近年、UXが注目を浴びています。しかし、UXデザインを取り入れたサイトを作ろうとしても、経験もなく、社内に詳しい人もいない場合、何から着手して良いか分からない方も多いのではないでしょうか。
本記事では、UXのために何をどのような順番で考えていけば良いのか、手順や情報の整理に使えるフレームワークを目的別に紹介します。考えがまとまらないときや、情報の抜け漏れがないかを確認するのにぜひお役立てください。
UXデザインのフレームワークとは?重要性も解説
サービスやプロダクトのUXを考える際に、多くのUXデザイナーはフレームワークを駆使します。フレームワークとは特定の目的や目標を達成するために使用される基本的な考え方の「型」です。UXデザインのプロセスを整理し、効率的に取り組むことができるようになるでしょう。
価値あるUXを実現するために、考えやアイデアをまとめることは重要ですが、非常に難しくもあります。膨大な情報や異なる視点を統合していく必要がありますが、考え方がまとまらないときや、視点の抜け漏れを防止する点において、フレームワークは道筋を示す助けになります。
フレームワークはUXを踏まえたプロダクト開発をしていくための強力なツールです。基本的な考え方やフレームワークを知って、実務に活かしていきましょう。
そもそもUXとは?
UXは「ユーザーエクスペリエンス」の略称であり、「ユーザーが製品やサービスを利用することで得られるさまざまな体験」を指します。体験には、製品やサービスを使う際の感情、認知、効率性、使いやすさなど、多くの要素を含みます。
UXを向上させることを目的としてプロダクトを設計することを「UXデザイン」と呼びます。UXデザインは単に見た目の美しさやデザイン要素だけではなく、ユーザーのニーズや要求を理解することも重要です。
UXデザイナーは、ユーザーの視点や行動パターンを研究し、それをプロダクトやサービスのデザインに反映させることで、ユーザーにプラスの印象を与えます。このことで、企業やブランドの価値の向上が期待できます。
優れたUXデザインは、ユーザーの満足度を高め、企業の価値を上げていく不可欠な要素といえるでしょう。
UXデザインのフレームワークの重要性4つ
UXデザインにおけるフレームワークの重要性は、以下の点にあります。
1.ユーザー中心の設計を行うため
ユーザーの視点を理解し、そのニーズに応えるプロダクトを作ることで、ユーザー満足度を高めることができます。
2.UXデザインのプロセスを効率化するため
明確なステップとガイドラインに従うことで、デザインプロセスを迅速かつ効率的に進めることが可能となります。
3.品質向上のため
綿密なユーザーリサーチとテストを通じて、より高品質で使いやすいプロダクトを開発することができます。
4.サービスや商品の市場価値を高めるため
優れたUXは、ブランドの価値を高め、顧客のロイヤルティを構築するのに役立ちます。
▼下記の資料では、デザイナーを取り巻く環境や採用のポイントを、わかりやすく簡潔にまとめています。無料でダウンロードできますので、ぜひ貴社の採用活動にお役立てください。

UXデザインを行う際のプロセス6つ
UXデザインプロセスは、UXを改善するために行われるデザインのプロセスや手法の一連のステップのことを指します。
プロセスの具体的な内容やステップの順序はプロジェクトやチームの要件によって異なりますが、一般的には以下のようなデザイン思考プロセスが挙げられます。
- ステップ1 − ユーザーの理解・共感
- ステップ2 – 体験を確定
- ステップ3 – アイデア出し
- ステップ4 – プロトタイプ
- ステップ5 – テスト
- ステップ6 – ローンチ&計測
それぞれ解説します。
ステップ1 − ユーザーの理解・共感
この初期段階では、ユーザーのニーズ、課題、動機を深く理解し、共感を得ることが重要です。ユーザーインタビュー、観察、アンケート、ペルソナの作成などを通じて、ユーザーの視点を獲得します。
ステップ2 – 体験を確定
次に、収集した情報を分析し、ユーザーの体験を定義します。エンパシーマップ、カスタマージャーニーマップ、ユーザーストーリーなどを作成して、ユーザーの体験を明確にします。
ステップ3 – アイデア出し
クリエイティブなアイデアを出し合い、ユーザーの問題を解決するためのさまざまな解決策を考えます。ブレインストーミングやワークショップを行い、多くのアイデアを生み出します。
ステップ4 – プロトタイプ
選ばれたアイデアを具体的な形にし、プロトタイプを作成します。これは、デザインの概念を早期にテストし、改善するためです。
ステップ5 – テスト
プロトタイプを実際のユーザーに使用してもらい、フィードバックを収集します。ユーザビリティテスト、A/Bテスト、インタビューなどを通じて、デザインを洗練させます。
ステップ6 – ローンチ&計測
最終製品を市場に投入し、実際の使用状況を観察します。データ分析、ユーザーフィードバック、KPIの追跡を通じて、製品のパフォーマンスを計測し、必要に応じて改善を続けます。
▼下記の資料では、業務委託・正社員・派遣など複数の雇用形態を比較し、それぞれの特徴を詳しく解説しています。無料でダウンロードできますので、ぜひご利用ください。

UXデザインの基本的な考え方2つ
ここでは「人間中心設計」「デザイン思考」というUXデザインにおける2つの基本的な考え方を紹介します。
1. 人間中心設計
人間中心設計とは、「人間=ユーザーを中心に考えて、その人にとって使いやすいモノ作りをしよう」という考え方です。
国際規格「ISO 9241-210:2010」は、人間中心設計をこのように定義しています。
「システムの使い方に焦点を当て、人間工学やユーザビリティの知識と技術を適用することにより、インタラクティブシステムをより使いやすくすることを目的とするシステム設計と開発へのアプローチ」(引用:ISO 9241-210:2010の翻訳版「JISZ8530:2019」)
「ISO9241-210:2010」により定められた人間中心設計には、6つの原則があります。
- ユーザー、タスクおよび環境の明確な理解に基づいたデザイン
- デザインと開発全体を通してのユーザー参加
- ユーザー中心の評価に基づくデザインの実施と改良
- プロセスの繰り返し
- ユーザー体験(UX)考慮したデザイン
- 専門分野のスキル・視点を含むデザインチーム
以上の原則を踏まえ、以下の4つのプロセスに沿って進めます。
ステップ1:調査による利用の状況の把握と明示
アンケート、インタビューなどを実施して、ユーザーがプロダクトをどう利用するかをリサーチします。
ステップ2:分析によるユーザーの要求事項の明示
ステップ1で調査したデータを集計・分析し、ユーザーが何を求めているのかを明らかにします。
ステップ3:設計による解決策の作成
ステップ2で見えてきたユーザーの要求事項を基に、ユーザーが求めていることを解決するためのプロダクトを設計します。
ステップ4:評価による要求事項に対する設計の評価
ステップ3でつくった解決策をユーザーに妥当かを判断してもらいます。ここでは高評価を集めることではなく、より多くの改善点を見つけることを目的とします。

2. デザイン思考
デザイン思考とは、問題をデザインで解決させるための思考です。見た目やビジュアルのデザインではなく、人間中心設計と同様にユーザーを中心にして考えます。ユーザーのニーズや欲求を理解し、その情報を基に問題を再定義し、創造的なアイデアを生み出して解決することを目指します。
基本プロセスは以下の5ステップとなります。
ステップ1:共感
ユーザーになりきり、潜在的なニーズを読み取る
ステップ2:問題定義
1で理解したユーザーのニーズを叶えるために解決すべき問題を定義する
ステップ3:アイデア
課題解決のためのアイディアを出す
ステップ4:プロトタイプ作成
アイデアを実現するプロダクトの設計
ステップ5:テスト
プロトタイプが課題を解決できるかどうかの検証を行う
必要に応じて、1〜5の手順を繰り返していきましょう。
人間中心設計がユーザーが使いやすいプロダクトになっているのに対し、デザイン思考は「創造的なアイデアを生み出す」ことが目的となっている点が大きな違いです。
▼下記の資料では、自社に必要な業務を明確にする「ジョブディスクリプション」の作成ポイントをテンプレート付きで解説しています。無料でダウンロードできますので、ぜひ貴社の採用活動にお役立てください。

UX設計の土台となるフレームワーク5選
ここでは5つのフレームワークを紹介します。
- UX5段階のモデル
- UXピラミッド
- ダブルダイヤモンド
- バタフライ・サーキット
- フォッグ式消費者行動モデル
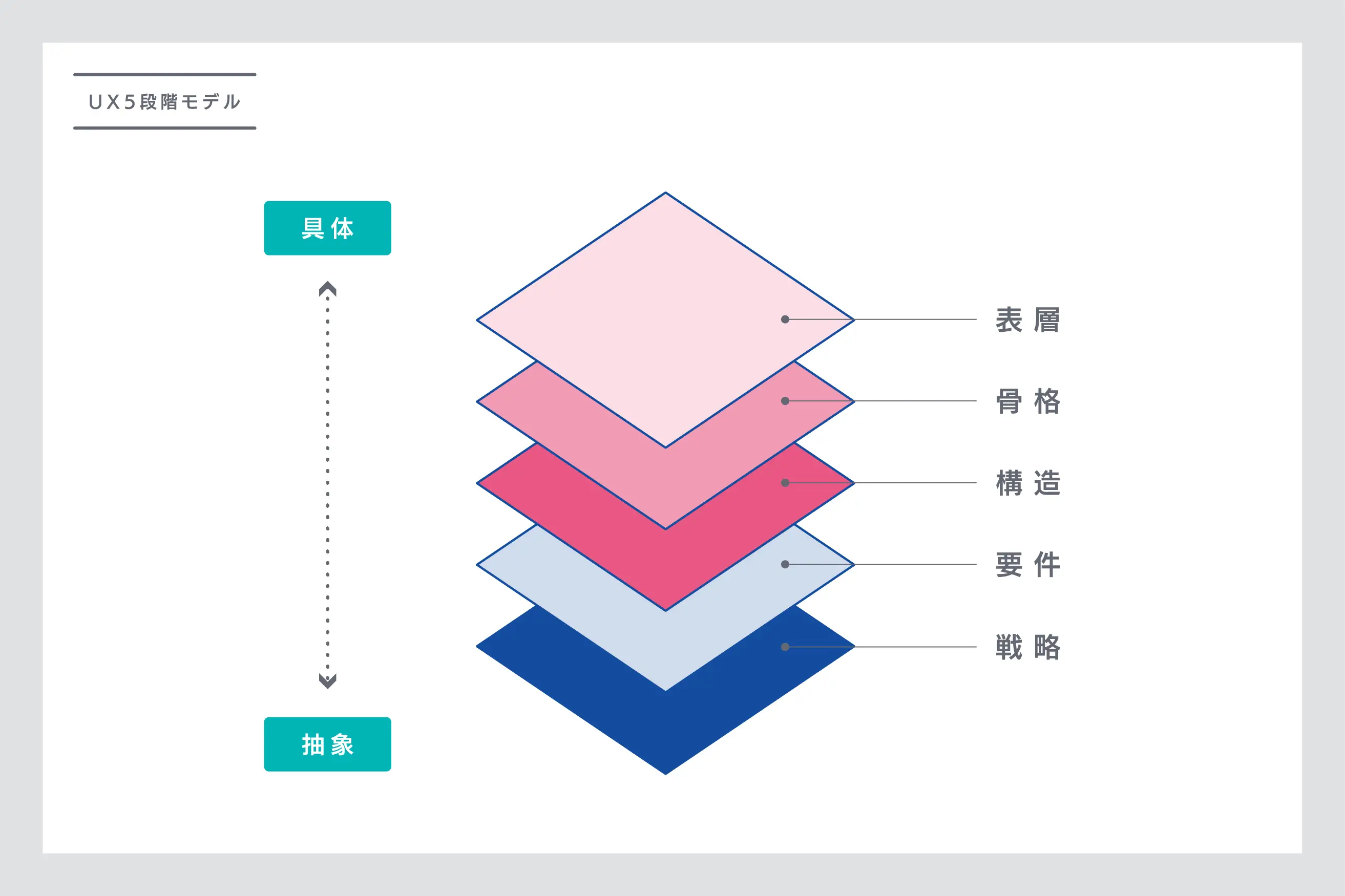
1. UX5段階のモデル

UXの5階層モデルは、UXの要素を5つにレイヤーに分け、戦略に基づいたデザインを考えることができ、一貫性のある体験を設計できるフレームワークです。
5つのレイヤーは「戦略」「要件」「構造」「骨格」「表層」であり、各要素の詳細は以下の通りです。
戦略:ユーザーニーズとプロダクトの目的を反映したデザインを作るうえでの土台
要件:ユーザーニーズを満たすコンテンツと機能の要件定義
構造:プロダクトと機能の全体構造の設計
骨格:インターフェース上の情報設計(代表的なアウトプットはワイヤーフレーム)
表層:実際のビジュアルデザイン
5階層モデルでは、これらの各層が相互に影響し合い、UX全体を構成する要素となります。UXの成功には、戦略的な視点からデザインを考え、ユーザーのニーズを適切に理解し、適切な情報構造と視覚的なデザインを提供することが重要です。
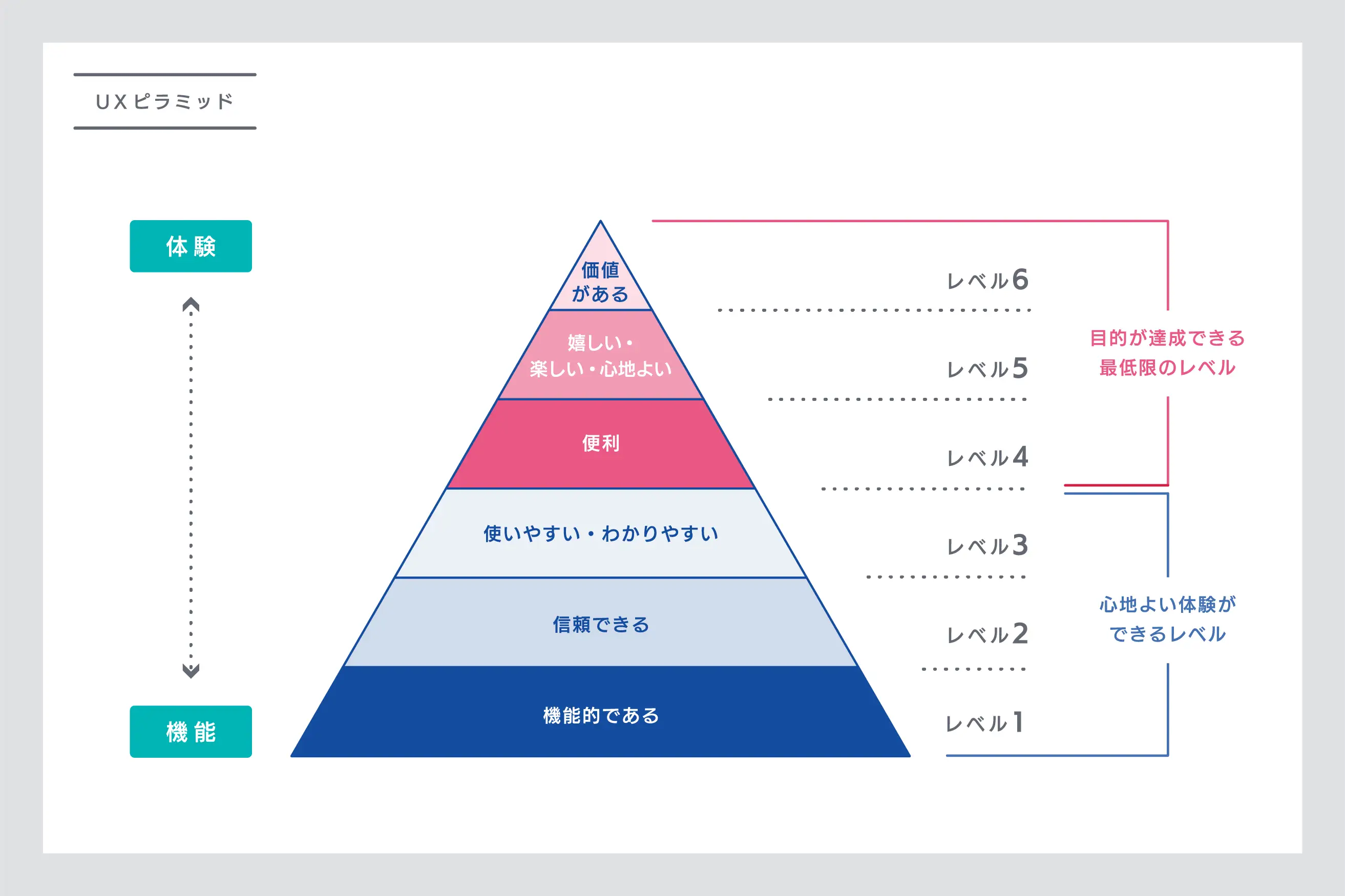
2. UXピラミッド

UXピラミッドは、ユーザー体験を6つの段階でチェックすることができるフレームワークです。ピラミッドの形状は、UXの重要性が底部から頂点に向かって高まっていくことを示しています。
このフレームワークを使い、下の層から順に条件を満たしているかを確認しながら実装することで、最終的に良いプロダクト、ユーザー体験、価値を提供することができると言われています。
一般的なUXピラミッドの構成要素とその説明を以下に示します。
・機能がある
機能が存在しており、ユーザーのニーズに沿っているか、基本的なアクセシビリティが担保されているか、必要最低限をクリアしているかが求められます。
・信頼できる
ユーザーが使用する際、不安を抱かずに安心・安全に使用することができるかどうかが満たすべき要件となります。
・使いやすい・わかりやすい
直感的に使えるかがポイントになり、ユーザーが迷ったり離脱することなく目的を達成できるかが求められます。
・便利
ユーザーにとって負担なく使用できるか、困った時にすぐ解決できるか、がポイントとなります。
・嬉しい・楽しい・心地よい
機能的な価値だけでなく、ユーザーにとってポジティブな影響や価値を提供できているかが問われます。いかに「楽しい、嬉しい、心地よい」と思ってもらいながら課題を解決できるデザインになっているかがポイントです。
・価値がある
ユーザーがサービスやプロダクトを使うことで、社会的に意義があるものや、誇らしさを得られるかがポイントとなります。
5階層のピラミッドの頂点に位置する「価値がある」は、UXの中でも最も重要な要素です。ピラミッドの各層は、下位の層が正しく構築されていなければ上位の層が成り立たないという関係性を持ちます。つまり、機能性や信頼性が確立されていない場合、使いやすさや利便性を追求することは難しいですし、価値を感じることも困難です。
このように、UXピラミッドは、UXデザインにおける優先順位付けや設計上の判断をサポートします。階層的なアプローチにより、ユーザー体験に一貫性を持たせることができ、優れた製品やサービスを提供することができます。
3. ダブルダイヤモンド

その名の通り、2つのダイヤモンドを描くような構図となっています。1つ目のダイヤモンド「問題点」では、探索と定義に分けて発散と収束を行い、2つ目の「解決策」では、展開と提供に分けて発散と収束を行っています。
以下で4つのフェーズの詳細を解説します。
探索
問題やニーズを理解するためのフェーズです。ユーザー視点を重視し、インタビュー、リサーチなどの手法を用いてどのような問題かを明確にします。ユーザーのニーズや痛点を把握し、理解することを含めたフェーズです。
定義
探索フェーズで洗い出された問題に対して、解決すべき課題を定義するフェーズです。このフェーズでは、問題のスコープや目標を明確にするためにペルソナを作成することもあります。
展開
定義された課題に対し、さまざまなアイデアを生成していく発散のフェーズです。ユーザーのニーズや目標に基づいて、様々なアイデアをブレインストーミングなどを通じて生み出します。
提供
さまざまな解決策を検証し、最終的な解決策に焦点を当てたフェーズです。プロトタイプを基にしたデザインの具体化や実装を行い、製品やサービスをユーザーに提供します。また、リリース後の評価や改善も重要な活動です。
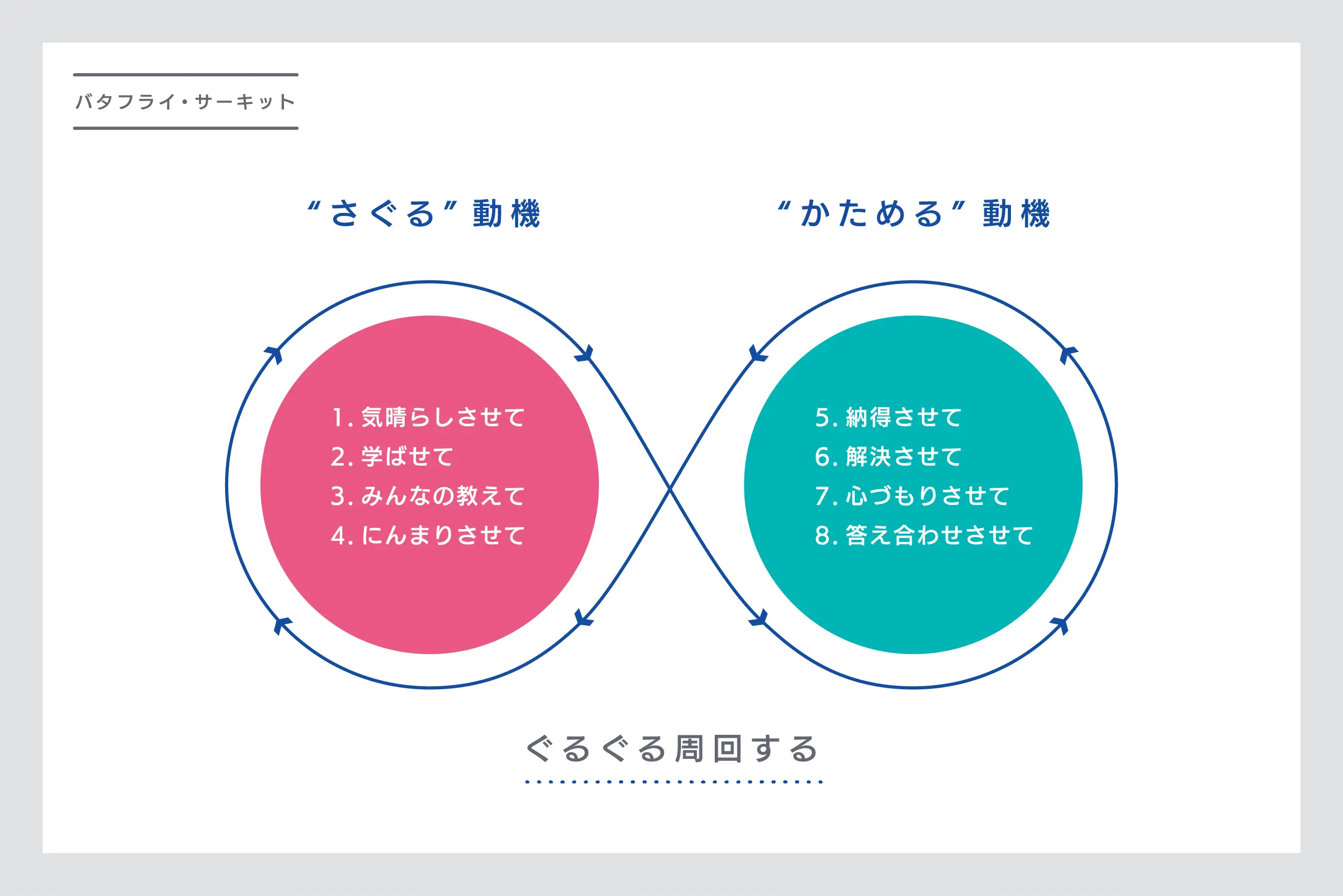
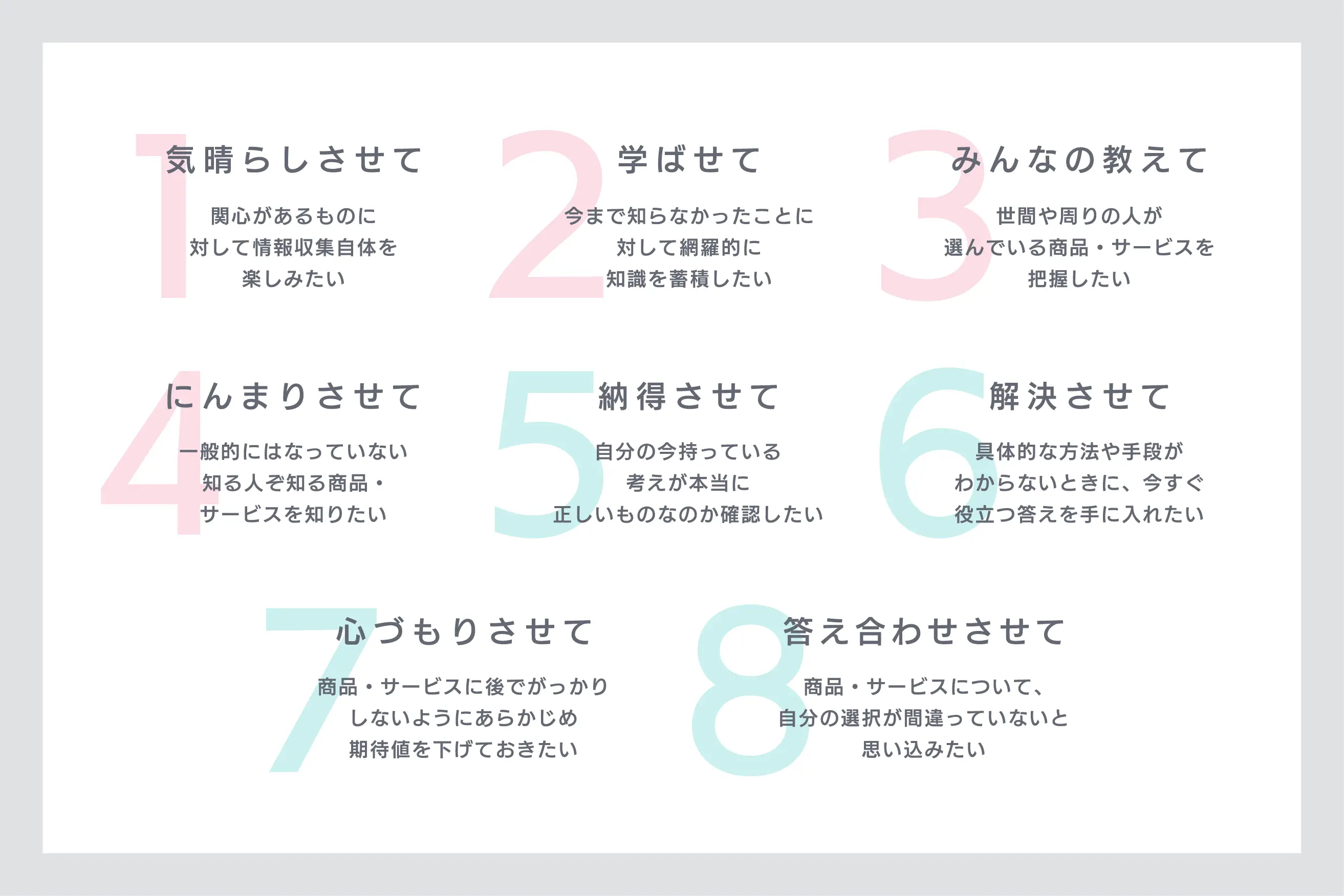
4. バタフライ・サーキット

インターネットの普及により、従来のマーケティングファネルでは説明ができない事象が起こっています。今まではサービスや商品を認知してから興味を持ち、比較検討を経て購入するといったプロセスがメインでした。しかし、調べ直したり、周りのレビューをチェックしたり「探る」行動と、「意思を固める」間を蝶のように行き来して行動していることがGoogleの調査で明らかになりました。その事象が起こるプロセスを整理したものがバタフライ・サーキットになります。
バタフライ・サーキットには大きく8つのモチベーションがあります。ユーザーが選択肢を探るための「気晴らしさせて」「学ばせて」「みんなの教えて」「にんまりさせて」と、ユーザーが選択肢を固める「納得させて」「解決させて」「心づもりさせて」「答え合わせさせて」と分類されています。

リアルな情報検索行動は秩序や論理に沿って説明できるものではなく、多面的、多視点的な行動となります。バタフライ・サーキットはそれぞれのニーズに合わせたコンテンツ作成の参考になるでしょう。
5. フォッグ式消費者行動モデル

フォッグ式消費者行動モデルは、人々の行動を理解し予測するためのフレームワークとして使用されます。
フォッグ式消費者行動モデルは、3つの要素で構成されており、以下の式で成り立ちます。
行動 = 動機 ×行動障壁 × きっかけ
・動機:行動起こす理由
・行動障壁:行動を起こすことを阻害する要因
・きっかけ:行動を起こそうとするきっかけ、トリガー
つまり、「行動」には、「動機(モチベーション)」が高く「行動障壁」が低いタイミングで、「きっかけ」が重要だと指しています。
このモデルでは、ユーザーが行動を起こすには、動機・行動障壁・きっかけの3つの要素が同時に存在している必要があるとされています。ユーザーが特定の行動を起こさない場合、動機・行動障壁・きっかけのいずれかが欠けているおそれがあります。それぞれの要素を調整することで、行動を促す戦略が立てられるでしょう。
ユーザー分析に役立つフレームワーク4選
ここでは4つのフレームワークを紹介します。
- AEIOUフレームワーク
- ペルソナ
- 共感マップ
- カスタマージャーニーマップ
1. AEIOUフレームワーク
AEIOUフレームワークとは、人間の行動記録となる5つの調査項目の頭文字を取ったフレームワークです。
5つの項目は、次の通りです。
・Activity(活動):ユーザーが目的達成のためにどのように行動するか
・Environment(環境):ユーザーが活動を行う環境、住居空間がどんな影響を与えるか
・Interaction(相互作用):ユーザーと周囲とのつながりや関係性によりどんな影響を与えるか
・Object(モノ):ユーザーの生活環境にある「モノ」や、モノの存在がユーザーにどんな影響を与えるか
・Users(ユーザー):ユーザーの生い立ち、好み、ニーズ、理想像や価値観といったユーザーそのものの情報
このAEIOUフレームワークに沿って情報を集めることで、ユーザーに適したデザインにすることができるでしょう。
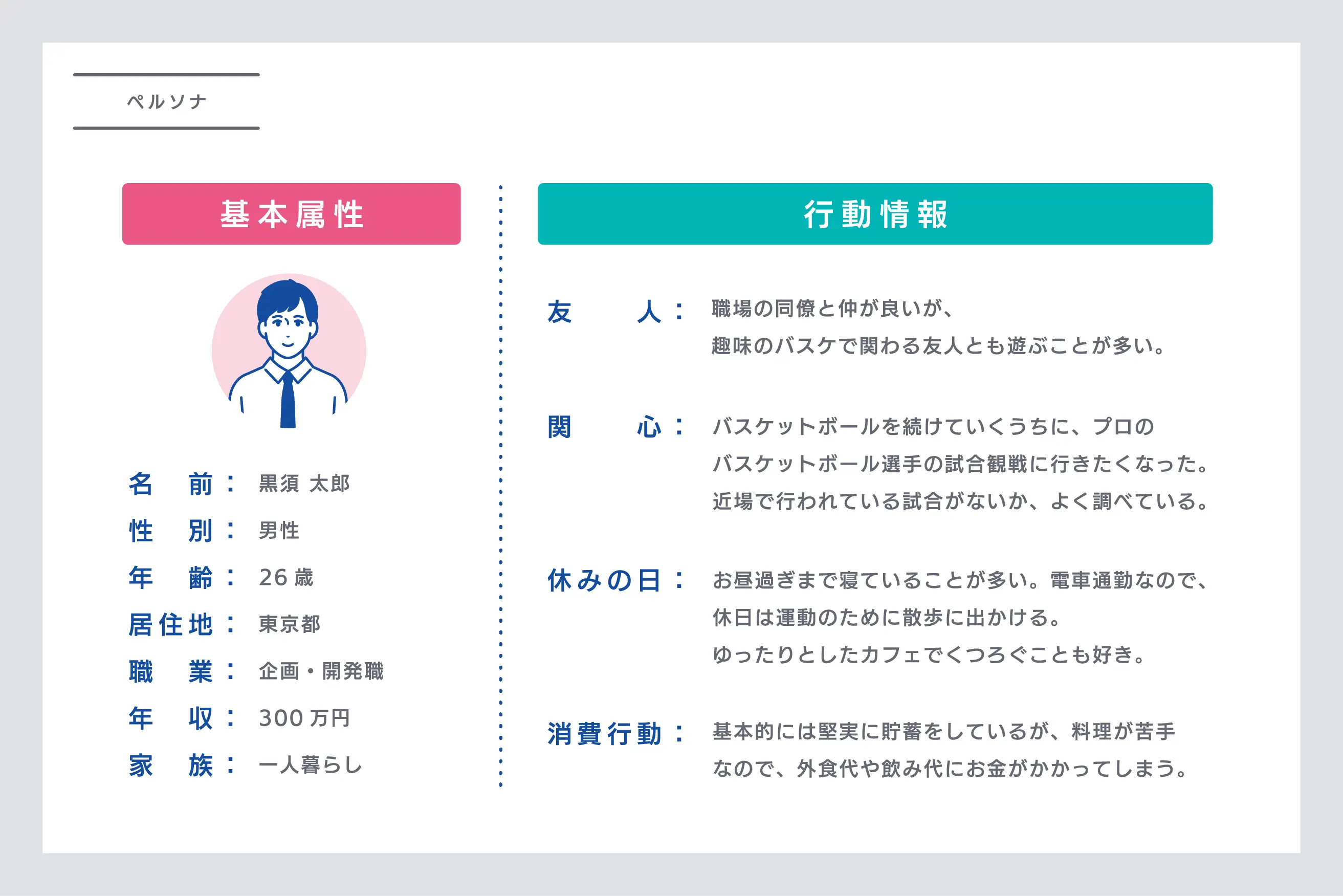
2. ペルソナ

ペルソナは、プロダクトやサービスのターゲットとなる人物を具体的に描き出すフレームワークです。年齢や職業や家族構成だけでなく、趣味やライフスタイル、休日の過ごし方や価値観などの心理的特性や行動特性も含めて作成します。
「ペルソナが嬉しいと思うか」「欲しいと思うか」を判断基準にすることで、ニーズに対して大きなズレがなくなり、一貫性を持って制作できる期待がもたれます。
▼下記の資料では、採用活動で必要となるペルソナの作成方法をフォーマット付きで解説しています。無料でダウンロードできますので、ぜひご利用ください。

3. 共感マップ

共感マップとは、ペルソナとして立てたターゲットが普段どのような環境で過ごし、どのような感情を抱いているかを理解するために使われる手法です。
ペルソナについての理解を深めることで、ターゲットに対する認識のズレを防止することが期待できます。コンテンツの設計の精度を高めることができるでしょう。
ペルソナが、見ていること、聞いていること、考えていること、いってること・やってること、ストレスを感じていること、何を得られたか、6つの要素を一枚絵で表現します。ペルソナや共感マップを使用することで、ユーザーのニーズを正しく分析することができます。
4. カスタマージャーニーマップ

カスタマージャーニーマップは、ユーザーがプロダクトやサービスと関わる中で、どのような接点を横断して、どのような体験をするか、一連の流れを視覚化したものです。
時系列に沿って作成することで、それぞれのフェーズでどんな行動をし、どんな思考や感情を抱くか、どんな不満を感じるかが具体的に見えてきます。ユーザーの課題が発見しやすく、解決すべき問題の優先順位をつけやすくなるメリットがあります。
アイデア創出に役立つフレームワーク5選
ここでは5つのフレームワークを紹介します。
- ブレインストーミング
- ビジネスモデルキャンバス
- バリュープロポジションキャンバス
- サービスブループリント
- リーンキャンバス
1. ブレインストーミング
ブレインストーミングとは、新たな解決策や創造的なアプローチを見つけるため、複数人で行うフレームワークです。自由な発想やアイデアを共有することで、創造性が刺激され、新たな発想につながります。
ブレインストーミングでは、以下の原則やルールが適用されます。
・参加者は自由にアイデアを出し合い、他人のアイデアを否定せず、制約や批判をしない
・アイデアの数を最優先し、質や判断は後のフェーズに譲る
・他人のアイデアから連想するなど、アイデア同士のつながりや発展を促進する
・奇抜なアイデアも歓迎し、参加者の創造的な思考を妨げない
ブレインストーミングは、新しい製品やサービスの開発、プロジェクトの計画、問題解決、チームビルディングなど、さまざまな場面で利用されます。新しいアイデアの創出をするため、ルールを守って実践しましょう。
2. ビジネスモデルキャンバス

ビジネスモデルキャンバスは、ビジネス構造を視覚的に表現するためのツールです。プロジェクトの基本要素を1つの図にまとめ、ビジネスモデル全体の概要を把握するのに役立ちます。
ビジネスモデルキャンバスは、以下の9つの要素で構成されています。
・顧客セグメント(Customer Segments)
顧客を特定のグループやセグメントに分類し、異なる顧客のニーズや要求を特定します。
・価値提案(Value Propositions)
顧客に提供する価値を明確にします。
・チャネル(Channels)
どのように顧客に届けるのか、配信チャネルを選定します。
・顧客との関係(Customer Relationships)
顧客との接触ポイントや、価値を構築して維持するためのアプローチを決定します。
・主な活動(Key Activities)
コアの業務や重要なプロセスを明確にします。
・リソース(Key Resources)
事業を成功させるために必要な主要なリソースを特定します。(建物など物理的資産、人材配置など)
・パートナー(Key Partnerships)
他の組織や企業とのパートナーシップを構築し、共同事業や提携関係を検討します。
・コスト構造(Cost Structure)
事業活動やリソースの維持、パートナーシップの費用など、発生する費用を特定します。
・収益の流れ(Revenue Streams)
事業から収益を生み出す方法を特定します。収益モデルや価格設定戦略を考えます。
ビジネスモデルキャンバスは、これらの要素を一つのキャンバス上に配置し、ビジネスモデル全体の関係と相互作用を視覚化します。全体像を理解しやすくなるだけでなく、要素間の調整や最適化が容易になります。情報を視覚化することで、共有しやすくなるメリットも挙げられます。
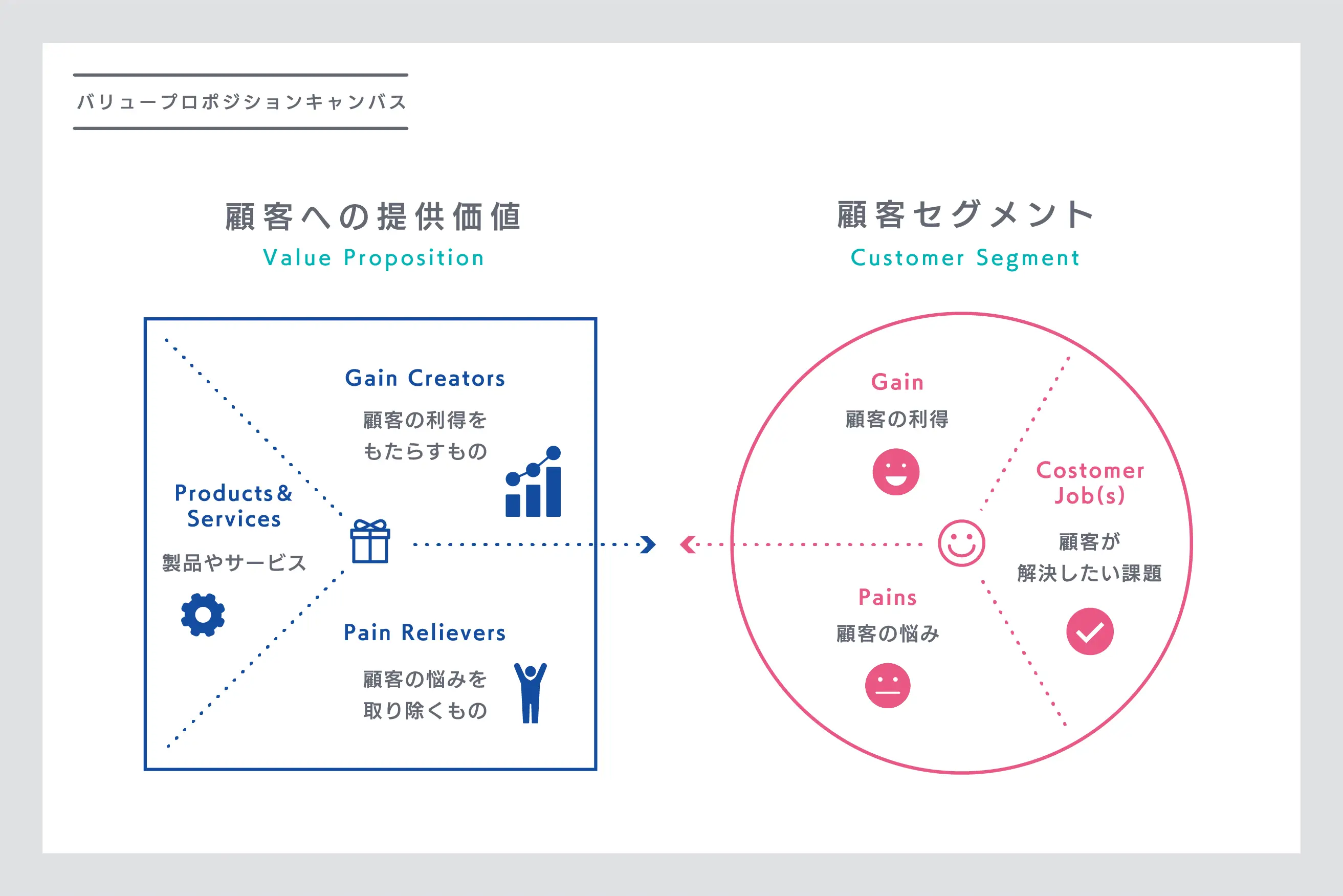
3. バリュープロポジションキャンバス

バリュープロポジションキャンバスは、ビジネスの価値提案を明確化するためのツールです。ビジネスモデルキャンバスのうち「価値提案」と「顧客セグメント」にフォーカスし、顧客のニーズと価値の提供を結び付けることを支援します。
バリュープロポジションキャンバスは、以下の2つの主要な要素で構成されています:
・顧客セグメント(Customer Segments)
顧客が達成したい目標や課題を特定します。顧客の欲求やニーズ、解決したい課題や悩みを理解し、それを満たすためのアプローチを考えます。
・価値提案(Value Propositions)
具体的な価値要素を特定します。顧客に提供する製品やサービス、利益、解決策など、顧客の価値を創造する要素を明確化します。
これらの要素によって、どんなユーザーに対して、どんな価値を提供するかを明確にしていきます。ユーザーのニーズと提供する価値がマッチするかどうかを検証することができます。
4. サービスブループリント

サービスブループリントは、サービスの設計や改善に使用されるフレームワークです。サービスを提供する過程を視覚的に表現し、サービスの各ステップや関係者の役割、顧客との接点を時系列で明確化します。サービスの品質向上や効率化、顧客体験の改善が期待されます。
基本的な要素は4つあります。
・カスタマーアクション
ある特定のゴールに向けてユーザーが行うプロセス全体のことです。カスタマージャーニーマップにおける「ユーザーの行動」が該当します。
・フロントステージアクション
ユーザーが直接触れる部分であり、サービスを提供する場所やアクションが行われるポイントです。顧客との接点や顧客体験に関連する要素を示します。お店での接客する店員のアクションや、Webサイトのチャットサービス、電話対応などが該当します。
・バックステージアクション
フロントステージから発生する、サービスを支える裏方の活動やプロセスです。メールの返信作業や発送作業、飲食店での調理業務などが該当します。
・プロセス
上記の3つの要素をサポートするための、プロセスや活動が含まれます。予約管理、カスタマーサポート、品質管理など、サービスの円滑な提供を支える要素を示します。
サービスブループリントは、ユーザーから見えない業務プロセスも視覚化し、全体の一貫性を確保した上で、俯瞰的にユーザーとの関わりを捉えられる点が特徴です。
ユーザーのプロセスのみをまとめたカスタマージャーニーマップよりも多角的な視点から見ることができるため、サービスの弱点や改善点を特定し、顧客体験の向上につなげる効果が期待できます。
5. リーンキャンバス

リーンキャンバスとは、ビジネスモデルキャンバスを原型としたフレームワークです。特に新規事業向けで活用されます。
リーンキャンバスは、以下の9つの要素から構成されています:
・顧客セグメント(Customer Segments)
顧客を特定のグループやセグメントに分類し、異なる顧客のニーズや要求を特定します。
・課題(Problem)
顧客のニーズや要求を満たすための課題や痛点を洗い出し、解決すべき課題を明確化します。
・ソリューション(Solution)
顧客の問題を解決するための具体的な解決策を考えます。
・独自の価値提案(Unique Value Proposition)
競合他社との差別化ポイントや顧客への提供する独自の価値を提示します。顧客にとってのメリットを示し、なぜ自社の製品やサービスを選ぶべきかを説明します。
・チャネル(Channels)
どのように顧客に届けるのか、配信チャネルを選定します。製品やサービスの提供方法や販売ルートを明確化し、顧客へのリーチを考えます。
・収益の流れ(Revenue Streams)
製品やサービスの価格設定や収益の源泉を明示し、ビジネスの収益性を検討します。
・コスト構造(Cost Structure)
開発コスト、マーケティング費用、人件費などのビジネスの運営にかかるコストや費用を特定します。
・主要指標(Key Metrics)
ビジネスの成功を測定するための主要な指標を設定します。コンバージョン数、売上成長率、顧客満足度など、ビジネスのパフォーマンスを評価するための数値を決定します。
・圧倒的な優位性(Unfair Advantage)
競合他社には真似できない、圧倒的な優位性をもった新サービスを提示します。
リーンキャンバスは、ビジネスアイデアの概要をシンプルにまとめるだけでなく、ビジネスモデルの強みや課題、成長戦略の洗い出しにも役立ちます。アイデアの創出に役立つでしょう。
プロダクト設計・評価に役立つフレームワーク5選
ここでは5つのフレームワークを紹介します。
- 製品ロードマップ
- ストーリーボード
- ヒューリスティック分析
- A/Bテスト
- SWOT分析
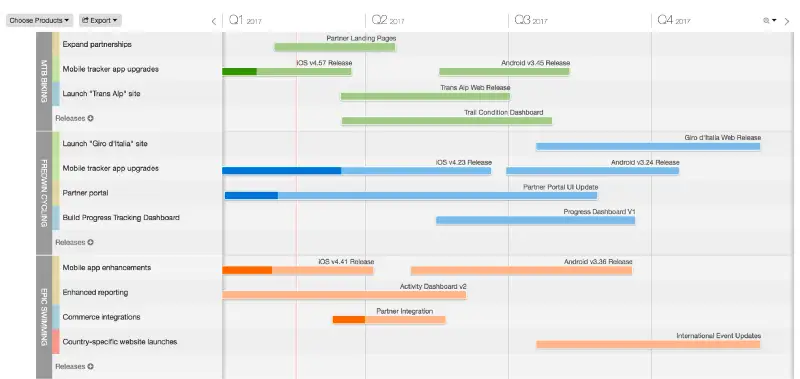
1. 製品ロードマップ
 ▲出典:Workship MAGAZINE製品ロードマップは、製品開発の段階的な進行やリリース予定のタイムライン、機能や機能改善の計画などを示した開発プランです。形式は自由で、スプレッドシートでも図でも、付箋をはりつけたアナログなものでも構いません。
▲出典:Workship MAGAZINE製品ロードマップは、製品開発の段階的な進行やリリース予定のタイムライン、機能や機能改善の計画などを示した開発プランです。形式は自由で、スプレッドシートでも図でも、付箋をはりつけたアナログなものでも構いません。
UXデザイナーや製品開発チームが製品の進捗状況や方向性を共有し、意思決定を行うための重要なツールです。製品のビジョンや価値を明確に伝えることができるコミュニケーションツールとしても役立ちます。
2. ストーリーボード
ストーリーボードとは、映画、アニメーション、広告、Webデザインなどの視覚メディア制作において使用されるツールです。口頭で説明するよりも、視覚的に見せた方が理解しやすくなります。プロダクトを使ったことで得られるユーザー体験をスケッチやイラストなどを使ってストーリーで図解化し、アイデアの検討や評価に利用されます。
「課題」「価値」「解決策」の3要素を4コマ漫画形式で表現することが多く、行動や心理変化をストーリーで見せることで、ユーザーにとっての価値を分かりやすく表現することができます。プロダクトの設計だけでなく、仮説やコンセプト検証にも使えるため、非常に汎用性の高いフレームワークです。
関連記事:UXデザインで欠かせないストーリーボードとは? 設計方法も解説
3. ヒューリスティック分析
ヒューリスティック評価は、経験則や専門知識に基づいて問題を解決する方法です。ユーザビリティ専門家が定義したヒューリスティック(原則)を使用して、スコアをつけて評価していきます。
専門家によって作成されたリストに基づいて行うため、ユーザビリティの問題を早期に発見することができます。現場の課題を解決するユーザビリティの観点から、UXデザインの改善に取り組むことができます。
関連記事: ヒューリスティック分析とは? 効果的な手順や評価方法を解説
4. A/Bテスト
A/Bテストは、マーケティングやWebデザインなどの領域で使用される実験的な手法です。
2つの異なるバリエーション(AとB)を異なるユーザーグループに提供し、効果や結果の違いを評価するために使用されます。広告のバナーやランディングページを最適化する強力なテクニックです。
関連記事:ABテストとは? サイト改善に導く方法とおすすめツールを解説!
5. SWOT分析

SWOT分析は、プロジェクトの現状を評価し、内部の強みと弱み、外部の機会と脅威を洗い出して評価する手法です。
製品がユーザー体験に与える、強み・弱み・機会・脅威の4つをさまざまな方法で評価します。
・強み(Stength)
プロジェクトの内部に存在するポジティブな要素や強みを特定します。例えば、商品開発力、Webサイトの分かりやすいナビゲーション、豊富なコンテンツ、特許やブランド価値などが含まれます。これらの強みは、競争優位性を形成していきます。
・弱み(Weakness)
プロジェクトの内部に存在するネガティブな要素や弱みを特定します。例えば、レスポンシブデザインではない、読みにくいテキストなどの問題点、スキル不足、コストの制限などが含まれます。これらの弱みは、リスクの要因となるおそれがあります。
・機会(Opprtunity)
プロジェクトの外部に存在するポジティブな要素や機会を特定します。市場の成長、新たな技術の導入、競合の弱体化などが含まれます。これらの機会は、組織が成長し、進化するための可能性を提供しています。
・脅威(Threat)
プロジェクトの外部に存在するネガティブな要素や脅威を特定します。競合の増加、法規制の変更、機能の模倣のしやすさなどが含まれます。これらの脅威は、企業の成果や目標の達成に悪影響を与えるおそれがあります。
SWOT分析を実施することで、組織の内外の要素を包括的に把握し、戦略的な判断や改善策の立案に活用することができます。強みと機会を最大限に活かし、自社のビジネスに活かしていきましょう。
UXデザインのフレームワークを効果的に選ぶ方法
UXデザインのフレームワークを効果的に選ぶためには、以下のステップを踏むことが重要です。
- プロジェクトの目的とユーザーのニーズを理解する
- フレームワーク選定のための評価基準を設ける
- 多様なフレームワークを比較する
- ケーススタディーを通じて選ぶ
それぞれ解説します。
1.プロジェクトの目的とユーザーのニーズを理解する
フレームワークを選ぶ前に、プロジェクトの目的を明確にし、対象となるユーザーのニーズを深く理解する必要があります。
2.フレームワーク選定のための評価基準を設ける
目的に合ったフレームワークを選ぶためには、評価基準を設けることがポイントです。これには、ユーザビリティや柔軟性、拡張性などの要素を考慮する必要があります。
3.多様なフレームワークを比較する
複数のフレームワークを比較し、それぞれの長所と短所を評価します。これには、人間中心設計やデザイン思考などの基本的な考え方を含むフレームワークがあります。
4.ケーススタディーを通じて選ぶ
実際のプロジェクトでの使用例を調べることで、フレームワークがどのように機能するかを理解し、適切な選択を行うことができます。
また、上記で解説した複数のフレームワークを組み合わせて使用することで、ユーザー中心のデザインを実現し、プロダクトのUXを向上させることが可能となります。
UXを意識したサイトを作りたいならクロスデザイナーがおすすめ!
UXデザインにおけるフレームワークについてお伝えしてきました。UXデザインのフレームワークを知ることはもちろん大事ですが、「何が目的でそのフレームワークを使うのか」、現状を把握してから使うことが重要です。
たとえば、たくさんのアイデア出しをしたいフェーズなのか、プロダクトを形作っていくフェーズなのかによって、フレームワークは変わります。目的に応じたフレームワークを活用しましょう。
「UXという言葉は知っているが、実際よく分からないから相談したい」「ユーザーの声の重要性は分かるが、具体的にどうすればいいかが分からない」「UXを意識したサイトが作りたいけど、車内にリソースがない」などの悩みをお持ちでしたら、経験豊富なフリーランスデザイナーが揃っているエージェントサービス「クロスデザイナー」へご相談ください。

クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。
登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
エージェントに相談いただければ、最短3営業日でのアサインも可能です。週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注できます。
こちらより、サービス資料を無料でダウンロードできますので、即戦力の優秀なデザイナーをお探しの方は、ぜひ【お問い合わせ】ください。平均1営業日以内にご提案いたします。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents