
スマホアプリのUIデザインを作るには、トレンドを押さえつつ、誰が見ても同じように理解できるようにすることが重要です。
この記事では、アプリデザインの作り方や制作するうえで重要なポイントを解説します。誰もが直感的に使えるユーザビリティの高いアプリを作りたいと思っている方は、ぜひ参考にしてください。
アプリデザインの基本UI/UXとは
アプリデザインは、ユーザーにとって使いやすく、操作がしやすく、さらに魅力的な体験ができるように作られています。
使いやすさ・操作のしやすさの部分をUIデザインで、ユーザー体験の向上をUXデザインで追求します。
UIとは
UIとは、「User Interface(ユーザー・インターフェース)」の略で、ユーザーに直接触れる部分のことです。主にアプリ画面のデザインや操作性を指します。
UIデザインでは、いかにわかりやすく操作でき、直感的な操作によってユーザーがアプリ上での目的を達成できるかを追求します。
関連記事:成果を上げる優れたUIデザインのポイントと参考事例4選
UXとは
UXとは、「User Experience(ユーザー・エクスペリエンス)」の略です。ユーザーが製品やサービスを体験して得られるものの総称を指します。
アプリを通して目的を達成するまでの操作をUIとするなら、ショッピングをしたり、映画を見たりするなどアプリ上での目的を達成している状態がUXですが、その体験をより良いものにしていくことがUXデザインの役割です。
関連記事:アプリデザインの基本とは?押さえるべき基本原則7つと重要ポイント3つを解説
アプリデザインの作り方
アプリのデザインを制作する工程は、次のようになっています。
- 戦略を決める
- 要件定義をする
- 構造を設計する
- フレームを作る
- 具体的なデザインを作成する
- 客観的な視点で最終確認をする
戦略を決める
まず、アプリは誰にどんな価値を提供するのか、アプリを制作する目的は何なのかといった戦略を決めます。制作過程に進むと、デザインや方向性がぶれてしまうことがあるため、しっかりとした指標を作りましょう。
ターゲットを設定し、さらにペルソナ像を具体化していき、ペルソナにどんなことが必要なのか、ユーザーの視点に立って洗い出していきます。
要件定義をする
ペルソナにとって必要なコンテンツや機能を具体的に洗い出します。ターゲットがどんなデバイスを使用し、どういう状況でアプリを使用するのか、具体的な状況を想定し、使いやすいアプリとなるように考慮しましょう。
機能・コンテンツをどのように取り入れていくか、優先順位を決めます。
構造を設計する
アプリの構造は基本的にヘッダー・メイン・フッターの3つに分かれます。それぞれにおいて必要な要素を決めます。
アプリ開発において、画面遷移など動きのデザインが多くなる場合には、特に事前に構造をしっかりと設計することが重要です。画面遷移のパターンを検討し、ユーザーにとって最適な流れを設計します。
情報の配置を調整し、ユーザーが必要な情報を見つけやすいようにします。コンテンツのボリュームを把握し、アプリ全体のバランスを調整します。
フレームを作る
アプリの骨格となるワイヤーフレームを作成します。ワイヤーフレームとは、Webサイトやアプリのデザイン制作において、デザインを実際に起こす前の過程で、全体の設計図を無彩色で可視化したものです。
ボタンの位置やリンクの配置、画面の構造などを図に起こして、必要な機能を具体化し、UI/UXを意識したデザイン制作につなげます。
関連記事:ワイヤーフレームの作り方|目的と注意点、おすすめツールを徹底解説
具体的なデザインを作成する
ワイヤーフレーム作成後は、アプリで使う次のデザインを作成します。
- 文字や写真などのビジュアルデザイン
- キャラクター
- アプリで使う素材の作成
- アプリ全体画面のデザイン
デザインを作成する過程で次のことを確認しましょう。アプリデザインは、操作性やわかりやすさが優先されるため、以下の点に注意しましょう。
- 配色はターゲットに合っているか
- ボタンは押しやすいサイズか(操作がしやすいか)
また、使いやすさだけでなく、そもそもアプリの作りとして過不足がないかも重要です。
構造に過不足はないか、誘導のしかたは最適かなどについて確認しましょう。
客観的な視点で最終確認をする
ここまではデザイナーによる制作工程でしたが、最終確認はディレクターに代わり、制作者以外の視点から客観的なチェックをします。ユーザーにとって使いやすいか、操作しやすいか、わかりやすいかなどを確認し、アイデアや改善点を出し合います。
アプリデザインに役立つツール3選
アプリデザインに役立つおすすめのツールは次の3つです。
- Figma
- Adobe XD
- Sketch
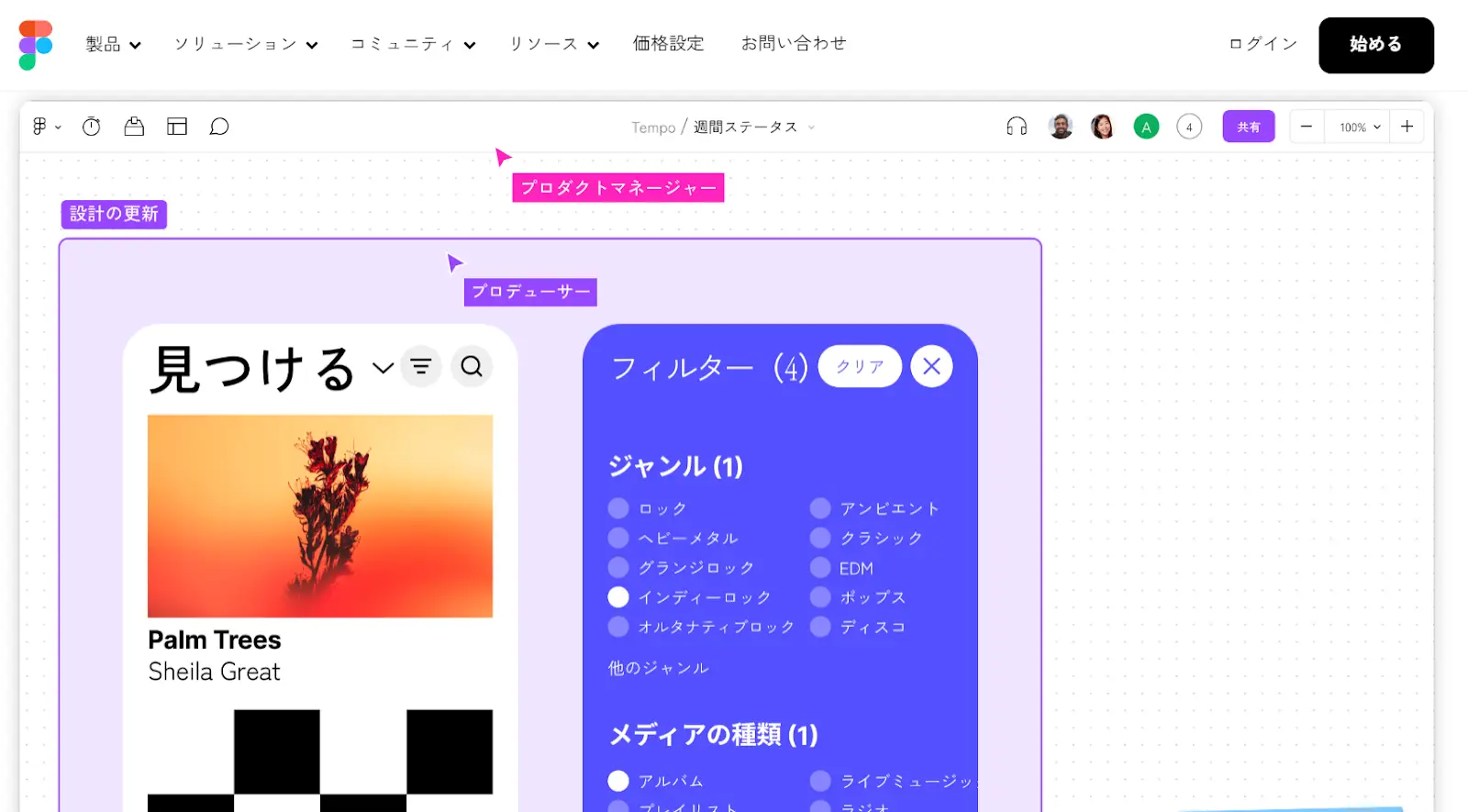
Figma
 出典:Figma
出典:Figma
Figmaの特徴
- 基本的なデザイン編集
- 効率的なUIデザイン
- チームでのスムーズな共同編集
Figmaは、ブラウザ上で利用できる画期的なデザインツールです。ダウンロードやインストールが不要なため、MacやWindowsはもちろん、ChromebookやiPadなど、様々なデバイスで利用できます。
さらに、複数人で画面を共有しながらリアルタイムで同時編集も可能。チームでのデザイン作業を効率化します。
Figmaには、ボタンやアイコンなどのUI要素をグループ化して管理できる「コンポーネント」は、Figmaの目玉機能です。プロジェクト内でコンポーネントを共有することで、デザインの一貫性を保ち、効率的にUIデザインを進めることができます。
複数人で作業する際は、共通するパーツをファイルで一括管理でき、チーム内でパーツの参照元を統一できます。また、デザイン上にコメントを残し他のメンバーと共有できるため、よりスムーズにコミュニケーションできるのも大きな特徴です。
Adobe XD
 出典:Adobe XD
出典:Adobe XD
Adobe XDの特徴
- 一般的なデザインツールとして広く使われている
- ドラッグ&ドロップで簡単にデザインを作成できる、わかりやすい操作性
- デザインデータの互換性が高いため、スムーズなワークフローが可能
Adobe XDは、一般的なUIデザインツールとして良く知られています。直感的な操作性と豊富な機能で、初心者からプロまで幅広く利用されています。
Adobe XDは、プロトタイピング機能で、実際に動くアプリの画面のシミュレーション作成ができます。リアルタイムコラボレーション機能で、チームでのデザイン作業を効率化し、リピートグリッドやオートレイアウト機能で、デザイン作業を時短化してくれます。
IllustratorやPhotoshopなどのAdobe製品と連携可能で、デザインデータの互換性が高いため、異なる役割を持つメンバー間でもスムーズなワークフローが可能です。
Sketch
 出典:Sketch
出典:Sketch
Sketchの特徴
- 軽快な動作でストレスフリー
- 便利なシンボル機能
- スムーズなデザイン共有
UIデザインに特化したSketchは、2010年からサービスを開始した老舗のツールです。余計な機能がなく、動作がスムーズでデザイン共有も簡単に行えるため、多くのデザイナーに愛用されています。
Sketchにはよく使うデザインをシンボルとして登録・管理できる機能があり、各ページで共通するパーツを変更したい場合などに、シンボル機能を使うと効率的に作業できます。また、作成したデザインを簡単に共有できる機能が充実していることから、チームでのデザイン作業もスムーズに進められます。
ただ、無料版はなく、スタンダードとビジネスの2種類のライセンスがあります。また、対応OSは、Macのみです。Windowsを利用している場合は、Sketchが使えないため、Macの導入が必要です。
参考にしたいアプリデザインのギャラリーサイト3選
制作にあたって参考にしたいアプリデザインを探したい場合には、次のギャラリーサイトがおすすめです。
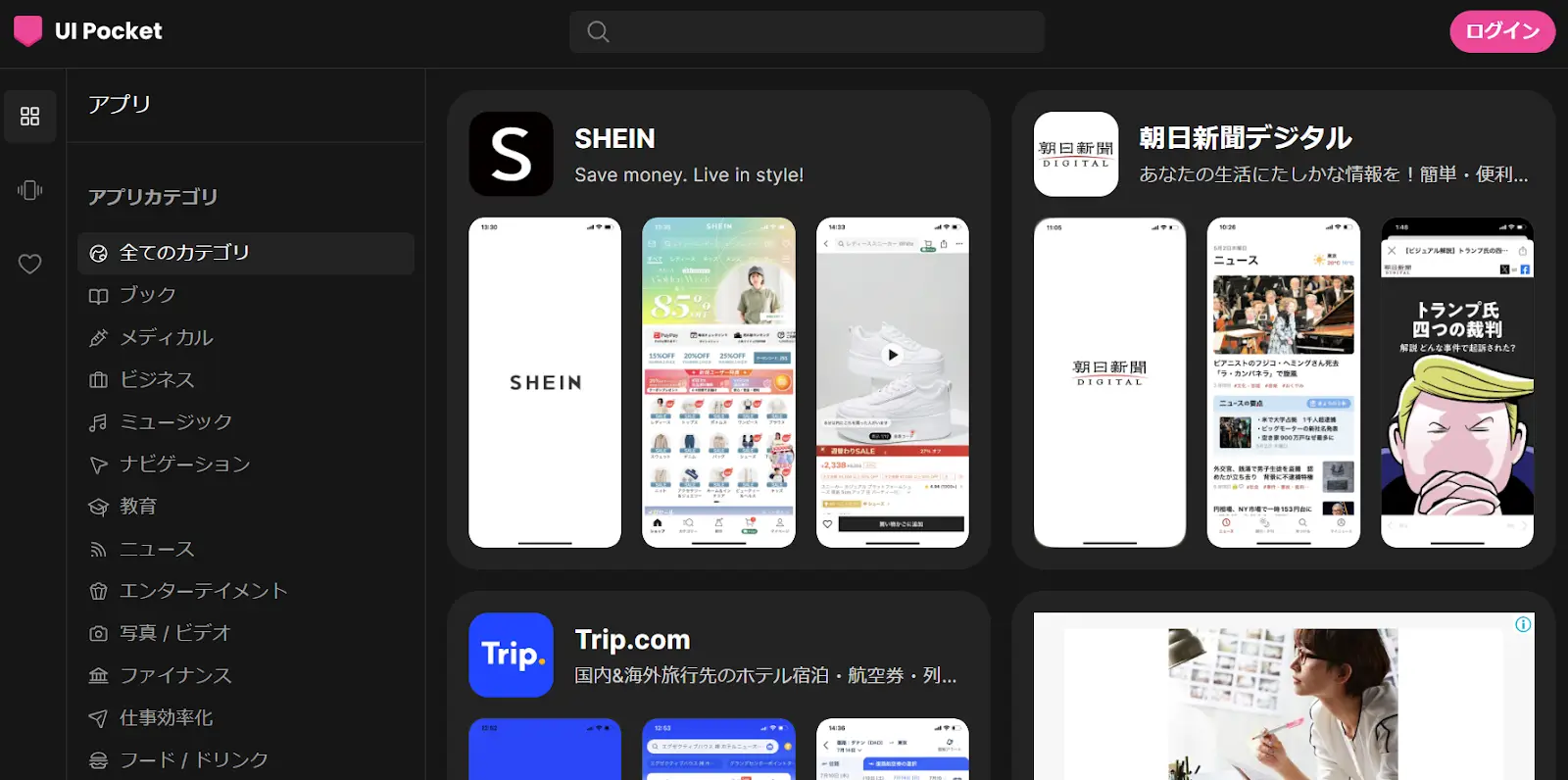
UI Pocket
 出典:UI Pocket
出典:UI Pocket
「UI Pocket」は、国内スマホアプリのUIデザインに特化したギャラリーサイトです。運営者が厳選した優れたUI/UXデザインが数多く掲載されており、構造設計から表層デザインまで幅広いデザインの参考例を見つけられます。
「アプリ」の項目では、本、医療、ビジネスなどアプリのカテゴリごとにUIデザインが整理されています。自社アプリのカテゴリに絞り込み、ターゲットユーザーに最適なデザインを見つけやすい設計です。
「スクリーン」の項目では、テキスト入力、ボタン、チェックボックスなどUI要素ごとにデザインを確認できます。各要素のバリエーション豊富なデザインを比較検討し、統一感のあるUIデザインを実現できます。
気に入ったアプリのUIデザインはお気に入り登録でき、後でまとめて確認できます。デザイン検討の効率化に役立ちます。
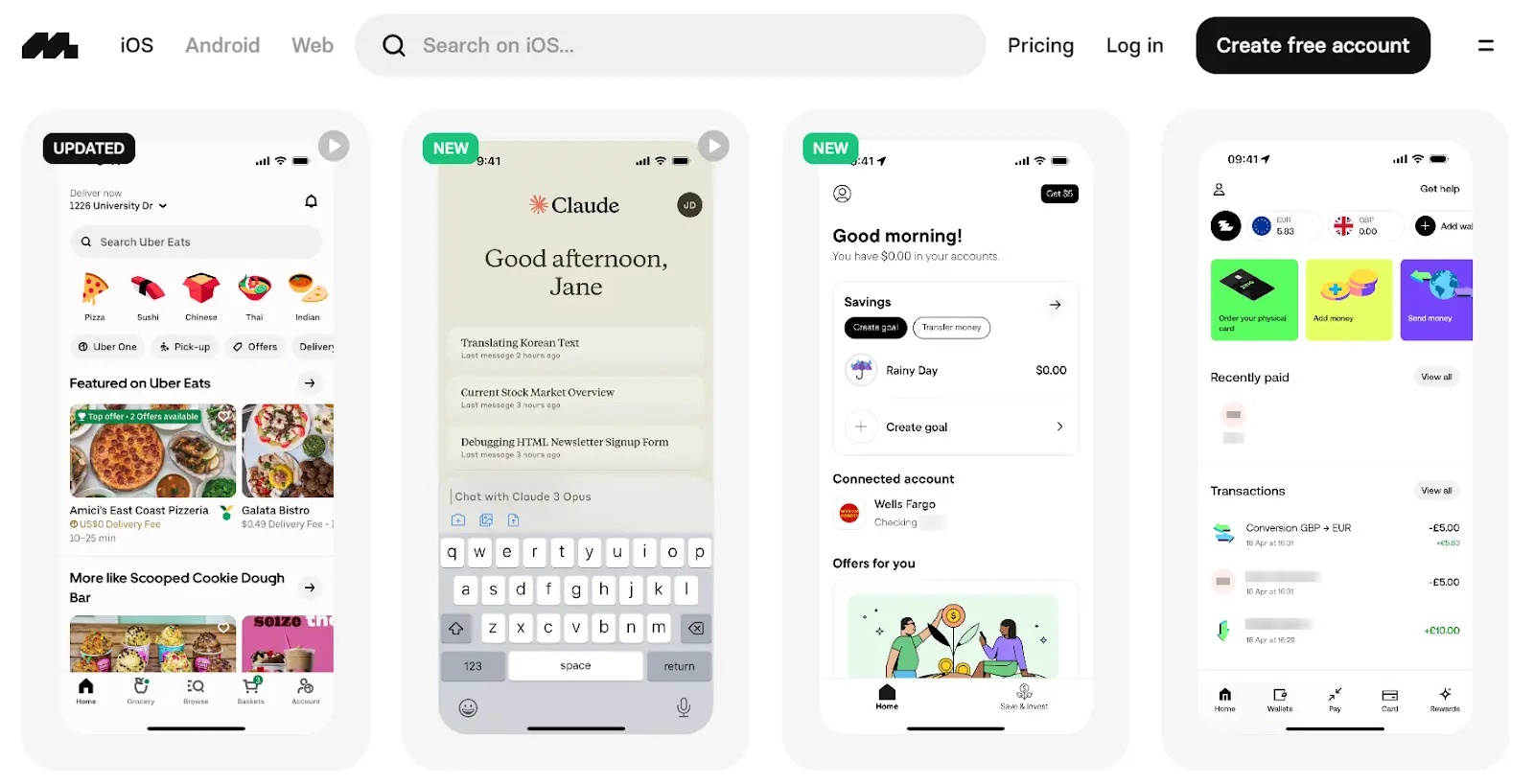
Mobbin
 出典:MobbinMobbinは、iOSとAndroidアプリのUIデザインに特化したギャラリーサイトです。約400種類のアプリから9万枚以上のスクリーンショットが掲載されており、豊富なデザイン例から参考のアプリデザインを探すことができます。
出典:MobbinMobbinは、iOSとAndroidアプリのUIデザインに特化したギャラリーサイトです。約400種類のアプリから9万枚以上のスクリーンショットが掲載されており、豊富なデザイン例から参考のアプリデザインを探すことができます。
「Apps」の項目では、ビジネス、教育、エンターテイメントなどアプリのカテゴリ別にフィルターをかけて検索できます。ターゲットユーザーに最適なデザインを見つけやすい設計です。
「Screens」の項目では、スクリーンパターンやUI要素などで検索できます。ボタンやナビゲーションバーなど、特定のUI要素に特化したデザインを見つけたい場合に便利です。
「Flows」の項目では、フローパターンで検索できます。アプリ全体のデザインを把握したい場合に役立ちます。
Mobbinでは情報がこまめに更新されており、最新トレンドも確認できます。常に最新のUIデザインを取り入れるうえで、貴重なリソースとなるでしょう。
Dribbble
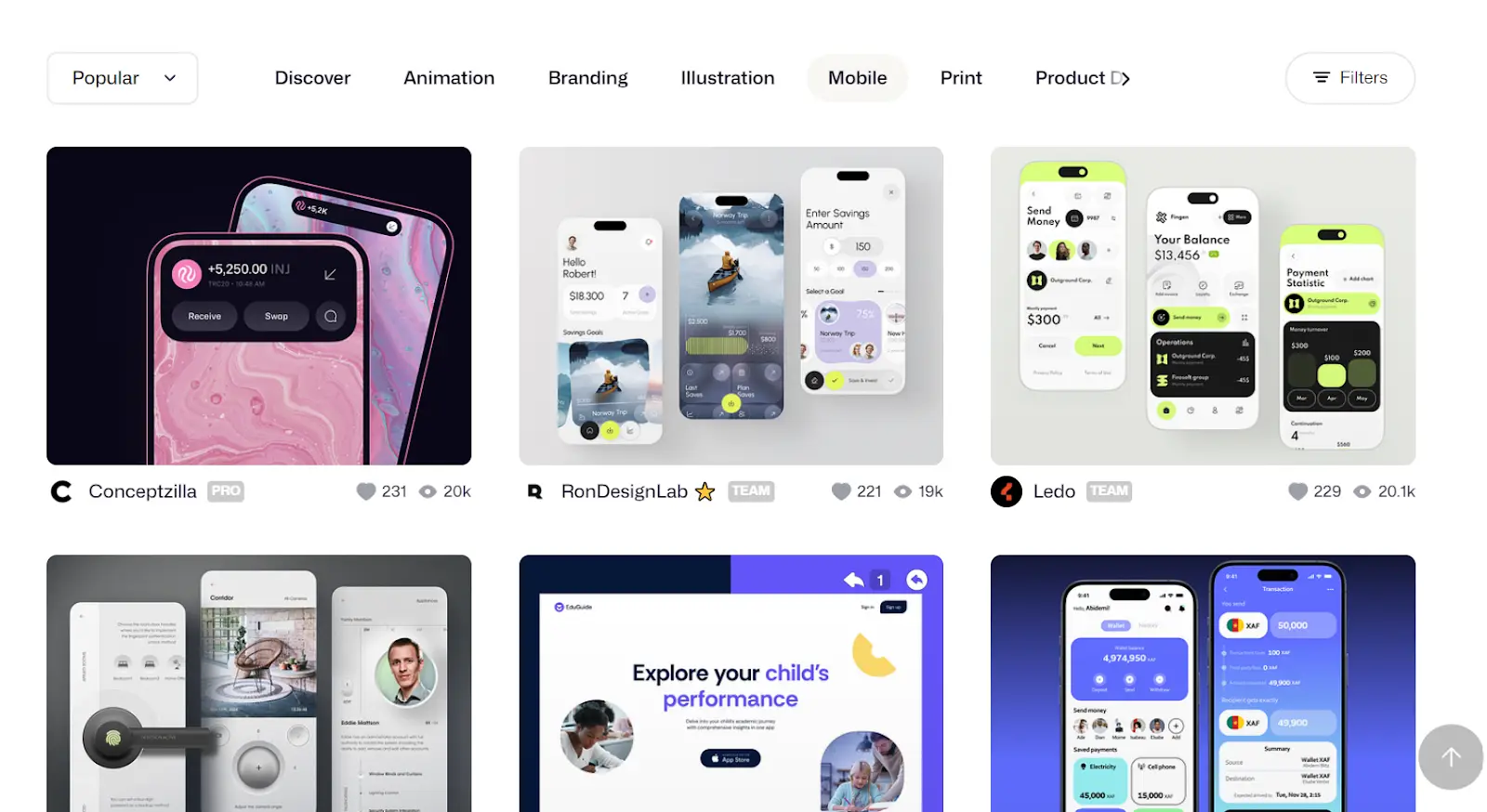
 出典:DribbbleDribbbleは、iOS、Android、タブレットデバイス向けのトレンドデザインが多数掲載された、世界中のクリエイターが集うSNSとデザインギャラリーを兼ねたコミュニティサイトです。Dribbbleでは既存会員からの招待によってのみ新規登録が可能となるため、クオリティの高いデザインが多数掲載されています。
出典:DribbbleDribbbleは、iOS、Android、タブレットデバイス向けのトレンドデザインが多数掲載された、世界中のクリエイターが集うSNSとデザインギャラリーを兼ねたコミュニティサイトです。Dribbbleでは既存会員からの招待によってのみ新規登録が可能となるため、クオリティの高いデザインが多数掲載されています。
「ios」「app」「iphone」といった検索トレンドや、カラーコード、デザインスタイルなど、さまざまなキーワードで検索することができます。さらに、デザイン別にフィルタリングして表示することも可能で、求めるデザインを素早く効率的に見つけることができます。
優れたデザインが多いDribbbleですが、あくまでもデザインを重視したプラットフォームであり、UIについては考慮されていない場合もあることに注意しておきましょう。
関連記事:成果を上げる優れたUIデザインのポイントと参考事例4選
アプリデザインを制作するうえで重要なポイント
アプリデザインを制作するうえで重要なポイントは次の5つです。
- ターゲットを明確化する
- ユーザーの使いやすさを最優先する
- 顧客の満足度を高める
- 多様な視点からデザインを考える
- 開発のコストを意識する
ターゲットを明確化する
まずは誰に向けたアプリなのか、アプリを提供するターゲットを明確化しましょう。ターゲットの属性によって、デザインの配色をはじめとする全体のデザイン、アプリで入れるべき情報が変わってきます。
アプリ制作の前には必ずターゲットの属性を明確化したうえでペルソナ設定し、ペルソナに合わせたデザイン、情報配置、操作性などを考えていきましょう。
ユーザーの使いやすさを最優先する
ユーザーの使いやすさを最優先し、直感的に理解できるデザインであることが重要です。
アプリを使うためにマニュアルを読む人は誰もいません。買い物をする、メッセージを送るなどどうやったらアプリ上での目的を達成できるのか、パッと見てすぐに操作できるわかりやすさが求められます。
顧客の満足度を高める
アプリユーザーが実際の顧客となり、アプリを使うことでさらに自社の製品・サービスに接してもらえるよう、顧客の満足度を高めていくことが重要です。アプリのデザインを考えるうえで、使いやすさ・操作性を重視するUIデザインとともに、UXデザインも重要な要素となっています。
ユーザー体験を向上するための施策や改善点を、UIの視点以外からも常に打ち出していきましょう。
多様な視点からデザインを考える
アプリをデザインするうえでは次の項目が非常に重要となっています。これらの多様な視点からアプリデザインを考慮しましょう。
- レイアウト
- 配色
- ボタン
- アイコン
- ローディング
- エンプティステートの作成
見やすいレイアウトにすることでアプリの使い勝手に大きく影響します。レイアウトは、近接・反復・整列・対比というデザインの4原則に沿って配置しましょう。
配色の基本は「ベースカラー:メインカラー:アクセントカラー=70:25:5」です。配色は、ターゲット層やブランドイメージに合わせつつ、視認性にも注意しましょう。
クリックボタンのデザインでは配色やグラデーション、立体的な表現などを活用し、ユーザーのアクションを促しましょう。また、アイコンを活用することでユーザーが直感的に理解し、無駄な文字を省くことができます。
このほか、ローディング画面は、ユーザーがデータの読み込みを待っていることを明確に伝えなければなりません。単に円形インジケータを表示するだけでなく、読み込み状況や残り時間などを表示することで、ユーザーの不安を軽減することができます。
エンプティステート画面は、ユーザーが目的の情報を見つけられなかったことを明確に伝え、次のアクションを提示する必要があります。単に「データがありません」と表示するのではなく、検索キーワードを変更する、別のカテゴリを選択するなどの具体的なアクションを提案することで、ユーザーを迷わせないようにしましょう。
開発のコストを意識する
予算を度外視して見た目ばかりを追求したデザインにしてしまうと、開発コストが高くなることもあります。そのため、デザイナーはエンジニアと密接にコミュニケーションを取りながら、実装できるかどうかを踏まえたうえでデザインを制作することが重要です。
アプリ開発コストは、主に人件費と開発期間によって決まります。デザイナーやエンジニアなどの人件費は、開発期間が長ければなるほど増加します。また、複雑なデザインは開発に時間がかかり、人件費も高くなります。
デザインは、アプリの使いやすさや魅力を左右する重要な要素です。しかし、開発コストも考慮したうえでデザインと開発のバランスを意識しながら、ユーザーにとって最適なデザインを作成することが求められます。
関連記事:アプリ開発のデザイン費用/料金相場は? 費用を抑える5つのコツも解説
アプリデザインの依頼先3つ
アプリデザインの依頼先としては次の3つがあります。
- 内製
- 制作会社
- フリーランス
内製
まず、社内デザイナーに依頼する内製があります。この場合、アプリデザインが可能な人材を採用するか、求めるアプリデザインができるよう教育するかなどをして、社内で依頼できる体制を取ります。
内製すると、密にコミュニケーションを取れることやPDCAを回しやすい、社内にノウハウが蓄積するといったメリットがあります。ただ、人材を採用するにあたって時間と費用のコストが掛かること、採用後も教育や運用のコストが掛かること、ミスマッチが起きても解雇しにくいといった点に注意が必要です。
制作会社
内製が難しい場合は、外注しましょう。制作会社に依頼することで、一定のクオリティや制作以外のサポートも期待できます。
ただ、制作会社に依頼すると費用が割高になることや制作期間が長くなりやすいというデメリットもあります。依頼前には、予算や制作期間について取り決めておかないと膨れ上がることもあり、注意が必要です。
フリーランス
費用を抑えて、スピーディーに依頼したいならフリーランスがおすすめです。即戦力のフリーランスデザイナーに依頼すれば、採用・教育のコストが掛からず、外注の費用コスト・時間コストも大きく抑えられます。
フリーランスのメリットは、費用だけでなく納期の変更や部分的な依頼など柔軟に依頼できることです。制作会社に依頼しにくい小規模な予算、柔軟な対応も、個人であるフリーランスの方が動きやすいこともあります。
ただし、フリーランスによってスキルにバラツキがあること、納期の遅延や廃業のリスクがあることも把握しておくことが重要です。ハイスキルな人材が集まるデザイナー専門のエージェントなら、一定のクオリティが期待できます。
アプリデザインを依頼するならクロスデザイナーがおすすめ
本記事では、アプリデザインの作り方について制作工程を詳しく解説しながら、制作するうえでのポイントなどを紹介してきました。アプリデザインを制作するうえでのポイントは、次の5つです。
- ターゲットを明確化する
- ユーザーの使いやすさを最優先する
- 顧客の満足度を高める
- 多様な視点からデザインを考える
- 開発のコストを意識する
アプリデザインでは、ユーザーの使いやすさや顧客の満足度を高めるデザインなどを追求していくことは重要ですが、同時に開発のコストを意識することも求められます。デザイン制作後は、エンジニアが実装するため、実装に時間が掛かり、開発期間が延長すればコストが大きく増えてしまいます。
コストを抑え、スピーディーに制作するなら、フリーランスのデザイナーに依頼することがおすすめです。ただ、操作性やわかりやすさが利用率に大きく影響するアプリデザインは、ハイスキルなデザイナーに依頼したいものです。
国内最大級のフリーランスデザイナーが在籍するエージェントサービス、クロスデザイナーなら7,000人以上のデザイナーから貴社にマッチしたデザイナーを紹介します。条件が合えば最短3日でアサイン可能です。

「優秀なデザイナーがなかなか見つからない」という方はぜひご活用ください。案件ベースでのアサインのため、半内製化によるコスト削減も実現できます。
また採用難易度の高いWebデザイナーに依頼できるため、他者とは差別化したデザインが期待できます。
以下より、サービス資料を無料でダウンロードいただけます。即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents





















