ECサイトのデザイン制作するに当たって参考になるサイトはないかと気になることはありませんか?
そこで本記事では、ECサイトのデザインで参考になるサイトを厳選してご紹介します。
ECサイトのデザインで重要なポイントや依頼方法などについても解説するので、ぜひご参考ください。
ECサイトのデザイン参考サイト6選
ECサイトのデザインで参考になるギャラリーサイトを紹介します。
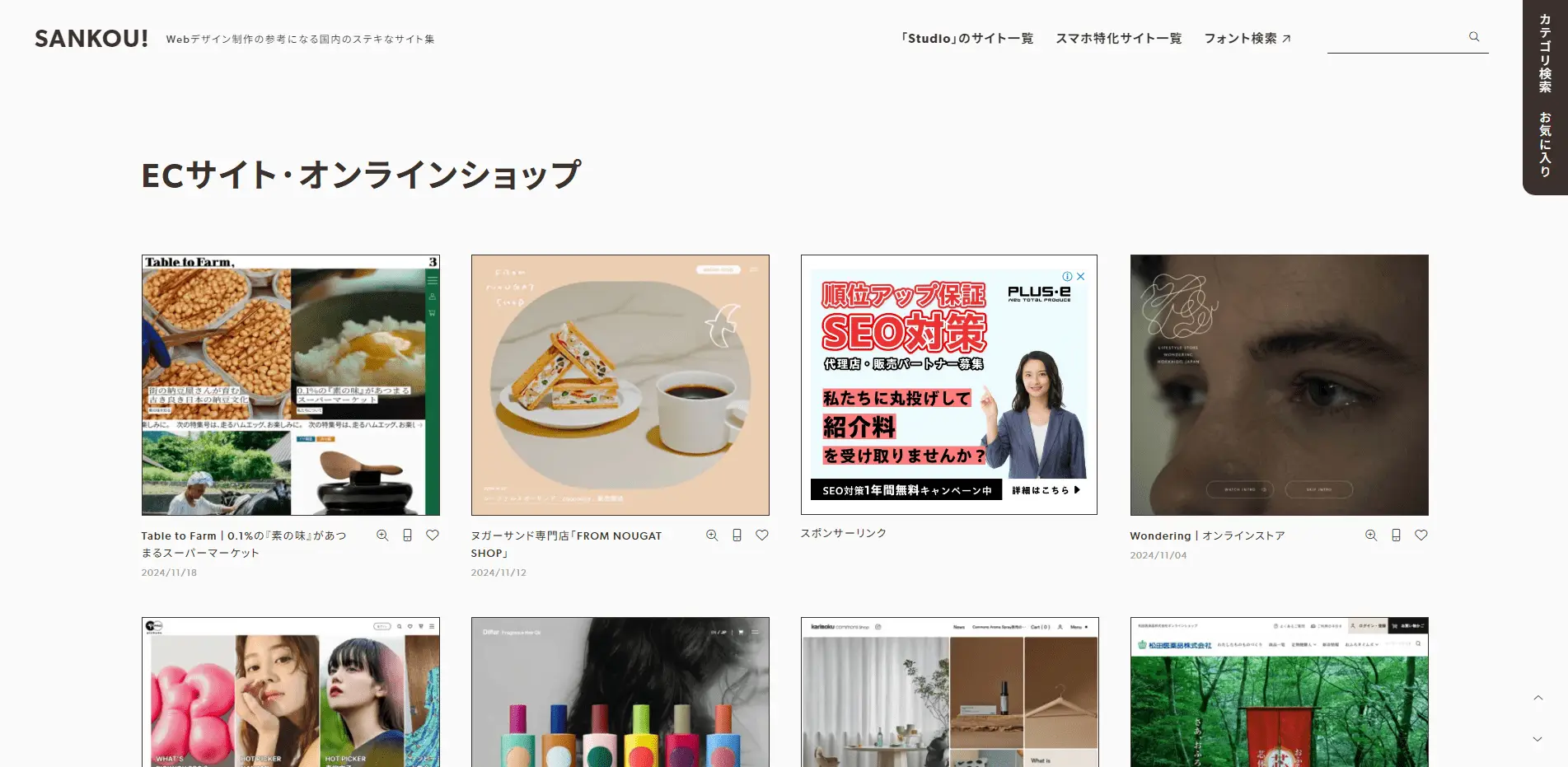
1. SANKOU!
 ▲出典:SANKOU!
▲出典:SANKOU!
『SANKOU!』は、国内のWebデザインのギャラリーサイトです。3,700以上のサイトが登録されています(2024年11月)。ECサイト・オンラインショップのカテゴリで、参考になるECデザインを探すことが可能です。
「スタイリッシュ」や「ユニーク」、「イラストを使用」などサイトの特徴や業種、テイスト・あしらいなど目的別で検索できます。
レスポンシブデザインや直近のデザインのみ絞って探せるため、トレンドのECデザインを調査したいときにもおすすめです。
| 公式サイト | |
検索機能 | ・サイトの種類 |
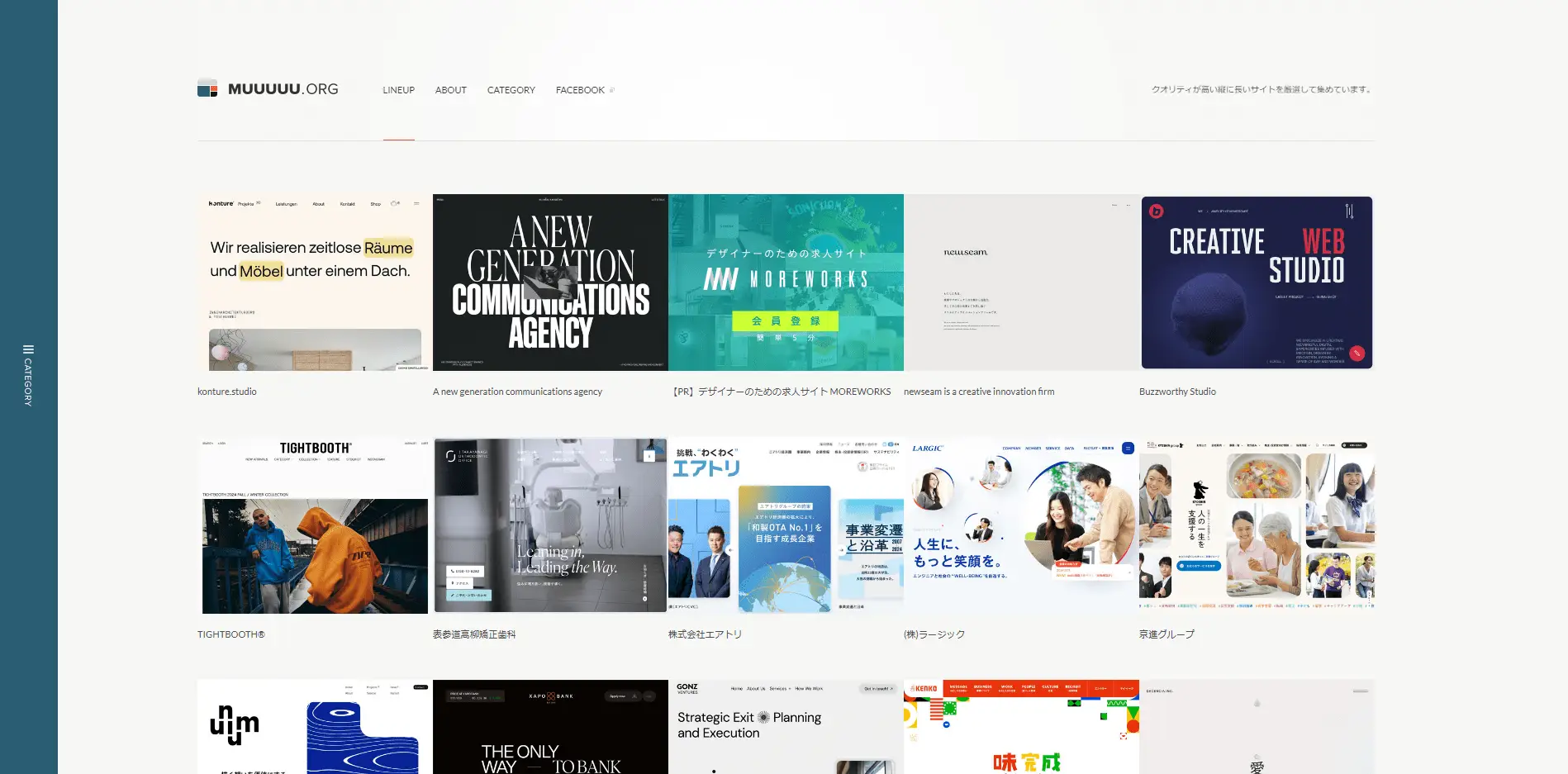
2. MUUUUU.ORG
 ▲出典:MUUUUU.ORG
▲出典:MUUUUU.ORG
『MUUUUU.ORG』は、洗練されたWebデザインを集めたギャラリーサイトです。縦に長いデザインを取り入れたWebサイトを集めています。
楽天市場のように、縦に長く写真をふんだんに使用したデザインの参考になります。とくにCTAボタンの配置や写真の使い方は参考になるでしょう。
レスポンシブデザイン対応にも絞って検索が可能です。
公式サイト | |
検索機能 | ・業界 |
関連記事:ECサイトの効果的なスマホデザインは?事例と合わせて解説
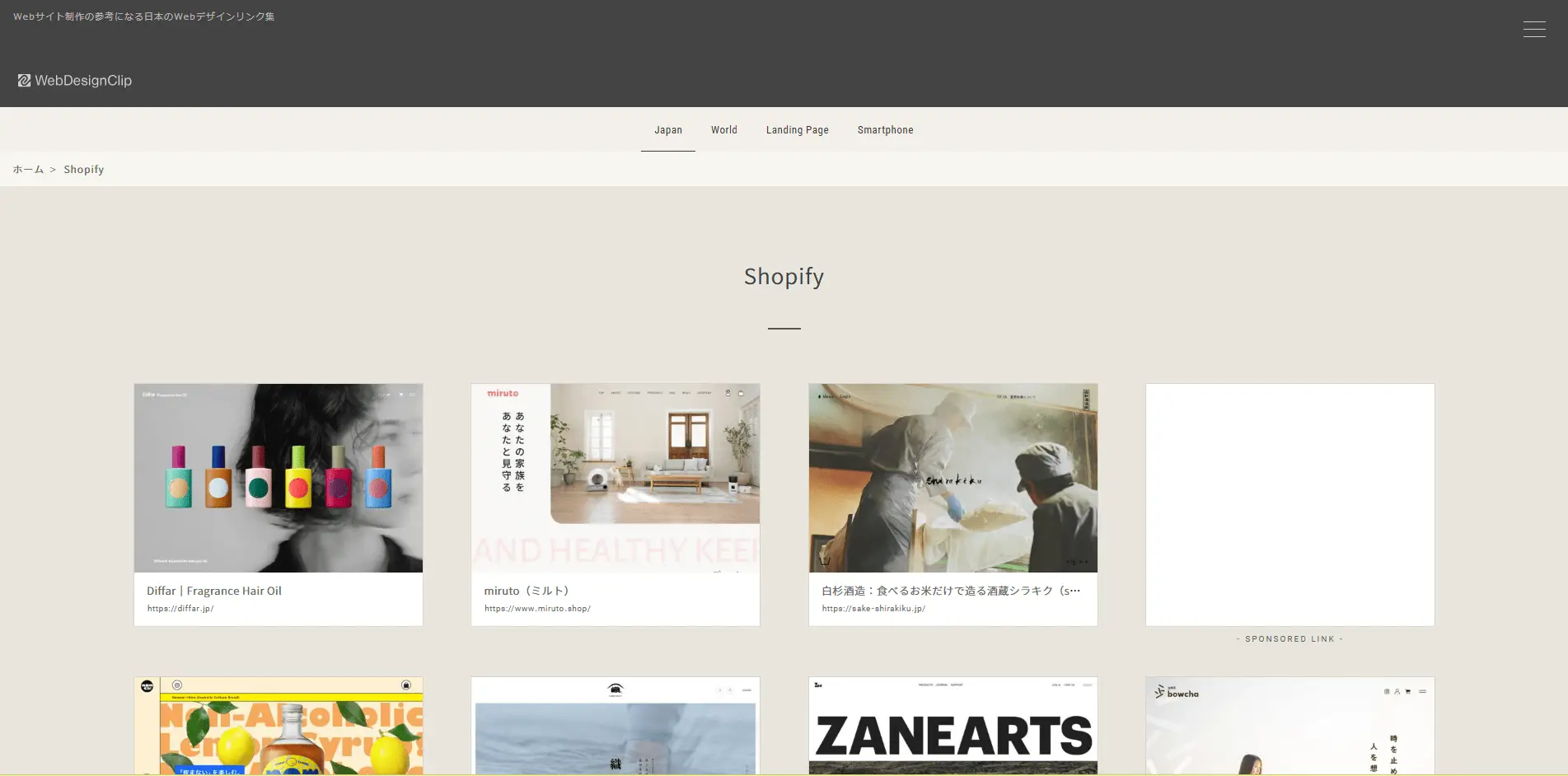
3. Web Design Clip
 ▲出典:Web Design Clip
▲出典:Web Design Clip
『Web Design Clip』は、国内外のWebサイトのデザインを集めたギャラリーサイトです。国内5,000サイト以上、海外1,200サイト以上ものサイトが登録されています。
とくに海外は、韓国やUK、アメリカなど国別に検索できるのが特徴です。
越境ECで海外ユーザー向けに訴求できるECデザインを制作したい方は、参考になるデザインを見つけることができるでしょう。
公式サイト | |
検索機能 | ・業界 |
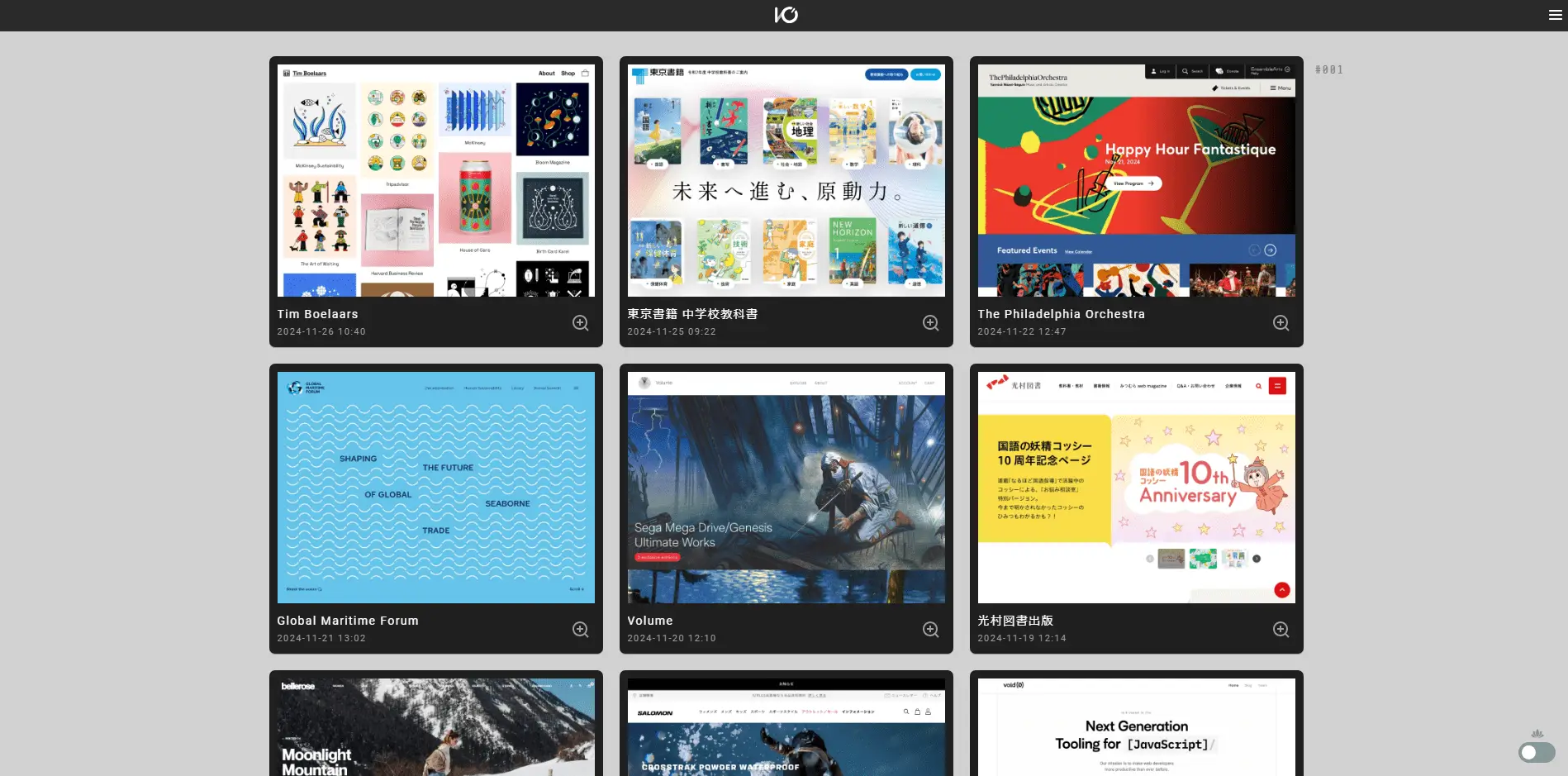
4. I/O 3000
 ▲出典:I/O 3000
▲出典:I/O 3000
『I/O 3000』は、国内外のWebデザインを集めたギャラリーサイトです。ECサイトはタグ検索で閲覧できます。
写真やタイポグラフィを使用したインパクトのあるECデザインが豊富です。ブランド価値を高めたい、売れるサイトづくりに必要な要素を学ぶことができます。
レスポンシブデザインの事例も1,500以上と豊富です。最新のトレンドを取り入れたデザインをチェックできます。
| 公式サイト | |
検索機能 | ・業種 |
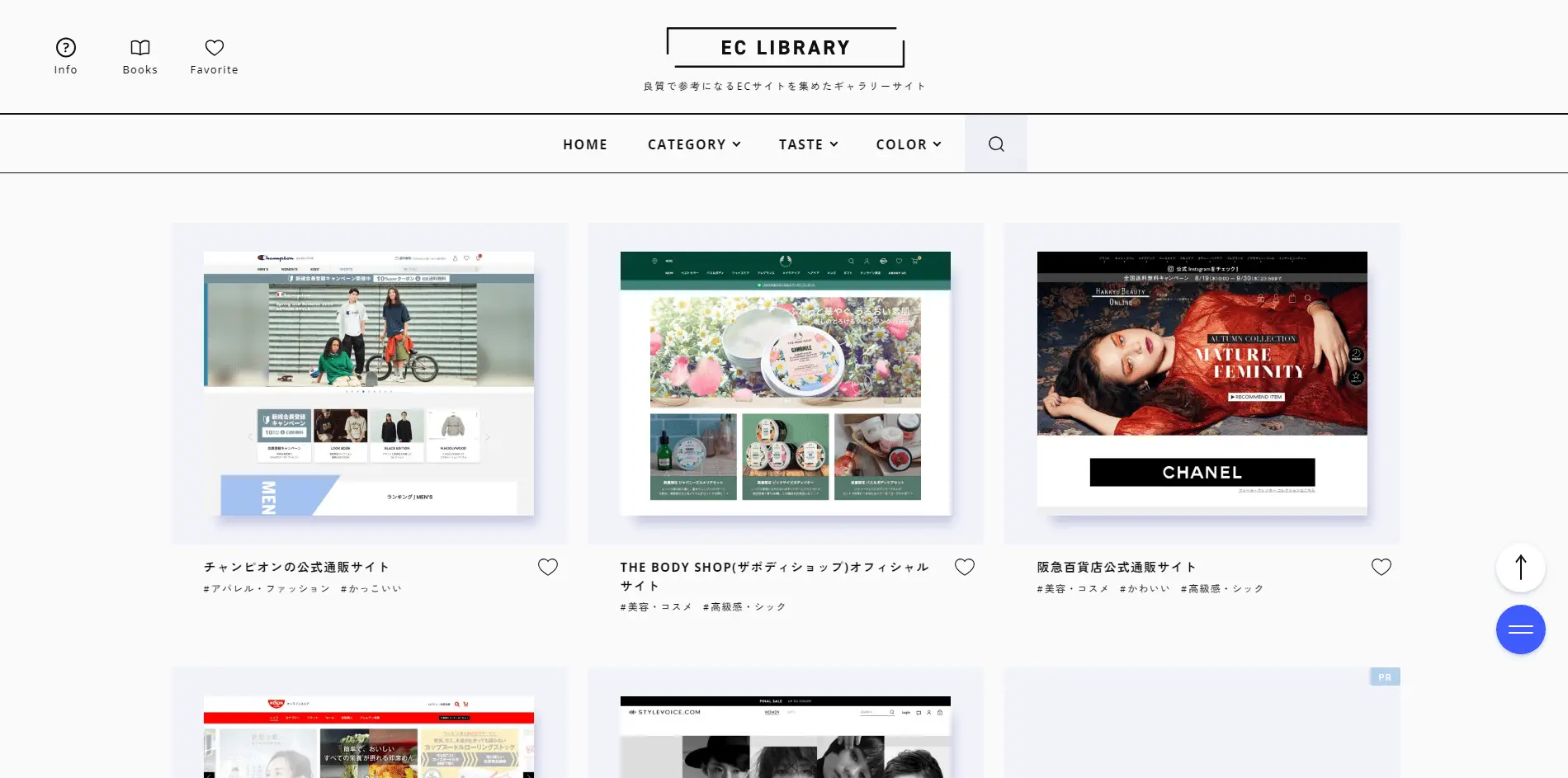
5. EC LIBRARY
 ▲出典:EC LIBRARY
▲出典:EC LIBRARY
『EC LIBRARY』は、EC・通販サイトデザインの参考になるギャラリーサイトです。おしゃれで良質なデザインがまとめられています。
各サイトの詳細ページでは、サイトのデザインの特徴を知ることが可能です。
グループサイトの『UI LIBRARY』や『BANNER LIBRARY』では、UIデザインやバナーデザインをチェックできます。
公式サイト | |
検索機能 | ・業種 |
関連記事:ECサイト向けのバナーデザインとは?目を引くためのポイントを紹介
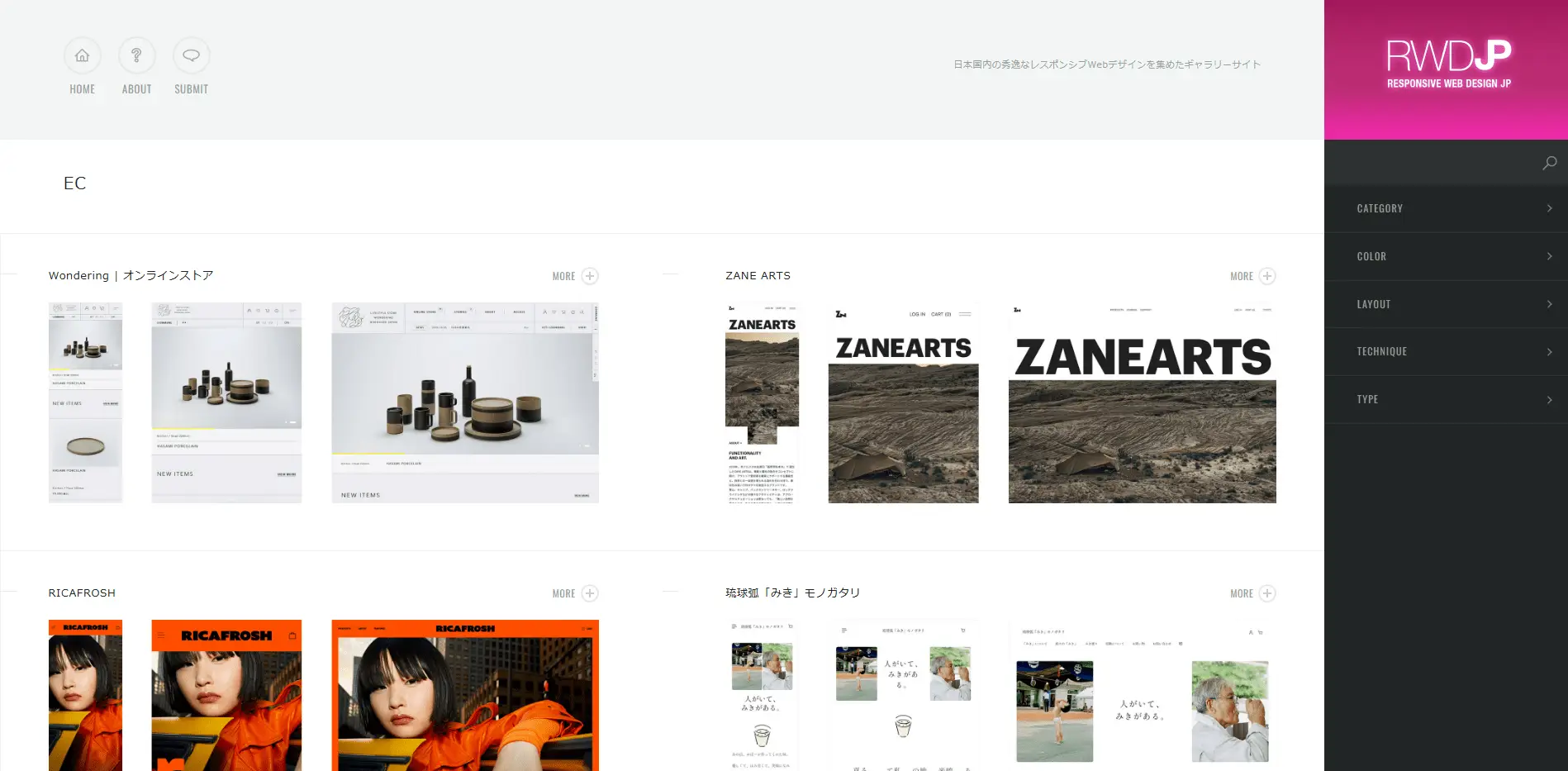
6. Responsive Web Design JP
『Responsive Web Design JP』は、国内の秀逸なレスポンシブデザインを集めたギャラリーサイトです。
スマートフォンユーザーへ訴求できるECデザインを制作したい方にとって、参考になるデザインが集められています。
各デザインの詳細には、制作会社や制作技術などが記載されています。デザインから外注を検討されている方にも役立つサイトです。
公式サイト | |
検索機能 | ・カテゴリ |
ECサイトのデザインで重要なポイント
ECサイトにきたユーザーには、主にどんな商品があるのか、買いたいと思える商品なのか、購入できるのかの3点をしっかりと提示する必要があります。
ユーザーのニーズを満たすためのECサイトのデザインにおけるポイントについて解説します。
1. シンプルでわかりやすいデザインにする
ユーザーがサイトを訪れたときに、求める情報に迷わずたどり着き、購入できるデザインを制作する必要があります。
情報を整理する
ECサイトは、伝えたい情報が一目で伝わり、ユーザーが見やすく、商品検索がしやすいシンプルなデザインにしましょう。
ユーザーが商品を検索しやすいように、カテゴリ分類や関連項目別に分けて整理します。たとえば、衣類販売のサイトの場合、大カテゴリにブランドの分類、中カテゴリにアウター・トップスなどの分類、小カテゴリにコート・ジャンパー・パーカーなどに分類が可能です。
同じ衣類でもファッション系のサイトであれば、ブランドが重要となりますが、ユニフォーム系のサイトとなると、作業着や白衣など衣服を使うシーンに合わせたカテゴリ分類が先になることもあります。
求める情報を見てもらうため、できるかぎりシンプルなデザインを心がけましょう。これにより、ユーザーが知りたい情報へよりスムーズにたどり着くことができ、お問い合わせや購入につながりやすくなります。
情報の優先順位をつける
セールやキャンペーンなど、ユーザーにとってメリットになるような情報や優先事項を上部に配置しましょう。これにより、無駄な回遊や離脱を防ぐことができます。
また、ECサイトの目的は基本的に商品を購入してもらうことです。目的達成のために、ユーザーが商品を検索しやすいように優先度の高い情報を上部に配置し、スマートフォンでは固定表示にするなどユーザーの利便性を重視したデザインを制作するのがポイントです。
レスポンシブデザインに対応する
ECサイトはPC・モバイルの両方で使いやすいデザインにしましょう。スマートフォンで使えるモバイルデザインとPCで使うデザインは別に制作し、ユーザビリティの確認をそれぞれ行います。
とくに、スマートフォンで閲覧するユーザーは多いため、スマホで見たときにボタンは押しやすいか、見やすいサイズかなどアクセシビリティも必ずチェックしましょう。
関連記事:スマホでのUIUXデザインのポイント|参考事例も紹介
関連記事:UIデザインを設計する目的と重要性、考え方や基本原則、具体実例を徹底解説
2. ブランドの世界観を表現する
ECサイト全体でブランドの世界観を統一することで、商品の魅力を引き立てユーザーの購買意欲の向上につなげることが可能です。
ターゲットニーズを理解する
ECサイトのデザインは、商品やサービス、ターゲットに合ったデザインでなければなりません。
たとえば、年配世代をターゲットにした商品であるのに、若者向けの色味やトーンであれば、ファーストビューで離脱する要因となってしまいます。テキストや画像ベースで伝える情報以上に、色やカラー・フォントなどのデザインはユーザーが一瞬でサイトを判断する重要な要素です。
まずは、自社のプロダクトがどのような層にニーズがあるのかを調査し、そのうえでターゲットの好みやニーズにあわせたデザインを制作しましょう。
関連記事:デザインリサーチとは?ユーザーの潜在的ニーズを探る革新的な手法や目的、活用事例などを紹介
競合との差別化を意識
似たような商品を販売しているECサイトだと、ターゲット層も似てくるため、差別化がポイントとなります。
競合他社と差別化するために、自社の強みや特徴をデザインに反映させましょう。
商品ができるまでのストーリーは独自性を演出できます。アイコンやイラストなどでも、オリジナルを使用することでブランドの個性を際立たせることができるでしょう。
関連記事:ブランディングデザインとは?目的と重要性、構成要素、メリット、成功事例6選を徹底解説
3. 購入までの導線を意識する
ユーザーがスムーズに購入できるかも大切なポイントです。
アクセス解析をもとに、ターゲットを取り込めているかどうかを確認し、分析結果をもとにデザインを最適化していくことが大切です。
ファーストビューが大切
ユーザーがECサイトにアクセスしたときに、最初に目にするのがファーストビューです。ユーザーはファーストビューを見た3秒で、離脱するか留まるかどうかを判断するとされています。
そのため、ファーストビューでは、ユーザーの興味を引くような情報を入れたり、ユーザーがサイトに対してメリットを感じられたりするような情報を伝えることが大切です。
関連記事:売れるECサイトデザインとは?共通点やチェックポイント、作り方のコツを徹底解説
行動を喚起する魅力的な画像
商品ページでは、購入時のイメージがしやすいことも重要なポイントです。商品ページまできてもらった時点で興味関心が高いものの、自分にとって有用なものかを判断できないと購入に至らないこともあるでしょう。
また、ECは実店舗と異なり、商品を実際に見られないため、サイズや商品画像などの基本的な情報はもちろん、購入後のイメージを伝えることが非常に重要になります。
商品を購入したらどうなるのか、どんなことができるのか、どんなメリットがあるのかが端的にわかりやすく伝わる画像やテキストを効果的に配置しましょう。
CTAボタンを工夫する
商品検索のしやすさとともに意識しておきたいのが、商品ページへの導線です。ユーザーによってはダイレクトに商品ページへ入るパターンもあれば、特集ページなどから入るパターンもあるでしょう。
せっかく商品ページまできてもらっても購入ボタンがどこにあるのかわからなかったり、決済がうまくできなかったりすると離脱の原因となってしまいます。
ユーザーがECサイトにきてどんな箇所で留まっているか、離脱しているかなどを定期的に見直して、商品検索がしやすいページを心がけましょう。
いずれにしても、商品ページにスムーズにいけるような導線設計をしておくことで購入までの離脱を防ぐことができます。
ユーザーが購入したいと思ったときに決済までスムーズにできるようなボタンの配置や、サイズ設定、見やすいカラーなどにしておくことが重要です。
関連記事:CTAとは?マーケティングやデザインとの関係性も解説
関連記事:CTAとCVの違いや関係性とは?デザイン観点でのCTAの改善策についても紹介
ECデザインのトレンド
Webデザインのトレンドは時代とともに変化するものです。ここでは、近年のECデザインでよく取り入れられているデザインについて解説します。
パララックス・スクロールエフェクト
パララックス・スクロールエフェクトとは、スクロールにあわせて背景と前景の要素が異なる速度で動くデザインのこと。奥行きや立体感を演出することができます。
視覚的なインパクトが強く、ユーザーの興味を強く引きつける効果が期待できるデザインです。スクロールというシンプルな操作で多くの情報を段階的に伝えられる点が大きなメリットといえます。
ブランドコンセプトやストーリーを伝えたいページに最適な手法です。
ニューモフィズム
ニューモフィズムは、フラットデザインとスキューモフィズムを融合したデザインです。ボタンなどのUI要素に洗練した印象を与えることができます。
ECデザインに取り入れる場合、購入ボタンなどに採用することでデザイン性を高めることが可能です。
ただし、スマートフォンでは見づらくなる可能性もあるため、工夫が必要です。
アブストラクト・アート
アブストラクト・アートとは、抽象的な形状やパターンを用いて表現するデザイン手法です。
ユニークな世界観を演出できるため、ブランドの世界観を強調したい場合や視覚的な興味を引きたいときにおすすめです。
多用すると伝えたい情報が伝わりにくくなるため、バランスよく取り入れましょう。
レトロモダン
レトロモダンとは、ヴィンテージな要素を現代風にアレンジしたデザインを指します。懐かしさと新しさの両方を感じられるため、伝統的な商品を扱う場合、ブランドの個性を演出することが可能です。
配色やフォントなども、レトロさを意識して統一感をもたせることで、ブランド価値を高めることができるでしょう。
タイポグラフィ
タイポグラフィとは、フォントの種類や配置を工夫したデザインです。うまく組み合わせることで、視覚的に伝えたい情報を目立たせることができます。
視覚的なインパクトも強く、ユーザーの記憶にも残りやすい点がメリットです。読みやすさを損ねないように、フォントのサイズや酒類の選択には注意しましょう。
手書き感・コラージュ
手書き風のイラストや文字、要素を組み合わせたコラージュも注目を浴びています。デジタルにはない温かみや親近感を与えることが可能です。
とくにハンドメイド商品や天然素材の製品の特性を引き立ててくれるでしょう。
流体シェイプ・幾何学模様
流体シェイプ・幾何学模様のデザインは、曲線的な形状や幾何学パターンを用いたデザイン手法です。背景や装飾のために使われることが多く、商品画像と組み合わせることでブランドの先進性をアピールすることが可能です。
デザインが主張しすぎないように、バランスよく取り入れることがポイントです。
3D表現・3Dイラスト
ECデザインに3D表現・3Dイラストを用いることで、視覚的なインパクトを与えることが可能です。とくに商品を3Dで表現することで、360度ビューで実店舗での買いものに近い体験を提供できます。
3D表現が多いとサイト全体が重くなってしまうため、軽量化などに取り組む必要があります。
インクルーシブデザイン
インクルーシブデザインとは、年齢や性別、障害の有無を問わず、多様なユーザーを考慮したデザインのことです。近年、ECサイトでも取り入れる企業が増えています。
インクルーシブデザインを採用することで、アクセシビリティの向上につながることから、幅広い層へ訴求することが可能です。
インクルーシブデザインを制作するときは、アクセシビリティガイドラインを遵守しつつ、他のデザインとのバランスを取ることが大切です。
関連記事:インクルーシブデザインとは?活用事例や導入のポイントを紹介
ECサイトのデザインを依頼する方法
ECサイトのデザインを依頼する方法は次の3つです。
- 自社で制作する
- 制作会社に外注する
- フリーランスに外注する
1. 自社で制作する
まず、社内のデザイナーに依頼する(内製)というのが一つです。事業の必要上、一定数のデザイナーを確保したい場合には社員として採用し、社内で依頼する方法があります。
ただ、一定期間のみデザイナーが必要なときや単発の案件で依頼したい際には外注するのがおすすめです。閑散期があるにもかかわらず社員として採用すると、その間の給与や保険料などの採用コストが大幅にかかかります。
採用コストを抑える方法として、外注も検討してみましょう。
関連記事:デザイン外注と内製のメリット/デメリットは? 判断すべきポイントも解説
2. 制作会社に外注する
外注の依頼先としては、制作会社があります。
メリットとしては、一定のクオリティが担保されることや、依頼範囲が広く、サポートが手厚いこと、納期遅延や廃業のリスクが比較的低いことです。
ただし、制作費用が高額となる点がデメリットとしてあげられます。
また、制作開始や制作期間中の打合せ後に社内検討なども必要です。依頼内容によっては制作期間が長期に及ぶこともあります。
3. フリーランスに外注する
ECサイトのデザインは、フリーランスに外注することも可能です。
メリットとしては、費用が抑えられること、稼働が早いことや、業務を絞って依頼できることが挙げられます。
デメリットとしては、フリーランスによってスキルが異なることや、依頼できる業務内容が限られること、廃業や納期遅延のおそれがあることです。
制作期間が短く急いでいるときや、部分的な業務を依頼したいときに、フリーランスなら柔軟に対応してくれます。
デザインを外注した場合とデザイナーを社員として採用した場合のコストについて、以下の資料で詳しく比較解説しています。無料でダウンロードいただけますので、ぜひご覧ください。

ECサイトデザイン費の相場
ECサイト全体のデザイン費の相場は次のようになっています。
| サイト規模 | 特徴 | 費用感 |
| 小規模 | ASPやオープンソースのものを使った簡易な実装 | 50万円〜200万円 |
| 中規模 | オープンソースからパッケージまで、ある程度カスタマイズできるもの | 200万円〜600万円 |
| 大規模 | フルスクラッチ対応、ペルソナからカスタマージャーニー、MA設計など | 600万円〜(要問い合わせ) |
関連記事:Webデザインの費用/料金相場は? 制作会社とフリーランスどちらに依頼すべきかも解説
制作会社
制作会社では、ディレクターやデザイナー、コーダーというように担当者が分担して制作・クライアント対応に当たります。
関わる人数が多いことから、ECサイトの費用相場感としては100万円以上かかることも多く、中規模以上のサイトを依頼したい際の外注先として想定しておいたほうがいいでしょう。
フリーランス
一方、フリーランスでは個人がクライアントとの打ち合わせからデザイン・実装まで制作のすべての工程を担います。
そのぶん費用としては、制作会社より比較的大きく抑えることが可能です。ただし、1人で対応するため、工数がかかる中規模以上のECサイト制作は難しいでしょう。
フリーランスのデザイナーへ業務を委託するときは原則、業務委託となります。以下の資料で、業務委託契約に必要な契約書のテンプレートを無料でダウンロードいただけますので、ぜひお役立てください。

ECサイトのデザインをフリーランスに外注する方法
ECサイトのデザインをフリーランスに外注する方法として、次の3つがあります。
- エージェントサービス
- クラウドソーシングサービス
- 個人に直接依頼する
エージェントサービス
エージェントを通してデザイナーに依頼することができるサービスを活用することで、フリーランスに外注することができます。
エージェントサービスでは、担当者が付いてクライアントの要件を整理し、要件に合ったデザイナーを紹介してもらうことが可能です。デザイナーが登録する専門のエージェントサービスを活用することで、より質の高い納品を期待できます。
関連記事:【企業向け】フリーランスデザイナーと契約できるエージェントは?比較表付きで解説
クラウドソーシングサービス
クラウドソーシングサービスは、発注したい企業と受注が可能な個人が登録し、依頼したい仕事を掲載すると、仕事を受けたい人が応募する仕組みとなっています。
メリットとしては、比較的安価な費用で発注できることやインターネット上で固定フォームを使って手軽に募集し、やり取りができることです。ただし、すぐに応募者が集まってくれるかどうかはわかりません。また、専門性についても個人差があるため、スキルを見極める必要があります。
関連記事:デザインをクラウドソーシングするには?発注・受注の方法を解説
個人に直接依頼する
もし、すでに依頼したいフリーランスのデザイナーがいれば、直接外注することも一つの方法です。また、知り合いのつながりなどから紹介してもらえることもあります。
個人に直接依頼すると、中間手数料が発生しないことがメリットとしてあるものの、依頼したい業務の要件に合うデザイナーがなかなか見つからない場合も少なくありません。優秀なデザイナーが見つからないという場合には、エージェントサービスを活用することをおすすめします。
関連記事:フリーランスのWebデザイナーに発注するには?依頼方法や流れ、費用相場を紹介
ECサイトのデザインを依頼するならクロスデザイナーがおすすめ
本記事では、ECサイトのデザインとして参考になるサイトやECサイトのデザインで重要なポイントを中心にご紹介してきました。
ECサイトのデザインを依頼する方法として、社員に依頼する「内製」、もしくは社外に依頼する「外注」という2つの選択肢があります。また、外注先として制作会社とフリーランスがありますが、フリーランスのほうがより安く依頼でき、そして柔軟に対応してもらうことが期待できます。
ただ、フリーランスに依頼する際はクオリティの担保が難しいため、優秀なデザイナーを紹介してくれるエージェントサイトの活用がおすすめです。国内最大級のデザイナーを登録する『クロスデザイナー』なら、厳正な審査を通過した7,000人以上のデザイナーが在籍しているため、自社に合った最適なデザイナーを紹介してもらうことができます。

フリーランスであれば、正社員としては採用難易度の高いWebデザイナーへの依頼も可能。他者とは差別化したデザインが期待できます。
以下より、サービス資料とクロスデザイナーで紹介できる一部のデザイナーリストを無料でダウンロードできます。ぜひお役立てください。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents