CTAボタンはWebサイトの成果獲得を目的に設置したボタンのこと。CTAの種類には「資料請求」や「問い合わせ」「商品の購入」などがあり、シンプルなデザインが特徴です。
すぐに作れそうなビジュアルですが、CVへつなげるには配色やテキスト、形状、配置などさまざまな工夫が求められます。
実際に成果へつなげるには、どのような工夫が必要なのでしょうか。
この記事では、CTAボタンとは何か、要素と役割、デザインするときのポイントについて解説します。
CTAボタンとは
CTAボタンは、Webサイトに設置された「資料請求はこちら」や「無料相談をする」といったボタンのことです。
CTAは「Call To Action」の略称で「行動喚起」という意味があり、ユーザーの行動を喚起するためのボタンになります。
ユーザーの行動はWebサイトの成果となるため、行動を起こしてもらうためにはコピーやデザインなどさまざまな工夫が必要です。
関連記事:CTAとは?マーケティングやデザインとの関係性も解説
CTAボタンが与える影響
CTAボタンは、プライマリCTAとセカンダリCTAの2つがあります。
プライマリCTA |
「購入」や「申込」など直接売り上げに貢献するCTA |
セカンダリCTA |
「資料請求」と「会員登録」などエンゲージメント向上に寄与するCTA |
直接売上につながるプライマリCTAは目立たせる必要があります。対してセカンダリCTAは、プライマリCTAよりも控えめにするなどデザインにおいて工夫が必要です。
プライマリCTAとセカンダリCTAをバランスよく配置することで、ユーザーの行動を喚起します。
さらにマーケティング戦略と連動させることで、効果的なCTAボタンを作成することが可能です。
関連記事:効果的なCTAボタンのデザインは?意識すべきポイントや効果的な配置場所を解説
CTAボタンを構成する文言と役割
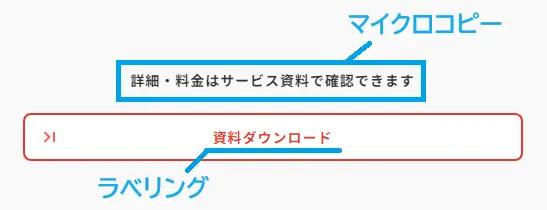
ユーザーに行動を促すCTAボタンの文言は、ラベリングとマイクロコピーの2つの要素で構成されています。それぞれの役割について解説しましょう。
ラベリング|CV獲得
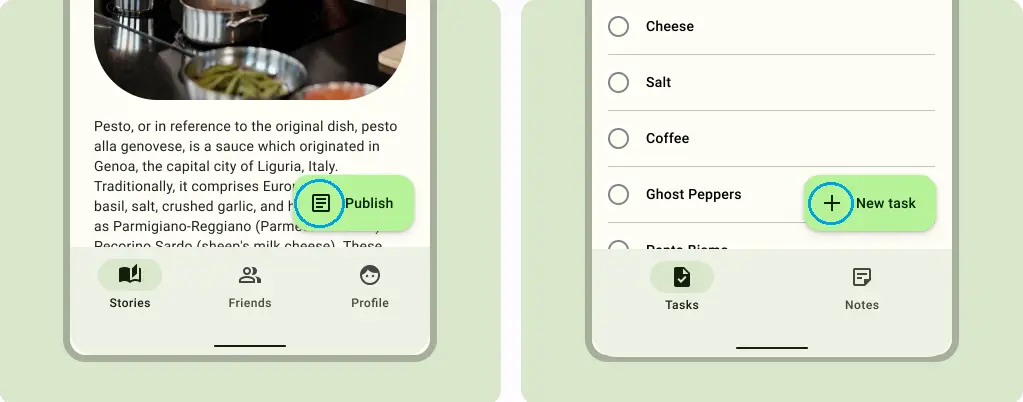
CTAボタンの中央に配置した文言をラベリングといいます。ユーザーに具体的な行動を促すためのもので、CV獲得の役割をもつテキストです。

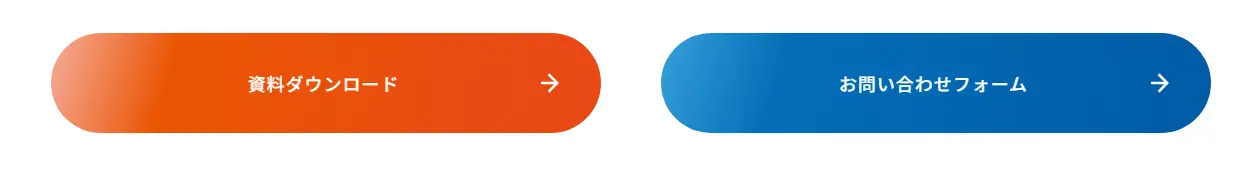
 例えば、上記のCTAボタンのように「デザイナー登録」や「資料ダウンロード」「お問い合わせフォーム」など、ボタンを押したらどうなるのか、具体的でわかりやすい文言を入れるのがポイントです。
例えば、上記のCTAボタンのように「デザイナー登録」や「資料ダウンロード」「お問い合わせフォーム」など、ボタンを押したらどうなるのか、具体的でわかりやすい文言を入れるのがポイントです。
ラベリングはWebサイトの種類やターゲット、訴求したい内容にあわせて変化をつける方法もあります。
例えば、ECサイトに設置するCTAボタンの場合、「今だけ」や「限定」など緊急性を感じさせるテキストを入れると、ユーザーの購買意欲をかきたてるでしょう。
ユーザーの行動を喚起するにはどのような言葉が適切なのか、Webサイトの種類やターゲットにあわせて検討することが大切です。
マイクロコピー|離脱防止
マイクロコピーは、CTAボタンの周囲にある小さなテキストを指します。ラベリングでは動かないユーザーの背中を押すような役割を持っています。
マイクロコピーを作成するときは、ラベリングの内容を補足する情報を提供することを意識してください。
例えば、以下のように「資料ダウンロード」だけでは知りたい情報が得られるのかわかりません。

安心してクリックしてもらえるように「詳細・料金はサービス資料で確認できます」とマイクロコピーを入れることで、ユーザーに安心感を与えることができます。
関連記事:ランディングページ(LP)の改善方法(LPO)|チェックポイントや便利なツールも解説
効果的なCTAボタンのデザインのポイント
CTAボタンをデザインするときは、以下の7つのポイントを押さえることが大切です。
- ユーザーにメリットを提供する
- クリックされやすい形状にする
- 色やアイコンで目立たせる
- Webサイトと統一感をもたせる
- イラスト・写真を採用する
- コンセプトにあわせた形状を採用する
- 視線の動きにあわせて配置する
それぞれ簡単に解説します。
1. ユーザーにメリットを提供する
効果的なCTAボタンをデザインするには、どのCTAが最適なのかユーザーニーズを理解したうえで、ニーズを満たすCTAを選ぶことが大切です。
Googleアナリティクスなどの分析ツールを使用して、ユーザーの行動データを収集・分析することから始めましょう。
より顕在的なニーズを知りたいなら、ユーザーリサーチやフィードバックの収集も効果的です。
メリットはマイクロコピーで提供します。「いつでも解約可能」「自動更新なし」「60日間無料」といった具体的でわかりやすいメリットを提供するとよいでしょう。
こうした文言でアクションにつなげたいときは、それまでのコンテンツからユーザーの心理状況を理解する必要があります。それにより具体的なメリットを提供することが可能です。
2. クリックされやすい形状にする
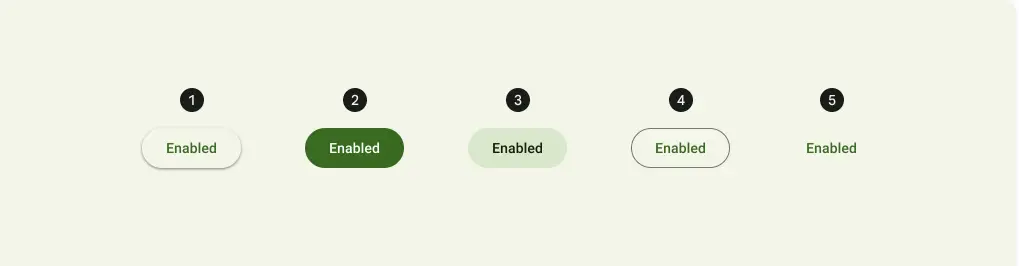
まずはボタンだとわかる形にすることがポイントです。ボタンといっても、さまざまな形状があります。
ボタンのサイズは、クリックまたはタップしやすいサイズで作成します。ボタンサイズの指標はGoogleやApple、Microsoftなど各プラットフォームで規定があります。
プラットフォーム |
サイズ |
最小44×44pt | |
最小48×48px | |
最小34×34px |
各プラットフォームで異なりますが、Web全体の国際的なガイドライン『WCAG』では最小サイズ24px×24px、モバイルデバイスのみ44×44pxが推奨されています。
モバイルで閲覧する人も多いため、44px以上を心がけたほうがよいでしょう。
参考:Web Content Accessibility Guidelines(WCAG)2.2
3. 色やアイコンで目立たせる
CTAボタンがわかりにくいと、CVが伸びないどころか離脱の要因となります。
ユーザーに迷わせないように、目に留まりやすいアクセントカラーを採用したり、ボタン内にアイコンを入れたりなど、視認性を高める工夫を行いましょう。
ユーザーが見逃さないようにすることがポイントです。
背景色とのコントラストをつけることも大切です。背景とのコントラスト比は、4.5:1でなければなりません。これはウェブアクセシビリティを確保するうえで、最低限必要なコントラスト比です。
コントラスト比は、Chromeの拡張機能『Lighthouse』でチェックできます。
モーションやエフェクトなど、CSSを使用して視認性を高めることもできますが、やりすぎると嫌がられることもあるので注意しましょう。
Webサイト全体のバランスを見て検討することが大切です。
4. Webサイトと統一感をもたせる
CTAボタンは色や形状などをWebサイトの雰囲気とあわせて制作することで、全体のバランスを取ることができます。
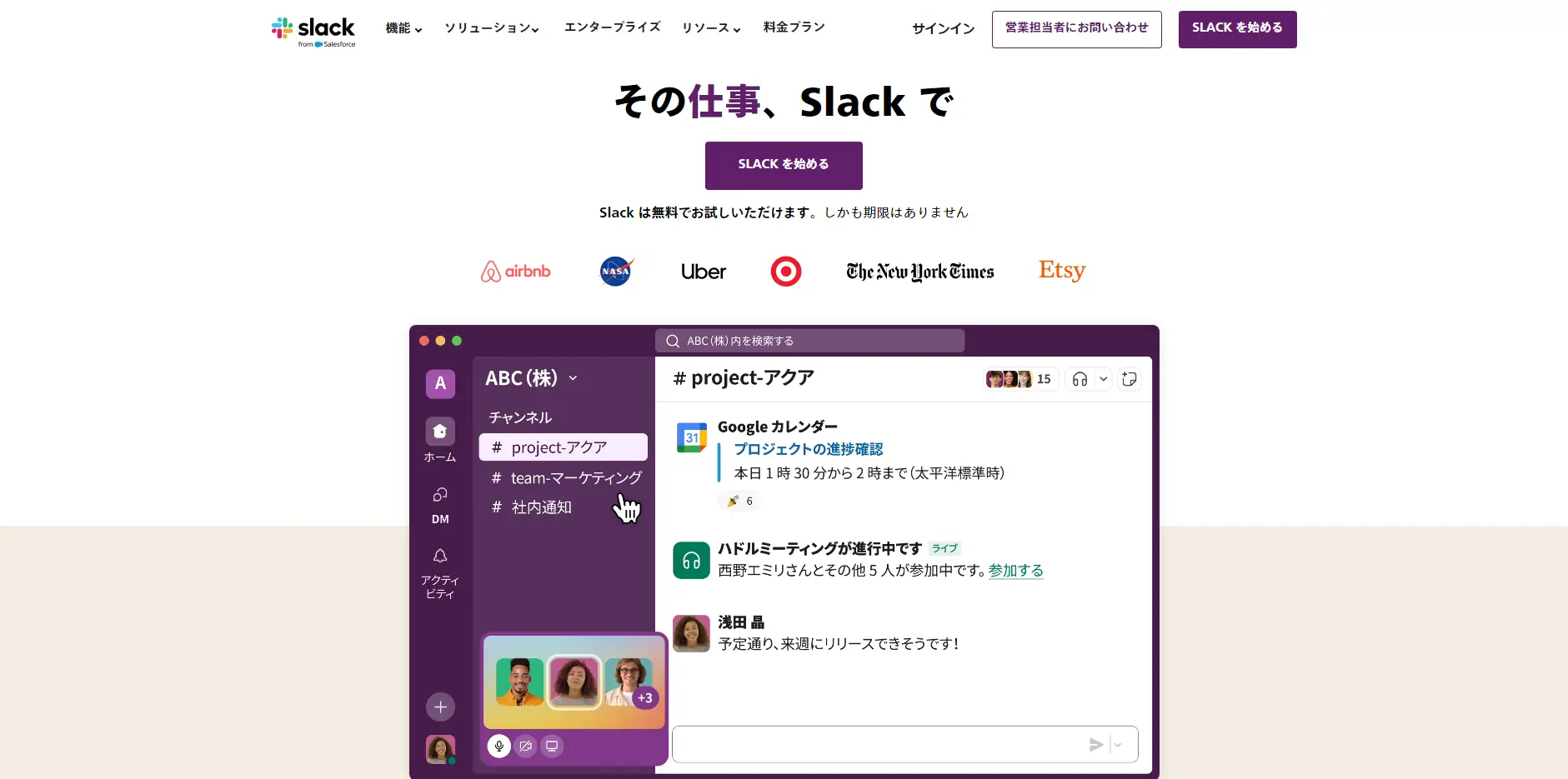
ビジネスチャットツールの『Slack』はWebサイトでも使用されているカラーをCTAボタンにも採用しています。
 ▲出典:Slack
▲出典:Slack
CTAボタンとデザインが統一されたビジネスチャットツールのSlack
もしCTAボタンを外注するときは、コーポレートカラーや使用してほしいフォントなどを記載したデザインガイドラインを作成しておくとよいでしょう。
関連記事:デザインガイドラインとは?作り方5ステップと基本項目9つ、3つの注意点を解説
5. イラスト・写真を採用する
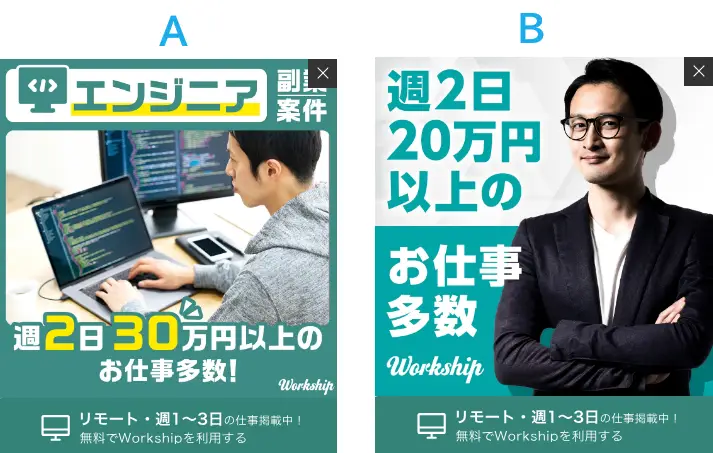
CTAボタンの視認性を高めるには、イラストや写真を入れる方法もあります。これはバナー形式のCTAに効果が期待できます。

こちらのCTAバナーは、どちらも人物の写真が使われていますが、Aははっきりとエンジニア向けだとわかります。ターゲットにあわせた写真を使用することで、より訴求力を高めることが可能です。
イラストや写真を採用することで、商品やサービスの魅力を具体的に伝えることができます。ユーザーにサービスイメージを想起してもらいたい場合におすすめです。
6. コンセプトにあわせた形状を採用する
ボタンといえば四角形というイメージがありますが、CTAボタンの形状はとくに定められていません。角がとれた丸角や楕円などもあります。
ビジネス向けなら角のある四角ボタン、やわらかな印象を与えたいときは角丸ボタンなど形状やあしらいによって与える印象も異なるものです。
Webサイトの雰囲気や商品・サービスのコンセプトにあわせた形状を採用するのがおすすめです。
関連記事:UIデザインとは?優れたデザインや事例をわかりやすく解説
7. 視線の動きにあわせて配置する
CTAボタンはユーザーの視線の動きにあわせて配置します。これは印刷媒体や広告などでよく使われている手法です。
Webサイトの場合、CTAボタンは以下の場所に配置します。
コンテンツの上部 |
ファーストビューの位置。Webページ上で目立たせることができる |
コンテンツの下部 |
コンテンツを一通り見たあとに訴求するため納得したうえでクリックされることが多い |
コンテンツの中部 |
文字数が多いページ上でユーザーの行動意欲が高いときにクリックしてもらえる |
ヘッダーやフッター |
ナビゲーションバーなどにCTAボタンを固定して表示する |
視線の動きはおもに「Z型」「F型」「N型」などがあり、アルファベットの形状にあわせて視線を動かすことが多いとされています。
この視線の動きを踏まえて、上記の位置にCTAボタンを配置しましょう。これにより、CTAボタンがどこにあるのか迷わずにクリックしてもらうことが可能です。
関連記事:CTAは何色がよい?デザイン視点でのポイントと依頼先
CTAボタンを改善するときのポイント
今あるCTAボタンを改善するときは、設置場所だけではなく、導線や導入文、文言など見直すポイントがあります。それぞれ簡単に解説しましょう。
設置場所を最適化する
CTAボタンの設置場所を改善するには、まずヒートマップツールを使用して、ユーザーがコンテンツ内のどこに注目しているのかを分析します。
クリックされているエリアを確認して、よく読まれている箇所の近くにニーズに応じたCTAを設置するのです。または、デザインを工夫して導線を整える方法もあります。
設置場所を最適化するときは、多く設置しすぎないように注意しましょう。あれこれ設置すると、ユーザーがどのような行動をとればよいのか混乱してしまいCVにつながりません。
ユーザーの行動を分析して、より効果が出る箇所を見極めて設置することがポイントです。
導線・導入文を見直す
CTAボタンへの導入文は、ユーザーの関心を喚起するものです。クリックされていない場合、導入文がユーザーのニーズからずれているか、設置したCTAがそもそも間違っている可能性もあります。
以下のようにシンプルでわかりやすく、理解しやすい文章を心がけましょう。

長すぎる説明や複雑な表現は読んでもらえません。行動を喚起するフレーズを入れるのが理想です。
CTAボタンの文言を見直す
クリック率が低い場合、CTAボタンの文言がわかりにくい可能性があります。
「名詞+動詞」で具体的に表現することで、行動を促すことが可能です。
- 購入 → 買い物かごに入れる
- 資料請求 → 今すぐ資料請求する
- 登録 → メールアドレスで登録する
文言に迷ったときはABテストを実施して、どの文言が行動を促すのかチェックできます。
仮説検証・改善のプロセスをくり返す
CTAボタンを改善するときは、なぜクリックされないのか、クリック後にどのような行動を取るのか仮説を立ててください。
例えば「CTAボタンが小さくて目立たないことでクリックされないのではないか」といった仮説を立てましょう。
仮説は具体的なものであるほど改善がしやすくなります。ユーザーの行動データや分析ツールを使用して、改善点を洗い出しましょう。
仮説を検証するために、ABテストを実施。テストを通してユーザーの反応を確認したら、ヒートマップツールでユーザーの行動やクリック箇所を分析します。
テストにより仮説が検証されたら、実施した改善策が有効だったということです。終わったら新たな仮説を立てて検証を行います。
定期的に仮説検証と改善をくり返すことで、CTAボタンを最適な状態にたもつことができます。
関連記事:ABテストの実施方法とサイト改善のメリット、注意点やおすすめのツールも解説
CTAボタンのデザイン事例3選
CTAボタンを改善するにあたって、具体的な事例を3選ご紹介します。
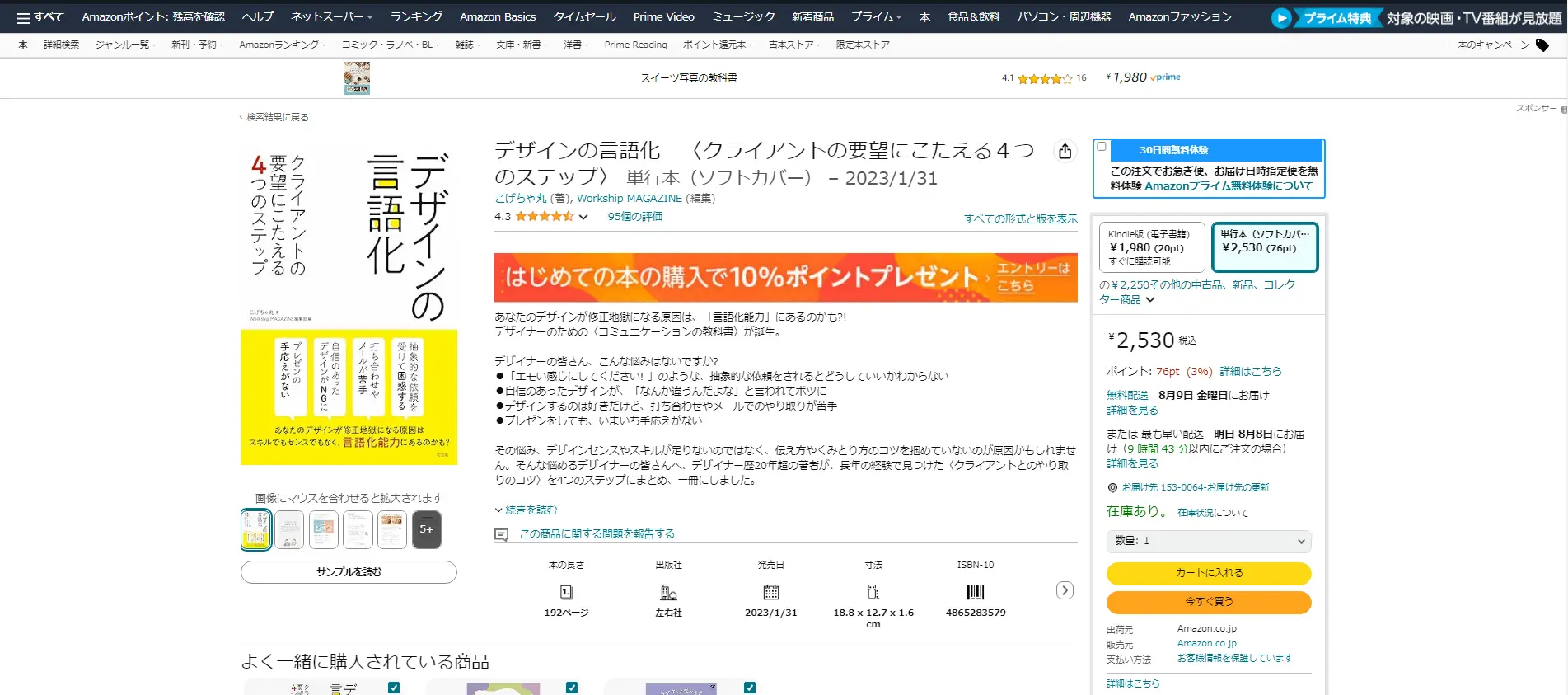
1. Amazon
 ▲出典:Amazon
▲出典:Amazon
『Amazon』のCTAボタンで特徴的なのは、商品購入へつながる「カートへ入れる」と「今すぐ買う」の文言です。
サイトを利用しているユーザーは、すぐに購入したい人もいればもう少しいろんな商品を見て回りたい人がいます。
そのため、「商品購入」というCVは同じですが、ユーザーの購買意欲の強さにあわせて選択肢をもたせた設計になっています。
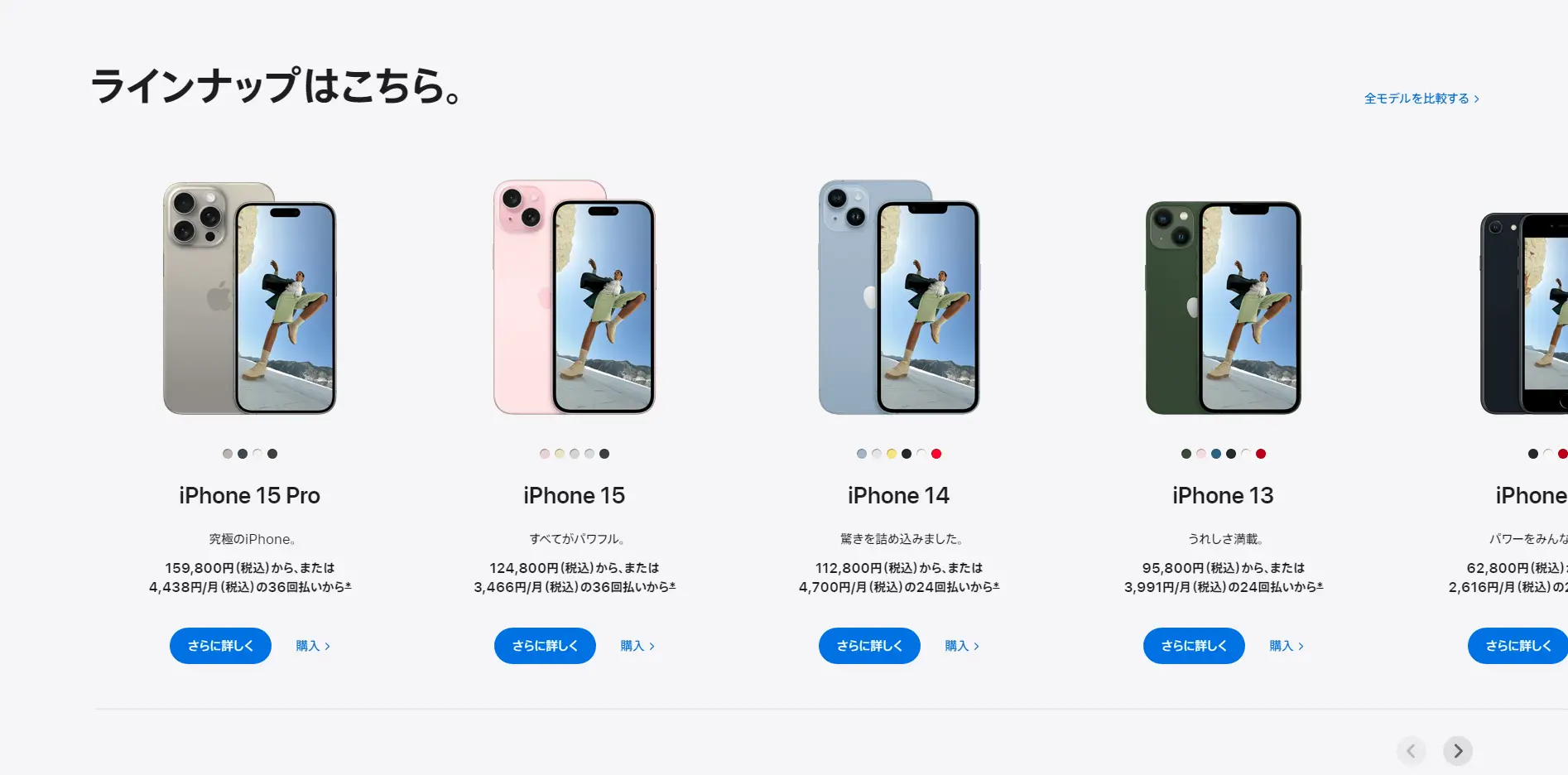
2. Apple
 ▲出典:Apple
▲出典:Apple
『Apple』のCTAボタンは、サイト全体のデザインの色調とは異なり、ブルーを採用した視認性の高さが特徴です。
プライマリCTAが「もっと詳しく」、セカンダリCTAがテキストボタンで「購入>」となっており、一覧画面では商品購入を押していないことがわかります。「もっと詳しく」をクリックすると以下の画面に遷移。
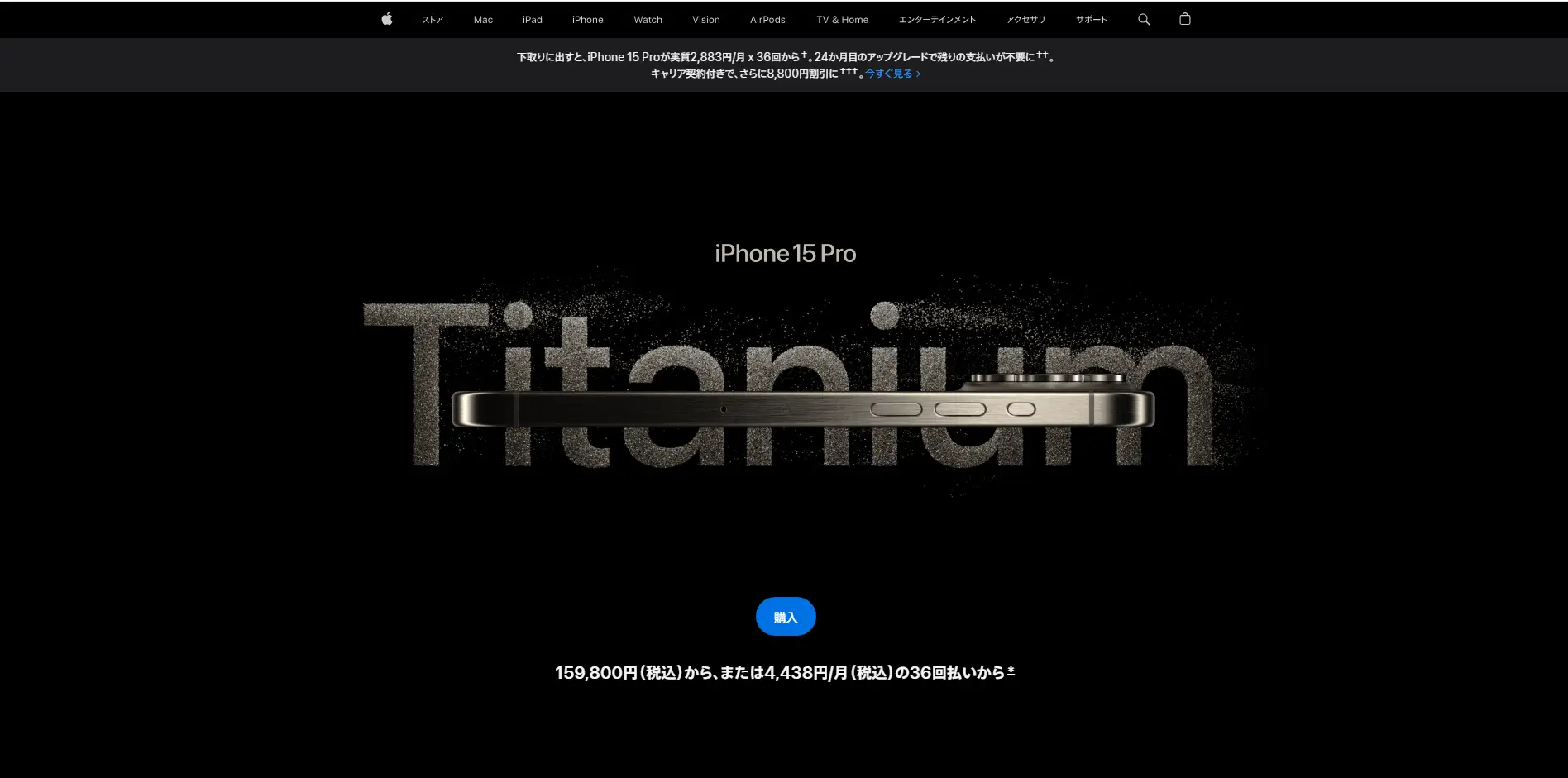
 ▲出典:Apple
▲出典:Apple
ここではファーストビューに「購入」ボタンのみ表示されます。すぐに購入ページに遷移しないことで、商品購入の心理的ハードルを下げていることがわかります。
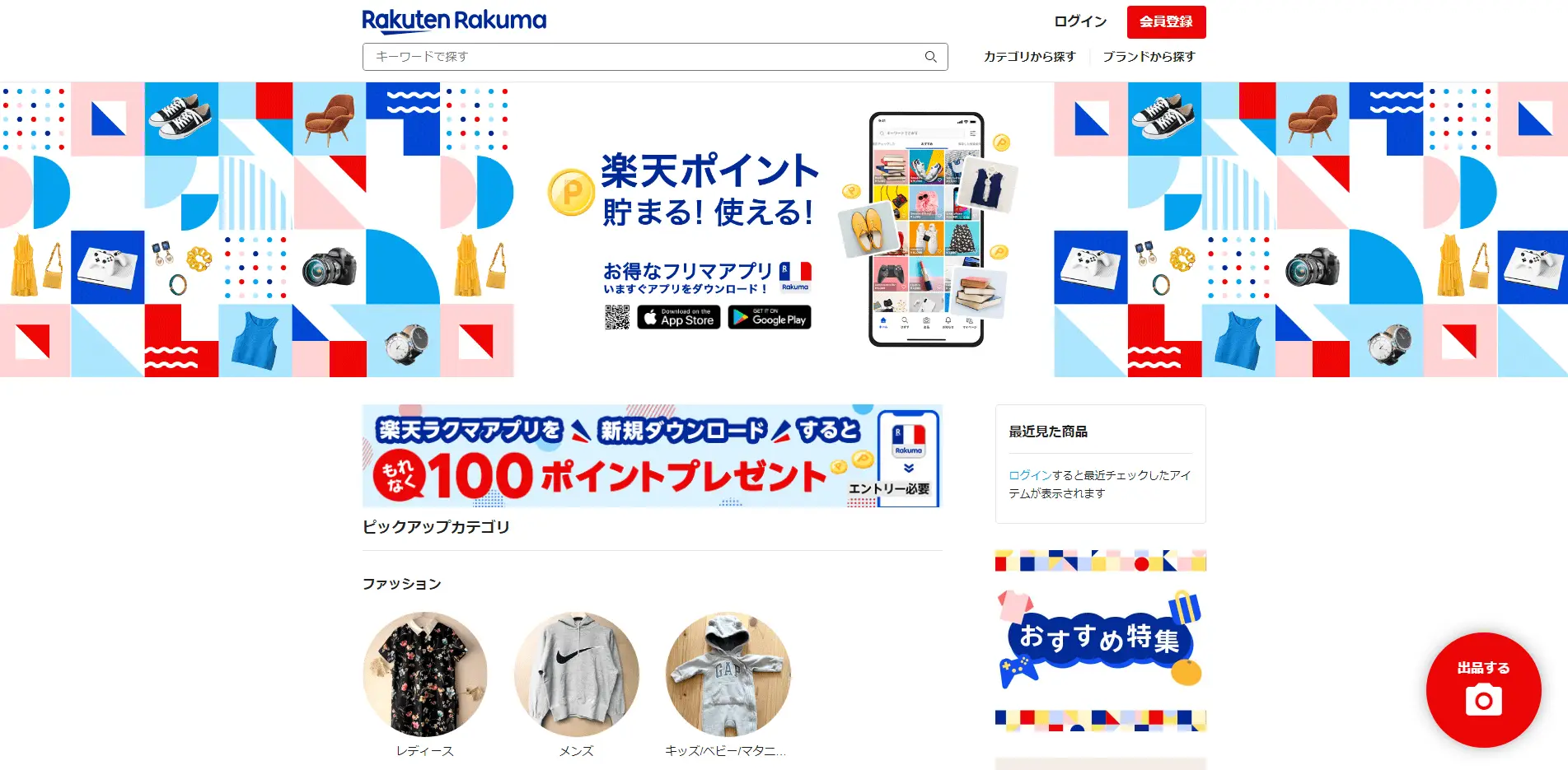
3. Rakuten Rakuma
 ▲出典:楽天ラクマ
▲出典:楽天ラクマ
『楽天ラクマ(旧フリル)』のCTAボタンは、「会員登録」と「出品する」、「購入に進む」の3種類があります。どちらもCVは「会員登録」です。
「出品する」とユーザーに具体的な行動を促しており、何か売りたいユーザーに向けて訴求しています。
ユーザーの心理状況にあわせたCTAボタンを設置することで、迷わずにクリックできる環境を整備し、CVへつなげています。
CV獲得につながるWebサイトを制作する方法
新規でWebサイトを制作するにあたって、CV獲得につながる方法を3つご紹介します。
ガイドラインを理解して内製化する
CVにつながるCTAボタンを設置するには、デザインに関するガイドラインを理解しておくことが大切です。
Webサイトのデザイン制作に関するガイドラインは、GoogleやMicrosoft、Appleから公開されています。
これらのガイドラインを遵守することで、Webサイト全体の評価につなげることが可能です。評価が高まればアクセス数を集めることができます。
結果、CVの獲得も期待することが可能です。
アクセシビリティを理解した制作会社へ依頼する
「ガイドラインを理解できない」「リソースが足りない」ときは、実績が豊富な制作会社へ依頼する方法もあります。
Webサイトの設計からデザイン制作、効果検証、運用まで依頼することが可能です。ユーザーの行動分析やアクセス解析なども依頼できるため、戦略的なCTAの設置が可能です。
フリーランスのUI/UXデザイナーへ依頼する
Webサイトの制作体制はあり、CTAボタンのみ設置や改善を依頼したいなら、フリーランスのUI/UXデザイナーへ依頼するのがおすすめです。
業務の一部を依頼できるため、自社のリソースの足りない部分のみ任せることができます。CTAボタンのデザインに欠かせない専門スキルをスポットで採用することが可能です。
以下の資料では、ジョブ型雇用とは何かを解説してます。導入すべきか判断いただける内容となっていますので、ぜひお役立てください。ダウンロードは無料です。

フリーランスへ業務を依頼するときは原則、業務委託契約書を締結します。慣れていないとわからないことも多いはずです。
以下の無料でダウンロードいただける資料は、業務委託契約について理解を深めることができます。即戦力人材を採用したい方は、ぜひご覧ください。

UI/UXデザイナーをお探しならクロスデザイナーにおまかせください
CTAボタンは、ユーザーの行動意欲をうまく取り入れて戦略的に設計・配置することが大切です。迷わずにクリックできるように、視認性の高いデザインを制作しなければなりません。
そのためには、ユーザーの行動分析やクリック数などさまざまなデータの分析・解析が必要になります。
ユーザーをCVへ導くデザインを制作するには、UI/UXデザインの知識とスキルが必要です。リソースがなく、外注を検討されているなら『クロスデザイナー』へ依頼してみませんか?
『クロスデザイナー』はフリーランスデザイナー専門のエージェントサービスです。グラフィックデザインやWebデザイン、UI/UXデザインなど、さまざまなデザイナーのニーズに対応することが可能です。

約7,000名の登録デザイナーは、すべて厳正な審査を通過しているため、スキルチェックの手間をかけずに優秀なデザイナーへデザイン制作を依頼できます。以下より【サービス資料】を無料でダウンロードいただけます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents