
ECサイトのモバイルデザインは、売上やユーザー数獲得にも大きく影響する重要な工程です。
そこで本記事では、スマホ対応のデザインを制作するうえで重要なポイントを、効果的な事例と合わせて解説します。
依頼先や依頼の方法についても紹介しますので、ぜひご参考ください。
ECサイトをスマホデザインにすべき理由
ECサイトをスマホで見られるモバイルデザインにすべき理由として、次の4点が挙げられます。
- PCよりスマホを利用する人が圧倒的に多い
- メールからメッセンジャーアプリに移行
- SEOに影響するモバイルファーストインデックス
- PCデザインはスマホで見にくい
PCよりスマホを利用する人が圧倒的に多い
総務省の「令和4年通信利用動向調査」によると、「個人のインターネット利用機器は、スマートフォンがパソコンを上回り、20~59歳の各年齢階層で約9割が利用している」という結果が出ています。
この調査結果からは、インターネットを利用する際にほとんどの人がPCよりスマホを利用していることがわかります。どの世代においても、PCよりもスマホを利用する割合が大きく上回ることから(たとえば、60~69歳:スマートフォン73.7%、PC51.3%など)ECサイトにおいてもスマホユーザーが圧倒的に上回ることが容易に想像できます。
メールからメッセンジャーアプリに移行
また、上の調査では「 SNS(ソーシャルネットワーキングサービス)を利用する個人の割合は堅調に伸びており全体で8割に達した」との報告もあり、最近はLINEユーザーが普及していることも一つの要因としてあります。
メールを使う機会は今後もあると思いますが、双方向的なやり取りがしやすいチャット機能が付いたLINEなどスマホで使えるアプリを使う人が多いのではないでしょうか。
こうしたメッセンジャーアプリは、スマートフォンに対応したデザインになっていて、見やすく、使いやすい操作性になっています。顧客とのやり取りにおいても、LINEをはじめとするスマホアプリを活用できる設計にしておいたほうが、ユーザーから指示を得やすいでしょう。
SEOに影響するモバイルファーストインデックス
Googleの検索順位や表示において、PCサイトよりもスマートフォンサイトがページ評価の基準となっており、スマホのGoogleユーザーが探す情報を見つけやすい仕組みとなっています。
Google では、モバイル フレンドリーなコンテンツを作成することを推奨しており、インデックスに登録されているあらゆるコンテンツ(PC 版とモバイル版の両方)を評価しつつ、モバイルへの対応度を判断しています。
参考:モバイルファーストインデックスの展開|Google 検索セントラルブログ
スマホサイトで操作できるかがCVにも影響するため
先述したようにスマホユーザーの方が圧倒的に多いため、PCサイトでの見やすさや操作性よりも、スマートフォンでECサイトを見たときの操作性、わかりやすさが求められます。
PCサイトは横長なのに対し、スマホは縦長でサイズも小さく、操作性や見やすさを考慮したときの設計は大きく異なります。ただ、ユーザー数を考えれば、PCサイトでのマウスクリックや見やすさよりも、スマホサイトでの操作性を重視することがCVにも大きく直結することは容易に想像できるでしょう。
スマートフォンサイトで、親指でボタンが押しやすいサイズ・場所にあるか、CTAなどの重要なボタンが目に入りやすくなっているかなどの操作性が非常に重要となっています。
ECサイトのスマホデザインのポイント
ECサイトのスマホデザインのポイントとして、次のことが挙げられます。
- ファーストビューで興味を引く
- 優先事項が上部にある
- シンプルなデザインにする
- 商品検索がしやすい
- 商品ページへの導線がスムーズである
- 購入までの導線がスムーズでたどり着きやすい
- 購入時のイメージがわかりやすい
- PC・モバイル両方で使いやすい
- 商品・サービスに合ったデザインである
ファーストビューで興味を引く
ユーザーがサイトを訪問した際、最初に目にするキービジュアルがファーストビューです。ユーザーはファーストビューを見た3秒で、離脱するか留まるかどうかを判断するとされます。
そのため、ファーストビューでは、ユーザーの興味を引く情報やユーザーがサイトに対してメリットを感じられるような情報を伝えることが重要です。
優先事項が上部にある
セールやキャンペーンなどユーザーにとってメリットになるような情報や優先事項を上部に配置しましょう。無駄な回遊や離脱を防ぐことができます。
シンプルなデザインにする
ECサイトは、伝えたい情報が一目で伝わり、ユーザーが見やすく、商品検索がしやすいシンプルなデザインにしましょう。
ごちゃごちゃした装飾や必要のない情報を極力なくすことで、ユーザーが知りたい情報へよりスムーズにたどり着くことができ、お問い合わせや購入につながりやすくなります。
商品検索がしやすい
ユーザーが商品検索がしやすいように、カテゴリ分類や関連項目をまとめておきましょう。たとえば、衣類販売のサイトであれば、大カテゴリにブランドの分類、中カテゴリにアウター・トップスなどの分類、小カテゴリにコート・ジャンパー・パーカーなどの分類をします。
商品ページへの導線がスムーズである
商品検索のしやすさとともに意識しておきたいのが、商品ページへの導線です。ユーザーによっては検索をせずに商品ページへ入るパターンもあれば、特集ページなどから入るパターンもあるでしょう。
いずれにしても、商品ページにスムーズにいけるような導線設計をしておくことで購入までの離脱を防ぐことができます。
購入時のイメージがわかりやすい
商品ページでは、購入時のイメージがしやすいことも重要なポイントです。商品ページまできてもらった時点で興味関心が高いものの、自分にとって有用なものかを判断できずに購入に至らないこともあるでしょう。
商品を購入したらどうなるのか、どんなことができるのか、どんなメリットがあるのかが端的にわかりやすく伝わる画像やテキストを効果的に配置しましょう。
購入までの導線がスムーズでたどり着きやすい
せっかく商品ページまできてもらっても購入ボタンがどこにあるのかわからなかったり、決済がうまくできなかったりすると離脱の原因となってしまいます。
ユーザーが購入したいと思ったときに決済までスムーズにできるようなボタンの配置や、サイズ設定、見やすいカラーなどにしておくことが重要です。
PC・モバイル両方で使いやすい
ECサイトはPC・モバイルの両方で使いやすいデザインにしましょう。レスポンシブデザインなど、PCとモバイルの双方に対応できるデザインをすることもおすすめです。
ただし、どの年代でもスマートフォンで見る人のほうが多いため、スマホで見たときにボタンは押しやすいか、見やすいサイズかなどを必ずチェックしましょう。
商品・サービス・ターゲットに合ったデザインである
また、大前提ではありますが、ECサイトのデザインは、商品やサービス、ターゲットに合ったデザインであることが重要です。
たとえば、年配世代をターゲットにした商品であるのに、若者向けの色味やトーンであれば、ファーストビューで離脱する要因となってしまいます。テキストや画像ベースで伝える情報以上に、色やカラー・フォントなどのデザインはユーザーが一瞬でサイトを判断する重要な要素となります。
また、定期的にサイト訪問者を分析し、ターゲットを取り込めているかどうかを確認し、分析結果に則ってデザインを最適化していくことも重要です。
ECサイトのスマホデザインの効果的な事例
ここからは、ECサイトのスマホデザインにおける事例をご紹介します。
北欧、暮らしの道具店
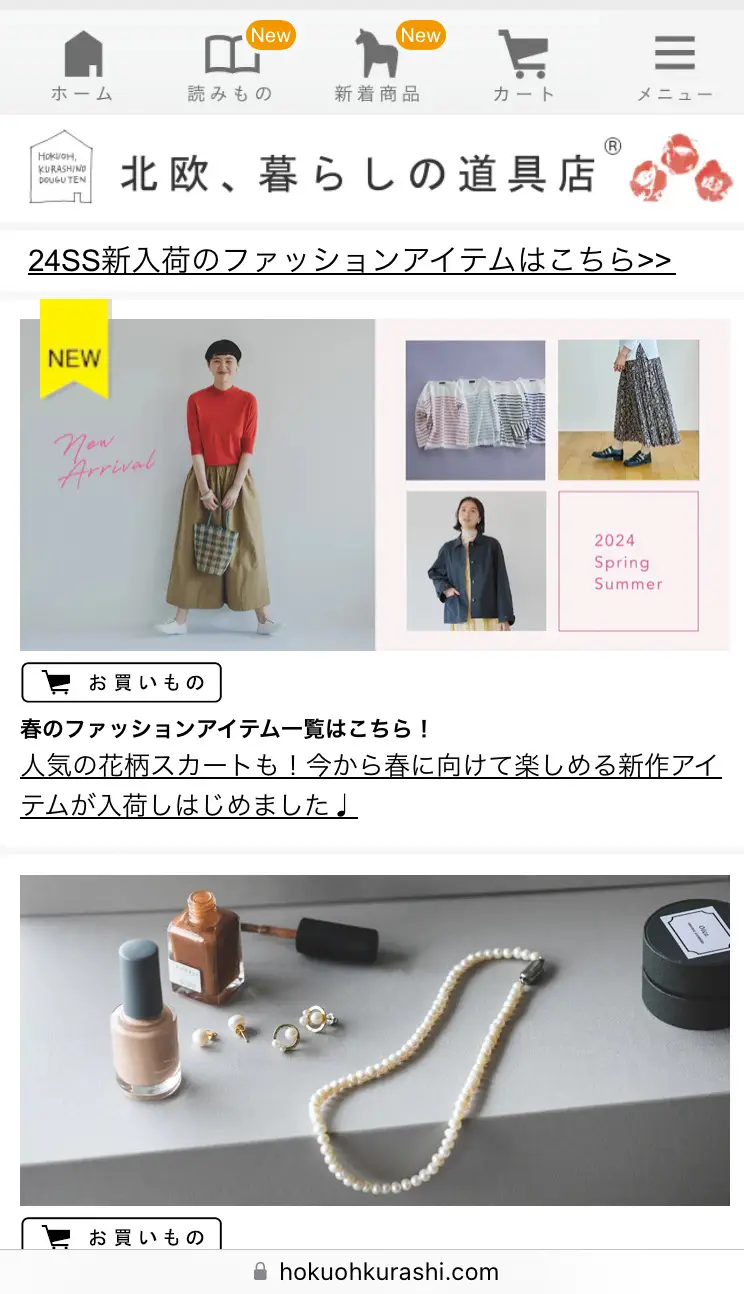
 ▲出典:北欧、暮らしの道具店「北欧、暮らしの道具店」では、上部のバナーが固定表示されており、見たいぺージへの遷移やカテゴリ検索がしやすくなっています。「読みもの」コンテンツも多いため、回遊性の高い設計になっていますが、シンプルなデザインで見やすい構成になっています。
▲出典:北欧、暮らしの道具店「北欧、暮らしの道具店」では、上部のバナーが固定表示されており、見たいぺージへの遷移やカテゴリ検索がしやすくなっています。「読みもの」コンテンツも多いため、回遊性の高い設計になっていますが、シンプルなデザインで見やすい構成になっています。
ZOZOTOWN(ゾゾタウン)
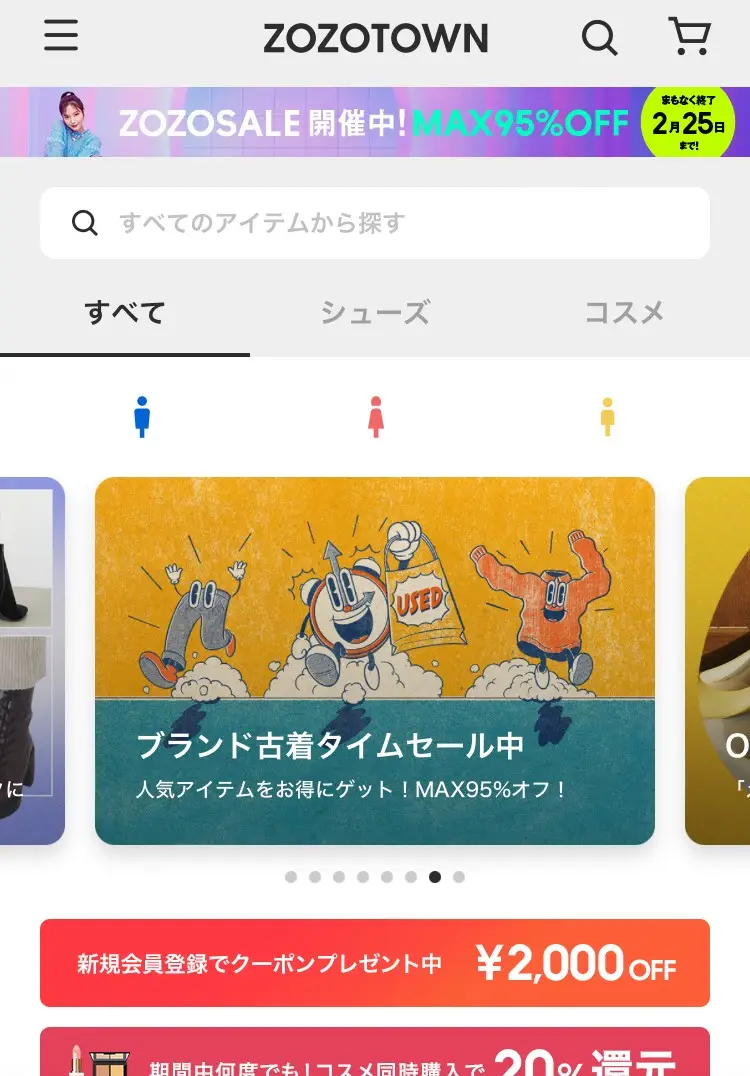
 ▲出典:ZOZOTOWNZOZOTOWNでは、キーワード検索を上部に固定表示しているため、いつでも商品検索ができるようになっています。セールバナーをトップと画像が切り替わる部分のファーストビューの2か所に表示し、目につきやすい設計です。
▲出典:ZOZOTOWNZOZOTOWNでは、キーワード検索を上部に固定表示しているため、いつでも商品検索ができるようになっています。セールバナーをトップと画像が切り替わる部分のファーストビューの2か所に表示し、目につきやすい設計です。
また、買い物かごのアイコン表示が上部右側にきているため、ユーザーが右手で操作したとき、ボタンを押しやすく、購入ページに遷移しやすくなっています。
UNIQLO(ユニクロ)
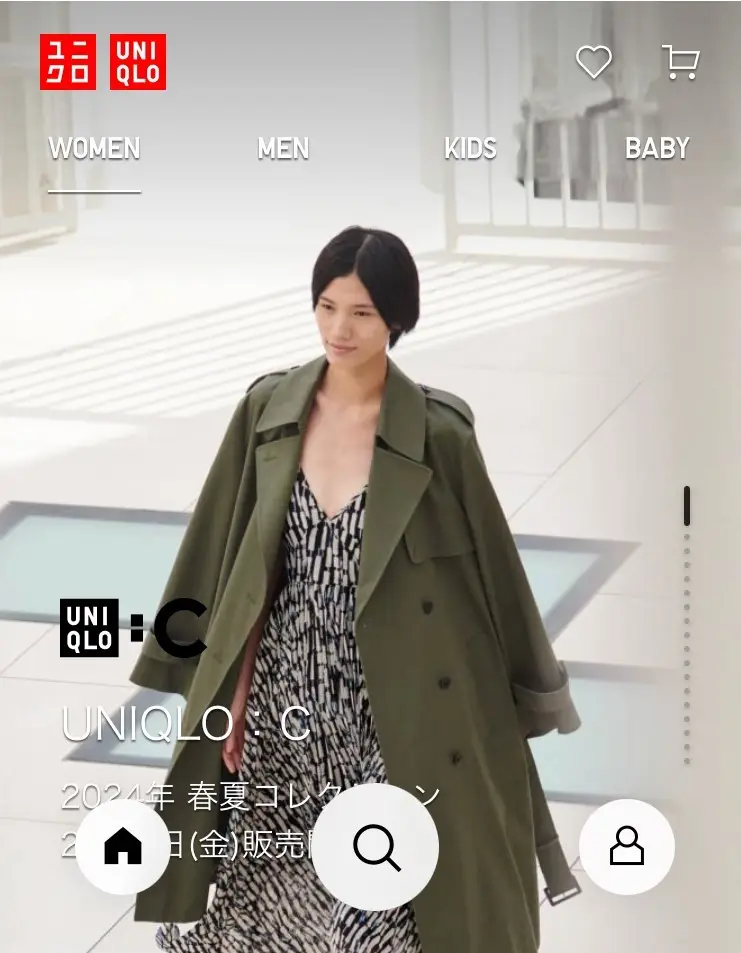
 ▲出典:UNIQLO公式オンラインストアユニクロのECサイトでは、背景画像と操作ボタンがシームレスなデザインで見やすく、カテゴリ分類やキーワード検索といった必要な操作ボタンが上部と下部に見やすく、指で押しやすい場所に配置されています。
▲出典:UNIQLO公式オンラインストアユニクロのECサイトでは、背景画像と操作ボタンがシームレスなデザインで見やすく、カテゴリ分類やキーワード検索といった必要な操作ボタンが上部と下部に見やすく、指で押しやすい場所に配置されています。
無印良品
 ▲出典:無印良品無印良品のモバイルサイトでも、キーワード検索は上部、買い物かごのアイコンで示した決済のページに遷移するボタンは上部右側にきており、ユーザーが右手で操作する場合に押しやすく、見やすい配置になっています。
▲出典:無印良品無印良品のモバイルサイトでも、キーワード検索は上部、買い物かごのアイコンで示した決済のページに遷移するボタンは上部右側にきており、ユーザーが右手で操作する場合に押しやすく、見やすい配置になっています。
PC表示よりさらにコンパクトな設計で、スクロールしたときのカテゴリ分類も見やすく、使いやすくなっています。PCが読みもの的な要素が近い回遊性の高いサイト構成になっているのに対し、モバイルはより操作性を重視した設計になっています。
関連記事:ECサイトデザインの参考サイト5選!デザインのポイントや依頼方法も紹介
ECサイトのスマホデザインを依頼する方法
- 内製する
- 制作会社に外注する
- フリーランスに外注する
1. 内製する
まず、社内のデザイナーに依頼する(内製)というのが一つです。事業の必要上、一定数のデザイナーを確保したい場合、社員として採用し、社内で依頼する方法があります。
ただ、一定期間のみデザイナーが必要なときや単発の案件で依頼したい際には外注するのがおすすめです。外注先としては、制作会社・フリーランスの2つがあります。
2. 制作会社に外注する
外注の依頼先として、制作会社があります。
メリットとしては、一定のクオリティが担保されることや、依頼範囲が広く、サポートがしっかりしていること、納期遅延や廃業のリスクが比較的低いことが挙げられます。
一方、デメリットとしては、フリーランスと比較して価格が高額となることがあります。
また、制作開始や制作期間中の打合せ後に社内検討などが必要で、フリーランスと比較すると制作期間がかかることもあります。
3. フリーランスに外注する
フリーランスに外注するという方法もあります。
メリットとしては、費用が抑えられること、稼働が早いことや、業務を絞って依頼できることが挙げられます。
デメリットとしては、フリーランスによってスキルが異なることや、依頼できる業務内容が限られること、廃業や納期遅延のおそれがあることがあります。
制作期間が少なく、急いでいる場合、部分的な業務を依頼したいときに、フリーランスをおすすめします。
デザイナー採用とデザイン外注のコストについては、以下の資料にて比較しています。無料でダウンロード頂けますので、ぜひご覧ください。

ECサイトのスマホデザインをフリーランスに外注する方法
ECサイトのスマホデザインをフリーランスに外注する方法は次の3つがあります。
- エージェントサービス
- クラウドソーシングサービス
- 個人に直接依頼する
エージェントサービス
エージェントを通してデザイナーに依頼することができるサービスを活用することで、フリーランスに外注することができます。
エージェントサービスでは、担当者が付いてクライアントの要件を整理し、要件に合ったデザイナーを紹介してもらうことが可能です。デザイナーが登録する専門のエージェントサービスを活用することで、より質の高い納品を期待できます。
クラウドソーシングサービス
クラウドソーシングサービスは、発注したい企業と受注が可能な個人が登録し、依頼したい仕事を掲載すると、仕事を受けたい人が応募する仕組みとなっています。
比較的安価な費用で発注できることやインターネット上で固定フォームを使って手軽に募集し、やり取りできることがメリットです。ただ、応募者が集まってくれるかどうかや専門性を持ったデザイナーに依頼できるかどうかは不確実と言えます。
個人に直接依頼する
もし、すでに依頼したいフリーランスのデザイナーがいれば、直接外注することも一つの方法です。また、知り合いや商工会のつながりなどから紹介してもらえることもあります。
中間手数料が発生しないことがメリットとしてあるものの、依頼したい業務の要件に合うデザイナーがなかなか見つからない場合も少なくありません。優秀なデザイナーが見つからないという場合には、エージェントサービスを活用することをおすすめします。
ECサイトのスマホデザインを依頼するならクロスデザイナーがおすすめ
本記事では、ECサイトのスマホデザインの必要性やポイントなどについて解説してきました。
ECサイトのスマホデザインを依頼する方法として、内製と外注があり、外注先として制作会社とフリーランスがあります。フリーランスのほうがより安く依頼でき、そして柔軟に対応してもらうことが期待できます。
ただ、フリーランスに依頼する際はクオリティの担保が難しいため、優秀なデザイナーを紹介してくれるエージェントサイトの活用がおすすめです。国内最大級のデザイナーを登録する「クロスデザイナー」なら、厳正な審査を通過した7,000人以上のデザイナーが在籍しているため、自社に合った最適なデザイナーを紹介してもらうことができます。

初めてのフリーランスへの依頼でも、エージェントが業務委託方法や連絡方法、契約などをサポートするため、安心して依頼できます。
こちらより、サービス資料を無料でダウンロード頂けます。即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents





















