
スマホのUI/UXデザインは、ユーザーが使い続けるかを左右する非常に重要な要素です。使いやすく、直感的なデザインを実現するためには、最新のトレンドを押さえつつ、誰もが理解しやすいデザインを目指す必要があります。
しかし、具体的にどのようにデザインすれば良いのか悩むことも多いでしょう。本記事では、スマホのUI/UXデザインの基本的なポイントとともに、実際に参考になる事例を紹介します。デザインをより良いものにするためのヒントとしてお役立てください。
UI/UXデザインとは
UI/UXデザインとは、ユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)のデザインを通じて、製品やサービスを使う際のユーザー体験を向上させることです。
UIデザインは見た目や使い勝手にフォーカスし、UXデザインは満足度など、全体の体験に重点を置きます。
なぜUIデザインが大事なのか
UIデザインの目的は、ユーザーが製品やサービスをストレスなく使えるようにすることです。UIが使いにくい・情報が分かりにくいのであれば、結果的にユーザー離脱の原因となりうるからです。
優れたUIデザインは、ユーザーに考えさせず、直感的に使えることを目指します。たとえば、ユーザーがどこをクリックすれば良いのか分かりやすくすることで、操作がスムーズになり、成果につながります。これにより、製品やサービスの利用率が向上し、ユーザーの満足度も高まる期待が持てます。
UXデザインはゲーミフィケーションも意識する
UXデザインでは、ユーザーに愛着心や信頼感を抱かせるためにゲーミフィケーションの概念を取り入れることが有効です。ゲーミフィケーションとは、ユーザーを楽しませる方法を用いて、ユーザーエクスペリエンスを向上させることです。
具体的には、ランキング制、ポイント制、レベル制、ミッションクリア制などのゲーム要素を取り入れることで、ユーザーの興味を引き、使用頻度を高めます。また、独自の世界観やストーリー性、グラフィックのディテールへのこだわり、他のユーザーとのコミュニケーション方法なども、ユーザーを魅了する重要な要素です。
これらの要素をUXデザインに取り入れることで、ユーザーにとって他にはない特別な体験を提供することができます。UI/UXデザインには、アプリが機能することに加え、遊び心や一貫したポリシーを持つことが重要です。成功しているアプリは、こうした配慮がデザインに反映されているといえるでしょう。
PCとスマホにおけるUI/UXデザインの違い
PCとスマホにおけるUI/UXデザインにはいくつかの大きな違いがあります。
以下の違いを理解し、適切に対応することで、ユーザーにとって使いやすいデザインを実現できます。
PC | スマホ | |
画面サイズとレイアウト | 大きなディスプレイを前提に、多くの情報を一度に表示可能 | 小さな画面に適したシンプルで視認性の高いレイアウトが必要 |
操作性 | マウスとキーボードを使用 | タッチ操作が主流で、指でタップしやすいボタンサイズと配置が重要 |
利用シーン | デスクトップやラップトップの安定した環境で使用される場合が多い | 移動中や様々な状況で利用されるため、迅速なアクセスや軽量化が求められる。また、GPSやカメラなどモバイル特有の機能の活用も重要 |
スマホにおけるUI/UXデザインの6つのポイント
デザインの6つのポイントを紹介します。
- 直感で分かるシンプルなデザイン
- 指が届きやすい範囲を意識
- 軽量化でパフォーマンスを向上
- PCとスマートフォンの違いを把握
- 入力フォームは少なくする
- 申し込みのハードルを低くする
1. 直感で分かるシンプルなデザイン
スマホ向けのUI/UXデザインでは、ユーザーが初めてアプリを開いた瞬間に使い方が分かるよう、デザインをシンプルにすることが重要です。
複雑な要素を排除し、主要な機能にアクセスしやすくすることで、UXは向上します。物理的な画面サイズを考慮し、コンテンツ量を減らし視認性も確保しましょう。
また、カラーバランスやテキストサイズを小さな画面に適したものにし、ターゲットユーザーの特性を反映したペルソナ設定が重要です。たとえば、10代の学生向けと60代の視力低下を始めたユーザー向けでは、適切なUIが異なります。メインターゲットを決めることで、適切なデザインも変わってきます。
2. 指が届きやすい範囲を意識
スマホの画面では、指が届きやすい範囲を意識することが重要です。特に親指が届きやすい画面下部に主要なボタンやインターフェースを配置することで、操作性を高めます。
スマホは片手で操作されることが多いため、頻繁に使用する機能のボタンは親指が届きやすい位置に配置し、あまり使われない機能は指の届きにくい位置に配置します。さらに、ボタンのサイズや間隔を十分に取り、誤操作を防ぐことも重要です。これにより、ユーザーにとって使いやすいUIを実現できます。
3. 軽量化でパフォーマンスを向上
パフォーマンス向上のためにデザインやコンテンツを軽量化することが重要です。読み込み速度や反応速度を向上させるために、画像や動画を最適化し、不要なアニメーションを削減しましょう。
スマートフォンはPCに比べて性能や通信速度が劣る場合が多いため、モバイルファーストの視点から、快適に動作する軽量なデータ作りが求められます。ユーザーはスムーズで快適な体験を得ることで、信頼できるサイトだと認識してくれるでしょう。
4. PCとスマートフォンの違いを把握
画面サイズ、操作方法、使用状況が大きく異なるため、それぞれに適したデザインを考慮する必要があります。スマホデザインはタッチ操作に最適化し、移動中でも簡単に使えるよう工夫する必要があります。
また、スマホ特有の機能(カメラ、位置情報、通話機能など)を有効活用することで、ユーザー満足度を向上させることができます。例えば、カメラでQRコードを読み取る機能や、位置情報を使った近隣情報の提供などが挙げられます。このように、機能的にもユーザー満足度を向上させることができます。
 ▲引用:atmarkIT
▲引用:atmarkIT
※1:14インチPCでYahoo! JAPANトップページを表示させてスクロールなしで確認できるおおよその文字数
※2:iPhone 5でYahoo! JAPANトップページを表示させてスクロールなしで確認できるおおよその文字数
5. 入力フォームは少なくする
スマホでの入力はPCに比べて手間がかかるため、入力フォームのフィールドを可能な限り少なくすることが重要です。ユーザーがスムーズに入力できるよう、必要最低限の情報のみを求めましょう。
例えば、ECサイトでは配送に必要な情報だけに絞ることで、ユーザーの離脱を防ぎます。また、必須ではない項目は後から入力してもらう工夫や、「空メール登録」を利用して入力の手間を減らすことも効果的です。
6. 申し込みのハードルを低くする
登録や申し込みプロセスを極力減らすことで、ユーザーの離脱を防ぐことが重要です。たとえば、ソーシャルログインを導入したり、情報を段階的に入力させるステップ形式を採用することで、ユーザーの負担を軽減できます。
購入や問い合わせを検討しているユーザー数で言えば、スマホはPCと比較すると少なく、スマホ利用シーンの多くは休憩中や移動中の「スキマ時間」であることに起因しています。
この間にユーザーが気軽に資料請求や購入に進みやすくするために、手続きのハードルを低く設定しましょう。
UI/UXデザインの参考事例7選
参考事例を7つ紹介します。
- Häagen-Dazs
- クックパッド
- Coke ON
- ちばぎんアプリ
- メルカリ
- SmartNews
- ガリバー
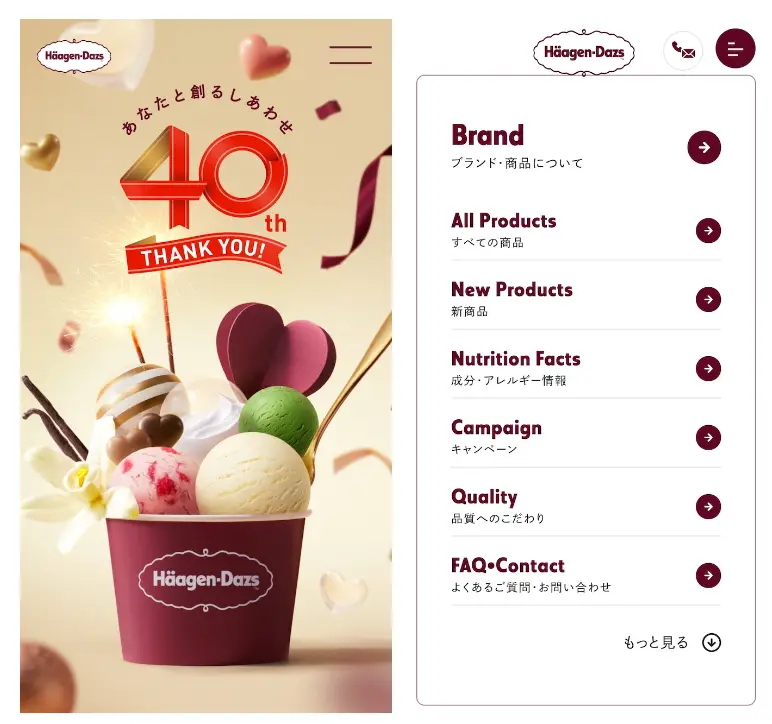
1. Häagen-Dazs
 ▲引用:Häagen-Dazs
▲引用:Häagen-Dazs
ハーゲンダッツジャパン株式会社のブランド・企業情報サイトでは、ブランドの持つ世界観を最大限に伝えています。トップページに新製品情報を掲載、キャンペーンやオンラインショップ等の目次を分かりやすく掲載しており、ユーザーが求める情報にワンクリックで到達できるようになっています。
ハーゲンダッツをもっと美味しく食べる方法など、楽しみながら理解できるコンテンツも充実しています。シンプルながら迷うことなく情報にたどりつける設計です。
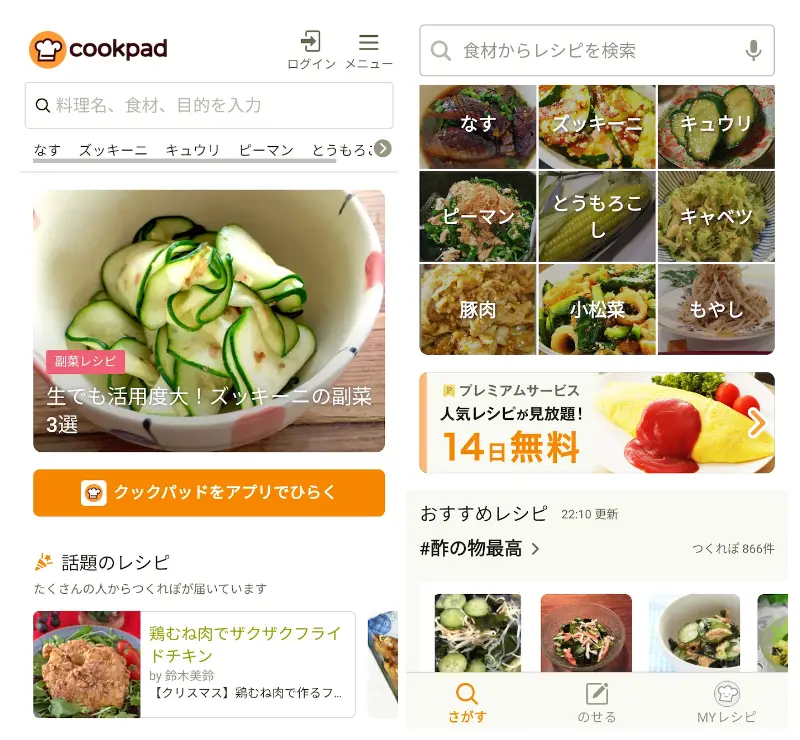
<h3>2. クックパッド
 ▲引用:クックパッド
▲引用:クックパッド
「クックパッド」は、クックパッド株式会社が運営する料理サイトです。直感的に利用できる料理レシピの投稿・検索機能に加え、「つくれぽ」機能でユーザー同士の交流を促進しています。さらに、料理を写真で記録したり、気になるレシピをフォルダ分けして整理できる機能が、毎日の献立作成をサポートし、ユーザー体験を向上させています。
3. Coke ON
 ▲引用:Coke ON
▲引用:Coke ON
「Coke ON」は、日本コカコーラ株式会社が提供するスマートフォン向けアプリです。スマホ自販機(Coke ON対応自販機)と接続して、ドリンクを購入するとスタンプがたまります。15スタンプ集めると、「ドリンクを1本無料で交換できるチケット」が手に入るUXを提供しています。
また、1週間の目標歩数を達成するだけで、スタンプがたまる「Coke ON ウォーク」や、スマホ決済が可能な「Coke On Pay」なども実装して、自動販売機のUXを一新しています。
自販機を使う機会の多いユーザーにとってメリットがあり、コカ・コーラに対するブランドイメージの向上にもつながっています。
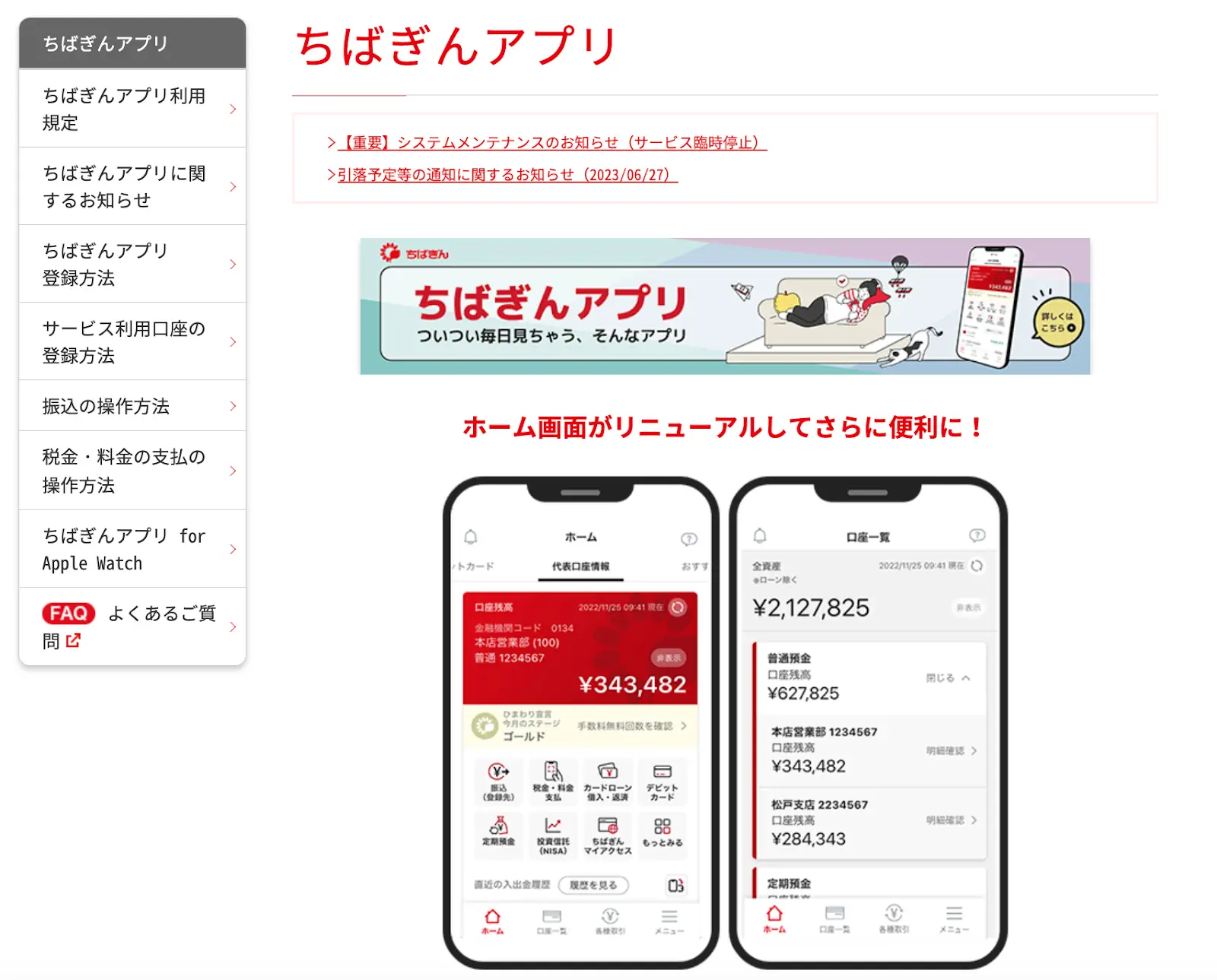
4. ちばぎんアプリ
 ▲引用:ちばぎんアプリ
▲引用:ちばぎんアプリ
株式会社千葉銀行は、顧客のオンラインバンキング体験を向上させるため、競合調査に基づいた「ちばぎんアプリ」におけるUI/UXデザインの改善に取り組みました。
「金融は制約だらけで古く、堅い」「金融取引は不便なもの」といったイメージを払拭し、ユーザーフレンドリーなUIの改善に成功しています。
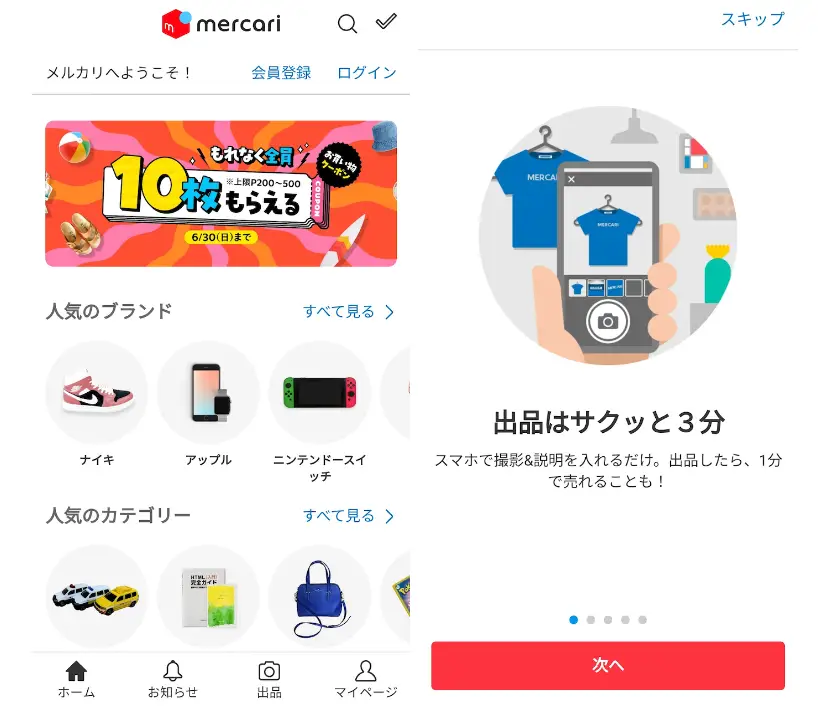
5. メルカリ
 ▲引用:メルカリ
▲引用:メルカリ
「メルカリ」は、株式会社メルカリが運営する日本最大のフリマサービスです。スマホで写真を撮り、最短3分で出品できる分かりやすいUIを実装しています。カテゴリーとブランドと分けて検索できる機能も充実しており、手軽さも提供しています。
また、AIの活用や公的機関との連携により、安全で安心な取引環境が整っており、使いやすさだけでなく安心感も持てるユーザー体験を実現しています。
6. SmartNews
 ▲引用:SmartNews
▲引用:SmartNews
大手ニュースアプリ「Smart News」では、ページを捲る感覚でニュースが読める、チャンネル数が多くカスタマイズ性が高いなど、ユーザーがスキマ時間に負担なく利用できる体験を提供しています。
また、興味を惹くアニメーションの実装や、デザイン・カラースキームの変更により、ユーザーの継続率をアップさせ、アンインストール率を低下させることに成功しています。
7. ガリバー
 ▲引用:ガリバー
▲引用:ガリバー
中古車販売店「ガリバー」では、一定のアクセス数はあるものの、なかなかCVにつながらない課題を抱えていました。そこでサイトを訪れるユーザーを分析し、サイト導線を整備して、ユーザーが迷いなくスムーズに行動できるようにサイトのUI/UXを変更しました。
サイトの上部のタブで、車探し・車を査定・店舗検索など、一人ひとりのニーズに合わせた訴求が一目で分かるUIとなっています。入力画面では「35秒カンタン入力」など提示することで、気楽に問い合わせができるUXを実現しています。
スマホのUI/UXデザインの依頼先
依頼先は2つ、それぞれの特徴について解説します。
制作会社
制作会社には、総合的にサポートをしてもらいたい場合が適しています。企画、デザイン、開発、テスト、リリースまで一貫してサポートします。プロジェクトマネジメントや品質管理も充実しています。
また、多くのリソースを持つからこそ、複雑なプロジェクトや大規模な案件に対応できます。多数の実績と豊富な経験に基づき、高い信頼性と安定したサービスを提供してくれます。
フリーランス
予算が大きく取れない場合やプロジェクトの変更の可能性が大きい場合は、柔軟に対応できるフリーランスがおすすめです。制作会社よりもコストが抑えられ、予算に合わせた柔軟な料金設定が可能です。
特定のスキルに特化したデザイナーにスポット依頼も可能です。コミュニケーションを直接おこなえるため、意思疎通がしやすく、迅速な対応が期待できるのが魅力です。
経験豊富なフリーランスにスマホのUI/UXデザインを依頼するなら、クロスデザイナーがおすすめ
スマホでのUI/UXデザインのポイントついて、参考事例を交えながらお伝えしてきました。UIUXの改善は長期目線で取り掛かる必要があります。制作する目的を明確にし、十分なスケジュールと予算を確保してから実行しましょう。
制作会社とフリーランス、どちらに依頼するかは自社の状況と照らし合わせて判断することをおすすめします。
また、コスト面や柔軟性からフリーランスデザイナーへの外注を考えているのなら、経験豊富な人材が揃っているクロスデザイナーがおすすめです。
クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。

登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
以下では、クロスデザイナーのサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents






















