UIデザインとは、ユーザーがWebサイトやアプリをスムーズに使うための設計のことです。
どんなに便利なサービスでも、使い勝手が悪いサイトやアプリではユーザーは使ってくれません。このようにUIデザインは、離脱率を下げ、ユーザーの定着率にも関わる重要な要素です。
しかし、UIデザインが重要だと分かっていても、「なぜ重要なのか」「使いやすいデザインのポイントは何か」などが分からず悩んでいる方も多いのではないでしょうか。
そこで本記事では、UIデザインの定義やUXとの違い、設計時のポイントや具体的な事例などを徹底解説します。ぜひ参考にしてください。
UIデザインとは?
UIとは「ユーザー・インターフェース」の略称で、製品とユーザーが情報をやり取りするための接点(インターフェース)を意味します。使いやすさを考えてインターフェースをデザインすることを「UIデザイン」と呼びます。UIデザインにはスマートフォンのボタンといった物理面だけでなく、Webサイトやアプリも含まれます。
UIデザインの定義
WebデザインにおけるUIデザインは、Webサイトやアプリの操作画面が快適に使えることを指します。フォントやボタン、入力欄など、ユーザーがコンテンツに接点を持つすべての要素が含まれます。
ユーザーが快適にWebサイトやアプリを利用するために、デザインの構成やレイアウトを決めるなど、ユーザー目線で考えてUIデザインを設計していきます。
UIとUXの違い
UX(ユーザーエクスペリエンス)はユーザーがWebサイトやアプリのサービスを通じて得る体験を指す言葉です。
UIは「Webサイトやアプリの操作画面」で、一方のUXは「Webサイトやアプリを通じて得られた体験」となります。つまり、UIは、UXの一部と言えます。
UXには利用中の体験だけでなく、利用前の期待や利用後の心情の変化なども含んでおり、トータルでのユーザー体験を意味するものです。
UIとUXは密接な関係にあり、UIデザインの改善はUXを向上させるための重要な要素となります。
UIデザインとビジュアルデザインとの違い
ビジュアルデザインとUIデザインは、それぞれ異なる役割です。ビジュアルデザインは、その名の通り「ビジュアル=見た目」を重視し、文字・写真・イラストや色彩などの要素を用いて、ユーザーに狙った印象を与えることを目的としています。
一方、UIデザインは、ユーザーがスムーズにWebサイトやアプリを利用できることを目的としています。UIデザインは使いやすさの設計に重点を置き、ユーザーが直感的に機能を理解し、目的を達成するための最適な体験を提供することを目指します。
従来は一人のデザイナーがビジュアルデザインとUIデザインの両方を担当することが一般的でした。しかし、UIデザインの重要性が上がるにつれて、より専門的な知識を持ったUIデザイナーの存在がますます重要となっています。
UIデザインを設計する目的7つ
UIデザインを設計する目的は、ユーザーインターフェースが直感的で使いやすく、かつ機能的に優れていることを確保することです。以下では、UIデザインを設計する主な目的7つを紹介します。
- ユーザビリティを向上させるため
- アクセシビリティを確保するため
- エンゲージメントを促進するため
- 情報を明確化するため
- ブランドアイデンティティを強化するため
- エラーを削減するため
- ビジネス目標を達成するため
それぞれ解説します。
1.ユーザビリティを向上させるため
ユーザビリティとは、製品がどれだけ使いやすいかを示す指標です。
UIデザインでは、直感的なナビゲーション、明確な指示、簡単な操作性を提供することで、全てのユーザーがスムーズにタスクを完了できるようにします。
これにより、ユーザーの満足度が高まり、製品への信頼性が向上します。
2.アクセシビリティを確保するため
アクセシビリティとは、障害を持つユーザーも含め、全ての人が製品を利用できるようにすることです。
色覚異常のあるユーザーのためのカラーコントラストの最適化や、スクリーンリーダーのサポートなど、多様なユーザーが直面する可能性のある障壁を取り除くことが目的です。
3.エンゲージメントを促進するため
エンゲージメントとは、ユーザーが製品にどれだけ関与しているかを示します。
魅力的なビジュアルデザイン、インタラクティブな要素、パーソナライズされた体験を通じて、ユーザーの関心を引き、製品の使用を促進します。
4.情報を明確化するため
情報の明確化とは、ユーザーが必要な情報を迅速に理解し、見つけられるようにすることです。
整理されたレイアウト、明瞭なラベリング、一貫性のあるアイコン使用などにより、混乱を減らし、効率的な情報伝達を実現します。
5.ブランドアイデンティティを強化するため
ブランドアイデンティティとは、企業が消費者に対してどのようなイメージを持ってもらいたいか、またそのブランドが何を表しているのかを示す概念です。
UIデザインを通じて、ブランドの色、ロゴ、タイポグラフィを組み込むことで、ユーザーに対して一貫したブランドイメージを構築します。
6.エラーを削減するため
エラーの削減とは、ユーザーが操作中に誤りを犯す可能性を減らすことを指します。
予測可能なインタラクション、明確なフィードバック、エラーメッセージを最適化することにより、ユーザーが容易に修正できるようにします。
7.ビジネス目標を達成するため
ビジネス目標の達成は、製品が市場で成功するために重要です。
ユーザーのニーズに応え、コンバージョン率を高めることで、ビジネスの成長と収益性を確保します。
これらの目的は相互に関連しており、バランス良く設計されたUIは、ユーザーにとってもビジネスにとっても価値のある結果をもたらします。効果的なUIデザインは、ユーザーの体験を豊かにし、製品の成功を後押しする重要な要素です。
UIデザインの重要性6つ
UIデザインの質は、Webサイトやアプリの利用率に大きな影響を与えます。以下では、UIデザインが重要な6つの理由を解説します。
1.ユーザーが目的を達成しやすくなるから
UIデザインは、ユーザーが製品やサービスを直感的に理解し、簡単に操作できるようにすることを目的としています。使いやすいUIは、ユーザーが目的のアクションを迅速かつ効率的に達成するのを助けます。
2.ユーザー満足度が向上するから
良いUIデザインは、ユーザーの満足度を高めます。ユーザーがストレスなく目的を達成できると、その製品やサービスに対する肯定的な感情が生まれ、リピート利用や推薦の可能性が高まります。
3.ブランドイメージを強化できるから
一貫性のある魅力的なUIは、ブランドのプロフェッショナリズムと信頼性を伝えます。ユーザーは見た目が整っていて機能的なUIを持つ製品を好む傾向にあり、これがブランドイメージを強化することにつながります。
4.利用率と定着率が向上するから
使いやすく理解しやすいUIは、ユーザーの利用率と定着率を向上させます。逆に、複雑で使いにくいUIは、ユーザーの離脱を招く原因となります。
5.競争優位性を確保できるから
市場には多くの製品やサービスが溢れており、優れたUIデザインは競争優位性を確保するための重要な要素です。ユーザーは使いやすさを重視するため、良いUIを持つ製品は選ばれやすくなります。
6.アクセシビリティが向上するから
良いUIデザインは、障害を持つユーザーや高齢者など、幅広いユーザーがアクセスしやすいように考慮されています。これにより、製品やサービスのアクセシビリティが向上し、より多くの人々に利用されるようになるでしょう。
上記のように、UIデザインは、単に製品がどのように見えるかだけでなく、ユーザーがどのように感じるか、どのように操作するかにも影響を与えるため、製品開発において中心的な役割を果たします。
UIデザインの考え方4つ
ここからはUIデザインを設計する上で重要な考え方を解説します。
1.ユーザーに考えさせないこと
UX専門家であるSteve Krug(スティーブ・クリュッグ)によれば、優れたUIデザインとは「Don’t make me think(「ユーザに考えさせるな」)」が原則と言われています。
ユーザーに考えさせない、要するに「直感的に操作できる」デザインを指します。ユーザーが迷わずに、自分の目的にアクションできることが重要です。
2.ターゲットとなるユーザーを決めること
UIデザインは、実際に利用するターゲットによって大きく異なります。
たとえば、子供向けの場合、色や画像でサポートした方が分かりやすくなります。一方、高齢者向けの場合は、大きな文字を使用することが分かりやすさを高める手段となるでしょう。また、専門知識を持ったユーザー向けであれば、装飾を省いたシンプルなデザインにすることで一番見て欲しい要素が際立つようになります。
このように、ターゲット層を明確にすることで、どの要素に重点を置くのかが明確になり、良いUIデザインが実現する可能性が高くなります。
3.ユーザーを迷わせないこと
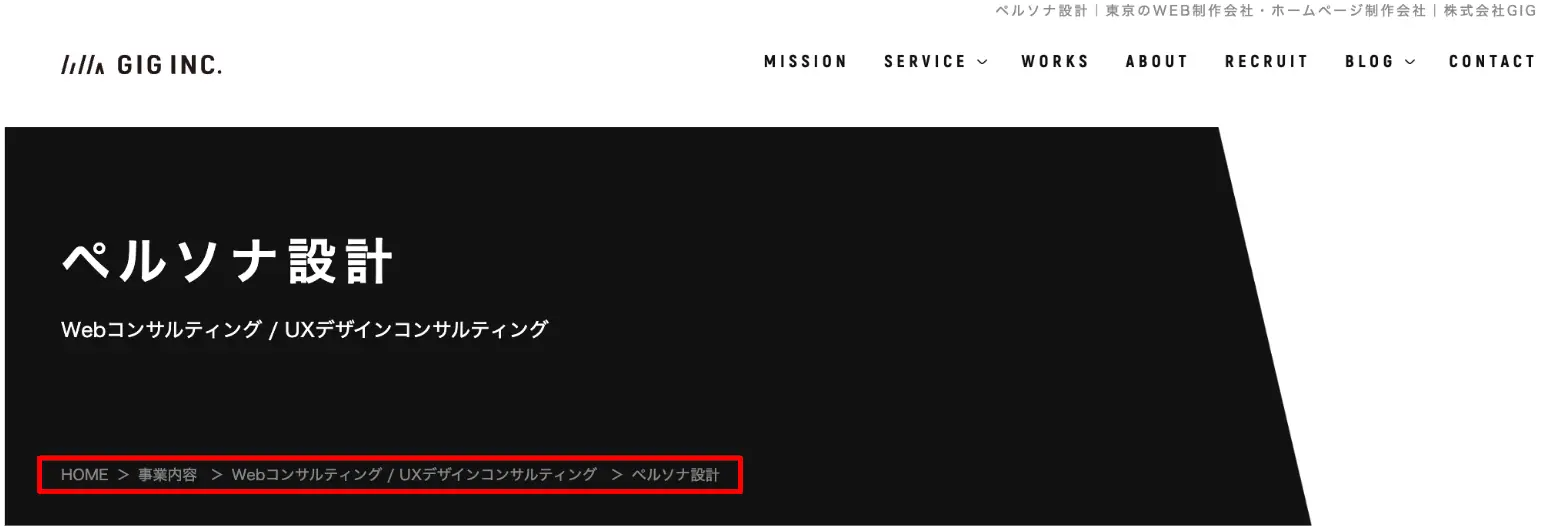
 ▲出典:株式会社GIGコーポレートサイトWebデザインでは「パンくずリスト」を設置することで、ユーザーが今どの位置にいるのか「サイトの現在地」を確認できます。
▲出典:株式会社GIGコーポレートサイトWebデザインでは「パンくずリスト」を設置することで、ユーザーが今どの位置にいるのか「サイトの現在地」を確認できます。
グリム童話の「ヘンゼルとグレーテル」で、迷子にならないよう森にパンくずを置くエピソードが名称の由来となっていると言われています。
パンくずリストがあることで、ユーザーは迷うことなくどのWebページにいるのかを確認でき、関連ページへ移動してくれる可能性も向上します。
4.ゴールを明確にして行動しやすくすること
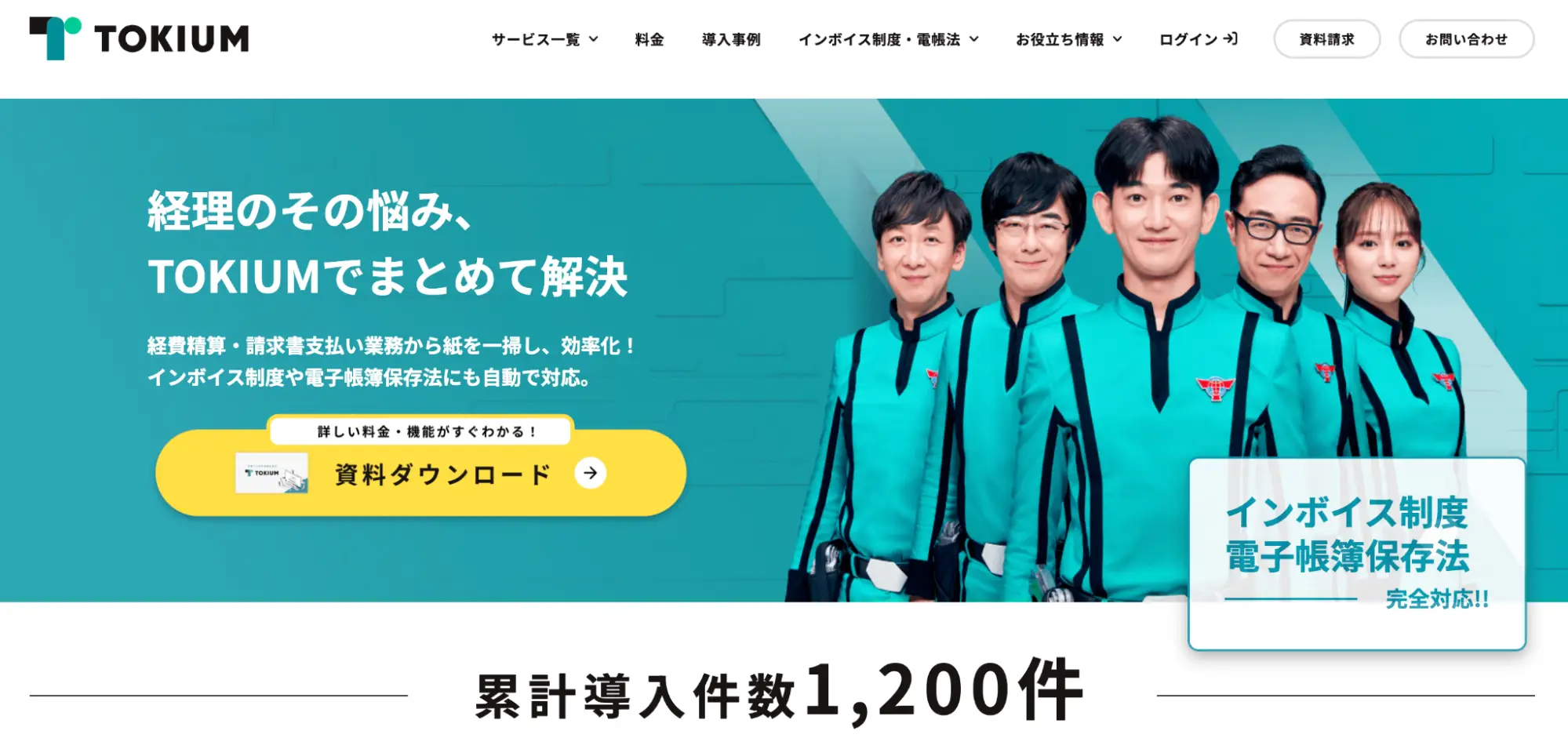
 ▲出典:TOKIUM
▲出典:TOKIUM
目的を果たすため、ゴールに誘導するためのUIデザインも重要です。
そのため、クリックできるボタンは分かりやすく表示しなくてはなりません。
押してほしいボタンは目立つような色を選ぶ、ボタンに視線が集まるように余白を活用することで、Webサイトやアプリは本来の目的を果たせるようになります。
画像は株式会社GIGが制作した株式会社TOKIUMのサービスサイトですが、資料ダウンロードのボタンの色が他と全く異なるため、一目で分かるようになっています。
UI設計の基本原則4つ
良いUIデザインを実現する上で、UIデザインの名著「ノンデザイナーズ・デザインブック」によれば、4つ基本的な要素が挙げられます。
- 近接
- 整列
- コントラスト
- 反復
1つずつ解説していきます。
1. 近接
関連性の高い情報は近く、関連性の低い情報は遠くに配置すること。
寒冷性の高い情報をグループ化して表示することで、ユーザーが内容を把握しやすくなります。
2. 整列
位置を揃えて情報を見やすくすること。
縦横のラインを揃えることで、統一感が生まれサイト全体の信頼度も上がりやすくなります。
3. 対比
大きさや色でメリハリをつけること。
使い分けることで伝えたい部分を強調することができ、ぱっと見で何を伝えているのか分かりやすくなります。
4. 反復
見出しやフォントなど、役割の同じ要素に同じデザインを用いること。
同じパターンが繰り返されることで、ユーザーの負荷が減り、内容を理解しやすくなります。
効果的なUIデザインにするための3つのポイント
以下、3つのポイントを紹介します。
- 情報に優先度をつける
- 行動や視界を妨げないコンテンツレイアウト
- 直感的に操作できる構造にする
1. 情報に優先度をつける
すべての情報を同じサイズで伝えると、ユーザーは求める情報がすぐ判断できません。「誰」に向けて、「何」を、「どうして欲しい」かを伝えるために、情報に強弱をつけて配置する必要があります。
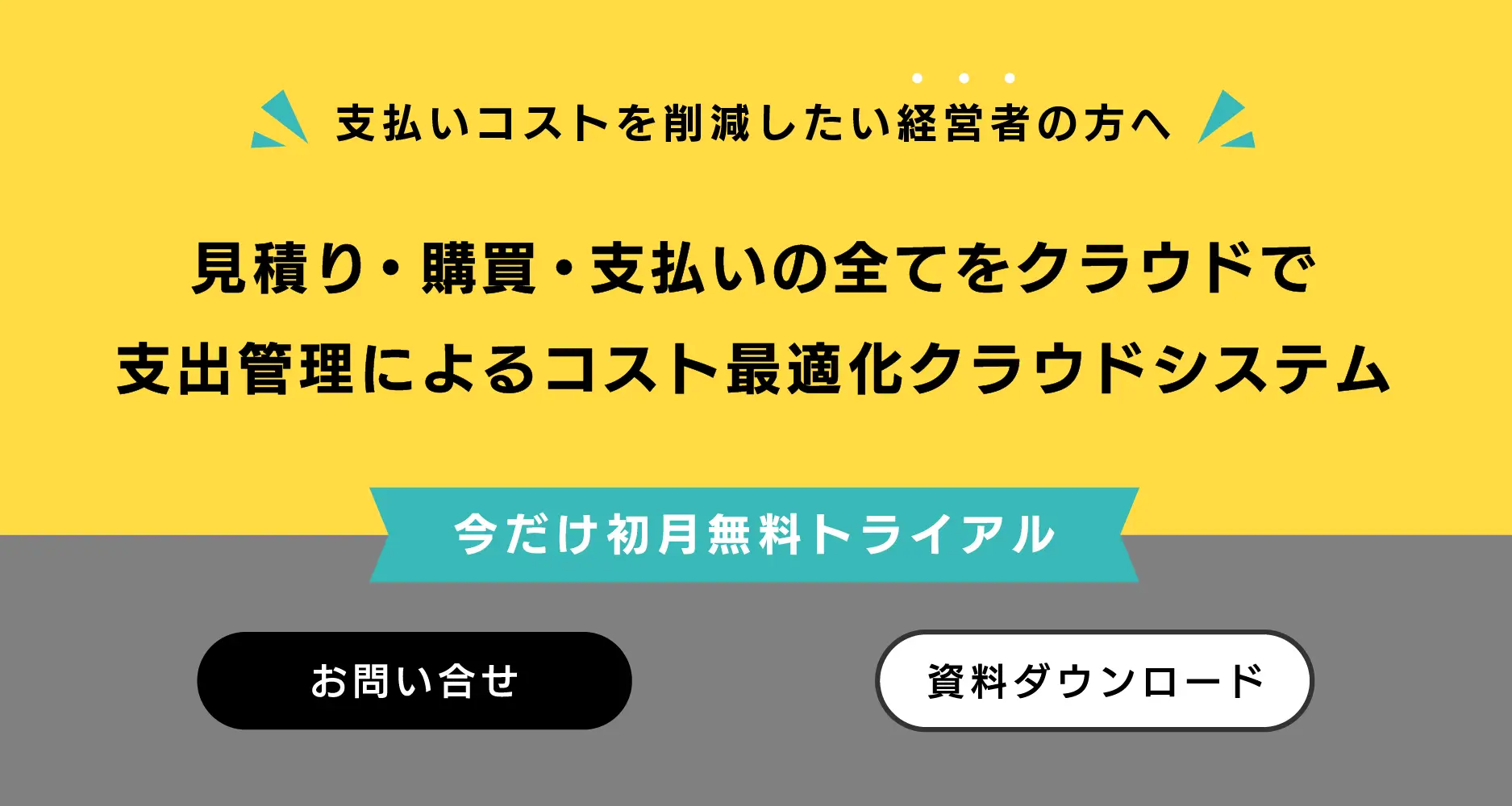
例えば、下記の画像のように情報に強弱がないと、誰に何を伝えたいのかが分かりません。

下記のように情報を整理した上で文字の大きさや色、シェイプやCTAを使い分けることで、誰に何を伝えたいかが明確に分かります。

2. 行動や視界を妨げないコンテンツレイアウト
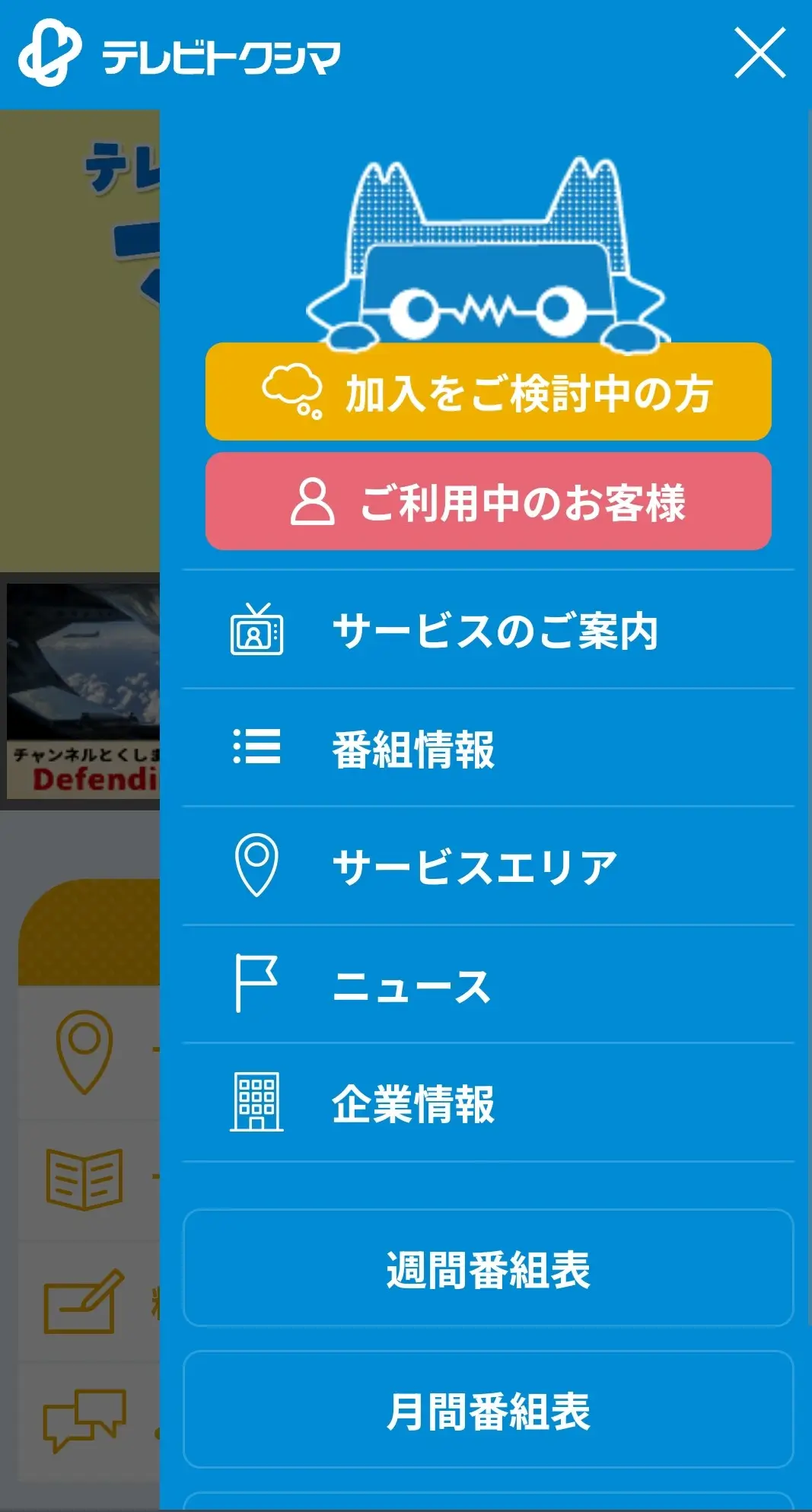
 ▲出典:ケーブルテレビ徳島
▲出典:ケーブルテレビ徳島
パソコンでは表示しておいても邪魔にならないコンテンツでも、スマートフォンはコンテンツが表示される幅が狭いため、行動や視界が妨げられるおそれがあります。
パソコンでは左側のサイドバーが表示されていても、邪魔にはなりません。
 ▲出典:ケーブルテレビ徳島
▲出典:ケーブルテレビ徳島
 ▲出典:ケーブルテレビ徳島
▲出典:ケーブルテレビ徳島
しかし、スマートフォン表示では、ハンバーガーメニューを搭載し、ユーザーが必要に応じて開閉できる方がユーザビリティは高くなります。このように、デバイスに合わせたレイアウトも重要になってきます。
3. 直感的に操作できる構造にする

たとえば、家アイコンはホーム画面に戻ることを示し、虫メガネアイコンが検索機能を表している、ロゴマーククリックでトップページに戻るなど、環境や文化に馴染んだアイコンを使うことで、ユーザーは迷うことなく目的を達成できるでしょう。
さらに、ボタンの配置も工夫ができます。一般的に、「戻る」操作は左側に配置し、進む操作は右側に配置することで、ユーザーにとってわかりやすい構造を作ることができます。これにより、ユーザーは直感的に操作することができます。
これらの要素を考慮し、UIデザインを直感的かつ使いやすいものにすることで、UXを向上させることができます。
【2023年度版】UIデザインのトレンド
Webデザインに最新のトレンドを取り入れることで、ユーザーに新鮮さと好印象を与えることができます。ブランドイメージを向上させ、売り上げを伸ばすなど、サイトの目的に合わせた成果を期待できる可能性もあるので、企業としてはトレンドを抑えるのは必須と言えるでしょう。ここでは、UIのトレンドを3つ紹介します。
関連記事:【2023年版】Webデザインのトレンド28選! 参考事例をもとに解説
1. インクルーシブデザイン
 ▲出典:シチズン時計株式会社
▲出典:シチズン時計株式会社
 ▲出典:合同会社ネコリコ
▲出典:合同会社ネコリコ
インクルーシブデザインとは、従来、デザインプレスから除外されてきた多様な人々(高齢者、障がい者、外国人など)を、デザインプロセスの上流から巻き込むデザイン手法です。
超高齢社会の様々な施設、プロダクト、サービス、Webなどをデザインするための大変有効な手法として近年注目を集めています。これまで除外されてきた人を巻き込んで、当事者ならではの気づきからデザインしていく手法ですが、その方々だけでなく、誰もが使いやすいデザインを実現できます。
総務省が発表した令和3年度の世帯におけるスマートフォンの保有割合は86.8%であり、Webサイトやサービスの利用者には、高齢者や障がい者、外国人などさまざまなユーザーが含まれていることが想定されます。そのため、インクルーシブデザインの需要はこれからさらに増加していくでしょう。
2. マイクロインタラクション

アプリやWebサービスを利用するとき、ユーザーは細かなタスクを数多く行なっています。その一つひとつの瞬間に生まれる、ユーザーとサービスの小さな相互作用を「マイクロインタラクション」と呼びます。
たとえば、以下のようなアクションがマイクロインタラクションです。
- アプリ内で何らかのプロセスが進行中である場合、進行具合を%で知らせる、
- タスクの完了を分かりやすく伝える
- アクションに対するフィードバックをする
- 新着メールがきた時に変化を通知する
アクションを起こすたびに、視覚的・感覚的なフィードバックを与えることで、ユーザーは「もっとコミュニケーションをとりたい!」と感情が動くことが期待されます。
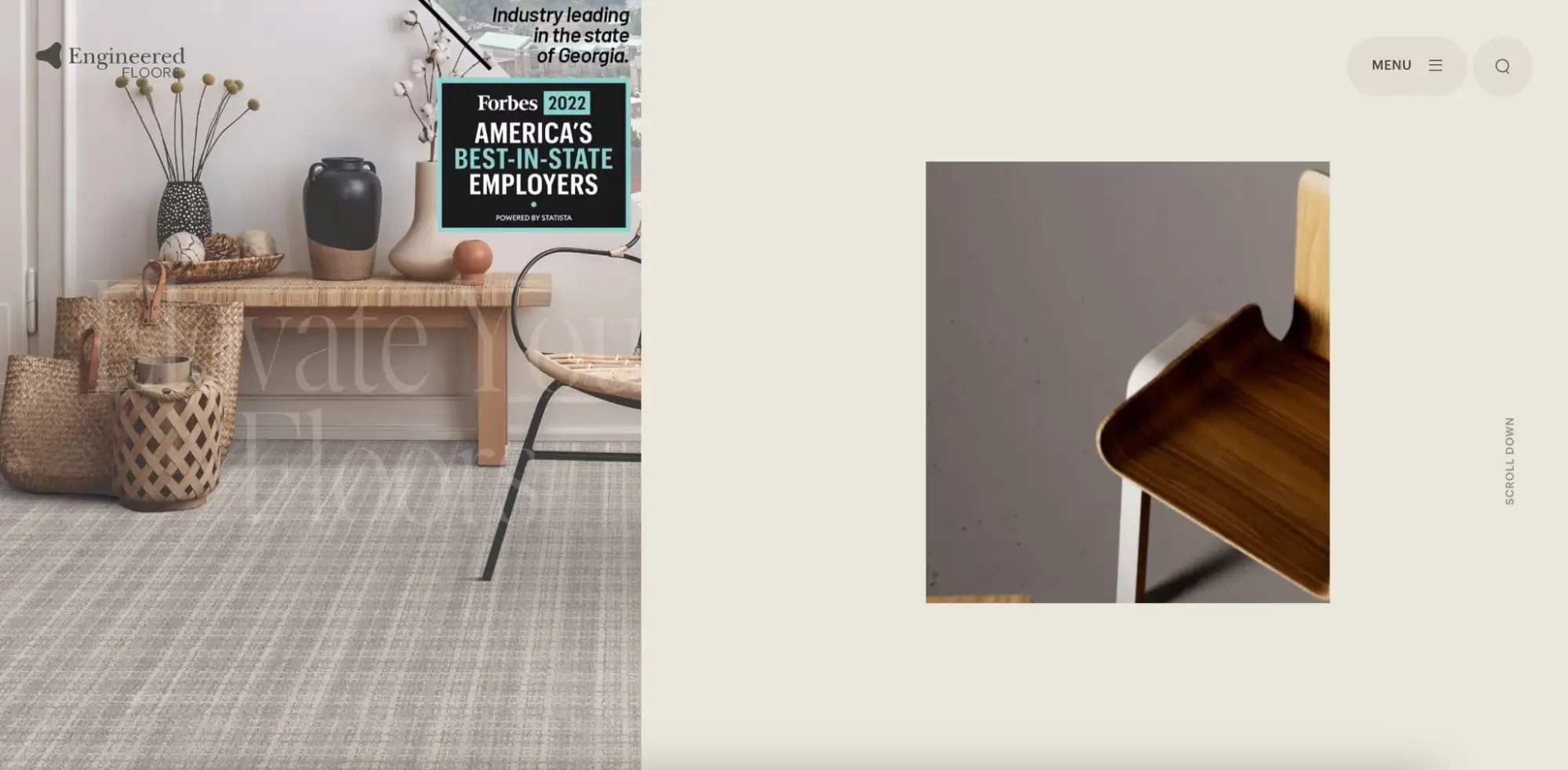
3. スクロールで移り変わるコンテンツ
 ▲出典:株式会社クライマークス
▲出典:株式会社クライマークス
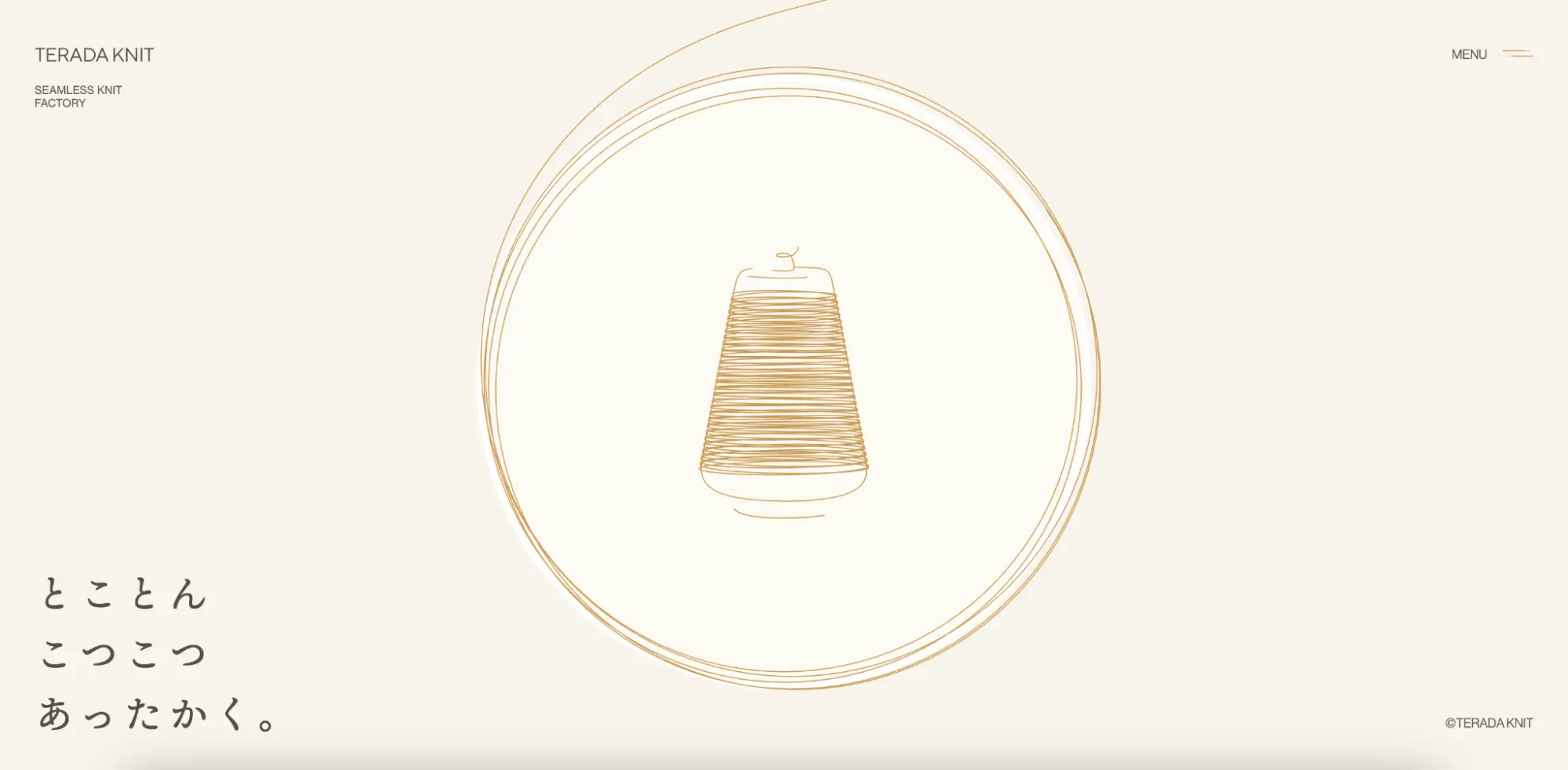
 ▲出典:株式会社寺田ニット
▲出典:株式会社寺田ニット
マウススクロールに合わせて商品やサービスを紹介していく技法です。ユーザーは自分のペースでコンテンツを見ることができ、本のページをめくるような感覚を味わえます。視覚的な美しさや画面の変化を通じて、ユーザーの興味を引きつけることができます。
特に、ブランドの魅力やこだわり、商品の機能紹介など、こだわりのメッセージを伝えたい場合に効果的です。ユーザーが自分のペースでコンテンツを閲覧できるため、ブランドのメッセージをより深く理解してもらうことができます。
UIデザインの事例6選
UIデザインの優れた事例を具体的に説明していきます。
1. Google
 ▲出典:Google
▲出典:Google
検索エンジン最大手のGoogle。ページの真ん中にGoogleのロゴと検索ウィンドウが表示されているだけという、非常にシンプルなサイトです。
ユーザーはサイトを開いた瞬間に、どのように操作したら自分の目的が達成されるかが直感的に分かります。使いやすさと分かりやすさが際立つデザインです。
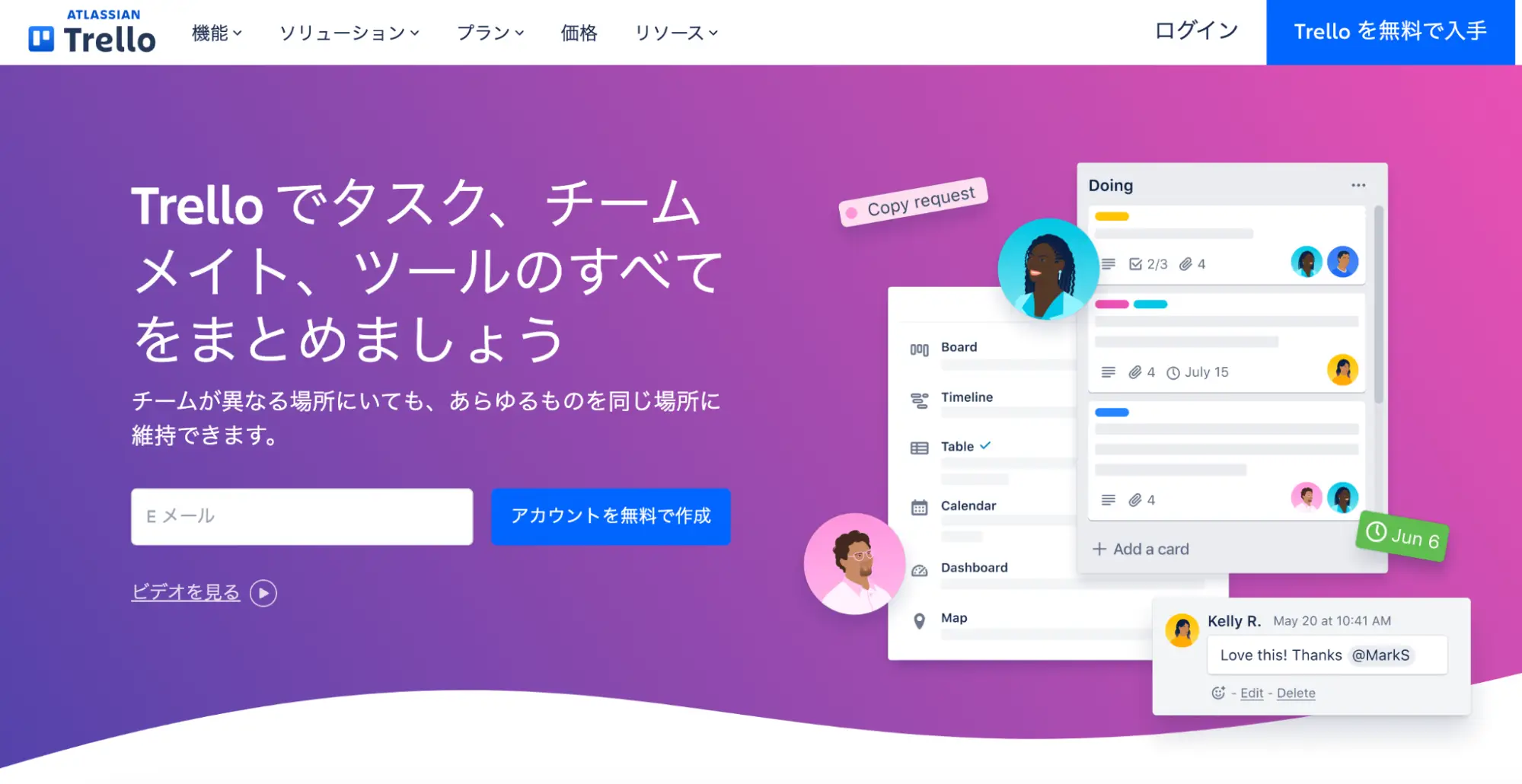
2. Trello
 ▲出典:Trello
▲出典:Trello
「Trello」は、タスクをカードで視覚的に管理し、チームでの効率的なタスク管理ができるツールです。Webサービスだけでなくアプリもあるため、移動中でパソコンがさわれないときでも、スマホやタブレットから気軽に操作が可能です。
使い方は簡単で、タスク一つひとつをカードとして登録し、タスクの進捗に応じて、そのカードをドラッグ&ドロップで簡単に動かすだけ。パソコン、スマホ両方で同じ操作ができ、指一本で操作が完了します。
3. スタディサプリ
 ▲出典:スタディサプリ
▲出典:スタディサプリ
「スタディサプリ」は、株式会社リクルートが運営しているオンライン教育アプリです。
“世界の果てまで、最高のまなびを届けよう”がコンセプトであり、実力派講師陣による小学校高学年から大学受験生まで4万本以上の講義動画を閲覧することができます。最近は社会人向けに英語学習が加わりました。
小・中学生向けコンテンツがあることもあり、インターフェースもシンプルで使いやすくなっています。小学生の場合、「小1」「小2」など学年が選べる、高校生の場合、学年だけでなく塾と併用したい場合など、各フェーズに応じて選べる工夫がされています。
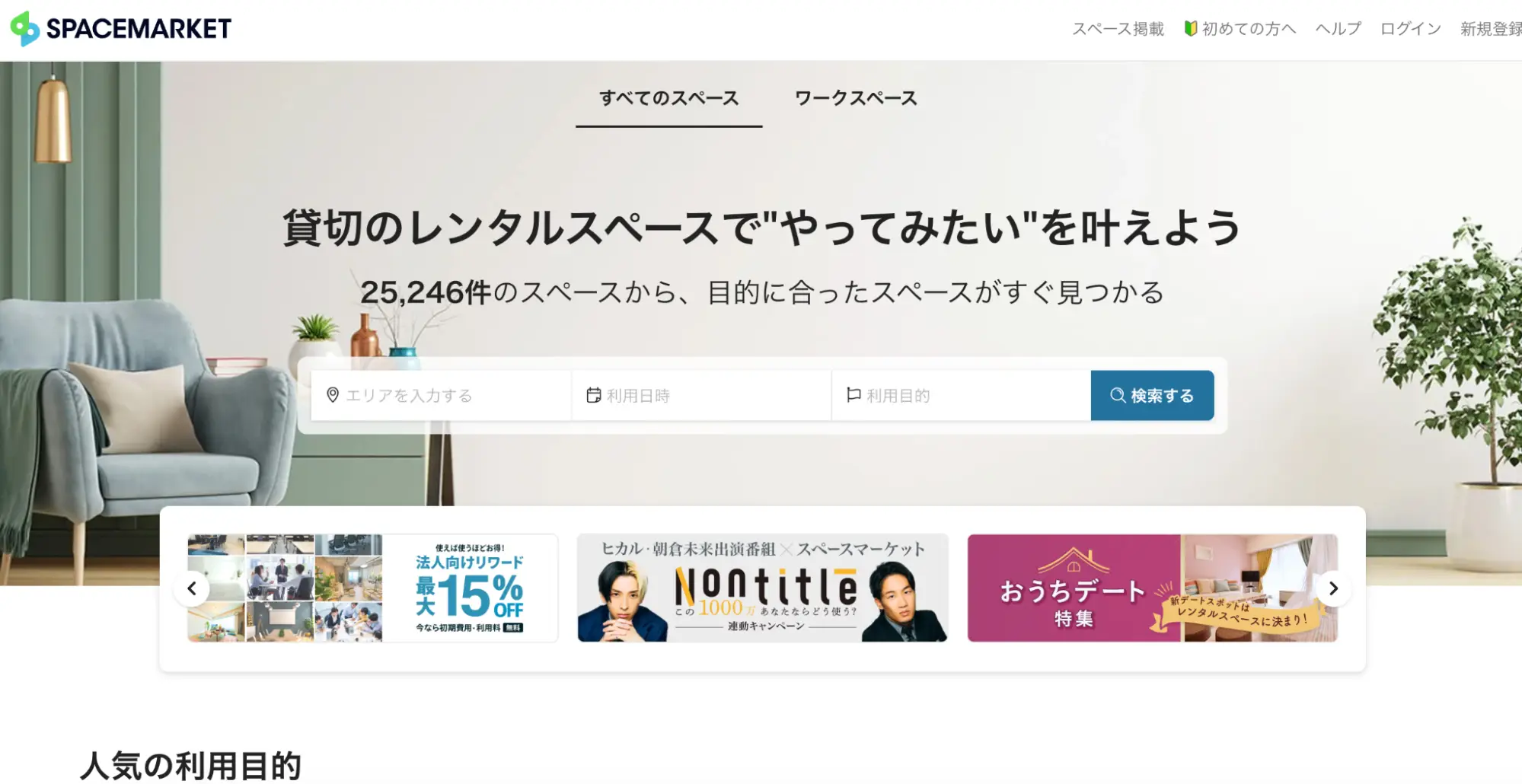
4. スペースマーケット
 ▲出典:スペースマーケット
▲出典:スペースマーケット
SPACEMARKET(スペースマーケット)は貸し会議室から民泊まで、20,000以上ものユニークなスペースの予約から支払いまでワンストップで簡単に行えるサービスを提供しています。
エリアや利用日時、利用目的で検索できますが、エリアは地名の他に駅名の指定が可能、利用目的も表示されたメニューから選ぶなど、入力が面倒と感じない工夫がされています。また、アプリにはメッセージ機能もあるので、オーナーとのやりとりもストレスなく容易にできます。
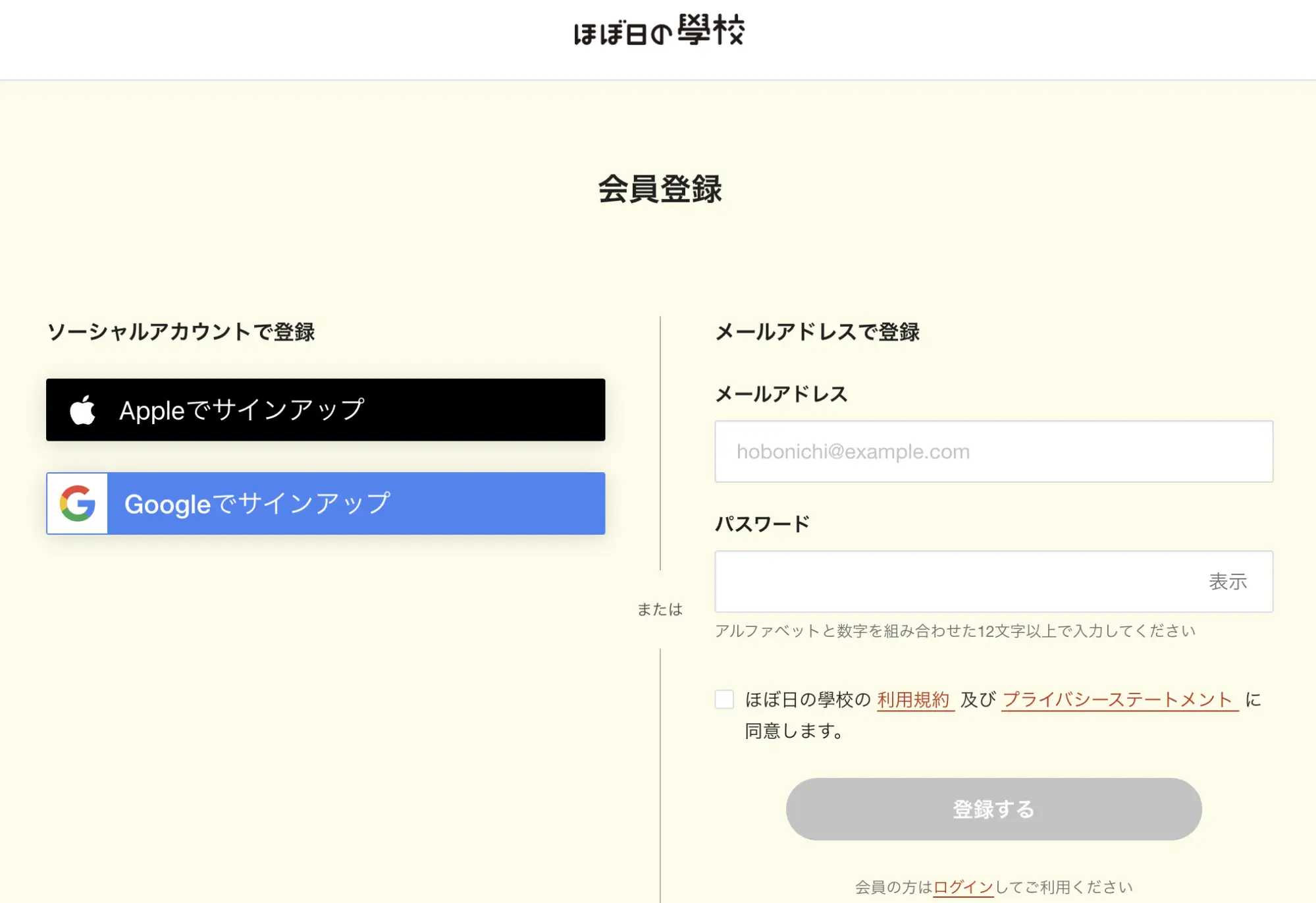
5. ほぼ日の學校
 ▲出典:ほぼ日の學校
▲出典:ほぼ日の學校
動画コンテンツサービス「ほぼ日の學校」では、多数のユニークなアイデアを効果的に取り入れながら、ユーザビリティを重視した設計がされています。特に、離脱につながりやすい登録フォームでは、ユーザビリティを損なわない設計が意識されています。
 ▲出典:ほぼ日の學校
▲出典:ほぼ日の學校
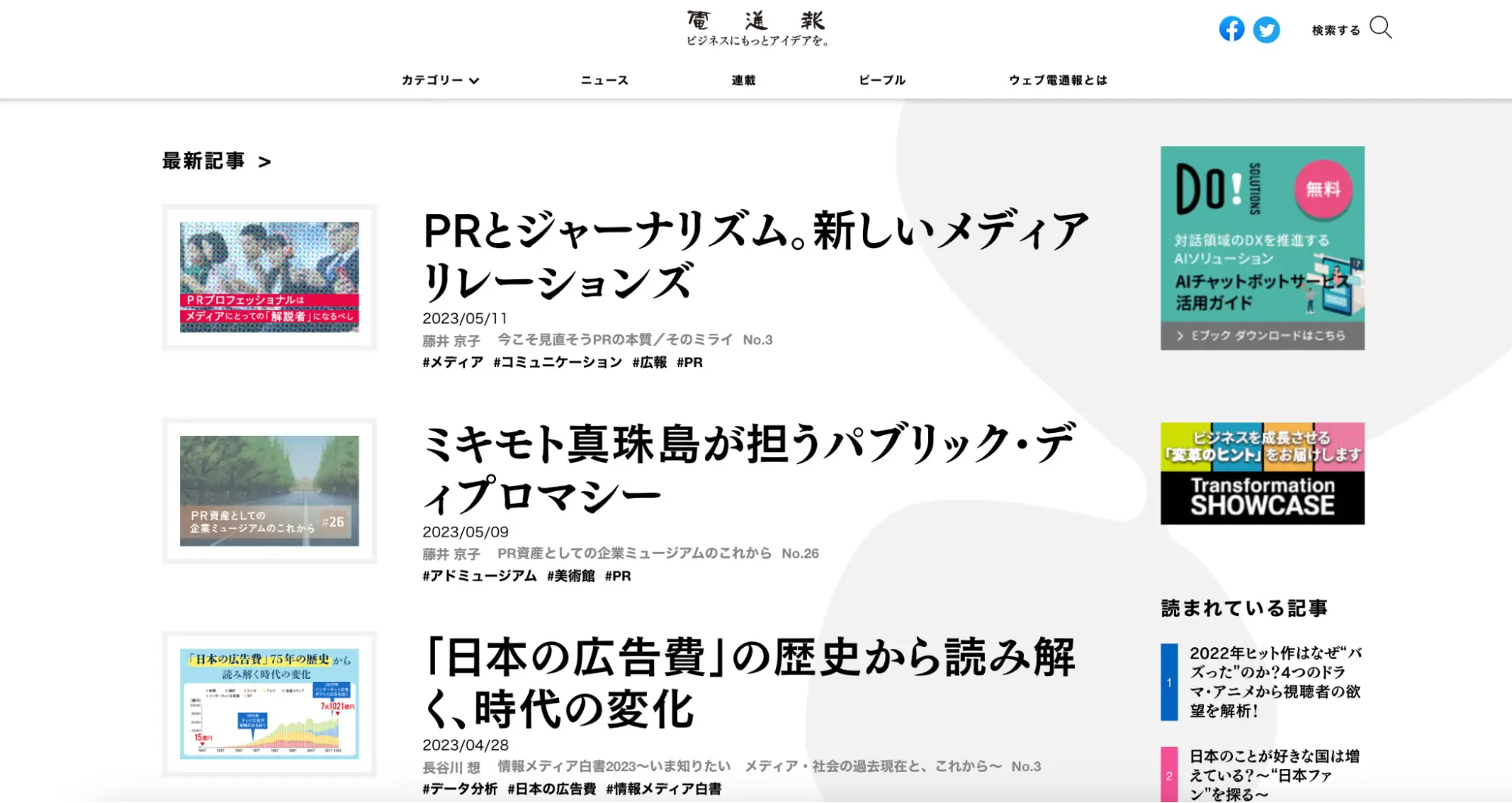
6. ニューズメディア「ウェブ電通報」
 ▲出典:ウェブ電通報
▲出典:ウェブ電通報
シンプルでありながら、力強いフォントが目立つデザインになっています。ハッシュタグ別の注目記事や、カテゴリー別表示など、ジャンルから記事が検索しやすい工夫がされており、ユーザーファーストを意識したデザインが実現されています。
優れたUIデザインのサイトやアプリを制作したいならクロスデザイナーがおすすめ!
UIデザインについてお伝えしてきました。UIデザインは、サービスや製品をユーザーが快適に利用できるように設計することを意味します。そして、ユーザーが迷ったり考えたりせずに、直感的に操作して目的を達成できる設計が優れたUIデザインの条件です。
UIデザインを高めていくことで、UXにもつながり、ブランディングや集客にもつながっていくでしょう。本記事で紹介したポイントを参考にしていただき、サイトやアプリの制作にお役立てください。
なお、費用を抑えつつ、優れたUIデザインのサイトやアプリを制作したいのなら、優れたフリーランスデザイナーを採用できるエージェントサービス「クロスデザイナー」がおすすめです。

クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。
登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
エージェントに相談いただければ、最短3営業日でのアサインも可能です。また、週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
こちらより、クロスデザイナーのサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents