
どんなに素晴らしい商品やサービスを扱っていても、サイトのUIに問題があれば期待していた成果が得られないこともあります。そのような場合に重要になってくるのが「UI改善」です。UIは近年耳にする機会が増え、漠然とは理解しているものの「UI改善と言われても具体的に何をしたら良いか分からない」と頭を悩ますことも多いのではないでしょうか。
本記事では、UI改善で意識したいポイントや改善プロセスについて解説していきます。
UI改善が重要な理由
UI改善が重要な理由を以下で解説します。
- ユーザーの利便性が高まる
- 競合他社との差別化になる
ユーザーの利便性が高まる
UIを改善することで、ユーザーの利便性が高まり、より快適にストレスなく、サービスやWebサイトを使うことができるようになります。
どれだけ良い商品やサービスだったとしても、購入や問い合わせまでに時間がかかる・わかりにくいなど、不便だと感じられるUIではユーザーはサービスから離れてしまうことがあります。
しかし、UIを改善して利便性を高めることで、ユーザーの満足度が向上し、リピーターとしての利用が促進される期待が高まります。
競合他社との差別化になる
現在、多くのサービスが市場に溢れ、自社と似たようなサービスを提供している競合を簡単に見つけやすくなっています。
このため、製品やサービス自体の差別化だけでなく、顧客体験(UX)での差別化も求められます。優れたUIを提供することで、ユーザーは「使いやすい」「楽しい」と感じ、ポジティブな印象を持ちます。これにより満足度が向上し、リピーターの育成やSNSでの拡散による新規顧客の獲得が期待できます。
結果として、UIの改善は競合他社との差別化だけでなく、ビジネスの成長に不可欠な要素となります。
UIとUXの関係
UI改善はUXにも大きく影響を与えます。ここではUIがUXに与える影響と改善に役立つフレームワークについて解説します。
UIがUXに与える影響
UX(ユーザーエクスペリエンス)は、UIを通じて得られる体験のことです。UIが使いやすくデザインされていれば、ユーザーはスムーズに目的を達成することができます。
たとえばECサイトで商品を購入するときに、購入ボタンがなかなか見つからないケースです。見つからないことで、サイトから離れてしまうことが考えられます。UI改善でボタンの視認性を高めれば、ユーザーは「購入したい」と考えたときにすぐボタンをクリックできるわけです。
こうした良好なUXはユーザーの満足度の向上にもつながります。ボタンの配置や配色、操作フローなどUIの改善を継続的に行うことでユーザーの満足度を高めることができます。
UI/UX改善に役立つフレームワーク
UIとUXを改善するには、以下のようなフレームワークが役立ちます。
- HEARTフレームワーク
- Goals-Signals-Metricsプロセス
- サービス・ブループリント
これらのフレームワークを活用することで、UI改善が必要な箇所を特定し、進捗を追跡しながら、サービス全体の流れを把握することが可能です。
関連記事:UI改善で使えるフレームワーク6選!成功事例やポイントを紹介
UI改善のポイント7つ
UIを改善する際に押さえたいポイントを紹介します。
- サイト構造をシンプルにする
- 統一感のあるデザイン
- アクセシビリティへの対応
- プラットフォームのルール
- レスポンシブに対応する
- ユーザー視点を強化する
- データを活用する
1. サイト構造をシンプルにする
サイト構造をシンプルにすることは、ユーザーが直感的にナビゲーションしやすくするために非常に重要です。
まず、サイトやアプリのナビゲーションを見直し、整理します。シンプルでユーザーが視覚的に理解しやすい構造を目指しましょう。特にスマートフォンなどモバイル端末の利用者が多い場合は、モバイルファーストのUI設計を考慮することが重要です。
シンプルなサイト構造により、ユーザーはストレスなく目的の情報にアクセスでき、利便性が向上します。
2. 統一感のあるデザイン
UIのデザインに統一感をもたせることは、ユーザー体験を向上させるためにも大切です。スタイリングに一貫性がないと、ユーザーは混乱し、正しく操作できなくなるおそれがあります。

このようにデザインに統一性をもたせることで、ユーザーが使い方を学習しやすくなり、製品やサービスへの信頼度の向上も期待できます。
具体的には、ボタンやバナーの形状、色、フォントなど見た目に統一感をもたせることです。また、頻繁に使用するアイコンなどはテンプレート化しておくと効率よく制作を進めることができます。こうした工夫により、ユーザーがサイト内で迷うことなくスムーズに操作できるようになります。
関連記事:成果を上げる優れたUIデザインのポイントと参考事例4選
3. アクセシビリティへの対応
アクセシビリティとは、すべてのユーザーが必要な情報に簡単にアクセスし、利用できることを指します。アクセシビリティを考慮することで、製品やサービスを利用できない人を減らすことができるのです。
具体的な施策は以下のとおりです。
- 配色やテキストサイズを見直す
- ボタンのタップエリアを十分に確保する
こうした工夫により、視認性と操作性を向上させることが可能です。

フォームの入力を助けるテキストもアクセシビリティ対応のひとつです。
ウェブコンテンツアクセシビリティガイドライン(WCAG)に準拠したデザインを採用することで、すべてのユーザーにとって使いやすいインターフェースを実現できます。
4. プラットフォームのルール
OSなど特定のプラットフォームで動作する製品・サービスの場合、各プラットフォームごとにデザインの原則やレイアウト、色、インタラクションなどのルールが存在します。
たとえばApple社は「Human Interface Guidelines」、Google社は「Material Design」、Microsoftは「Windows アプリの設計とコーディング」が参考になります。
ガイドラインに従って設計されたアプリケーションは、プラットフォーム全体と一貫性を持たせることができます。ユーザーの使い慣れた操作性の実現につながるため、ルールを理解し、改善項目としてチェックしていくことをおすすめします。
関連記事:デザインガイドラインとは?作り方5ステップと基本項目9つ、3つの注意点を解説
5. レスポンシブに対応する
レスポンシブとはデバイスの画面サイズに応じてUIを調整するデザインを指します。
以下のように、ブラウザや端末が変化しても、快適に閲覧・操作できなければいけません。
 モバイルで閲覧するユーザーが増えていることもあり、スマートフォンの縦長画面にあわせた縦スクロールのデザインも注目を浴びています。小さな画面でもクリックできるボタンサイズや配置も考慮することが大切です。
モバイルで閲覧するユーザーが増えていることもあり、スマートフォンの縦長画面にあわせた縦スクロールのデザインも注目を浴びています。小さな画面でもクリックできるボタンサイズや配置も考慮することが大切です。
関連記事:ECサイトの効果的なスマホデザインは?事例と合わせて解説
6. ユーザー視点を強化する
UI改善のときは、ユーザー視点を取り入れることで現状の課題を把握しやすくなります。実際に使用するユーザーの視点で操作したり考えたりすることで、ユーザーを深く理解できるようになるのです。
具体的には、アンケート調査やヒートマップ分析、ユーザーインタビューなどがあげられます。ユーザーの声をプロダクトに反映させ、公開までにくり返し試してもらうなどユーザーの声に耳を傾けることがUIの改善にもつながります。
関連記事:人間中心設計とは? 6つの原則や具体的な設計方法と事例を徹底解説
7. データを活用する
Webサイトやアプリから収集できるデータをUI改善に活用しましょう。アクセス解析やヒートマップツールをチェックすると、どこでユーザーが離脱したのかを把握することが可能です。たとえば、特定のページで離脱率が高い場合、CTAの位置を変えたり、ボタンの色を変更したりなど視認性を高める工夫をしなければいけません。
迷ったときは、2パターン用意をしてより多くの反応を得たほうを採用する方法もあります。ユーザーニーズの根拠となる定量的なデータをしっかりと活用しましょう。
関連記事:UIUXの分析・リサーチツール20選 費用や活用方法まで紹介
UI改善のプロセス
UIを改善する際のプロセスを解説します。
- 問題把握
- 市場調査・分析
- プロトタイプ作成
- 検証と評価
1. 問題把握
UI改善の第一歩は、現状の問題点を把握することです。UIがどのように使いにくいのか、ユーザー視点でサイトの流れを阻害している部分を特定するなど、具体的な改善点を洗い出します。
データ分析やユーザビリティテスト、アンケートなどを活用して、ユーザーの顕在的なニーズも把握しましょう。
市場の調査では、インタビューや行動観察を通じてユーザーの潜在的なニーズを探ることをしていきましょう。Googleアナリティクスやヒートマップなどツールも活用がおすすめです。ツールによってユーザー行動を可視化することができ、改善の方向性が決まり、企画立案がしやすくなります。
ユーザーの意見を直接聞くことや現場環境を確認することで、本質的な改善ポイントを特定することができ、効果的なUI改善を実現できるでしょう。
関連記事:デザインリサーチとは?ユーザーの潜在的ニーズを探る革新的な手法や目的、活用事例などを紹介
2. 市場調査・分析
UI改善の分析プロセスでは、調査結果をもとに、ユーザーのニーズと課題を明確にしていきましょう。調査で判明した問題点に対し、手間を減らしたり、説明を追加するなど、ユーザーの視点から具体的な改善策を考えます。
ステップとしては、まず「上位下位関係分析法」を用いて、ユーザーのニーズを階層的に整理し、重要なニーズを明確化しましょう。次にターゲットとなるペルソナを定義し、ユーザーがサービスを利用する道のりを可視化した「カスタマージャーニーマップ」を作成して分析を進めます。
これらの分析手法を組み合わせることで、製品やサービスの本質的な課題を抽出し、改善の優先順位を設定することが可能となります。
参考記事:カスタマージャーニーマップの作り方4ステップ|作成するメリットや注意点、成功事例も紹介
3. プロトタイプ作成
プロトタイプ作成は、課題の解決策を具体化する重要なステップです。
プロトタイプは、ユーザーのニーズを考慮し、本質的な価値や行動・機能を落とし込んだシナリオを元に作成します。このプロトタイプは、ユーザーが実際に試せるものであり、最小限の機能を備えたMVP(Minimum Viable Product)として設計されます。
プロトタイプ作成は、多くのアイデアを集め、オンライン共有ツールを利用して意見を反映させることが効果的です。たとえば『Figma』などのツールは、チームとのコラボレーションに役立つ機能が豊富であり、作業を円滑に進めるために役立ちます。
関連記事:ABテストの実施方法とサイト改善のメリット、注意点やおすすめのツールも解説
関連記事:ABテストの成功事例をテストの種類別に紹介|正確な結果を得るためのポイントも
関連記事:Webデザインのプロトタイプとは? 種類や作成する際のメリットと注意点、おすすめツールを解説
4. 検証と評価
プロトタイプがユーザーの要求を満たしているかを検証し、評価を行います。ユーザー評価には大きくわけて2つの評価があります。
UX評価: 製品・サービスのコンセプトがユーザーにどれくらい受け入れられるか、使用後の感情の変化を評価します。
ユーザビリティ評価: ユーザーに実際に製品・サービスを使ってもらい、使いやすさに関する要求を満たしているかを評価します。
これらの評価の結果にもとづいて、表面化した課題を修正し、プロセスをくり返しながら改善を続けます。このPDCAサイクルを回し続けることで、持続的にユーザーの満足度を高めるUI/UXを作り上げることが可能です。
UI改善の依頼先
UI改善を外部に依頼するときは、制作会社かフリーランスの2つの方法があります。
制作会社
制作会社は、総合力と信頼性が求められる大規模プロジェクトに最適です。
制作会社は、デザインから開発、テスト、リリースまで一貫してサポートする体制が整っています。プロジェクトマネジメントや品質管理も充実しており、大規模なプロジェクトに対応可能な総合力が魅力です。
しかし、コストは割高の傾向にあります。特に長期的なプロジェクトの場合は、予算が膨らむ可能性があります。また、関わる人数が多いため、意思決定に時間がかかることもあり、プロジェクトの急な変更に対する柔軟性が低い点も注意が必要です。
フリーランス
フリーランスは、予算を抑えつつ、柔軟性と専門性を重視するプロジェクトに適しています。
制作会社に比べて一般的に低コストで依頼できるため、予算が限られているプロジェクトに適しています。ただし、大規模なプロジェクトには不向きのため、一部を外注したい場合などのケースにしましょう。
個人で作業している分、プロジェクトの変更や急な依頼にも柔軟に対応できます。しかし、経験やスキルに差があるため、成果物の品質にばらつきが出る可能性があります。信頼できるフリーランスを見つけるためには慎重な選定が必要です。
UI改善はフリーランスデザイナーへ依頼しよう
UI改善にはさまざまな知識やスキルが必要です。制作会社へ依頼するほど予算がないときは、フリーランスデザイナーへの依頼を検討してください。
希少なUIデザイナーを確保できる
UI改善を目的にデザイナーを採用したくても、採用市場では求めるデザイナーがいないことも少なくありません。デザイナーはそもそもフリーランスとして活躍する人が多い職種だからです。
それならフリーランスデザイナーへUI改善を依頼すれば解決します。長く経験を積んできたベテランデザイナーが多く、特定分野に特化して活躍しているデザイナーもいるため、希少なUIデザイナーも採用することが可能です。
正社員以外の採用方法として、業務委託・派遣・クラウドソーシングの活用があげられます。それぞれの特徴を以下の資料でまとめていますので、ご覧ください。ダウンロードは無料です。

案件単位で依頼できる
フリーランスデザイナーは、案件単位での依頼が可能です。正社員のように常時雇用する必要はありません。一時的なプロジェクトや単発案件も依頼することが可能です。
たとえば、特定のページのUI改善を依頼したときも、短期間で成果物を受け取ることができます。長期契約などプロジェクトの規模にあわせて、依頼ができるのはコスト面で大きなメリットといえるでしょう。
フリーランスデザイナーへ依頼するときは原則業務委託契約です。以下で契約書の作成に必要なテンプレートを無料で配布しています。ぜひダウンロードしてご覧ください。

トレンドを反映したUI改善が可能
フリーランスデザイナーはトレンドや最新のデザインツールに敏感であることが多く、スキルアップに励む人も少なくありません。そのため、時代とともに変化するユーザーニーズや業界の流行などもしっかりとキャッチして、UI改善に活かすことができます。
トレンドデザインは、多くのユーザーの興味や関心を集めるため、成果につながりやすいのが特徴です。また、これまでの経験を生かした革新的なアイデアを提案してくれる期待もできます。
UI改善事例
UI改善で具体的にどのように変わるのか知りたい方に向けて、UI改善の事例をご紹介します。
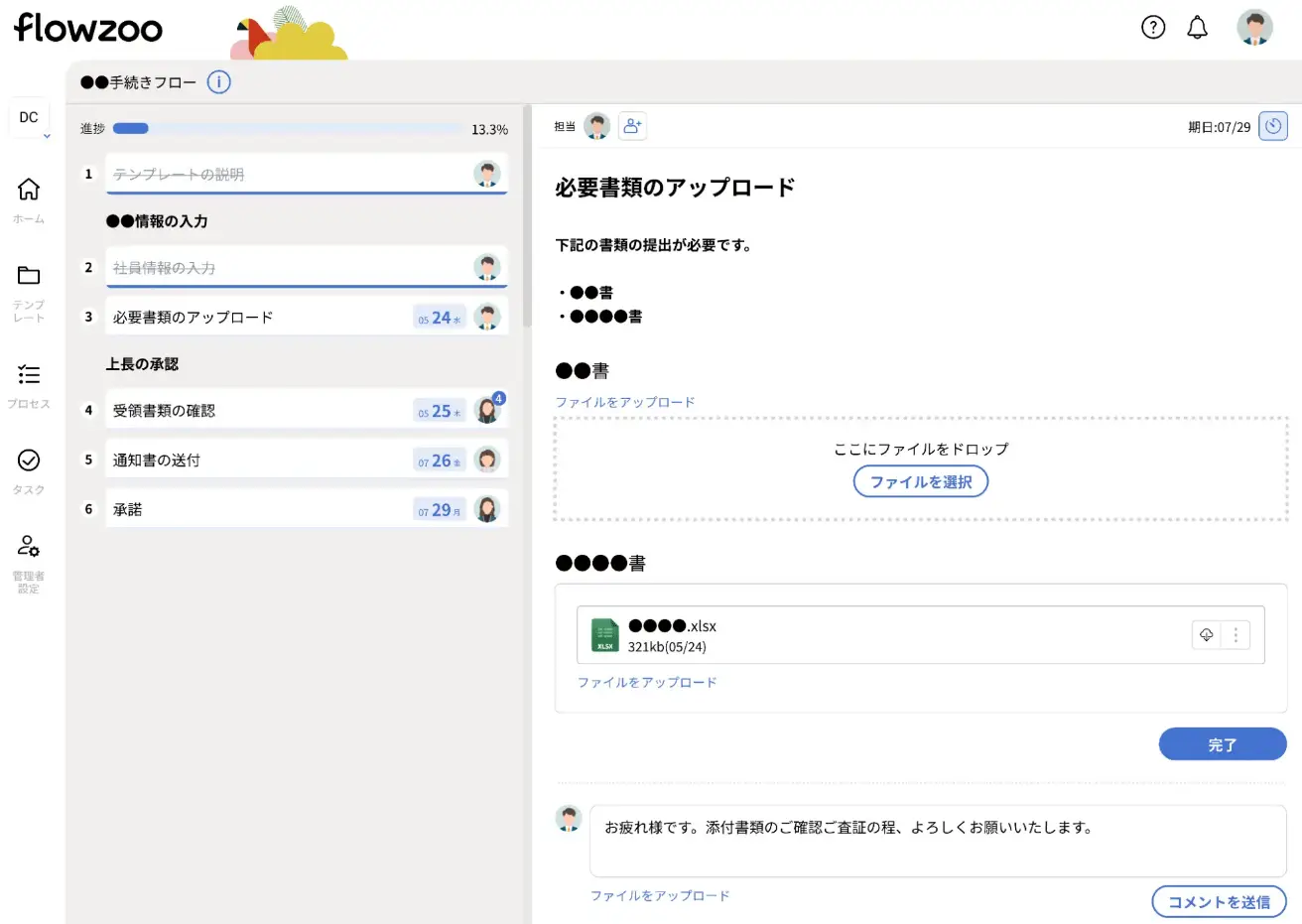
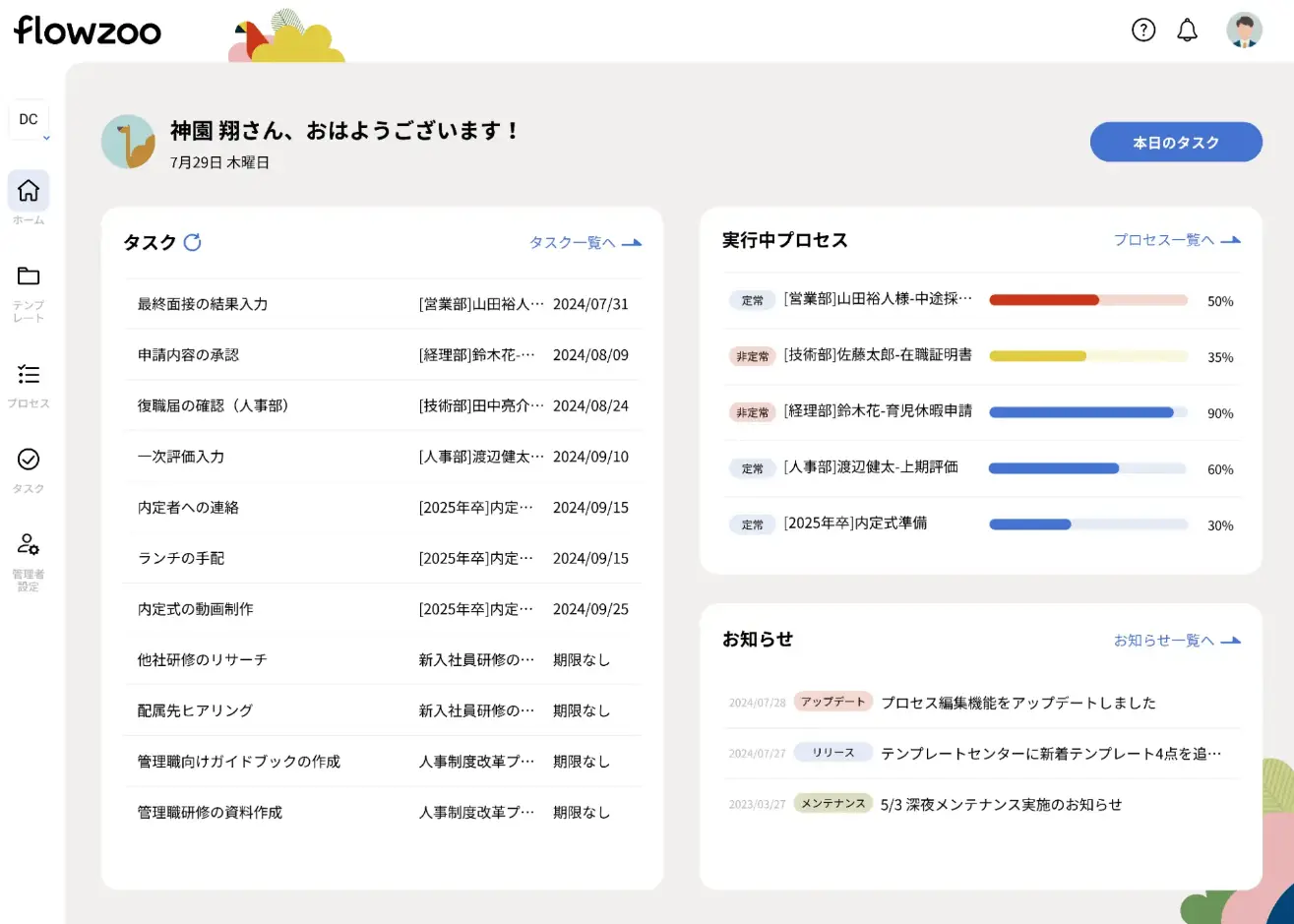
BUSINESS-ALLIANCE株式会社
BUSINESS-ALLIANCE株式会社は、新規事業『flowzoo(フローズー)』の立ち上げに向けてUI/UXデザイナーを探していました。クロスデザイナーを利用して、フリーランスデザイナーを採用しています。 ▲出典:flowzoo
▲出典:flowzoo
 ▲出典:flowzoo
▲出典:flowzoo
専門スキルを柔軟に活用することで、迅速かつ的確なUI改善を実現しています。
新規事業立ち上げのフェーズで、全方位に対応可能な優秀なUI/UXデザイナーの採用に至ったBUSINESS-ALLIANCE様
UI改善をフリーランスへ依頼するならクロスデザイナーがおすすめ
UIの改善についてお伝えしてきました。プロセスを踏まえて改善し、ユーザーのニーズを抑え、より良いユーザー体験を提供しましょう。
制作会社とフリーランス、どちらに依頼するかは自社の状況と照らし合わせて判断することをおすすめします。
また、コスト面や柔軟性からフリーランスデザイナーへの外注を考えているのなら、経験豊富な人材が揃っているクロスデザイナーがおすすめです。ヒアリングの内容にもとづいたコンセプト設計やペルソナの設定をもとに、UIの改善を行います。
クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。

登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
以下では、クロスデザイナーのサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents





















