この記事では、グラフィックデザイナーとWebデザイナーを比較し、それぞれの仕事内容、必要なスキルと知識、使用するデザインツールなどを詳細に解説します。
働き方や雇用形態別の給料の違いについても紹介するので、自社のデザイナーを採用する際に参考にしてください。
グラフィックデザイナーとWebデザイナーの違い
まずは、グラフィックデザインとWebデザインについて説明します。
グラフィックデザインとは、視覚的なコミュニケーションを通じて情報を伝える手段の1つです。主に平面の上に表示される文字、画像、イラスト、色彩を使ってメッセージを伝えるデザインを指します。
一方、Webデザインとは、インターネット上に公開されるWebサイトやアプリのデザインや設計をすることを指します。WebデザインにはUI(ユーザー・インターフェース)デザインやUX(ユーザー・エクスペリエンス)デザインも含まれ、見た目だけでなく操作性やユーザーの体験全体を考慮して、レイアウトやタイポグラフィ、カラースキームなどを決定することが重要です。
次に、デザイナーとWebデザイナーの違いについて、採用する企業側が理解しておきたい以下の5つのポイントに絞って解説していきます。
- 仕事内容や役割
- 必要なスキルと知識
- 使用するデザインツール
- スキルの証明になる資格
- キャリアパス
1.仕事内容や役割
グラフィックデザイナーの仕事は、単独で行うケースと、イラストレーターやコピーライターといったスタッフとチームで制作するケースがあります。
ここでは、後者のケースにおけるグラフィックデザイナーの仕事内容や役割を、8つのステップに分けて以下の表にまとめました。
| グラフィックデザイナー |
|---|
|
1.依頼主の目的、依頼内容、予算、媒体、納品期日などを確認する。 |
|
2.依頼内容に基づいてアイデアを練り、ラフを制作する。 |
|
3.見積もりとスケジュール、ラフをクライアントにプレゼンテーションし、企画を決定する。 |
|
4.制作に必要なスタッフを選定し、制作費やスケジュールなどを調整する。 |
|
5.イラスト、写真、原稿などのレイアウトを行い、初校を作成する。 |
|
6.クライアントに初校を提出し、校了まで校正(確認・修正・提出)を繰り返す。 |
|
7.印刷物の場合は、校了後に書体や色を指定して印刷会社に入稿する。 |
|
8.色校正を確認して修正を加えて、最終確認後に下版する。 |
参考:厚生労働省「職業情報提供サイトjobtag:グラフィックデザイナー」
WebデザイナーはWebサイト全体のデザインやレイアウトをデザイン、設計する仕事です。サイトのカラーやフォント、画像、アイコンなど総合的にデザインしていきます。Webデザイナーのなかには、Webデザインのみ行う人もいれば、Webディレクションやコーディングも対応可能で企画から公開まで一貫して任せられる人もいます。
後者のタイプの仕事内容や役割をまとめると以下の通りです。
| Webデザイナー |
|---|
|
1.依頼主の目的、依頼内容、予算、媒体、納品期日などを確認する。 |
|
2.スタッフと協議してアイデアをまとめて、Webサイトのコンセプトを決定する。 |
|
3.構成案を作成して、見積もりやスケジュールとあわせてクライアントにプレゼンテーションし、了承を得る。 |
|
4.カメラマンやイラストレーターに素材の制作を依頼し、ロゴやアイコンなどのパーツを作成する。 |
|
5.素材が揃ってデザインカンプを完成させたら、クライアントに提出し、修正・確認を繰り返す。 |
|
6.デザインカンプを基にコーディングを行う。 |
|
7.テストアップして動作確認を行い、エラーが発生した場合は修正する。 |
|
8.クライアントに確認を依頼し、必要に応じて修正・確認を繰り返し、承認を得たら本番公開する。 |
参考:厚生労働省「職業情報提供サイトjobtag:Webデザイナー」
2.必要なスキルと知識
前章で説明したとおり、グラフィックデザイナーやWebデザイナーは、高いスキルを身に着けたキャリアのある人材であれば幅広い業務に対応することができ、デザインや開発にかかる工数やコストを抑制できるでしょう。
そのため、依頼する際にはデザイナーのスキルや能力と、自社のニーズがマッチしているかを見極めることが重要です。
即戦力として活躍できるデザイナーに必要なスキルと知識を以下の表にまとめました。
| グラフィックデザイナー | Webデザイナー |
|---|---|
|
・デザイン全般に関する知識 ・デザインツールを活用するスキル ・マーケティング全般に関する知識 ・情報収集力・データ分析力・論理的思考力 ・コミュニケーション能力 ・プレゼンテーション能力 |
・デザイン力 ・グラフィック制作用ソフトを扱うスキル ・コーディングに必要な開発言語の知識やスキル ・コミュニケーション能力 ・Webマーケティングに関する知識 |
3.使用するデザインツール
グラフィックデザイナーもWebデザイナーもAdobe系のデザインソフトを使いこなすスキルが求められますが、仕事の領域が異なるため目的によって使用するツールに違いがあります。
ここでは、定番のPhotoshop、Illustrator、InDesignを除いて、グラフィックデザイナーとWebデザイナーに人気のツールをご紹介します。以下のようなツールを使いこなせるデザイナーを採用すれば、作業効率の向上が期待できるでしょう。
| グラフィックデザイナー | Webデザイナー |
|---|---|
|
・Adobe Express ・Affinity Photo ・Canva ・GIMP ・Inkscape ・PaintShop Pro |
・AdobeXD ・Figma ・Sketch ・CACOO ・wireframe ・Prott ・InVision ・moqups |
関連記事:デザインツールの種類とは?最新トレンドや案件獲得におすすめのツールを紹介
4.スキルの証明になる資格
続いて、グラフィックデザイナーとWebデザイナーのスキルを証明する資格を以下の表にまとめました。
グラフィックデザイナーやWebデザイナーになるために必要な資格はありません。しかし、スキルの証明となる資格は、企業側が評価する際に役立つため知っておくとよいでしょう。
| グラフィックデザイナー | Webデザイナー |
|---|---|
|
・グラフィックデザイン検定 ・Photoshop®クリエイター能力認定試験 ・Illustrator®クリエイター能力認定試験 ・アドビ認定プロフェッショナル ・DTPエキスパート認証試験 ・色彩検定® |
・ウェブデザイン技能検定 ・Webデザイナー検定 ・カラーコーディネーター検定試験® ・Webクリエイター能力認定試験 ・HTML5プロフェッショナル認定資格 ・Photoshop® クリエイター能力認定試験 ・Illustrator®クリエイター能力認定試験 ・アドビ認定プロフェッショナル |
資格取得者は、自己成長への意識の高さや目標達成に向けた行動力といった点でも高く評価でき、向上心がある人は採用後も業務に前向きに取り組んで活躍することが期待できます。採用候補者が複数いて評価に迷った際は、これらの資格の有無もチェックしましょう。
関連記事:Webデザイナーのスキルをチェックする方法は?スキルシートの概要や見方を解説
5.キャリアパス
グラフィックデザイナーになるには、広告代理店や制作会社、デザイン事務所などでアシスタントとしてキャリアをスタートさせ、デザイナーとしてのスキルを磨いて経験を積みます。
グラフィックデザイナーとして実績を積んでからのキャリアパスは、企業でアートディレクターやクリエイティブディレクターへとステップアップするパターンと、独立・開業してフリーランスとして働くパターンの主に2つに分かれます。
一方、Webデザイナーになるには、Web制作会社や企業のWeb部門などでアシスタントとしてキャリアをスタートさせ、デザイナーとしてのスキルを磨いて経験を積みます。
Webデザイナーとして実績を積んでからのキャリアパスは、企業でWebディレクターやWebプロデューサーへとステップアップするパターンと、独立・開業してフリーランスとして働くパターンの主に2つに分かれます。
関連記事:グラフィックデザインとは?仕事内容や役割を含めて解説
Webデザイナーの種類とは?依頼目的ごとのおすすめを紹介
グラフィックデザイナーとWebデザイナーの選び方
ここからは、グラフィックデザイナーとWebデザイナーを選考するにあたって、採用側が事前に準備すべきことを以下の4つのステップで解説していきます。
- 働き方を理解する
- 評価基準を設定する
- 面接の質問項目を設定する
- 採用手法を選ぶ
1.働き方を理解する
採用活動で人材の要件定義は必要不可欠です。しかし要件を固める前に、どのような人材を求めているのかを明確化することを目的として、具体的な人物像を描くことが重要です。
そのためには、採用したい職種の人材がそもそもどのような働き方をしているのか、理解を深めることが必要です。
以下の資料では、採用活動におけるペルソナ設計について解説しています。無料でダウンロードできますので、ぜひご覧ください。

2.評価基準を設定する
営業やマーケティングなどの成果は、定量的でわかりやすく、比較しやすいため、客観的で的確な評価がしやすいという特徴があります。
一方、デザインの価値は定性的で、数値化できない要素が多いため、クリエイティビティや業績に対する貢献度の定量化が難しいという特徴があります。そのため、デザイナーの評価制度がないと、書類選考や面接を担当する人によって評価基準が異なり、優秀な人材の採用を逃したり、適切に評価されず不公平感が生じて人材が流出したりするおそれがあります。
そのような事態を避けるためにも、デザイナーを募集する際は、ポジションや職務内容のほか、期待する目標や成果、責任や権限の範囲などを明記したジョブディスクリプションを作成すると良いでしょう。例えば、グラフィックデザイナーとWebデザイナーでは、前章で説明した通り、必要なスキルや使用ツール、スキルの証明となる資格などが異なります。
このような違いを把握したうえでジョブディスクリプションを作成することによって、応募者に対して求める人物像を具体的に示すことができるため、採用時のミスマッチ防止につながります。
人事評価の際もジョブディスクリプションを活用すれば、デザイナーの業績や能力を客観的に評価することが可能です。これにより公平感や納得感を高めるとともに、評価制度の信頼性や透明性を向上させられるでしょう。
以下の資料は、初めてジョブディスクリプションを作成する方でも安心のテンプレート付となっています。こちらも無料でダウンロードできますので、自社で必要な人材の採用活動にぜひお役立てください。

関連記事:デザイナー採用に必要なジョブディスクリプションとは?作成のポイントも紹介
デザイナー評価項目・方法は?定性的になりがちな人事制度の見直し方
3.面接の質問項目を設定する
面接では候補者と実際に会話ができるため、書類では測れない資質を見極めることが重要です。職種別のスキルを確認するために、事前に質問項目を設定しておきましょう。
質問例を以下の表にまとめたので、ぜひ参考にしてください。
| グラフィックデザイナー | Webデザイナー |
|---|---|
|
・撮影や画像加工はできますか? ・クライアントワークと事業会社のどちらが希望ですか? ・デザインの効果測定のために用いる指標は何ですか? |
・Webデザインでの得意な領域は何ですか? ・Webデザインに関するトレンドを把握するためにどのような情報収集を行っていますか? ・SEOに影響するWebデザインのポイントについて説明してください。 |
関連記事:デザイナーと面接する際のポイントは?人材紹介利用のメリットも紹介
4.採用手法を選ぶ
近年労働人口の減少、売り手市場の加速、労働力流動化といったさまざま要因により、企業のニーズに合った人材を確保することが困難になっています。特に冒頭のグラフィックデザイナーとWebデザイナーの仕事内容で紹介したような、幅広い業務に対応できるスキルの高いデザイン人材を採用するのは、より一層難しいでしょう。
そのため採用を成功させるには、採用市場の動向や採用手法のトレンドを把握しておくことも重要です。
マイナビの調査によると、グラフィックデザイナーやWebデザイナーを含むクリエイターが直近の転職で利用した手法・サービスは、情報収集と応募のいずれの段階でも「転職サイト」がトップで、次いで「人材紹介会社・転職エージェント」が多くなっています。
<クリエイターが直近の転職で利用した手法・サービスTOP5>
| 情報収集段階
|
|
応募段階
|
|
|---|---|---|---|
| 転職サイト
|
51.8%
|
転職サイト
|
46.7%
|
| 人材紹介会社・転職エージェント
|
36%
|
人材紹介会社・転職エージェント
|
29.9%
|
| 職業安定所
|
23.4%
|
職業安定所
|
17.3%
|
| ダイレクトリクルーティング
|
15.2%
|
ダイレクトリクルーティング
|
12.2%
|
| リファラル採用
|
11.2%
|
ヘッドハンティング 紙媒体 リファラル採用 オウンドメディアリクルーティング |
8.1%
|
また、同じ調査でクリエイターやエンジニアは、転職についての相談をして進路決定の参考になった相手として、「家族(40.6%)」より「人材紹介会社・転職エージェント(44.4%)」と回答した人が多いことが明らかになりました。
これらの結果から、「人材紹介会社・転職エージェント」はクリエイターやエンジニアからの信頼を寄せられ、選ばれていることがうかがえます。
出典:マイナビ「転職動向調査2024年版(2023年実績)」
関連記事:採用手法の最新トレンド10選とメリット・デメリット、選び方のポイントも解説
採用ツールの最新トレンド8選と選び方のポイントを採用シーンごとに解説
グラフィックデザイナーやWebデザイナーの働き方
グラフィックデザイナーとWebデザイナーの働き方に大きな違いはありませんが、さまざまな調査や統計結果をもとに、採用側が把握しておきたい働き方の実態について見ていきましょう。
働いている人の人数や年齢、労働時間
厚生労働省の調査によると、グラフィックデザイナーとWebデザイナーを含むデザイナーとして働いている人の人数は201,100人で、このうち東京都の就業者数が60,000人と約3割を占めています。年齢は平均38.8歳、労働時間は平均172時間/月で、こちらは地域差がほとんどありません。
参考:厚生労働省「職業情報提供サイトjobtag:グラフィックデザイナー」
厚生労働省「職業情報提供サイトjobtag:Webデザイナー」
雇用形態別の給料の違い
求人ボックスの調査によると、グラフィックデザイナーとWebデザイナーの給料は以下のような結果になっています。
|
|
グラフィックデザイナー
|
Webデザイナー
|
|---|---|---|
| 正社員の平均年収
|
449万円
|
433万円
|
| 派遣社員の平均時給
|
1,798円
|
1,993円
|
| パート・アルバイトの平均時給
|
1,200円
|
1,187円
|
参考:求人ボックス「グラフィックデザイナーの仕事の年収・時給・給料」「Webデザイナーの仕事の年収・時給・給料」
グラフィックデザイナーとWebデザイナーの給料は雇用形態別に見てもそれほど差はありません。
しかしいずれの職種も給与幅が広いことが明らかになっており、スキルや実績によって差が生じていることが予想されます。
デザイナーは社員よりフリーランスが多い
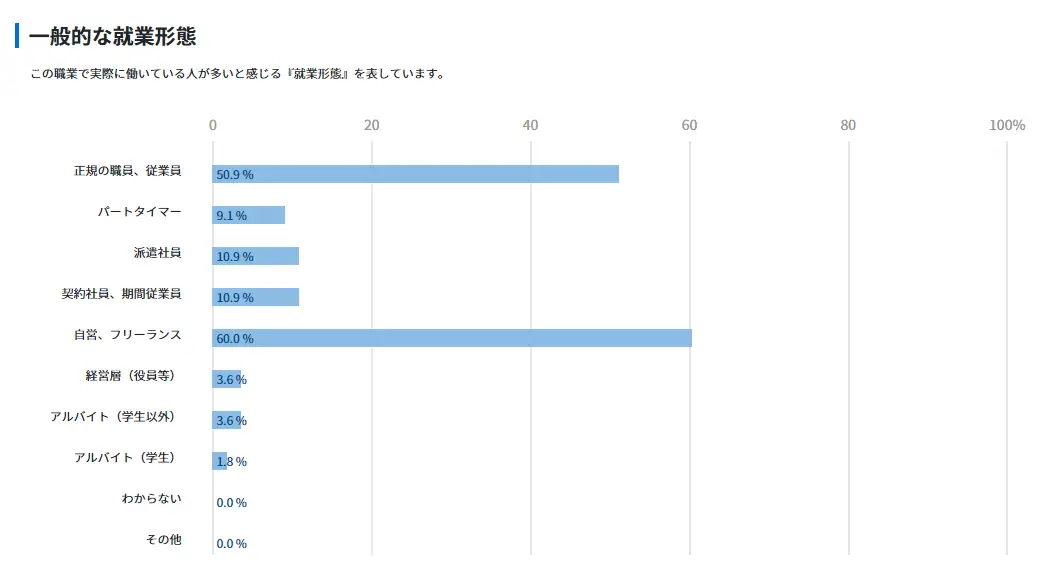
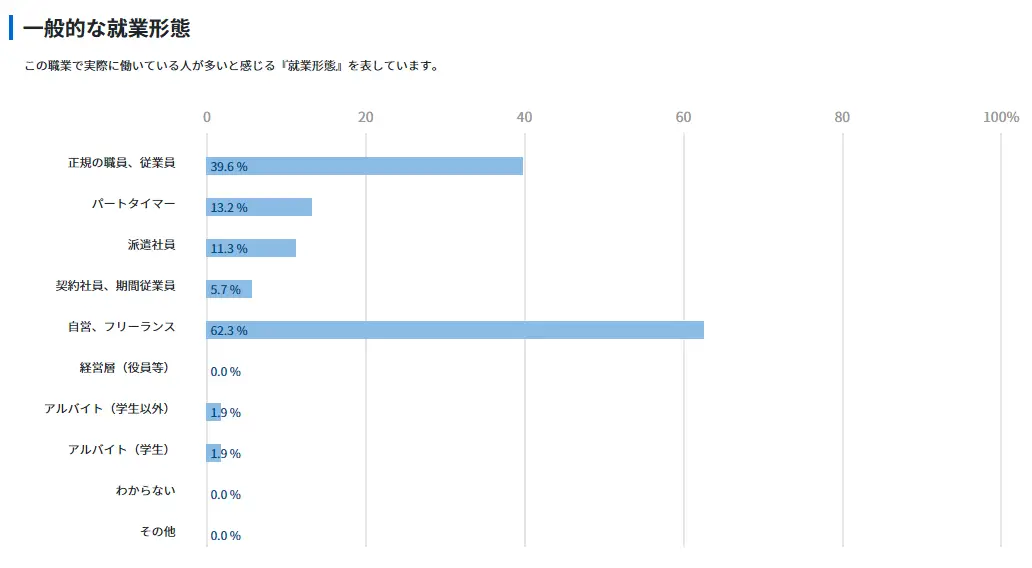
厚生労働省の調査結果で、グラフィックデザイナーやWebデザイナーは、正社員よりフリーランスで活躍している人が多いことが明らかになりました。
【グラフィックデザイナー】

【Webデザイナー】

また、グラフィックデザイナーやWebデザイナーは、近年副業解禁が進んだことにより、企業で働きながら副業案件を獲得してダブルワークをする人が増えています。
そのため、いずれの職種でも社員を雇用するよりもフリーランスと契約する方が、早期に人材不足を解消できる可能性があります。
関連記事:グラフィックデザインを外注した場合の料金相場は?項目別・制作物別に解説!
Webデザインの費用/料金相場は? 制作会社とフリーランスどちらに依頼すべきかも解説
フリーランスデザイナーを探すならエージェントの活用がおすすめ
前章でご紹介したとおり、クリエイターを採用するにはさまざまな手法・サービスがありますが、フリーランスのデザイナー採用に慣れていない企業はエージェント(人材紹介会社)の活用がおすすめです。
企業とフリーランスデザイナーのニーズをもとに、プロのエージェントが介在して取引を進めてくれるため、以下に挙げたような多くのメリットが得られます。
- 即戦力となるデザイナーを採用できる。
- 面倒な条件交渉や契約手続きを代行してくれる。
- 契約を適切に運用できるようフォローしてくれる。
- デザイナーとの間でトラブルが発生した際に仲介してくれる。
エージェントの選び方
一方、エージェントを利用するデメリットとして以下の3点が挙げられます。
- 利用料が発生する。
- 採用コストが割高になる。
- 候補者が少ない場合がある。
そのためエージェントの選定には、手数料率・登録デザイナー数・サポート体制に着目しましょう。3つの項目ごとのポイントを以下の表にまとめたので、エージェント選びの際は参考にしてください。
| 手数料率
|
・手数料には「利用料・仲介料」と「振込手数料」の2つがある。 ・「利用料・仲介料」は取引が成立し、報酬をデザイナーへ渡すときに支払う。 ・「振込手数料」を誰が負担するかは、報酬の支払い方法やサービスによって変わる。 |
| 登録デザイナー数
|
・登録者が多いサービスなら、条件を絞りやすく、多くの人材を比較できる。 ・サービス全体の登録者数のみ明示されている場合は、デザイナー以外の職種が多い可能性もある。 ・登録者数が少なくても、デザイナーに特化したサービスなら求める人材が見つかる可能性が高まる。 |
| サポート体制
|
・どこまで対応してもらえるのか、トラブルが発生したときの対応範囲と問い合わせ先などを事前に確認しておく。 ・口コミなどサポートの対応に関するレビューをチェックする。 |
以下の資料は、フリーランスデザイナー専門のエージェントサービス『クロスデザイナー』に登録いただいている一部の注目デザイナーのリストです。無料でダウンロードできるのでぜひご覧ください。

関連記事:デザイナーを採用する企業におすすめの転職エージェント11選と選び方のコツを解説
フリーランスにデザインを依頼するならクロスデザイナーがおすすめ
本記事では、グラフィックデザイナーとWebデザイナーを比較し、それぞれの仕事内容、必要なスキルと知識、使用するデザインツールなどを詳細に解説しました。
デザイナーの働き方や雇用形態別の給料の違い、クリエイターが直近の転職で利用した手法・サービスについても紹介しているので、自社のデザイナーを採用する際にぜひ参考にしてください。
さまざまな手法・サービスの中でも、フリーランスデザイナーの採用に慣れていない企業はエージェントの活用がおすすめです。プロのエージェントに依頼すれば、「即戦力となるデザイナーを採用できる」「面倒な条件交渉や契約手続きを代行してくれる」「契約を適切に運用できるようフォローしてくれる」「デザイナーとの間でトラブルが発生した際に仲介してくれる」といった多くのメリットが得られます。
デザイナー専門の国内最大級エージェントサービス『クロスデザイナー』なら、厳正な審査を通過した即戦力デザイナーが7,000人以上在籍。採用コンサルタントが、自社に必要なデザイナーのスキルや要件をヒアリングして最適な人材を紹介します。
以下では、『クロスデザイナー』のサービス資料を無料でダウンロードできます。ぜひ貴社の採用活動にお役立てください。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents