Webサイトの課題として、アクセス数の低迷や離脱率の高さなどが挙げられますが、それらを達成するためには、ユーザビリティを改善することが重要です。
しかし、ユーザビリティとは何か、どこから手をつけたら良いかが分からない方も多いのではないでしょうか。
本記事では、ユーザビリティの定義や必要な要素、改善のために取り組むべき具体的なポイント、参考となるサイトについて解説します。
ユーザビリティとは
ユーザビリティとは、「使い勝手」や「使いやすさ」を意味する言葉です。
Webサイトやアプリにおいて、ユーザーが迷わず、ストレスを感じずに操作ができ、目的がスムーズに達成できることを「ユーザビリティが高い」と判断されます。コンバージョン率にも関わるため、企業にとってはビジネス上のパフォーマンスを左右する大きな要因となります。
ユーザビリティの定義
国際規格のISO 9241-11では、特定のシステム・製品又はサービス(Webサイトやアプリ)が、特定のユーザーによって、特定の利用状況において、特定の目的を達成するために用いられる「有効性」「効率性」「満足度」の度合いとして定義しています。
ユーザビリティの5原則
Webユーザビリティ第一人者であるヤコブ・ニールセンは、ユーザビリティを決定する要素を以下で提唱しています。
● 学習しやすさ
システムは、ユーザーがそれを使って作業をすぐ始められるよう、簡単に学習できるようにしなければならない。
● 効率性
システムは、一度ユーザーがそれについて学習すれば、後は高い生産性を上げられるよう、効率的な使用を可能にすべきである。
● 記憶しやすさ
ユーザーがしばらく使わなくても、また使うときにすぐ使えるよう覚えやすくしなければならない。
● エラー発生率
システムはエラー発生率を低くし、ユーザーがシステム試用中にエラーを起こしにくく、もしエラーが発生しても簡単に回復できるようにしなければならない。また、致命的なエラーが起こってはいけない。
● 主観的満足度
システムは、ユーザーが個人的に満足できるよう、また好きになるよう、楽しく利用できるようにしなければならない。
(引用:ヤコブ・ニールセン著「ユーザビリティエンジニアリング原論」)
まとめると、目的を達成するために、ユーザーが迷わずストレスなく満足して利用できることが、ユーザビリティの高いWebサイトであると言えるでしょう。
ユーザビリティの重要性
従来はテレビや雑誌といった、一方的に情報が与えられる「受動的メディア」がメインでしたが、Webサイトやアプリといった、自ら情報を取りに行くという「能動的メディア」が広まったことで、ユーザビリティの重要性に注目が集まりました。
欲しい情報までの導線がわかりにくい・使いにくい場合は、離脱が高まる大きな要因となります。ユーザーはもっと分かりやすく使いやすいサイトやアプリを探しに移動するため、ユーザビリティはコンバージョン率にも大きく関わってくるでしょう。
また、企業のWebサイトのユーザビリティが低いことで、「技術レベルが低い」「時代遅れ」といったマイナスの印象を与え、企業のイメージダウンにつながるおそれもあります。
Webサイトのユーザビリティはユーザーの満足度を高めるだけでなく、企業のイメージや売上に大きな影響を与えます。
ユーザビリティを改善する3つのメリット
3つのメリットを紹介します。
- 利用率や滞在時間が上がる
- 売上アップにつながる
- ユーザーの離脱率が下がる
1. 利用率や滞在時間が上がる
ユーザーにとって使い勝手がよく、ストレスなく使えるサイトは利用率が向上するでしょう。また、ユーザビリティを意識したサイトは情報が網羅的に掲載されており、ユーザーは他のサイトにいかなくても欲しい情報を手に入れることができるため、滞在時間が伸びることも期待できます。
2. 売上アップにつながる
コンバージョンまでの導線が分かりやすい、フォームが入力しやすいなど、ユーザビリティを改善すると、コンバージョン率の向上が期待できます。結果的に、売上アップにつながります。
3. ユーザーの離脱率が下がる
直感的なナビゲーションや使いやすいインターフェースが提供されると、ユーザーは迷うことなく必要な情報や機能を見つけることができるため、時間を節約し、効率的に目的を達成することができます。そうした体験が、ユーザーの満足度を高め、結果として離脱率を下げることになります。
また、使い勝手が良いと判断されれば、定期的にWebサイトを訪れてくれるため、リピーターやファンを生み出す可能性もあります。結果的に、ビジネスの成功に直結するでしょう。
ユーザビリティ改善のための4つの分析方法
ユーザビリティ改善における、現場の課題点を把握するための分析方法を4つ紹介します。
- ヒューリスティック評価
- 認知的ウォークスルー
- アクセスログ解析
- ユーザビリティテスト
1. ヒューリスティック評価
ヒューリスティック評価は、経験則や専門知識に基づいて問題を解決する方法です。ユーザビリティ専門家が定義したヒューリスティック(原則)を使用して、スコアをつけて評価していきます。
専門家によって作成されたリストに基づいて行うため、ユーザビリティの問題を早期に発見することができます。
2. 認知的ウォークスルー
認知的ウォークスルーは、専門家や設計者が使用するユーザーになりきり、ユーザーがタスクを達成するために必要なプロセスを考慮しながら操作を進める中で、課題を抽出していく評価方法です。設計段階や早期のプロトタイプ段階で使用されることが一般的で、ユーザビリティの問題を早期に発見することができます。
ヒューリスティック評価のようなチェック項目はありません。どのようなユーザーが、どのようなゴールを達成するかといった流れの中で課題を明確にしていきます。ただし、評価者のスキルに依存するため、誰が実施するかに注意が必要です。
3. アクセスログ解析
アクセスログ解析は、サーバー上で生成されるアクセスログと呼ばれるファイルを分析する手法です。アクセスログには、アクセス数やコンバージョン率、直帰率などの情報が詳細に記録されており、サイト改善には欠かせない「現状把握」を行うのに必要な情報が揃っています。直帰率を知ることでユーザーの回遊が分かるなど、現状から課題を抽出していくことができるでしょう。
4. ユーザビリティテスト
ユーザビリティテストは、数名の被験者に実際にサイトやアプリを操作してもらい、どの部分の操作で迷ったかなどの課題をヒアリングしながら分析していく手法です。特定のタスクに対しての課題を発見しやすく、ユーザーがどのような機能や情報を求めているかなど、ニーズの理解にもつながるメリットがあります。
ただし、ユーザビリティテストは一人ひとりのユーザーの行動を確認するため、時間がかかるデメリットがあります。人がいると意見が言いにくい被験者もいるため、シナリオでは本音を引き出しやすい工夫も必要です。
ユーザビリティを改善する5つのポイント
ここでは具体的な改善ポイントを5つ紹介します。
- クリックしやすいボタンデザインにする
- 分かりやすいレイアウトにする
- 入力フォームを最適化する
- 表示速度を速くする
- レスポンシブデザインにする
1. クリックしやすいボタンデザインにする
Webサイトではボタンは一つだけでなく、「会員登録」「お問い合わせ」「資料請求」などの複数のリンクボタンが設置されます。一目で「クリックできる」と分からなければ、ユーザーは迷ってしまい、コンバージョンの機会損失につながるおそれがあります。他の要素と異なる色にするなど、デザインに強弱をつけて、直感的に分かるようにしましょう。
また、マイクロコピーと言われるボタン内のテキストを調整することや、ボタンの設置場所を変えることもユーザビリティ改善に有効です。
2. 分かりやすいレイアウトにする
コンテンツが豊富なためメニュー表示が多い、どこに欲しい情報があるか分からないなどのページはユーザーが次のアクションが起こしにくくなります。クリックしやすいように情報を整理したレイアウトにしたり、ユーザーが次のアクションに進みやすい構造にすることも大切です。
3. 入力フォームを最適化する
入力フォームの項目が多すぎると、ユーザーは途中で入力を止めて離脱するおそれがあります。入力フォームをできるだけシンプルかつ、使いやすいデザインや項目数になるよう工夫しましょう。
入力フォームの最適化を「EFO」と呼び、たとえば以下の施策が挙げられます。
- 入力必須項目を赤字表示する
- 郵便番号を入力巣ウルト住所の市区町村までが自動入力される
- 入力項目を選択形式にする
- エラー表示をする
- 入力漏れやエラーがある場合、送信ボタンをクリックできないようにする
入力フォームまでたどり着いたユーザーをスムーズにコンバージョンに導くためにも、入力フォームの最適化を行い、ユーザビリティを高めましょう。
4. 表示速度を速くする
表示速度が速いウェブサイトは、ユーザーは早く目的の情報や製品にアクセスできるため、購入や登録などのアクションに移行しやすく、コンバージョン率の向上につながります。
そのため、表示速度が遅いサイトは大きな機会損失となります。以下の項目を実施して、対策に努めましょう。
- 画像ファイルを圧縮する
- サイズの大きな画像は遅延ロードを活用する
- ブラウザのキャッシュを最適化する
- CSSやJavaScript、HTMLなどのファイルサイズを圧縮し、不要なスペースやコメントを削除する
表示速度が改善されると、ユーザーにとってストレスなく使いやすい環境が整い、ユーザビリティの改善が期待されます。
5. レスポンシブデザインにする
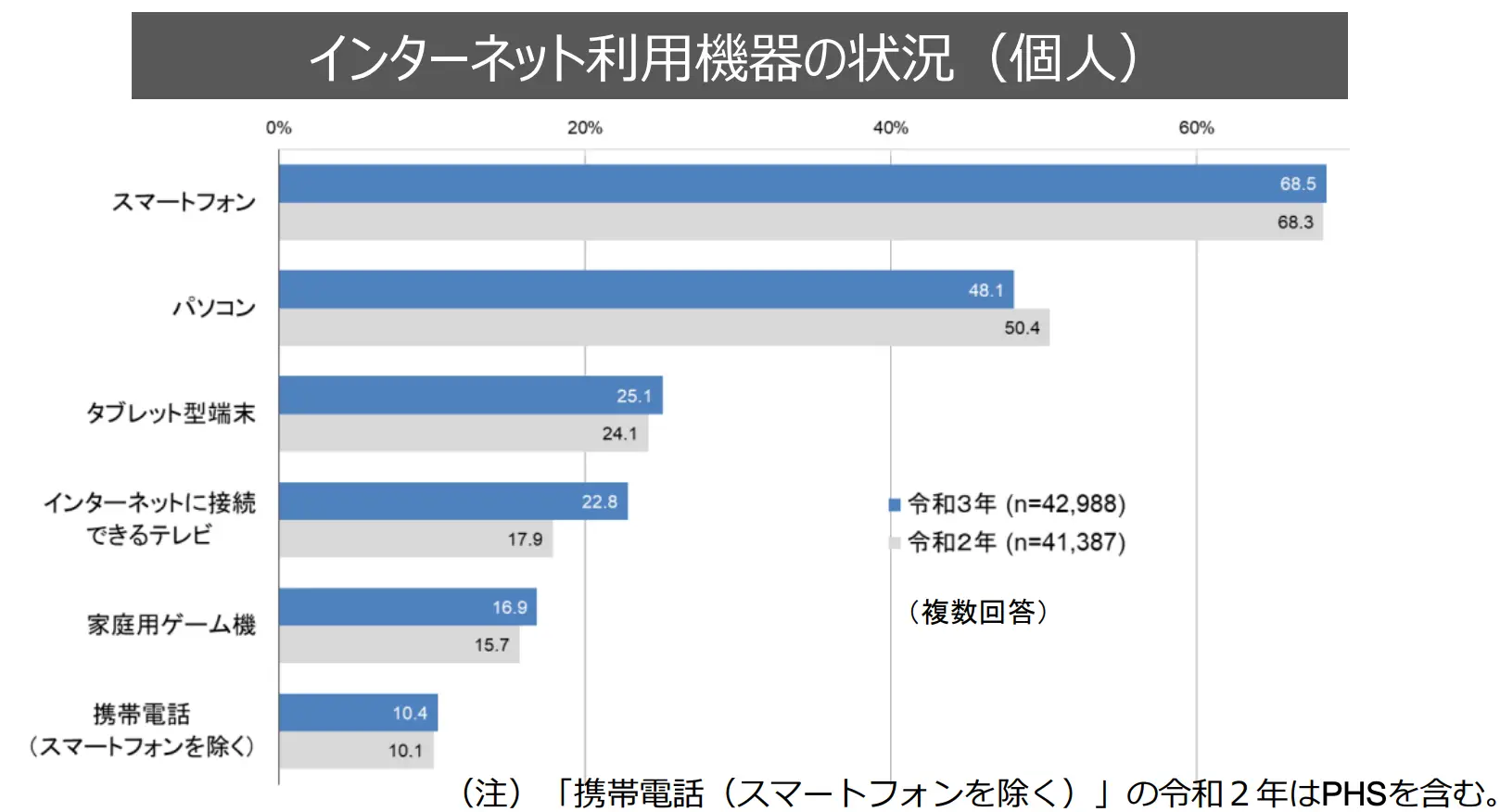
総務省が発表した「令和3年通信利用動向調査」によると、スマートフォンでのインターネット利用は68.5️%、パソコンの48.1%を大きく上回っています。異なる端末やブラウザに合わせて、画面が表示されるように調整してくれる「レスポンシブデザイン」は必須と言えるでしょう。
 ▲出典:令和3年通信利用動向調査レスポンシブデザインに非対応の場合、パソコンのサイトがそのままモバイルで表示されます。テキストが見にくい、ボタンの導線が分かりにくいなどのデメリットが生じ、企業イメージに悪影響をもたらすおそれもあります。
▲出典:令和3年通信利用動向調査レスポンシブデザインに非対応の場合、パソコンのサイトがそのままモバイルで表示されます。テキストが見にくい、ボタンの導線が分かりにくいなどのデメリットが生じ、企業イメージに悪影響をもたらすおそれもあります。
なお、サイトのユーザビリティ向上に取り組む場合は課題点の洗い出しとそれに応じた対策が必要です。数多くのWebサイトのユーザービリティ改善を担当した弊社が用意した無料資料「CVR改善チェックシート」は貴社サイトの改善点と対処法がパッとわかるようなチェックシートになっています。ぜひ下記より無料でダウンロードして活用してください。

ユーザビリティが高いサイト事例3選
トライベック・ブランド戦略研究所が発表している「Webユーザビリティランキング2023〈企業サイト(PC)編〉」において、ユーザビリティが高いと判断されたWebサイトを3つ紹介します。
1. 大日本印刷
 ▲出典:大日本印刷株式会社
▲出典:大日本印刷株式会社
大日本印刷株式会社は、印刷・情報技術を基盤に、雑誌や書籍から包装、建材、エレクトロニクス、エネルギー分野、ライフサイエンス分野にも進出している国内大手の総合印刷会社です。
企業が目指す未来像や、ユーザーの理解を促進させるコンテンツも豊富でありながら、ユーザーが訪問した目的を達成できるように、使いやすさや安全性にも考慮して作られています。可読性の高いフォントサイズや、配色やデザインなど細かなところまで配慮された作りで、ユーザーがストレスなく閲覧することができます。また、大きな特徴として、日本語を含む17種類の言語に対応しており、あらゆる国の人が見ることを想定して作られています。
特に、ユーザーの疑問や課題を適切に解決でき、安心して利用できるかどうかという「ヘルプ・安全性」の指標で高く評価され、総合的にユーザビリティが高いサイトとして評価され、1位にランクインしています。
2. 清水建設株式会社
 ▲出典:清水建設株式会社
▲出典:清水建設株式会社
清水建設は、建築事業・土木事業を中心に、不動産開発・エンジニアリング・LCV(ライフサイクル・バリュエーション)・フロンティアの4分野で事業を展開している会社です。
ナビゲーションの使い方に定評があり、分かりやすい階層構造で、ユーザーが求める情報にすぐアクセスできるようになっています。パンくずリストも設置され、ユーザーが迷わない工夫がいたるところにされるなど、使いやすく、信頼を向上させる作りとなっています。
近年注目が集まる環境のサイトでは、別サイトを準備し、企業の考え方や取り組みを分かりやすく紹介するなど、サステナビリティコンテンツも充実しています。
3. J:COM株式会社
 ▲出典:J:COM株式会社
▲出典:J:COM株式会社
JCOM株式会社は、日本におけるケーブルテレビ事業統括運営および番組供給事業統括運営を主たる業務とする企業です。
サイト全体の明快性(わかりやすさ」、「コンテンツの適切性(読みやすさ)」「ヘルプ・安全性(問題解決)」が特に高く評価され、トップ10圏外から急上昇し、第3位を獲得しました。
多彩なサービスを提供するJ:COMは、Webサイトに訪問するユーザーの目的もさまざまです。それぞれの目的が達成しやすくなるよう、徹底したユーザー目線で、ナビゲーションやコンテンツの最適化が行われてます。
ユーザビリティを最適化したサイトを作りたいならクロスデザイナーがおすすめ!
ユーザビリティの改善についてお伝えしてきました。ユーザビリティとは、ターゲットとなるユーザーが快適にストレスなく使用できるサイトになっているかが重要です。
ユーザビリティが最適化されたサイトは、集客やコンバージョンの向上につながり、企業の利益にも直結します。ぜひ、本記事で紹介したポイントを参考にして、サイトの現場の課題を洗い出してみてください。
なお、ユーザビリティを高める方法などを相談したい場合や、ユーザビリティが最適化されたサイトを制作したいのなら、経験豊富なフリーランスデザイナーが揃っているエージェントサービス「クロスデザイナー」がおすすめです。

クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。
登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
エージェントに相談いただければ、最短3営業日でのアサインも可能です。また、週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
以下では、クロスデザイナーのサービス資料を無料でダウンロードできます。ぜひ貴社の採用活動にお役立てください。

- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents