CTAとは、マーケティング用語のひとつで「Call To Action(コールトゥアクション)」を略したものです。Webサイトを訪れたユーザーに行動を促すボタンやテキスト、リンクなどを指します。
デザインや文言、配置の工夫によってクリック率やCV率が変化するため、成果につなげるにはユーザー行動の分析やマーケティングの知識が欠かせません。
この記事では、CTAの役割や重要性、原因別の改善方法を解説します。あわせて効果的なCTAの事例も紹介しますので、ぜひ参考になさってください。
CTA(Call to Action)とは
CTAとは、マーケティング用語のひとつで「Call To Action(コールトゥアクション)」を略したものです。直訳すると「行動喚起」を意味し、Webサイトを訪れたユーザーに次の行動を促す要素を指します。
たとえば以下のようなボタンやテキストがCTAにあたります。
- 資料をダウンロードする
- 無料で試してみる
- お問い合わせはこちら
こうしたボタンやリンクは、ユーザーが商品購入やサービス登録などCVにつながる行動を起こすきっかけになります。CTAは単なるデザインパーツではなく、Webサイトの成果に大きく影響します。
関連記事:マーケティングにおけるデザインの役割とは?必要な理由からデザインが重要となる施策まで解説
また、CTAという言葉は、業界によって異なる意味で使われることがあります。
| 業界 | 意味 |
| 金融 | 商品投資顧問業者(Commodity Trading Advisor:コモディティ・トレーディング・アドバイザー)など |
| 医療 | CT血管造影(Computed Tomography Angiography:CTアンギオグラフィー) |
| 会計 | 累積換算調整額(Cumulative Translation Adjustment) |
このように業界や分野によってまったく異なる意味で使われていますが、WebマーケティングにおけるCTAは「ユーザーの行動を促す仕組み」です。本記事では、このマーケティング用語としてのCTAについて解説します。
【原因別】CTAの改善方法
CTAを設置してもクリック率が伸びない、CVにつながらない場合は、原因を分析して改善する必要があります。ここでは、CTAが機能しない代表的な6つの原因と、それぞれの改善策を紹介します。
クリック率が低い
CTAのクリック率が低い場合、ボタンやテキストがユーザーに届いていないことが多くの原因です。コピーが抽象的だったり、行動の目的がわかりづらかったりするときは、クリックされにくくなります。
CTAボタンに入れるテキストは、ユーザーにどのような行動を取ってほしいのか、短くシンプルに表現します。

「ダウンロード」だけではなく「資料をダウンロード」または「無料で資料をダウンロードする」などといったテキストが効果的です。また、A/Bテストを実施してボタンの文言や色を比較検証することで、より効果的なパターンを見つけられます。
『HubSpot』などのマーケティングツールには、CTAボタンのクリック率を自動集計する機能が備わっています。ツールを活用してクリック率が低いCTAボタンはデザインやコピーを改善しましょう。
関連記事:ABテストの実施方法とサイト改善のメリット、注意点やおすすめツールも解説
見られていない
ユーザーがCTAを見ているかどうかは、ヒートマップツールを使うと把握できます。ユーザーがどこを注視し、どの部分をスルーしているかを可視化できるツールです。
CTAが見られていない場合、配置やデザインの問題が考えられます。ユーザーの視線が集まらない位置にボタンを設置していると、存在自体に気づかれません。
改善策として、背景色とCTAボタンのコントラストを強める、ホワイトスペースを確保するなどのデザイン面の改善も視認性向上に有効です。
補色や反対色を組み合わせることで、コントラストが生まれて目立たせることができます

ただ、すべてのサイトにこうした手法がベストなわけではありません。背景色が白色に近ければ、どの色でも存在感は強調されるものです。
より目立たせるには、マウスオーバーによる色の変化や拡大・縮小など、ユーザーが操作することでUIに変化をつける方法もあります。スクロール率や視線の集中箇所を分析し、CTAを見られやすい位置に配置しましょう。
(参考:デザイン庁「デザインシステムβ版」)
関連記事:CTAは何色がよい?デザイン視点でのポイントと依頼先
関連記事:CTAボタンとは?デザインする際のポイントも紹介
押されていない
ヒートマップツールではきちんと見ているようなのに、なぜかクリック率が低い場合、心理的ハードルが高いことが原因かもしれません。ユーザーが「クリックして何が起こるかわからない」「入力が面倒そう」と感じると、行動をためらいます。
この場合は、CTAの直前にマイクロコピーを追加して不安を解消しましょう。
以下のように、CTAボタンをクリックしたら何があるのかを、簡単に伝えられるとよいでしょう。ユーザーの心理状況を理解したうえで作成することで、UXの向上にもつなげることが可能です。

マイクロコピーはCTAだけでは伝えきれない部分を視覚的にサポートする役割を担っています。以下のように、どこに何を入力したらよいのかが明確です。
また、フォーム入力を求めるCTAでは、入力項目数を減らすだけでもCV率の改善につながります。

関連記事:ユーザビリティとは?効果的な改善を行うための5つのポイントとサイト事例を紹介!
誤クリックが多い
CTAを押しても期待したページに遷移しない、誤操作が起きる場合は、UI設計上の問題が考えられます。
ボタンサイズが小さい、隣接するリンクと重なっているなど、タップ領域の設計に問題があるケースです。改善策としては、タップ領域を広げる・ボタン間の余白を確保する・明確なホバー効果をつけるなどの工夫が挙げられます。
 ▲出典:Google Material 3また、クリックイベントのエラー率をチェックできる『Googleアナリティクス』や『HubSpot』などのツールで誤クリックが多発する箇所を特定しましょう。
▲出典:Google Material 3また、クリックイベントのエラー率をチェックできる『Googleアナリティクス』や『HubSpot』などのツールで誤クリックが多発する箇所を特定しましょう。
関連記事:効果的なCTAボタンのデザインは?意識すべきポイントや効果的な配置場所を解説
迷っている
CTAが複数あり、どこをクリックすべきか迷う構成になっていると、ユーザーの判断負担が増えて離脱率が上がります。
とくに、1ページ内に「資料請求」「お問い合わせ」「無料相談」など異なる目的のCTAが乱立している場合に起こりやすいです。ページ最下部まで読んでくれたユーザーが行動しやすいように、最下部にもCTAを設定します。

ページ内に設置するCTAは、あれもこれもと盛り込むと、ユーザーが迷ってしまうため、設置するCTAの種類を絞ることが大切です。
目的を1ページ1CTAに絞ること。目的が複数ある場合は、ページの目的に合わせて優先順位をつけ、視覚的なメリハリをつけて整理しましょう。
また、リンク先がボタン文言と一致しているかも確認しましょう。「無料でダウンロード」と記載されているのに登録画面へ遷移するなどの齟齬は信頼を損ねてしまいます。
ヒートマップツールでどのCTAに注目が集まっているかを把握し、不要なCTAを減らすのもおすすめです。
関連記事:ランディングページ(LP)の改善方法(LPO)|チェックポイントや便利なツールも解説
指標が定まっていない
改善の成果を測る指標が明確でないと、クリック率やCV率を測定せず、感覚的に改善を行っていると、どの施策が効果的なのか判断できません。改善には、以下のような定量的なKPIを立てるのが効果的です。
- クリック率
- CVR
- 滞在時間など
『HubSpot』や『Googleアナリティクス』を活用すれば、CTAごとのクリック数・表示回数・コンバージョン率を可視化できます。これらのデータをもとにPDCAを回すことで、継続的にCTAを最適化できます。
関連記事:CTAとCVの違いや関係性とは?デザイン観点でのCTAの改善策についても紹介
CTAの参考事例
効果的なCTAを設置するためには、他社の事例を知ることも大切です。CTAで成果を上げた事例を3つご紹介します。
ユーザーメリットを重視したコピーを採用
株式会社GIGが運営する『Workship MAGAZINE』のCTAバナーの事例です。
記事をスクロールすると右下に表示されるCTAバナーのABテストを実施しました。テストに使用したのは、以下の6種類のバナーです。

それぞれどのくらいクリックされたのか検証した結果は以下の通りです。

上段の3種類のバナーはターゲットが絞られています。ユーザーが求めている情報を示唆するコピーが訴求力を高め、クリック率の向上につながったのだと考えられます。
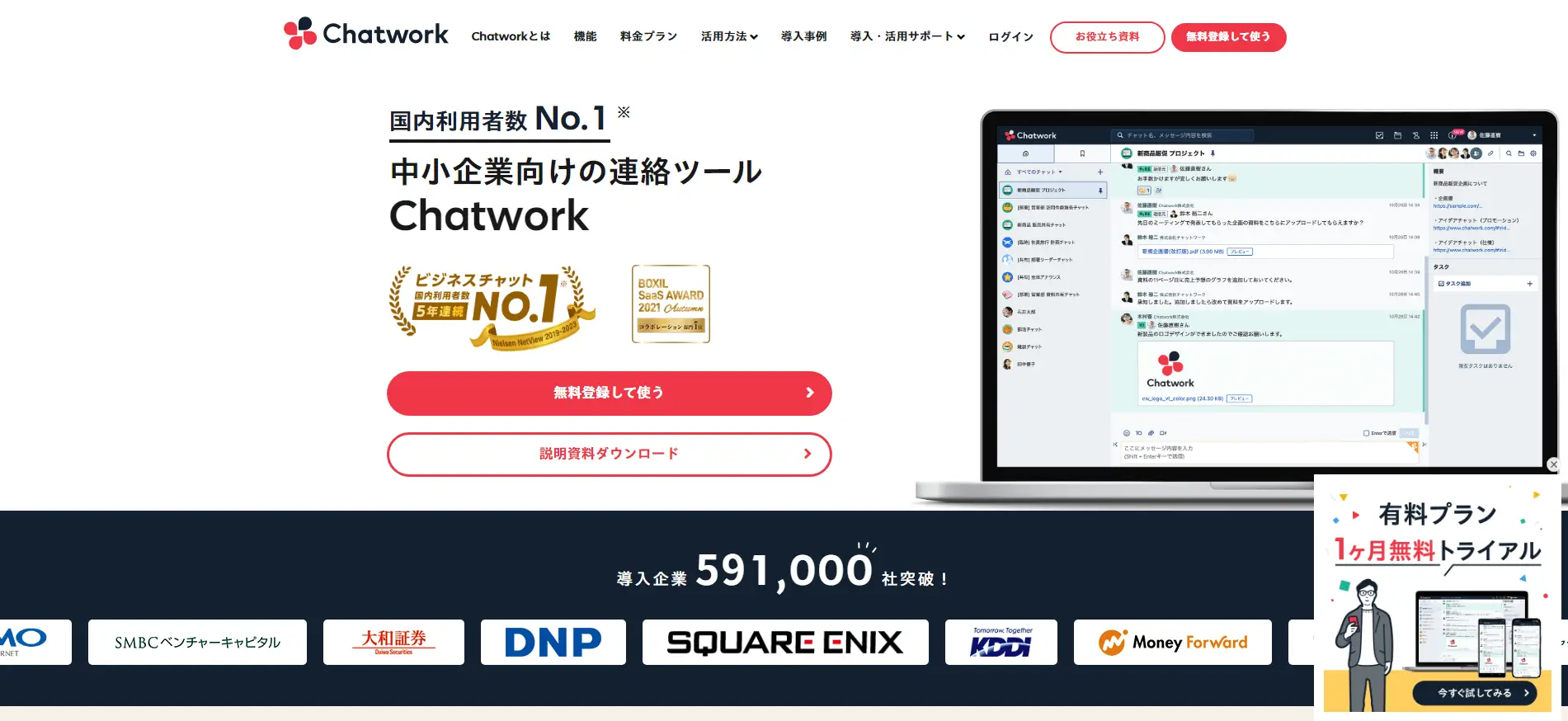
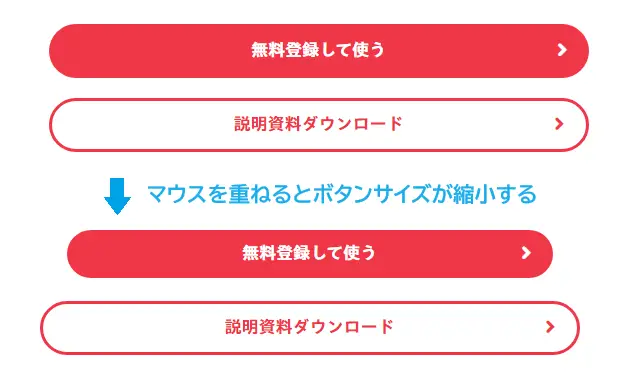
エフェクトボタンで視認性を高める
株式会社kubell(旧:Chatwork株式会社)のCTAボタンは、マウスカーソルを重ねるとサイズが変化します。
 ▲出典:Chatwork動きがついているのは、中央と右上にあるCTAボタンです。どちらもマウスを重ねると、以下のように少しだけ縮小します。
▲出典:Chatwork動きがついているのは、中央と右上にあるCTAボタンです。どちらもマウスを重ねると、以下のように少しだけ縮小します。

エフェクト機能を付けることで、色数を抑えながらもCTAボタンの視認性を高めています。
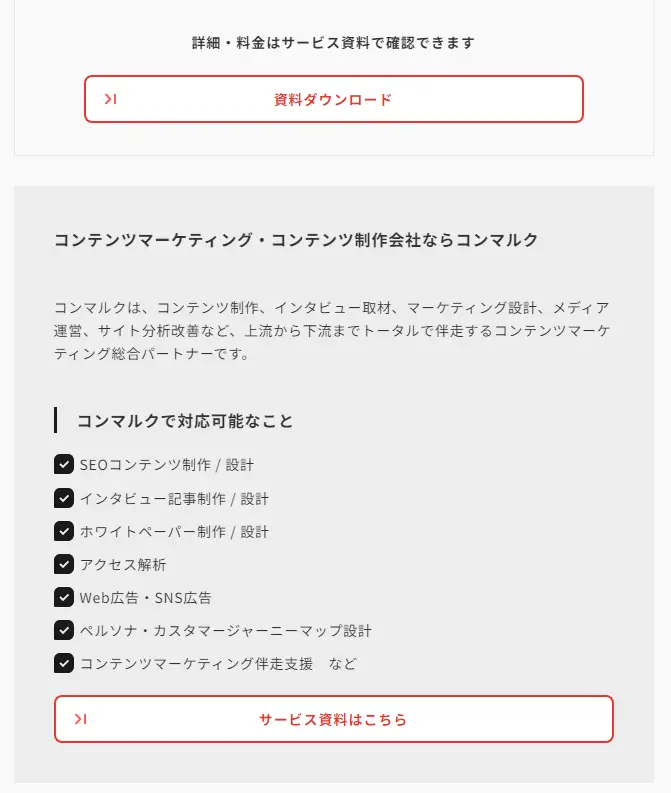
お役立ち資料専用のページをつくる
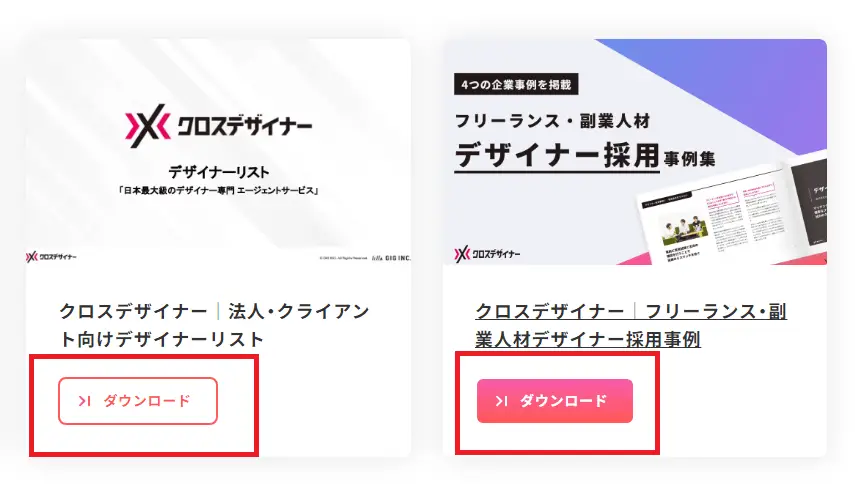
 ▲出典:Cinarra Systems Japan株式会社Cinarra Systems Japan 株式会社は中間CVとして使われる「お役立ち資料」専用のページを設けています。
▲出典:Cinarra Systems Japan株式会社Cinarra Systems Japan 株式会社は中間CVとして使われる「お役立ち資料」専用のページを設けています。
ここにアクセスするユーザーは、プロダクトに強い関心をもっており、資料を活用して理解を深めようとしています。
そのため専用ページを設けることで、CVの機会を増やすことができます。
デザインと統一感をもたせたCTAボタン
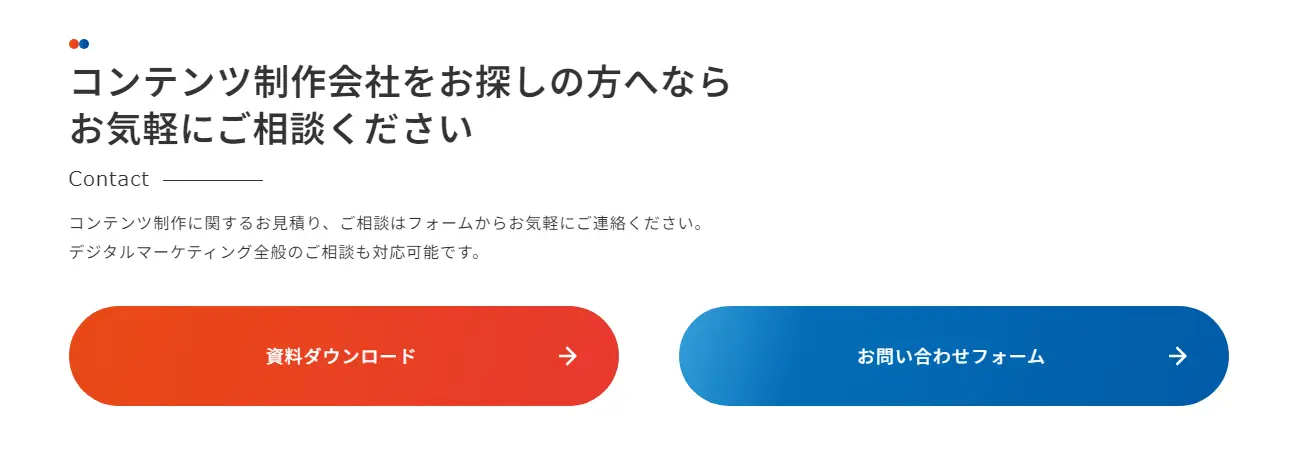
『クロスデザイナー』のトップページを見てみましょう。CTAボタンは、サイト全体のデザインに用いられているピンク色が使われています。

同じピンク色でも視覚的に注目されるように、わずかなグラデーションが入っています。
CTA改善はマーケティング戦略が必須
CTAをデザインだけで最適化しても、成果が上がらないケースは少なくありません。クリック率やCV率を本当に高めるためには、ユーザー行動やマーケティング戦略を踏まえた設計が必要です。
ここでは、CTA改善においてマーケティングの知識がなぜ重要なのかを解説します。
分析と戦略で成果につなげる
CTAの改善は「見た目のデザイン調整」ではなく、ユーザー行動の分析から逆算して設計します。たとえば、どのページから流入し、どの位置で離脱しているかを分析して「ユーザーが次に求めている行動」を予測し、最適なCTAを提示するのです。
ヒートマップツールなどを活用して、ユーザーがどのタイミングで意思決定をおこなうのか、どの要素に注目しているのかを可視化します。そのデータをもとに、行動心理にもとづいたCTA配置やコピーを設計することが、成果を上げるための第一歩です。
ユーザー自身が行動したいと思う瞬間をデザインすることが、マーケティングにおけるCTA改善の本質です。
関連記事:マーケティングにおけるデザインの役割とは?必要な理由からデザインが重要となる施策まで解説
マーケティングに理解のあるデザイナーとは
CTAを改善するには、デザインのスキルだけでなく、マーケティング全体を理解しているデザイナーの関与が重要です。クリックを促すだけではなく、コンテンツの目的やターゲット心理、サイト全体の導線まで見据えて設計できる人材が理想です。
たとえば、UIデザイナーやWebデザイナーであっても、マーケティング知識がある人材なら、以下のような施策がおこなえます。
- ユーザーの行動分析を踏まえたレイアウト設計
- KPI達成を意識した情報構成
- ブランドトーンとCTAのコピー整合
マーケティングの理解があれば、ビジネスの成果につながるデザインを提案してもらうことが可能です。
求めるスキルや経歴を事前にジョブディスクリプションにまとめておくことで、理想の人材を見つけやすくなります。以下よりジョブディスクリプションの作成に役立つテンプレートを無料で配布中です。ぜひお役立てください。

関連記事:マーケティング視点を持つWebデザイナーにサイトデザインを依頼すべき理由とは?メリットを合わせて紹介
デザイナー採用はエージェントの活用がおすすめ
こうした「マーケティング理解+デザインスキル」を兼ね備えた人材を自社で探すのは簡単なことではありません。デザイナーは採用市場には少ないためです。
フリーランスで活躍するデザイナーが多いですが、スキルには個人差があるため、自社にそのスキルを評価できる人材がいなければ求めるスキルをもっているのか判断できません。理想のデザイナーを効率良く探すには、エージェントサービスの利用がおすすめです。
エージェントサービスは案件獲得経路として多くのフリーランスデザイナーが活用しています。デザイナーに特化したエージェントサービスを利用することで、目的や課題に合った専門デザイナーを効率的に紹介してもらうことが可能です。
関連記事:デザイナーを採用する企業におすすめの転職エージェント11選と選び方のコツを解説
優秀なUI/UXデザイナーをお探しならクロスデザイナーへおまかせください
CTAでCVを向上させるにはマーケティング戦略が欠かせません。またユーザーの興味を引くためのデザインも重要です。CTA改善のために、優秀なUI/UXデザイナーをお探しなら『クロスデザイナー』へおまかせください。
『クロスデザイナー』はフリーランスデザイナー専門のエージェントサービスです。グラフィックデザインやWebデザイン、UI/UXデザインなど、様々なデザイナーのニーズに対応することが可能です。

約7,000名の登録デザイナーは、すべて厳正な審査を通過しているため、スキルチェックの手間をかけずに優秀なデザイナーへデザイン制作を依頼できます。以下より【サービス資料】を無料でダウンロードいただけます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents