
スマホアプリのデザインは、ユーザーの目に直接触れ、売上やユーザー数獲得などの成果にも直結する重要な工程です。
そこで、本記事では、スマホアプリのデザイン制作を進めるうえで重要なポイントの解説や参考になるサイトを紹介します。
スマホアプリのデザインの基本はUI/UX
スマホをはじめとするアプリデザインでは、見た目の美しさ以上に使いやすさ、わかりやすさ、操作のしやすさが求められます。また、単に操作性が良いというだけでなく、ユーザーのニーズに合わせた内容を盛り込むことが重要です。
この2つの概念をUI/UXといい、アプリデザインを設計するうえでの基本となっています。
UIとは
UIとは「ユーザー・インターフェース」の略称です。ユーザーが製品と接するときの接点(インターフェース)を意味します。
アプリのUIデザインでは、文字のフォントや画像、他のページへの遷移や機能性などを指します。UIが良いということは視認性・可読性・操作性が高く、ユーザーはアプリを操作しやすく、ストレスなく快適に利用できるのです。
逆に、操作しにくい・読みにくい・わかりにくいなどユーザーが不満を感じる要素があると、離脱の原因にもなってしまいます。そのため、アプリにおいては、UIはユーザーの満足度やアプリの品質に直結する非常に重要な要素です。
関連記事:UIデザインを設計するポイントは?重要性や考え方を実例とともに解説
UXとは
UXは「ユーザーエクスペリエンス」の略称です。製品やサービスを利用することで得られるユーザーの体験を指します。体験には感情、認知、効率性、使いやすさといったさまざまな要素が含まれます。
アプリデザインでは、機能性をはじめとするUI要素だけでなく、ユーザーのニーズや要求を理解することも重要です。ユーザーがUIへの満足度が高い場合であっても、ユーザーの意見や要望を取り入れずに放置すると、UXの評価は徐々に低下してしまいます。その結果、ユーザーが離れてしまうおそれがあります。
一方、ユーザーの視点や行動パターンを研究し、その結果をプロダクトやサービスのデザインに反映させることで、ユーザーにプラスの印象を与えることができます。これにより、企業やブランドの価値の向上が期待できます。優れたUXデザインは、ユーザーの満足度を高め、企業の価値を上げていく不可欠な要素といえるでしょう。
関連記事:UX改善の方法は? ユーザー体験を劇的に改善させるプロセスを解説
スマホアプリ制作でのポイント5つ
スマホアプリ制作でのポイントは次の5つです。
- アプリ開発の目的を明確化する
- ターゲットユーザーの明確化
- モバイルに適応させる
- ユーザビリティを考える
- 多様な視点からデザインを考える
1. アプリ開発の目的を明確化する
まず、アプリ開発の目的を明確にしましょう。今回開発するアプリで達成したい目的は何なのか、ユーザーに使ってもらいたい機能やサービスを明らかにします。
2. ターゲットユーザーの明確化
アプリデザインを考えるうえで最も重要なことはユーザー視点に立つことです。そのため、ターゲットとなるユーザーを明確にしなければ、UI/UXデザインにつなげることもできません。
ターゲットの属性によって、どんなデザインや機能にするかは変わってきます。年代・性別・地域・職業などの属性を絞り、その人たちがどんなことを望んでいるのか、どんなことを好むのかなどを踏まえたうえで、ターゲットに合わせたアプリを考えていきましょう。
3. モバイルに適応させる
アプリは、基本的にスマートフォンで利用されることが多くなっています。そのため、縦長の手のひらサイズの画面で、直感的に操作できること、片手で操作ができること、指で押しやすいサイズにすることなどが求められます。
4. ユーザビリティを考える
ユーザーが直感的に操作でき、使いやすく、スムーズに目的を達成できることが重要です。また、どんなことで使いやすさや操作しやすいと感じたり、あるいはわかりにくいと感じたりするかは、年代や性別などの属性によっても変わってくることがあります。
ターゲットユーザー視点でユーザビリティを考えることも重要です。
5. 多様な視点からデザインを考える
アプリをデザインするうえで基本的に次の項目が重要視されます。
- 操作性
- レイアウト
- 配色
- ボタン
- アイコン
- ローディング・エンプティステートの作成
ただ、アプリの内容・ターゲットに合わせて、他にもいくつかの検討項目が必要です。アプリデザインに取り組む際には、多様な視点を持つことが重要です。
関連記事:アプリ開発デザインを依頼する前に知っておくべきポイント|外注を検討している担当者向け
スマホアプリのデザインのポイント9つ
スマホアプリのデザインのポイントは次の9点です。
- シンプルなデザインでゴールを明確にする
- ユーザーがゴールにたどり着きやすい設計にする
- 直感的な操作を可能にする
- 入力の手間をなくし、ユーザーの負担を減らす
- 片手で操作ができるようにする
- ブランドイメージを統一する
- 複数のデバイスからのアクセスを可能にする
- 読み込みを速くし、離脱を防ぐ
- 多様な人に対応したデザインにする
デザインを確認したいときのチェックリストとしてもご活用ください。
1. シンプルなデザインでゴールを明確にする
ユーザーにアプリを使ってもらいたいときにストレスなく使ってもらえるよう、不要な情報や装飾などは極力排除しましょう。
たとえば、飲食店で使うアプリの場合、支払いがスムーズにできるよう、支払いにかかわる画面は、スクロールしても画面上部に固定表示されるという機能があります。
もし、目的以外の情報が入ってくると、ユーザーは途中で忘れてしまうなどの離脱要因となります。離脱要因が増えるほど、ユーザーはアプリを使わなくなってしまいます。
ユーザーがアプリを使って目的を達成できるよう、不要な情報や装飾を排したシンプルなデザインで、ゴールを明確に示してあげることが重要です。
2. ユーザーがゴールにたどり着きやすい設計にする
アプリには、アプリを使って支払いをする、メッセージ(チャット)を送る、商品を探して購入する、などユーザーが達成したいさまざまな目的やゴールがあります。
ユーザーがゴールにたどり着きやすい設計には、次のような例があります。
- 支払いの画面がスクロールしても常に見えるようになっている
- 過去のメッセージ履歴が見える
- 商品名を入力途中に変換候補が出てきて最後まで入力しなくてもいいようになっている
ユーザーが途中であきらめてしまうことなく、むしろゴールにたどり着くことを助けるようなデザインと機能が付いた設計にしましょう。
3. 直感的な操作を可能にする
アプリを使うときには特に何も考えず、なんとなく操作しているうちに、目的を達成できていたという方がほとんどではないでしょうか。直感的な操作ができないと、ほとんどのユーザーが離脱してしまいます。
ユーザーにとって、操作方法が直感的にわかる、簡単に操作できるようなわかりやすさが重要です。難しいことや複雑なことは極力減らして、シンプルな画面でわかりやすくユーザーをゴールへ誘導しましょう。
4. 入力の手間をなくし、ユーザーの負担を減らす
たとえば、住所を入力する際、郵便番号を入れるだけで自動的に必要な情報のほとんどが出てくるとユーザーは入力の手間を省くことができます。
住所や電話番号、名前などの情報入力は、ユーザーにとっては手間となり、面倒くさく感じやすいため、離脱の要因となってしまうことがあります。自動入力の機能を付けてあげると、ユーザーの負担が減り、離脱要素が少なくなるでしょう。
5. 片手で操作ができるようにする
アプリならではの重要な要素として、「片手で操作ができる」ことを意識することも重要です。スマートフォンを片手で持った状態で、親指だけで操作できるデザインが求められます。
具体的な対策として、親指が届く位置にボタンを配置することや、親指で隠れない範囲にタッチ可能な要素を配置することなどが挙げられます。これにより、ユーザーが片手で快適に操作できるデザインを実現することができます。
6. ブランドイメージを統一する
私たちは、商品や企業について特に考えることなく、共通したイメージを持っています。それぞれの商品・企業にはイメージカラーがあり、ロゴがあり、統一したデザインがあります。
もし、このようなイメージカラーやロゴなどがなければ、商品名や企業名をいちいち確認したり、間違えたりしてしまうことでしょう。
ユーザーが利用したい商品やサービスを迷いなく、間違えることがないようにするためにブランドイメージを統一しておきましょう。
7. 複数のデバイスからのアクセスを可能にする
ユーザーは、スマートフォンやタブレットなどのモバイル端末からアクセスすることもあれば、パソコンからアクセスすることもあります。
スマホ利用が多いといえど、どんな媒体からアクセスしてもデザインが崩れないよう、レスポンシブデザインにしておくこともおすすめです。
8. 読み込みを速くし、離脱を防ぐ
スマートフォンの画面を見ていて、インターネットの読み込みに時間がかかって見たいページが見られないとき、画面から目を離して操作をやめてしまったことがある方も多いのではないでしょうか。
デザインが美しく機能が充実していても、起動が遅く、読み込みに時間がかかるアプリはすぐに離脱されるおそれが。こうした離脱を防ぐために、ページの読み込みを速くできるような対策が必要です。
読み込み速度を速くするには、画像を軽量化するなど、負荷のかかる要素を最適化する必要があります。常にアプリのロード時間をチェックし、スムーズな読み込みを実現するように努めましょう。
また、読み込み時間の短縮が難しい場合は、読み込み中であることが一目でわかるようにプログレスバーで進捗率を表示をするなどの工夫もおすすめです。これにより、ユーザーの負担を減らすことができます。
9. 多様な人に対応したデザインにする
スマートフォンを利用する人の中には、視力の弱い人・色覚が弱い人・聴覚障害のある人・セクシュアルマイノリティの人など多様な人たちがいます。まず、共通原則として、誰もが読みやすいように、フォントサイズは16px以上に設定することがおすすめです。
このほか、以下の事項にも注意しましょう。
- 音声コンテンツが含まれている場合、聴覚障害のある人が理解できるよう、テキストや記号など内容や意味を補完できる要素を配置する
- 性別選択の際には、男・女以外にも「どちらでもない」「選択しない」などトランスジェンダーの方にも配慮した選択肢を設ける
関連記事:アプリデザインの基本とは?押さえるべき基本原則7つと重要なポイント3つを解説
スマホアプリの参考サイト5選
スマホアプリの参考となるデザインを探したいとき、次のサイトがおすすめです。
- Screenlane
- Uplabs
- Mobile Design Inspiration
- Android Niceties
- AGT
関連記事:アプリデザインを使いやすくおしゃれにするための3つのポイント!事例サイトも紹介
1. Screenlane
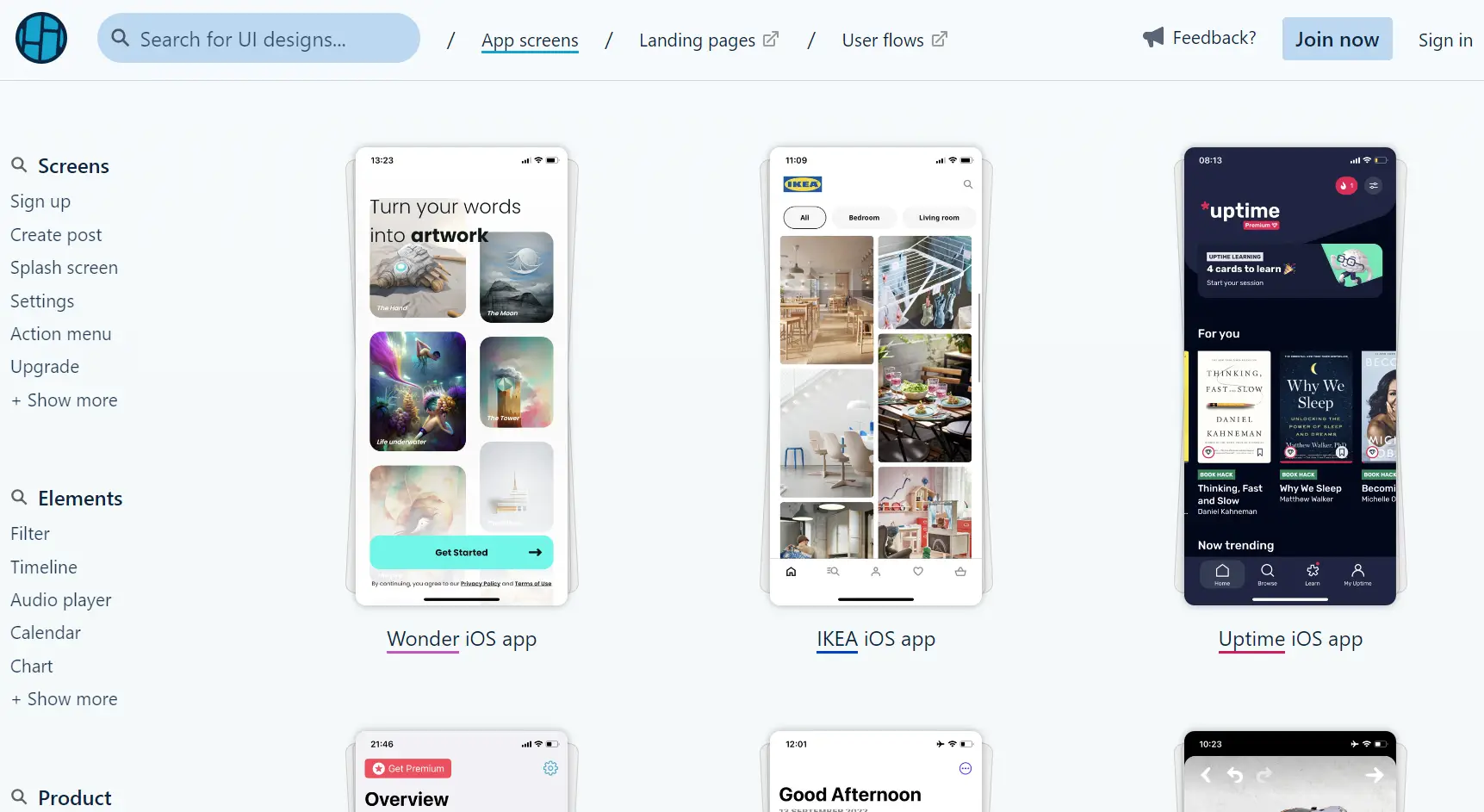
 ▲出典:ScreenlaneScreenlaneの特徴は次の3点です。
▲出典:ScreenlaneScreenlaneの特徴は次の3点です。
- モバイルアプリだけでなく、Webやタブレット端末のアプリも掲載
- 動画や音楽の再生、カレンダー、チャットなど機能ごとのカテゴリーもあり
- サインアップ画面や設定画面など、画面ごとで指定して検索も可能
Screenlaneではアプリ画面の掲載数が多く、参考にしたいシーンごとに検索できるのが大きな特徴です。
また、実際にアプリをダウンロードしなくても、どのような体験ができるかどうかも確認することができます。カテゴリー数も多く、業界や機能要素などさまざまなデザインを見ることができるギャラリーサイトです。
2. Uplabs
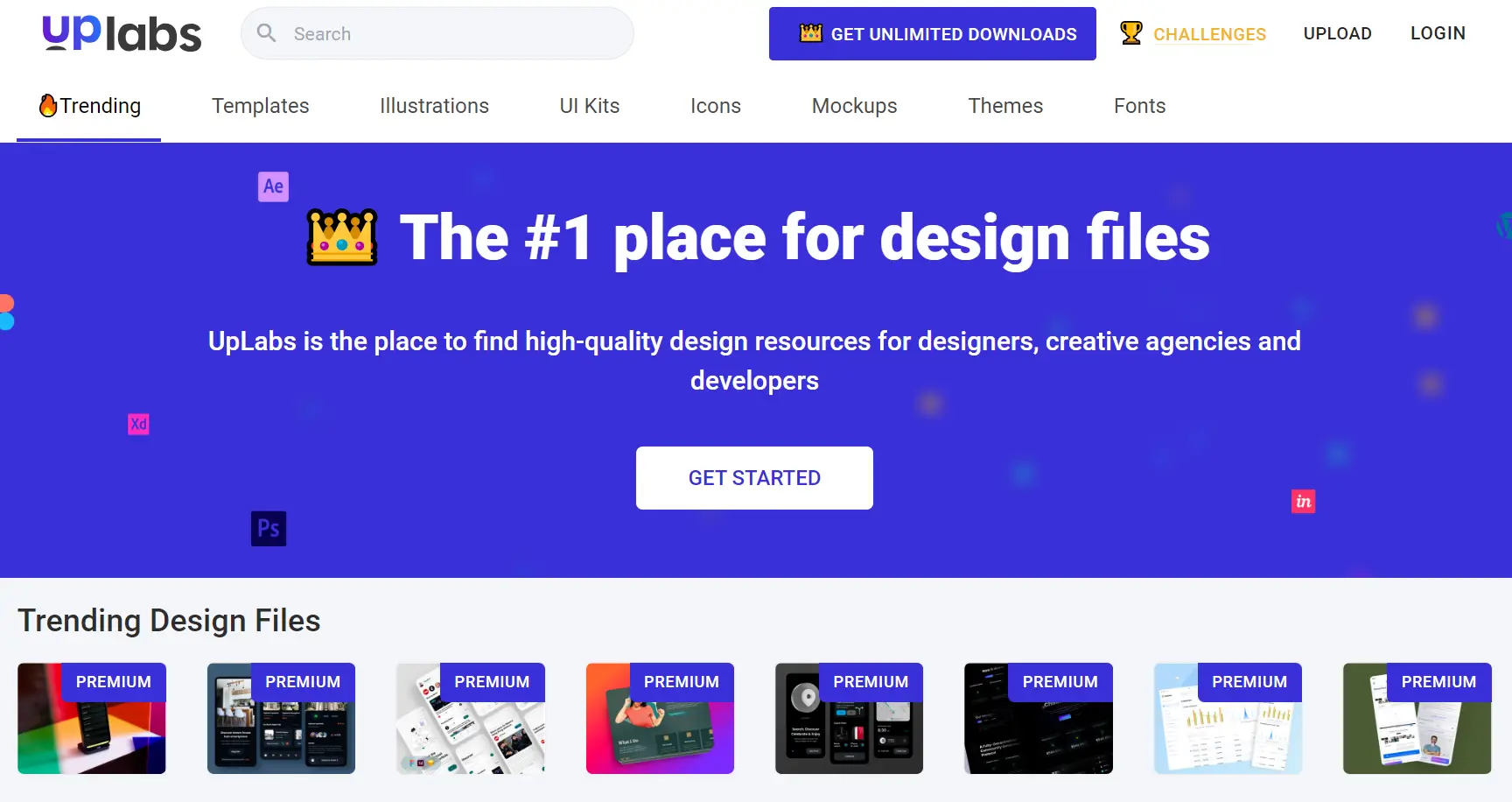
 ▲出典:UplabsUplabsの特徴は次の3点です。
▲出典:UplabsUplabsの特徴は次の3点です。
- 更新頻度が高く、毎日新しいデザインが追加される
- トレンドタグで注目度の高いデザインをチェックできる
- UIキットの購入も可能
UplabsはiOSやAndroid、Webのアプリデザインを集めたギャラリーサイトです。更新頻度の高さが特徴で、毎日新しいデザインが追加されるため、最新のデザインがチェックしやすくなっています。アイコンやモックアップ、テンプレートの素材も充実しているのも魅力的です。
3. Mobile Design Inspiration
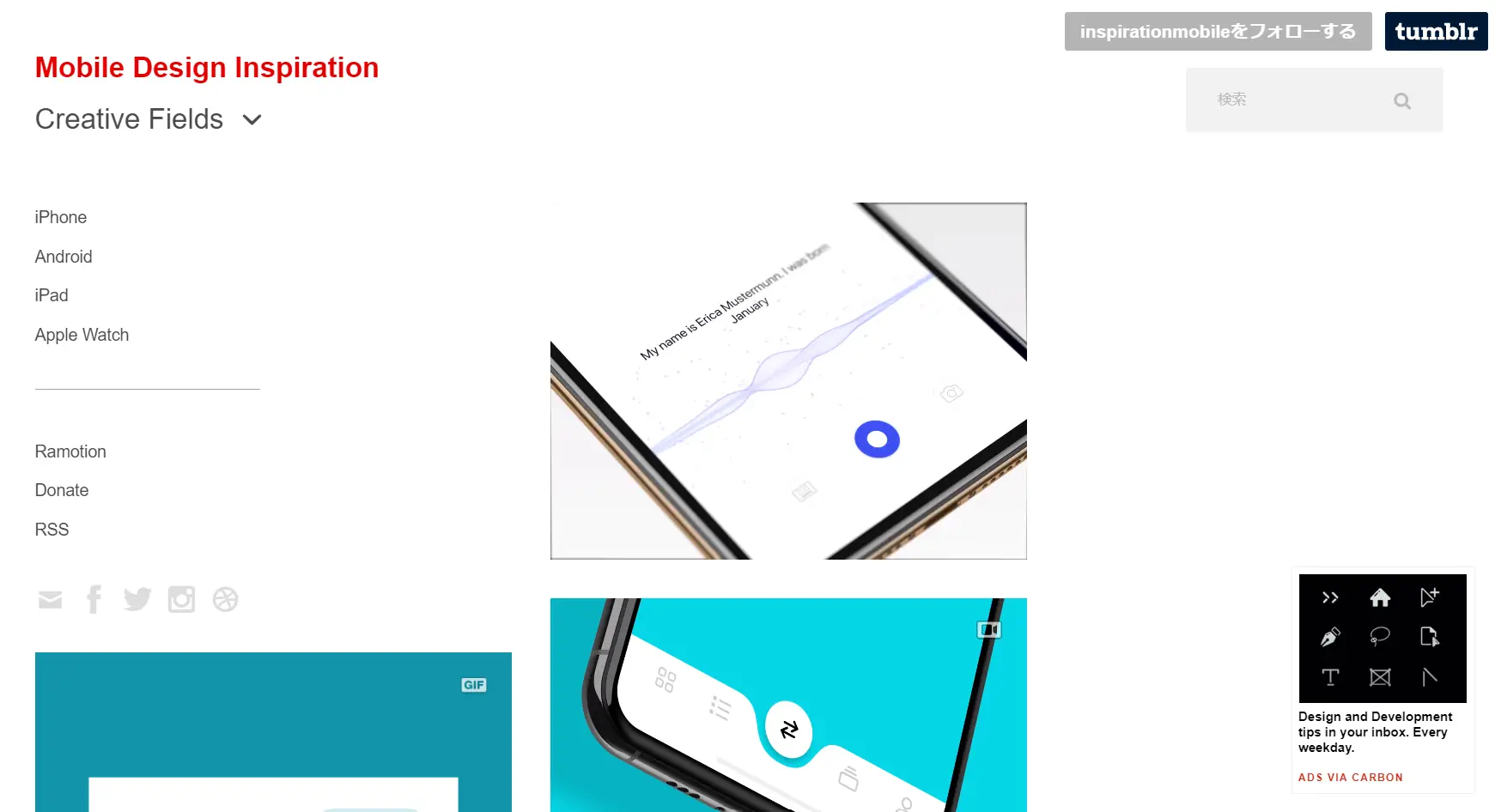
 ▲出典:Mobile Design InspirationMobile Design Inspirationは、その名の通り、モバイルアプリのインスピレーションが得られるギャラリーサイトです。GIFアニメーションが豊富で、実際のインタラクションをチェックできるのもメリットです。
▲出典:Mobile Design InspirationMobile Design Inspirationは、その名の通り、モバイルアプリのインスピレーションが得られるギャラリーサイトです。GIFアニメーションが豊富で、実際のインタラクションをチェックできるのもメリットです。
4. Android Niceties
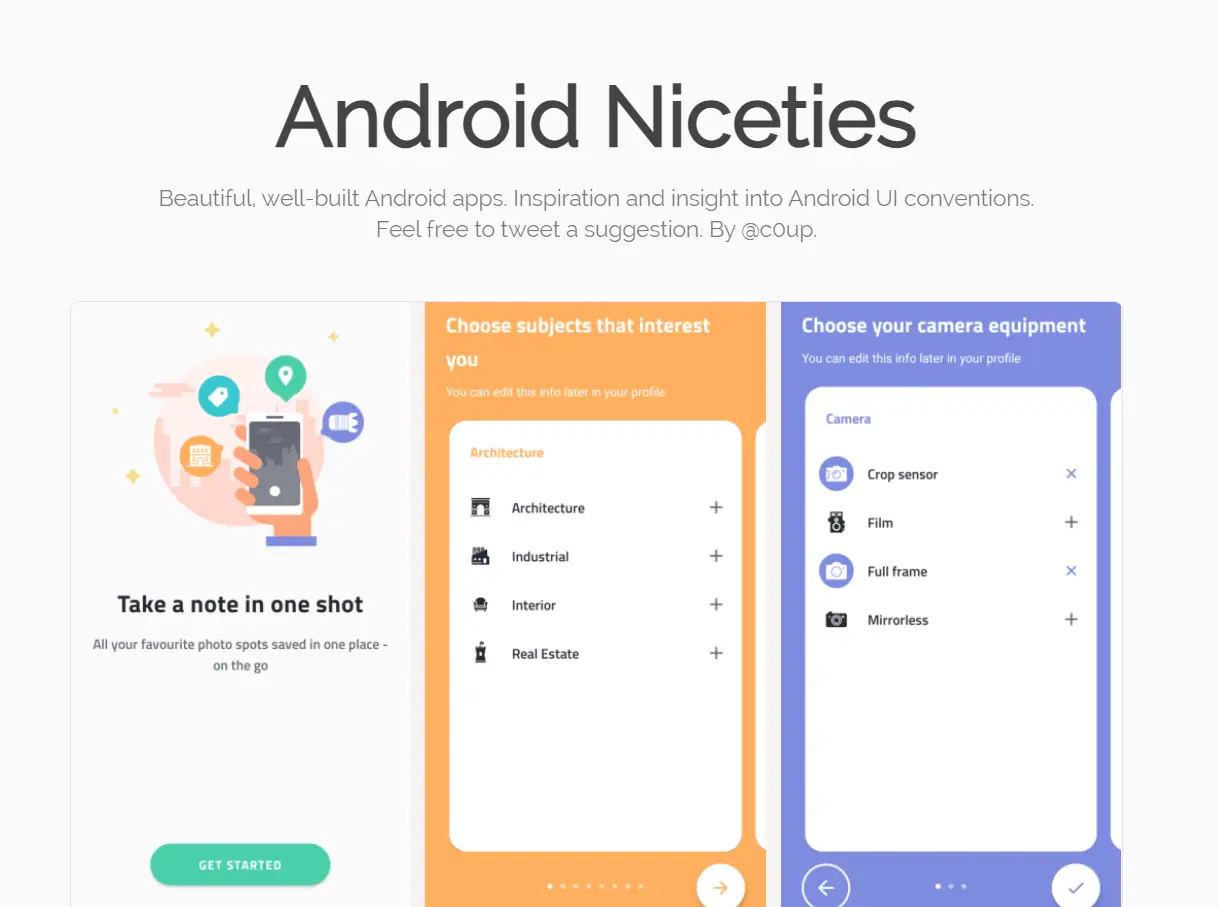
 ▲出典:Android NicetiesAndroid Nicetiesの特徴は次の3点です。
▲出典:Android NicetiesAndroid Nicetiesの特徴は次の3点です。
- 世界中のAndroidアプリの画面が閲覧できる
- ダウンロードリンクも設置されているため、デザインだけでなく実際のアプリの操作感もすぐ確認できる
- アニメーションで紹介している事例もある
Android NicetiesはAndroidアプリのUIをまとめたギャラリーサイトです。スクリーンショットで丁寧に各画面が紹介されているため、スクロールするだけでアプリデザインの全体図が把握できます。
アンドロイドアプリに特化したサイトは珍しいため、Androidアプリを設計する際にはこちらのサイトを活用することをおすすめします。
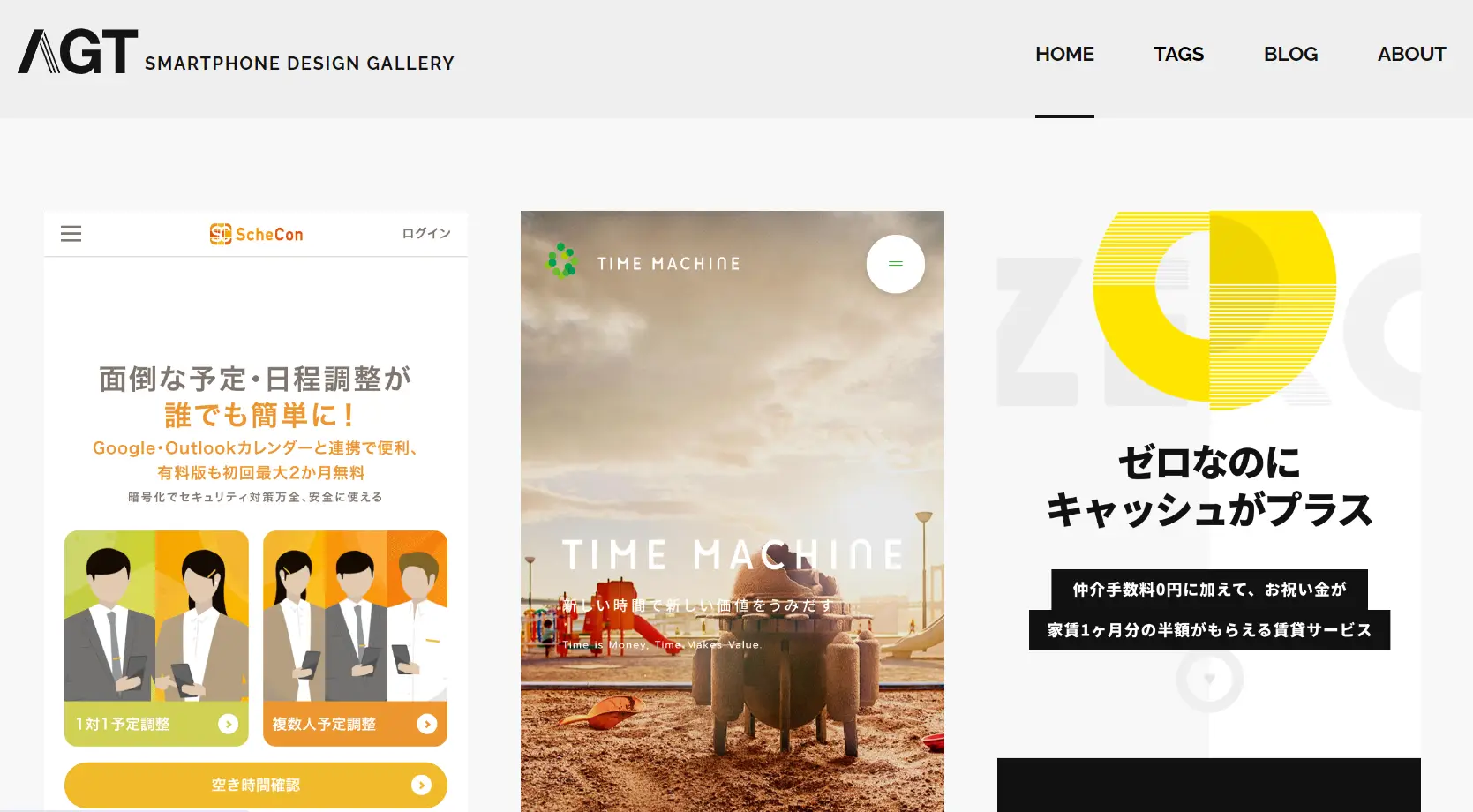
5. AGT
 ▲出典:AGTAGTの特徴は次の3点です。
▲出典:AGTAGTの特徴は次の3点です。
- スマートフォン、iPhone向けの質の高いサイトを紹介
- カラーでの検索が可能
- フードやファッション、ショッピングなどカテゴリー分けが充実している
AGT smartphone design galleryはiPhone向けの質の高いスマートフォンサイトを集めているギャラリーサイトです。スマートフォンサイトのUI改善・制作業務、ユーザーリサーチ業務などで見つけた優れたスマートフォンサイトを紹介しています。各サイトはキャプチャで多数掲載されており、確認がしやすいのも魅力の一つです。
スマホアプリデザインの外注先2つ
スマートフォンのアプリデザインを外注する際、制作会社とフリーランスのデザイナーという2つの依頼先があります。
制作会社
まず、アプリデザインの制作が可能な会社に依頼する方法をご紹介します。
制作会社に依頼するメリット・デメリットとして、次のことが挙げられます。
| メリット | デメリット |
|
|
開発期間を一定期間設けたい場合、部分的な業務依頼ではなく、開発全体を依頼したい場合は、制作会社をおすすめします。
費用相場としては次のようになっています。
| 工程 | 費用相場 |
| UI/UXデザイン | 150~600万円 |
| イラスト・アイコン制作 | 70~150万円 |
| ブランディング | 50~300万円 |
| モーションデザイン | 100~400万円 |
より細かく項目を見ると、次のような費用イメージになります。
- UXデザイン(ペルソナ・カスタマージャーニー設計):150万円~600万円
- ロゴ作成:70万円~150万円
- アプリアイコン&ストア画像作成:10万円~
- 写真素材の撮影:30万円~80万円
- プロトタイプ制作:100万円~
フリーランスデザイナー
フリーランスのデザイナーに外注することも可能です。フリーランスのデザイナーに依頼するメリット・デメリットは次のことが挙げられます。
| メリット | デメリット |
|
|
フリーランスのアプリデザイナーに依頼した場合の費用相場は、制作会社よりも安く抑えることができます。インターネット上の求人サイトでは、UI/UXデザイナーの募集をしていることがあり、制作会社に依頼するよりは安く抑えた費用となっています。
たとえば、次のような条件で募集していることがあります。
- 40万円~/月(フルリモート・週2日稼働)
- 80万円~/月(客先常駐・週5日稼働)
IT業界では、「人月(にんげつ)」という表現を使って、人件費を説明することが多くなっています。UI/UXデザイナーの場合、50万円~/人月で案件を募集していることもあり、双方の承認が得られれば即日採用も可能です。
ただ、フリーランスによってスキルが異なるため、採用する側が開発実績やスキルなどから一定の判断をする必要があります。
関連記事:UIデザイナーに必要なスキルとは?UXデザイナーとの違いも紹介
フリーランスデザイナーに外注する方法3つ
フリーランスデザイナーに外注する方法として次の3つがあります。
- エージェントサービス
- クラウドソーシングサービス
- 個人に直接依頼する
関連記事:アプリ制作を外注するには? 依頼先の選択肢と流れを解説
エージェントサービス
エージェントを通してデザイナーに依頼することができるサービスを活用することで、フリーランスに外注することができます。
エージェントサービスでは、担当者が付いてクライアントの要件を整理し、要件に合ったデザイナーを紹介してもらうことが可能です。デザイナーが登録する専門のエージェントサービスを活用することで、より質の高い納品を期待できます。
クラウドソーシングサービス
クラウドソーシングサービスは、発注したい企業と受注が可能な個人が登録し、依頼したい仕事を掲載すると、仕事を受けたい人が応募する仕組みとなっています。
比較的安価な費用で発注できることやインターネット上で固定フォームを使って手軽に募集し、やり取りできることがメリットです。ただ、応募者が集まってくれるかどうかや専門性を持ったデザイナーに依頼できるかどうかは不安な要素が残ります。
個人に直接依頼する
もし、すでに依頼したいフリーランスのデザイナーがいれば、直接外注することも一つの方法です。また、知り合いや商工会のつながりなどから紹介してもらえることもあります。
中間手数料が発生しないことがメリットとしてあるものの、依頼したい業務の要件に合うデザイナーがなかなか見つからない場合も少なくありません。優秀なデザイナーが見つからないという場合には、エージェントサービスを活用することをおすすめします。
スマホアプリのデザイン制作ならクロスデザイナーにご相談ください
本記事では、スマホアプリのデザイン制作でのポイントやスマホアプリデザインの参考サイト、スマホアプリデザインの外注先などについてご紹介してきました。
スマホアプリのデザインではUI/UXを基本としつつ、わかりやすく操作がしやすいこと、スマホならではの片手で操作ができることなどが重要です。スマホアプリのデザインは制作会社とフリーランスのデザイナーに外注することができますが、フリーランスのほうがより安く依頼でき、そして柔軟に対応してもらうことが期待できます。
ただ、フリーランスに依頼する際はクオリティの担保が難しいため、優秀なデザイナーを紹介してくれるエージェントサイトの活用がおすすめです。国内最大級のデザイナーを登録する「クロスデザイナー」なら、厳正な審査を通過した7,000人以上のデザイナーが在籍しているため、自社に合った最適なデザイナーを紹介してもらうことができます。

初めてのフリーランスへの依頼でも、エージェントが業務委託方法や連絡方法、契約などをサポートするため、安心して依頼できます。
こちらより、サービス資料を無料でダウンロード頂けます。即戦力デザイナーをお探しの方は【お問い合せ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents






















