Web集客において欠かせないSEO対策。Webサイト制作時から意識しておくと、サイト運営の際に効果的です。
また、SEOに強いWebデザイナーに依頼すれば、サイトリリース後の集客効果が高まります。
そこで本記事では、WebデザインがSEOに与える影響や制作時に必要なSEO対策、おすすめの依頼先などをご紹介します。
WebデザインがSEOに与える影響
WebデザインがSEOに与える影響として次の3つが考えられます。
- ページ表示速度
- モバイルユーザビリティ
- UI/UX
ページ表示速度
Googleは「ページの読み込み速度をモバイル検索のランキング要素に使用」するとして、2018年からページの表示速度を重視しています。
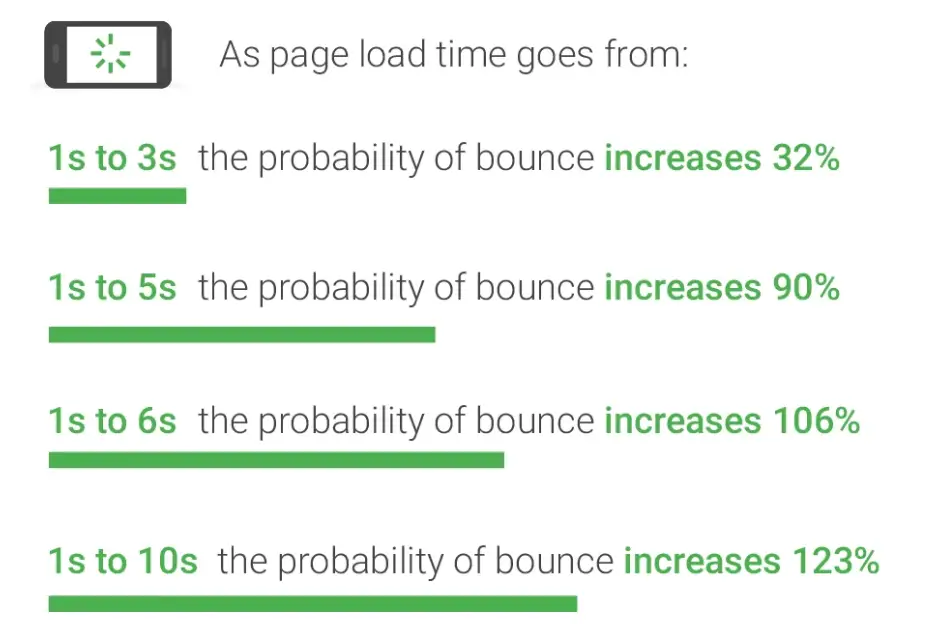
ページの読み込み(表示)速度とは、Webページにアクセスしてからブラウザ上に表示されるまでの時間で、1秒から3秒に変わるだけでも32%の人が離脱してしまうという結果を報告しています。
 出典:Find out how you stack up to new industry benchmarks for mobile page speed
出典:Find out how you stack up to new industry benchmarks for mobile page speed
ページの表示速度が検索ランキングの対象となるのは、「ユーザーがかなり遅いと感じるようなページのみで、ごくわずかな割合のクエリにしか影響しません」とし、あくまで検索クエリに関連したコンテンツを含むページを最も重視するとしています。
出典:ページの読み込み速度をモバイル検索のランキング要素に使用します|Google検索セントラル
ページの表示速度は、SEO対策において最重要項目ではありませんが、あまりにも遅いと評価が下がってしまうため、3秒以下に抑えておきましょう。
モバイルユーザビリティ
Googleは2018年よりモバイルユーザーに最適化したサイトを評価するとしています。
参考:モバイル ファースト インデックスの展開|Google検索セントラル
スマホを使う人は全世代で増えており、インターネットのモバイルユーザーは9割以上となっており、年々増加しています。モバイルユーザーに合わせた見やすさ、操作のしやすさ、使いやすさが良いWebサイトほど評価が高くなり、SEO対策にもなります。
UI/UX
WebページのUI/UXも、Googleアルゴリズムにおける重要な要素となっています。Googleは優れたページエクスペリエンスが、Googleコアランキングシステムにおいて高く評価されるように設計されているとしています。
Googleはページエクスペリエンスのチェック項目として、次の7点を提示しています。
- ページの Core Web Vitals は良好な状態か
- ページは安全な方法で配信されているか
- コンテンツは、モバイル デバイスでも適切に表示されるか
- 主要なコンテンツを妨害するほどの大量の広告が掲載されていないか
- ページに煩わしいインタースティシャルがないか
- サイト訪問者がページのメインコンテンツを容易に見つけて移動できるか
- ページのメインコンテンツとその他のコンテンツを簡単に区別できるようなページが設計か
参考:ページ エクスペリエンスの Google 検索結果への影響について|Google検索セントラル
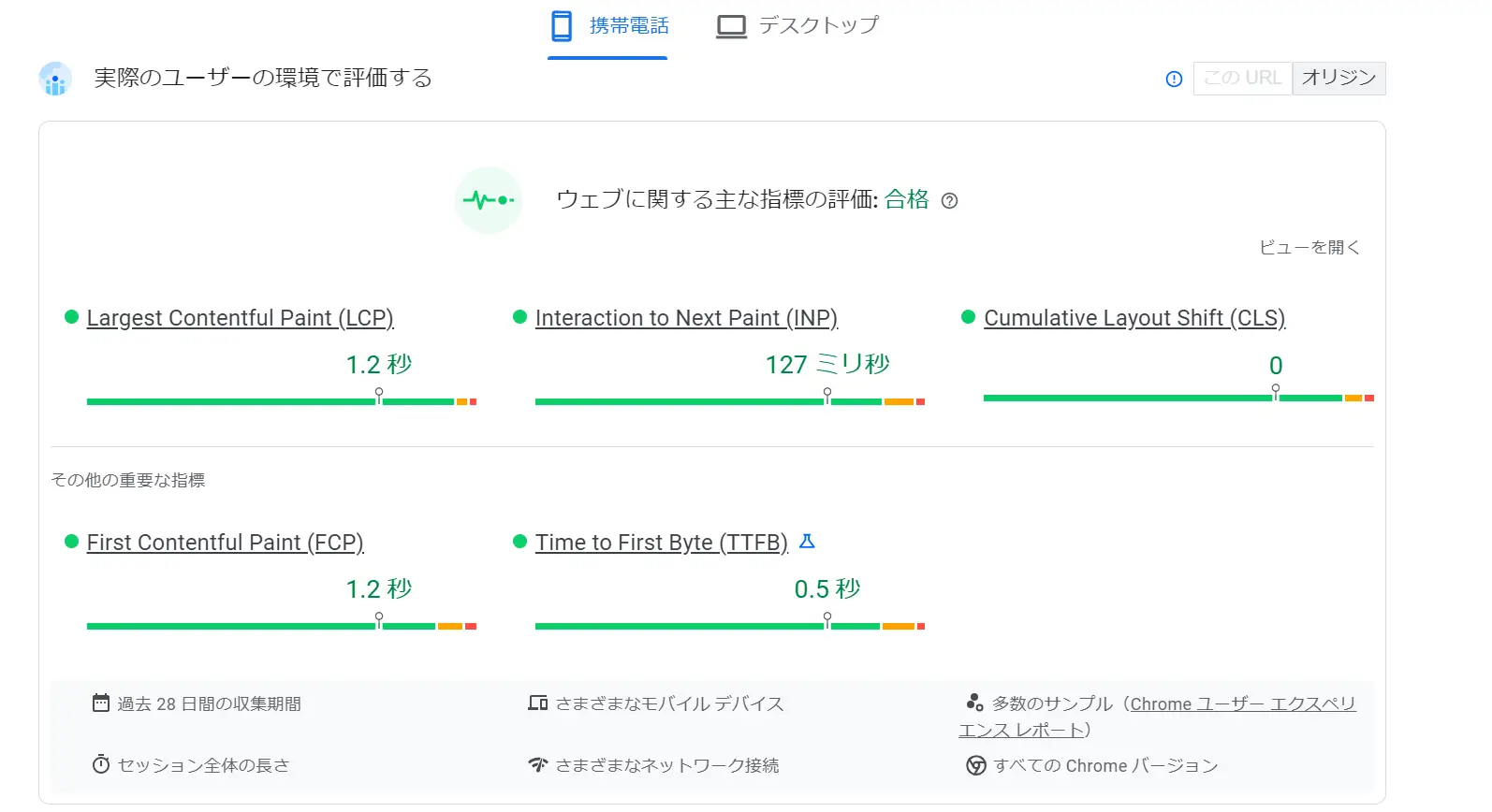
「Core Web Vitals(コアウェブバイタルス)」とは、Largest Contentful Paint(LCP:読み込み速度)、Interaction to Next Paint(INP:インタラクティビティ)、Interaction to Next Paint(INP:視覚的安定性)の3つの要素に焦点を当てた指標です。
- Largest Contentful Paint(LCP): 読み込みのパフォーマンスを測定
- Interaction to Next Paint(INP): インタラクティビティを測定
- Cumulative Layout Shift(CLS): 視覚的安定性を測定
出典:Web Vitals
具体的には、優れたユーザー エクスペリエンスを提供するためには、上記の3つの要素にもとづいて、次のようなことが必要であるとしています。
- 読み込み速度はページの読み込み開始から 2.5 秒以内
- 動画など双方向的なページ内コンテンツ(動的コンテンツ)を 200 ミリ秒以下にする
- ページの読み込み中に起こるレイアウトのズレなどは 0.1 以下にする
ページの読み込み速度は速いほど良く、操作のしやすく、わかりやすいページであることが求められます。サイトリリース後も、ユーザーエクスペリエンスの向上を考慮した改善をすることで、検索エンジンに評価されやすくなります。
Webデザイン制作時に必要なSEO対策
では、いかにサイトリリース時からGoogleから高い評価を得て、集客を高めるにはどうしたらよいか、Webデザイン制作時に必要なSEO対策として、次のことが挙げられます。
- キーワードを含むタイトル・ディスクリプションにする
- 内部リンクの最適化
- 外部リンクの取得
- パンくずリスト
- 各見出しにふさわしいコンテンツとHTMLタグ
- 構造化データの出力
- モバイルフレンドリーなデザイン
キーワードを含むタイトル・ディスクリプションにする
直接デザインとは関連しませんが、SEOの基本としてWebサイトのトップページ、下層ページともに狙いたいキーワードを含むタイトルを入れましょう。
たとえば、写真スタジオのWebサイトであれば「おしゃれ 写真」や、獲得したい顧客の地域・地名などを含むキーワードをトップページや下層ページのタイトルに入れます。
また、ページの概要であるディスクリプションは、検索結果表示画面でタイトルの下に記載されます。タイトルとともに、狙いたいキーワードを意識しながら、ユーザーがクリックしたくなるような要約文を入れましょう。
サイトリリース後も、ユーザーが訪問したくなるタイトル・ディスクリプションに最適化していくことが重要です。
内部リンクの最適化
Webサイト内のページURLを内部リンクと言います。サイト内のページを相互にリンクすることで、ユーザーの利便性が高まり、サイト内の滞在時間も増えます。
また、グローバルナビゲーションやパンくずリストを正しく表示させないと、Googleからの評価が低くなってしまいます。ユーザーがサイト内で必要な情報が得られるよう、情報を分類したり、関連付けたりして内部リンクをわかりやすく表示し、最適化しましょう。
パンくずリストの設置
パンくずリストとは、ユーザーがサイト内のどこにいるかを表示したものです。パンくずリストを設置することで、ユーザーはサイト内での位置関係を確認でき、より効率的に情報収集できます。
また、パンくずリストを設置することでGoogleからの評価が高まるため、Webサイト制作時には必ず設置しておきましょう。
外部リンクの取得
外部リンクとは、外部サイトからの被リンクで、被リンク取得により、Googleからの評価が高まります。
行政や専門性の高いサイトなど信頼性の高いサイトに自サイトのリンクを貼ってもらえると、高い評価を得られます。
外部リンクを取得する方法は、プレスリリースを出すことやSNSでの投稿、拡散などがあります。ユーザーにとって有益な情報を積極的に発信することで、良いサイトだと判断してもらえれば被リンク取得を得られやすくなるでしょう。
各見出しにふさわしいコンテンツとHTMLタグの使用
デザインの際にはページ内に見出しを付けられるようにし、ユーザーにわかりやすく構成し、ページ構造を最適化しましょう。
見出しに使うHTMLタグは、<h2><h3><h4>などがあります。見出しのタグを正しく使い分けたうえで、見出しに合ったコンテンツとHTMLタグを使用しましょう。
代表的なHTMLタグとしては次のようなものがあります。
- <p>:段落に使用
- <ul>:箇条書きリスト
- <ol>:順番リスト
- <figure>:画像のキャプション
これらを適正に使い分けることでSEO対策にもつながります。
構造化データの出力
構造化データとは、Webページの内容や構造を検索エンジンにわかりやすく伝えるためにHTMLにマークアップする専用のコードのことです。構造化データを出力することで、検索エンジンからの評価が高まり、検索結果の表示画面においてタイトル・ディスクリプションだけでなく、追加情報が記載されることがあります。
形式は次の3つがあります。
構造化データの出力にあたっては、ガイドラインに準拠することが重要です。
参考:構造化データに関する一般的なガイドライン|Google検索セントラル
ガイドラインに準拠していないと、構造化データがスパムとして認識されてしまい、評価が落ちてしまうこともあります。
ガイドラインに準拠した構造化データを出力することで、Googleの検索拡張機能である「リッチリザルト」が表示されるようになります。ユーザーに対し、レビューや価格、在庫状況などさまざまな情報を提示できると、アクセスされやすくなり、CVが高まる可能性があります。
モバイルフレンドリーなデザイン
先述したようにスマホの普及に伴い、モバイルユーザーが増えています。
縦長の小さな画面でも見やすく、操作がしやすい画面構成・デザインにすることでユーザーと検索エンジン双方からの評価が高まります。サイト設計の段階から、モバイルをベースにしたデザインを考慮しておくと良いでしょう。
SEOに役立つ無料ツール
SEOに役立つ無料ツールは次の5つです。
- Google Search Console
- Googleアナリティクス
- Google広告
- Googleキーワードプランナー
- Google PageSpeed Insights
なお、これらのツールを使うにはGoogleアカウントが必要です。
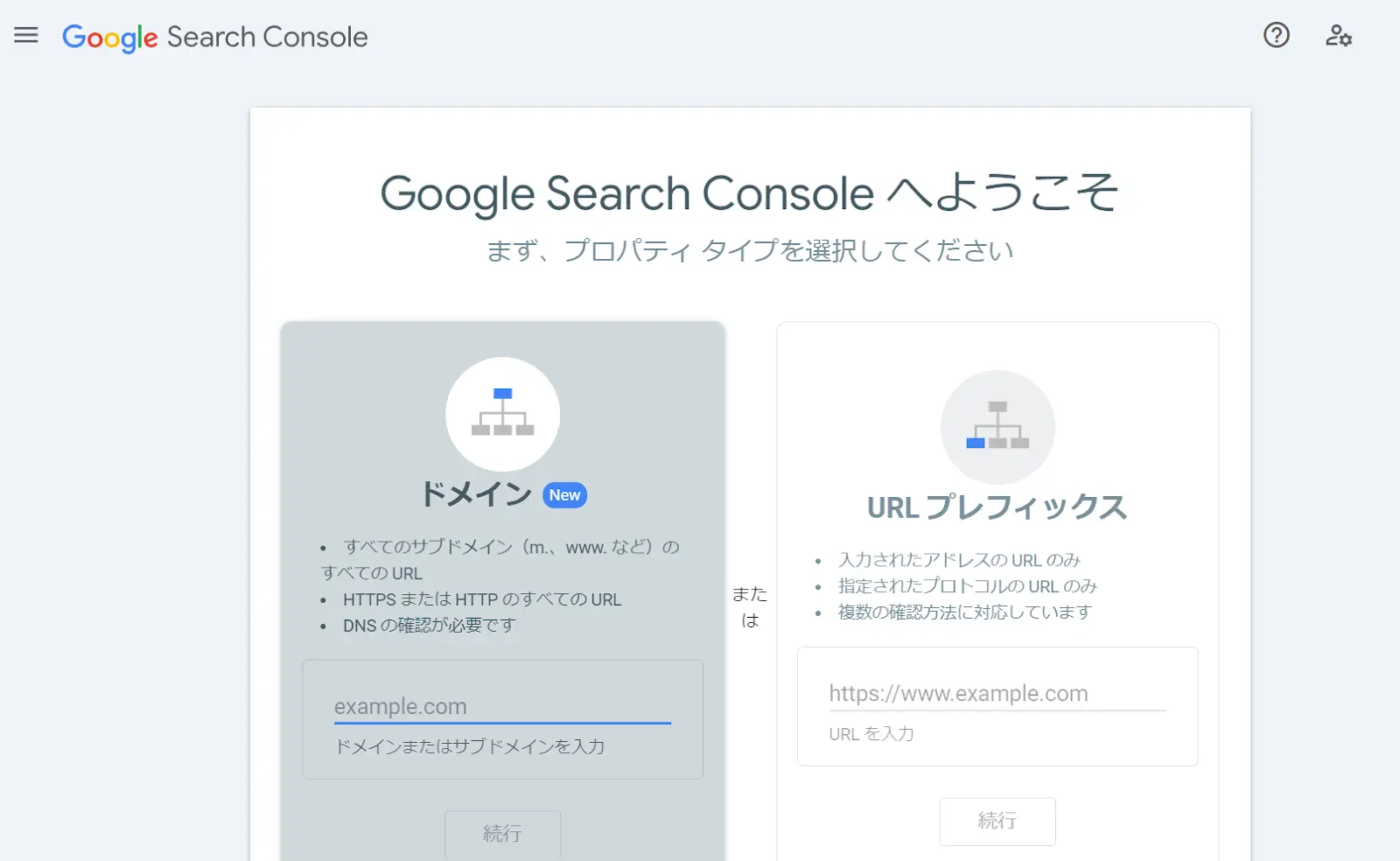
Google Search Console(グーグルサーチコンソール)

Google Search Consoleは、Google検索における順位やクリック数、クリック率(CTR)などを計測できるツールです。
Yahoo!やBingなどの別の検索エンジンにおいては使えませんが、Googleのシェアが高い国・地域でサイトを展開するなら、SEO対策においては欠かせないツールです。無料で使えるため、必ず導入しておきましょう。
Googleアナリティクス

Googleアナリティクスは、サイトを訪れている人の属性(年齢・性別・国、地域など)や訪問数、直帰率、回遊率などの測定のほか、特定のページを訪れたユーザーがどんなページを回遊しているかといったサイトの経路分析ができるツールです。
Googleサーチコンソールとともに、サイト運営を最適化するために非常に重要な情報がわかるため、こちらも必ず登録しておきましょう。
Googleキーワードプランナー
Googleキーワードプランナーでは、自社の商品・サービスに関連する単語やフレーズを見つけることができます。また、キーワード別に月間の検索ボリュームを出せるため、対策キーワードの優先順位も付けやすいでしょう。
登録の際には、Google広告への登録が必要となります。
Google PageSpeed Insights
ページ表示速度が遅いと、どんなにコンテンツが良くても検索結果で上位表示されにくくなります。そのため、ページ速度を確認しておくことが重要です。
こちらのGoogle PageSpeed Insightsでは、WebページのURLを入れることで、Googleの指標に沿って、ページの読み込み速度だけでなく、先述したINPやCLSについても適しているかを提示してくれます。
SEOに強いWebデザイナーに依頼する方法
SEOに強いWebデザイナーに依頼する方法として、次の3つがあります。
- 内製(社員採用)
- 制作会社に外注する
- フリーランスに依頼する
内製(社員採用)
まず、スタッフとして採用し、社内で依頼する方法があります。
内製のメリット・デメリットは以下が挙げられます。
- コミュニケーションを取りやすい
- 意思決定が速く、PDCAを回しやすい
- 社外視点に欠ける
- 採用・教育・運用のコストが掛かる
社内で依頼するとなれば、外注と比べてコミュニケーションが取りやすく、PDCAを回しやすいことがメリットとしてあります。
しかし一方で、社外視点に欠けることや採用・教育・運用それぞれのフェーズでコストが掛かるという点に注意が必要です。SEOはネットショップ通販(EC)の企業などにおいては、継続的な業務ですが、社内に一定のノウハウが蓄積された段階で内製するほうが効率的と言えます。
制作会社に外注する
社内にまだ一定のノウハウが蓄積されていない場合、制作会社に外注するのもおすすめです。
制作会社はSEOに関してさまざまなノウハウを持っており、状況に応じてSEO自体のコンサルティングなども提案してくれることがあります。SEOについてノウハウがなく、どうしたら良いかわからないという場合にはさまざまなサポートに対応できる制作会社は頼りになるでしょう。
ただし、次のような点に注意が必要です。
- 費用が割高になる
- 数か月単位~の継続的な依頼になる
- 費用対効果の見極めが必要
- 意思決定において時間が掛かりやすい
費用が高くなるうえ、継続的な依頼になることを踏まえたうえで、費用対効果の見極めが必要となります。また、チームで動くため、内製と比べて意思決定のスピードに時間が掛かりやすいことも踏まえておきましょう。
フリーランスに依頼する
SEOに知見のあるフリーランスWebデザイナーに依頼する方法もあります。
社内にある程度SEOのノウハウもあり、一定の施策と見通しを持って進めていきたい場合にはおすすめです。
フリーランスを活用すれば、次のようなメリットがあります。
- 費用を大幅に抑えられる
- 制作会社と比べて意思決定のスピードが速い
- 採用や教育、運用のコストが掛かりにくい
企業の状況に合わせて採用できるため、コストを抑えてスピーディーな成長を求めている企業には最適な選択肢と言えます。
以下では、内製とフリーランス外注のそれぞれのコスト比較をしています。無料でダウンロードできますので、ぜひご覧ください。

一方で、フリーランスの場合、スキルにバラツキがあるため、選定が非常に重要になります。
しかし、SEOに関して一定の知識や経験のあるWebデザイナーは見つけるのが難しいことも事実です。
専門性の高いエージェントサービスを活用することで、専門性の高いWebデザイナーにつながりやすく、適したWebデザイナーを紹介してくれるため、おすすめです。
SEOに強いWebデザイナーの選定ポイント
SEOに強いWebデザイナーを選定するポイントは次の3つです。
- 実績
- SEOに知見があるかどうかを確認する
- 外部対策と内部対策の両面で知識があるかどうか
実績
まず、実績を確認します。Web制作に携わったサイトがSEO対策でどんな効果が得られているのか、集客においてどんな実績を持っているのかをチェックしましょう。
SEOに知見があるかどうかを確認する
SEOの知見があるかどうかを直接確認しましょう。SEO対策を高めるために、どんなことを行っているのか、本記事で記載した内容をもとに聞いてみて、ノウハウを持っているのかをチェックしてください。
外部対策と内部対策の両面で知識があるかどうか
SEO対策には、外部対策と内部対策の両面が必要となります。
外部対策は、被リンクやサイテーション(引用・言及のことでサービス名や事業名が他サイトに掲載されること)の取得のことです。広義では、コンテンツ制作やキーワード戦略などの施策も含まれます。
- 内部対策は、サイトの「内部」に対して行う対策のことを指します。今回ご紹介したWeb制作において必要な施策のことですが、内部対策には次の目的があります。Google検索エンジンにクロール(巡回)してもらい、サイトを見つけてもらう
- Googleの検索エンジンにWebページの内容を正しく理解し、評価してもらう
これらを果たすために、前述した構造化データの出力やキーワードを意識したタイトル・ディスクリプションの設定などが必要となるわけです。
サイト制作時には内部対策が、サイトリリース後は特に外部対策が求められます。その両方において知識や経験、実践で得たノウハウがあるWebデザイナーに依頼すると集客において効果が期待できるでしょう。
SEOに強いWebデザイナーに依頼するならクロスデザイナーがおすすめ
本記事では、SEOに重要なWebデザインのポイントやSEOに強いWebデザイナーを依頼するための方法などをご紹介してきました。
前述したようにSEOに一定の知見があるWebデザイナーを見つけることは難しいでしょう。しかし、サイト制作や改修においてSEO対策もできるWebデザイナーに依頼すれば、集客においてより効果的です。
デザイナー専門のエージェントサービス「クロスデザイナー」では、国内最大級の7000人以上が在籍しており、デザイナーの種類もWebデザイナーだけでなく、UI/UX、グラフィック、アートディレクターなど豊富にそろえています。

Webデザイナーの中でもクリエイティブ、コーディングなどそれぞれの領域で得意分野を持つ高度な専門職人材が多く、SEOに強いデザイナーをはじめ貴社に最適な人材を専任のコンサルタントが提案いたします。
デザイナーリストはこちらから無料で確認できます。

また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
エージェントに相談いただければ、最短3営業日でのアサインも可能。週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
以下では、クロスデザイナーのサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents