
コーポレートサイトは企業の情報提供やブランディングにおいて欠かせない存在となっています。
コーポレートサイトがあることで、企業は存在証明をすることができ、問い合わせや資料請求が発生するなど、ビジネスに直結する重要なものです。
しかし、重要なものと分かってはいるものの、いざ作るとなると
「どんなデザインにしたら良いか分からない」
「競合との差別化を図りたい」
「デザイン性を高くして、印象を良くしたい」
といったさまざまな課題が生じるでしょう。
本記事では、コーポレートサイトをデザインするうえで参考になる事例や、成果が上がるポイントについて解説していきます。自社サイトのデザインの方向性の参考にお役立てください。
コーポレートサイトとは?構成する10項目も解説
コーポレートサイトとは、会社の公式ホームページのことです。
コーポレートサイトには、主に企業の歴史やミッション、製品やサービスの紹介、IR情報、採用情報などが掲載されています。
コーポレートサイトは顧客、取引先、投資家などのステークホルダーと呼ばれる方たちとのコミュニケーションを促進するという重要な役割を担うものです。また、社長メッセージや従業員インタビューなどを通じて企業文化を伝えることもできます。
信頼性や透明性を高めるために不可欠なツールであり、企業の活動において重要な役割を果たしています。
コーポレートサイトを構成する項目10
コーポレートサイトに必要な要素は、企業の規模やフェーズによって異なります。一般的に以下の項目を掲載します。
- 会社概要
- 沿革
- 企業理念
- 代表メッセージ
- お知らせ・最新情報
- サービス、商品、事業内容紹介
- IR情報
- 採用情報
- お問い合わせ
- 個人情報保護方針(プライバシーポリシー)
コーポレートサイトがもたらすメリット4つ
コーポレートサイトを持つメリットを4つ紹介します。
1. 求める人材採用に効果的
コーポレートサイトに求人情報を掲載することで、会社が求める人材を確保することができます。求職者の多くは応募前にコーポレートサイトを確認しています。自社の事業内容や魅力、代表メッセージ、社員インタビューなどを載せることで、求める人材にアピールし、入社後のミスマッチを予防することも可能です。
求人サイトでは情報が制約される場合もありますが、自社のサイトでは魅力や強みを前面に押し出してアピールすることができます。
2. 問い合わせにつながるなど、ユーザーとの接点になる
コーポレートサイトを通じて、ユーザーとの接点を増やし、問い合わせを増やす効果も期待できます。製品やサービスを紹介することで、新規顧客を獲得することができるでしょう。また、既存顧客に対してはコーポレートサイトを活用したブランディングにより、企業への信頼を高め、リピーターとしての関係を築くことも可能です。
3. 取引先からの信用になり、ビジネスチャンスが広がる
コーポレートサイトを常に最新状態に更新しておくことで、取引先からの信用を得ることができ、新たなビジネスチャンスを広げることが可能です。情報発信のためにも、サービス内容や導入事例などを掲載しておくことが重要です。また、一方的に情報を発信するだけでなく、ユーザーからのコンタクトを受けつけるために、問い合わせフォームの設置も忘れずに行いましょう。
4. ブランディングにつながる
コーポレートサイトは会社の「看板」として、多くの人の目に触れる存在です。デザインやコンテンツの質を高めることで、企業のブランディングに大いに貢献することができます。
サイトを通じて企業のイメージや価値を育み、顧客や取引先との関係性の向上に役立ちます。ブランドの一貫性を保ちながら、魅力的で信頼性のあるコーポレートサイトを構築することは、長期的な事業存続につながります。
コーポレートサイトにおけるデザインの役割
コーポレートサイトは企業の顔となり、名刺代わりにもなる重要なツールです。そのためにも、企業のアイデンティティを反映し、ブランドイメージを伝えるデザインにしなくてはなりません。
コーポレートカラーによって、企業の個性を伝えることもできます。また、洗練されたデザインは専門性や品質の高さを印象づけるだけでなく、使いやすいナビゲーションや直感的なユーザーエクスペリエンスを提供することによって、ユーザーの満足度を向上させる役割も果たします。
さらに、デザインには感情や心理面にも影響を及ぼします。優れたデザインは視覚的な魅力だけでなく、ユーザーに対して信頼感や誠実さを伝えます。デザインはブランドイメージを作り上げ、企業の差別化と競争力を高める重要な要素となります。
▼下記の資料では、近年採用が難しいデザイナーの採用ポイントを、わかりやすく簡潔にまとめました。無料でダウンロードできますので、ぜひ貴社の採用活動にお役立てください。

おしゃれなコーポレートサイトのデザイン事例6選
1. 株式会社GIG
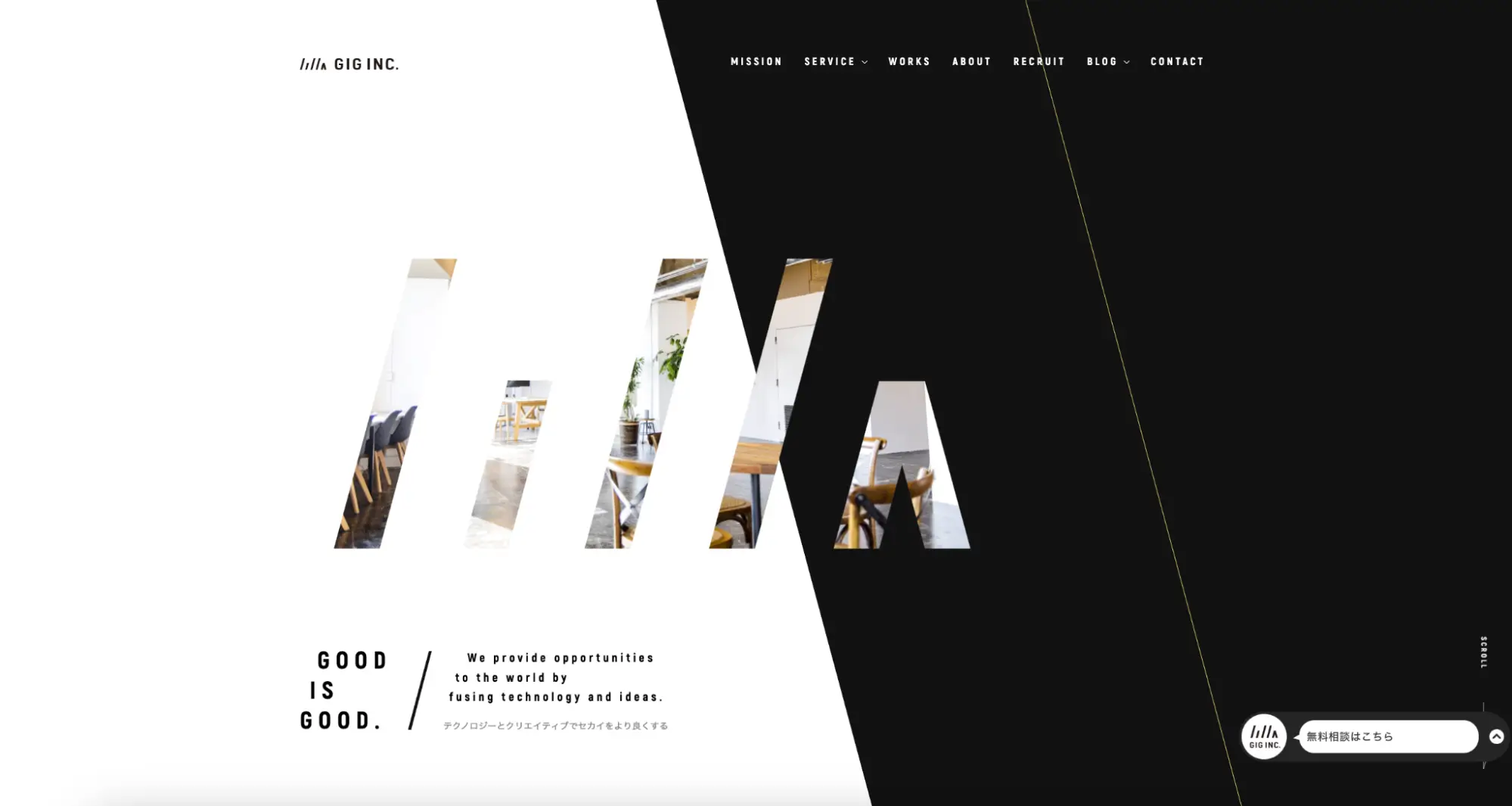
 ▲出典:株式会社GIG
▲出典:株式会社GIG
GIGは、Web制作やWebマーケティング、コンテンツ制作などをおこなうデジタルコンサルティング企業です。
アニメーションを使ったファーストビューや色味をおさえたデザインからは、おしゃれでスタイリッシュなイメージが伝わります。スクロールすると現れるコンテンツ、マウスオーバーエフェクトなど、流行りのデザインを多数採用しています。問い合わせフォームが常に表示されているのも特徴的です。各コンテンツへの動線がわかりやすく、使いやすさにもこだわりが見られます。
2. 株式会社資生堂
 ▲出典:株式会社資生堂
▲出典:株式会社資生堂
株式会社資生堂は、化粧品の製造・販売を主な事業としています。国内では化粧品のトップシェアを誇っています。
トップページはメニューと会社メッセージを伝える動画のみというシンプルなデザインとなっています。ナビゲーションメニューにカーソルを合わせるとコンテンツが表示されるため、迷わず情報に行き着くようになっています。
下にスクロールしていくと、最新情報やレポート、ブランドの紹介といったコンテンツが充実しています。ベースカラーの白とコーポレートカラーの赤が配置され、洗練されたデザインに仕上がっています。
3. 福助株式会社
 ▲出典:福助株式会社
▲出典:福助株式会社
福助株式会社は足袋・靴下・ストッキング・下着などの製造販売をおこなう企業です。
ファーストビューは真ん中にブランドロゴ、商品画像が全面に表示されています。シンプルな構造ですが、品質の高さや種類の豊富さが伝わる作りになっています。ものづくりへのこだわりが分かる美しい写真が魅力を伝えています。
オンラインストアへの導線もあり、コンテンツは少なめですが、情報が分かりやすく配置されています。
4. 株式会社大創産業
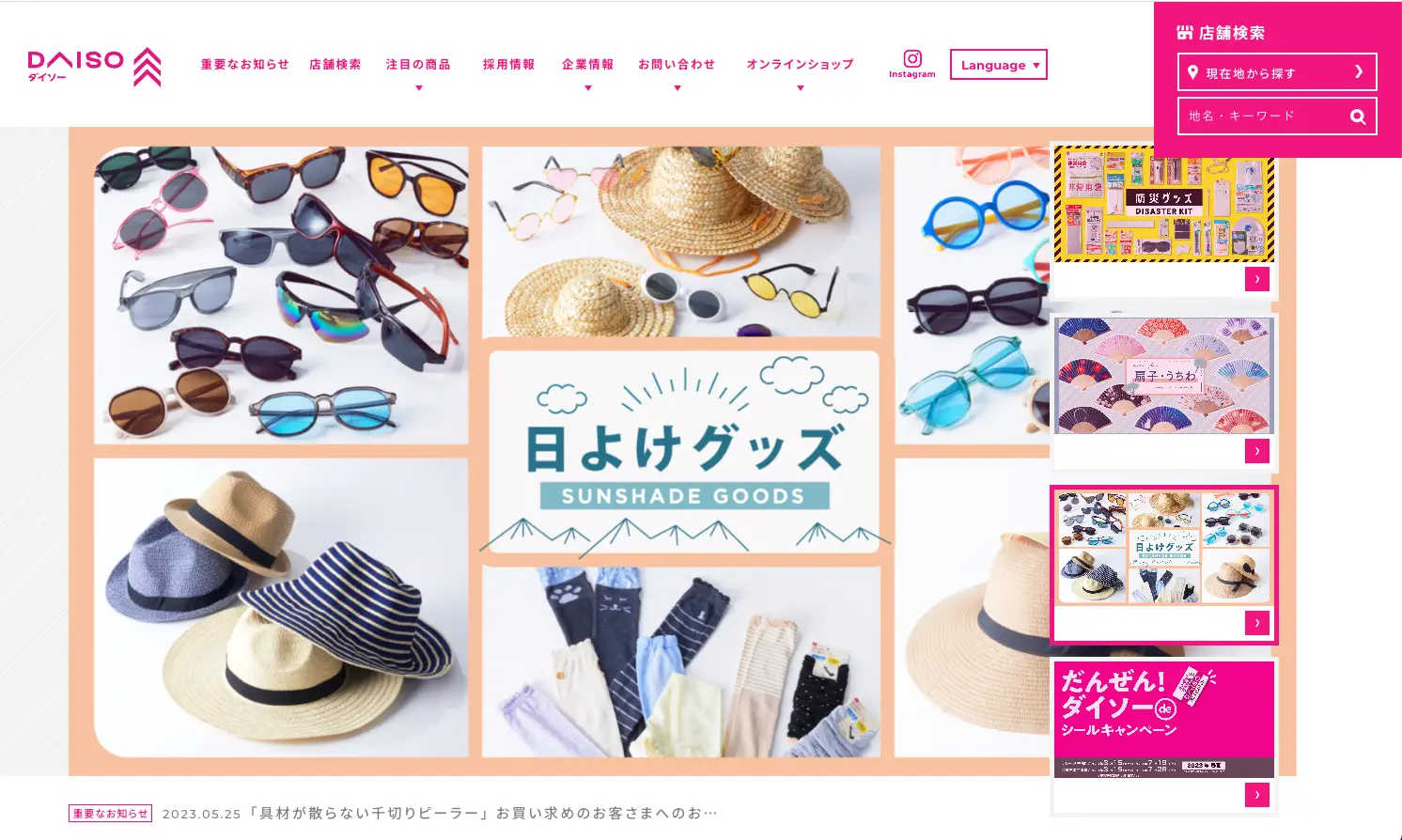
 ▲出典:株式会社大創産業
▲出典:株式会社大創産業
株式会社大創産業は、100円ショップのダイソーを運営している企業です。おすすめ商品が切り替わり表示されるトップページは訪問者の興味を引きます。上部に表示されたメニューで求めているコンテンツに迷うことなく辿り着くつくりになっています。
常に画面右上に店舗検索が表示され、すぐに店舗を調べることができます。各コンテンツのサイズが統一されているため、多数のコンテンツがあるにも関わらずすっきりとした印象を与えています。白をベースカラーとして、使用している色数が多くないため、ブランドカラーのピンク色が際立っています。
5. 株式会社虎屋
 ▲出典:株式会社虎屋
▲出典:株式会社虎屋
株式会社虎屋は、「とらやの羊羹」で有名な和菓子メーカーです。
和菓子の画像のみが切り替わりで表示されるシンプルなデザインで、主力商品が目立つようになっています。背景も一色ではなく、テクスチャにこだわっているため、単調な印象を与えません。全体的に余白を活かした上品な仕上がりになっています。
コーポレートサイトでありながら、オンラインショップへとつながるデザインへとなっています。季節のおすすめ、代表商品、用途に合わせた商品紹介など、訪問者が求める情報を掲載しています。
6. ヤマトホールディングス株式会社
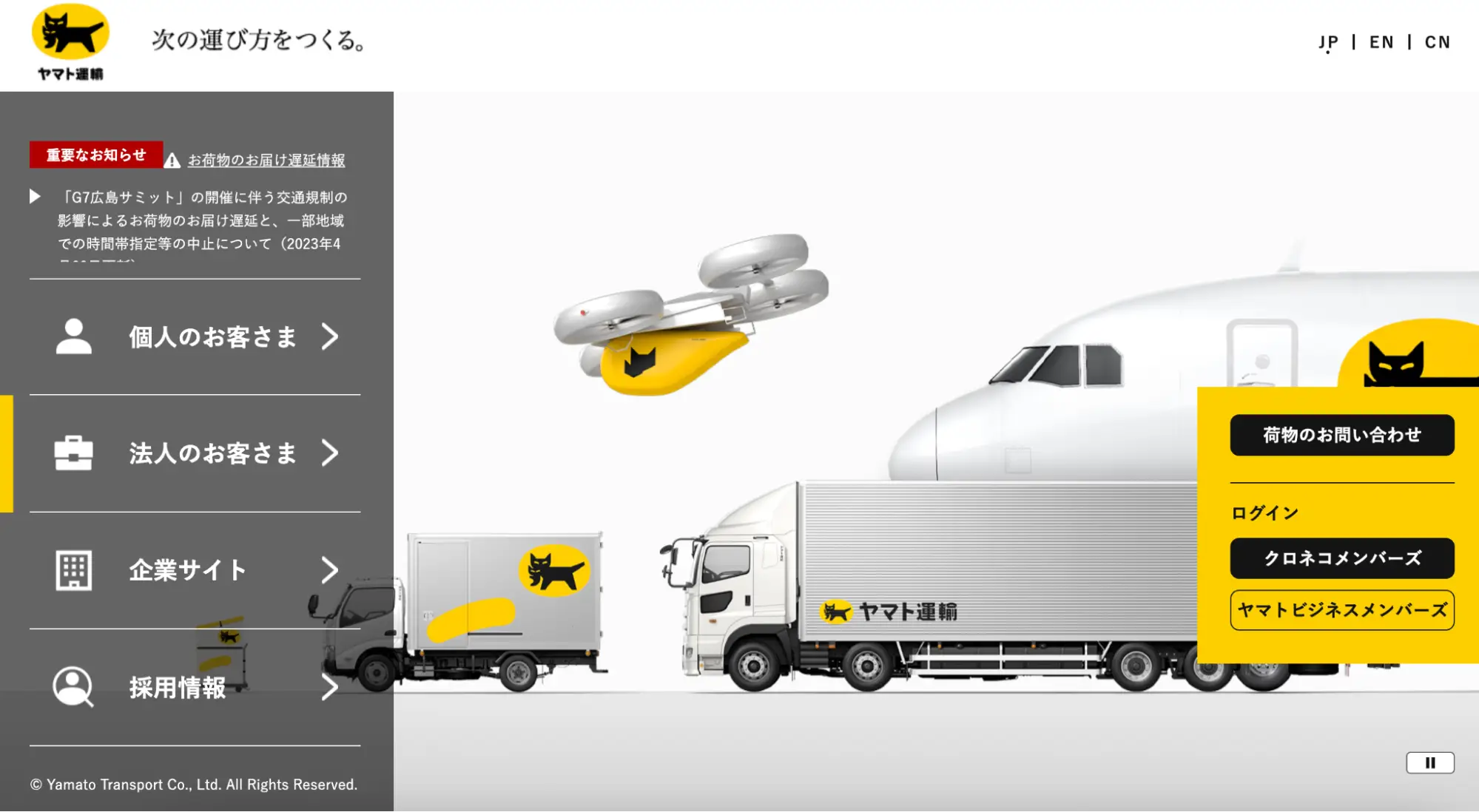
 ▲出典:ヤマトホールディングス株式会社
▲出典:ヤマトホールディングス株式会社
クロネコヤマトでおなじみのヤマトホールディングス株式会社のコーポレートサイトは、黄色と黒のコーポレートカラーを使用して、企業のイメージを端的に伝えています。
ファーストビューの左側にある大きなメニューは分かりやすく、訪問者が求めている情報にすぐアクセスできるようになっています。右側の画像も色が抑えられ、シンプルでありながら、洗練されたおしゃれなデザインに仕上がっています。
シンプルなコーポレートサイトのデザイン事例6選
1. Apple
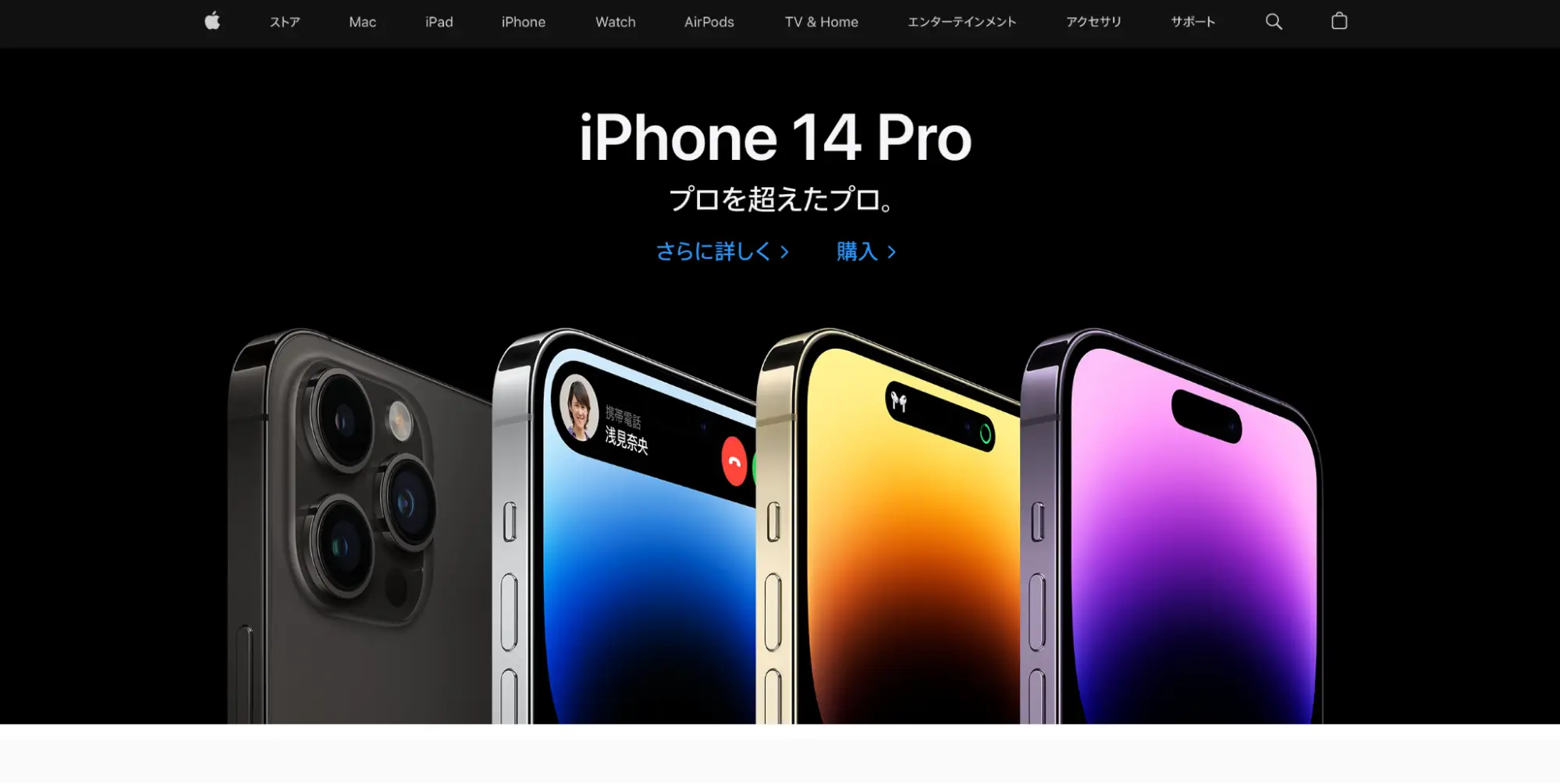
 ▲出典:Apple
▲出典:Apple
Appleは、デジタル家庭電化製品、ソフトウェア、オンラインサービスの開発・販売を行う多国籍のテクノロジー企業です。
サイトに掲載しているテキストは少なめで、画像を中心にしたシンプルでミニマリズムなデザインとなっています。リンクも最小限に絞られており、必要な情報だけを伝える無駄のないサイトといえるでしょう。
フッターのメニューで会社概要や取り組みを紹介しています。コーポレートサイトでありながら、商品情報を前面に押し出しているのは、商品に関する情報を得るために訪問するユーザーが多いことがうかがえます。
2. 株式会社プログリット
 ▲出典:株式会社プログリット
▲出典:株式会社プログリット
株式会社プログリットは、英語学習サービス事業を展開している企業です。
ファーストビューはメッセージが前面に押し出されるようになっています。
アクセントカラーにオレンジ色を使用し、全体的に色味を抑えたシンプルな仕上がりになっています。テキストは少なめにして必要な情報をグラフを使って分かりやすく提示する工夫も見られ、誠実さと信頼感を印象付けています。余白を活用することで、堅苦しくないサイトとなっており、メッセージ性の強いデザインになっています。
3. 株式会社良品計画
 ▲出典:株式会社良品計画
▲出典:株式会社良品計画
株式会社良品計画は、無印良品やMUJIブランドの小売店舗・商品開発と、製造・販売を展開する専門小売企業です。
コーポレートサイトは無印良品のシンプルなブランドを再現したかのように色味を抑えたコンパクトなデザインとなっています。メニューを上部に、下部にアイコンを配置して、求めるコンテンツにすぐアクセスできるようになっています。
ニュースリリースと最新情報はキーワード、年別、タグで検索できるようになっており、豊富なコンテンツでも迷わない工夫がされています。
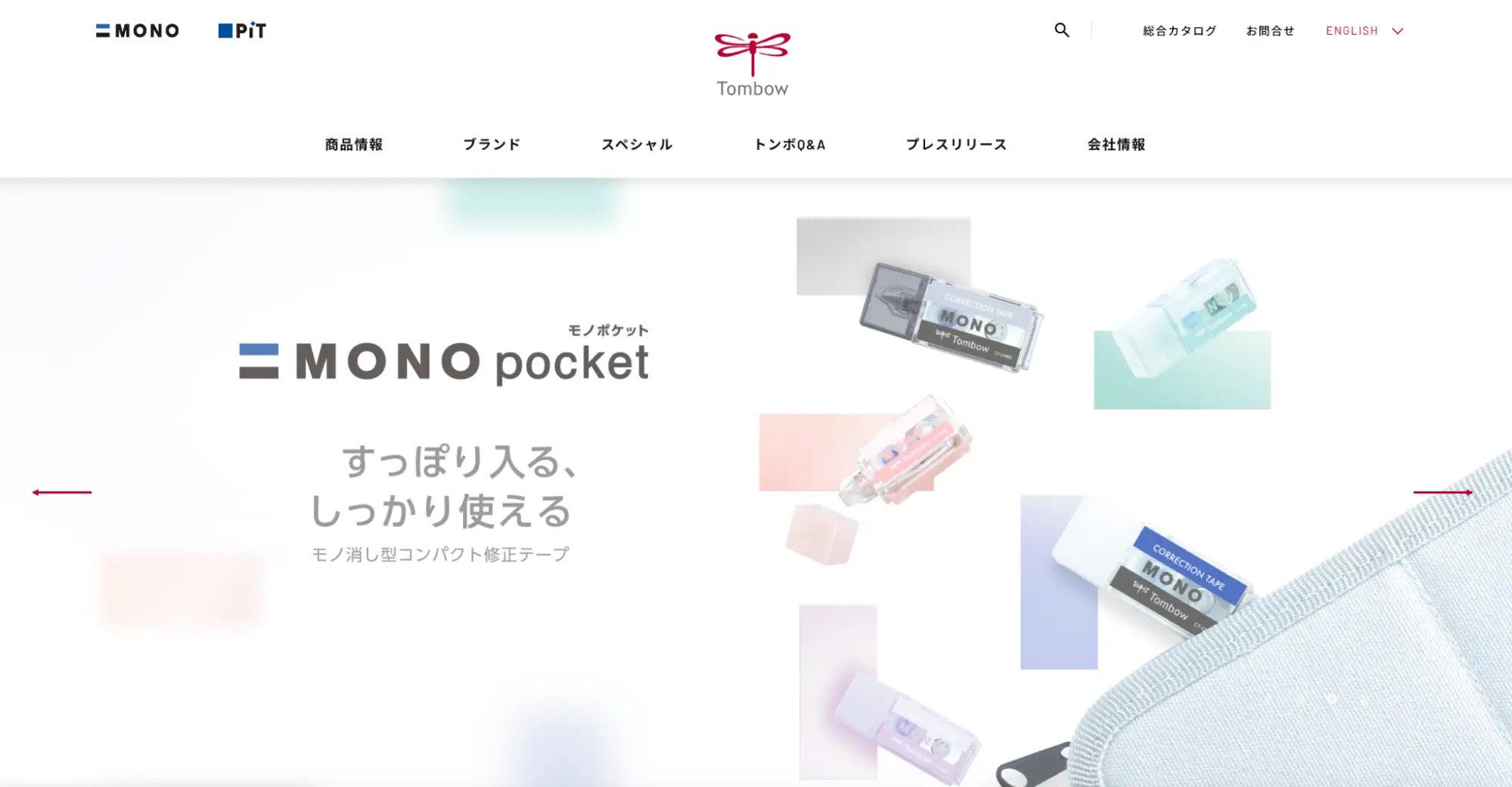
4. 株式会社トンボ鉛筆
 ▲出典:株式会社トンボ鉛筆
▲出典:株式会社トンボ鉛筆
株式会社トンボ鉛筆は、鉛筆や消しゴムなどの文房具を製造・販売している企業です。コーポレートサイトは展開している商品の特徴に合わせた合わせたシンプルなデザインが主体となっています。
テキストを最小限に抑え、商品画像をメインとすることで、視覚的に魅力的なデザインが実現されています。マウスポインタが変化するなど、細部にも注意が払われたサイトとなっています。
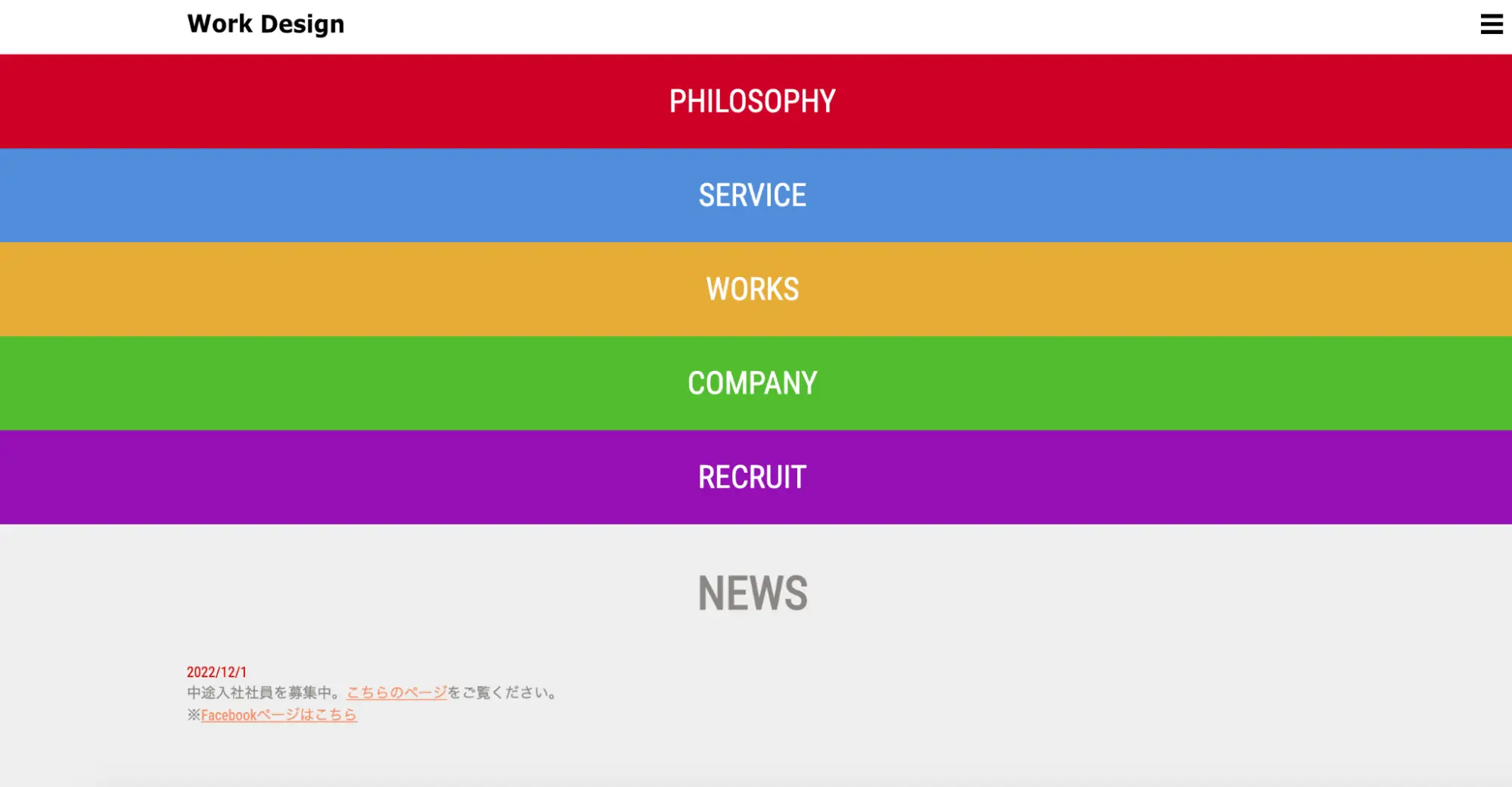
5. 株式会社ワークデザイン
 ▲出典:株式会社ワークデザイン
▲出典:株式会社ワークデザイン
株式会社ワークデザインは、人材コンサルティング、採用実務代行、人材紹介・労働者派遣事業を行う企業です。
ファーストビューは色とテキストのみを配置し、インパクトのあるサイトに仕上がっています。色数は多いものの、シンプルな作りのため、すっきりとした印象を与えます。特筆すべきは、1枚のLPのような構造を持っていることです。アニメーションや画像は使用されていないため、動きが軽く、訪問者がストレスなく閲覧できる魅力もあります。
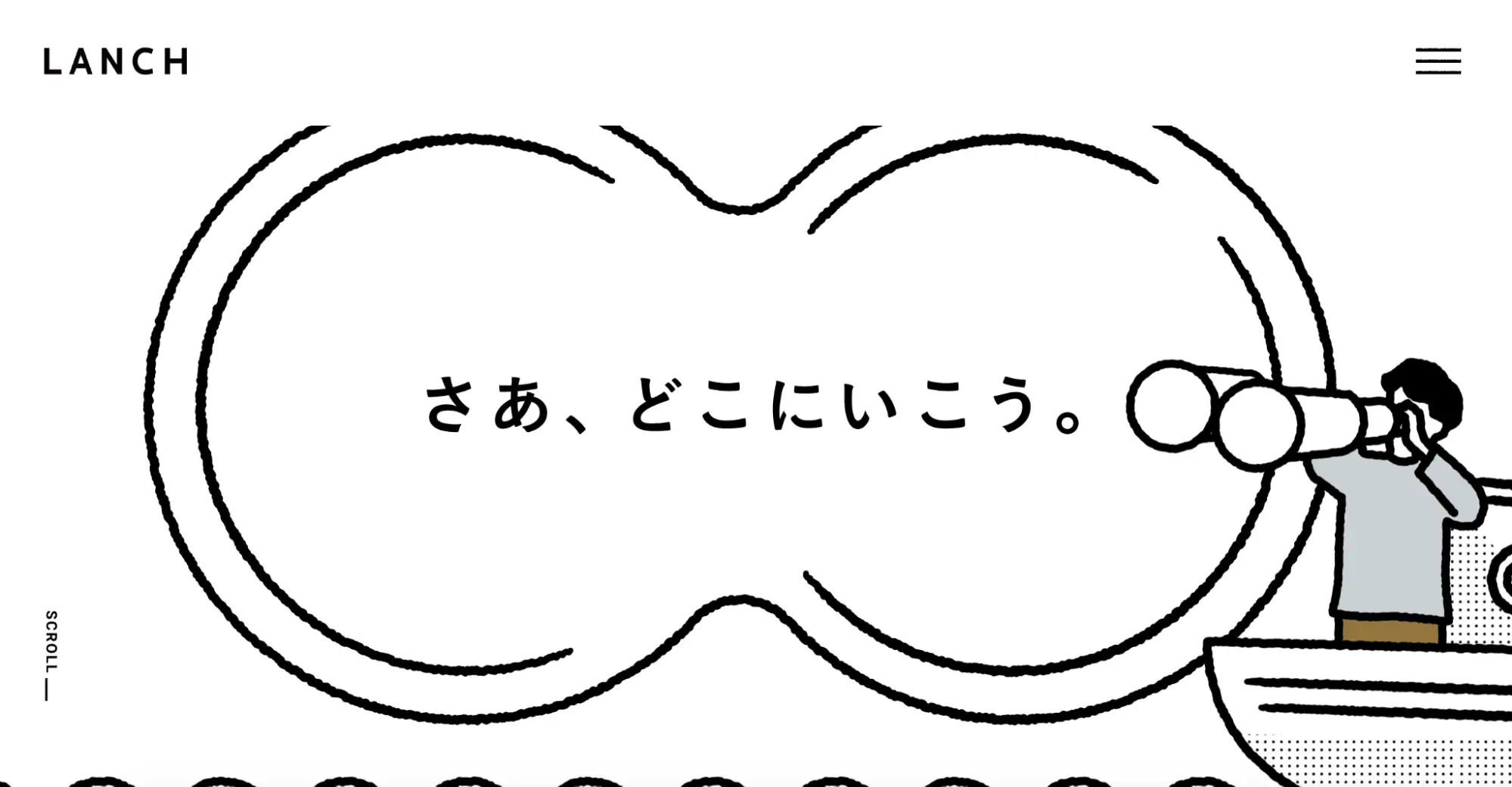
6. 株式会社ロンチ
 ▲出典:株式会社ロンチ
▲出典:株式会社ロンチ
株式会社ロンチはロゴ制作やブランディングなど、Web制作を行っている企業です。コーポレートサイトでは、「さあ、どこにいこう。」というメッセージがファーストビューで強く印象づけられます。
サイトは色数を抑えたシンプルな線画イラストと、親しみやすいフォントを使用し、会社のメッセージや事業内容を分かりやすく伝えています。テキストの量は多めですが、余白を活かしたデザインにより読みやすく仕上げています。スクロールしていくと実績紹介が表示され、他のページに移動せずにトップページで事業内容や実績情報を簡単に入手できる特徴もあります。
かっこいいコーポレートサイトのデザイン事例6選
1. 有限会社 楽芸工房
 ▲出典:有限会社楽芸工房
▲出典:有限会社楽芸工房
有限会社 楽芸工房は織物の材料のひとつである「引箔」を生産している企業です。
実績紹介や生産工程、企業概要が1ページにまとまっています。アニメーションは使用せず、画像とテキストの配置によって情報を提供しています。デザインは白と黒を基調とし、商品にのみ色彩を与えています。このスタイルにより、画像の美しさが際立ち、魅力的な表現が実現されています。また、画像のサイズを変え、レイヤーを重ねるレイアウトにするなど、最新のデザインも取り入れているのも特徴です。
2. 株式会社ACES
 ▲出典:株式会社ACES
▲出典:株式会社ACES
ACESは、幅広い業界のAI事業の開発をおこなうスタートアップ企業です。
スクロールすると文字が動いて現れる演出が採用されています。モノトーンを基調とした配色が使用されており、スタイリッシュでかっこいい印象を与えます。常時右上に表示されるメニューにより迷わず情報に辿り着くだけでなく、問い合わせや資料ダウンロードボタンも簡単に利用できます。
トップページでは実績や技術紹介、企業概要などが提示しており、詳細を知りたい場合は別ページにアクセスできる導線になっています。
3. 株式会社インサイト
 ▲出典:株式会社インサイト
▲出典:株式会社インサイト
株式会社インサイトは不動産やサービス業、小売業などさまざまな業界のプロデュースを手がけている企業です。
ファーストビューは、モノクロ画像の真ん中に企業のロゴがデザインされており、インパクトを与えます。コーポレートカラーのブルーがデザインを引き締めています。コンテンツ量は多いものの、マウスオーバーエフェクトが使用されており、どこにカーソルがあるかが分かりやすいのも特徴のひとつです。
4. 株式会社CRISP
 ▲出典:株式会社CRISP
▲出典:株式会社CRISP
株式会社CRISPは、テクノロジーと人の力を結集して、飲食業界の可能性を最大限に引き出し、新しいレストラン体験を創造し続けている企業です。
サイトにアクセスすると「日本の外食を、ひっくり返せ。」というメッセージが飛び込んできます。レストラン事業を提供しながら、ファーストビューに画像を使っていないのも特徴的です。サイト全体を通して、メッセージが前面に押し出され、新たな外食産業のイメージを感じさせる構成となっています。
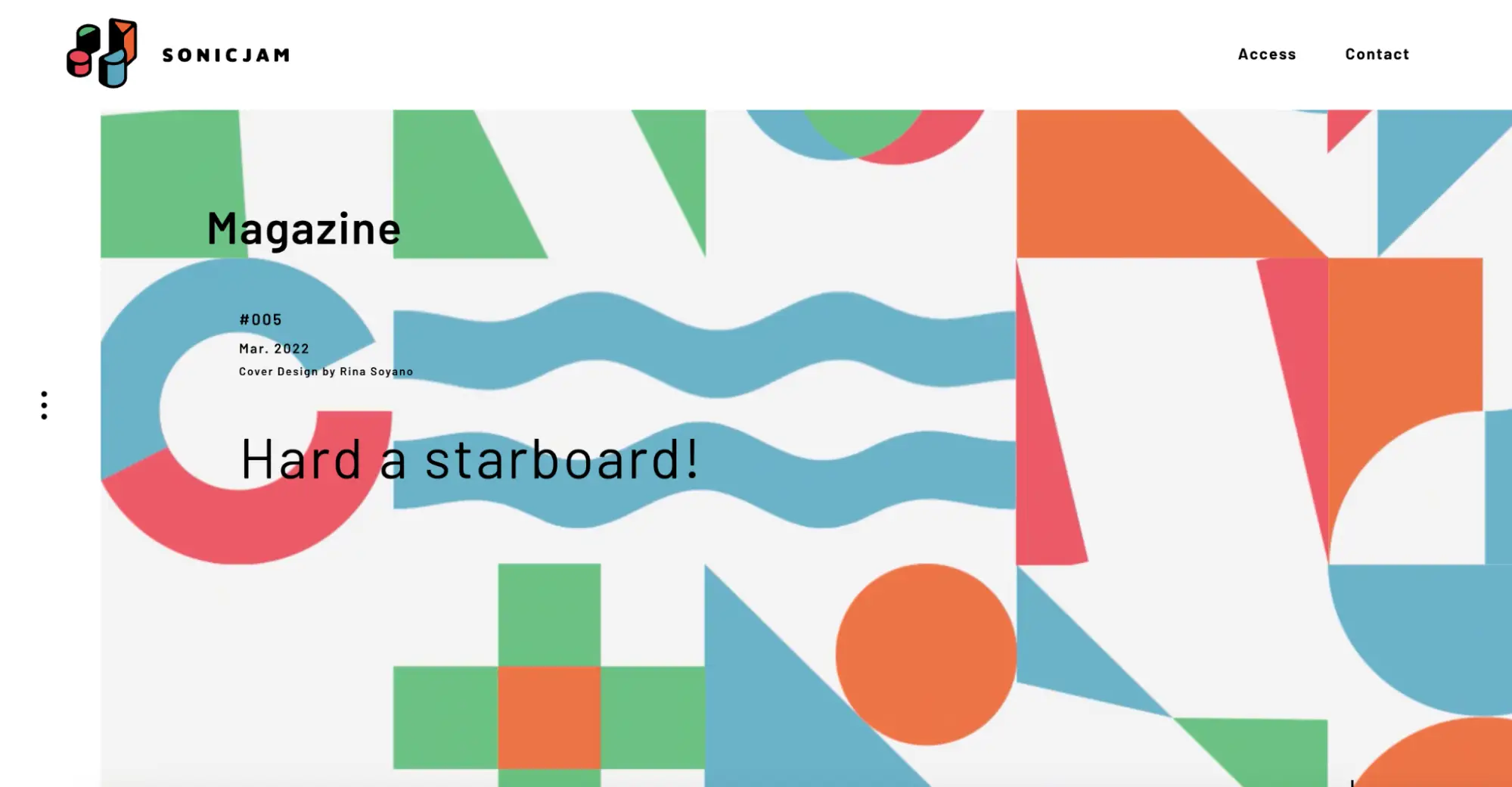
5. 株式会社ソニックジャム
 ▲出典:株式会社ソニックジャム
▲出典:株式会社ソニックジャム
株式会社ソニックジャムは、デジタルコミュニケーション戦略立案、Webサイトの企画・制作、映像・モーショングラフィックス制作などを手がける企業です。
最新のトレンドであるパララックスアニメーションを全体的に取り入れたデザインになっています。
パララックスアニメーションにより、各コンテンツの要素がスクロールに合わせて動き、Webサイトに視覚的な違いやスピード感、奥行きを演出しています。このデザインアプローチにより、企業の先進性を感じさせ、デジタルマーケティングの信頼性が高まるとともに、顧客からの信頼を得る効果が想定できます。
6. KOEL
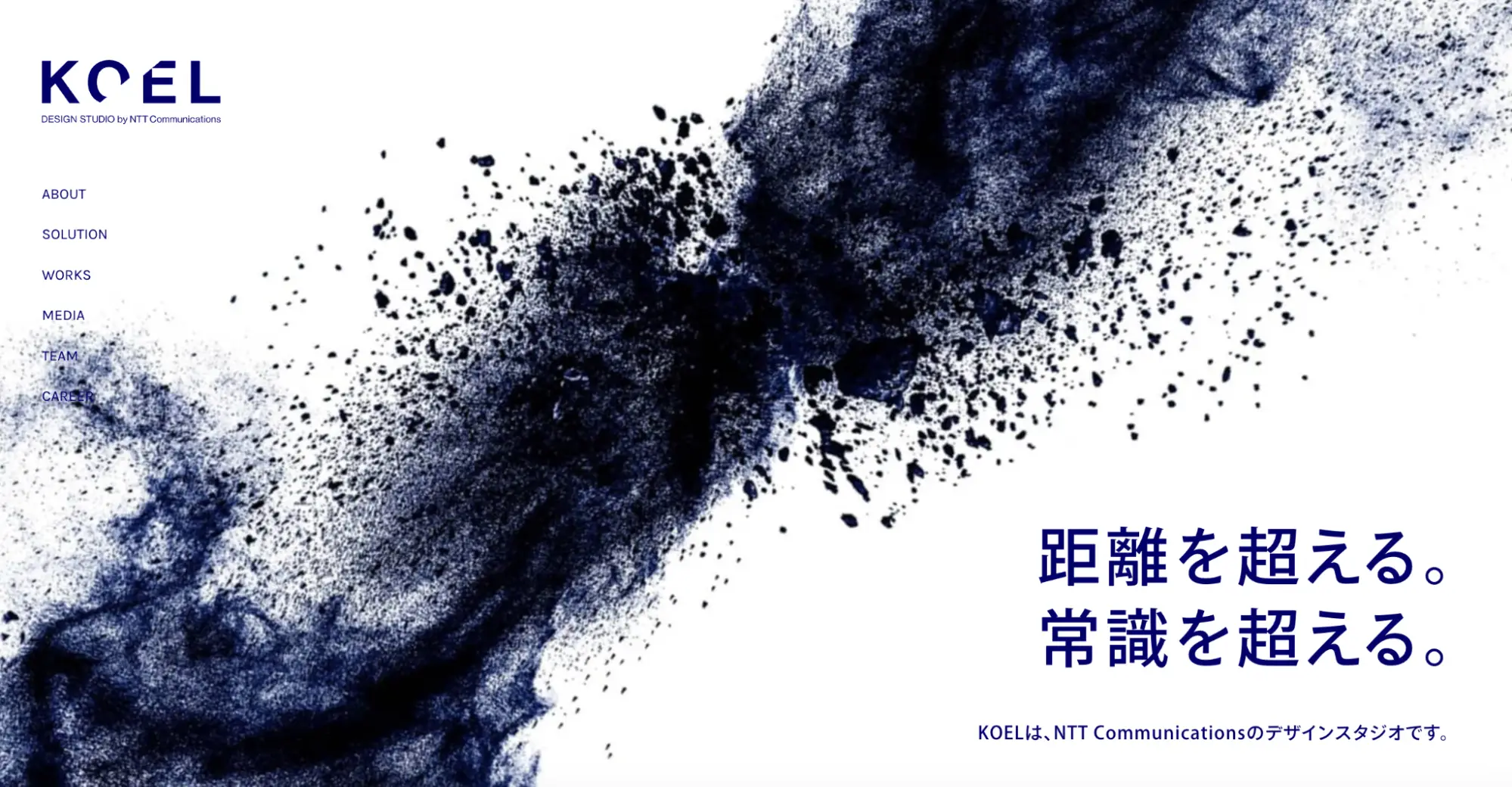
 ▲出典:KOEL
▲出典:KOEL
KOELはNTTコミュニケーションズの中にあるデザイン組織で、「デザイン×コミュニケーションで社会の創造力を解放する」ことをミッションに掲げている企業です。
白を基調とし、ネイビーをアクセントカラーとして使用することで高級感のある仕上がりになっています。常に左側に表示されるメニューにより、必要な情報に迅速にアクセスできる導線が提供されています。アニメーションは使用されていないため、読み込み速度が早く、訪問者にとってストレスの少ないサイトとなっています。
導線が分かりやすいコーポレートサイトのデザイン事例6選
1. 株式会社ライトワークス
 ▲出典:株式会社ライトワークス
▲出典:株式会社ライトワークス
株式会社ライトワークスは、学習管理システムの「LMS」やeラーニングを提供する企業です。
ファーストビューには「お問い合わせ」「資料請求」だけでなく、「電話での問い合わせ」「資料ダウンロード」「代理店の皆様へ」といったCTAが設置されており、各目的が達成しやすい導線設計となっています。ナビゲーションメニューにカーソルを合わせた際も各コンテンツが表示されるだけでなく、ダウンロードボタンが表示されるため、ユーザーがすぐにコンバージョンできる作りとなっています。
2. 有限会社横田農場
 ▲出典:有限会社横田農場
▲出典:有限会社横田農場
有限会社横田農場は、茨城県龍ケ崎市でおいしくて安全なお米を生産し、直売および通信販売している企業です。
かわいいイラストが使用されたナビゲーションメニューが採用されており、ユーザーにとって親しみやすいデザインとなっています。また、背景が黄色で大きな購入ボタンが設置されており、どのページでも常に右上に表示されることで、購入しやすい導線を提供しています。興味を持ったユーザーにとって、簡単に商品を購入できるようになっています。
3. 株式会社ハルメクホールディングス
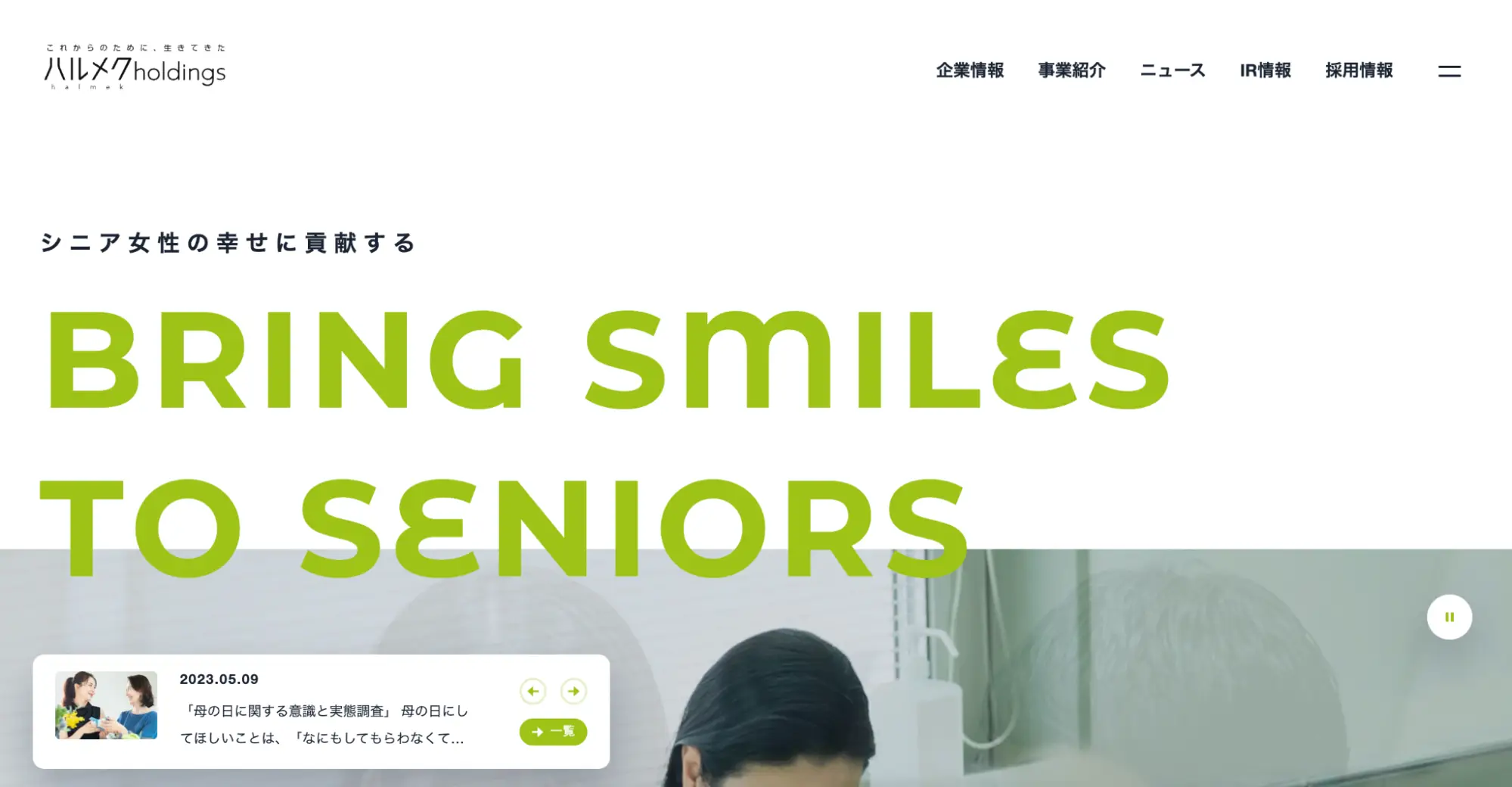
 ▲出典:株式会社ハルメクホールディングス
▲出典:株式会社ハルメクホールディングス
株式会社ハルメクホールディングスは、雑誌「ハルメク」の出版や女性のコンテンツの開発や販売など、さまざまなビジネスを展開している企業です。
各コンテンツがトップページに表示されていますが、テキストを最小限に抑え、必要なページにアクセスしやすい導線設計になっています。各コンテンツにリンクするボタンはすべて左側に、詳細は右側に配置されており、Z型の視線誘導をしています。
4. 株式会社スープストックトーキョー
 ▲出典:株式会社スープストックトーキョー
▲出典:株式会社スープストックトーキョー
株式会社スープストックトーキョーは、スープ専門店チェーンを運営する会社です。
トップページでは「わたしたちの理念」「取り組み」「事業」といった各コンテンツ名称をトップページに縦書きで表示することで、コンテンツが切り替わるレイアウトを採用しています。これにより、ユーザーは必要な情報にスムーズにアクセスできます。
さらに、ボタンは黒色で統一されることで、分かりやすく表示されています。ユーザーは直感的にボタンの役割を理解しやすく、スムーズに目的の情報を見つけることができる設計となっています。
5. 株式会社パイロットコーポレーション
株式会社パイロットコーポレーションは筆記具や手帳などのステーショナリーの製造・販売を行っている企業です。
画像が多めのサイトでありながら、余白を活かし、雑多な印象を与えません。
膨大な製品情報がカテゴリ別で検索できるようになっており、探しやすいのが特徴的です。万年筆やボールペンといったカテゴリーだけでなく、価格帯やシリーズからも検索できるため、訪問者が目的の商品を見つけやすい工夫がされています。
6. ケーブルテレビ徳島
 ▲出典:ケーブルテレビ徳島
▲出典:ケーブルテレビ徳島
ケーブルテレビ徳島は、ケーブルテレビを始めとする携帯事業や動画配信など情報・通信関連事業を展開している企業です。
トップページでは、マスコットキャラクターのアニメーションを活用し、サービスの概要や使い方をわかりやすく説明しています。ユーザーはアニメーションを通じてサービスの特徴を把握しやすくなるでしょう。
また、サイドバナーは常に左側に表示され、ユーザーのアクセシビリティを向上させています。メインメニューの幅は狭くなりますが、文字を少なめにして各コンテンツへアクセスしやすく設計されています。
コーポレートサイトのデザイン参考サイト6つ
1. MUUUUU.ORG
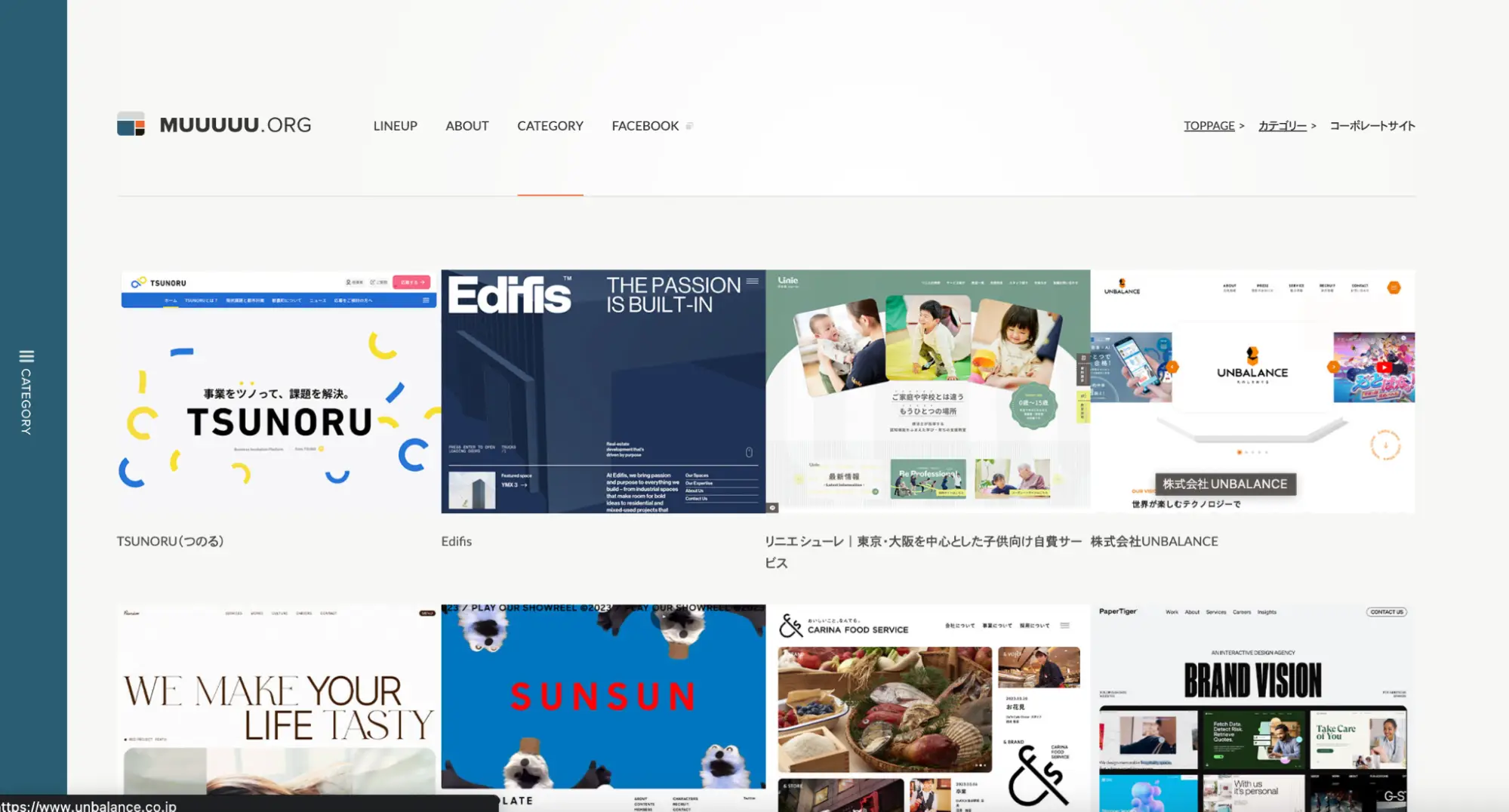
 ▲出典:MUUUUU.ORG
▲出典:MUUUUU.ORG
MUUUUU.ORG(ムーオルグ)は豊富な掲載サイト数を誇る老舗ギャラリーサイトです。縦に長くオーソドックスなレイアウトでかつ、非常にデザインが優れたサイトを厳選して掲載しているのが大きな特徴です。
シンプルなデザインで見やすく、カテゴリー別で検索が可能です。コーポレートサイトのカテゴリーでは、企業のコーポレートサイトが多数まとめられています。
2. SANKOU!
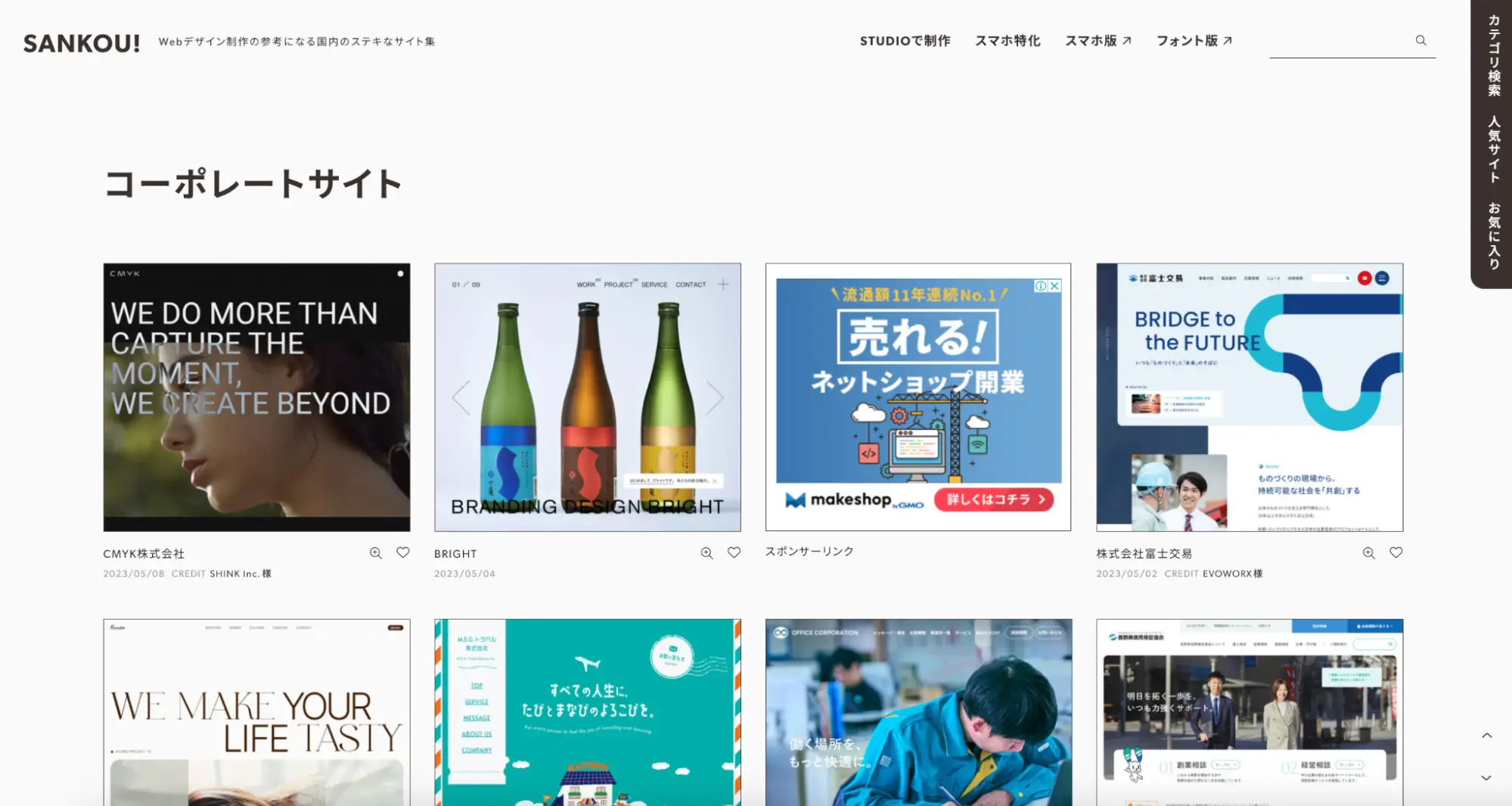
 ▲出典:SANKOU!
▲出典:SANKOU!
SANKOU!はWebデザイン制作の参考になるギャラリー集です。実用的なものから遊び心たっぷりのものまで多数掲載されており、「種類」「特徴」「業種」「テイスト」「色」「動き」など多数のカテゴリで分類されています。
コーポレートサイトのカテゴリーもあり、デザインの共有からアイディアの創出まで、幅広く活用することができます。
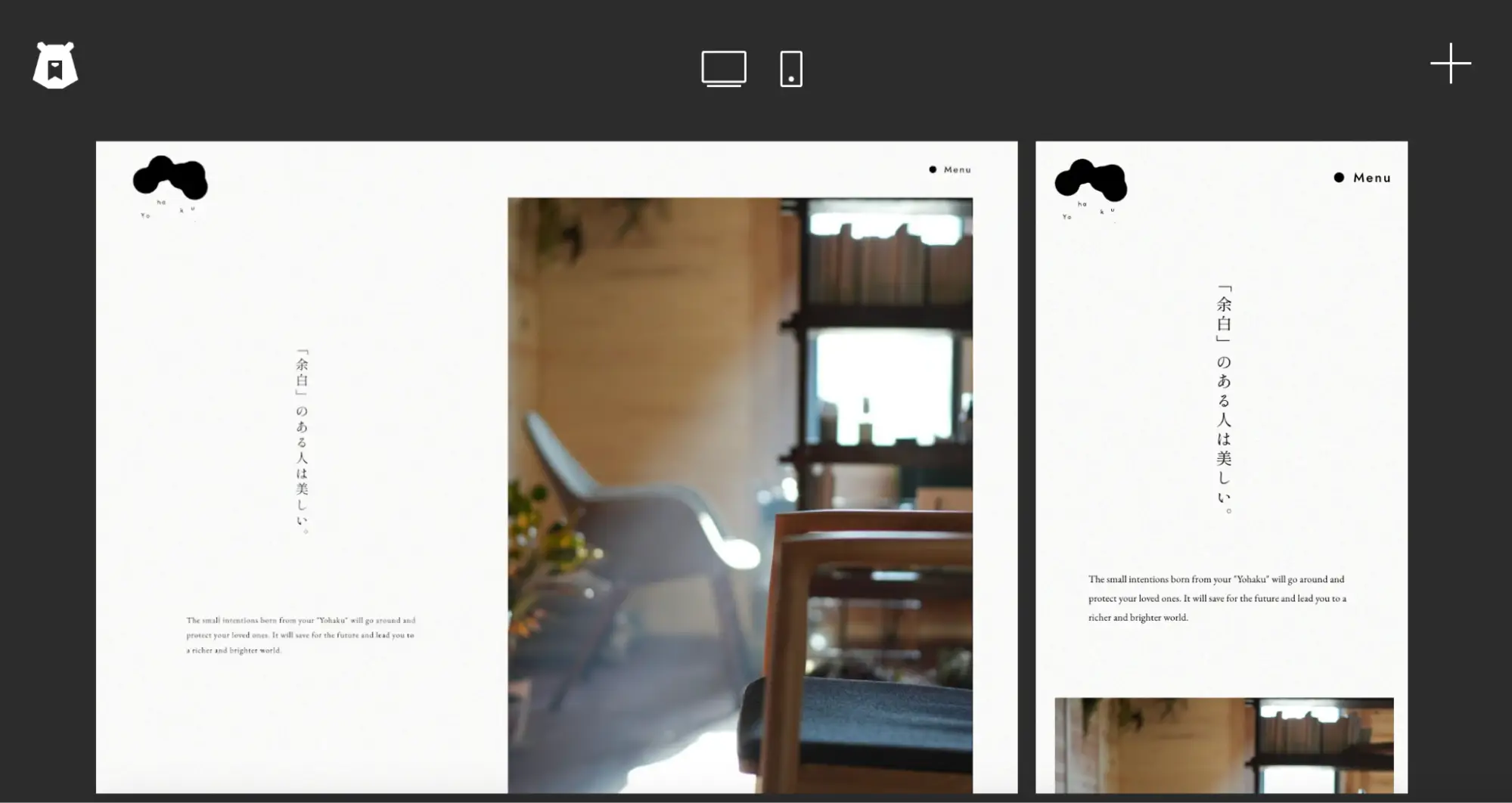
3. Bookma!
 ▲出典:Bookma!
▲出典:Bookma!
Bookma!は、感性を刺激するWebデザインギャラリーサイトとあるように、特徴的なサイトが多く掲載されています。
コーポレートサイトで検索すると、多数のサイトを閲覧することができます。パソコンとスマートフォンのサイトデザインを同時に閲覧できるのが大きな特徴です。
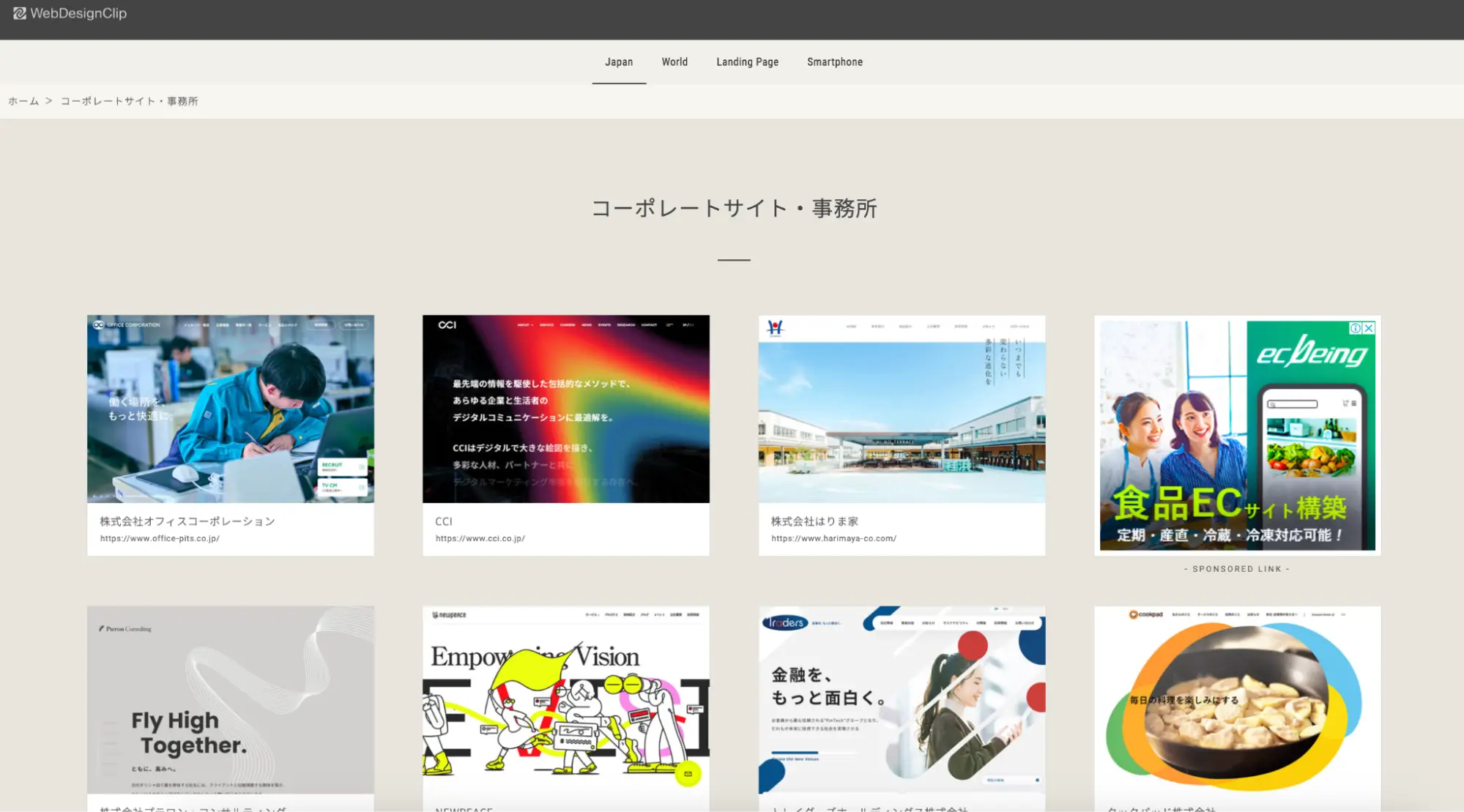
4. Web Design Clip
 ▲出典:Web Design Clip
▲出典:Web Design Clip
Web Design Clipは、900件近いコーポレートサイトのデザインが掲載されたサイトです。
国内外のWebデザインを紹介しており、「Japan」「World」「Landing Page」「Smartphone」と4つのカテゴリがあり、必要なデザインが見つけやすくなっています。
メインカラーとサブカラーを指定して検索することができるのが大きな特徴です。
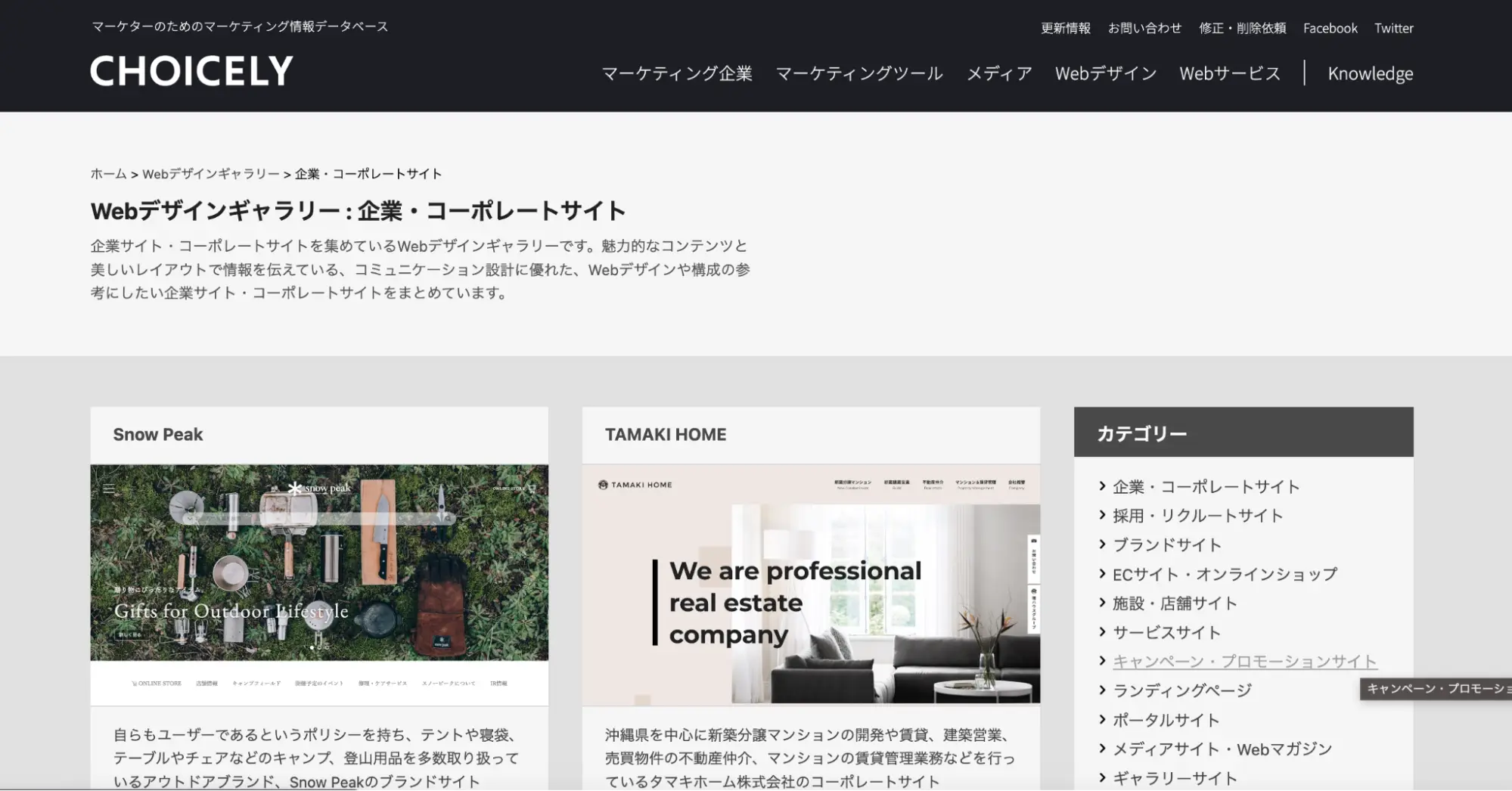
5. Choicely
 ▲出典:Choicely
▲出典:Choicely
Choicelyは、Webデザインや構成の参考にしたいWebサイトを集めているWebデザインギャラリーです。魅力的なコンテンツと美しいレイアウトで情報を伝えている、コミュニケーション設計に優れた、Webデザインや構成の参考にしたい企業サイト・コーポレートサイトがまとめられています。
マーケティング企業のデータベースやツールの紹介など、企業のマーケターには参考になるサイトです。
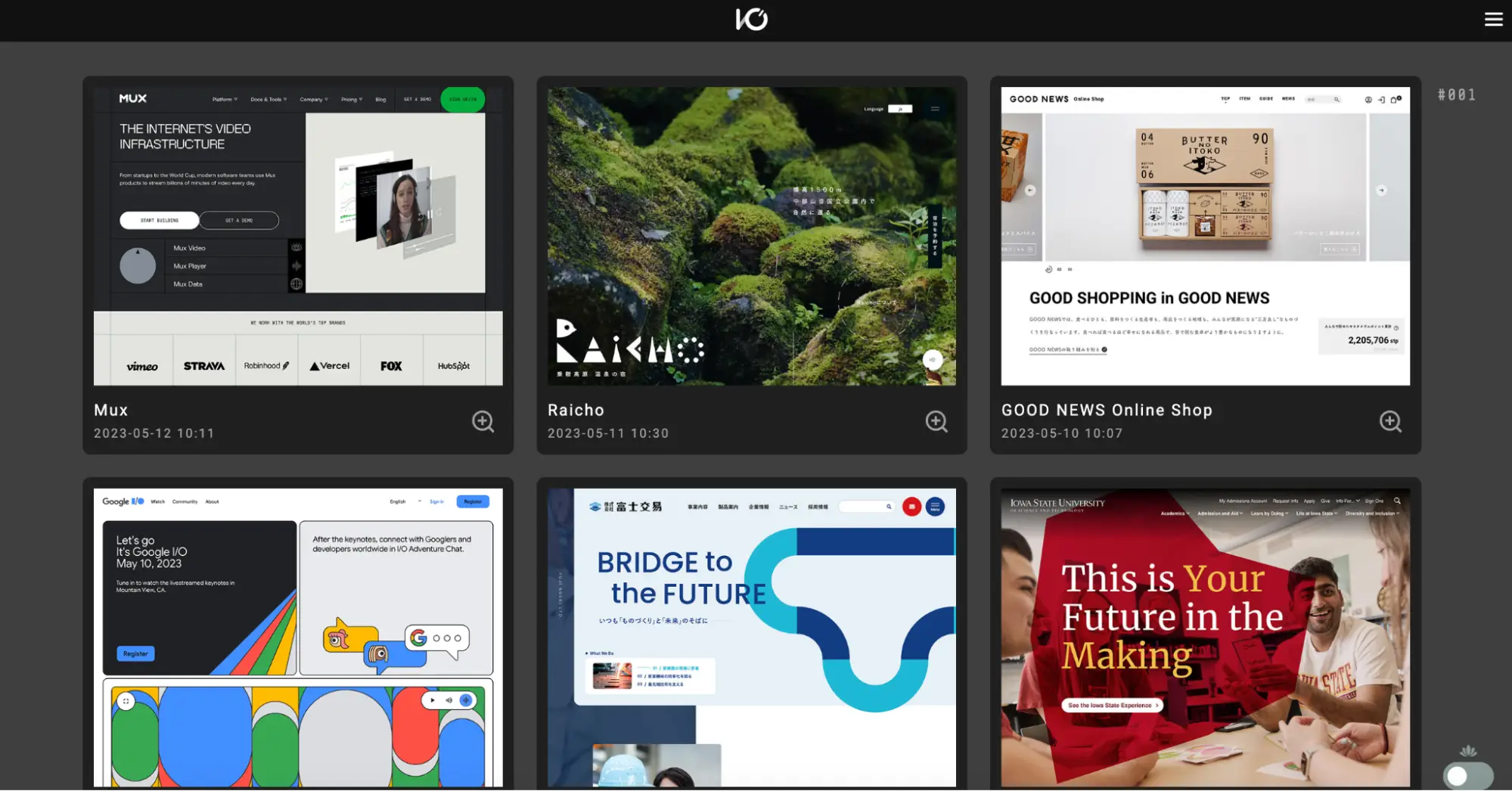
6. I/O 3000
 ▲出典:I/O 3000
▲出典:I/O 3000
国内外問わず、かっこいいデザインが集まっているギャラリーサイトです。更新頻度が高く、カテゴリーやタグ、色などの検索機能も豊富です。Archivesという検索機能では、年代ごとのデザインを閲覧することができます。また、シャッフル機能がついており、思ってもみないデザインに出会えるのも特徴的なサイトです。
コーポレートサイトのデザインで成果を上げるポイント5つ
コーポレートサイトは、ただ企業情報を掲載するだけでなく、デザインにこだわることでブランディングにもつながります。ここでは設計時に気をつけるべきポイントを5つ紹介します。
- 企業イメージとリンクさせる
- 写真やイラストのイメージを統一する
- ファーストビューにこだわる
- 情報を詰め込みすぎない
- スマートフォン対応をする
1. 企業イメージとリンクさせる
まずは企業が伝えたいイメージを整理しましょう。商品やサービス、事業内容、ターゲットなどを考慮し、企業イメージとデザインをリンクさせることが大切です。
特にターゲット層とサイトのデザインがマッチしていなければ、訪問者の離脱の原因となります。単にデザインだけでなく、キャッチコピーや画像なども組み合わせて、一貫したメッセージを伝えることが重要です。コーポレートサイトは企業の「顔」ということを忘れずに、イメージを反映したデザインを意識しましょう。
2. 写真やイラストのイメージを統一する
デザインに限らず、写真やイラスト、フォントも企業のイメージを効果的に伝えるための重要な要素です。的確にイメージを伝えるためには、サイト内で使用されるフォント、画像、イラストなどの要素に統一感が欠かせません。
「落ち着いた」「柔らかい」「かっこいい」などの雰囲気は、キャッチコピーやファーストビューの画像だけでなく、フォント、色、イラストなどの要素でも表現することができます。細かい要素であっても統一感を持たせることで全体的なまとまりが生まれ、訪問者はストレスなく閲覧することができます。そうすることで、企業の独自の世界観を効果的に表現することができるでしょう。
3. ファーストビューにこだわる
ファーストビューはユーザーが最初に目にする場所であり、キャッチコピーや画像などを通じて一番重要なメッセージを伝える場所です。
しかし、情報を詰め込みすぎるとユーザーは混乱してしまうことがあります。他社との差別化ポイントや、会社のキャッチコピーなど、重要な情報を厳選する必要があります。
ファーストビューはサイトの入口となる場所であり、ユーザーを惹きつけることにフォーカスすることで、次のアクションにつながる可能性が高くなります。
また、ファーストビューは視覚的なインパクトも大切です。魅力的な画像やデザインを用いることも意識する必要がありますが、サイト全体の一貫性を保ちつつ、目を引く要素を工夫することが重要です。
4. 情報を詰め込みすぎない
一つのページに情報を詰め込みすぎないことも重要です。情報が多すぎると見やすさが損なわれるばかりでなく、圧迫感を与えてしまい、ユーザーの離脱にもつながるおそれもあります。そのためにも、適切な情報の整理と階層化が必要です。
目次のみを載せるページと、詳細情報を分けることで、ユーザーも情報が探しやすくなります。情報を適切に分散させることにより、ユーザーは必要な情報を効率的に取得することができます。また、見やすく整理されたページはユーザーにとっても使いやすく、ストレスなく情報を閲覧することができるでしょう。
5. スマートフォン対応をする
近年、コーポレートサイトはパソコンではなく、スマートフォンやタブレットで閲覧するユーザーが増えてます。そのため、使いやすさという実用面を意識する必要があります。
コーポレートサイトがスマホ対応していない場合、パソコン用のサイトがそのまま表示され、ユーザビリティが大きく低下します。訪問者に満足してもらうには、情報を見つけやすいことも重要です。使いやすいサイトはユーザーに良い印象を与え、企業のイメージアップにもつながるでしょう。
また、Googleなどの検索エンジンも、スマートフォンの利用を推奨しており、検索上位表示を目指すには、スマートフォンに対応したサイトが必須と言えます。適切なスマートフォン向けデザインを準備しましょう。
▼下記の資料では、自社に必要な業務を明確にする「ジョブディスクリプション」の作成ポイントをテンプレート付きで解説しています。無料でダウンロードできますので、ぜひ貴社の採用活動にお役立てください。

コーポレートサイトを制作する手段3つ
コーポレートサイトの制作は150万〜1,000万円と幅があります。テンプレートの利用有無や会社のブランディングや集客重視、本格的なWeb戦略を取り入れるかによって、費用は大きく変動します。
ここでは実際に制作をする手段を3つ紹介します。
- 制作会社に依頼する
- 社内で制作する
- フリーランスに依頼する
1. 制作会社に依頼する
制作会社に依頼すると、オリジナルデザインや構成が優れたものが期待できます。また、競合分析やブランディング設計なども期待できます。しかし、その反面、費用が高額になることや、運用中の変更や更新に手間や時間がかかることが挙げられます。
制作会社に依頼する場合の費用相場は、150万〜1,000万円となっています。
最小規模で制作する場合は、テンプレート利用で30万〜200万円、制作期間は1〜3ヶ月です。会社のパンフレット代わり、デザインにこだわったサイトとしたいときは150万〜300万円で、制作期間は1〜3ヶ月です。
会社のブランディングや集客重視、本格的なWeb戦略など、中規模なコーポレートサイトになってくると、300万円〜600万円となり、制作期間も3ヶ月を超えてきます。
フルオーダー対応、ブランディング設計、ユーザーテスト、DXコンサルなど大規模の場合は、600万円からとなり、制作期間も6ヶ月以上となってきます。高額になりますが、コンサルティング代を含んでいるため、成果にこだわりたい場合は最適でしょう。
関連記事:Webデザインに強い企業18選|外注の流れや選ぶポイントも解説!
2. 社内で制作する
社内にデザインスキルを持った人材がいる場合は、社内で制作することが可能です。
コーポレートサイトは小まめな更新が必要なため、迅速に対応できるメリットが生まれます。
ただしデメリットとしては、コーポレートサイト制作の経験やスキルが必要であること、社内でのスケジュール調整が必要な場合があることです。当人の経験やスキル、進行スケジュールを見ながら、社内で制作するかどうかの判断をしましょう。
テンプレートを使用して制作する方法もあります。テキストや写真を変更するだけで簡単に制作することができ、運用に必要な機能も備わっています。できるデザインや機能は限られてきますが、初心者でも簡単にコーポレートサイトを作成できます。
3. フリーランスに依頼する
社内で目的や戦略など方向性を固め、デザインのみなど一部を外注したい場合は、フリーランスがおすすめです。
コスト面では、費用が必要に応じた分だけになるといったメリットがあります。また、対応が早い点も挙げられます。しかし、サポートの質は簡易的といったデメリットもあり、コンサルなどは期待できません。また、コンテンツのテキスト作成など、制作する側の準備期間も必要です。
関連記事:デザイン外注と内製のメリット/デメリットは? 判断すべきポイントも解説
▼下記の資料では、デザイン業務の外注とデザイナー採用について、コストを中心に比較し、双方のメリット・デメリットを解説しています。無料でダウンロードできますので、ぜひご活用ください。

コーポレートサイトを作るなら、優秀なフリーランスデザイナーが在籍しているクロスデザイナーがおすすめ!
コーポレートサイトのデザインについてお伝えしてきました。企業の名刺となる「顔」であり、商品やサービス、企業文化を伝えるツールでもあります。
コーポレートサイトを上手に活用すれば、ブランディングや集客につながり、売上アップなど事業活動に直結することが期待できます。サイトを作る目的を明確にし、目的に応じたデザインにしましょう。また、「自社で制作する場合の人員や業務量」「求めるクオリティ」「予算と納期」を考えて、自社に合った方法で効果的なコーポレートサイトを構築しましょう。
なお、費用を抑えつつ、クオリティの高いコーポレートサイトを制作したいのなら、ハイレベルなスキルを持ったフリーランスデザイナーが揃っているエージェントサービス「クロスデザイナー」がおすすめです。

クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最適なタイミングでご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。
登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
エージェントに相談いただければ、最短3営業日でのアサインも可能です。また、週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
以下では、クロスデザイナーのサービス資料を無料でダウンロードできます。コーポレートサイトの制作に必要な即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents






















