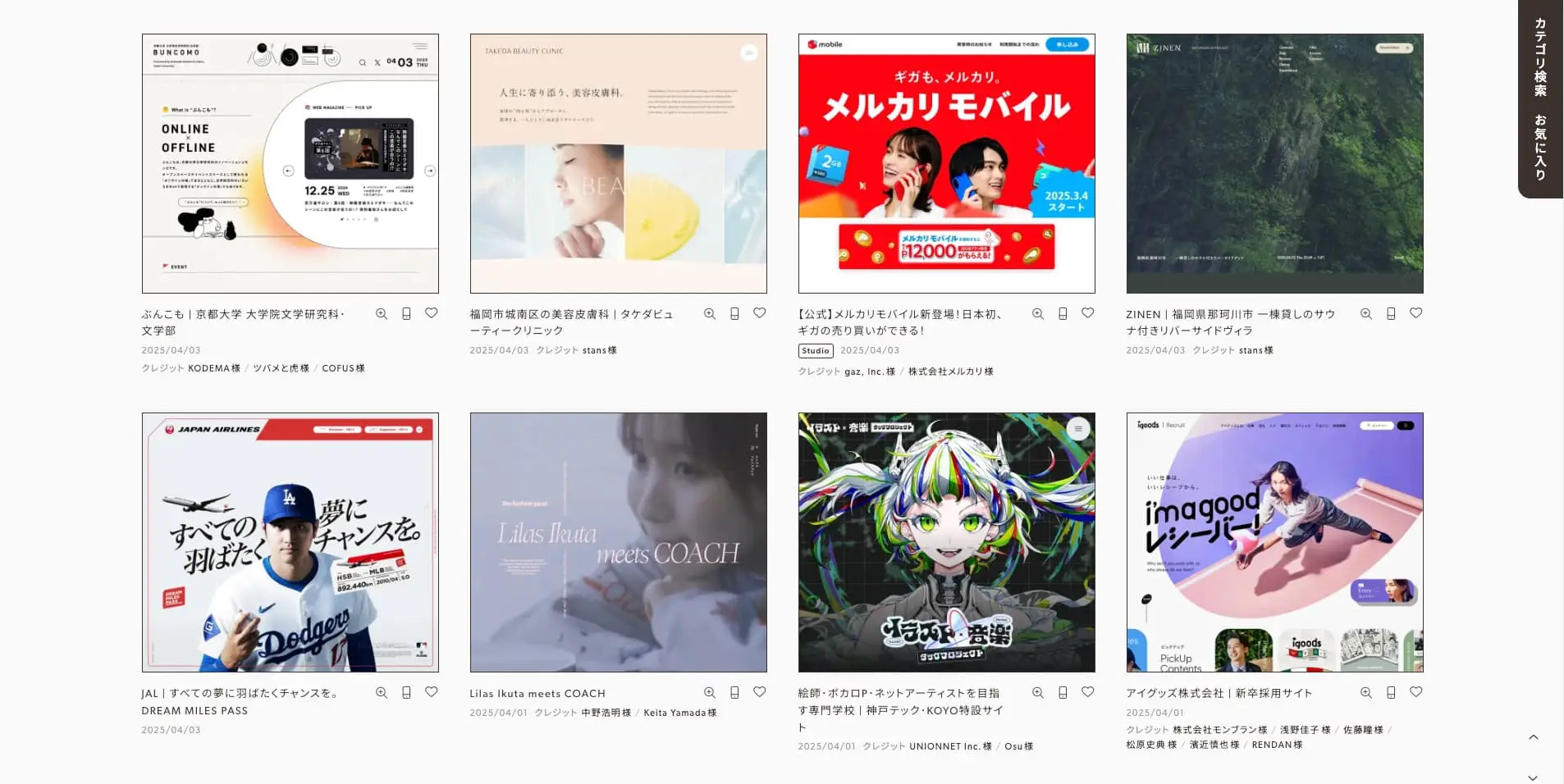
1. SANKOU!
 ▲出典:SANKOU!『SANKOU!』は国内3,925件(2025年4月時点)のWebサイトを集めたデザインギャラリーサイトです。サイトの種類や特徴、テイスト、配色で絞り込めます。
▲出典:SANKOU!『SANKOU!』は国内3,925件(2025年4月時点)のWebサイトを集めたデザインギャラリーサイトです。サイトの種類や特徴、テイスト、配色で絞り込めます。
トレンドのWebデザインをチェックしたい方におすすめです。
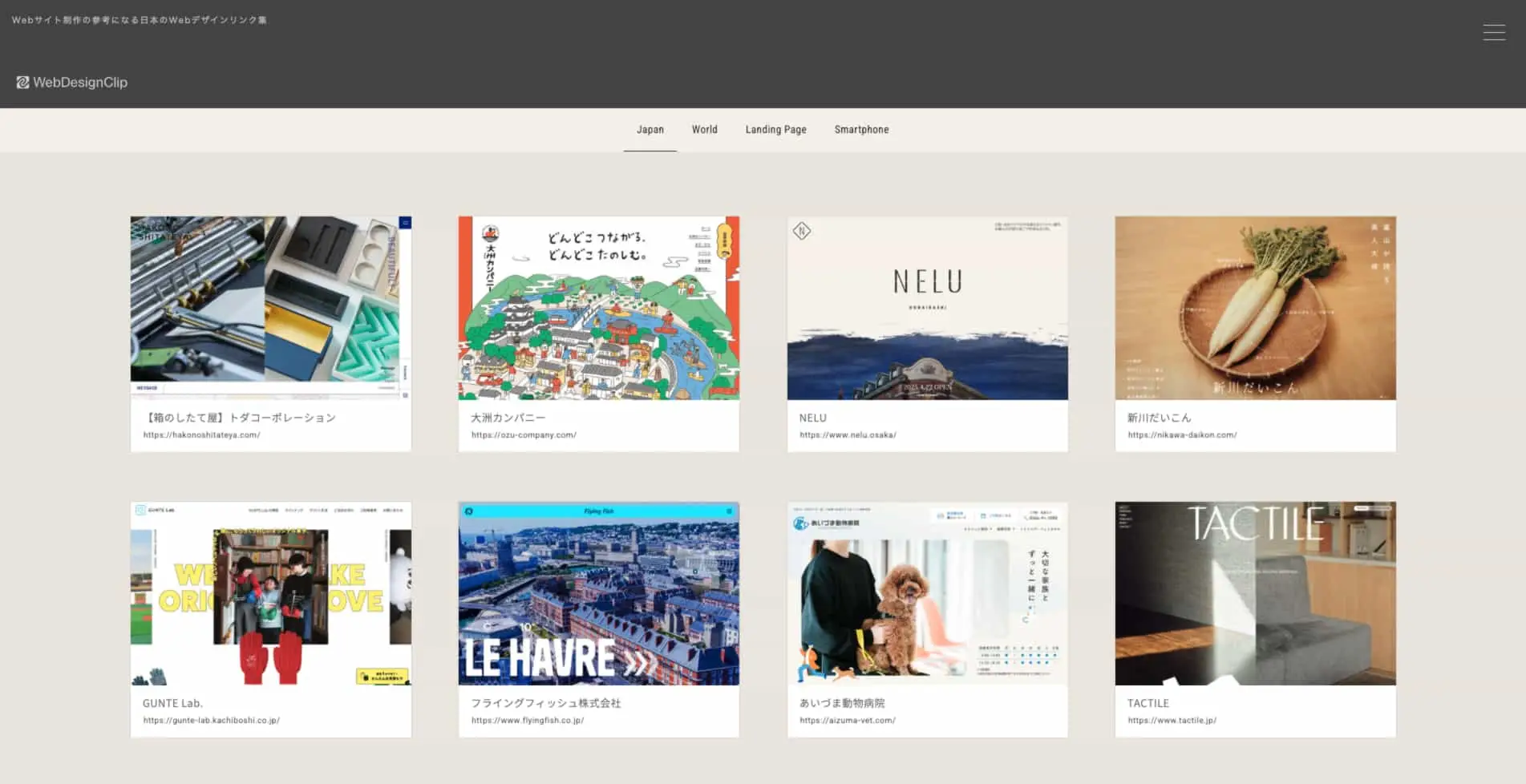
2. Web Design Clip
 ▲出典:Web Design Clip
▲出典:Web Design Clip
『Web Design Clip』は、国内・海外のWebデザイン・LPデザインをチェックできる参考サイトです。5,504サイト(2025年4月時点)が掲載されており、最新のトレンドを押さえたおしゃれなWebデザインが豊富に掲載されています。
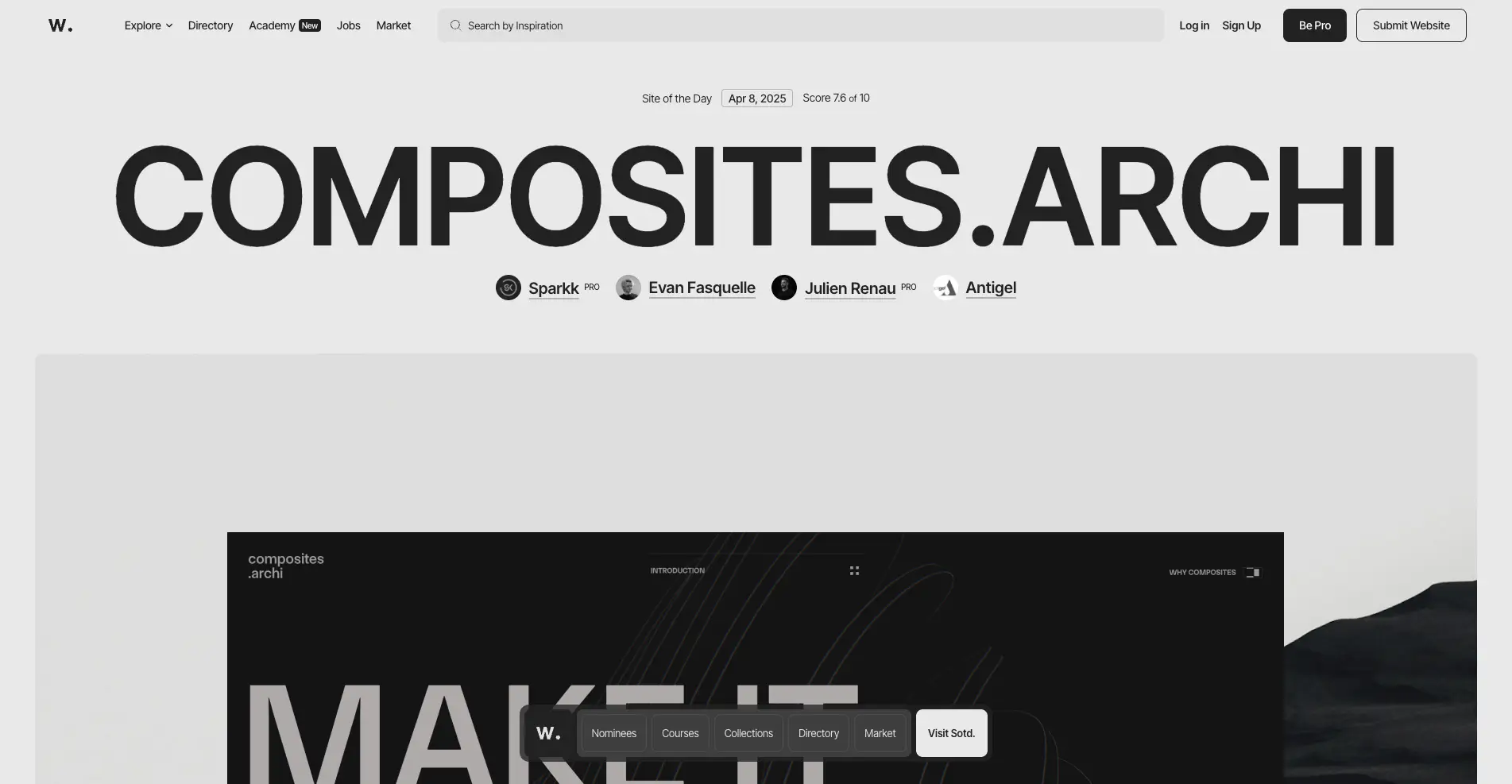
3. Awwwards
 ▲出典:Awwwards『Awwwards』は優れたWebサイトをチェックできます。高評価のサイトを表彰しており、Webデザインアワードのなかでも権威性が高く、審査基準もとても厳しいものとされています。革新的なデザインのWebサイトが集められています。
▲出典:Awwwards『Awwwards』は優れたWebサイトをチェックできます。高評価のサイトを表彰しており、Webデザインアワードのなかでも権威性が高く、審査基準もとても厳しいものとされています。革新的なデザインのWebサイトが集められています。
関連記事:売上獲得に効果的なサービスサイトの参考事例10選!BtoBに適した制作のポイントも紹介
Webデザインのトレンドカラー
Webデザインにはトレンドカラーもあり、『PANTONE』では2025年のトレンドカラーは「モカ・ムース」と発表しました。国内では『一般社団法人日本流行色協会』が「ホライゾングリーン」と発表しています。こうした時代ごとのトレンドカラーだけではなく、配色にも以下のようなトレンドがあります。
- グラデーションカラー
- ネオンカラー
- モノクロ
それぞれ解説します。
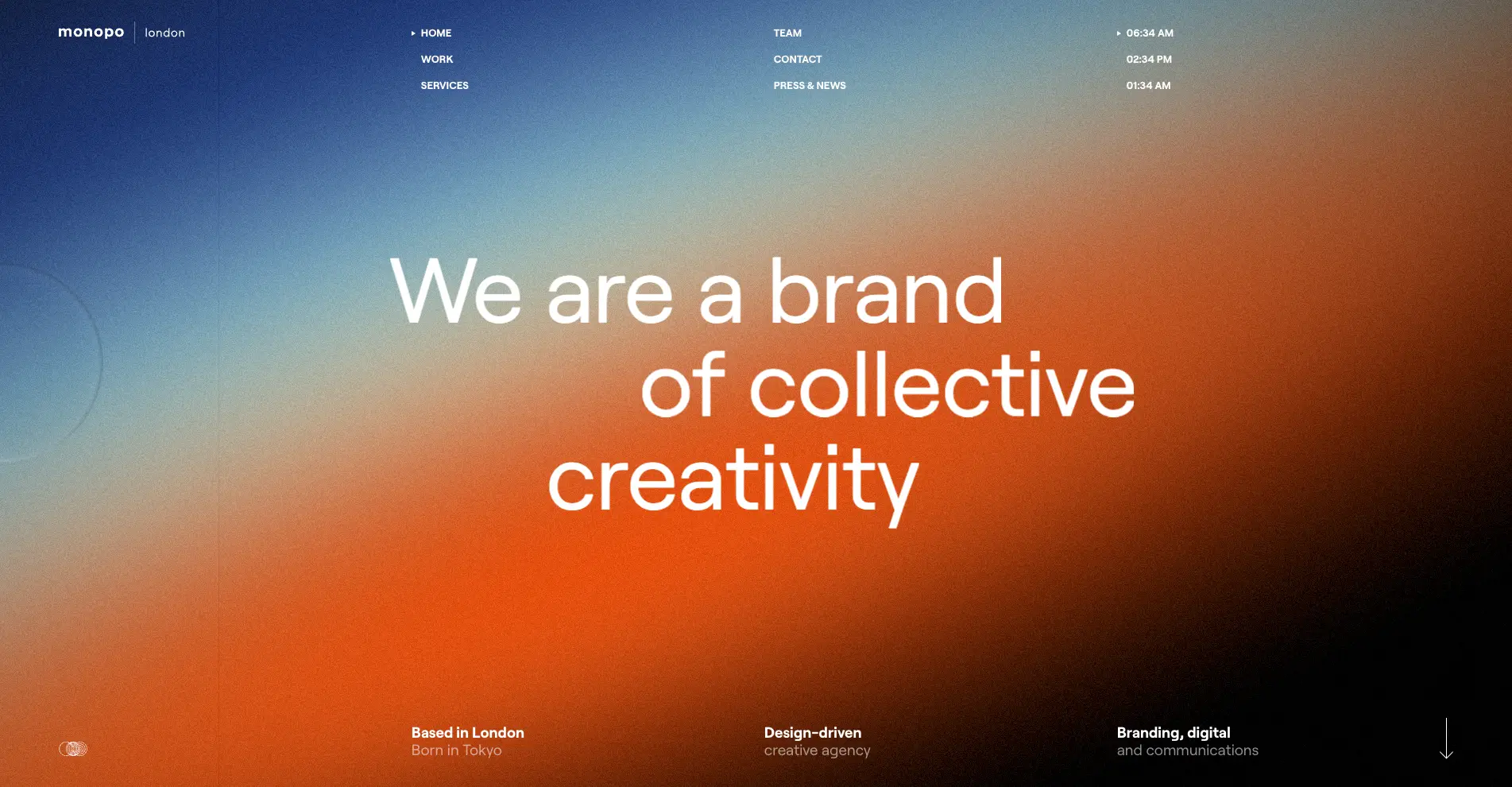
1. グラデーションカラー
 ▲出典:monopoグラデーションは昔から存在する手法ですが、今後さらに人気が上昇しそうな勢いがあります。複数の色を組み合わせることで、アニメーションを使用しなくても陰影を表現し、奥行きや深みを演出することができます。また、オリジナリティのある世界観を出すことも可能です。
▲出典:monopoグラデーションは昔から存在する手法ですが、今後さらに人気が上昇しそうな勢いがあります。複数の色を組み合わせることで、アニメーションを使用しなくても陰影を表現し、奥行きや深みを演出することができます。また、オリジナリティのある世界観を出すことも可能です。
ただし、グラデーションは多くのWebサイトに使用されているため、過剰に使用すると過去の時代感を演出してしまう場合もあります。適度なグラデーションの使用を心がけましょう。
2. ネオンカラー
 ▲出典:渋谷夜市ネオンカラーはユーザーを惹きつける効果があります。その鮮やかな色調は、ユーザーに強いインパクトを与え、遊び心や個性を表現するのに最適です。また、特定のコンテンツを目立たせるためにも役立ちます。さらに、暗い背景で非常に目立つため、ダークモードとの相性も抜群です。
▲出典:渋谷夜市ネオンカラーはユーザーを惹きつける効果があります。その鮮やかな色調は、ユーザーに強いインパクトを与え、遊び心や個性を表現するのに最適です。また、特定のコンテンツを目立たせるためにも役立ちます。さらに、暗い背景で非常に目立つため、ダークモードとの相性も抜群です。
ただし、すべての人に適したデザインとは言えません。私たちの脳は日常的にストレスを受けているため、画面いっぱいに複数のネオンカラーを使用するようなデザインは主張が激しくなり逆効果になることもあります。要所で取り入れることを心がけましょう。
3. モノクロ
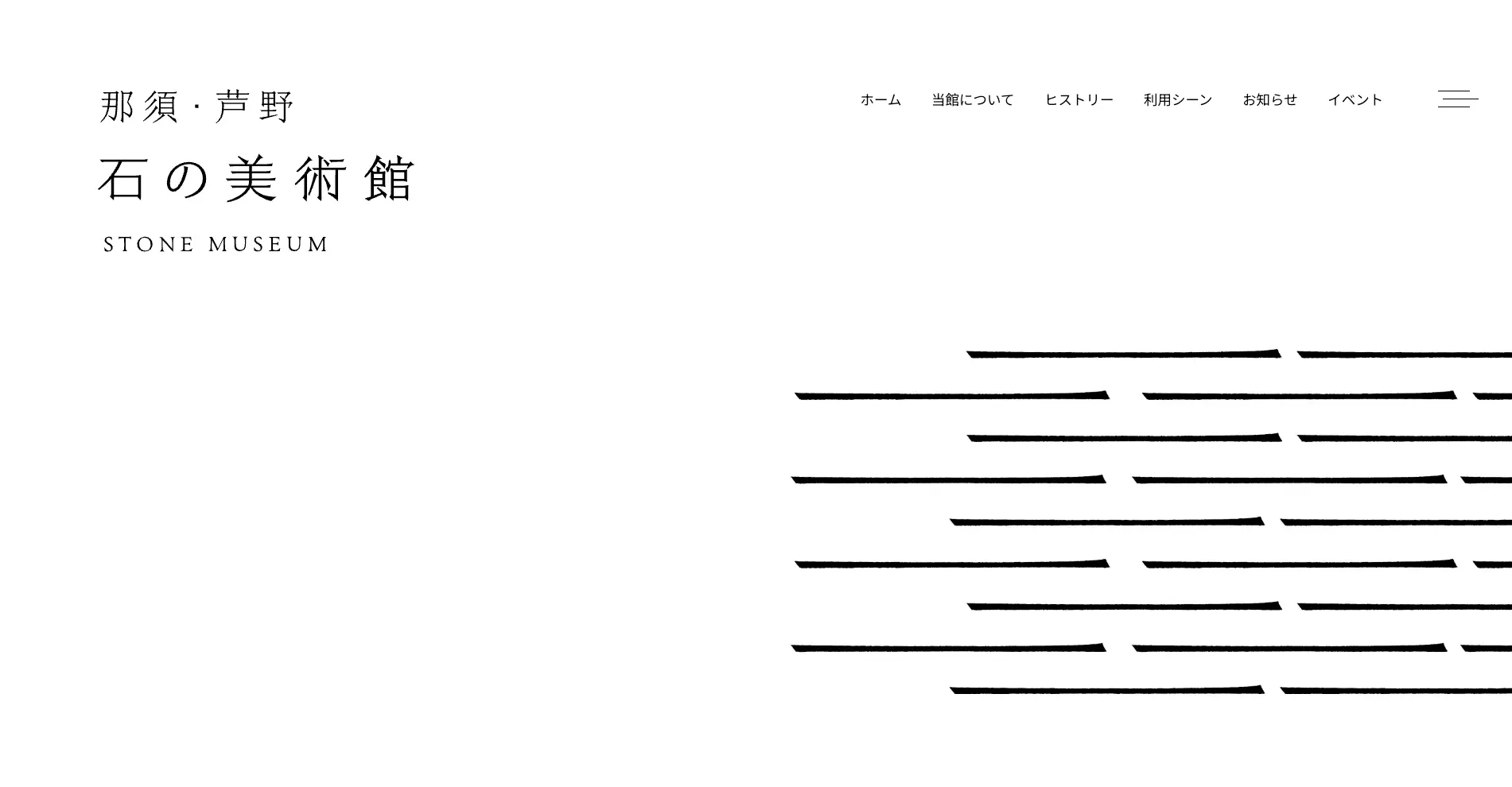
 ▲出典:那須・芦野 石の美術館3Dデザインなどカラフルなサイトが多い中で、モノクロ調のデザインは強いインパクトを与えられます。シンプルでありながらスタイリッシュ、洗練された印象を与え、どんな時代でも魅力的なデザインとして人気があります。
▲出典:那須・芦野 石の美術館3Dデザインなどカラフルなサイトが多い中で、モノクロ調のデザインは強いインパクトを与えられます。シンプルでありながらスタイリッシュ、洗練された印象を与え、どんな時代でも魅力的なデザインとして人気があります。
イラストや写真も線画や白黒にすることで、統一感のあるデザインとなります。色数を極端に絞り、必要な場所に色を加えることで訴求力を高めることも期待できます。
▼下記の資料では、デザイン業務の外注とデザイナー採用について、コストを中心に比較し、双方のメリット・デメリットを解説しています。無料でダウンロードできますので、ぜひ貴社の採用業務にお役立てください。

Webデザイントレンドを取り入れるならフリーランスへの依頼がおすすめ
多くのユーザーから注目を浴び、市場での優位性をたもつにはWebデザインのトレンドは欠かせません。Webデザインのトレンドの反映を実現するには、フリーランスデザイナーへ依頼するのがおすすめです。
柔軟な対応力や専門スキルをもつフリーランスデザイナーへ依頼するメリットを解説します。
多様なプロジェクト経験でアイデアが豊富
フリーランスWebデザイナーは、さまざまなクライアントからの依頼やプロジェクトに参画しています。多様な業界のWebデザイン制作に携わっているため、アイデアの引き出しが豊富です。外部の人材だからこその視点やアイデアは、競合との差別化にもつながります。
さらにこうした経験から、時代のトレンドも把握しているため、アイデアとトレンドを組み合わせた革新的なデザインを期待できます。
「大規模プロジェクトの経験があるといい」「〇〇業界の経験があれば」など、求める経歴やスキルを明確にしておくことで、採用要件にマッチした人材を獲得することが可能です。
以下で無料で配布しているテンプレートで必要な「ジョブディスクリプション」を作成できます。ぜひお役立てください。

範囲を限定した依頼が可能
フリーランスのWebデザイナーは、企業の要望にあわせた対応が可能です。アイコンやバナーなど部分的な依頼も可能です。依頼範囲によって支払う報酬も変わってくるため、予算にあわせて調整しても良いでしょう。
コストにあわせた無駄の少ない依頼をできるため、予算も確保しやすくなります。採用と外注のどちらが適しているのか知りたい方は、以下の資料が役立ちます。無料でダウンロードできますので、ぜひお役立てください。

欲しいときだけ専門スキルを活用できる
フリーランスWebデザイナーへ依頼するときに結ぶ業務委託契約は、基本的に契約期間が定められています。つまり、必要なときだけ専門スキルを活用できるのです。
Webサイトのデザインだけリニューアルしたいときや、新たな要素を追加したいときにフリーランスのWebデザイナーへ依頼します。業務委託契約書を作成するときは、以下より無料でダウンロードいただけるテンプレートが役立ちます。

トレンドを意識したWebデザインの依頼はクロスデザイナーにおまかせください
Webデザインのトレンドについてお伝えしてきました。
インパクトを感じるレイアウトや、3D技術などと組み合わせ、スクロールすることで体験できるようなコンテンツが多くなっています。新たな技術を導入することなく、すぐにでも使えそうなトレンドもありますので、ぜひ取り入れてみてください。
Webサイトのトレンドを反映してユーザーに訴求できるデザインにすることで、会社のブランディングにもつながるでしょう。
またWebサイトを制作する際は、目的やターゲットを考えて、自社に合ったトレンドを検討してみましょう。
なお、トレンドを意識したWebサイトを制作したいのなら、フリーランスデザイナーが揃っているクロスデザイナーがおすすめです。

クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。
登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
エージェントに相談いただければ、最短3営業日でのアサインも可能です。また、週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
こちらより、サービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents























