スマートフォンの普及が進み、企業のマーケティングにおいても、スマートフォンアプリを利用したサービス展開の需要が高まっています。
アプリ開発において重要な要素は、「おしゃれなデザイン」です。機能がどれだけ優れていても、見た目が美しく、使いやすくなければ選ばれません。つまり、優れたUIとUXを備えたアプリを作る必要があります。
この記事では、使いやすくておしゃれなアプリデザインを実現するためのポイントと、デザインの参考になるギャラリーサイトを紹介します。最新のトレンドは主に海外から発信されているため、海外のギャラリーサイトを中心にまとめました。アプリデザインを制作する方は、ぜひ参考にしてみてください。
アプリデザインとは?重要な理由を解説
アプリデザインとは、UI(ユーザー・インターフェース)デザインとUX(ユーザーエクスペリエンス)デザインを組み合わせて、使いやすい仕様を実現する作業です。デザインは、ユーザーがアプリを利用し続けるかどうかを左右する重要な要素となります。
最近のユーザーはアプリを使い慣れているため、分かりにくい動線やアイコン、直感的に操作できないインターフェースが存在すると、そのアプリは二度と利用されないおそれがあります。アプリデザインには見た目の良さだけでなく、使いやすさ、分かりやすさが求められ、ユーザー目線を意識して設計する必要があります。
関連記事:アプリデザインの基本とは?押さえるべき基本原則7つと重要なポイント3つを解説
アプリデザインが重要な理由
アプリデザインが重要な理由は、そのアプリがユーザーに使ってもらえるか、使い続けてもらえるかを大きく左右するからです。直感的に操作できない、わかりにくい導線やアイコンがあると、ユーザーがアプリを再度利用する可能性は低くなります。ユーザー視点で考えられたデザインは、使いやすさや見やすさを最大限に考慮し、UI(ユーザーインターフェイス)とUX(ユーザーエクスペリエンス)の向上につながります。
また、アプリデザインは、見た目の美しさだけでなく、使い勝手やパフォーマンスにも影響を与える要素です。重い画像や複雑なエフェクトは、アプリの動作を遅くする可能性があります。シンプルで直感的、モバイルファースト、視覚的に魅力的なデザインを心掛けることが、ユーザーの満足度を高め、成功につながります。
UI/UXがアプリデザインの基本|UIとUXの概念を解説
UIとは
UIとは「ユーザー・インターフェース」の略称で、製品とユーザーが情報をやり取りするための接点(インターフェース)を意味します。アプリのUIデザインは、文字のフォントや画像、他のページへの遷移や機能性などを含んでいます。
良いUIは、シンプルで洗練されたデザインや視覚的な要素、使いやすい配置などが備わっています。ユーザーはアプリを操作しやすく、ストレスなく快適に利用することができます。一方で、操作が分かりにくいなどユーザーが不満を感じる要素があれば、離脱の原因にもなり得ます。したがって、アプリにおいては、UIはユーザーの満足度やアプリの品質に直結する非常に重要な要素です。
関連記事:UIデザインを設計するポイントは?重要性や考え方を実例とともに解説
UXとは
UXは「ユーザーエクスペリエンス」の略称であり、製品やサービスを利用することで得られるユーザーの体験を指します。体験には感情、認知、効率性、使いやすさなど、さまざまな要素が含まれます。
UXデザインは単に見た目の美しさやデザイン要素だけではなく、ユーザーのニーズや要求を理解することも重要です。アプリのUIが機能的に満足できるものであっても、ユーザーの意見や要望を取り入れずに放置すると、UXの評価は徐々に低下してしまいます。その結果、ユーザーが離れてしまうおそれがあります。
一方、ユーザーの視点や行動パターンを研究し、それをプロダクトやサービスのデザインに反映させることで、ユーザーにプラスの印象を与えることができます。これにより、企業やブランドの価値の向上が期待できます。優れたUXデザインは、ユーザーの満足度を高め、企業の価値を上げていく不可欠な要素といえるでしょう。
関連記事:UX改善の方法は? ユーザー体験を劇的に改善させるプロセスを解説
使いやすいアプリデザインに欠かせないポイント6つ
おしゃれなデザインを実現するには、要素を最小限にし、スタイリッシュにまとめることが重要です。要素が多くごちゃごちゃしたデザインは、親しみやすい印象を与えるかもしれませんが、おしゃれな印象にはつながりにくいかもしれません。アプリデザインでは、限られたスペース内で要素を巧みに組み合わせる必要があるからです。
ここでは使いやすいアプリを開発するために必須な、デザインにおけるポイントを3つ紹介します。
- 直感的に操作方法がわかる
- 読み込み速度が速い
- 片手で操作ができる
- 高い視認性
- ユーザーフレンドリーなデザイン
- バランスの良いUI/UXの組み合わせ
1. 直感的に操作方法がわかる
使いやすいデザインにするためには、シンプルかつ美しいことが重要です。そのためには、「アプリの画面を見ただけで操作方法が分かる」ことが求められます。説明書を読まなくては分からないものではユーザーはすぐに離脱するおそれがあるからです。
ボタンがボタンであると明確に認識できる、ホームボタンをタップするとホームに移動することが分かるなど、直感的に操作方法が分かるデザインは、スタイリッシュなデザインといえるでしょう。
2. 読み込み速度が速い
ユーザーが最もストレスを感じる要素は、読み込み時間が長い状態です。デザインが美しく機能が充実していても、起動が遅く、読み込みに時間がかかるアプリはすぐにアンインストールされるおそれがあります。
読み込み速度を速くするには、画像を軽量化するなど、負荷のかかる要素を最適化する必要があります。常にアプリのロード時間をチェックし、スムーズな読み込みを実現するように努めましょう。また、読み込み時間の短縮が難しい場合は、読み込み中であることが一目でわかるようにプログレスバーで進捗率を表示をするなどの工夫も必要です。これにより、ユーザーの負担を減らすことができます。
3. 片手で操作ができる
アプリならではの重要な要素として、「片手で操作ができる」ことを意識することも大切です。スマートフォンを片手で持った状態で、主に親指だけで操作できるデザインが求められます。
おしゃれなデザインに注力する一方で、片手で操作しづらくなっていないかチェックしましょう。具体的な対策として、ボタンを親指が届く位置に配置することや、親指で隠れない範囲にタッチ可能な要素を配置することなどが挙げられます。これにより、ユーザーが片手で快適に操作できるデザインを実現することができます。
4.高い視認性
高い視認性は、ユーザーがアプリ内の情報を迅速かつ正確に認識できることを意味します。これを達成するためには、フォントとサイズ、色やコントラスト、レイアウトなどに気を配ることが重要です。
例えば、 読みやすいフォントを選び、適切なサイズで表示することで、テキスト情報の理解を助けます。また、色彩は情報の階層を示す手段として使われ、コントラストの高い色使いは視認性を向上させます。さらに、レイアウトを調整して情報を整理し、重要な要素を強調表示することで、ユーザーが必要な情報を素早く見つけられるようにするのも効果的な手法です。
5.ユーザーフレンドリーなデザイン
ユーザーフレンドリーなデザインは、ユーザーがストレスなくアプリを利用できることを指します。これには、ユーザーのニーズの理解やフィードバック、エラーの防止と修正などが含まれます。
ユーザーフレンドリーなデザインでは、ユーザーが何を求めているかを理解し、それに応えるデザインを提供することが重要です。また、アクションに対する明確なフィードバックを提供し、ユーザーが自分の操作を理解できるようにしましょう。さらに、エラーを起こしにくい設計と、もしエラーが発生した場合の簡単な修正方法を提供することも大切です。
6.バランスの良いUI/UXの組み合わせ
UI(ユーザーインターフェース)とUX(ユーザーエクスペリエンス)は、アプリデザインにおいて密接に関連しています。UI/UXのバランスの良い組み合わせとは、一貫性があり、シンプルで、ユーザーに価値の高い体験を提供するものです。
UIの要素は全体を通して一貫性を持たせ、ユーザーが学習した操作を他の部分でも適用できるようにします。また、複雑さを避け、シンプルなデザインにすることで、ユーザーが直感的に操作できるようにしましょう。さらに、UXは単なる機能ではなく、ユーザーがアプリを通じて得る全体的な体験を想像しながら設計することが大切です。
これらの要素を適切に組み合わせることで、使いやすく、かつ魅力的なアプリデザインを実現することができます。ユーザーにとって価値のあるアプリを作るためには、これらのデザイン要素が不可欠です。
おしゃれなアプリデザインの参考になるギャラリーサイト18選
なかなかアイデアが出ない時は、素晴らしいデザインを見ることをおすすめします。
ここではアプリのUI/UXデザインの参考になるギャラリーサイトを18個、紹介していきます。
チーム内やクライアントとのイメージのすり合わせにも役立ちますので、ぜひ活用してください。
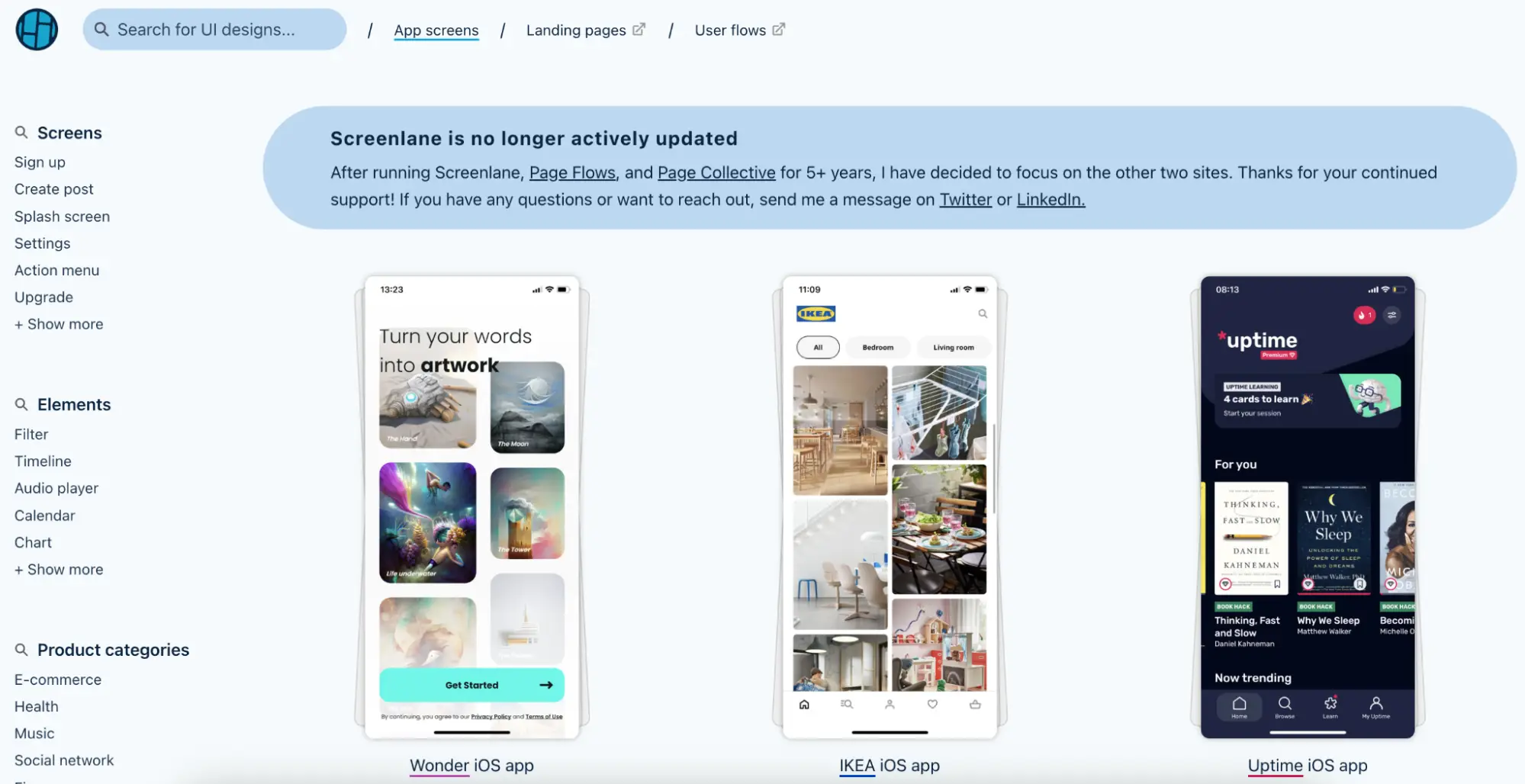
1. Screenlane
 ▲出典:Screenlane
▲出典:Screenlane
- モバイルアプリだけでなく、Webやタブレット端末のアプリも掲載
- 動画や音楽の再生、カレンダー、チャットなど機能ごとのカテゴリーもあり
- サインアップ画面や設定画面など、画面ごとで指定して検索も可能
Screenlaneは掲載されているアプリの画面数が多く、参考にしたいシーンごとに検索できるのが大きな特徴です。実際にアプリをダウンロードしなくても、どのような体験ができるかどうかも確認することができます。カテゴリー数も多く、業界や機能要素など、さまざまなデザインをチェックできるギャラリーサイトです。
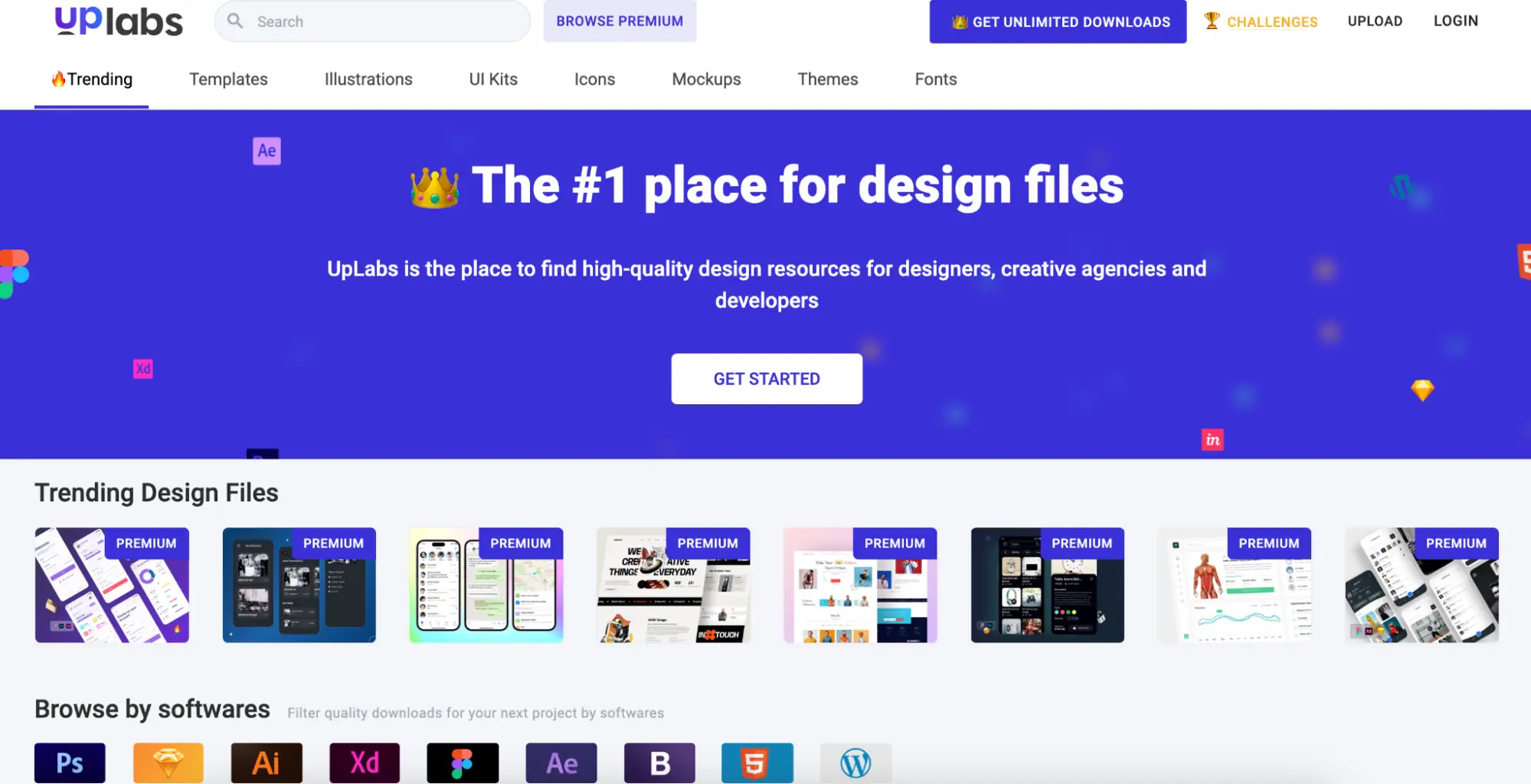
2. Uplabs
 ▲出典:Uplabs
▲出典:Uplabs
- 更新頻度が高く、毎日新しいデザインが追加される
- トレンドタグで注目度の高いデザインをチェックできる
- UIキットの購入も可能
UplabsはiOSやAndroid、Webのアプリデザインを集めたギャラリーサイトです。特筆すべきは更新頻度の高さで、毎日新しいデザインが追加されるため、最新のデザインがチェックしやすい点です。アイコンやモックアップ、テンプレートの素材も充実しているのも魅力的です。
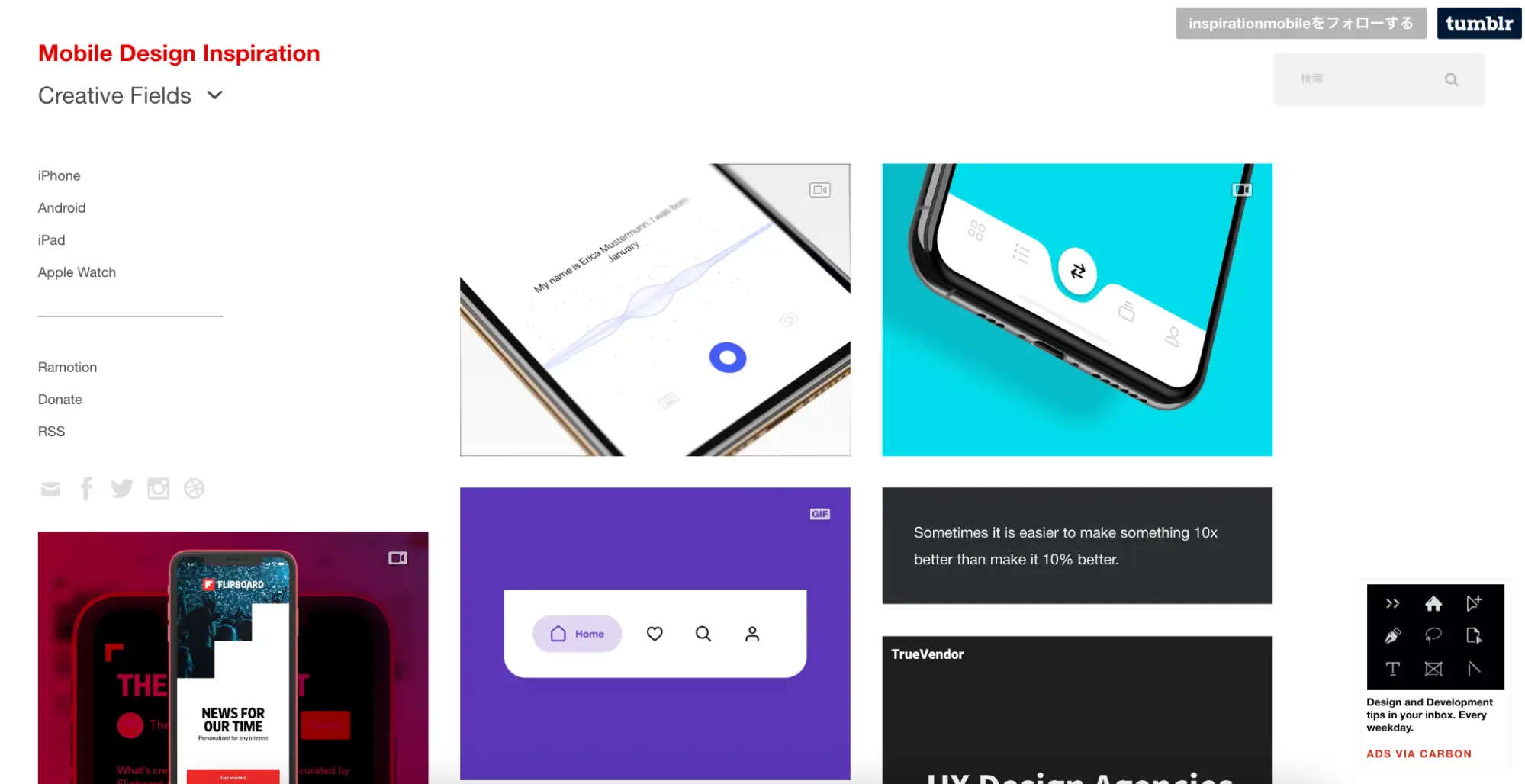
3. Mobile Design Inspiration
- iPhoneやAndroidだけでなく、Apple WatchやiPadのUIも掲載
- GIFアニメーションで実際の動作が見れる
- ロゴデザインやコンピューターグラフィックス、スケッチデザインリソースも掲載
Mobile Design Inspirationは、その名の通り、モバイルアプリのインスピレーションが得られるギャラリーサイトです。GIFアニメーションが豊富で、実際のインタラクションをチェックできるのもメリットです。
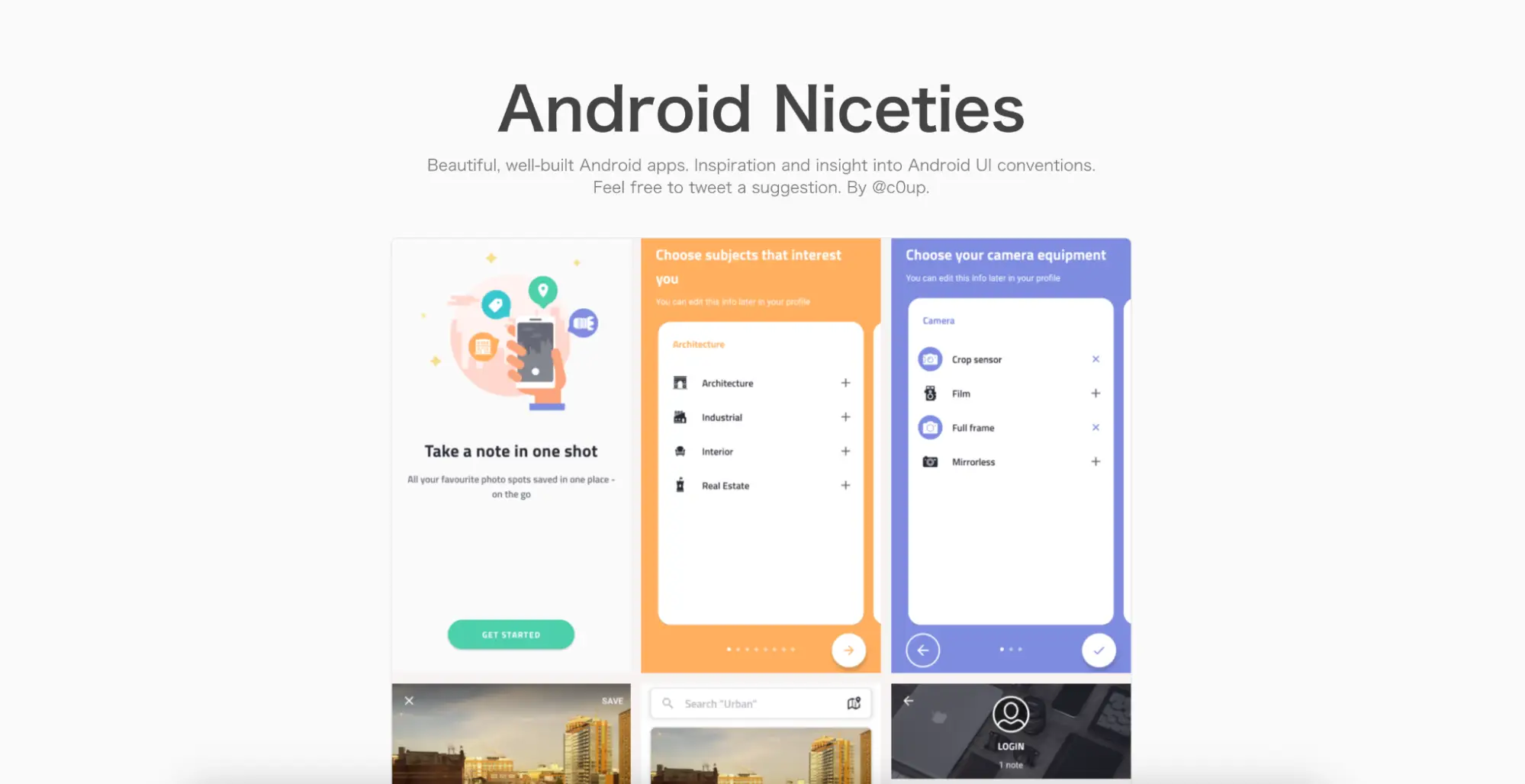
4. Android Niceties
 ▲出典:Android Niceties
▲出典:Android Niceties
- 世界中のAndroidアプリの画面が閲覧できる
- ダウンロードリンクも設置されているため、デザインだけでなく実際のアプリの操作感もすぐ確認できる
- アニメーションで紹介している事例もあり
Android NicetiesはAndroidアプリのUIをまとめたギャラリーサイトです。スクリーンショットで丁寧に各画面が紹介されているため、スクロールするだけでアプリデザインの全体図が把握できます。アンドロイドアプリに特化したサイトは珍しいため、Androidアプリを設計する際には必ずチェックしたいサイトです。
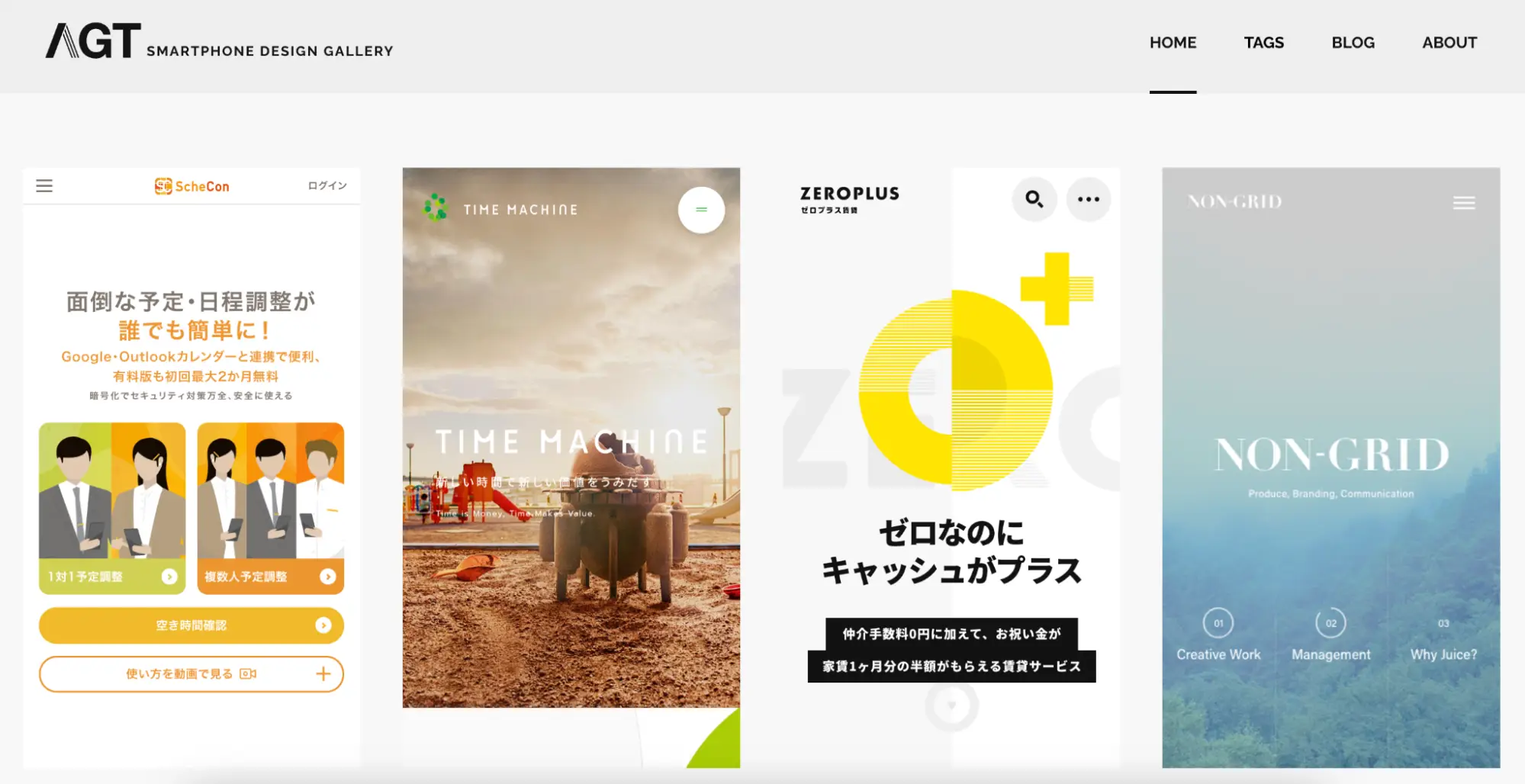
5. AGT
 ▲出典:AGT
▲出典:AGT
- スマートフォン、iPhone向けの質の高いサイトを紹介
- カラーでの検索が可能
- フードやファッション、ショッピングなどカテゴリー分けが充実
AGT smartphone design galleryはiPhone向けの質の高いスマートフォンサイトを集めているギャラリーサイトです。スマートフォンサイトのUI改善・制作業務、ユーザーリサーチ業務などで見つけた優れたスマートフォンサイトを紹介しています。各サイトはキャプチャで多数掲載されており、チェックしやすいのも魅力的です。
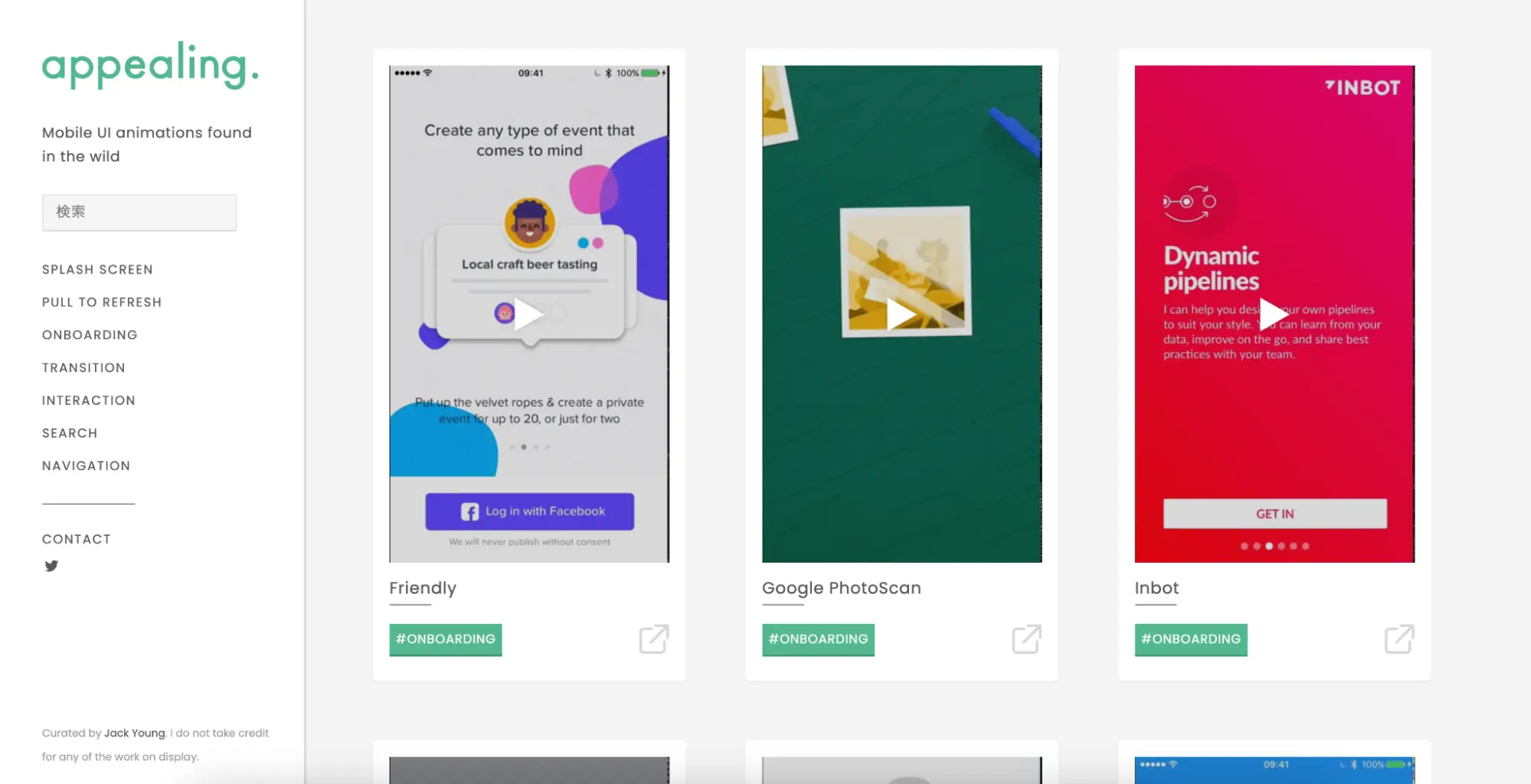
6. appealing.
 ▲出典:appealing.
▲出典:appealing.
- アプリのアニメーションに注目したギャラリーサイト
- 実際のアプリのUIアニメーションが見れる
- タグ検索で同じ設定でもさまざまなデザインがチェックできる
appealing.は豊富なアニメーションで実際のUIデザインをチェックできるサイトです。各サムネイルをクリックすると、実際にどのような動きをするのかが動画で見ることができます。数は他のサイトに比べて少なめですが、UIをアニメーションで確認できる点がメリットです。
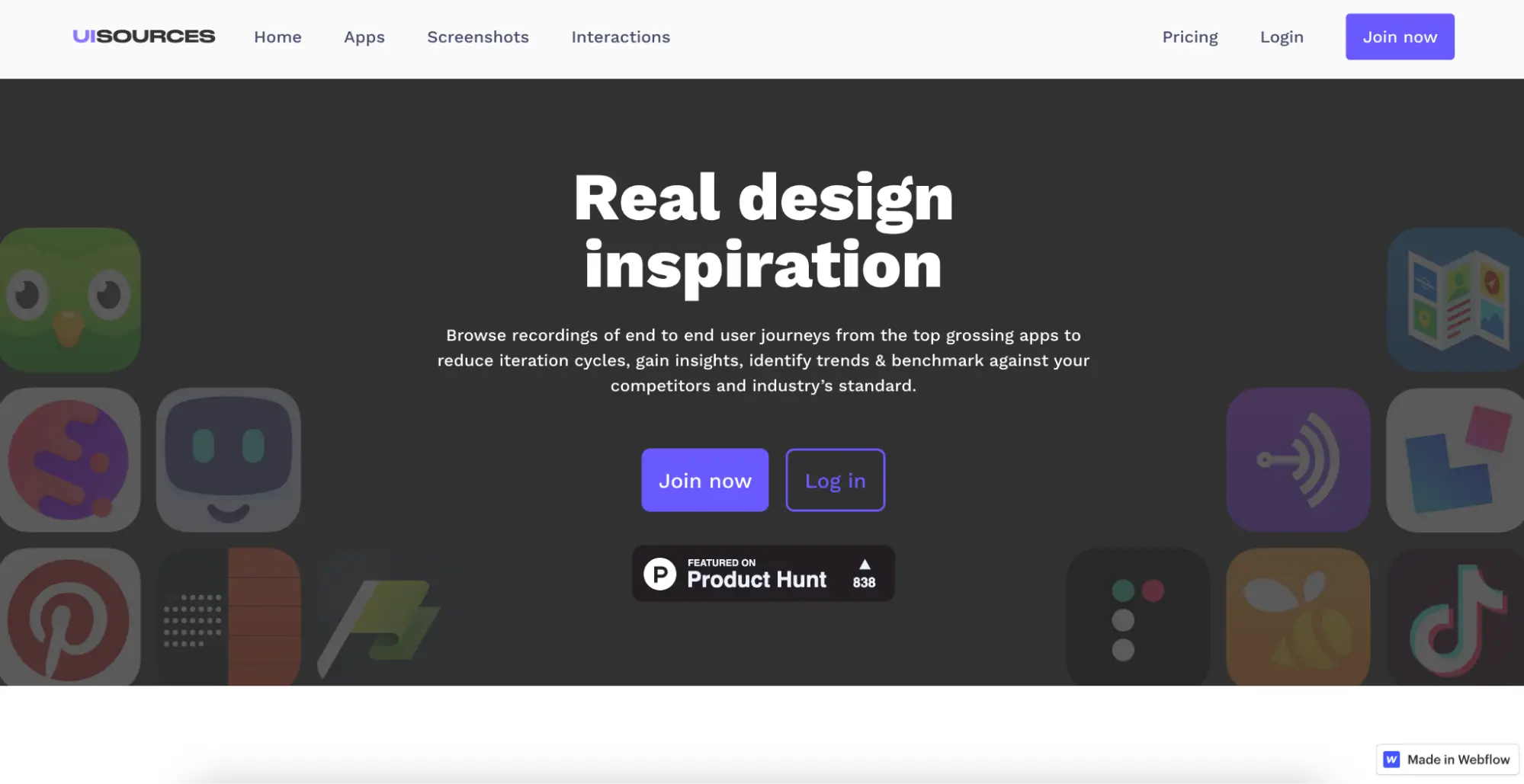
7. UI Sources
 ▲出典:UI Sources
▲出典:UI Sources
- カテゴリ別に分類されているため、求めるUIデザインを探しやすい
- アニメーションが豊富でインタラクションを動画で確認できる
- アプリ操作中の画面遷移も確認でき、UXデザインの参考になる
UI Sourcesは人気のアプリのUIを見る事ができるギャラリーサイトです。スクリーンショットに加え、アニメーションもあるため、ユーザーがどのような体験をするのかUXデザインの参考にもなります。カテゴリーのフィルタリングがしやすいため、参考デザインを探しやすいのが特徴です。
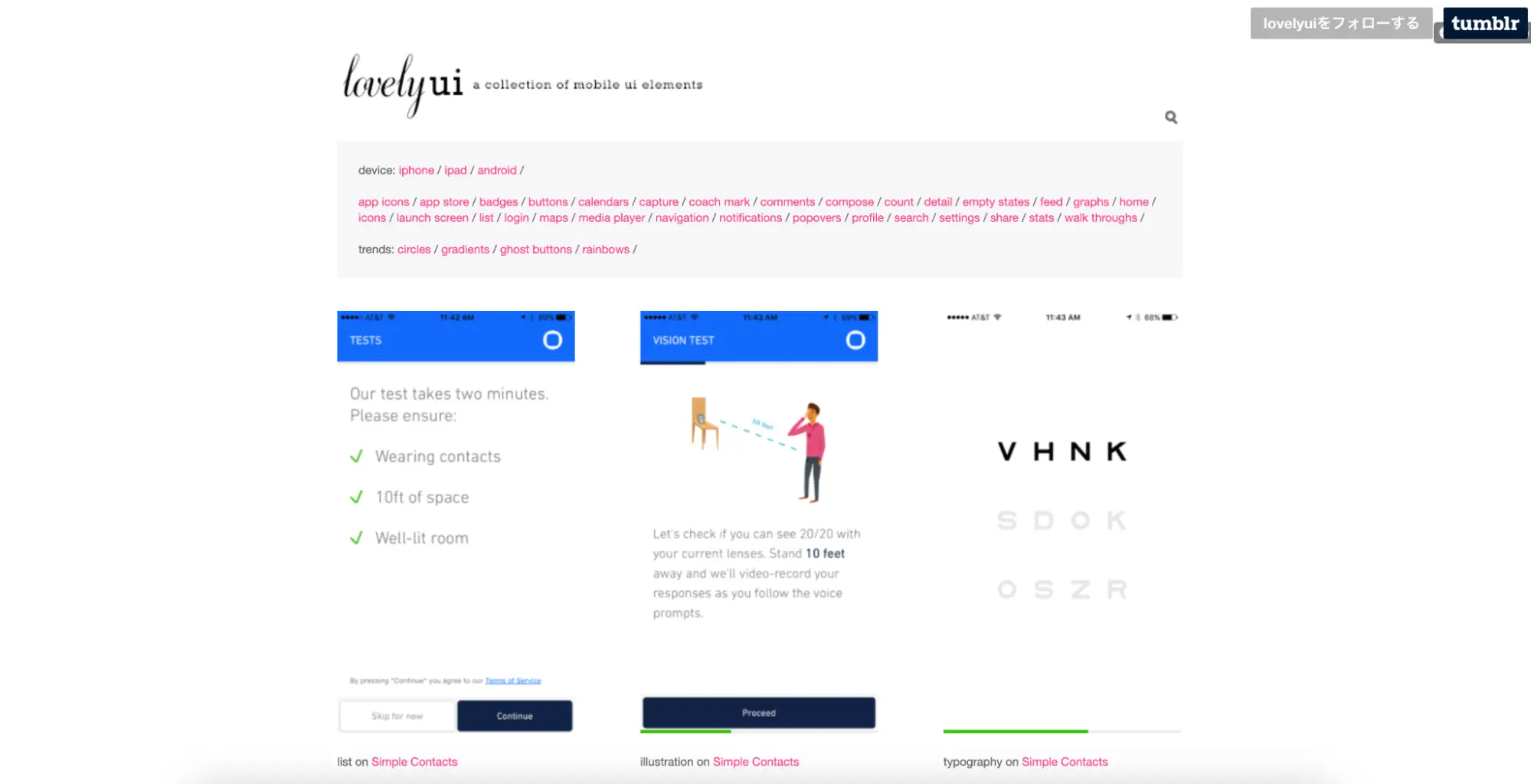
8. lovely ui
 ▲出典:lovely ui
▲出典:lovely ui
- シンプルでキレイ目のデザインが豊富
- Android、iPhone、iPadといったデバイス別でデザインをチェックできる
- トップ画像をはじめ、さまざまなページのデザインをスクリーンショットで紹介
lovely uiはiPhoneやAndroidをはじめとしたモバイルのUIデザインを集めたギャラリーサイトです。タブレット端末のデザインもあることが大きな特徴で、デバイスや端末別に変わる可能性がある操作性を考えながらデザインをする参考になるでしょう。アニメーションで各インタラクションを参考にすることもできます。
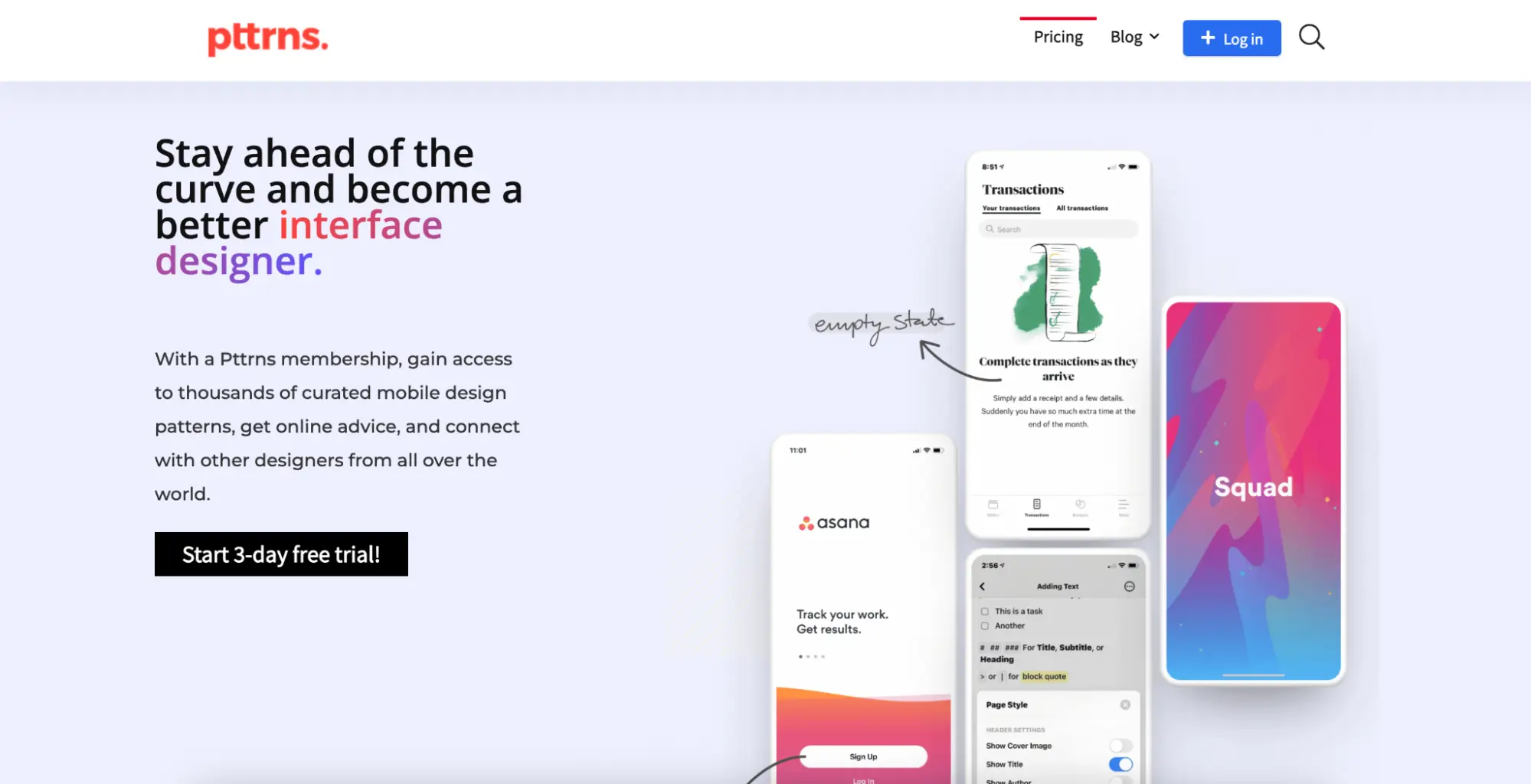
9. Pttrns
 ▲出典:Pttrns
▲出典:Pttrns
- UIのパターンや配色、デバイスなどから参考にしたいUIデザインをカテゴリー検索可能
- iOSメインの優れたUIデザインを閲覧できる
- 追加日やタグ、人気度などのUIパターンをソートして探すことができる
Pttrnsは老舗のUIデザインのギャラリーサイトです。「Find Friends 」などのUIパターンや配色からも検索できるなどカテゴリー分けが細かいのが特徴です。ただし、無料版はアクセスに制限があり、一部のデザインしか閲覧できません。有料会員になることで、全アーカイブへのアクセスが可能になる他、広告を削除できて使いやすくなるなどのメリットがあります。
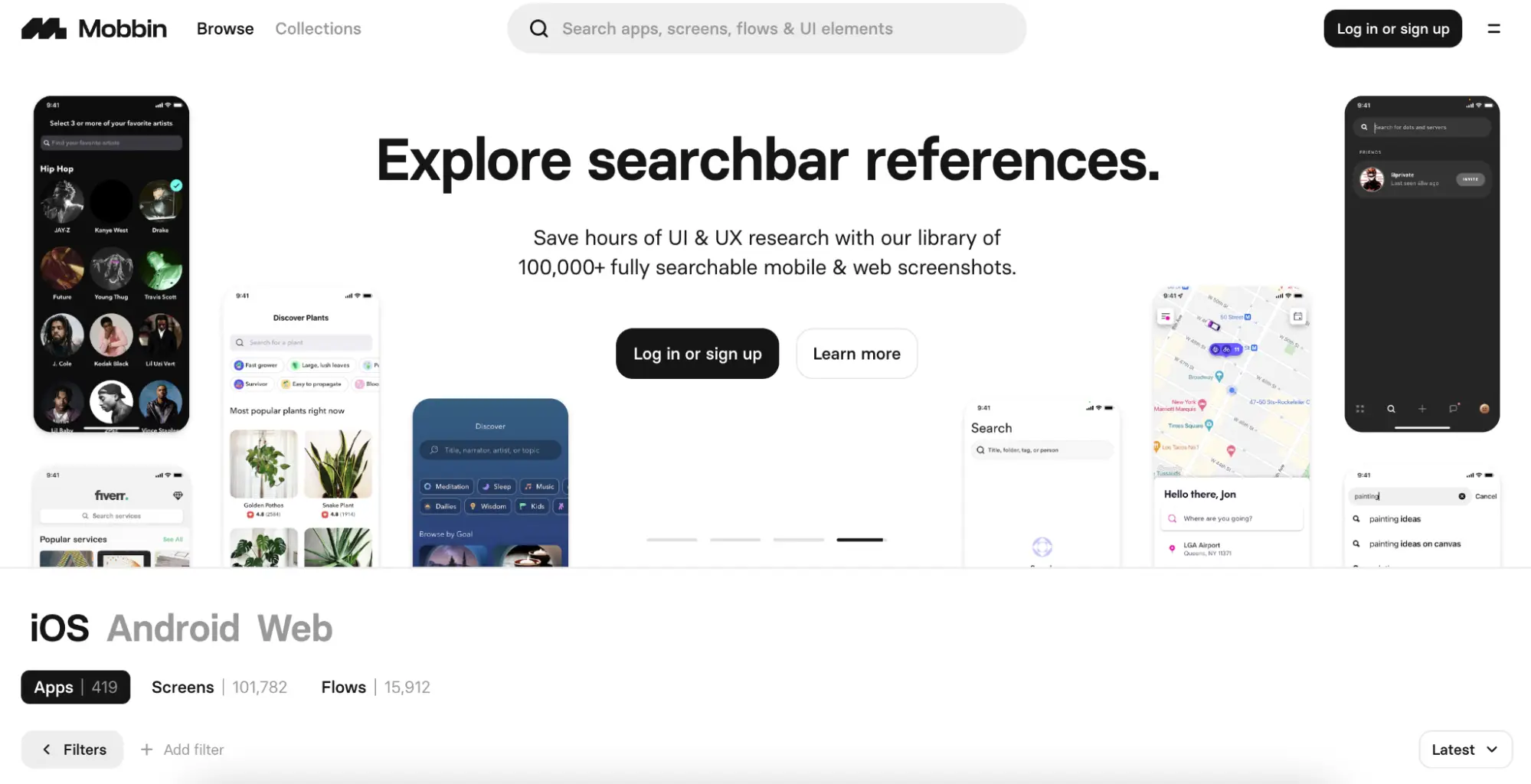
10. Mobbin
 ▲出典:Mobbin
▲出典:Mobbin
- 10万点以上のUIデザインが掲載
- 日々更新しているため、最新トレンドが確認できる
- 機能面でのフィルタリング機能があり、目的のデザイナが探しやすい
Mobbinは400以上のアプリから10万パターン以上のスクリーンショットを集めているUIデザインのギャラリーサイトです。ログイン画面や検索ページ、設定ページなどのスクリーンパターンは100種以上紹介されています。また、ボタンやスライダーなどの要素もまとめられており、目的のデザインが速やかに探せます。
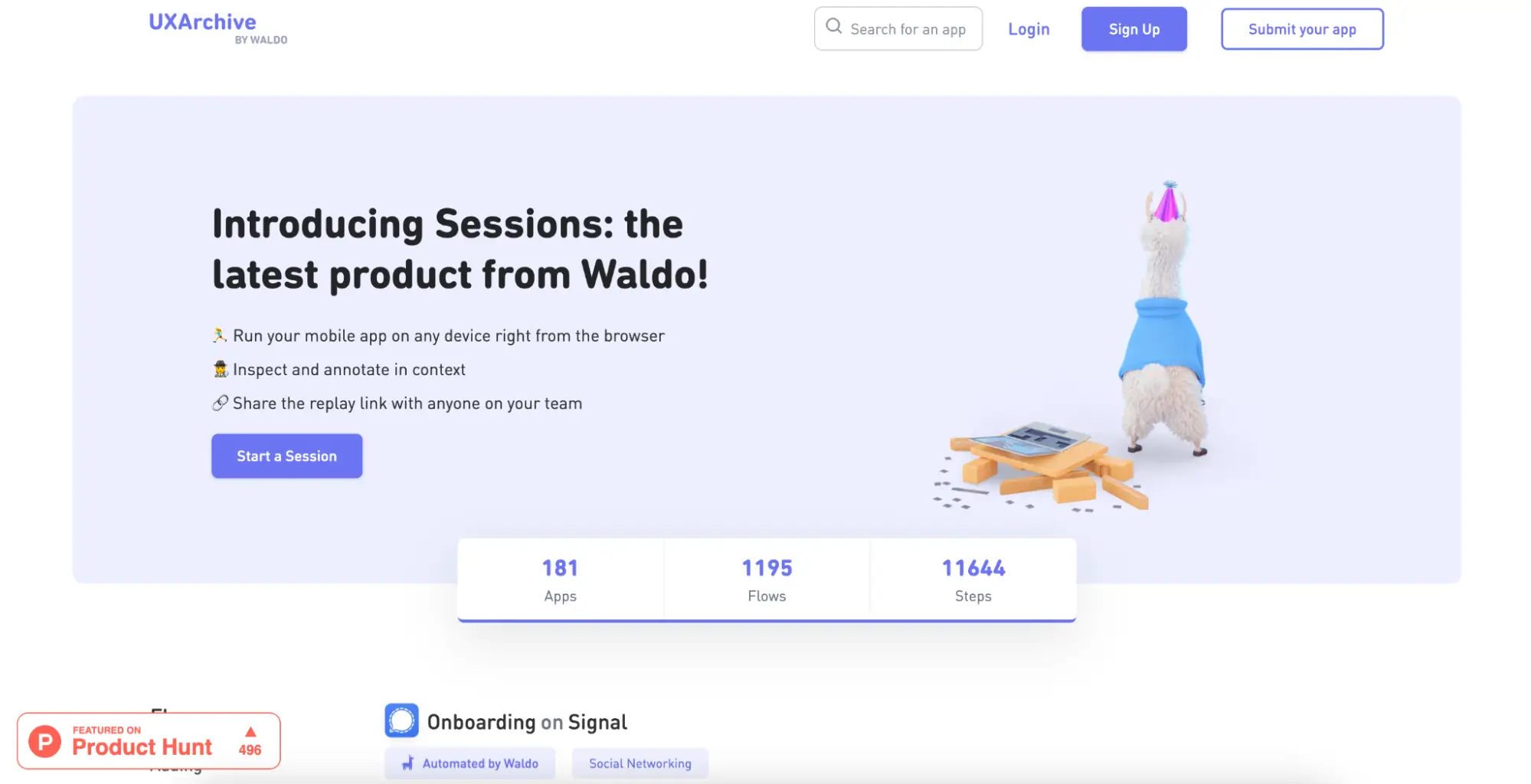
11. UX Archive
 ▲出典:UX Archive
▲出典:UX Archive
- スマホアプリ内の導線設計に役立つ
- 登録画面から検索画面、管理画面などアプリの導線を細かくチェック可能
- 有名アプリを数多く掲載
UX Archiveは特にスマホアプリの導線設計を考えるときに役立つギャラリーサイトです。登録画面からのアプリの導線を細かくチェックすることができ、UIのバージョン変更に伴う変化の経緯も見ることができます。予約やサインインやサインアウトの画面など、操作フロー別に探せるのが特徴です。InstagramやSpotify、Googleなど有名アプリが網羅されており、変遷を見れるのも魅力です。
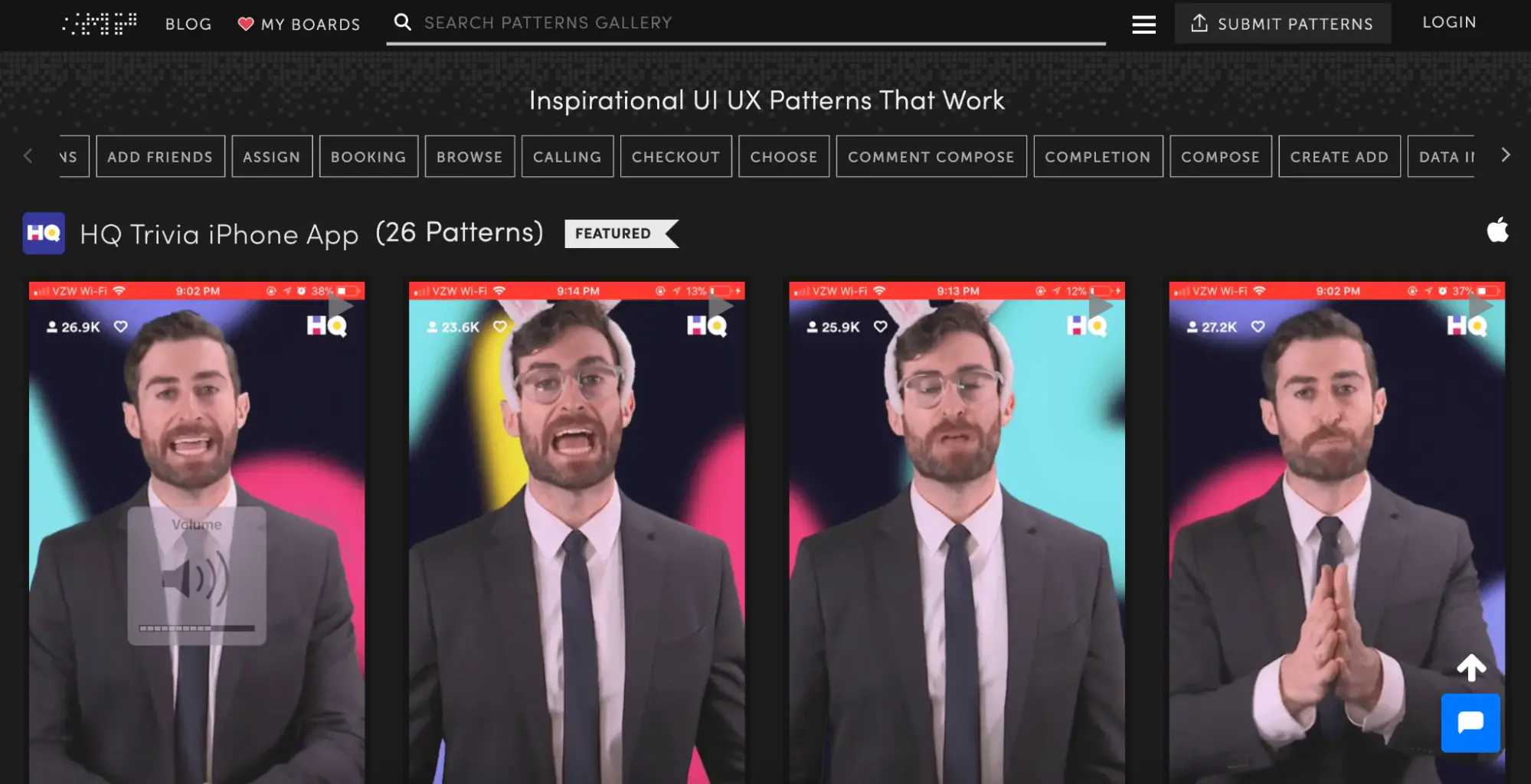
12. Mobile Patterns
 ▲出典:Mobile Patterns
▲出典:Mobile Patterns
- Android/iOSのどちらのアプリも掲載
- 動画で操作性の確認ができる
- サムネイル上で実際の操作感がチェックできる
Mobile PatternsはさまざまなアプリのUIデザインに特化したギャラリーサイトです。一見スクリーンショットのように見えますが動画になっているため、操作性の確認もできます。ユーザビリティの高いサイトが厳選されており、見た目と操作性を両立する上での参考になりますが、格納されているデザインは他サイトと比べるとあまり多くありません。
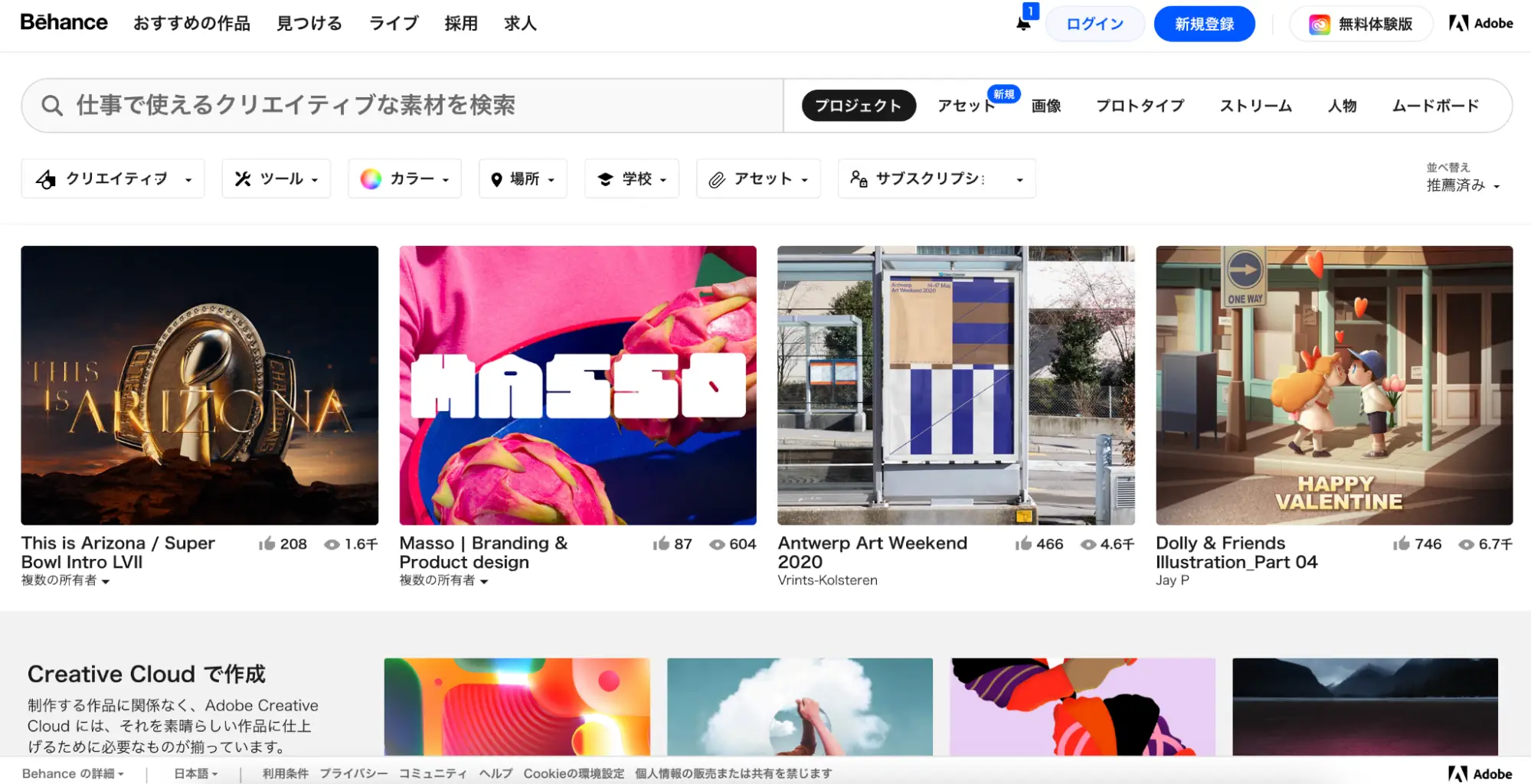
13. Behance
 ▲出典:Behance
▲出典:Behance
- アドビシステムズが運営するクリエイター向けSNS
- 全世界で活躍するクリエイターが活用
- 実用性のあるデザインから斬新なアイデアまでインスピレーションを得られる
Behanceは、アドビシステムズが運営しているクリエイター向けSNSです。数あるデザインサイトの中でもトップクラスの網羅性と優れたデザインを備えているのが特徴です。多種多様な業界・業種のクリエイターたちによるポートフォリオが公開されており、国や使用ソフトでもソートして検索することができます。UI/UXデザインやWebデザインのみならず、モーショングラフィックなどもさまざまな作品を探すことができます。
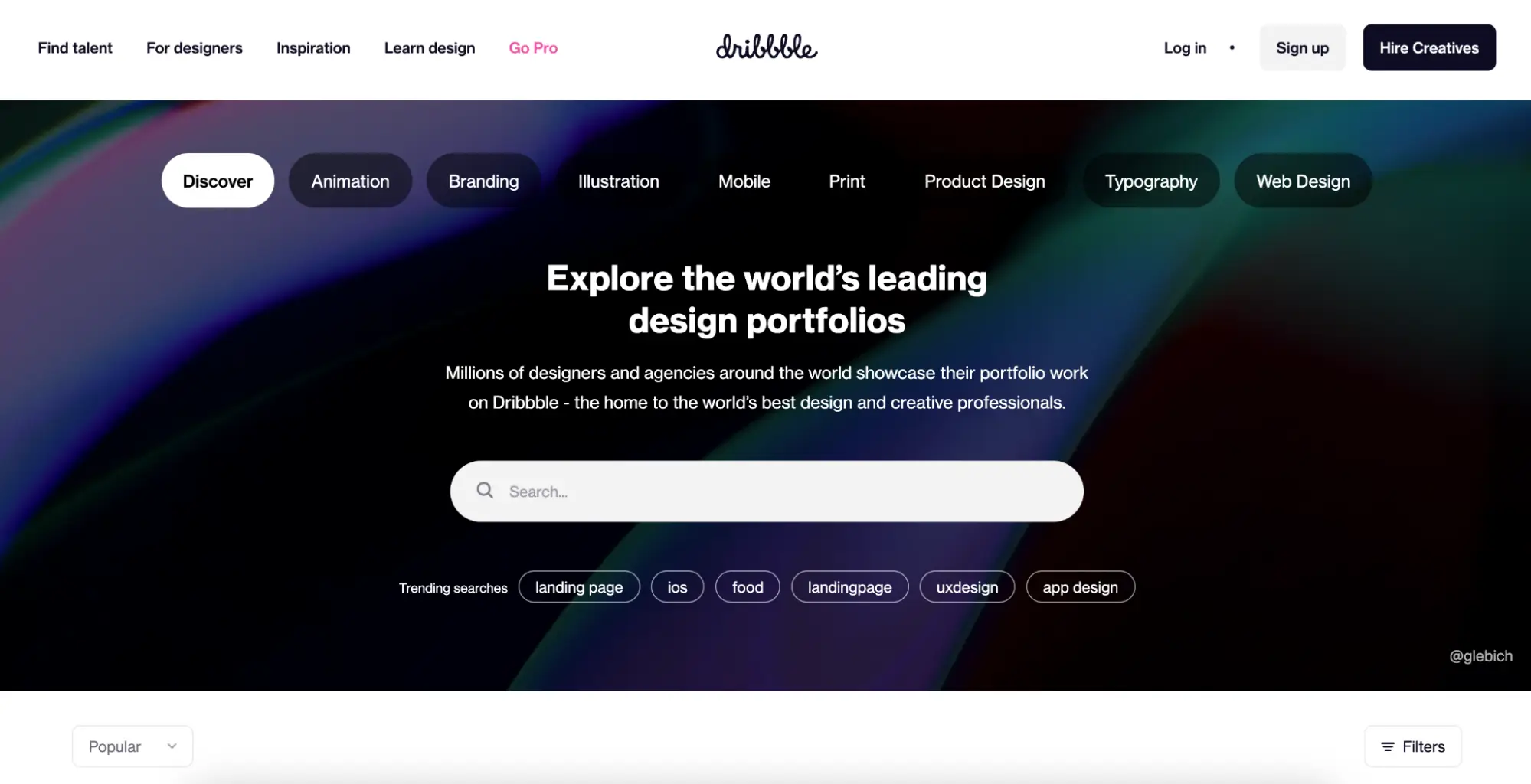
14. Dribbble
 ▲出典:Dribbble
▲出典:Dribbble
- 全世界のデザインが集まる世界最大のクリエイターSNS
- 既存会員より招待されないとデザインが公開できないため、高いクオリティが常に維持されている
- タグや配色でも検索が可能であり、期間指定もできるため最新デザインのチェックがしやすい
Dribbbleは高いクオリティのデザインが集まる全世界のデザイナーが集まっているSNSです。デザインに関する質問があれば、クリエイターとコミュニケーションを取ることができます。会員登録は誰でもできますが、デザインを公開するには既存会員からの招待が必要なため、常に高いクオリティが保たれています。
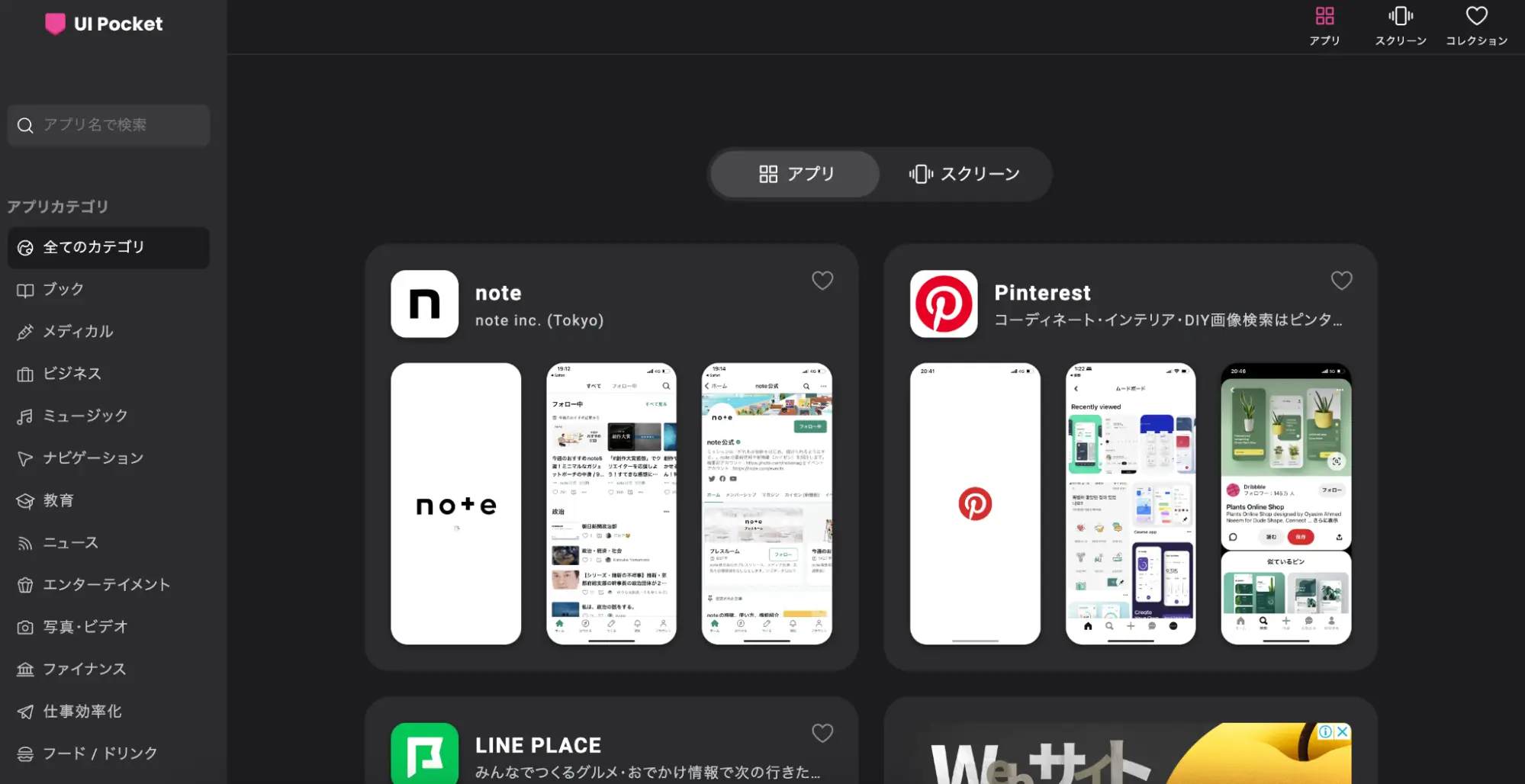
15. UI Pocket
 ▲出典:UI Pocket
▲出典:UI Pocket
- 国内アプリを中心に紹介されている日本のギャラリーサイト
- 操作フローでUIデザインがまとめられておりUXをイメージしやすい
- カテゴリー分けが細かく、ジャンル別のアプリが探しやすい
UI Pocketは、国内のアプリを中心にまとめられた日本のギャラリーサイトです。優れたUIを素早く閲覧することができるのが大きな特徴です。さまざまなジャンルでカテゴリー分けされている他、検索画面から直接アプリ名を入力して検索することも可能です。操作フローでアプリのスクリーンショットが紹介されており、UIにおけるアプリ全体の使用感だけでなく、UXもイメージしやすいのが特徴です。
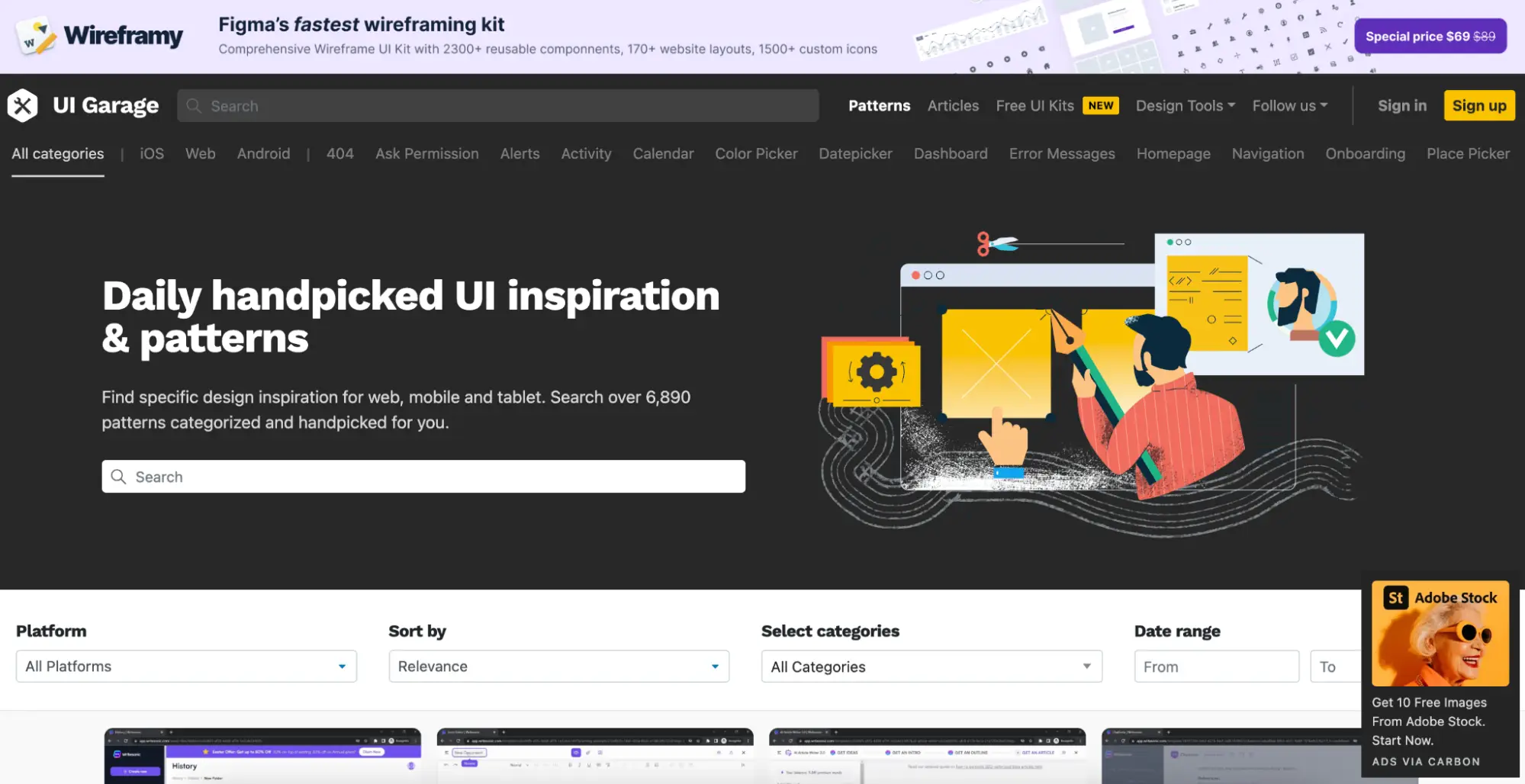
16. UI Garage
 ▲出典:UI Garage
▲出典:UI Garage
- iOSやAndroid、Webなどのデバイス別で検索可能
- 404のエラー画面やエラーメッセージの表示など、独自のカテゴリーで探せる
- 6,800を超えるパターンが掲載(2023年6月時点)
UI Garageは、優れたUIデザインや最新トレンドのUIデザインがまとめられたギャラリーサイトです。デバイス別で検索できるだけでなく、カラーピッカーやオンボーティング、カレンダーなどの動作別のカテゴリーの充実度が高いのが特徴です。
17. Collect UI
 ▲出典:Collect UI
▲出典:Collect UI
- デザインやイラスト、アプリデザインなどを紹介
- 160以上のインターフェースデザインが掲載
- Dribbbleに投稿した作品をキュレーションしているサービスのためクオリティが高い
Collect UIは、クオリティの高いUIを紹介しているギャラリーサイトです。サインアップ、ユーザープロフィール、設定、検索、ポップアップなど、160以上のインターフェースに分けられており、目的に合わせてチェックすることができます。最新のものから人気順へとソートも可能で、厳選されたUIから多くのインスピレーションが得られるサイトです。
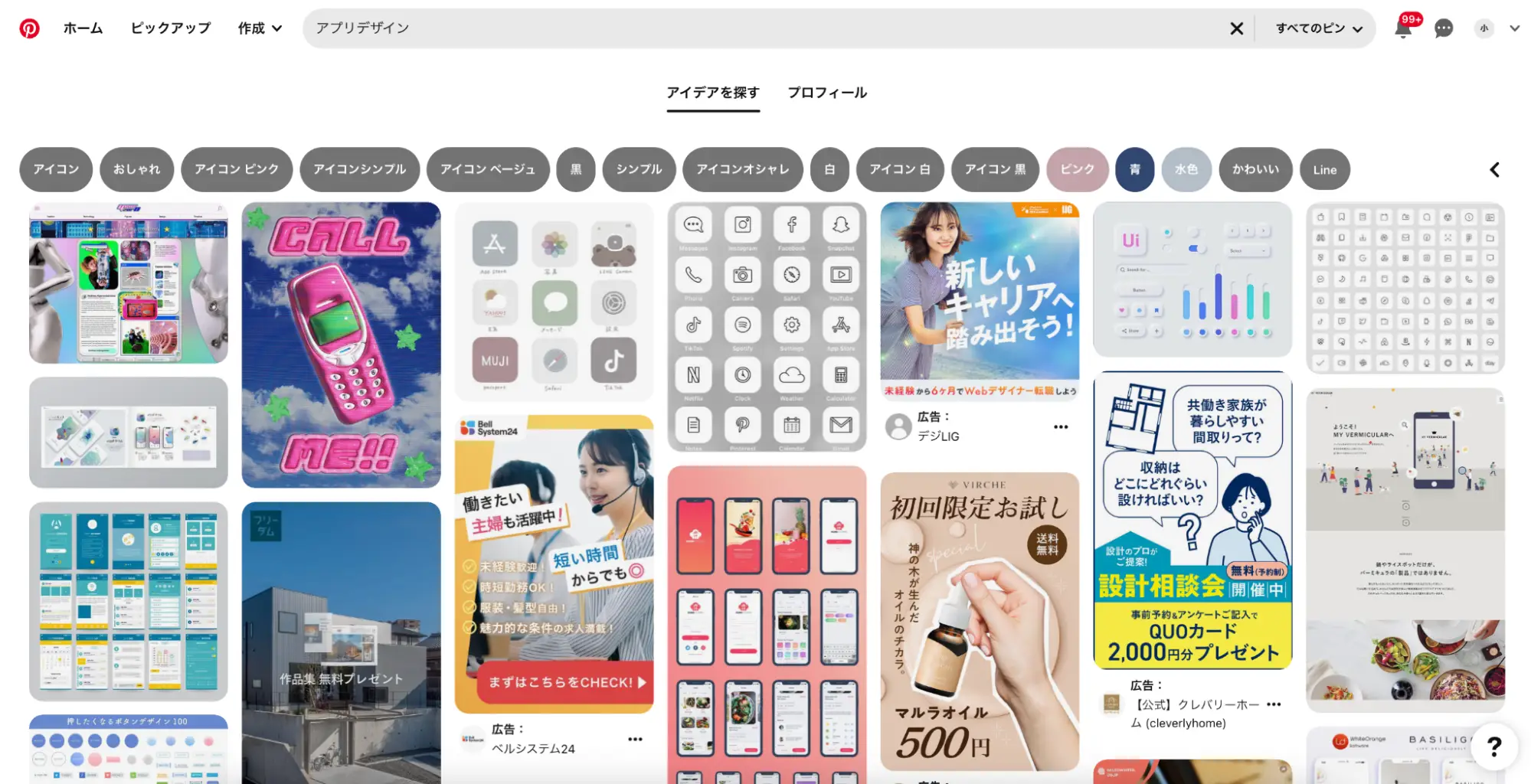
18. Pinterest
 ▲出典:Pinterest
▲出典:Pinterest
- 多くのデザインを網羅したデザイン参考の定番サイト
- 気に入ったデザインをピン留めすることで、関連したデザインを提示してくれる
- 投稿数が膨大のため、多くのデザインを一気にチェックすることができる
Pinterestはお気に入りのデザインをまとめて公開できるコミュニティサイトです。ピン留め機能によって保存されたデザインと関連するデザインを提示してくれる機能があり、思いもよらないデザインとの出会いがあるかもしれません。検索の利便性は高くないため、お目当てのデザインを探すよりは、多くのデザインを一気に見る活用法がおすすめです。
おしゃれなアプリを制作したいならクロスデザイナーがおすすめ!
アプリのデザインについてお伝えしてきました。ぜひ今回紹介したサイトを活用してアプリデザインに設計に活かしてみてください。ただし、アプリデザインはUI/UXが中心となるため、アプリとの接点や操作性、得られる体験を想像しながら多くのアプリを実際に触ってみることも大事です。
なお、費用を抑えつつ、おしゃれなアプリを制作したいのなら、ハイレベルなスキルを持つフリーランスデザイナーが揃っているエージェントサービス「クロスデザイナー」がおすすめです。

クロスデザイナーは、国内最大規模のデザイナー登録者から、厳正したデザイナーを最短即日でご提案するフリーランスデザイナー専門のエージェントサービスです。現在、7,000人以上のデザイナーが在籍しています。
登録しているデザイナーとの合意があれば正社員採用も可能です。また、スカウトや人材紹介機能もあるため、採用難易度の高い、即戦力デザイナーの採用機会を最大限サポートしています。
エージェントに相談いただければ、最短3営業日でのアサインも可能です。また、週2〜3日の柔軟な依頼も可能なので、自社の作業量に応じて効率的に外注することができます。
こちらより、クロスデザイナーのサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents