この記事では、UIとUXの違いやデザインの原則、UXのプロセスなど、UI/UXデザインを依頼する企業側が理解しておきたい基礎知識を解説します。
UI/UXの成功事例を挙げてデザインの関連性についても説明するので、自社のデザインやプロダクトの参考にしてください。
UIとUXの違い
まずはUIとUXの違いについて理解しましょう。UIとUXの読み方や意味、デザイン要素、デザイナー役割といった基礎的な内容を以下の表にわかりやすくまとめました。
| 英語表記(読み方)
|
User Interface
|
User Experience
|
|
略語(読み方) |
UI(ユーアイ)
|
UX(ユーエックス)
|
| 意味
|
ユーザーとプロダクトの接点
|
ユーザーがプロダクトを利用することで得られる体験
|
| デザイン要素 | ボタン、アイコン、テキスト、画面など
|
操作性や機能、仕様など
|
| デザイナーの役割 | わかりやすく使いやすいUIの設計
|
プロダクトを利用するユーザーの体験全体を設計
|
ここからは、UIとUXについてさらに詳しく解説していきます。
UIとは?ユーザー・インターフェースの意味と役割
UIとは、「User Interface(ユーザー・インターフェース)」の略で、プロダクトとユーザーの接点を意味します。また、使いやすさを考えてインターフェースをデザインすることを「UIデザイン」と呼びます。例えば、WebサイトやアプリといったWebサービスにおけるデザイン要素は、ボタン、アイコン、テキスト、画面などが挙げられます。
関連記事:UIデザインを設計する目的と重要性、考え方や基本原則、具体実例を徹底解説
UIデザインの基本原則と種類
UIデザインの原則として重要なポイントは以下の3つです。
- 一貫性
- 直感的理解
- 明確さ
一貫性のあるデザインパターンやスタイルを用いることで、ユーザーは直感的に操作性や機能性を理解でき、安定感を得られます。
例えば、WebサイトのUIで他のサイトと同じく上部にヘッダーを配置するなど一貫性のあるデザインを行えば、ユーザーは「他のWebサイトと同様に使えるだろう」と認識し、スムーズに操作できるでしょう。逆に異なるパターンで同じ動作をするようにデザインすると、ユーザーは操作を誤り、ストレスを感じて離脱してしまう可能性があります。
ユーザーが必要な情報を迅速に理解し、見つけられるようにする明確さも重要です。整理されたレイアウト、明瞭なラベリングなどにより、いかにユーザーの混乱を防いで効率的に情報を伝えらえるかがポイントになります。
代表的なUIには主に以下のような種類があります。
| 種類 | 特徴 | 具体例 |
|---|---|---|
| CUI(キャラクター・ユーザー・インターフェース)
|
・ユーザーがキーボードからコマンドを入力し、画像やアイコンを使用せず文字のみで操作する。 ・シンプルな操作性や、メモリなどのリソースの消費が少ないといった点がメリット。 |
・Windowsのコマンドプロンプト ・macOSのターミナル
|
| GUI(グラフィカル・ユーザー・インターフェース)
|
・画像やアイコン、ボタンなど、グラフィカルな要素を活用して操作する。 ・視覚的にわかりやすく、直感的な操作が可能な点がメリット。 |
・スマートフォンやパソコンのホーム画面
|
| WUI(ウェブ・ユーザー・インターフェース)
|
ソフトウェアのインターフェースとして、既存のWebブラウザを用いること。または既存のアプリケーションのWeb版のインターフェースを指す。Webブラウザがあれば利用可能な点がメリット。
|
・Webアプリケーションの操作画面
|
このほか、SiriやAmazon Alexaなどの音声で操作できる「VUI(ボイス・ユーザー・インターフェース)」や、Kinectなどのタッチ操作やジェスチャー入力による「NUI(ナチュラル・ユーザー・インターフェース)」をはじめ、IT技術の進歩と共にUIの種類も増えています。
デザインの4原則
UIを含むデザインにおける重要な理論を「デザインの4原則」といい、以下の4つの要素で構成されています。
- 近接
- 反復
- 整列
- 対比
近接とは、関わりのある情報を近くに配置し、それ以外のものは別の場所に配置することで、視覚的に理解しやすくなります。
反復とは、サイト内で色や線、モチーフ、レイアウトといった同じ要素を繰り返して使うことです。たとえば、同じ色合いや線のアイコンを使って説明したり、見出しを同じフォント・サイズを使ったりすることで、サイト全体に一貫性が生まれ、ユーザーは別のページに移動しても他のWebサイトに移動してしまったと誤解しにくくなります。
整列とは、近接されたそれぞれの要素について、左揃えや右揃えなどに配置し、それぞれを見えない線でつなげるようにきれいに揃えて見やすくすることです。
対比とは、異なる2つ以上の要素を、視覚的に明確な違いを出すことです。例えばこの記事のように、タイトルは太字で大きく、見出しは太字で、本文は装飾のないフォントにすることで、ユーザーは自然と多くの情報を見分けることができます。
UXとは?ユーザー・エクスペリエンスの意味と重要性
UXは「User Experience(ユーザー・エクスペリエンス)」の略称であり、「ユーザーがプロダクトを利用することで得られる体験」を指します。体験には、楽しさや美しさを感じるだけでなく、製品やサービスを使う際の感情、認知、効率性、使いやすさなど、多くの要素を含みます。
UXデザインとは、このプロダクトを利用するユーザーの体験全体を設計し、ユーザーの満足度を向上させるための手法です。具体的には、プロダクトの視覚的要素や操作性のデザイン、機能や仕様などの設計を指します。
関連記事:ユーザビリティとは?効果的な改善を行うための5つのポイントとサイト事例を紹介!
UXデザインのプロセス
UXデザインのプロセスを以下の4ステップに分けて解説します。
- リサーチ・ユーザー分析
- ペルソナ設計・企画
- プロトタイピング
- ユーザビリティテスト
関連記事:UX改善の方法は? ユーザー体験を劇的に改善させるプロセスを解説
1.リサーチ・ユーザー分析
企画段階で明確な仮説を立てる前にリサーチとユーザー分析を行います。プロダクトにどのような課題があるのか、顕在ニーズや潜在ニーズを発見するための調査を「探索型リサーチ」と言います。
探索型リサーチで使う代表的な手法は、主に以下の3つです。
- インタビュー
- アンケート
- ユーザビリティテスト
探索型リサーチでは以下のような新しい発見が得られます。
「ユーザーはいつどのようにして対象のサービスや製品と出会ったか」
「ユーザーはどのようにサービスや製品を使っているのか」
「ユーザーはサービスや製品を使っているときにどう思っているのか」
そして、ユーザーの声という具体的で正確な根拠を基に、サービスや製品の課題を抽出し、新しい視点で解決策について仮説を立てることができます。
関連記事:UXリサーチとは? 具体的な手法7つや実施のポイントを解説
デザインリサーチとは?ユーザーの潜在的ニーズを探る革新的な手法や目的、活用事例などを紹介
2.ペルソナ設計・企画
リサーチや分析の結果をもとに、ユーザーの特性や目標を具体的に描写したペルソナを作成し、ターゲットユーザーを明確にします。また、カスタマージャーニーマップを作成し、ユーザーがプロダクトを見つける前から、実際に購入・利用するまでを可視化します。
これによりユーザーニーズを正確にくみ取り、ユーザーがどのようにプロダクトを使用するのかを具体的にイメージしながら開発を進められます。
関連記事:UXデザインに欠かせないペルソナ設計の方法は? 注意点や活用方法も解説
3.プロトタイピング
機能性や操作性をテストする目的で、構想中のアイデアを具現化します。プロトタイプとは試作品という意味で、元々はゲームやソフトウェアなどの開発現場や、製品の製造現場で作成され、動作確認として活用されてきた手法です。
プロトタイプを作成しテスト・検証・改善を行うことで課題の早期発見につながるため、時間やコストを抑えて最終的なプロダクトの品質を向上させることができます。
関連記事:Webデザインのプロトタイプとは? 作成方法やおすすめツールを紹介
4.ユーザビリティテスト
解決策の立案後やプロトタイプの完成後に、ユーザビリティテストなどの検証型リサーチを行い、仮説を検証します。
検証型リサーチで使う代表的な手法は、ユーザビリティテストのほかに以下の4つがあります。
- 専門家のユーザビリティ評価
- ホームユーステスト
- ABテスト
- アクセス解析
この課題解決のフェーズで行う検証型リサーチでは、以下のように仮説に対して正直なフィードバックが得られます。
「操作がわかりにくいという課題に対して、UIはAにすれば解決できるのではないかと考えているが、ユーザーが実際に使ってみてスムーズに操作できるか」
「使用感が良くないという課題に対して、Bという解決策を基にしてプロトタイプを作ったが、ユーザーは気に入るか」
ほとんどの場合、一度の検証と改善で正しい解決策を導くのは難しいでしょう。
そのため、検証と改善は何度か繰り返して行い、解決策をブラッシュアップする必要があります。
関連記事:UXデザインで必須のユーザーテストとは? やり方とメリットを解説!
ABテストとは? サイト改善に導く方法とおすすめツールを解説!
成功事例から学ぶUI/UXとデザインの関連性
ここで、UI/UXデザインの成功事例を3つご紹介します。UI/UXとデザインの関連性について理解を深め、自社のプロダクトに活かすヒントを得るために参考にしてください。
Webユーザビリティランキング2024
「Webユーザビリティランキング」は、トライベック株式会社が独自の評価プログラムで、15の業界150社の企業サイトのユーザビリティを評価している調査です。アクセス性、サイト全体の明快性、ナビゲーションの使いやすさ、コンテンツの適切性、ヘルプ・安全性の5つの評価軸と総合得点によるランキングを発表。2024年のPCサイト編のトップ3は以下の3社となっており、J:COMはSPサイト編でも1位を獲得しています。
- J:COM
- 大日本印刷
- 清水建設
参考:トライベック「Webユーザビリティランキング2024」
自社のWebサイトを改善する際に参考にしてみてください。
SONY
SONYの「HT-AX7」は、3つのワイヤレススピーカーを置けば、そこがホームシアターのような立体音響の空間になる、ポータブルシアターシステムです。従来の高価な据え置き型ホームシアターのハードルを取り払い、多くのユーザーが手軽に立体音響体験を楽しめる点などが評価されて「2023グッドデザイン金賞」を受賞。UI/UXデザインのポイントは、持ち運べる手軽さのほか、操作ボタンは最小限で触ると位置がわかる凸型の形状を採用しており、ユーザーにとって直感的で使いやすい操作性を実現している点などが挙げられます。
参考:SONY「HT-AX7」
JVCケンウッド・日産自動車・フォーアールエナジー
昨今のポータブル電源の需要と、電気自動車用バッテリーの二次利用への期待が高まっていることから、日産自動車、フォーアールエナジー、JVCケンウッドの3社で「リユースバッテリー内蔵ポータブル電源」を共同開発。自動車の開発で培った車載環境の知見やノウハウを活かし、日産リーフの再利用バッテリーを用いて、環境負荷を低減するプロダクトを実現した点が評価されて「2023グッドデザイン金賞」を受賞。車内の衝撃や温度変化に強く、持ち運びやバッテリー交換が手軽で、誤動作の防止などユーザビリティに配慮しています。
参考:日産自動車「ポータブルバッテリー from LEAF」
JVCケンウッド「IPB01K」
UI/UXデザイナーに必要なスキルと資格
ここからは、UI/UXデザインを依頼する企業側が理解しておきたいスキルと資格について解説していきます。UIデザイナーとUXデザイナーの違いについても説明しているので、ぜひ参考にしてください。
スキル
UIデザイナーとUXデザイナーの仕事の目的や役割、必要なスキル・知識を職種別に以下にまとめました。下表のとおり、UXデザイナーはUIデザイナーより多くのスキルと幅広い知識が求められます。
| 職種 | UIデザイナー
|
UXデザイナー
|
| 目的 | ユーザーの見やすさ・分かりやすさ
|
ユーザーの利便性や快適性
|
| 役割 | ユーザーと製品・サービスの接点となるUI要素をデザインしUIを設計する。
|
ユーザーが製品・サービスを使用して得られる体験をデザインする。
|
| 必要なスキル・知識
|
・デザイン全般に関する知識 ・UIデザインツールを活用するスキル ・マーケティング全般に関する知識 ・情報収集力・データ分析力・論理的思考力 ・コミュニケーション能力 ・プレゼンテーション能力 |
・デザイン全般に関する知識 ・UI/UXデザインツールを活用するスキル ・マーケティング全般に関する知識 ・情報収集力・データ分析力・論理的思考力 ・開発に関する知識 ・コミュニケーション能力 ・プレゼンテーション能力 ・マネジメント能力 |
資格
UIデザイナーとUXデザイナーになるために必要な資格はありませんが、スキルの証明になる資格は以下の通りです。デザインに加えてプログラミングに関する資格を有する人材であれば、幅広い活躍が期待できるでしょう。
| 職種 | UIデザイナー
|
UXデザイナー
|
| 資格 |
・ウェブデザイン技能検定 ・Webクリエイター能力認定試験 ・アドビ認定プロフェッショナル ・人間中心設計専門家 資格認定試験 ・ユニバーサルデザインコーディネーター認定試験 |
・ウェブデザイン技能検定 ・Webクリエイター能力認定試験 ・HTML5プロフェッショナル認定試験 ・アドビ認定プロフェッショナル ・Google UX Designプロフェッショナル認定 ・人間中心設計専門家 資格認定試験 ・UX検定 ・ユニバーサルデザインコーディネーター認定試験 |
関連記事:UIデザイナーとは? 仕事内容やスキルについても解説
UXデザイナーとは? 仕事内容やスキルについても解説
主なUI/UXツールと選び方
ここからは、UI/UXデザインに使用する主なUI/UXツールについて解説していきます。
グラフィックデザインツール
Webデザインに欠かせない5つのグラフィックデザインツールをピックアップしてご紹介します。
Adobe Illustrator
Adobe Illustratorは、ロゴ、アイコン、グラフィック、イラストなどあらゆるイメージを形にできます。グラフィックスタイルという機能を使用すれば、アピアランスで指定した塗り・線・変形・効果といったオブジェクトの装飾を保存しておくことで、いつでも他のオブジェクトに適用でき、作業の効率化が可能です。
CorelDRAW
CorelDRAWは、ベクターイラストレーション、レイアウト、写真編集、タイポグラフィ作成のほか、チームで協業もできます。Adobe Illustratorとの互換性が高く、AI形式のファイルをそのまま開いて編集・保存することが可能です。
30年以上のWindows対応実績も特長のひとつで、マーケティング資料などさまざまな制作物の作成に役立ちます。Windows、Mac、iPad、Web、モバイル機器に対応しています。
参考:CorelDRAW Graphics Suite 2023
Inkscape
Inkscapeは、3年余りの開発期間を経て2020年に正式リリースされた、ベクター画像を制作できる無料のドロー系のグラフィックソフトです。レイヤーによるオブジェクトの管理、マスクの作成、オブジェクトの結合や整列など、ドロー系ツールとして有用な機能が多数盛り込まれています。
Windows、Linux、macOSで利用可能なマルチプラットフォーム対応アプリとなっており、ダウンロードページでは正式リリースされているバイナリと一緒に開発中のものやソースコードも公開されています。
GIMP
GIMPは、1998年に最初の正式版がリリースされた世界でも有名な無料の画像編集・加工ソフトウェアで、高価な有償ソフトに引けをとらない豊富な機能が特長です。多機能なレイヤー、トーンカーブ、ヒストグラム、画像の形状からの切り抜き、ブラシエディタ、パスの編集、多種多様なプラグインなどに加え、モザイク編集や、アニメーション合成(GIFアニメーション)などのフィルタ機能もあり、高度な写真レタッチソフトとしても使用可能です。
参考:GIMP
Canva
Canvaは、2013年にリリースされた、オンラインで使える無料のグラフィックデザインツールです。写真編集、動画編集、ロゴ作成、プレゼン資料作成、インスタ投稿画像作成、PDF編集、アニメーションなど、誰でも簡単にあらゆるデザインを作成できます。61万点のテンプレートと1億点の素材が用意されている点が特長で、有料のものもありますが、有料プランにアップグレードすれば使い放題になります。
参考:Canva
関連記事:グラフィックデザインを外注した場合の料金相場は?項目別・制作物別に解説!
デザインツールの種類とは?最新トレンドや案件獲得におすすめのツールを紹介
プロトタイピングツール
続いて、UI/UXデザイナーが使う代表的なプロトタイピングツールを7つピックアップしてご紹介します。
Figma
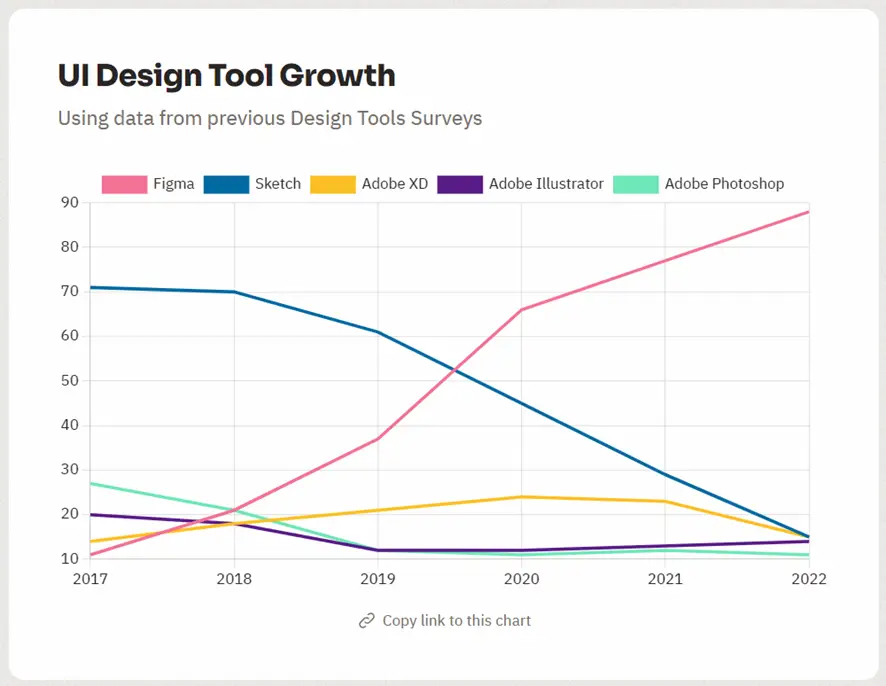
2022年に行われた海外のUI/UXデザインツールに関する調査結果では以下のように他を圧倒しており、世界中で高い支持を得ているツールです。場所を選ばずにブラウザ上でいつでも作業でき動作が軽く、複数名で同時に共同編集が行えるうえ、SlackやMicrosoft Teamsなどのツールとも接続してコラボレーションすることが可能で、チームでの共同作業に優れています。 出典:UX Tools | Practical UX skills and tools 参考:Figma
出典:UX Tools | Practical UX skills and tools 参考:Figma
Sketch
コラボレーション機能によりデザインの共有が簡単に行える点や、プロトタイプの実機確認が迅速に行える点が特長です。ただし、Windowsに対応しておらず、Adobe製品との互換性が限定的である点がデメリットとして挙げられます。
参考:Sketch
Adobe XD
単体プランの販売は終了しておりメンテナンスモードに移行していますが、ほかのAdobe製品との親和性が高く、連携して作業を進められる点が特徴です。豊富なUIキットを活用することにより工数の削減も期待できるでしょう。
Marvel
ワイヤーフレームやプロトタイプを直感的な操作で迅速に作成できます。クラウドベースのプラットフォームで、アクセスも実装も容易なテンプレートや画像などのライブラリが用意されています。
参考:Marvel
UXPin
コードベースのUXデザインツールで、デザイナー用のコードコンポーネントを使ってエンジニアと同じ目線で作業が進めることができ、開発プロセスのスピードアップが可能です。自動生成されたスタイルガイドなどにより、ドキュメント作成作業を簡略化できます。
参考:UXPin
overflow
画面遷移図・ユーザーフロー図の作成に特化したツールです。操作が直感的でわかりやすく、データと自動で連携されるため、デザイン変更が入っても1クリックで更新できる点が特長です。
参考:overflow
ProtoPie
FigmaやSketch、Adobe XDからデザインをインポートして、簡単に高度なインタラクションをつけることが可能です。ユーザーテスト用プロトタイプはもちろん、インタラクションも含めた高精度なプロトタイプも作成でき、エンジニアに頼らずアニメーションを検証したい場合にも適しています。
参考:ProtoPie
UI/UXデザインを学ぶための本やオンラインリソース・イベント
最後に、UI/UXデザインの依頼を検討している企業の方が理解を深めるための本・オンラインリソース・イベントをご紹介します。
本
・UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計
デザイナーやエンジニアはもちろん、「UIデザインの基本的な考え方を学びたい」「わかりやすさや使いやすさの理由が知りたい」という発注者にもおすすめの1冊です。
この1冊で最新のデバイスごとの違いやルール、UIデザインのチェック項目なども理解することができます。
・UXデザインの法則 ―最高のプロダクトとサービスを支える心理学
デトロイトを拠点に、デザインや講演、執筆、デジタルクリエイティブ制作などで活躍するJon Yablonski(ジョン・ヤブロンスキ)氏によるWebサイト「Laws of UX」を元に構成された一冊です。UXデザインに関する心理学の10の法則について、それぞれポイントを押さえて事例を交えて解説されています。
オンラインリソース
22万以上のコースから学びたいオンライン動画を選択して気軽に受講できるプラットフォームです。世界中の16,000超の企業と数百万人に利用されています。デザインの分野は現場で活躍中のプロフェッショナルが教えるさまざまなコースがあり、UI/UXに関連するコースも豊富に揃っています。
参加型生放送授業や、幅広いジャンルの8,500本以上の録画授業を受講できるオンライン学習コミュニティです。無料のオープン会員でも生放送授業に参加でき、双方向のライブ授業のため講師に直接質問することが可能です。UI/UXについては関連する93ものコースから学ぶことができます。
イベント
UI/UXに関するイベントに参加して学ぶのも1つの手です。リクルートグループのデザイン会社であるニジボックスによる大型デザインカンファレンス「UI UX Camp!」や、パーソルイノベーションが運営するTECH PLAYによる「UXDesign Conference」などが代表的です。UI/UXをデザインやプロダクトに活かすための実践的なアイデアなどを学ぶことができます。
UI/UXデザイナーの年収は?雇用する場合と外注する場合のメリット・デメリット比較
ある求人サイトの調査で、UIデザイナーの平均年収は598万円、UXデザイナーの平均年収は約633万円であることがわかりました。国税庁の「令和4年分 民間給与実態統計調査」によると、正社員の平均給与は523万円で、UI/UXデザイナーは平均より年収が高くなっています。雇用すると給与のほかに社会保険料や福利厚生費などもかかるため、UXデザイナー1人当たりにかかる人件費はさらにふくらみ、他の職種の社員と比較すると非常に高額になるでしょう。
そのため、コストを抑えて効率良く優れたUI/UXのプロダクトを開発したい場合は、フリーランスに外注するのもおすすめです。理由は、外注費であれば経費に算入でき、仕入税額控除の適用を受けられるためと、人件費を抑制でき社会保険料の負担がないためです。
ただし、社員を雇用する場合と比較してコミュニケーションが少なくなる点や、社内にノウハウを蓄積しにくい点などがデメリットです。
これらを含めて、UI/UXデザイナーを雇用する場合と外注する場合のメリット・デメリットを表にまとめると以下のようになります。
|
|
雇用
|
外注 |
| 契約形態
|
雇用契約
|
業務委託契約
|
| メリット |
・社員を雇用する場合と比較してコミュニケーションが少なくなる。 ・社内にノウハウを蓄積できる。 |
・社内の状況に応じて専門家のリソースを柔軟に借りられる。 ・人件費が発生せず外注費として計上できる。 |
| デメリット |
・高額な人件費がかかる。 ・繁閑差や雇用ミスマッチが発生した場合でも解雇が難しい。 ・スキルやノウハウがない場合は対応できない。 |
・外注先や依頼の仕方によって質が左右される。 ・社内にノウハウが蓄積されにくい。 |
以下のホワイトペーパーでは、デザイナー採用で直面する課題から採用活動での注意点、具体的な採用手法までをご紹介しています。専門職であるデザイナー採用をどのように進めればよいか、悩んでいる方は無料でダウンロードできますので、お気軽にご覧ください。

また、以下の資料では、デザイナー専門のエージェントサービス『クロスデザイナー』に登録している注目デザイナーのリストの一部をご覧いただけます。こちらも無料でダウンロードできますので、お気軽にご利用ください。

関連記事:UIUXデザインを依頼できる会社は?採用とも比較して解説
UIデザイナーに必要なスキルとは?UXデザイナーとの違いも紹介
フリーランスのUI/UXデザイナーをお探しならクロスデザイナーがおすすめ
本記事では、UIとUXの違いやデザインの原則、UXのプロセスなど、UI/UXデザインを依頼する企業側が理解しておきたい基礎知識を詳細に解説しました。
また、UI/UXデザインの成功事例をご紹介しているので、UI/UXとデザインの関連性について理解を深め、自社のプロダクトに活かすヒントを得るためにぜひ参考にしてください。
UI/UXデザイナーを雇用する場合と外注する場合は双方にメリット・デメリットがありますが、コストを抑えて効率良く優れたUI/UXを開発したいなら、フリーランスへの外注するのも一つの手です。その際、クラウドソーシングやSNS、ブログなどを通してフリーランスへ依頼することも可能ですが、いずれの方法もスキルと実績のある優秀な人材を見つけるには、結果的に時間とコストがかかる可能性があります。
そのため、フリーランスへの依頼を検討している場合は、フリーランス専門のエージェントサービスを利用するのがおすすめです。デザインの知識やスキル、費用相場について熟知した、実績と信頼のあるエージェントサービスに依頼すれば、業界に詳しく安心して任せられるでしょう。

デザイナー専門の国内最大級エージェントサービス『クロスデザイナー』なら、厳正な審査を通過した即戦力デザイナーが7,000人以上在籍。採用コンサルタントが、自社に必要なデザイナーのスキルや要件をヒアリングして最適な人材を紹介します。
以下では、『クロスデザイナー』のサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents