CTAの色といえば、緑色・赤色・オレンジ色を思い浮かべる人が多いのではないでしょうか。
CTAの色に決まりはありません。CVを獲得するために、CTAでWebサイトを訪れたユーザーの行動を喚起することが目的です。
つまり、CTAの色を選ぶときは、ユーザーの行動を喚起する色を選べばよいわけです。しかし、ただやみくもに目立たせればよいわけではありません。
この記事では、CTAは何色がよいのか、デザイン視点でのポイントを解説します。改善を外注する場合の依頼先も紹介しますので、参考になさってください。
CTAボタンの色が重要な理由
CTAボタンは、Webサイトを訪れたユーザーの行動を喚起してCVへつなげるために大切な要素です。以下のような行動があげられます。
- 資料請求
- 商品の購入
- サービスの利用申込
- 会員登録
こうしたユーザーの行動はWebサイトの成果につながるものです。そのため、ユーザーにCTAボタンをクリックしてもらわなければなりません。
CTAには売上に直結するプライマリCTAと、見込み顧客の獲得につながるセカンダリCTAがあります。それぞれCTAとして目立たせる必要がありますが、セカンダリCTAはプライマリCTAほど目立つようには配置しません。
どちらも重要ですが、よりプライマリCTAをアピールしたい場合にCTAボタンの色が重要なのです。
関連記事:CTAとは?マーケティングやデザインとの関係性も解説
CTAボタンの色が与える印象
CTAボタンの色を選ぶときは、視覚的な印象をもとに決める方法があります。Webサイトのボタンに使用される色が与える印象をまとめてみました。
色 |
印象 |
黄色 |
冷静、落ち着く、安全、ビジネス、信頼 |
紫色 |
エレガントさ、忠誠心、神秘的 |
ピンク色 |
女性らしさ |
白色 |
シンプル、純粋、清潔さ |
茶色 |
安心感 |
こうした色がもつイメージによる心理的効果を活用することで、ユーザーの購買意欲を高め、アクションを促すことができます。
ただし、どのような印象を抱くのかは、ユーザーの心理的状況で異なることを理解しておきましょう。
CTAボタンの定番色
CTAボタンの色に決まりはありませんが、緑色や赤色、オレンジ色のボタンをよく見かけます。なぜこの3色がよく使われているのか、CTAボタンの定番色について解説します。
緑色
Firefoxを運営するMozilla社の調査によれば、CTAボタンで最もクリック数が多かった色は「緑色」でした。この調査結果を参考にしているのか、LPのCTAボタンは緑色が多くみられます。
緑色は調和や成長、安全といったポジティブな印象を与えてくれます。緑色のCTAボタンでユーザーに安心感を与えて、行動を促すのです。
緑色は汎用性が高い色のため、サービスや業態を問わず使えます。しかし、オリーブグリーンはミリタリーカラーとしてネガティブな印象を持つ人もいるため、色合いによっては避けたほうがよいでしょう。
赤色
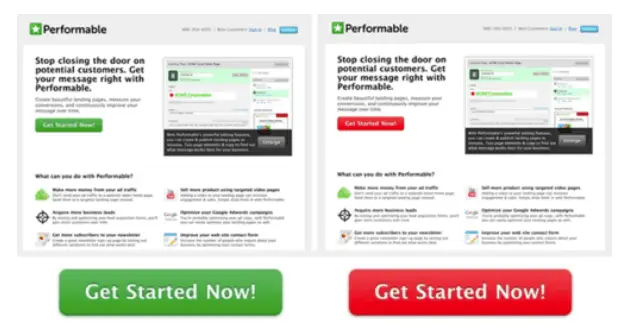
『HubSpot』が実施したABテストでは「赤色」をクリックした人が多いという結果が公表されています。
 ▲出典:HubSpot「A/Bテスト:コンバージョンの高いボタンの色は緑、それとも赤?」
▲出典:HubSpot「A/Bテスト:コンバージョンの高いボタンの色は緑、それとも赤?」
赤色は、情熱や自信、活発などアクティブで力強いイメージを与える色です。訴求力が強いため、すぐに行動を起こしてほしいときのCTAボタンに向いています。
「商品購入」や「今すぐ資料請求」など、強く訴求したい場合におすすめです。しかし、赤色は視覚的にも目立つため、過度に設置するとユーザーにストレスを与えてしまいます。
危険や警戒など、攻撃的でネガティブなイメージもあるため、CTAボタンに使うときは配置するバランスに気を付けましょう。
オレンジ色
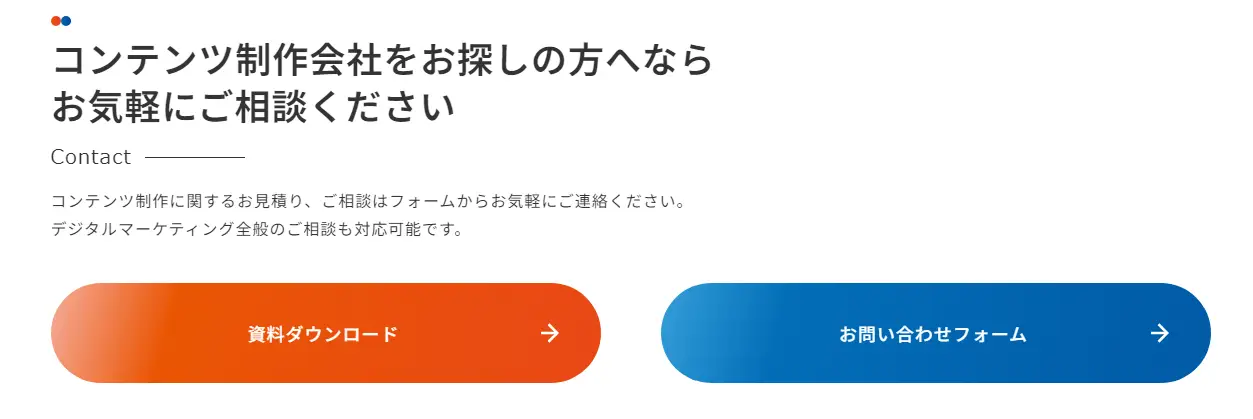
オレンジ色も赤と同じようにエネルギッシュな印象を与える色ですが、幸福感や遊び心といった印象も与えることができます。ポジティブな行動を後押しする効果を期待することが可能です。

上記のCTAボタンは「資料ダウンロード」にオレンジ色、「お問い合わせフォーム」に青色を採用しています。
補色を使うことで、視覚的なコントラストを高め、それぞれのボタンに明確な優先度をもたせることができています。
これにより、ユーザーは自身のニーズや状況に応じて、適切なCTAを選択することが可能です。
CTAの色をデザイン視点で選ぶときのポイント
CTAの色をデザイン視点で選ぶときのポイントは以下の通りです。
- コントラストを意識して配色する
- Webサイトと一貫性のある色を選ぶ
- ユーザーの心理的状況を考える
- アクセシビリティにも配慮して選ぶ
- ABテストで効果的な色を選ぶ
それぞれ簡単に解説します。
1. コントラストを意識して配色する
CTAボタンの色を選ぶときは、コントラスト比を重視しましょう。
背景色と十分なコントラスト比を確保することで、視認性を高め、ウェブアクセシビリティの向上にもつながります。
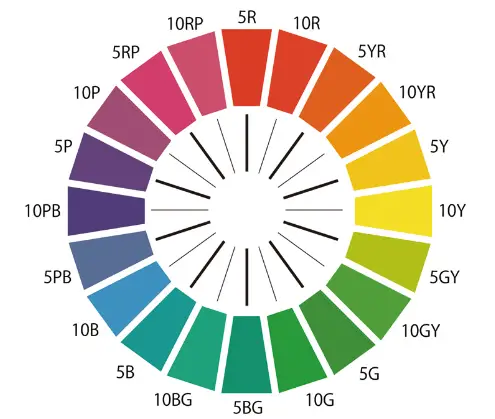
 ▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」コントラスト比は「4.5:1」以上が推奨されています。色相環を参考にすると、適切な色の組み合わせを見つけやすいです。
▲出典:デジタル庁「ウェブアクセシビリティ導入ガイドブック」コントラスト比は「4.5:1」以上が推奨されています。色相環を参考にすると、適切な色の組み合わせを見つけやすいです。
 ▲出典:武蔵野美術大学 造形ファイル「色相環-しきそうかん」
▲出典:武蔵野美術大学 造形ファイル「色相環-しきそうかん」
例えばこの色相環では、10YRのオレンジ色に対極に位置する10Bの青色が補色関係にあることがわかります。
株式会社TOKIUMの「TOKIUM経費精算」のファーストビューは、ブランドカラーと補色関係にあるオレンジ色がCTAボタンに採用されています。
 ▲出典:TOKIUM経費精算
▲出典:TOKIUM経費精算
パッと飛び込んでくるブルーでブランドを認知しやすく、オレンジ色のCTAボタンでサイトを訪れたユーザーに対して行動を促しています。
視覚的なコントラストを高めるためにも、こうした色の組み合わせ方を覚えておくことが大切です。
2. Webサイトと一貫性のある色を選ぶ
CTAの色はWebサイトのブランドカラーとあわせた色を使用することで、一貫性をたもつことが可能です。
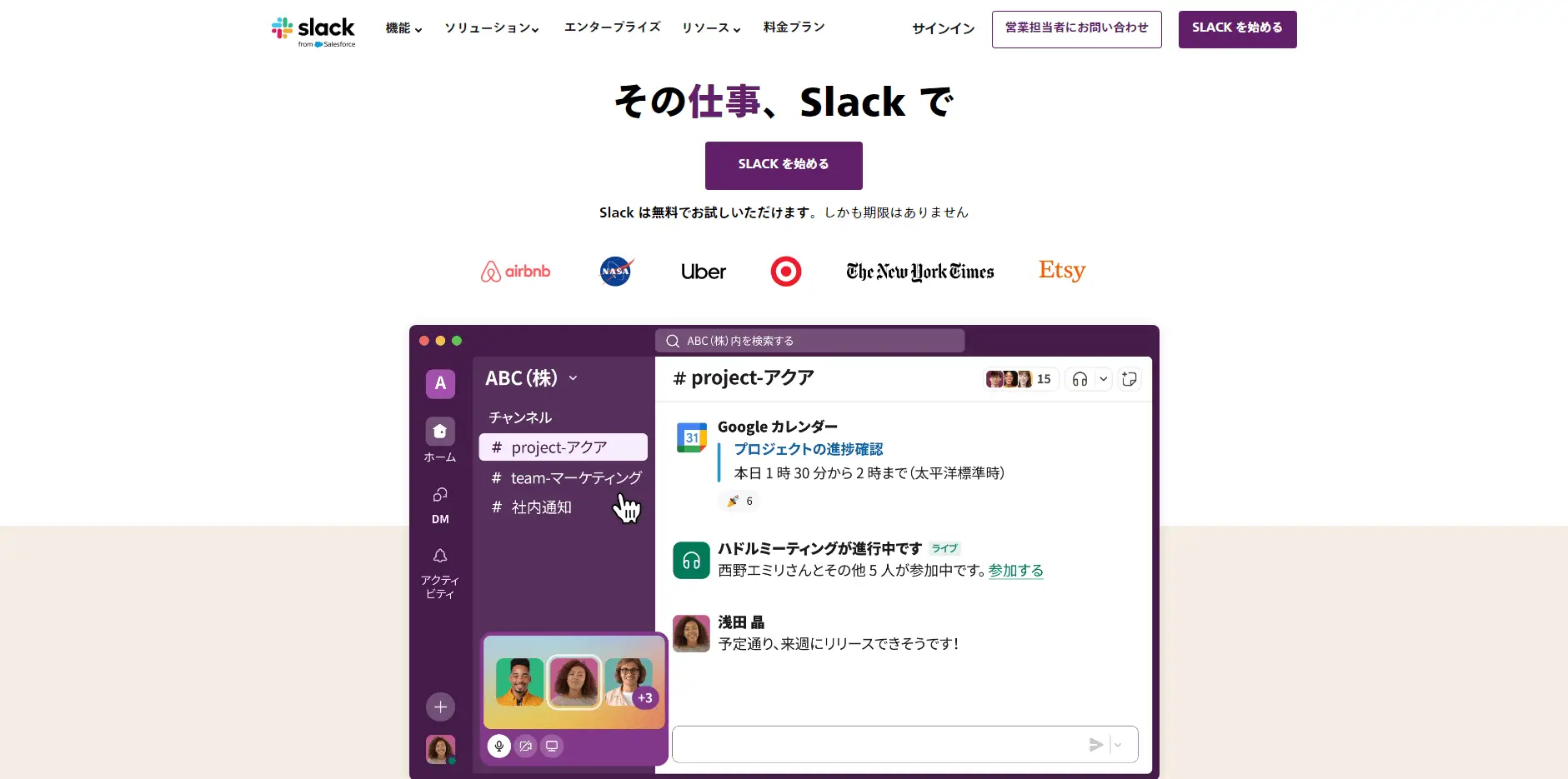
 ▲出典:Slack
▲出典:Slack
ビジネスチャットツールの『Slack』のCTAの色は、ブランドカラー「Aubergine」とあわせています。
CTAの色にブランドカラーを採用することで、視覚的な認知度を高めることが可能です。統一感のある色使いは、ユーザーに信頼感を与えることができるでしょう。
また、視覚的に余計な色を使用しないことで、導線が作りやすくなるメリットがあります。
使用する色数を抑えることで、クリックしてほしいCTAボタンまでユーザーを誘導しやすいデザインをつくることが可能です。
3. ユーザーの心理的状況を考える
CTAはユーザー視点でデザインすることが大切です。ターゲットとなるユーザーの心理的状況などを考慮して適切な色を選びましょう。
例えば、情報収集をしているユーザーと、購買のために訪れたユーザーでは心理的状況が異なります。
今すぐ必要な情報を求めているユーザーへ訴求するなら、赤色のボタンなど視覚的に目立つ色を採用する必要があります。
しかし、色の印象だけで決めてはいけません。同じ色でもユーザーの心理状況によって、トーンや組み合わせによって抱く印象は異なります。
また、心理的な状況以外にも、ユーザーの年齢によって好まれる色が異なるものです。若い世代は比較的明るい色を好むため、トレンドカラーの採用を検討してもよいでしょう。
時代にあわせた色を採用するなら『JAFCA(一般社団法人日本流行色協会)』にトレンドカラーが掲載されています。
こうしたさまざまな要素を考慮することで、ターゲットとなるユーザーの行動を促すことが可能です。
4. アクセシビリティにも配慮して選ぶ
Webサイトを通して多くの人に商品やサービスを利用してもらいたい場合、アクセシビリティに配慮が必要です。
色覚特性をもつ人は、CTAボタンで一般的に使われている赤色と緑色の区別がつきにくいという特徴があります。
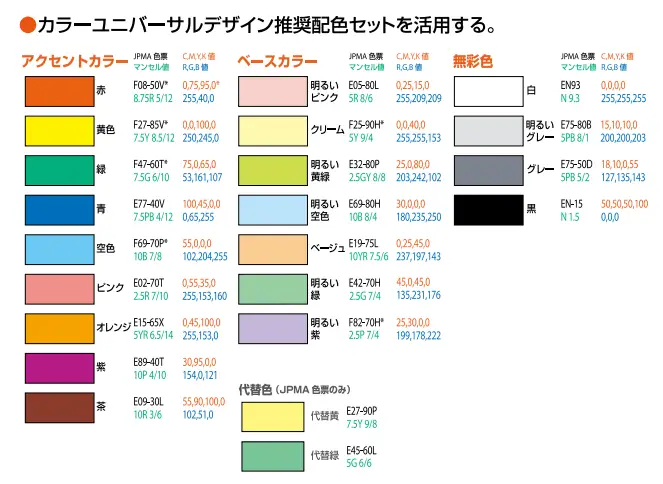
 ▲出典:東京都福祉局「東京都カラーユニバーサルデザインガイドライン」カラーユニバーサルデザインの配色セットを活用して、すべての人がスムーズにWebサイトを利用できるように配慮した色を選ぶことが大切です。
▲出典:東京都福祉局「東京都カラーユニバーサルデザインガイドライン」カラーユニバーサルデザインの配色セットを活用して、すべての人がスムーズにWebサイトを利用できるように配慮した色を選ぶことが大切です。
5. ABテストで効果的な色を選ぶ
CTAの色を決めるときは、ABテストも効果的です。プライマリCTAとセカンダリCTAとでは、ユーザーにとってほしい行動が異なります。
ABテストを通して、プライマリCTAに採用した色が視覚的に目立ち、クリックされるのかを確認します。もしセカンダリCTAのほうがクリックされる場合、色や配置を変更して最適な組み合わせを検証するのです。
ユーザーが選択しやすい色がわかれば、意図的にその色を採用して誘導することもできるでしょう。
ABテストを通してCTAの色を最適化することで、CVを獲得することが可能です。
関連記事:ABテストの実施方法とサイト改善のメリット、注意点やおすすめのツールも解説
CTAの色は検証と改善をくり返すことが大切
クリック数やCV率が上がるという色はありません。Webサイトのコンセプトやユーザーの心理的状況、ボタン内の文言、マイクロコピーなど、さまざま要素により変化します。
ほかにも導線設計や導入文、コンテンツの内容から改善が必要なケースもあるため、成果獲得につなげるには、検証と改善をくり返すことが大切です。
検証では以下の点を確認します。
- 文言は簡潔でわかりやすいか
- マイクロコピーはついているか
- 導線は適切であるか
- 余白・サイズは適切か
- 目立つデザインであるか
- CTAを設置しすぎていないか
導線やクリック率などは、Googleアナリティクスやヒートマップツールなどで調査・分析が可能です。Webページ上でユーザーがどのように行動しているのかを把握できます。
CTAの改善後も検証と改善のプロセスをくり返すことで、つねに最適な状態をたもつことが可能です。
CTA改善の依頼先3選
「CTAのクリック率を高めたい」「CVへつなげたい」といったCTA改善のためのリソースがないときは、外部に依頼するのがおすすめです。
1. コンサルティング会社
デジタルマーケティングに特化したコンサルティング会社へCTAの改善を依頼できます。
Webサイトをはじめ、Web広告やSEO対策など課題の洗い出しから戦略設計、施策の実行までをサポートしてもらうことが可能です。
分析結果をもとに最適なCTAの配置場所を導き出してくれます。効果測定・分析など、配置後の運用まで考えてもらえるため、設置から運用までトータルで依頼が可能です。
2. Webデザイン制作会社へ依頼する
CTAの色だけではなく、Webサイト全体の改修を依頼するなら、デザイン制作会社へ依頼するのがおすすめです。
Webサイトを戦略的に制作することを得意としており、視覚的なデザインやUI/UXデザインなど、企業のブランディングにも対応しています。
プロダクトとターゲットを理解したうえで、最適なCTAボタンのデザイン、配置が可能です。CVへつながる効果的なCTAを依頼できます。
関連記事:ホームページのデザインを依頼できる会社は?コストを抑える方法も紹介
3. フリーランスのUI/UXデザイナーへ依頼する
CTAのデザインはフリーランスのUI/UXデザイナーにも依頼できます。UI/UXデザイナーはユーザー視点のデザイン制作を得意としており、プロダクトやコンセプトを理解したうえで最適なCTAを制作してもらえます。
専門性の高い人材を採用する方法は「ジョブ型雇用」と呼ばれており、即戦力人材を採用する手法として注目を浴びています。
以下の無料でダウンロードいただける資料は、ジョブ型雇用の導入ガイドです。導入の進め方をステップ形式で紹介しています。ぜひご覧ください。

フリーランスへ業務を委託するには、業務委託契約の締結が必要です。業務委託契約に必要な契約書のテンプレートを以下の資料にまとめています。初めて作成する方にもわかりやすいように解説をつけていますので、ぜひ参考になさってください。

クロスデザイナーが優秀なUI/UXデザイナーをご提案します
CTAの色には定番色がありますが、とくに規定の色はありません。CVへつなげるため、ユーザーの行動を誘導するにはユーザーのニーズや心理状況をくみ取ったデザインが必要です。
こうしたユーザー視点のデザインに長けているのがUI/UXデザイナーです。CTAボタンの色や形状、文言、配置などユーザーの行動を促す最適なデザインを制作できます。
優秀なUI/UXデザイナーをお探しなら『クロスデザイナー』にご相談ください。
『クロスデザイナー』はフリーランスデザイナー専門のエージェントサービスです。グラフィックデザインやWebデザイン、UI/UXデザインなど、さまざまなデザイナーのニーズに対応することが可能です。

約7,000名の登録デザイナーは、すべて厳正な審査を通過しているため、スキルチェックの手間をかけずに優秀なデザイナーへデザイン制作を依頼できます。以下より【サービス資料】を無料でダウンロードいただけます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents