
アプリ開発におけるデザインは、ユーザーの目に直接触れ、売上やユーザー数獲得などの成果にも直結するため、非常に重要な工程です。
そこで、本記事ではアプリ開発のデザイン制作を進めるうえで重要なポイントや、外部に依頼する前に押さえておきたい重要項目をわかりやすく解説します。
さらに、アプリ開発デザインを外注する場合の相場や、デザイナーの選び方などについても紹介します。
アプリ開発時のデザインで重要なポイント6つ
アプリ開発時のデザインで重要なポイントは次の6つです。
1. UI/UXデザイン
2. アプリの基本構造
3. アプリの種類
4. ビジュアルデザイン
5. コンテンツ
6. ユーザビリティ
それぞれについて詳しく解説していきます。
1. UI/UXデザイン
UIとは「User Interface」、UXとは「User Experience」の略です。前者は、ユーザーの目に直接触れる部分、ユーザーが製品やサービスなどアプリで体験する部分を指します。
UIデザインは、アプリの画面操作上のフォントや配色などのビジュアルと機能のデザインで、見やすさ・直感的な操作のしやすさなどが求められます。
UXデザインは、アプリでユーザーが製品やサービスを体験するときのビジュアルや機能で、ユーザーの満足度を高めることが求められます。
両者において、見た目の美しさやインパクトなどのビジュアル的な部分はもちろん、使いやすさ・わかりやすさ・操作がしやすいことがベースにあります。
2. アプリの基本構造
アプリの画面は、一般的にヘッダー・メイン・フッターの3種類で構成されます。それぞれに何をどう配置するかで、アプリのデザインが決まってきます。
ヘッダーは、アプリの上部にあたる部分です。
ヘッダーには、アプリの名前・企業名やメニューバーが配置されます。メニューバーは、一般的に横三本線で表す「ハンバーガーメニュー」で表現し、タップすると、メニュー画面が開いて複数のメニューが表示されるパターンが多いです。
ただ、アプリによってはフッターにメニュー表示をして、ヘッダー表示がないものもあります。
メインは、アプリの中央に表示される部分のこと。ヘッダーとフッターの間にある画面です。アプリでユーザーに使ってもらいたい機能、サービスを表示します。
メインの構成方法は、アプリによってさまざまですが、基本的にこちらの7種類のパターンに分かれます。
1. カード型
2. スプリングボード型
3. タスク型
4. 検索型
5. スクロール型
6. リスト型
7. ショートカット型
アプリの目的に応じて、配置します。
たとえば、電子決済アプリ「PayPay」ではアプリを開いてすぐに支払いができるよう、バーコード画面をタスク型で配置しています。
 ▲出典:PayPay
▲出典:PayPay
一方、同じようにアプリ上で決済ができる「Starbucks(スターバックス)」のアプリ画面では、カード型で配置して商品情報を見せつつ、支払い画面を常に右下に表示していつでも決済ができるようになっています。
 ▲出典:Starbucks
▲出典:Starbucks
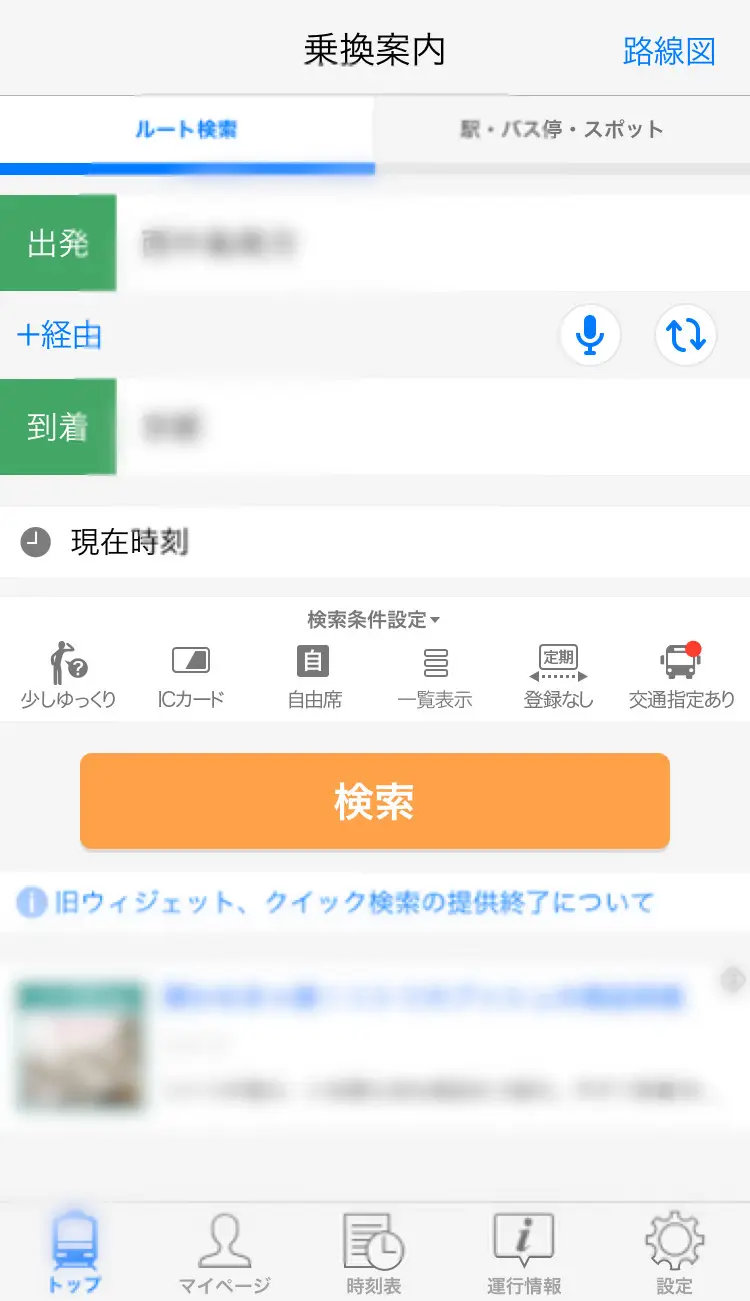
「Yahoo!乗換案内」のアプリでは、カード型で出発駅と到着駅、現在時刻を配置しつつ、その下に検索条件の設定をスプリングボード型で配置しています。
 ▲出典:Yahoo!乗換案内
▲出典:Yahoo!乗換案内
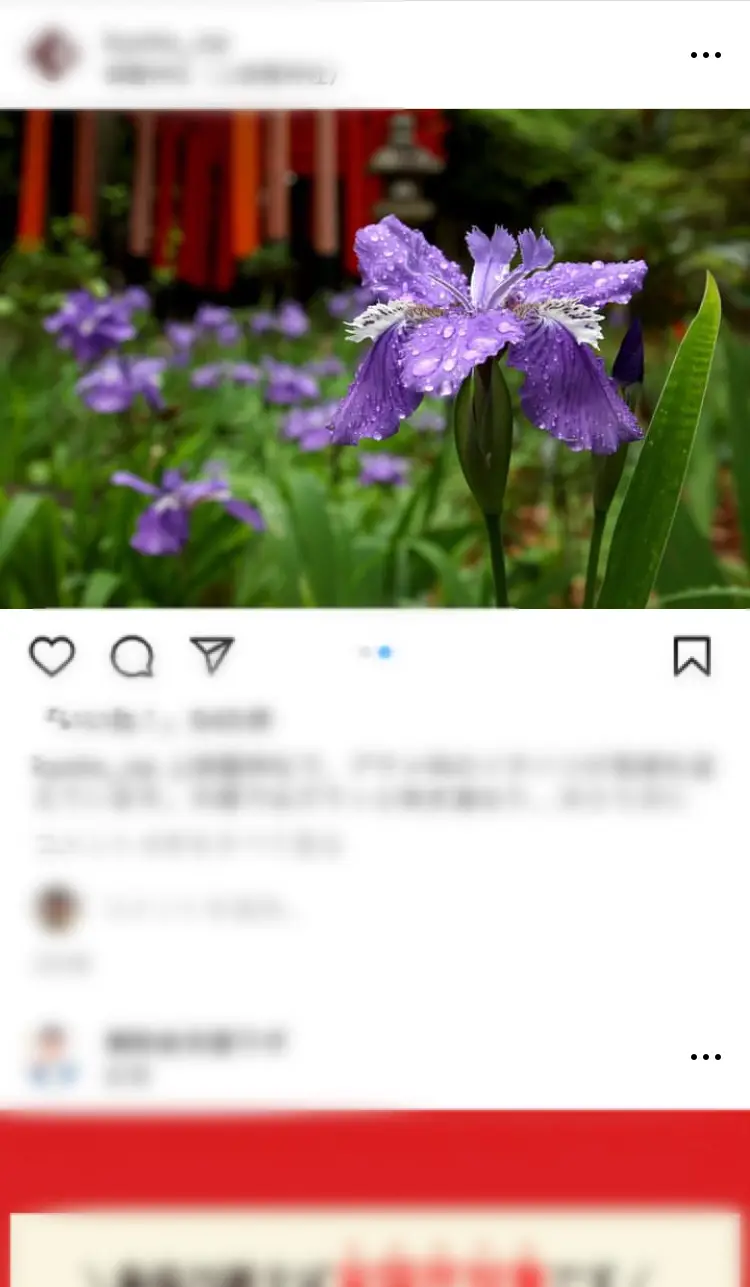
SNSのInstagramやfacebook、Twitterでは、スクロール型を基本としながら、その配置方法は写真を先に表示させるInstagram、文字を先に表示させるfacebookとそれぞれ異なっています。
 ▲出典:Instagram
▲出典:Instagram
 ▲出典:facebook
▲出典:facebook
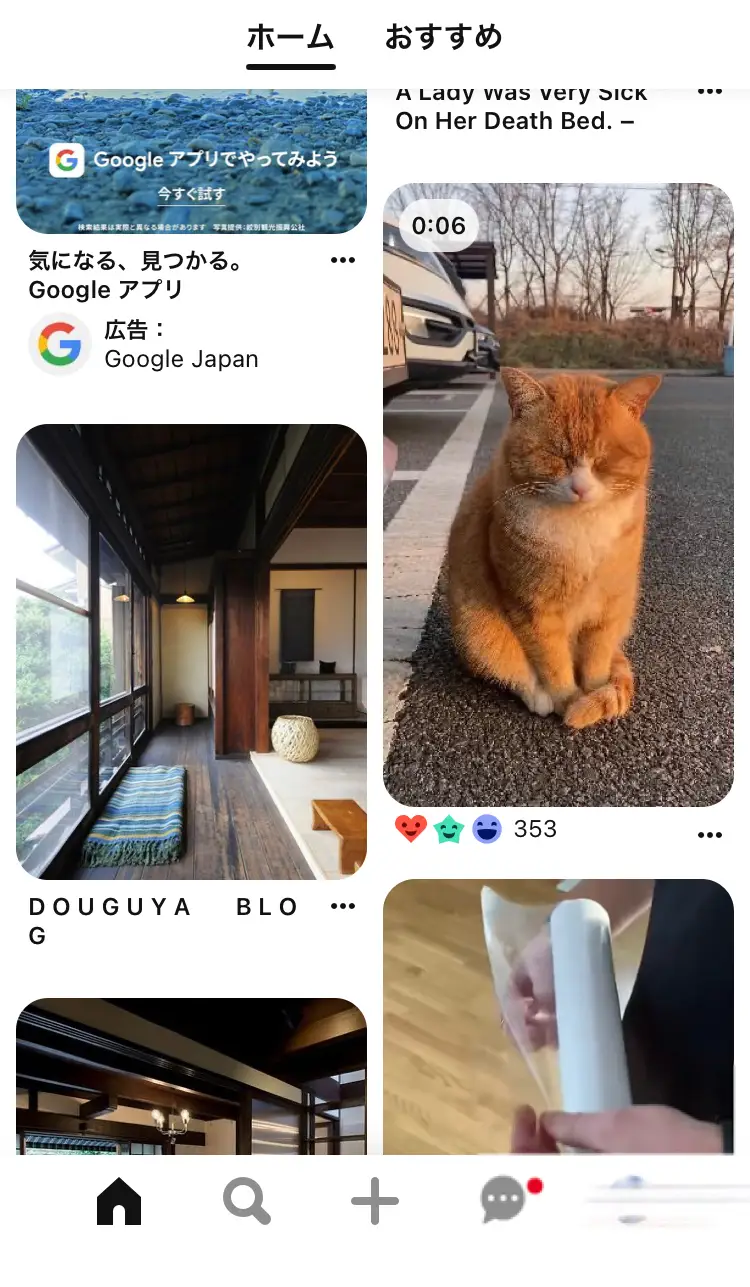
一方、Pintarestはスプリングボード型になっていますが、それぞれタップした先の画面ではタスク型になっています。
 ▲出典:Pintarest
▲出典:Pintarest
 ▲出典:Pintarest
▲出典:Pintarest
メインでは、ユーザーに使ってもらいたい機能がわかりやすく使えるよう配置し、アプリの目的が達成できる画面表示にします。
フッターは、アプリ下部のスペースに表示される画面のことです。
フッターにアプリの機能やコンテンツが見られるメニューを配置している場合も多くあります。その場合、フッターは基本的に固定表示されており、別の画面に移ってもホーム画面に戻れるようになっています。
3. アプリの種類
アプリの種類には、大きく3種類に分けられます。
1. Webアプリ
2. ネイティブアプリ
3. ハイブリッドアプリ
Webアプリは、インターネットに接続した際にWebブラウザ上で動作するアプリです。インストールをしなくても使うことができ、同じアカウントでログインすることで端末を変えても同じサービスを利用することができます。たとえば、GmailやYahoo!メールなどです。
ネイティブアプリは、モバイル端末やPCにインストールして利用できるアプリです。インターネット環境の影響を受けずに動作できます。動作が軽く、Webアプリでは利用できない、プッシュ通知やカメラ機能があります。
スマートフォンのユーザーが多い、ニュースアプリやLINEなどがこちらになります。
ハイブリッドアプリは、Webアプリとネイティブアプリの両方の性質を持ったアプリのことです。
4. ビジュアルデザイン
アプリデザインでは、先述したように見た目の美しさやインパクトというよりも、使いやすさ・わかりやすさ・操作のしやすさが重要になってきます。
ビジュアルデザインで確認するのは次の事項です。
・まず全体のイメージは、アプリの情報に合わせた適切な配色になっているか
・画面をパッと見たとき、テキストは正しく認識しやすいサイズやレイアウトになっているか
・画面のテキストを読み続けても、疲れにくいサイズ・配置になっているか
・アイコンやボタンを使い過ぎず、メリハリのあるデザインでわかりやすいか
・デザインの統一がされていて、魅力を引き立てるようなものになっているか
5. コンテンツ
コンテンツは、UXにつながる重要な要素です。
コンテンツを考えるうえで、次の5点がポイントとなってきます。
1. ユーザーがアプリを今後も使いたいと思えるような魅力的なコンテンツを提供すること
2. ユーザーに役立つ機能やサービスを提供すること
3. SNSとの連携がしやすくなっていること
4. ユーザーの登録がしやすいこと
5. 提供元の企業がしっかり記載されていること
「アプリを使ってよかった」「また使いたい」と思えるようなコンテンツを提供することが重要です。そのためには、ユーザーのニーズを満たすとともに、本質的なニーズを満たせるようなコンテンツづくりを目指していきましょう。
本質的なニーズは、ユーザーによってさまざまです。
たとえば、ヨガ教室のオンライン講座をアプリで受講する場合、ヨガを自宅でも講師から教えてもらえるというニーズを満たすとともに、健康増進につながる、一緒に学べる仲間と知り合える、情報交換ができるなどさまざまなニーズを満たすこともできます。
カスタマージャーニーマップ作成などを通じて、ユーザーがどんな局面で何を求めているのかを検証し、製品・サービスの提供を通してユーザーが実現したいさまざまな本質的ニーズとその実現方法を考えておきましょう。
6. ユーザビリティ
ユーザーが使いやすいか、操作がしやすいかなど使い心地についても確認し、常に改善・向上を目指しましょう。
・アイコンやフォントなどの大きさが見やすく操作しやすいこと
・操作の方法が統一されていること
・アイコンをタップしたときに操作できるかどうか
をしっかり確認しましょう。
アプリデザインの方法6ステップ
アプリデザイン制作までの過程は、次の6つのステップに分けることができます。
1. アプリ開発の目的を明確化する
2. ターゲットを明確にする
3. ユーザー視点に立つ
4. アプリの種類を決定する
5. アプリデザインのガイドラインを策定する
6. 開発期間を決める
1. アプリ開発の目的を明確化する
まず最初にアプリ開発の目的を明確にしましょう。アプリで達成したい目的、ユーザーに使ってもらいたい機能やサービスを明確にします。
2. ターゲットを明確化する
アプリを提供するターゲットを明確にします。
ターゲットのこれらの属性を明らかにしていきます。
・年代
・職業
・性別
年代や職業、性別などの属性を設定することで、その属性に合わせてアプリデザインのイメージカラーなどが決まってきます。
3. ユーザー視点に立つ
ターゲットを決めたら、ターゲットユーザーの視点に立ってアプリの機能やサービスを考えます。
ユーザーがどんな場面で、どのようにアプリを使ってもらうのか、さらにどうすると使いやすく、満足してもらえるかを考えます。
4. アプリの種類を決定する
ユーザーがアプリを使用する場面や状況と照らし合わせ、開発するアプリの種類を選びます。
5. アプリデザインのガイドラインを策定する
アプリデザインのガイドラインを策定します。
ガイドラインでは、配色やフォント、禁忌事項などのルールを設定しておき、プロジェクトの担当者がスムーズに開発・制作に携われるようにしておきます。
ガイドラインは、あくまで制作上の負担を減らし、開発遅延を防ぐもの。ルールやマナーを固定しすぎて、デザインの自由度を損なわないようにします。
関連記事:デザインガイドラインとは?作り方5ステップと基本項目9つ、3つの注意点を解説
6. 開発期間を決める
誰に、どんなアプリを提供するのか、さらにガイドラインを策定して大枠の開発環境の整備をしたら、いつまでに開発するのか、開発期間を決めます。
アプリ開発のデザインを外注する場合の相場
アプリ開発のデザインを外注する場合の相場は、制作会社とフリーランスのアプリデザイナーに依頼した場合で大きく異なります。当然ながら前者の方が費用は高く、後者のほうが安くなります。
アプリ開発において、何を重視したいのかによって、どちらを選ぶのかを決めましょう。
制作会社の場合
アプリのデザイン費用の相場は、およそ以下の通りとなっています。
| 工程 | 費用相場 |
| UI/UXデザイン | 150~600万円 |
| イラスト・アイコン制作 | 70~150万円 |
| ブランディング | 50~300万円 |
| モーションデザイン | 100~400万円 |
アプリのデザイン費用は、会社の規模やデザイナーの単価、デザインの複雑さ、リビジョンの回数などによっても変動します。
アプリ開発において、最も大きな割合を占めるのは人件費です。デザイナーのスキル別人件費はおおむね以下のようになっています。
・新人デザイナー:~80万円
・一般デザイナー:80万円~120万円
・上級デザイナー:120万円~230万円
さらにアプリデザインにあたって、付随して発生する可能性のある業務とその費用相場をご紹介します。発生することが多いのが次の項目で、費用はおよそ以下の通りです。
・UXデザイン(ペルソナ・カスタマージャーニー設計):150万円~600万円
・ロゴ作成:70万円~150万円
・アプリアイコン&ストア画像作成:10万円~
・写真素材の撮影:30万円~80万円
・プロトタイプ制作:100万円~
フリーランスのアプリデザイナーの場合
フリーランスのアプリデザイナーに依頼した場合の費用相場は、上記の人件費よりも安く抑えることができます。インターネット上の求人サイトでは、UI/UXデザイナーの募集をしていることがあり、制作会社に依頼するよりは安く抑えた費用となっています。
たとえば、
・40万円~/月(フルリモート・週2日稼働)
・80万円~/月(客先常駐・週5日稼働)
などさまざまな条件で募集しています。
IT業界では、「人月(にんげつ)」という表現を使って、人件費を説明することが多いです。
UI/UXデザイナーの場合、50万円~/人月で案件を募集していることもあり、双方の承認が得られれば即日採用も可能です。
制作会社に依頼した場合のメリット・デメリット
制作会社に依頼した場合のメリットは、次のことが挙げられます。
・一定のクオリティが担保される
・サポートがしっかりしている
・納期遅延や廃業のリスクが比較的低い
一方、デメリットは次のようなことが挙げられます。
・価格が比較して高額となること
・開発に時間がかかることがある
一定の開発期間があり、部分的な業務依頼ではなく、開発全体を依頼したい場合は、制作会社をおすすめします。
メリット
・一定のクオリティが担保される
・サポートがしっかりしている
・納期遅延や廃業のリスクが比較的低い
制作会社では、デザイナーのほか、エンジニア、PMなどチームスタッフがおり、一定のクオリティが担保されます。
ブランディングやペルソナ設計、コンサルタントにおいてある程度サポートが期待できるでしょう。スタッフが常駐しているため、納期遅延や廃業のリスクはフリーランスと比べて低く、信用ができます。
デメリット
・価格が比較して高額となること
・開発期間がかかることがある
一方、デメリットは、フリーランスと比較して価格が高額となることがあります。
また、アサイン開始や制作期間中の打合せ後に社内検討などが必要で、フリーランスと比較すると開発期間がかかることもあります。
フリーランスのアプリデザイナーに依頼した場合のメリット・デメリット
フリーランスのアプリデザイナーに依頼した場合のメリットは次の通りです。
・費用が抑えられる
・稼働が早い
・業務を絞って依頼できる
デメリットとしては、次のことが挙げられます。
・フリーランスによってスキルが異なる
・依頼できる業務内容が限られる
・廃業や納期遅延のおそれがある
開発期間が少なく、急いでいる場合、部分的な業務を依頼したいときに、フリーランスをおすすめします。
メリット
・費用が抑えられる
・稼働が早い
・業務を絞って依頼できる
制作会社に依頼する場合とフリーランスとでは、費用が大きく抑えられるのがメリットです。また、アサインは双方の承認があれば、最短即日の採用も可能です。
デメリット
・フリーランスによってスキルが異なる
・依頼できる内容が限られる
・廃業や納期遅延のおそれがある
フリーランスによって、スキルや経験年数が異なります。経験年数の浅い新人と経験を多く重ねてきたデザイナーとでは、スキルもやれることも変わってきます。
依頼の際にフリーランスにどんなスキル感を求めているのか、発注側が明らかにしておくことが重要です。
優秀なアプリデザイナーを選ぶポイント
優秀なアプリデザイナーを選ぶポイントは次の3点です。
1. 開発実績
2. スキル
3. 信用できるか
1. 開発実績
デザイナーの開発実績を必ず確認してから、依頼しましょう。実績や担当スコープを確認することで、どんなことをどのレベル間で依頼できるかがある程度わかります。
2. スキル
開発実績から、どんなスキルがあるのかをある程度見極めます。さらに依頼したいアプリデザインが実装可能かどうか、実際に連絡を取りながらすり合わせして確認することもあります。
3. 信用できるか
実際にデザイナーとやり取りして、信用できるかどうかを確認します。いくらスキル的に申し分のないデザイナーだったとしても、コミュニケーションが円滑に取れなかったり不安を感じたりするような相手では安心して仕事を任せることはできません。仕事を依頼しても、問題がないか確認したうえで、見積をお願いしましょう。
アプリ開発のデザインをフリーランスデザイナーに依頼するなら、クロスデザイナーがおすすめ
本記事では、アプリ開発時のデザインにおいて重要なポイントを中心に解説しました。
アプリのデザインでは、UI/UXデザインがベースとなり、ユーザー視点での使いやすさ・わかりやすさなどが重要となります。アプリの基本構造を踏まえ、使いやすいビジュアルデザインをベースに、ユーザーの体験価値を向上できるようなコンテンツを提供していきましょう。
しかし、こうしたアプリ開発のデザインは、専門的なスキルを持ったUI/UXデザイナーでなければ、デザイン・機能の実装は難しいです。優秀なフリーランスUI/UXデザイナーに依頼したいなら、クロスデザイナーがおすすめです。

クロスデザイナーは審査通過率5%を突破したデザイナーが在籍している、フリーランスデザイナー特化型のエージェントサービスです。
初めてのフリーランスへの依頼でも、エージェントが業務委託方法や連絡方法、契約などをサポートするため、安心して依頼できます。
また採用難易度の高いWebデザイナーに依頼できるため、他者とは差別化したデザインが期待できます。
登録費無料でご相談いただけます。まずはサービス資料を無料でダウンロードして、お問合せください。

- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents






















