ABテストはマーケティングの手法のひとつです。Web業界にいれば耳にしたことがあるのではないでしょうか。ABテストで有益な結果を得るには、テストを実施する対象で何を選ぶかが大切です。
しかし、いざABテストをやってみようと思っても
「ABテストで何を比べたらいいのかわからない」
「テストの結果をどう活かせばいいの?」
とわからないこともあると思います。
本記事では、ABテストでサイト改善に導く方法について解説します。効果的なABテストの実施に役立つおすすめのツールも紹介しますので、ぜひお役立てください。
ABテストとは?基本的な概念を解説
ABテストはCRO(コンバージョン率最適化)対策のひとつです。特定の要素を変更した2パターンを作成して、どちらが効果的であるか比較検証を行います。たとえばWebサイトのABテストでは、アイキャッチの画像やCTAの位置を変更して、Webページの表示回数やCTRなどを計測し、より多くの成果を出したほうを採用するといった具合です。
小さな要素でも実施できることから、成果を出すための重要な施策のひとつとしてWebマーケティングを中心に活用されています。
ABテストは意味がない?
「ABテストを実施しても何も変わらない」「ABテストはやるだけ無駄」といったネガティブな意見を耳にしたことはないでしょうか。ABテストで思うような効果が得られない場合は、テストを実施する前にユーザーの行動やニーズを正しく分析できていない可能性があります。
また、実施期間が短かったり、実施前のサンプル数が少なかったりすると誤った結果が出ることもあります。ABテストを実施する前に、十分なサンプル数を確保し、ゆとりをもたせた適切なテスト期間を設定することが大切です。
▼下記の資料では、ジョブディスクリプションの作成方法を初めての方でも安心のテンプレート付きで解説しています。無料でダウンロードできますので、ぜひご活用ください。

ABテストの実施方法
Webサイトの改善に効果的なABテストを実施するには、目的を明確にして仮説を立てることが大切です。また、一度だけではなく、くり返すことでWebサイトの品質維持につなげられます。具体的にどのように行うのか、ABテストの実施方法を解説します。
1. 目的を明確にする
ABテストを行うときは、要素の比較のみに注力するのではなく、比較検証をした先で得られる目的を明確にすることが大切です。たとえば、LPの直帰率・離脱率を下げることや、CTAのボタンのクリック回数、申し込みフォームからの問い合わせ率の向上などがあります。
ABテストでは小さな要素の比較検証となるため、一度に複数の要素を比較するのは困難です。小さな目標を立てて、効果の違いを明確に把握できるようにしましょう。
関連記事:UXデザインに欠かせないペルソナ設計の方法は? 注意点や活用方法も解説
2. 仮説を立てる
目的を達成するためにどの要素を比較すればよいのか考えます。たとえばLPの離脱率を下げたいという目的に対して、CTAのボタンの色の変更で比較するのは困難でしょう。目的を達成するための適切な要素を選ぶことが大切です。
離脱率を下げるには、ユーザーの滞在時間を増やす必要があります。滞在時間を増やすための仮説には、ファーストビューの画像やデザインの変更があげられます。アクセスした瞬間に直帰しているのか、ページ途中で離脱しているのかユーザーの行動で仮説は変わるため、ユーザーの行動分析が重要です。
3. テストを実行する
仮説をもとに、いくつかのプロトタイプを作成してどちらがより反応を得られるのかテストを行います。プロトタイプを作成するときは、変更点による影響が把握できるように要素を絞るのがポイントです。
テストを実施する期間は、もともとのWebサイトのアクセス数で異なります。週末にアクセスが集中するプロダクトの場合、平日のみ実行するABテストでは理想的な効果は得られません。有益な結果を得るためにも、ABテスト実行前にアクセス数を把握しておきましょう。
関連記事:Webデザインのプロトタイプとは? 作成方法やおすすめツールを紹介
4. 検証結果をもとに改善する
テストの結果を分析して、どの要素の変更が効果的だったかチェックします。効果を得た要素を採用したら、再度ABテストを実行して改善点を洗い出し改善することで、より良いWebページを作ることが可能です。
ユーザーのニーズは市場や状況に応じて変化します。そのため、おおきな変化が起こる前に小さな要素でABテストをくり返すことで新しいニーズを収集し、Webサイトの改善へつなげることが可能です。
関連記事:UX改善の方法は? ユーザー体験を劇的に改善させるプロセスを解説
▼下記の資料では、デザイナーを取り巻く環境から採用のポイントまでを手軽に理解できるよう簡潔にまとめています。無料でダウンロードできますので、ぜひ参考にしてください。

ABテストを実施するメリット6つ
ABテストの実施には、以下のようなメリットがあります。
- データに基づいた意思決定が可能なこと
- 効果的な改善策を特定できること
- リスクを最小化できること
- 迅速な施策検証と改善ができること
- 効果を可視化できること
- 顧客理解を向上できること
それぞれ解説します。
1.データに基づいた意思決定が可能なこと
ABテストを通じて異なるデザインバリエーションのパフォーマンスを比較することで、直感や推測ではなく、実際のデータに基づいた意思決定を行うことができます。
ABテストを実際することで、リアルなユーザーの反応に基づいて、どのデザインやコンテンツが最も効果的かを判断することが可能です。これにより、より効果的なウェブサイト戦略を立てることができます。
2.効果的な改善策を特定できること
複数のバリエーションをテストすることで、どの要素がユーザーの行動に最も影響を与えるかを特定できます。
異なるバージョンのデザインを比較することで、より良いユーザー体験を提供する要素が見つかるはずです。これにより、ウェブサイトの改善点を明確にし、効果的な改善策を講じることができます。
3.リスクを最小化できること
大規模な変更を行う前に小さなテストを行うことで、リスクを抑えながら最適な改善策を見つけることができます。
ABテストでは、低リスクで変更を試すことができるため、もし失敗した場合でも、損失を最小限に留められるのがメリットです。
4.迅速な施策検証と改善ができること
ABテストは、比較的短期間で異なるバリエーションの効果をテストして、その結果を得ることが可能です。また、迅速に施策の有効性を検証し、必要に応じた改善を行うことができます。
これにより、市場の変化に素早く対応することが可能となります。
5.効果を可視化できること
ABテストの結果は、数値データとして可視化されるため、どのバリエーションがどの程度効果的であったかを明確に示すことができます。
ABテストにより、どの変更が成果に貢献しているかを明確にすることができるため、チーム内でのコミュニケーションが容易となり、意思決定プロセスを透明化できるメリットがあります。
6.顧客理解を向上できること
異なるバージョンの反応を分析することで、ユーザーの好みや行動パターンをより深く理解することができます。
これにより、顧客に合わせてカスタマイズされた、より魅力的なWebサイト体験を提供することが可能となります。
これらのメリットは、ウェブサイトやアプリ、マーケティングキャンペーンなど、さまざまな分野での最適化に役立ちます。このように、ABテストは、仮説を立てて実験することでより効果的なユーザー体験を創出し、ビジネス成果を向上させるための強力なツールと言えるでしょう。
▼下記の資料では、フリーランス・副業のデザイナーを実際に活用した事例を詳しく解説しています。無料でダウンロードできますので、ぜひ参考にしてください。

ABテストを実施するデメリット5つ
次に、ABテストを実施する5つのデメリットについて解説します。
- 検証に時間がかかること
- 仮説を見誤るリスクがあること
- 継続的な実施が必要なこと
- サンプルサイズの決定が難しいこと
- 季節要因や流行が影響すること
それぞれ解説します。
1.検証に時間がかかること
ABテストでユーザーのアクセス数が少ない場合には、検証に時間がかかり、正確なデータを取得するのが難しくなります。そこで、統計的に有意な結果を得るためには、一定期間データを収集しなければなりません。
これには数週間から数ヶ月かかる場合があり、特にアクセス数が少ないサイトでは、信頼できるデータを集めるのに長い時間が必要となります。
2.仮説を見誤るリスクがあること
効果的なABテストを行うためには、正しい仮説の設定が不可欠です。しかし、仮説が不正確であった場合、テスト結果も誤った方向に導かれる可能性があります。
なぜなら、サイトデザインの変更箇所によって結果が大きく変わるため、誤った仮説を立てるとサイトを間違った方向に導いてしまうからです。
このように、ABテストの仮設設定はサイトの設計や目的に大きく影響を与えるため、十分な注意が必要です。
3.継続的な実施が必要なこと
ユーザーの趣味や志向は日々変化するため、ABテストは一度きりではなく継続して行う必要があります。
なぜなら、Webサイトやユーザーの行動は常に変化しているため、一度のABテストで得られた結果が永続的であるとは限らないからです。
そのため、継続的なテストと改善が必要となり、多大な時間とリソースがかかります。
4.サンプルサイズの決定が難しいこと
ABテストでは、テストの信頼性を確保するために、適切なサンプルサイズが必要です。しかし、サンプルサイズが小さすぎると結果の信頼性が低くなり、大きすぎると無駄なリソースがかかるため、バランスを取ることが難しいのが特徴です。
このように、適切なサンプルサイズの決定は難しく、不適切なサイズでは有効な結果が得られないことがあるため注意が必要です。
5.季節要因や流行が影響すること
ABテストの結果は、季節的な要因や流行によって左右されることがあるため、得られた情報が一時的な結果に過ぎない可能性があります。
例えば、季節のイベントや流行などの外部要因によってユーザーの行動が変化すると、テスト結果も大きく変化するため注意が必要です。
しかし、これらの要因をコントロールすることは困難であるため、テストの対象となるユーザー属性を拡大したり、異なる期間をまたいでテストを実施するといった作業が必要となります。
これらのデメリットを理解し、ABテストを計画的に実施することで、これらの問題を最小限に抑えることができます。また、デメリットを補うために、他のテスト方法と組み合わせることも有効です。ABテストは強力なツールですが、その利用方法を適切に理解し、適切な状況で使用することが重要です。
▼自社業務をはじめて外注する際は不安を感じる方も多いはず。下記の資料では、外注の流れとポイントをステップ別に解説しています。無料でダウンロードできますので、ぜひご活用ください。

ABテストに適したページとは?
Webサイトを改善するにあたって、ABテストが活用されるのは「ファーストビューの画像」や「CTAボタン」、「申し込みフォーム」「ページタイトル」などの要素があります。
「ファーストビューの画像」はユーザーがWebサイトを訪れたときに見る画像です。画像からサイトのイメージがある程度決まるため、ニーズに沿ったものでないと数秒で離脱されてしまいます。
「CTAボタン」や「申し込みフォーム」は、適切な位置に設置されていなければクリックされません。「申し込みフォーム」は入力項目で比較検証が可能です。「ページタイトル」はSEO対策としても効果があり、PV数の向上を見込めます。
ABテストを行う適切なタイミングは?
Webサイトを改善するにあたって、いつABテストを行えばいいのか悩む人もいるのではないでしょうか。具体的にどのようなときにABテストを行うとよいのか解説します。
1. ページのコンバージョン率が上がらないとき
ユーザーが求めている情報が探しにくいときや、プロダクトの魅力が伝わっていないときはCVRが上がりにくい傾向があります。
CVRを上げるには、ユーザーの行動データを収集して分析を行い、適切な導線を設計しなおさなければなりません。ABテストではデザインを複数パターン用意して、どちらが成果へつながっているのか検証を行います。
2. ページの離脱率が高いとき
ユーザーはWebサイトを訪れたときに、最初に目にした画像がイメージと異なるとページを閉じてしまいます。ユーザーに興味を持ってもらいたいがあまりに、要素が盛り込まれすぎていないかもチェックしましょう。
コンテンツ内にCTAが過剰に設置されていると押し売り感が強く、離脱の原因となります。ユーザー視点で見やすく使いやすいWebサイトかどうか、ABテストを行うことが大切です。
3. ページのPV数が上がらないとき
WebサイトのPV数を上げるときは、Webページのタイトルを見直す必要があります。アクセス数を集める施策にSEOがありますが、いくら検索結果の上位に表示されていてもユーザーが興味を示さなければPV数は上がりません。
ユーザーのニーズをふまえたうえでタイトルのABテストを行いましょう。タイトルをつけるときは、SEOを意識したうえでWebページの内容と合ったものでなければなりません。タイトルを変更しても効果が得られないときは、メタディスクリプションが記事の概要をうまく伝えられていない恐れがあります。また、コンテンツの文章や画像、レイアウトなども検索ニーズに合致したものか改めて見直しましょう。
▼下記の資料では、採用活動で必要となるペルソナの作成方法を、すぐに使えるフォーマット付きで解説しています。無料でダウンロードできますので、ぜひご活用ください。

ABテストのサイト改善方法と事例を紹介
どこを対象にABテストを行ったのか、対象範囲と改善したことで得られる効果について解説します。
ファーストビューの改善で見込み顧客を獲得
 ▲出典:Hulu
▲出典:Hulu
Webサイトを訪れたユーザーがページを見続けるか判断する時間はわずか3秒といわれています。LPを読み進めてもらうには、アイキャッチ画像やコピーのABテストを実施して、より効果的なデザインを選ぶことが大切です。動画配信サービス『Hulu』はファーストビューを改善したことで、116.7%ものCVRを獲得しています。
検索流入と広告流入など流入経路ごとのユーザーニーズをふまえたパターンを作成して検証。ファーストビューに「2週間無料」と訴求力の強いコピーを使用し、背景色とコントラストをつけたCTAボタンを配置することで、ユーザーの行動を促しています。
なお、CV獲得、売り上げに直結するランディングページはそもそもの制作方法や改善方法が他のサイト種別とは異なり、ランディングページならではの知識が必要です。無料配布資料「ランディングページ制作・最適化マニュアル」ではランディングページを制作し、その後の改善施策ですべきことをWeb制作会社のノウハウとしてまとめておりますのであわせてご活用ください。下記より無料でダウンロードできます。

ボタンの色・配置・文言を変えてCVR向上
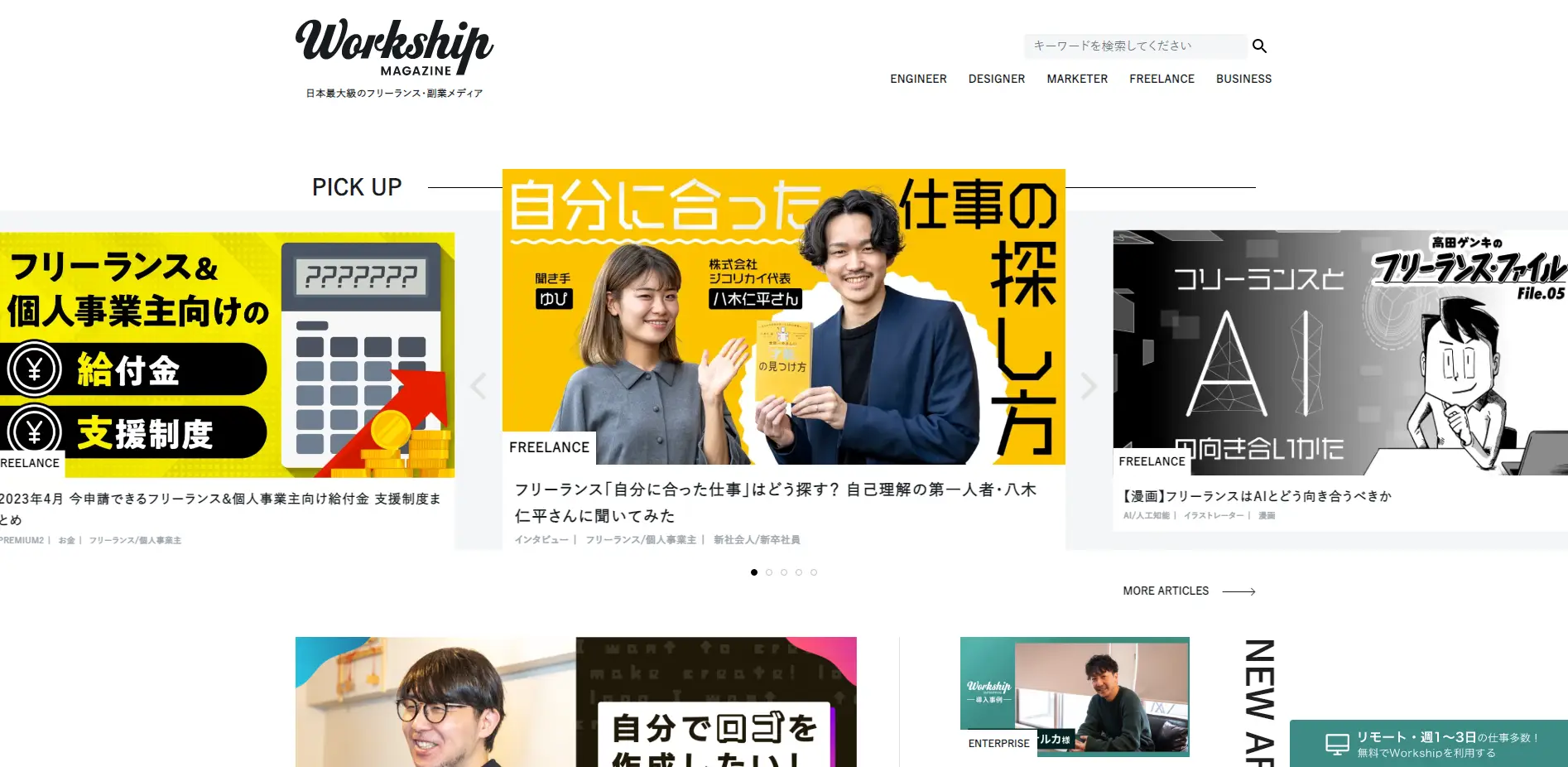
 ▲出典:Workship MAGAZINE
▲出典:Workship MAGAZINE
株式会社GIGが運営する『Workship MAGAZINE』は『Workship』への登録を検討するユーザーの心を動かすためABテストを実施。CTAボタンのテキストを2パターン用意して、どちらが効果を得られるのか検証しました。
A リモート・週1~3日の仕事多数!無料でWorkshipを利用する
B フリーランスプラットフォーム Workshipに無料登録
AとBのテキストを入れたCTAボタンでよりCVRにつながったのはAのボタンでした。『Workship』に登録するメリットが一目で理解できるため、ユーザーの心を動かしたものと考えられています。会員登録数も従来の1.4~1.6倍も増加し、CVR向上につなげています。
関連記事:CV最大化のためのABテストはどうやる?Workship MAGAZINEの事例をもとに紹介
サイト導線を整備して迷いなくCTAへ導く
 ▲出典:ガリバー
▲出典:ガリバー
一定のアクセス数を確保できるWebサイトでもなかなかCVにつながらない場合、サイト導線に課題を抱えていることがあります。中古車販売『ガリバー』は集客施策のおかげで一定のアクセス数はあるものの、CVへつながらずユーザーの離脱率が課題でした。
サイト導線を整備して、ユーザーが迷いなくCTAへたどりつけるように、ABテストを実施。画像やボタンの配置、テキストを変更したプロトタイプを作成して分析を行いました。CTAボタンのテキストは6種類も用意し、CVにつながりやすいものを採用した結果、CTAボタンのクリック率増加とLPからの離脱率の減少を実現しました。
ほかにも、ユーザーが申し込みを決意したときに、すぐクリックできるようにフローティングボタンを採用。ファーストビューに動画を設置するなどUIデザインも改善されています。
ABテストにおすすめのツール3選
ABテストツールは、ABテストを行うための機能を備えています。無料と有料のツールがあり、各ツールで特徴があるため機能を比較して自社にあったものを選ぶことが大切です。いくつかのなかから、今回はおすすめのABテストツールを3つご紹介します。
Googleオプティマイズ(2023年9月30日終了予定)
 ▲出典:Googleオプティマイズ
▲出典:Googleオプティマイズ
Googleオプティマイズは、Googleが提供しているABテストツールです。Webサイトのコンテンツやデザイン、レイアウトなどを変更して比較することができます。Googleアナリティクスと連携できるため、ユーザーの行動ログなど詳細な分析も可能です。
無料ツールのため、ABテストツールを初めて使用するときや小規模なWebサイト運営におすすめのツールです。ABテスト以外に、複数の要素を比較する多変量テストやリダイレクトテストなどもできます。
ツール名 | Googleオプティマイズ |
概要 | A/Bテスト、A/Bnテスト、多変量テスト、リダイレクトテスト、サーバーサイドテスト ※オプティマイズ360のみ同時に多数のテストを実施可能 |
URL | https://marketingplatform.google.com/intl/ja/about/optimize/ |
料金 | 無料 |
AB Tasty(エービーテイスティ)
 ▲出典:AB Tasty
▲出典:AB Tasty
『AB Tasty』は、国内外900社以上の企業やブランドで導入されているABテストツールです。ドラッグアンドドロップで操作を実行できます。目的別にウィジェットが用意されており、CVへつながりやすい施策を打つことが可能です。
AI機能を備えており、ユーザーがどのコンテンツに関心を持っているのか、エンゲージメントレベルにあわせたUXの改善も行えます。費用は非公開となっており、問い合わせが必要です。社内のリソースが不足しており、エンジニアの手を借りずにABテストを実施したい場合におすすめのツールです。
ツール名 | AB Tasty(エービーテイスティ) |
概要 | ABテスト・複数ページテスト・多変量テスト・リダイレクトテスト |
URL | |
料金 | 要問い合わせ |
Optimizely(オプティマイズリー)
 ▲出典:Optimizely
▲出典:Optimizely
『Optimizely』は国内外の企業も多く利用しているABテストツールです。コーディングスキル不要で利用できるため、エンジニアに頼らずABテストを実施できます。テスト結果を組織で管理・共有できるため、目標の設定からテスト実施、結果の分析、改善までスピーディーに実行できるのが特徴です。
ABテストの便利な機能としてターゲティング機能があります。デバイスの種類やリピーターなど対象者を絞り込んでテストを実施できるため、詳細な分析が可能です。Googleオプティマイズの廃止にともない、さらなる利用者が増えると予測されているABテストツールです。
ツール名 | Optimizely(オプティマイズリー) |
概要 | A/Bテストツール |
URL | 公式サイト:https://www.optimizely.com 国内正規代理店:https://optimizely.gaprise.jp/ |
料金 | エンタープライズ版あり ※無料トライアルプランは終了 |
ABテストを効果的に行う5つのポイント
ABテストは、ボタンの色や画像を変えたりすればいいので、すぐに実行できるものですが、闇雲に実施すれば良いわけではありません。ABテストを効果的に行うための5つのポイントを解説します。
1. 検証は1つずつ行う
ABテストはAパターンとBパターンを比較して、効果のおおきさを検証するテストです。複数の要素に変更を加えた場合、どの要素が影響を与えたのかわからなくなるため、検証は1つずつ行うのがポイントです。
たとえばAとBで色やサイズ、テキストを変更した場合、どの要素が影響したのかそれぞれ効果を検証したいときは色とサイズ、テキストを一つずつ変え、ABテストを3回に分けて行うと良いでしょう。
複数の要素を変更して検証するときは、多変量テストがおすすめです。多変量テストに対応しているABテストツールを使うと良いでしょう。
2. PV数を増やす
ABテストでより良い結果を得るには、それなりのサンプル数が必要です。ABテストを実施するには1,000PV以上がないと、有力な効果は得られないといわれているため、PV数が少ないWebサイトは、ABテストを行う前にPV数を増やすことが大切です。
PV数を増やすにはWeb広告やSNS、メルマガ、ウェビナー告知、他メディア掲載を依頼するなどの方法があります。
3. ペルソナを明確にする
なんとなくデザインやテキストを変更してABテストを実施するより、サイト上のユーザーの行動を予測した2つのシナリオをもとに、ABテストを実行することでより良い成果につなげることが可能です。
シナリオの設計にはペルソナが欠かせません。Webサイトを利用する架空の人物像を明確に描くことで、ユーザーがサイト上でどのように行動するのか導線を予測することが可能です。年代や性別だけではなく、ライフスタイルや趣味などの趣向まで掘り下げて明確な人物像を設定しましょう。
詳細な人物像の設定方法は無料配布資料「ペルソナ設計入門ガイド」内で解説しています。この資料では実際にWeb制作会社のGIGが提供しているペルソナ設計ワークショップの手法を解説しております。ぜひ下記より無料でダウンロードして貴社のペルソナ設計にお役立てください。

4. PDCAサイクルをまわす
Webサイトの改善は一回限りではありません。定期的に分析・評価・改善をくり返すことが大切です。ふだんからGoogleアナリティクスなどを活用して、WebサイトのトラフィックやCVR、ユーザーの行動を把握しておくことで変化にいち早く気づけます。また、こうしたデータは定量的な分析が可能なことから、ABテストの仮説の精度を高めることが可能です。
改善に向けたPDCAサイクルをまわすことで、より良いWebサイトへアップデートできます。
5. 優先順位を決める
ABテストは2パターンを比較して検証を行うものなので、複数の要素の比較には向いていません。自社のWebサイトに複数の課題があると認識しているときは、改善すべき課題の優先順位を決めることがポイントです。Webサイトならコンテンツがわかりにくい、ページの読み込み速度が遅い、CTAボタンの位置が不適切といった課題があると思います。
それぞれの課題の重要度を評価したうえで優先順位をつけましょう。課題が明確になれば、使用するツールも無料ではなく、有料ツールを導入したほうがいいのかも判断できます。おのずと必要なリソースも把握できるため、効果的な改善を行うことが可能です。

フリーランスのUXデザイナーへ依頼するならクロスデザイナーへ
ABテストは分析データに基づいて行うことで、成果を得ることができます。テストをやる前にペルソナやシナリオの設計、実施対象の決定など下準備が大切です。分析・検証・改善のPDCAを高速にまわすには、社内にもそれなりの体制づくりが求められます。プロトタイプの作成など一部業務を委託することで、データ解析・分析に力を入れることが可能です。
プロトタイプの作成やUXデザインを担える人材がいなくてお困りなら、クロスデザイナーでフリーランスのデザイナーへ依頼してみませんか?

クロスデザイナーは、フリーランスデザイナー特化型エージェントサービスです。会社が抱えるデザインの課題をヒアリングしたうえで、Workshipに登録する約7,000人以上のフリーランスデザイナーから、厳選した人材の紹介をいたします。
クロスデザイナーは3者間契約に対応しており、契約書作成における要望のすり合わせを通して、安心して業務委託契約を結ぶことが可能です。さらに、登録費無料でご利用可能です。
また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。登録しているデザイナーとの合意があれば正社員採用も可能です。
エージェントに相談いただければ、最短3営業日でのアサインも可能です。また、週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
こちらより、サービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents