
ECサイトの運営ではよく用いられるバナー。小さなサイズだからこそ「自分でも作れるのでは?」と考える人もいるのかもしれません。しかし、いざ作成しようと思ってもどのようなデザインにしたらよいのか迷ってしまう人もいるのではないでしょうか。
ECサイトのバナーは小さいサイズにユーザーの目を引き、行動を促すための情報を整理して配置するといったさまざまなポイントがあります。
そこで本記事では、ECサイトのバナーデザインの作り方を紹介します。参考サイトや素材サイトも紹介していますので、内製化を検討されている方はぜひ参考になさってください。
ECサイトバナーデザインの種類と役割
ECサイトのバナーは「バナー広告」と「サイトバナー」の2種類に分けられます。それぞれの役割について解説します。
バナー広告
ECサイトのバナー広告は、集客や販促を目的に、外部サイトやECプラットフォームの広告枠に掲載してもらうバナーを指します。視覚的に目立たせて、クリックしてもらうための訴求力の高いデザインが求められます。
関連記事:バナーデザインとは?作り方の基本や参考サイト、作成ツールも紹介
サイトバナー
サイトバナーは、自社ECサイトやECプラットフォーム内でユーザーの回遊や情報提供を目的としたバナーです。バナー広告ほど視認性は求めず、サイトのデザインと統一感のあるデザインが求められます。
たとえばECサイトを訪れたときに、トップページに表示された「新商品特集」やECプラットフォームのページ内にある「ポイント10倍キャンペーン」などのバナーがサイトバナーになります。
バナーデザインを考えるときは、バナー広告とサイトバナーのそれぞれの役割を理解することが大切です。
ECサイトのバナーデザインの作成方法
ECサイトのバナーデザインの作り方は以下の通りです。
- バナーの目的を明確にする
- 情報を整理する
- 要素の配置を決める
- 必要な素材を用意する
- デザインを作りこむ
- 効果測定をして改善する
1. バナーの目的を明確にする
まず、バナーの目的を明確にしましょう。
バナーは以下のように、消費者の購買行動によって訴求する内容が異なります。
達成したいフェーズ | 訴求する内容 |
興味・関心 | ・セール・キャンぺーン |
比較・検討 | ・AmazonPay |
購入 | ・初回購入 |
リピート購入 | ・定期購入 |
ECサイトの場合、比較・検討しているフェーズと、購入フェーズではユーザーが見ているページが異なります。表示されるバナーがフェーズとずれているとクリックされません。
バナーを作成する前に、どんなユーザーにどのようなことを訴求したいのか、目的を必ず決めて、その目的を達成するためのデザインを考えることが大切です。
2. 情報を整理する
バナーはスペースが限られているため、伝えたい情報を整理することが大切です。
- 商品の名称や特徴
- キャンペーン期間
- キャッチコピー
おもに上記の情報が入ります。キャッチコピーはターゲットに刺さるものを考えておきましょう。
3. 要素の配置を決める
整理した情報をどこに置くのかレイアウトを決めます。ユーザーが自然に視線を動かし、クリックしたくなるようなレイアウトを設計することが大切です。
 ▲出典:Daytona Park公式Instagramパソコンとスマホで同じ配置やサイズにすると見づらくなる可能性があります。適度に余白を設けることで、視認性を高めることが可能です。
▲出典:Daytona Park公式Instagramパソコンとスマホで同じ配置やサイズにすると見づらくなる可能性があります。適度に余白を設けることで、視認性を高めることが可能です。
バナーデザインのギャラリーサイトでは業界や季節、テイストなどのカテゴリ別に検索することが可能です。制作したいバナーに近いものを見つけ出すことができるでしょう。
4. 必要な素材を用意する
バナーの品質を高めるために、画像やアイコンなどの素材を用意します。
テイストに合わせて必要な素材が異なってくるため、あらかじめテイストを決めておくことでスムーズに素材を集めることができます。
 ▲出典:ドミノ・ピザ公式サイト
▲出典:ドミノ・ピザ公式サイト
たとえば、食品の場合は写真や動画などシズル感が伝わる写実的な要素のほうが効果的ですが、セールやバーゲンそのものを伝えたいときはイラストのほうが良いでしょう。
アイコンなどは素材サイトから選ぶことも可能です。ただし「商用利用可能」なものから選んでください。
5. デザインを作りこむ
バナーデザインに必要な素材を用意したら、簡単にデザイン(ラフスケッチ)を制作し、配色パターンをもとにバナーを制作していきます。ラフ案の制作は手書きもいいですが、『Figma』や『Adobe Photoshop』だと複数人でシェアできるのでおすすめです。
チームメンバーからラフ案のフィードバックをもとに修正し、仕上げていきます。
関連記事:デザインツールの種類とは?最新トレンドや案件獲得におすすめのツールを紹介
6. 効果測定をして改善する
バナーは作成したら終わりではありません。クリック率やCV率を測定し、改善をくり返すことが大切です。
クリック率が低ければ、色やキャッチコピーを見直したり、配置を変えたりして効果を測定します。クリックされているのにCV率が低いときは、バナーデザインではなく遷移先のページの改善が必要かもしれません。
いくつかのパターンを用意しておいて、ABテストを実施して最適化していく方法もあります。
関連記事:ABテストとは? サイト改善に導く方法とおすすめツールを解説!
ECサイトで目を引くバナーデザインの作成ポイント
バナーデザインでユーザーの行動を喚起するには、視認性や訴求力を意識することが大切です。ここでは、効果的なバナーデザインを作成するために押さえておきたいポイントについて解説します。
1. レイアウトを工夫する
ECサイトのバナーのレイアウトは、ユーザーの視線の流れを踏まえて設計することが大切です。「Z型」や「F型」で情報を認識することが多いため、視線誘導を意識することが大切です。
たとえば、一番に見てほしいキャッチコピーはどちらのパターンでも目に留まるように、上部に配置します。中央に配置してもよいでしょう。バナー内にCTAボタンを配置する場合、上記のバナーのように色をつけて目立たせておくとクリック率の向上が期待できます。
要素に優先順位を設けておくことで、スムーズにレイアウトを組むことができるでしょう。
関連記事:効果的なCTAボタンのデザインは?意識すべきポイントや効果的な配置場所を解説
2. 訴求力のあるキャッチコピー
キャッチコピーは、ターゲットとなるユーザーの行動を喚起するために大切な要素です。「今だけ送料無料」「期間限定〇%OFF」といった端的でインパクトの強いコピーが効果を期待できます。
数字や限定感のあるコピーは、より訴求力を高めることができます。文字数が多いと可読性が低下します。読みやすいフォントを選定することも大切です。
しかし、読みやすさばかり重視すると、クリックしてもらえない可能性もあります。
上記のバナーデザインのように、サイズに強弱をつけたタイポグラフィを取り入れることで、視認性とデザイン性を高めることができます。
3. 配色・フォントを選ぶ
バナーの配色はベースカラー、メインカラー、アクセントカラーで比率の法則があります。
- ベースカラー:70%
- メインカラー25%
- アクセントカラー:5%
色によって与える印象は異なり、たとえば青色は涼しさ、寂しさ、緑色は癒し、穏やかなイメージを与えることができます。トーンによっても以下のように与える印象が異なるので、ターゲットにあわせたものを選びましょう。
ペールトーン・・・薄い、軽い、あっさりした、弱い、女性的、若々しい、淡いなど |
また、フォントは読みやすさを重視して、デバイスごとの可読性を考慮することが大切です。
 ▲出典:BEAMS公式X明朝体よりもゴシック体のほうが視認性が高く、モバイル端末でも見やすくなります。
▲出典:BEAMS公式X明朝体よりもゴシック体のほうが視認性が高く、モバイル端末でも見やすくなります。
4. モバイルで視認性を最適化
インターネットの利用率が高い端末はスマホです。つまりバナーデザインを制作するときは、モバイルでの視認性を考慮しなければいけません。
PCやモバイル、タブレットなど各デバイス端末でどのように表示されるのか、表示が異なる箇所に注意してバナーデザインを工夫する必要があります。
とくにCTAボタンやフォントのサイズには注意し、PCとスマホで異なるデザインを用意することも有効です。
5. 表示の頻度
バナーの表示頻度にも注意が必要です。表示頻度が高すぎたり、サイト内で長期間多用したりすると、その広告への興味が薄れてしまい、クリック率が下がってしまうおそれがあります。
定期的にデザインやキャッチコピーを更新して、新鮮さを維持できるように努めましょう。また、同じデザインなら設置個所を変えてみる方法もあります。追従バナーやダイナミックバナーなどを導入するなど、バナーの目的に合わせて、クリックしたくなる導線に配置しましょう。
6. ユーザー視点でデザインする
バナー制作に携わるほど、ユーザー側の感性や視点から離れがちになってしまいます。バナーデザインで大切なのはユーザー視点です。ユーザーが求めている情報を直感的に伝えることを意識しましょう。
ときには、第三者の意見も取り入れながら客観的な視点で制作に生かすことが効果的なバナーデザインにつながります。
効果測定で得たデータをもとに、改善をくり返すことで、変化する購買行動にあわせたデザインを提供することが可能です。
関連記事:ABテストの成功事例をテストの種類別に紹介|正確な結果を得るためのポイントも
ECサイト向けのバナーデザイン参考サイト5選
ECサイト向けのバナーデザインの参考となるサイト5つを紹介します。
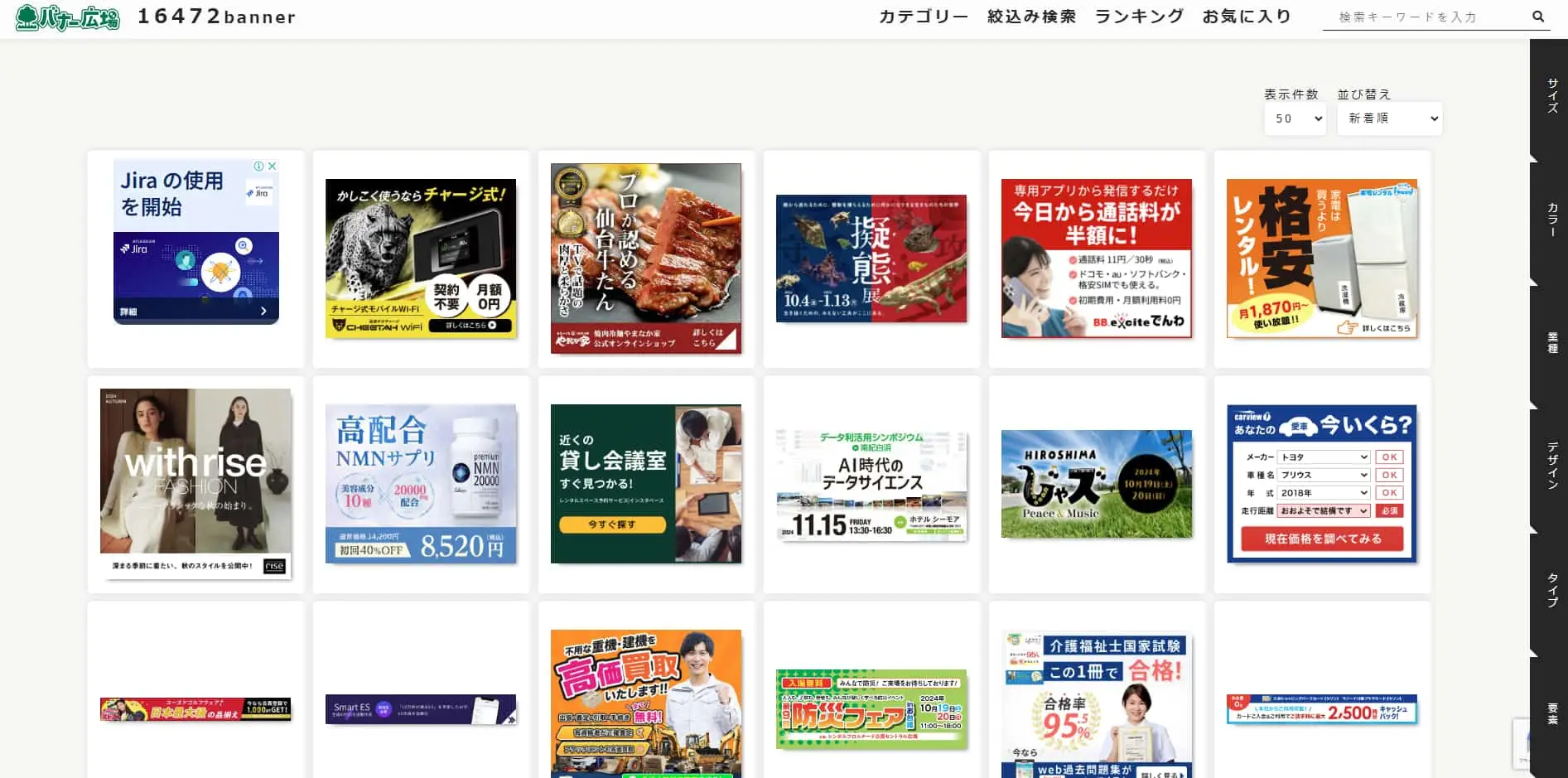
1. バナー広場
 ▲出典:バナー広場バナー広場は、国内のバナーデザインを集めた参考サイトです。EC・通販のバナーデザインも豊富に掲載されています。キーワード検索ができるため、目的や商材別のバナーデザインをチェックしたいときにおすすめです。
▲出典:バナー広場バナー広場は、国内のバナーデザインを集めた参考サイトです。EC・通販のバナーデザインも豊富に掲載されています。キーワード検索ができるため、目的や商材別のバナーデザインをチェックしたいときにおすすめです。
2. Pinterest
 ▲出典:PinterestPinterest(ピンタレスト)は、バナーを集めたサイトとは異なり、自分が閲覧したバナーに近いテイストのものを自動で表示するものとなっています。そのため、ピンタレストでは自身の検索に合わせて無数のバナーを見つけ出すことが可能です。
▲出典:PinterestPinterest(ピンタレスト)は、バナーを集めたサイトとは異なり、自分が閲覧したバナーに近いテイストのものを自動で表示するものとなっています。そのため、ピンタレストでは自身の検索に合わせて無数のバナーを見つけ出すことが可能です。
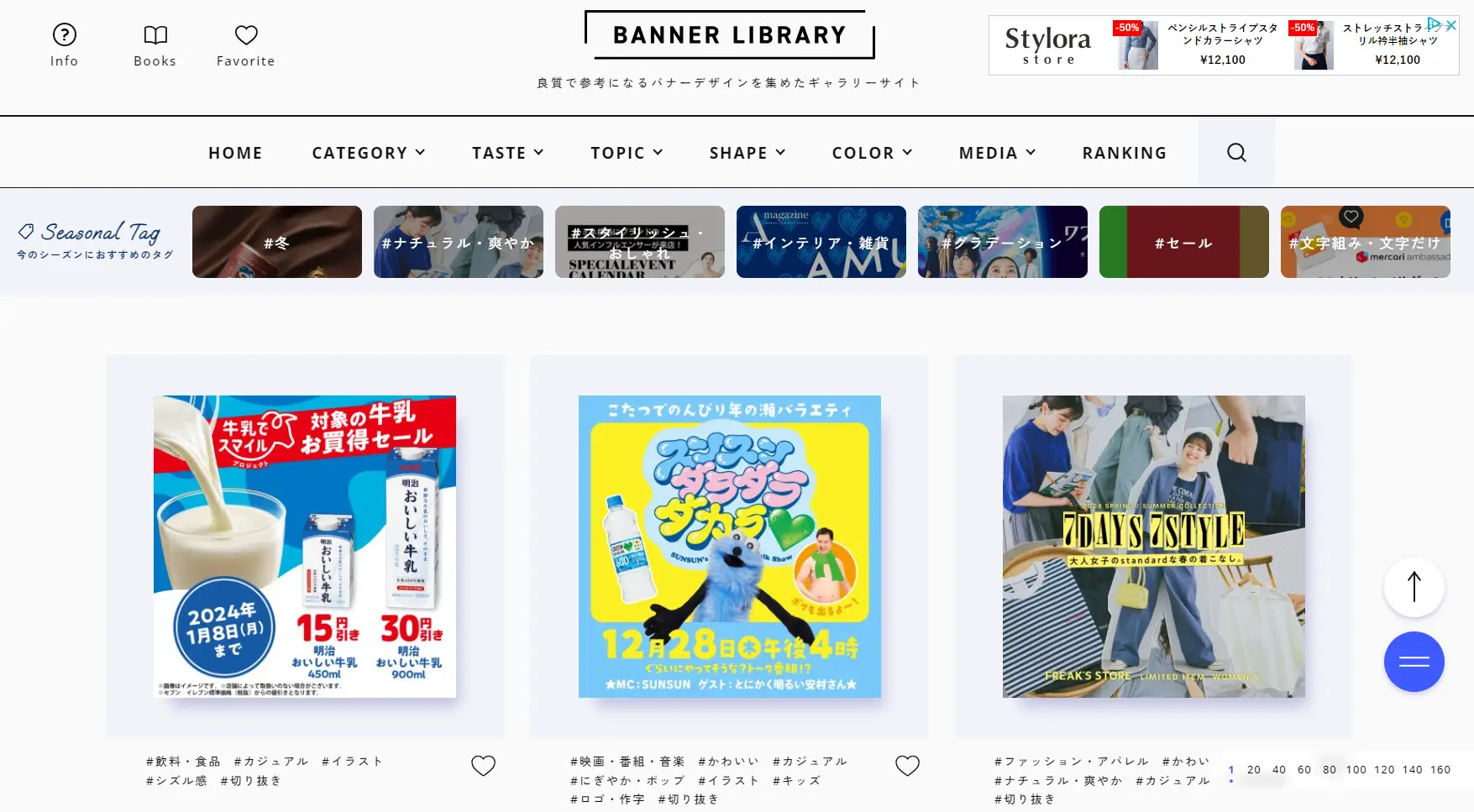
3. BANNER LIBRARY
 ▲出典:BANNER LIBRARY季節のものやナチュラル系、おしゃれなバナーなどを集めたサイト。カテゴリーやテイスト、季節別、カラー、サイズ、SNSのメディア別、アクセス数の高いバナーといったさまざまな視点から質の高いバナーを検索することができます。
▲出典:BANNER LIBRARY季節のものやナチュラル系、おしゃれなバナーなどを集めたサイト。カテゴリーやテイスト、季節別、カラー、サイズ、SNSのメディア別、アクセス数の高いバナーといったさまざまな視点から質の高いバナーを検索することができます。
ECサイトのバナーデザインの素材サイト4選
ECサイトのバナーデザインに使える素材サイトを4つご紹介します。
1. 写真AC
 ▲出典:写真AC『写真AC』は、商用利用可能なフリー素材を豊富に掲載しています。とくに日本向けの画像が多いため、風景や人物の写真が必要なときに役立ちます。高解像度の画像も多いため、バナー制作以外にも活用できます。
▲出典:写真AC『写真AC』は、商用利用可能なフリー素材を豊富に掲載しています。とくに日本向けの画像が多いため、風景や人物の写真が必要なときに役立ちます。高解像度の画像も多いため、バナー制作以外にも活用できます。
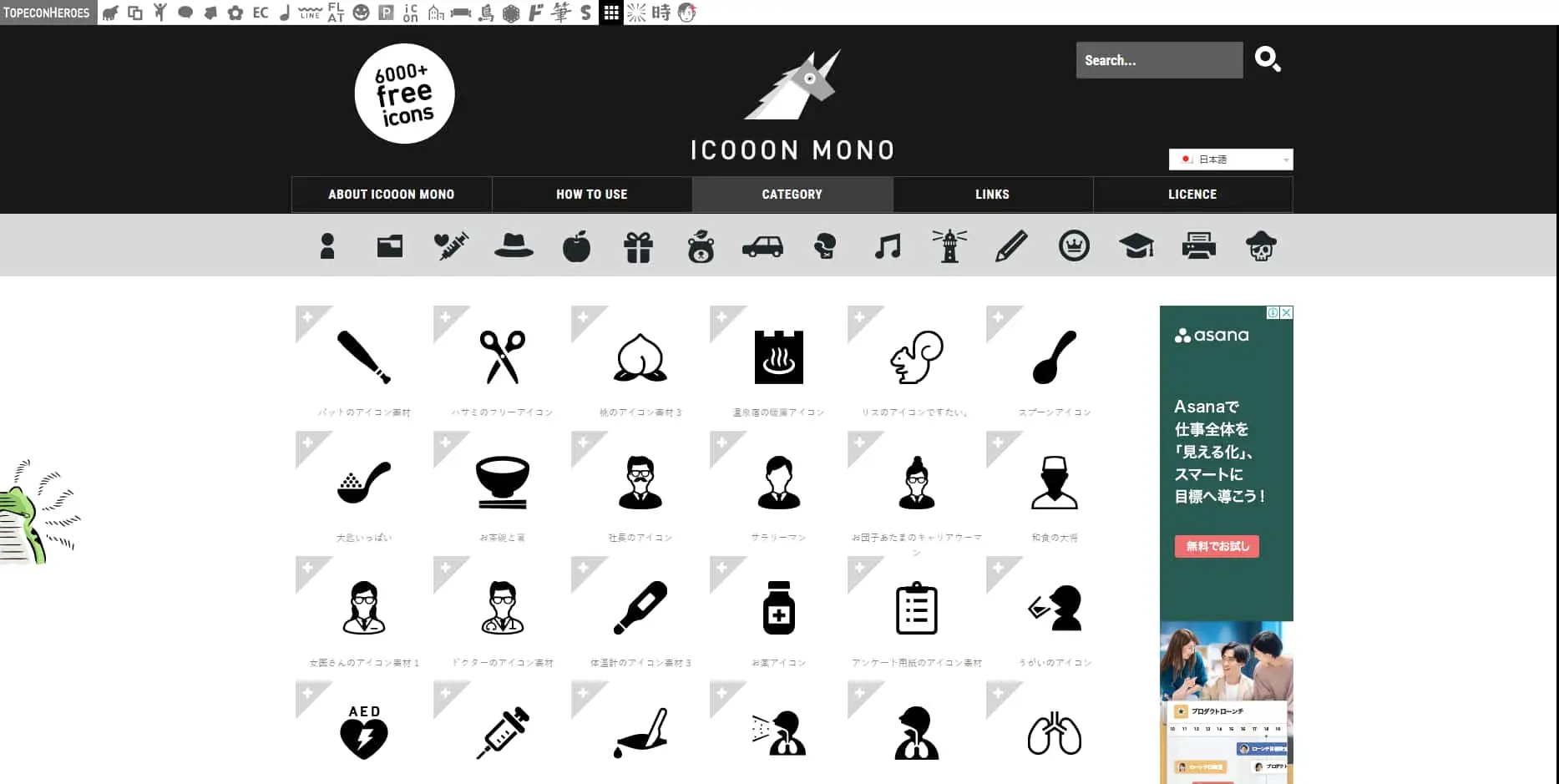
2. ICOOON MONO
 ▲出典:ICOOON MONO『ICOOON MONO』はモノクロアイコンを無料で提供しているサイトです。ファッションやイベントなどのカテゴリ別に分けられており、どれもシンプルなデザインです。ベクター形式で編集もできるため、バナーデザインにあわせてカスタマイズできます。
▲出典:ICOOON MONO『ICOOON MONO』はモノクロアイコンを無料で提供しているサイトです。ファッションやイベントなどのカテゴリ別に分けられており、どれもシンプルなデザインです。ベクター形式で編集もできるため、バナーデザインにあわせてカスタマイズできます。
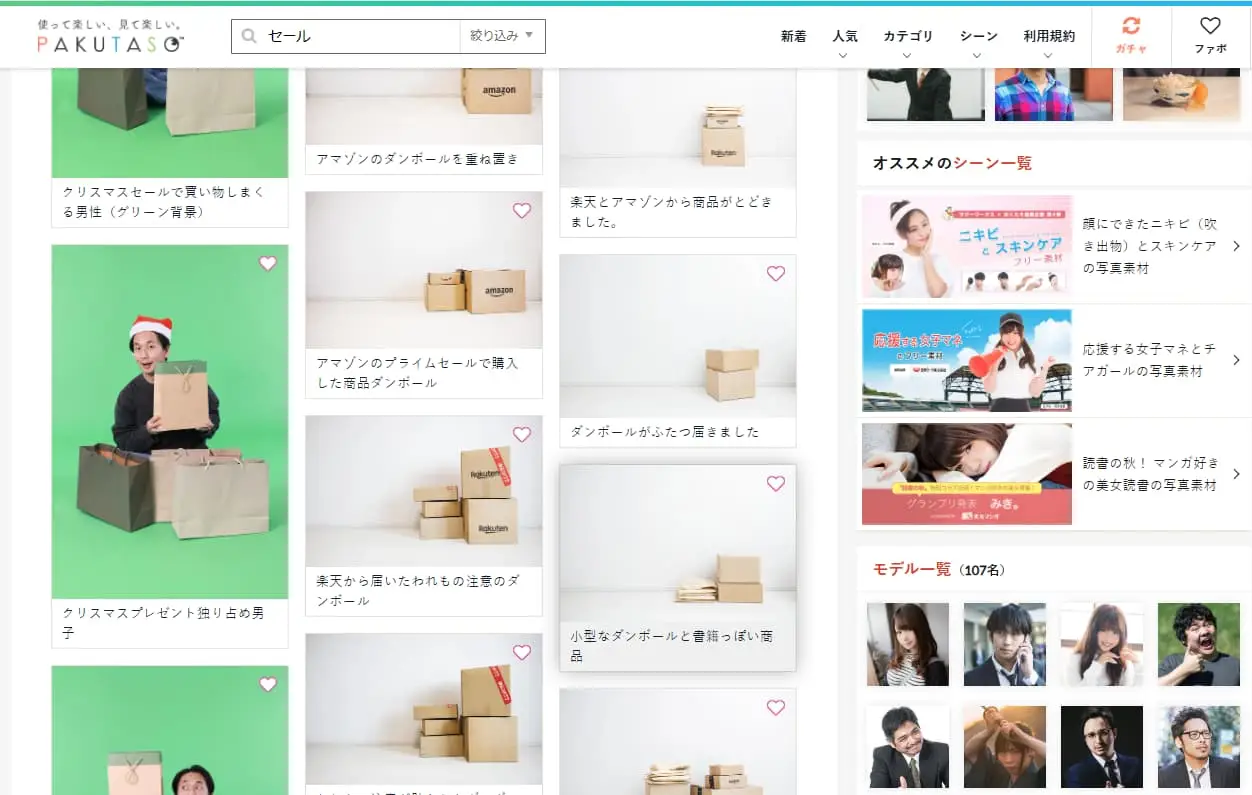
3. ぱくたそ
 ▲出典:ぱくたそ『ぱくたそ』は、他のフリー素材サイトでは見られないユニークな画像を提供しているサイトです。個性的な画像が多く掲載されています。たとえば「セール」で検索すると上記のような画像を選ぶことが可能です。インパクトのある画像を探している方におすすめです。
▲出典:ぱくたそ『ぱくたそ』は、他のフリー素材サイトでは見られないユニークな画像を提供しているサイトです。個性的な画像が多く掲載されています。たとえば「セール」で検索すると上記のような画像を選ぶことが可能です。インパクトのある画像を探している方におすすめです。
4. Canva(キャンバ)
 ▲出典:Canva(キャンバ)『Canva(キャンバ)』はノーコードで制作できるオンラインデザインツールです。テンプレートが豊富なため、組み合わせるだけでおしゃれなバナーを制作できます。有料プランへアップグレードすることで、利用できる素材が増やせます。
▲出典:Canva(キャンバ)『Canva(キャンバ)』はノーコードで制作できるオンラインデザインツールです。テンプレートが豊富なため、組み合わせるだけでおしゃれなバナーを制作できます。有料プランへアップグレードすることで、利用できる素材が増やせます。
ECサイトのバナーデザインはフリーランスへの依頼がおすすめ
ECサイトのバナーデザインを社内のリソースで制作するのが難しいときは、フリーランスデザイナーへ依頼するのがおすすめです。ここでは、フリーランスデザイナーへ依頼するメリットについて解説します。
バナーデザインのプロへ依頼できる
フリーランスにはバナーデザインに特化したデザイナーが多くいます。クラウドソーシングではバナー1つから依頼することが可能です。ポートフォリオでこれまでの制作実績をチェックして、自社のイメージにあったデザイナーが見つけやすいメリットがあります。
とくにさまざまな案件に参画してきているため、企業のこまかい要望に沿ったバナーデザインの制作が可能です。
関連記事:バナー作成の外注先の選び方と依頼前の準備|費用を抑えるコツも
バナー以外のデザインも依頼できる
フリーランスデザイナーはバナーデザイン以外のデザインも依頼できます。ECサイトの運営には商品ページのデザインや、SNS広告、LPなど多くのデザイン業務があるはずです。
フリーランスデザイナーへまとめて依頼することで、ブランドイメージを統一させたデザインを制作してもらえるメリットがあります。
案件に応じて柔軟な契約を結べる
フリーランスデザイナーは案件ごとに契約を結べるため、雇用契約よりもコストを抑えられます。デザイン業務の頻度が少ない場合、フリーランスデザイナーのほうが柔軟な契約を結ぶことが可能です。とくにバナーデザインの作成など依頼規模が小さい案件はフリーランスデザイナーとの相性が良いです。
以下の資料では、デザインの外注とデザイナーの採用ではどちらがコストがかかるのかを徹底解説しています。無料でダウンロードいただけますので、ぜひご覧ください。

フリーランスにバナーデザインを依頼するときのポイント
フリーランスデザイナーにバナーデザインを依頼するときに押さえてほしいポイントについて解説します。
バナーの要件を明確に伝える
まずはどのようなバナーデザインを制作してほしいのか、要件を明確に伝えましょう。事前に以下の要素をまとめておくことをおすすめします。
- 掲載場所:自社ECや外部サイトなど
- 目的:広告バナーかサイトバナーか
- 情報:期間・キャッチコピーなど
- 素材:選定の有無
キャッチコピーや素材の用意がない場合、デザイナーに制作を依頼しなければなりません。追加費用となるケースがほとんどなので、費用面を相談したい場合は要件をまとめておくことが大切です。
以下の資料は、はじめて外注をする方に向けたマニュアルです。スムーズに外注するための方法を解説しています。無料でダウンロードできますので、ぜひお役立てください。

修正回数・納期を確認する
フリーランスデザイナーへ依頼するときは、修正回数と納期を確認しておきましょう。
個人で活動しており、複数の案件を同時に進めているデザイナーも少なくありません。希望の納期を伝えておくことで、確実にバナーを手に入れることができます。
契約後はこまめにコミュニケーションをとりましょう。進捗を確認することで、大きな修正になるのを防ぐことができます。フリーランスとのコミュニケーションをとるときは、偽装請負などの懸念もあるので不安に感じる人もいるのではないでしょうか。
以下の資料で良好なコミュニケーションの取り方について解説しています。ぜひご覧ください。ダウンロードは無料です。

業務委託契約書を作成する
条件をすりあわせたら、業務委託契約書を作成して締結しましょう。業務委託契約書の作成は義務ではありませんが、作成しておくことでトラブルを防ぐことができます。
とくに報酬の支払い条件や納期などは大切です。適正な業務委託契約書の作成方法がわからない方は、以下より無料でダウンロードいただけます。依頼内容にあわせてカスタマイズが可能です。

ECサイトのバナーデザインを依頼するならクロスデザイナーがおすすめ
本記事では、ECサイトのバナーデザインの種類やポイント、バナー制作の流れなどについて紹介してきました。
バナーデザインは素材サイトやデザインツールを活用して作成できますが、きちんと効果の出るデザインを求めているなら、フリーランスデザイナーへ依頼するのがおすすめです。
フリーランスデザイナーを探して交渉するのが負担なときは、フリーランスデザイナー専門のエージェントサービス『クロスデザイナー』へご相談ください。クロスデザイナーには厳正な審査を通過した7,000人以上のデザイナーが登録しています。貴社の要望に合ったデザイナーを提案してもらうことが可能です。

エージェントが業務委託方法や連絡方法、契約などをサポートするため、はじめて外注する方でも安心してご依頼いただけます。
以下よりサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents





















