この記事では、ヒューリスティック分析の概要から、サイト改善に効果的な手順や評価方法まで詳細に解説します。
ヒューリスティック分析を活用したいけれどやり方がわからないといった方は、ぜひ参考にしてください。
ヒューリスティック分析の意味
「ヒューリスティック(Heuristic)」とは、アルゴリズムによらずに、経験則によってユーザビリティを評価し、課題や解決策を発見する手法です。
UXにおいては、設定した分析指標に基づいて、専門家がWebサイトやアプリを評価する方法を指します。
ヤコブ・ニールセンの10のユーザビリティヒューリスティックス
代表的なものとして、Webサイトのユーザビリティ研究の第一人者といわれている、アメリカの工学博士ヤコブ・ニールセンが提唱した「ユーザーインタフェース設計のための10のユーザビリティヒューリスティックス」をご紹介します。
Webサイトに限らず、世の中のプロダクト全般に当てはめて考えることが可能です。ヒューリスティック分析について理解を深めるために、まずは10 の一般原則について知りましょう。
1.システムステータスの可視化 2.システムと現実世界の一致 3.ユーザーのコントロールと自由 4.一貫性と標準 5.エラーの防止 6.思い出すのではなく認識する 7.柔軟性と使用効率 8.美しくミニマルなデザイン 9.ユーザーがエラーを認識、診断、回復できるように支援する 10.ヘルプとドキュメント |
出典:Nielsen Norman Group「10 Usability Heuristics for User Interface Design by Jakob Nielsen on November 15, 2020」より引用
それぞれについて詳しく説明します。
1.システムステータスの可視化
ユーザーに、いま何が起きているのかといった現在のシステムステータスを、適切なタイミングとフィードバックで分かりやすく伝えることが重要です。
それによりユーザーは、目標を達成するために何をすべきか、次のステップを決めることができます。
歩行者用信号を例に挙げると、カウントダウン付きのものは従来型よりも残り時間を分かりやすく示しています。そのため歩行者は、残り時間と横断歩道までの距離を見て、渡れるかどうかを判断しやすくなるのです。 ▲目盛りで視覚的に切り替わりまでの時間が把握できる
▲目盛りで視覚的に切り替わりまでの時間が把握できる
カウントダウン付きの歩行者用信号に近い機能を持つエレベーターもあります。
下のエレベーターは、砂時計型のLED表示で、あとどれくらいでエレベーターが到着するかがわかるようになっています。
このようにユーザーが次の行動を予測できるインタラクションを設計することにより、プロダクトだけでなくブランドへの信頼も生み出します。
2.システムと現実世界の一致
デザインに使用する言語は専門用語ではなく、ユーザーが使い慣れた言葉や表現にすることが重要です。また、プロダクトの操作や機能は、現実世界の慣例に則ったものを使用しましょう。
例えば、カレンダーや電卓のアプリは、実物に近いUIを採用しています。ユーザーの多くは実物の操作経験があるため、動作方法をすぐに学習して使えるようになります。
このようなUIを設計することにより、直感的なユーザーエクスペリエンスが実現します。 ▲新しく使い方を調べなくても実物と同じように操作できる
▲新しく使い方を調べなくても実物と同じように操作できる
3.ユーザーのコントロールと自由
ユーザーが間違ってアクションを実行してしまった際に、長いプロセスを経ずに自力でアクションを取り消せるようにしましょう。
例えば、Google Chromeでは、うっかりウィンドウを閉じてしまったとしても、履歴から最近閉じたタブを確認し、すぐに復活させることができます。
このように、いざというときに簡単に出口から出られたり、元に戻ったりして、ユーザーが自由にシステムをコントロールできれば、ユーザーが感じるストレスを軽減できます。 ▲Google Chromeでは消してしまった閲覧ページを簡単に復元できる
▲Google Chromeでは消してしまった閲覧ページを簡単に復元できる
4.一貫性と標準
ユーザーは他社のプロダクトを利用して得た経験則や価値観によって、新しいプロダクトに期待を持って接します。
そのため、そういった他社のプロダクトと一貫性を持たせないと、ユーザーは目的を達成するために新しく学習することや余計なタスクが増えるため、負荷が高まります。
使い方などで標準化された機能がある場合は、標準に沿ったUIを設計しましょう。
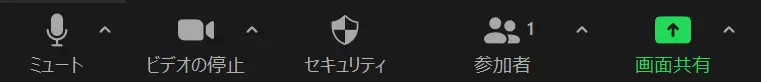
例えば、Webミーティングのマイク、ビデオのボタンは、Google MeetでもZoomでもウィンドウの左下に、近しいデザインのアイコンで表示されています。
 ▲Zoom
▲Zoom
 ▲Google Meet
▲Google Meet
このように、広く一般的な使い方に沿った設計を行うことにより、ユーザーに機能について疑問を持たせないようにすることができます。
5.エラーの防止
エラーには、 ユーザーが無意識に行ってしまううっかりミスと、ユーザーの経験則や価値観とデザインの不一致による意識的な間違いの2種類があります。
それらを踏まえたうえで、無意識の操作ミスが発生しやすい状態を作らず、意識的な間違いが起こらないように設計しましょう。
また、エラーが起こった際のメッセージだけでなく、エラーに繋がるアクションを実行する前に確認オプションを表示することが重要です。
例えば、Gmailではスペルを間違えて検索しても、正しい結果を想定して代替案で検索した結果を表示してくれます。
このようにユーザーの目的を想定した結果を返すことで、効率的なユーザーエクスペリエンスが実現します。 ▲表記揺れを検知して正しい検索結果を出してくれる
▲表記揺れを検知して正しい検索結果を出してくれる
6.思い出すのではなく認識する
ユーザーに少ない要素しか与えず自力で思い出させてアクションを促すより、さまざまな要素やアクション、オプションといった情報を表示して、ユーザーの負荷を軽減しましょう。
ユーザーがプロダクトを理解するまでの負荷は低いほど良いため、フィールドラベルやメニュー項目といった情報が必要に応じて表示されたり、簡単に取得できたりするUIを設計することが重要です。
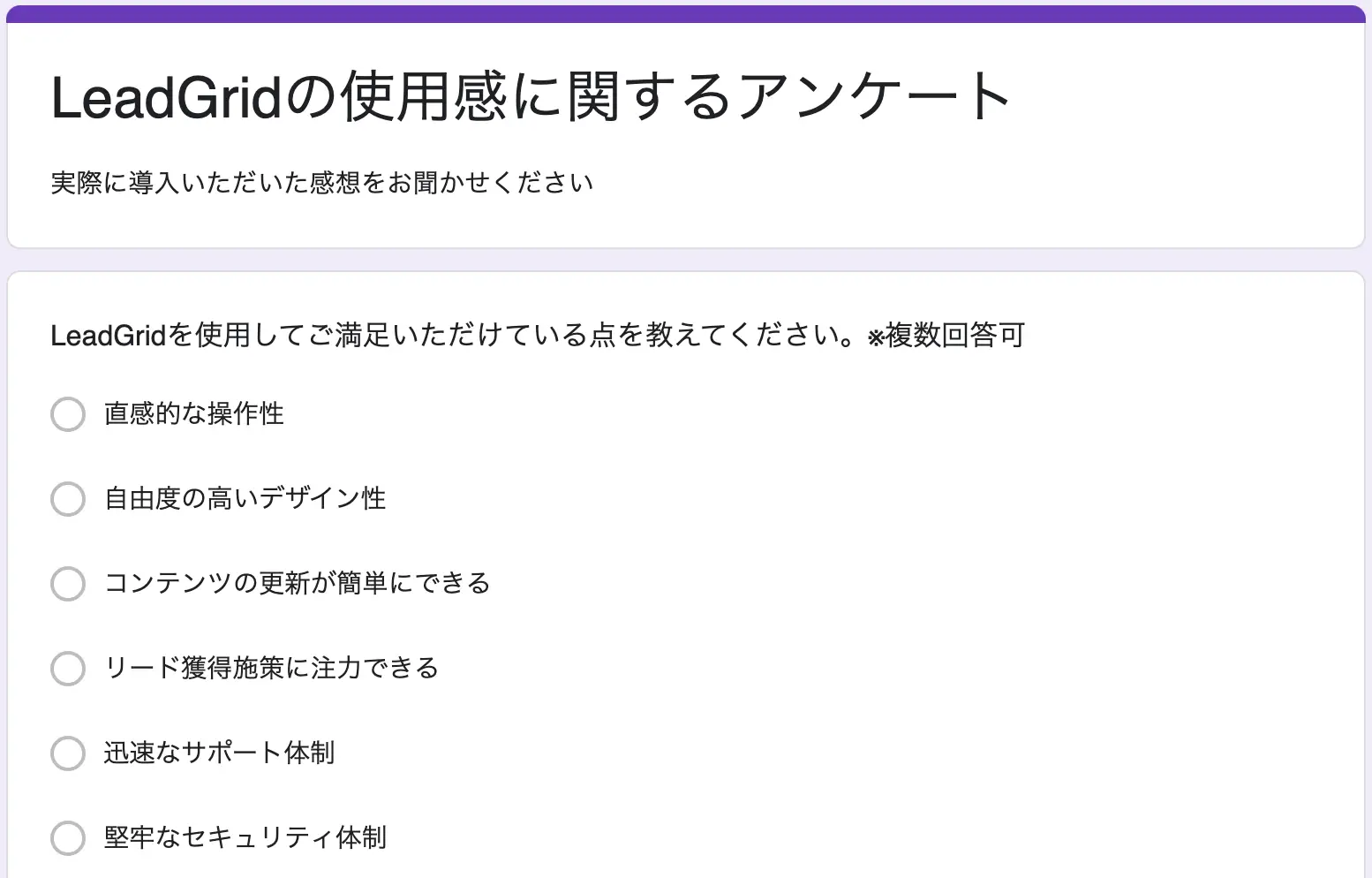
例えばアンケートフォームは、記述式より選択式やプルダウン形式のほうが、ユーザーにとっては便利で効率的に回答できます。
 ▲記述式では何を・どの粒度で回答すべきか悩んでしまう
▲記述式では何を・どの粒度で回答すべきか悩んでしまう
 ▲あらかじめ想定される解答を用意し、選択式にすることで回答者の負担が軽減される
▲あらかじめ想定される解答を用意し、選択式にすることで回答者の負担が軽減される
7.柔軟性と使用効率

ひとつのプロダクトの同じ機能に対して、初心者や使用経験の浅いユーザーには直感的で使いやすく、エキスパートにはショートカットなどにより効率的に操作できるよう設計しましょう。
さまざまなユーザーに対応できるよう複数の操作方法を用意して柔軟性を加えることで、ユーザーは自分に合った方法を自由に選択できるようになります。
8.美しくミニマルなデザイン
インターフェースに過剰な情報を配置したり装飾を施したりすると、ユーザーに余計な負荷がかかり、目標を達成する阻害要因になってしまいます。
コンテンツやデザインは、ユーザーの目的を達成するサポートとなっているかを確認しながら進めましょう。
 ▲限られたスペース内に情報を掲載すると可読性はどうしても下がる
▲限られたスペース内に情報を掲載すると可読性はどうしても下がる
 ▲同じ車内広告でも視覚的に伝わるロゴを全面的に使用することで箱根駅伝の開催を一目で周知できる
▲同じ車内広告でも視覚的に伝わるロゴを全面的に使用することで箱根駅伝の開催を一目で周知できる
9.ユーザーがエラーを認識、診断、回復できるようにする
エラーが起きた際のメッセージは、エラーの要因と現在のステータスをわかりやすい言葉で表現しましょう。また、ユーザーがエラーを理解し、自力で解消できるように、具体的な解決策を示すことも重要です。
 ▲問い合わせフォームの必須項目が抜けた場合、記入済みのところは残したままで赤字でエラー表示がされる
▲問い合わせフォームの必須項目が抜けた場合、記入済みのところは残したままで赤字でエラー表示がされる
10.ヘルプとドキュメント
直感的で効率的に操作できるUIを設計したうえで、ユーザーがプロダクトを理解したりタスクを実行したりするのに役立つヘルプやマニュアルといったドキュメントを用意しておきましょう。
また、ヘルプやマニュアルは、タスクを完了するためのプロセスを具体的で簡潔にリスト化して、簡単に探せるようにし、ユーザーにとって利便性の高いものである必要があります。
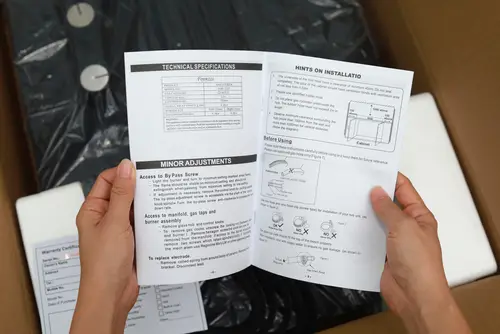
 ▲説明書、ユーザーガイドは文字だけでなく図解を用いると理解促進に繋がる
▲説明書、ユーザーガイドは文字だけでなく図解を用いると理解促進に繋がる
ヒューリスティック分析の4つのステップ
ここで、ヒューリスティック分析の手順と評価方法を4つのステップで紹介します。
- 調査の前提条件となる分析の目的や対象を明確にする
- 評価項目や評価基準など分析指標を設定する
- 分析指標に沿ってヒューリスティック分析を実施する
- 調査結果を基に課題を抽出して解決策を導く
それぞれについて詳しく説明します。
1. 調査の前提条件となる分析の目的や対象を明確にする
対象のWebサイトやアプリ、ターゲット、競合といった前提条件と、ヒューリスティック分析の目的や対象範囲を明確にします。
複数の目的を設定することで評価がわかれたり、対象範囲を広げることでコストがかかりすぎたりする場合があります。
前提条件を整理して目的や対象範囲を絞り込み、優先すべき課題にフォーカスしましょう。
2. 評価項目や評価基準など分析指標を設定する
目的に応じて、評価項目と評価基準を検討し、分析指標を設定します。
このとき、上で紹介した「ヤコブ・ニールセンの10のユーザビリティヒューリスティックス」を参考にすることをおすすめします。
スムーズな分析のために、評価項目はチェックリスト化しておきましょう。
3.分析指標に沿ってヒューリスティック分析を実施する
複数人の専門家が、設定した分析指標をもとに、対象のWebサイトやアプリを実際に操作・閲覧しながら評価します。
複数の目的を設定したり、対象範囲を広げたりした場合は、優先すべき課題からレビューを実施しましょう。
4.結果を基に課題を抽出して解決策を導く
分析後は結果を端的にまとめて改善すべき課題を抽出し、解決策に繋げましょう。
また、解決策を実施した後に効果検証を行うことが重要です。
関連記事:UX改善の方法は? ユーザー体験を劇的に改善させるプロセスを解説
ヒューリスティック分析の3つのメリット
ヒューリスティック分析を実施する主なメリットは以下の3つです。
- ツールが不要でいつでも低コストで実施できる
- 競合との比較調査がしやすい
- 定量調査ではわからない課題が発見できる
それぞれについて詳しく説明します。
1. ツールが不要でいつでも低コストで実施できる
ヒューリスティック分析はツールが不要で、ユーザーテストのように被験者を集めたり会場を準備したりする手間やコストもかかりません。
また、初期のプロトタイプでもリリース後でも、開発におけるプロセス全体を通して、分析指標を設定すれば専門家次第で実施できる点がメリットです。
関連記事:Webデザインのプロトタイプとは? 作成方法やおすすめツールを紹介
2. 競合との比較調査がしやすい
2つ目のメリットは、競合他社のWebサイトやアプリを実際に操作・閲覧できれば、自社と競合を同じ分析指標で比較することができる点です。
分析結果から自社と競合のメリットやデメリットを整理し、自社が競合より劣っている点を洗い出すことで、改善に繋げることができます。
3. 定量調査ではわからない課題が発見できる
これまでに説明した通り、ヒューリスティック分析は、アクセス解析やABテストで収集した数値データを用いずに、専門家が自社や競合のプロダクトを実際に操作・閲覧して評価する分析方法です。
そのため、情報やデザインが過剰になっていないか、初心者にはわかりやすくエキスパートには効率的な設計になっているかなど、定量調査により数値化されたデータからはわからないユーザビリティの課題が発見できます。
関連記事:UXリサーチとは? 具体的な手法7つや実施のポイントを解説
関連記事:ABテストとは? サイト改善に導く方法とおすすめツールを解説!
ヒューリスティック分析を実施する際の注意点
上で述べたようにヒューリスティック分析はさまざまなメリットがありますが、分析者の知識や経験、主観などが結果に影響しやすい点に注意が必要です。
そのため、経験値の高い複数の専門家へ依頼することをおすすめします。
ヒューリスティック分析で効果的なWebサイト改善を実施するならクロスデザイナーがおすすめ!
本記事では、ヒューリスティック分析の原則やプロセス、メリットなどについて、詳細に解説しました。
ヒューリスティック分析はコスト面で比較的実施しやすく、定量調査ではわからない課題が発見できるといったメリットがありますが、経験値の高い複数の専門家へ依頼することがカギとなります。
よりよいプロダクト開発のために、ヒューリスティック分析の実施を検討しているなら、高いスキルを持つデザイナー紹介に特化したエージェントサービス「クロスデザイナー」がおすすめです。

フリーランスデザイナーに特化したエージェントサービスのクロスデザイナーは、登録時に厳正な審査基準を設けており、通過率はわずか5%です。採用難易度の高い即戦力デザイナーの中から、自社にマッチしたデザイナーを最短即日で提案できます。
また双方の合意があれば、アサイン後に正社員への契約形態の変更も可能。
WebデザイナーやUI/UXデザイナー、アプリデザイナーなど多数在籍しているため、あらゆるクリエイティブにも対応できます。
下記ボタンからサービス資料を無料でダウンロードできます。ぜひ貴社のデザイナー採用にお役立てください。

- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents