
Webサイトやアプリにおいて、変化し続けるユーザーのニーズに合わせたUI改善が必要となっています。
そこで本記事では、UI改善に使えるフレームワークをご紹介します。そのまま活用できる表形式でフレームワークを解説しておりますので、ぜひご覧ください。
UI改善が重要な理由
UIとは「ユーザー・インターフェース」の略です。ユーザー・インターフェースとは、ユーザーが直接目にし、触れる箇所であり、ユーザーがデジタル製品と接する際の外観や操作性です。具体的にはボタンやメニュー、フォームなどの要素を指します。
こうした要素をより良いものにし、使いやすくすることで、より多くのユーザーからWebサイトやアプリを利用されるようになります。
UI改善が重要となっている理由として、大きく3つの点を解説します。
- 機能性や見た目を良くするだけでは売れないから
- ユーザーの心理・行動を踏まえて快適な操作性を追求するため
- CVR向上にもつながるから
機能性や見た目を良くするだけでは売れないから
まず一つ目の理由として、単にWebサイトの機能性や見た目を重視するだけでは商品が売れなくなっているという現状があります。
現代は、同じような製品・サービスが多くあり、企業はいかにユーザーに「魅力的な体験」を提供できるかどうかによって、差別化を図る必要に迫られています。ユーザーが、Webサイトを利用する際、サイトを「利用する目的」がありますが、その目的を達成できるサイトでなければユーザーの支持を得られません。
それは決して、サイトのデザイン性が良いことや機能性が良いということではないのです。
ユーザーの目的を達成させるためには、ユーザーが望む情報を適切に表すデザインや操作性が求められます。ユーザーの目的をスムーズに達成できるサイトが、ユーザーから支持され、多くのユーザーに使われるようになり、製品・サービスの購入にもつながります。
こうしたデザインや操作性の最適化にはUI改善が重要です。
ユーザーの心理・行動を踏まえて快適な操作性を追求するため
ユーザーが特に考える必要がなく、快適に操作できるサイトでは、離脱されにくく、多くのユーザーが訪れやすくなります。そのためには、ユーザーの負荷を減らすための施策を考えたり、ペルソナユーザーが好むデザインや配色を取り入れたりするなど、ユーザーの心理・行動を把握することが重要です。
CVR向上にもつながるから
ユーザーがWebサイトに来た目的が達成されなければ、UI改善の意味はありません。
UIの操作性改善により、ユーザーはWebサイト上で情報が見つけやすくなり、サイト上での検索モチベーションや検索体験を向上させることにつながります。こうした体験により、ユーザーが自社サイトについて良いイメージを持ってもらえれば、自社のサービス認知も広がりやすくなり、サービスに対してのポジティブなイメージを持ちやすくなるでしょう。
こうしたことが結果的に、お問い合わせや購入数の増加、CVR向上に繋がります。
UI改善のフレームワーク6選
UI改善をするために効果的なフレームワークを6つ紹介します。
- HEART フレームワーク
- Goals-Signals-Metricsプロセス
- サービス・ブループリント
- LIFT Model
- ResearchXL Model
- ヤコブ・ニールセンの10ユーザビリティヒューリスティックス
「HEART フレームワーク」と「Goals-Signals-Metricsプロセス」は連携したワークであり、HEART フレームワークをした後にGoals-Signals-Metricsプロセスをすることをおすすめします。
HEART フレームワーク
HEART フレームワークはGoogle提唱のUI/UX改善のためのフレームワークです。HEARTは次の5つの要素からなる頭文字をとっています。
- Happiness
- Engagement
- Adoption
- Rettention
- Task success
それぞれの要素では次の内容を考えます。各要素を満たしているかどうかは、下記の数値からみることができます。
|
項目 |
内容 |
要素を測る数値(例) |
|
Happiness(幸福感) |
ユーザーのサービス・製品への満足度 |
・アンケート ・NPS(ネットプロモータースコア) |
|
Engagement(エンゲージメント) |
ユーザーがサービス・製品にどれだけ関与しているか |
・訪問回数 ・滞在時間 ・エンゲージメント数 |
|
Adoption(採用) |
自社の製品・サービスに新規ユーザーがどのくらいいるか/新規ユーザーが製品・サービスを使いたいと思うか |
・新規登録者数(CVR) ・初回利用率(CVR) ・CTAのクリック率 |
|
Rettention(維持) |
ユーザーがサービス・製品を継続して使うか/リピーターがいるか |
・再訪問率 ・離脱率 ・継続利用率 |
|
Task success(タスク成功) |
ユーザーが製品・サービスで目的を達成できるか |
・完了率 ・効率性 ・離脱率(直帰率) |
上記5つの要素はすべて考慮しなければならないというわけではありません。自社の製品・サービスに最も合致するものを中心に、UI改善の目標と施策を考え、数値をKPIとして設定すると良いでしょう。
Goals-Signals-Metricsプロセス
Goals-Signals-Metricsプロセスは、HEART フレームワークで選んだ要素に対して、具体的な目標と指標を設定するものです。次の3つのステップを踏みます。
- Goals(目標)
- Signal(シグナル)
- Metrics(指標)
3つのステップ項目の内容と具体例は次の通りです。
|
ステップ項目 |
内容 |
具体例 |
|
1. Goals(目標) |
UI/UXの改善で達成したい目標を定める |
「ユーザーの満足度を向上させる」「ユーザーの継続利用率を高める」など |
|
2. Signal(シグナル) |
定めた目標に対し、達成するために必要な要因を考える |
「ユーザーの満足度を向上させる」場合: 「デザインの魅力を高める」 「操作性の快適さを強化する」など |
|
3. Metrics(指標) |
改善案を指標に置き換え、定量化する |
「操作性の快適さを強化する」場合: タスク完了時間・エラー発生時間を減らす |
改善案を指標に置き換えることで、目指すべき内容が数値化できます。数値化することで、改善できたかどうかが可視化できるからです。
サービス・ブループリント
「サービス・ブループリント」とは、顧客がサービスを受けるまでのフローを可視化した設計図のことです。ブループリントとは、いわゆる「青写真」のことであり、設計図やおおよその計画を指します。
サービス・ブループリントは次の5つの項目に分かれます。
- カスタマージャーニー
- 接点
- フロントステージアクション
- バックステージアクション
- サポートプロセス
まず、次のことを可視化し、具体的な事例に書き出していきます。
|
カスタマージャーニー
|
顧客が自社の製品・サービスと出会うまでの過程 |
|
接点 |
ユーザーが製品・サービスと触れる場面や要素
|
|
フロントステージアクション |
ユーザーが直接目にするサービス提供者の行動 |
|
バックステージアクション |
ユーザーが目にすることのないサービス提供者の行動 |
|
サポートプロセス |
顧客と接点がないものの、サービスを提供するために必要な活動やルール
|
関連記事:カスタマージャーニーマップの作り方4ステップ|作成するメリットや注意点、成功事例も紹介
時系列にまとめたら、5項目それぞれの改善点を出していき、必要なことを補足していくという流れです。
LIFT Model
Lift Model(リフトモデル)は、Chris Gowardが2009年に発表したフレームワークで、LIFTは「LandingpageInfluence Function for test」の頭文字をとった略称です。
参考:The Lift Model | Conversion
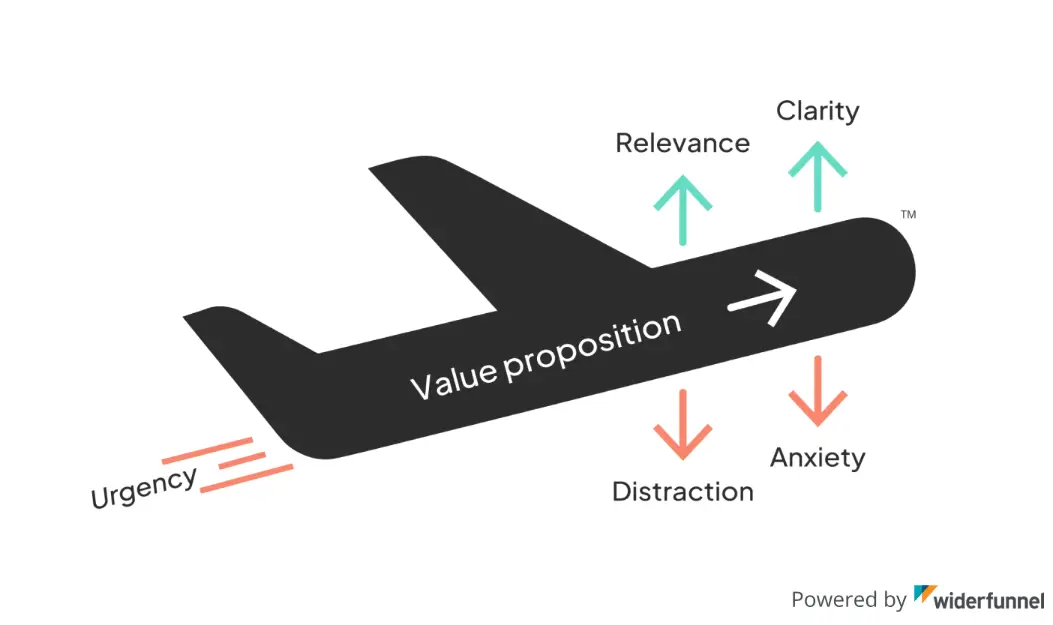
こちらの表をもとにチェックしてみてください。
|
Value proposition
|
自社の製品・サービスの価値・ベネフィットがしっかりと明示されているか |
|
Relevance(関連性) |
ページに遷移する前の広告文と関連した内容になっているか |
|
Clarity(明快さ) |
専門用語はなく、わかりやすく、明快な内容になっているか |
|
Distraction
|
不要な情報がないか、自社の製品・サービスの価値を伝える以外のテキストや画像によりユーザーの意識を分散させてしまうものがないか |
|
Anxiety(不安) |
ユーザーを不安にさせる要素がないか、あればQ&Aなどにより不安を解消させる情報を提示するなど |
「LandingpageInfluence Function for test」はランディングページ(LP)の障害となっているのは何なのか仮説を立てるというもので、LP改善だけでなく、Webサイト全般の改善にも役立てることができます。
 出典:The Lift Model | Conversion
出典:The Lift Model | Conversion
上の図にある製品・サービスの魅力を提示できているかという「Value proposition」(価値の提案)を最も重要な要素として、リンク前のページや検索されるクエリとの関連性があるかというRelevance(関連性)やClarity(明快さ)が、ユーザーの購入への喚起につなげます。
Value propositionが顧客の購入を促す原動力となり、さらに、期間限定セールやポイントなどといったUrgensy(緊急性)が購入への動機付けを促すというわけです。逆に言えば、購入を妨げるのが不安や意識を分散させる要素となっています。
Value propositionがしっかりとベースにあるうえで、Relevance(関連性)やClarity(明快さ)に問題がないか、あるいは障害となる意識を分散させる要素「Distraction」はないか、ユーザーを不安にさせる要素(Anxiety)はないかを洗い出します。これらをもとに改善点を見つけ出し、改善案を仮説にして実際の効果を検証していきます。
ResearchXL Model
ResearchXL Model(リサーチエックスエルモデル)では、Webサイトをどう改善したらよいか7項目から改善点を導き出すというものです。それぞれの方法は次のようになっています。
|
項目 |
方法 |
|
ヒューリスティック分析 |
専門家による経験則で課題を分析し、改善点を洗い出す |
|
技術調査 |
バグ調査・ページスピードなどに問題ないかどうかを確認する |
|
マウストラッキング分析 |
ヒートマップ・セッションリプレイといったユーザーがどの部分をマウスオーバーしていたのかなどについての分析から改善点を導き出す |
|
定性分析 |
アンケートやインタビューなどをしてユーザーの目線で改善点を出す |
|
ユーザーテスト |
ABテストなどユーザーテストを行って、ユーザーの反応から改善点を出す |
|
コピーのテスト |
キャッチコピーのテストを行い、その反応をみて改善点を出す |
|
アクセス解析 |
GA4などを使ってユーザーがどういう行動をしているのか分析する |
ヒューリスティック分析やユーザーテストは、UXデザインにおいてもよく使われるフレームワークです。ヒューリスティック分析について、詳しくは後述します。
関連記事:UXデザインでよく使われるフレームワーク19選を目的別に解説
関連記事:UXを改善するメリットやプロセス、成功事例や役立つツールなどを徹底解説
ヤコブ・ニールセンの10ユーザビリティヒューリスティックス
こちらは、Webサイトのユーザビリティ(使いやすさ)研究の第一人者であるヤコブ・ニールセンが考案したもので、次の10項目をもとにユーザビリティを改善していくというものです。
|
1: Visibility of System Status(システムス状態の視認性) |
適切な視認性でユーザーにわかりやすく伝えているかどうかを確認する 「確認画面」「購入が完了しました」などとわかりやすく提示しているか |
|
2: Match Between the System and the Real World(システムと現実世界の一致) |
ユーザーになじみのある言葉や概念、現実世界に実際にあるものでわかりやすく提示しているか・直感的に操作できるか
|
|
3: User Control and Freedom(ユーザーの主導権と自由) |
ユーザーが間違えてボタンを押してしまっても非常口を用意してあげるようになっているか 自由に主導権を持って操作できるか
|
|
4: Consistency and Standards(一貫性と標準) |
一貫性がないと疑問が生じてしまう
|
|
5: Error Prevention(エラーの防止) |
エラーメッセージは適切に表示する
|
|
6: Recognition Rather than Recall(思い出すのではなく認識する) |
アクションや選択肢を提示して、思い出さないといけないという認知負荷をなくす
|
|
7: Flexibility and Efficiency of Use(柔軟性と使用効率) |
経験の浅いユーザー・豊富なユーザー双方に対応できるデザインになっているか
|
|
8: Aesthetic and Minimalist Design(美しくミニマルなデザイン) |
インターフェースに無関係な情報は入れない 必要な情報の価値が下がっていないかを確認する |
|
9: Help Users Recognize, Diagnose, and Recover from Errors(ユーザーがエラーを認識、診断、回復できるように支援する) |
エラーメッセージ自体がわかりやすい言葉で提示されていて、解決しやすいようにしているかどうか |
|
10: Help and Documentation(ヘルプとドキュメント) |
システム自体は追加の説明がないほうが良いが、必要に応じてヘルプやドキュメントを簡潔でわかりやすく提示できているかどうか |
出典:10 Usability Heuristics for User Interface Design
10項目それぞれの視点から、ユーザーが負荷を感じる箇所がないか、わかりやすく提示できているかどうかを確認し、改善点を抽出していきます。
関連記事:ヒューリスティック分析とは? 効果的な手順や評価方法を解説
UI改善のポイント
UI改善のポイントは次の3つです。
- ユーザー理解を深める
- デザインの原則に沿う
- アクセシビリティを高める
ユーザー理解を深める
まずは、ユーザー理解を深めることが重要です。ユーザーがWebサイトにきて、なぜ離脱してしまったのか、何が離脱の要素となってしまったのか、何が操作しにくいと感じたのか、何にストレスを感じてしまったのかなどユーザーの視点で考えましょう。
こうした分析をもとに、改善点を考え、不足箇所を修正をしていくことでUI改善につながります。
デザインの原則に沿う
ユーザーの視点に立ったうえで、デザインを改善する際には必ずデザインの原則に沿って行いましょう。
デザインの原則として、次のことが挙げられます。
|
レイアウトの基本原則 |
「近接」「反復」「整列」「対比」を満たしているか |
|
ユーザビリティ |
・ユーザーがすぐに使い方を習得できる ・一度使い方を習得したら、あとは高い生産性を上げられるような効率の良さを備えている ・しばらく未使用期間があっても、すぐにまた使い始められる ・エラーを起こしにくく、かつエラーを起こしてもすぐに回復できる ・使うのが楽しく、好きになれるようなユーザーが満足感を得られるものであること |
|
配色のバランス |
ベースカラー・メインカラー・アクセントカラーの比率が、おおむね70:25:5となっている |
レイアウトの基本原則として、上の4つの原則があります。「近接」は関連する情報を近づけて見やすく、「整列」は文頭や画像の位置がそろっているなど見えない線でつながっているかのようにすると、情報が整って見やすくなります。
「反復」は、同じような項目を同じサイズ・配色などで一貫性が生まれ、ユーザーは情報を認識しやすくなります。情報の優先度を明確にする「対比」によって、ユーザーが知りたい情報にたどり着きやすくなります。
関連記事:ユーザビリティとは?効果的な改善を行うための5つのポイントとサイト事例を紹介!
アクセシビリティを高める
「アクセシビリティ」とは、多様な人々がWebコンテンツにアクセスしやすいよう配慮をすることです。逆に一部の人には使いにくかったり、見やすかったりすることがないよう、多様な視点で誰もが使いやすいデザインを目指すことが求められます。
たとえば、視覚障がいのある方、肢体不自由の方、高齢の方がわかりやすいよう、ページ内のテキスト情報を読み上げブラウザに対応したり、マウス操作以外の代替手段を提供したりするなどの配慮が必要です。
UIの改善には、ウェブコンテンツ・アクセシビリティ・ガイドライン(WCAG)に準拠し、すべてのユーザーが使いやすいインターフェイスデザインを制作することが重要です。
WCAG2.0は「国際規格ISO/IEC40500:2012」として承認されています。3.0の草案ではWebコンテンツやアプリ、ツールなどをカバーすることを目的として、時代やテクノロジーの開発にあわせてアップデートされています。
UI改善の成功事例
UIを改善したことで、成功につながった次の3社の事例をご紹介します。
- Chatwork株式会社
- 株式会社タイミー
- 株式会社パナソニック
Chatwork株式会社
Chatwork株式会社は、ビジネスチャットツール「Chatwork」を提供しているソフトウェアサービス(SaaS)企業です。Webサイトにおいて、次のような課題を抱えていました。
- 採用ブランディングの強化
- 広告の最適化
提案の初期段階でキービジュアルとなるデザインを提案。信頼感や安心感を与えるデザインと、情報の視認性の高さを意識したデザインを意識して制作しました。
オンライン上でフィードバックをおこなえる『Figma』を活用したことで、約2か月でリリースが実現しました。
参考:Chatwork-サービスサイト制作 / マーケティング支援|WEB制作実績|株式会社GIG
株式会社タイミー
 出典:タイミーラボ
出典:タイミーラボ
株式会社タイミーは、面接・履歴書不要で好きな時間に働けるプラットフォームをWebサイトを使って提供しています。プラットフォームの運営にあたって、以下のような課題を抱えていました。
「従来のアルバイト採用とは異なる新しい働き方に対して不安をもつ人が多い」
そこでスポットワーク(雇用型ギグワーク)の実態を伝えるオウンドメディア「タイミーラボ」を立ち上げることとなりました。
まずは、ペルソナやデザイン案をもとにUIデザインを制作。『Figma』やGIG開発のCMS『LeadGrid』を活用し、サイトをリリースしました。
リリース後、約5か月でPV数が約9倍という成果を出しています。以降も長期的なコンテンツ運用の支援をおこなっています。
参考:Timee-コンセプト設計 / オウンドメディア制作|WEB制作実績|株式会社GIG
株式会社パナソニック
 出典:パナソニック
出典:パナソニック
株式会社パナソニックのWebサイトでは、テレビ製品を紹介しているWebページの直帰率を下げるためのUIを改善しました。
具体的な施策としては次の通りです。
- ページ上部から下部へ移動するボタンを設置
- ヒートマップ分析から、ユーザーが最も欲しているとみられる情報を抽出
- ニーズの高かった情報をファーストビューに移動
その結果、Webサイトの離脱率が18.4%から14.4%と4%減少し、滞在時間も改善されました。
参考:パナソニックのブランドサイトUI改善事例:ヒートマップでPDCA効率化
UI改善の依頼先
UI改善の依頼先としては、次の3つがあります。
- 内製
- 制作会社
- フリーランス
|
依頼先 |
メリット |
デメリット |
|
内製 |
・コミュニケーションが密に取れる ・PDCAを回しやすい ・社内にノウハウが蓄積される |
・採用のためのコスト、教育コスト・運用コストが掛かる |
|
制作会社 |
・一定のクオリティが期待できる ・さまざまなサポートを期待できる |
・費用が割高になる ・スピーディーな対応が難しい |
|
フリーランス |
・費用が大幅に抑えられる ・スピーディーで柔軟な対応が期待できる |
・スキルにバラツキがある ・納期遅延や廃業のリスクがある |
内製
まず、社内にリソースがある場合は社内のデザイナーに依頼するというものです。リソースが確保できない場合は、新たにデザイナーを採用します。
内製のメリットとしては、社内でコミュニケーションが密に取れることや社内にノウハウが蓄積できるなどがあります。しかし、一方で採用から採用後の教育、雇用のためのコストが掛かることがデメリットとしてあります。
事業としてコンスタントにデザイナーが必要な場合は、長期的な視点でメリットがありますが、一定期間のみ必要な場合やスピーディーな成長を求める場合には、外注を検討したほうが良いでしょう。
制作会社
制作会社に依頼する場合、一定のクオリティやサポートが期待できる反面、費用が割高になることやスピーディーな対応が難しいといった特性があります。
初めて外注するために不安である場合やさまざまなサポートを期待したい場合、費用や納期に余裕がある場合などには制作会社に依頼すると良いでしょう。
フリーランス
外注の場合、フリーランスデザイナーに依頼するという方法もあります。
フリーランスに依頼する最大のメリットは、費用を抑えられることです。さらに、社内の持ち帰り検討などがなく、その人の判断に委ねられるため、スピーディーで柔軟な対応が期待できます。
ただし、フリーランスによってはスキルが未達な場合もあり、一定のクオリティを担保しにくいのも事実です。また、個人で請け負うため、何かあったときの代わりがいないので、納期遅延や廃業のリスクもあります。
フリーランスに依頼する際には、デザイナー専門のエージェントを活用するのがおすすめです。一定の審査を通過したハイクオリティなデザイナーが在籍し、自社の依頼内容に合わせたデザイナーを紹介してくれるでしょう。
フリーランスに外注すれば、デザイナーを自社採用するよりも費用、教育、採用、運用の面で大きくコスト削減できます。以下では、フリーランスにデザイン外注した場合とデザイナーを採用した場合のコスト比較を解説しています。無料でダウンロードできますので、ぜひご覧ください。

UI改善にはクロスデザイナーにご相談ください
本記事では、UI改善のためのフレームワーク6選を中心にUI改善の方法やポイント、UI改善の依頼先などについて紹介してきました。
UI改善では、ユーザー理解を深めることやデザインの原則に沿うこと、アクセシビリティを高めることが重要です。UI改善の依頼先としては、内製・制作会社・フリーランスの3つがあり、それぞれの特徴を踏まえ、依頼内容に合ったところを選ぶと良いでしょう。
フリーランスに依頼することで、費用を抑えてよりスピーディーに依頼することができます。しかし、UI改善を依頼する場合はスキルの高いデザイナーを選定したほうが良いでしょう。
フリーランスデザイナーに特化したエージェントサービスのクロスデザイナーなら7,000人以上のデザイナーが在籍。採用難易度の高い即戦力デザイナーの中から、自社にマッチしたデザイナーを最短即日で提案可能です。

クロスデザイナーでは、デザイナー登録時に厳正な審査基準を設けており、その通過率はわずか5%。審査を通過した厳選の即戦力デザイナーをご紹介いたします。
WebデザイナーやUI/UXデザイナー、アプリデザイナーなど多数在籍しているため、あらゆるクリエイティブにも対応できます。双方の合意があれば、アサイン後に正社員への契約形態の変更も可能です。
下記からサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents






















