
「頭の中にあるデザインをちゃんと伝えたつもりなのに、イメージ通りのデザインが上がってこなくて修正が大変だった」という経験がある方もいるでしょう。
修正が多くなると、修正コストが追加で発生したり、スケジュールが遅延したりするおそれもあります。
本記事では、デザインがイメージ通りに伝わらない理由を解説したあとに、デザインイメージを上手に伝えるためのコツも6つ紹介します。
イメージを共有するための便利ツールも紹介するため、ぜひ最後までご覧ください。
デザインがイメージ通りにならない3つの理由
きちんと伝えたはずなのに「思っていたデザインと違う」ということが起こってしまうのには、明確な理由があります。
ここではイメージ通りにならない理由を3つ紹介します。
・デザイナーに全てを任せている
・共有しているイメージが漠然としている
・デザインに関して知識の差がある
1. デザイナーに全てを任せている
「専門家であるデザイナーのセンスに任せます」、「いい感じにしてください」、「私はデザインのことは良く分からないので、全部お任せします」。
これらは打ち合わせの際にありがちな発言です。
確かにデザイナーは今までの制作経験から原稿のみで制作することは可能ですが、これでは依頼側の意図したものは上がってきません。
デザイナーは、制作する目的、どのようなシチュエーションで利用されるのか、販売商品、ターゲットユーザー、競合などを理解したうえで制作します。デザインは課題解決の手段なので、どのような課題を解決したいのかを示すのは依頼側の役割です。
デザイン=アート、デザイナー=芸術家と捉えてしまうと、デザインはデザイナーの感性次第になってしまいますが、デザインはアートではありません。デザイナーは企画の要件をもとに、課題解決の最適な形を提示することが仕事です。ノンデザイナーであってもデザイナーに丸投げせずに、きちんと意図を伝える必要があります。
2. 共有しているイメージが漠然としている
「30代の働く女性をターゲットに、ナチュラルな感じにしてください」という指示は、ターゲットとテイストを伝えているため、一見問題ないように感じます。
しかし、「ナチュラル」という言葉で連想されるイメージは、人によってさまざまです。
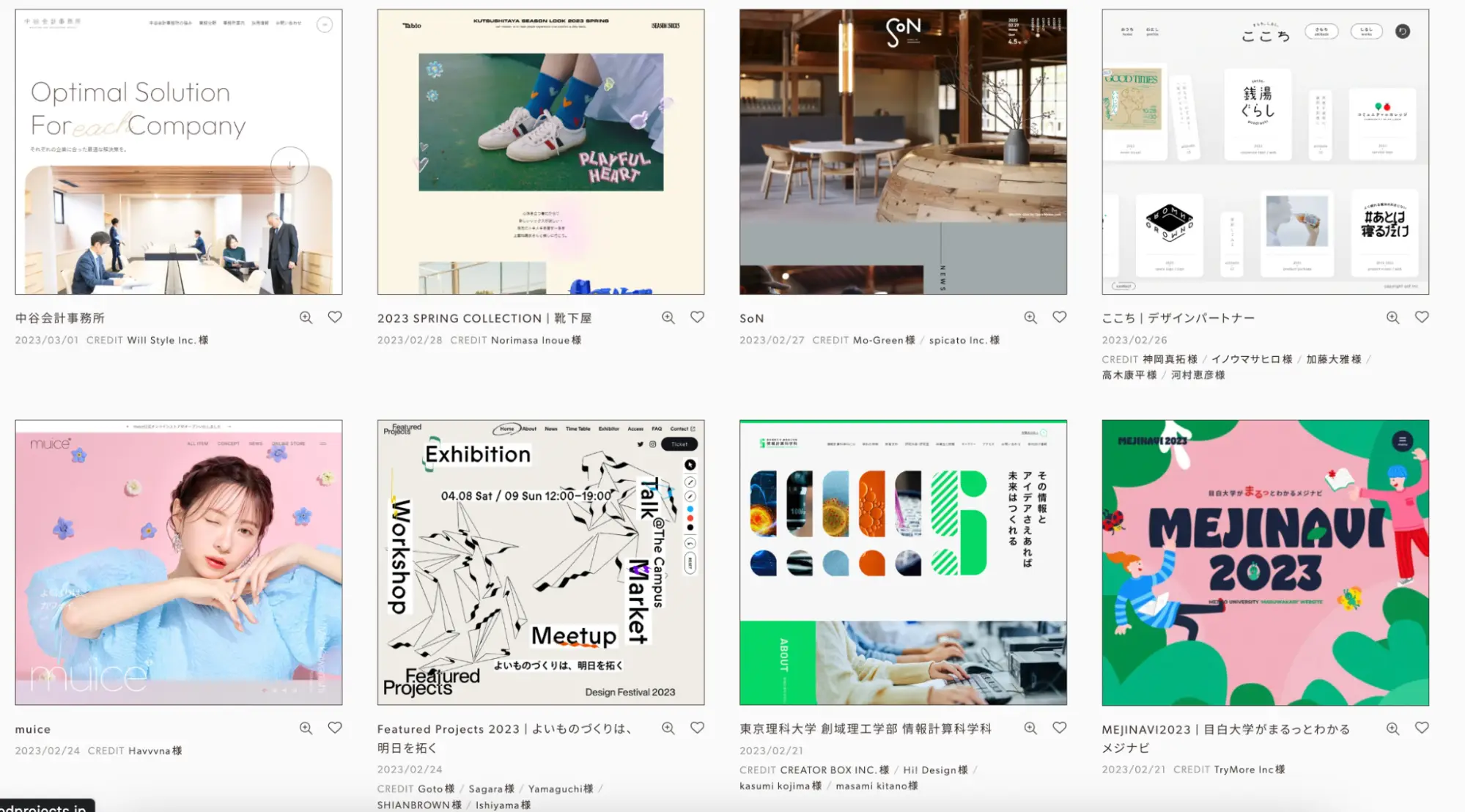
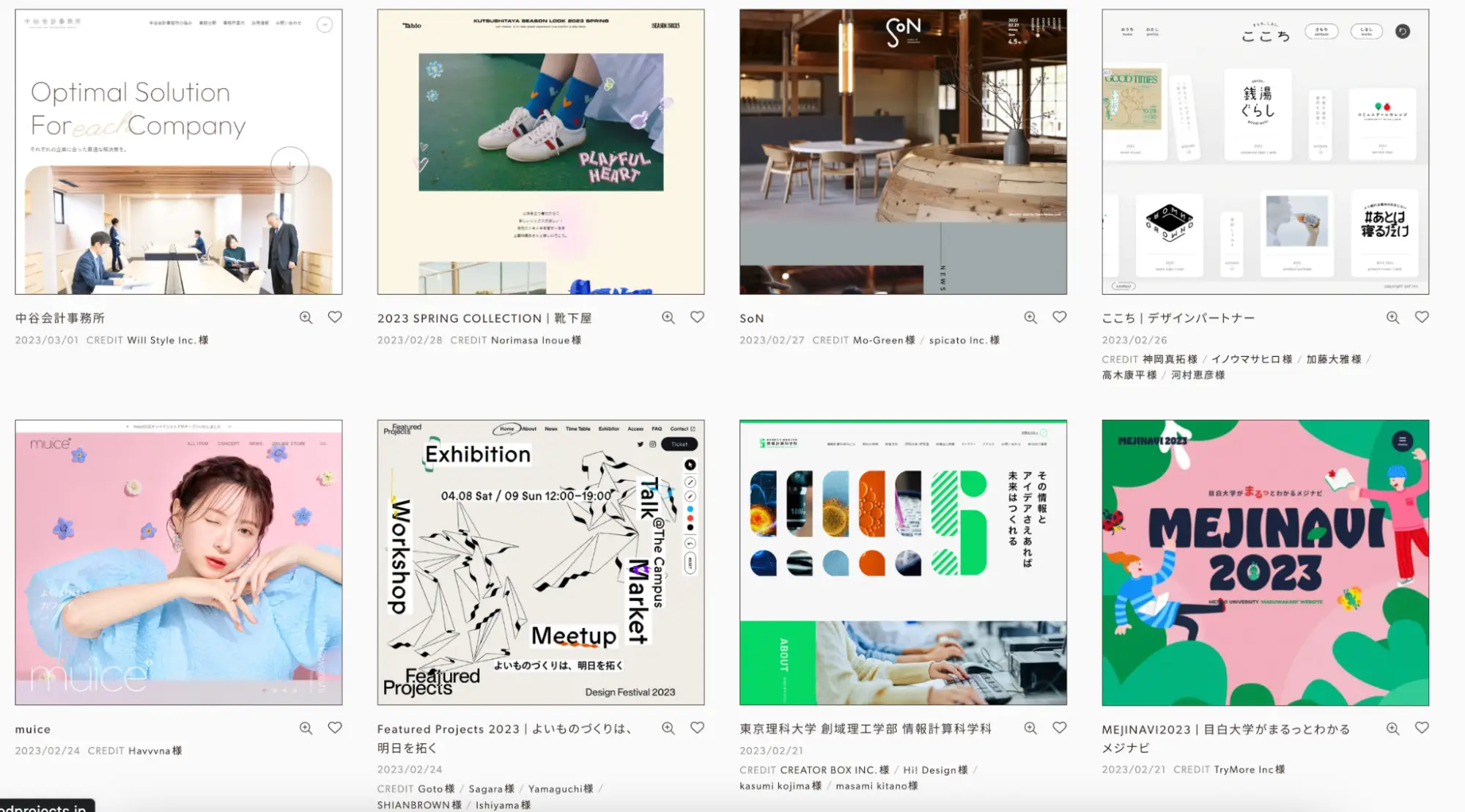
たとえば、WebサイトギャラリーのSANKOU!で「ナチュラル」と検索すると以下になります。
 ▲出典:SANKOU!イラストもあれば写真もあり、人物が表に大きく出ているパターンもあれば、人物なしで素材のみのパターンもあります。
▲出典:SANKOU!イラストもあれば写真もあり、人物が表に大きく出ているパターンもあれば、人物なしで素材のみのパターンもあります。
同じナチュラルでも印象やイメージが大きく異なります。このように、詳細な指示がないと、思い浮かべるイメージが人によって異なるため、意図しないデザインが上がってくる原因となります。
3. デザインや依頼内容に関して知識の差がある
デザインの良し悪しを判断する基準を知らなければ、「よく分からないけど良いと思う」「反応が高そうなデザインであれば大丈夫です」というように、イメージを伝えているつもりで、依頼内容の認識共有ができていないこともあります。
ここで大事なのは、言葉と定義をまとめた共通認識のガイドラインを作成するなど、知識の差を埋める対策をすることです。
また、制作をする中で、何度もデザインの方向性を検討したり、修正をすることが起こるでしょう。修正は何度までか、意思決定の際の責任者を決めるなど、修正のプロセスを決めておくことでプロジェクトを円滑に進めることができます。
業務効率が上がる!デザインイメージを上手に伝える6つのコツ
デザインには言語化しづらい部分も多く、頭の中のイメージが100%正確に相手に伝わることは困難です。微妙な表現や、受け取り方の違いでイメージとまったく異なるものが仕上がることもありえます。
このような行き違いを減らすことは、業務効率を上げることにもつながります。
ここでは、正確なイメージを伝えるためのコツを6点紹介します。
・目的やゴールなど、企画趣旨を伝える
・Webサイトに期待することを伝える
・抽象的な言葉は使わず具体的な言葉で伝える
・参考サイトや雑誌などを複数用意する
・ラフスケッチで視覚化する
・デザイナーに直接伝える場を持つ
1. 目的やゴールなど、企画趣旨を伝える
全体の企画趣旨の共有は、イメージのミスマッチを防ぐためのベースとなります。制作の目的やゴール、ターゲットユーザー、公開媒体、競合分析などをデザイナーに共有しましょう。
この前提条件により、デザインの構成が左右されます。これらを考えたうえで、画像の配置やサイト全体の構成などが決まってくるからです。デザイナーは「なぜこのようなデザインで、何を伝えたいのか」という発信者側の目線で考えながら制作し、「では受けて側はどう見えるのか?」とターゲット目線に立って組み立てていきます。
画像・色・レイアウトなど、一つひとつの要素に全て意味があります。企画の趣旨が伝えられていれば、デザイナーは意図を汲み取り、最適化されたデザインの仕上がりが期待できるでしょう。
2. Webサイトに期待することを伝える
Webサイトにはコーポレートサイトや採用サイト、オウンドメディアなど、サイトの種類によって「ユーザーにどうなって欲しいか」目的が異なります。
たとえば、イベント紹介のWebサイトの場合、イベント情報を正確に理解して欲しいため、タイトルや日付は大きく情報を記載することになるでしょう。
また、リスティング広告などから訪問されるLPでは、最初に商品やサービスのメリットを提示しないと離脱率が上がるおそれもあります。
このようにWebサイトに期待することを伝えることで、それに適したデザインを制作してもらえる可能性が高くなります。
3. 抽象的な言葉は使わず具体的な言葉で伝える
「可愛い感じ」といっても、人によって捉え方はさまざまです。伝えるときは「20代女性がターゲットで白やピンク色をベースとしたデザイン」「水玉などポップなイメージ」など、より具体的にイメージできるように言葉を噛み砕きましょう。
おすすめは、デザインイメージの共有です。
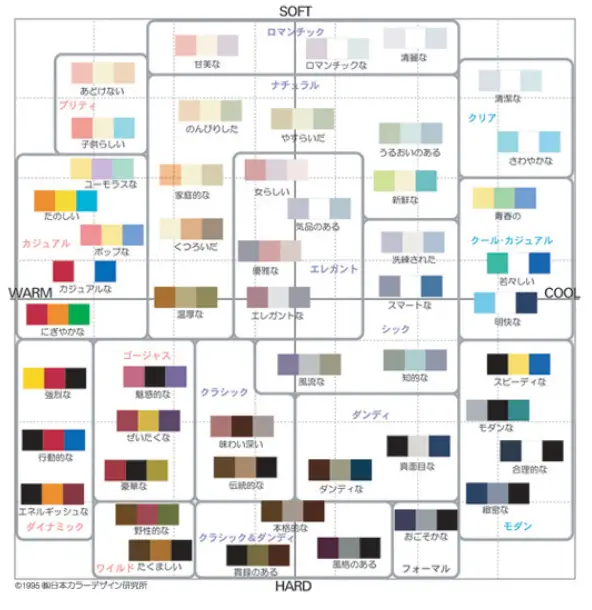
株式会社日本カラーデザイン研究所が公開している配色イメージスケールを活用するなど、視覚情報で共有するようにしましょう。

出典:日本カラーデザイン研究所より
4. 参考サイトや雑誌などを複数用意する
参考サイトをいくつかピックアップして、そのなかから特にイメージに近いものをデザイナーに共有しましょう。このとき、「写真が大きく使われているのが良い」「余白が大きくてゆったりとしたデザイン」など、選んだ理由も伝えます。あくまで参考なので、似過ぎてしまわないように注意してください。
また、ターゲット層が興味を持つ雑誌をチェックするのもおすすめです。年齢や商品のテイスト、写真の撮り方など、はっきりとした特徴が見えてくるので、より具体的なイメージを伝えることが可能になります。
5. ラフスケッチで視覚化する
より詳しいイメージを伝えたいときは、ラフスケッチを作成しましょう。参考サイトだけではなく、サイト内に入れてほしい具体的な文言やレイアウトを視覚化することで、イメージを共有しやすくなります。ラフはパソコンを使ってきれいに書く必要はありません。 紙とペンがあればOKです。
簡単なラフスケッチがあれば、
・Webサイトで何を伝えたいのか
・一番重要な情報はどれか
など、優先度の高い情報が一目で分かるため、デザイナーも意図を組みやすくなります。
6. デザイナーに直接伝える場を持つ
デザインにおいて、打ち合わせはとても重要です。特に初期段階は、具体的なイメージを共有するためにも、ディレクターだけではなく、デザイナーと直接コミュニケーションを取る場を設けましょう。文字だけでは伝えにくいこともあります。直接会えない場合は、オンラインミーティングも有効です。
デザイナーがいない打ち合わせの場合、確認事項の回答に時間がかかることもあります。実働するデザイナーに直接伝える場所があることで、時間の短縮にもなり、具体的な案をその場で出してもらえるなど、スムーズな制作につながります。
▼下記の資料では、依頼したい業務を明確にする「ジョブディスクリプション」の作成ポイントをテンプレート付きで解説していますので、ぜひ貴社の採用活動にお役立てください。

デザインイメージを伝えるときに役立つツール5選
ここではデザインイメージを伝えるときに役立つツールを5つ紹介します。
・Pinterest
・SANKOU!
・UI Pocket
・Figma
・Adobe XD
1. Pinterest
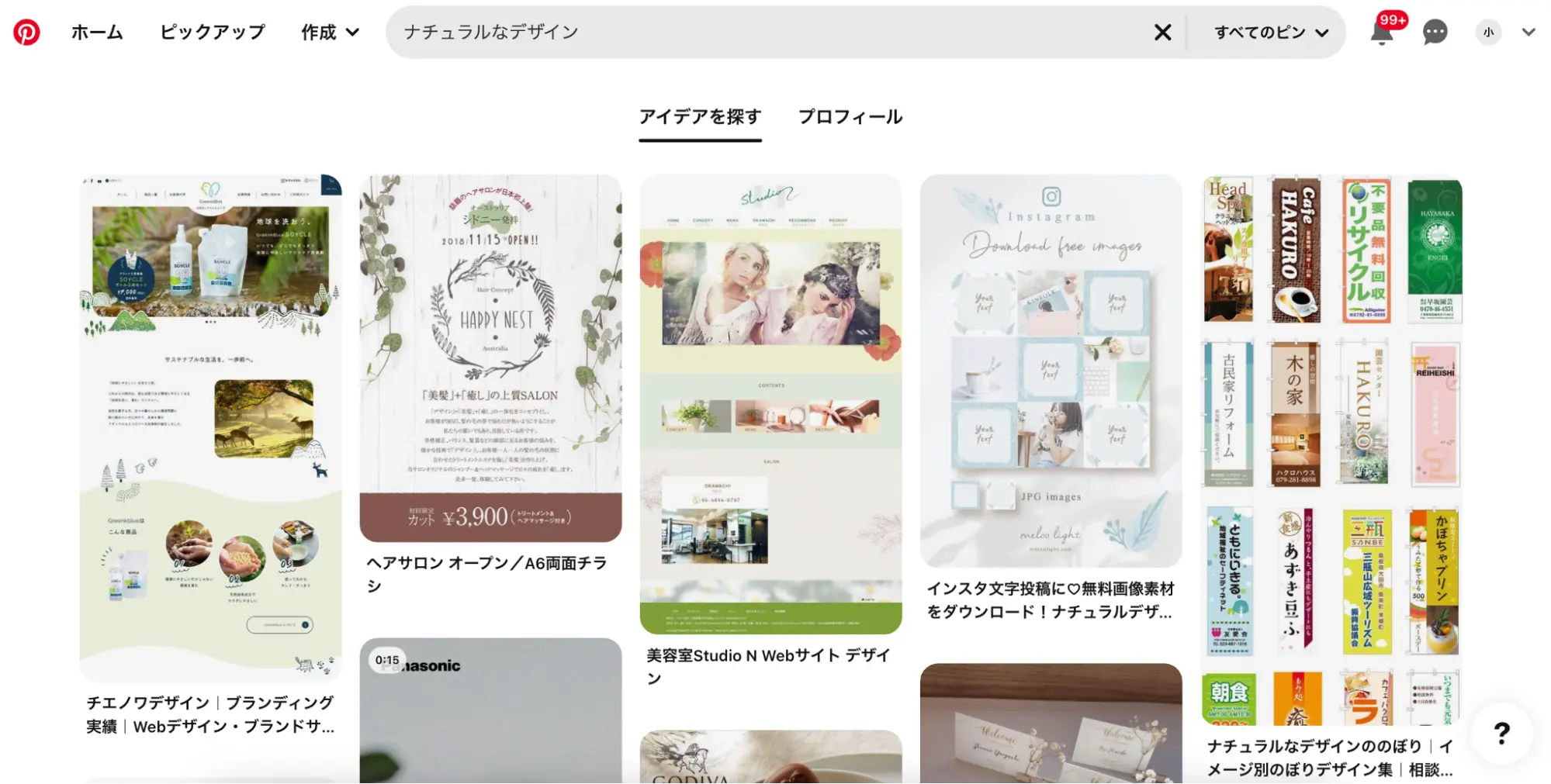
 ▲出典:PinterestPinterestは画像収集に強いSNSツールです。世界中の画像が検索でき、簡単に類似画像を探し出せます。
▲出典:PinterestPinterestは画像収集に強いSNSツールです。世界中の画像が検索でき、簡単に類似画像を探し出せます。
インターネット上にある画像や動画を集めて、「可愛いデザイン」「かっこいいデザイン」「ビジネスアイデア」など、好きな名前を付けてカテゴリー分けして整理することができます。集めたデザインはシェアすることができるため、イメージの共有に役立ちます。
関連ピン機能があり、気になったピンをクリックすることで、関連したピンを表示することもできます。また、Pinterest内の検索の97%が特定のブランドに紐づかない非指名検索となっています。ブランドにこだわらずに興味のあるカテゴリーを広く検索し、アイディアの幅を広げることに活用できます。
2. SANKOU!
 ▲出典:SANKOU!SANKOU!はWebデザイン制作の参考になるギャラリー集です。実用的なものから遊び心たっぷりのものまで多数掲載されており、「種類」「特徴」「業種」「テイスト」「色」「動き」など多数のカテゴリで分類されています。
▲出典:SANKOU!SANKOU!はWebデザイン制作の参考になるギャラリー集です。実用的なものから遊び心たっぷりのものまで多数掲載されており、「種類」「特徴」「業種」「テイスト」「色」「動き」など多数のカテゴリで分類されています。
目的のサイトをすぐに探せる、トレンドをつかめる、いつ頃のサイトかわかる、気になったサイトを保存できる、サイトの制作者様がわかるなどのメリットがあります。
さまざまな業種・テイストのサイトを掲載し、細かく分類しているため、目的に合わせて効率的に探せることが魅力です。デザインの共有からアイディアの創出まで、幅広く活用することができます。
3. UI Pocket
 ▲出典:UI PocketUI Pocketは国内外のUI/UXを提供しているスマホアプリのUIデザインを集めたギャラリーサイトです。国内の優れたスマホアプリのUIデザインがまとまっているので、参考元として非常に優れています。
▲出典:UI PocketUI Pocketは国内外のUI/UXを提供しているスマホアプリのUIデザインを集めたギャラリーサイトです。国内の優れたスマホアプリのUIデザインがまとまっているので、参考元として非常に優れています。
アプリのスクリーンショットが、ミュージック、ビジネス、メディカル、教育、ファイナンス、仕事効率化などさまざまなジャンル毎に分類されています。検索画面から直接アプリ名を入力して検索することもできます。
また、ホーム画面や設定画面など、セクション毎にチェックできるのが特徴です。アプリ全体のUI/UXデザインをイメージしやすく、デザイナーとの共通認識にも役立つでしょう。
4. Figma
 ▲出典:FigmaFigmaはWebブラウザ上で簡単にデザインを作れるツールです。URLを伝えるだけで制作したデザインを他の人に共有できるため、デザイン共有ツールとして活用できます。Figmaアカウントを持っていない場合でも共有可能です。
▲出典:FigmaFigmaはWebブラウザ上で簡単にデザインを作れるツールです。URLを伝えるだけで制作したデザインを他の人に共有できるため、デザイン共有ツールとして活用できます。Figmaアカウントを持っていない場合でも共有可能です。
デザインチェックの際は、「コメント機能」がスムーズなやり取りに役立ちます。Figmaを使えば簡単にイメージ共有ができ、認識齟齬によるトラブルを防げるでしょう。
Figmaは直感的に操作できるノーコードツールのため、Webの知識がない方でも操作ができ、イメージを手軽にアウトプットすることができます。ワイヤーフレームやUIデザイン、SNS用の画像も作ることができます。
5. Adobe XD
 ▲出典:Adobe XDAdobe XDはAdobeが開発・提供しているツールです。制作したデザインデータをURLで共有できるようにする機能があり、デザイン共有ツールとして活用できます。閲覧を制限できるようにパスワードを設定することもできます。
▲出典:Adobe XDAdobe XDはAdobeが開発・提供しているツールです。制作したデザインデータをURLで共有できるようにする機能があり、デザイン共有ツールとして活用できます。閲覧を制限できるようにパスワードを設定することもできます。
共有の表示設定には5つあります。
・デザインレビュー:デザインに関するフィードバック収集を目的に使用
・開発:開発者とデザインのスペックを共有したい場合に使用
・プレゼンテーション:プレゼンを行う状況に合わせて設定して確認できる
・ユーザーテスト:実際にデザインしたページを操作してテストを行うための設定
・カスタム:必要な仕様だけを搭載し、使用用途に合った表示設定で確認できる
このように、デザインの段階で、本番に近い環境で再現しながら修正や調整ができるのがXDの魅力です。
https://helpx.adobe.com/jp/support/xd.html
思い描いているデザインを実現したいならクロスデザイナーがおすすめ!
デザインイメージのミスマッチを防ぐ伝え方についてお伝えしてきました。企画趣旨や具体的なイメージに近いサイトを共有することなど、詳しいイメージを伝えるものを用意する事が効果的です。
最初に出されたデザイン案がイメージと大きく異なると、作り直しによって納期が圧迫されます。また、修正のやり取りでお互い疲弊するなんてことも。場合によっては追加料金が発生することもあるでしょう。
そんなリスクを避けるためにも、正確なイメージの共有は重要です。
なお、思い描いているデザインを実現したいのなら、実力・実績が共にあるフリーランスデザイナーが揃っているクロスデザイナーがおすすめです。

クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。
登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
エージェントに相談いただければ、最短3営業日でのアサインも可能です。また、週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
サービス資料は無料でダウンロードできます。ぜひ貴社の採用活動にお役立てください。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents






















