アプリデザインは、ユーザーとのコミュニケーションに欠かせない要素です。見た目の美しさはもちろん、導線や情報の視認性などにも影響を与えます。
見た目も機能的にも満たしたデザインを制作するにはどうすればよいのか悩む人もいるのではないでしょうか。
この記事では、アプリデザインとUI/UXとの関係性と参考になる事例サイトを紹介します。ユーザーが使いやすく、満足度の向上につながるアプリデザインを制作したい方は、ぜひ参考になさってください。
アプリデザインとは
アプリデザインとは、アプリの操作性や機能をユーザーが使いやすいようにデザインすることです。アプリデザインでは、見た目のデザイン性も損ねないことが求められます。
スマートフォンユーザーが増えたことで、日常的にさまざまなアプリが活用されています。しかし、どんなに見た目が美しくても、使いやすく機能的でなければアプリを利用し続けてはもらえません。
長く愛されるアプリを制作するには、アプリデザインにもこだわることが大切です。
関連記事:Webデザインとアプリデザインの違いは?依頼時のポイントまで解説
アプリデザインにおけるUI/UXデザインの重要性
以下では、アプリデザインにおけるUI/UXデザインの重要性について解説します。
ユーザー体験の向上と顧客満足度の増加
UI/UXデザインは、アプリの使いやすさを大きく左右し、ユーザー体験を向上させます。
直感的な操作性、分かりやすいナビゲーション、適切な情報配置により、ユーザーはストレスなくアプリを利用できるようになります。特にモバイルデバイスの特性を活かした設計は、片手操作の容易さや視認性の高さにつながる重要な要素です。
優れたUI/UXデザインは、ユーザーの継続利用を促進し、顧客満足度を高めるのに有効です。これにより、アプリ制作の成功率が向上し、競争の激しい市場での優位性を確立できます。
ブランド価値の向上とロイヤルカスタマーの獲得
効果的なUI/UXデザインは、ブランド価値の向上にも直結する重要な要素です。統一感のあるカラースキーム、フォント、アイコンなどを通じて、アプリの個性や価値を表現し、強力なブランドイメージを構築できます。
視覚的に魅力的なインターフェースは、ブランドの印象を良くし、ユーザーのエンゲージメントを向上させるのに有効です。これにより、競合他社との差別化が図れ、市場での競争力を高めることができます。
ブランド価値の向上は、ユーザーとの強い絆を築き、長期的なロイヤルカスタマーの獲得につながります。
長期的なコスト削減とビジネス成長の促進
優れたUI/UXデザインは、長期的なコスト削減とビジネス成長を促進する重要な要素です。
ユーザビリティの高いアプリは、サポートコストの削減につながります。また、ユーザーのニーズや行動を深く理解し、それに基づいたデザインを行うことで、コンバージョン率の向上や顧客獲得コストの削減が期待できます。
継続的なユーザーフィードバックとデータ分析に基づく改善を行うことで、長期的なユーザー獲得と維持が可能です。これは特に競争の激しいアプリ市場において、重要な成功要因であり、持続的なビジネス成長を促進するために不可欠です。
関連記事:アプリデザインの基本とは?押さえるべき基本原則7つと重要ポイント3つを解説
UI/UXデザインの基本概念と違い
次に、UI/UXデザインの基本概念と違いを解説します。
UIデザインの定義と主な要素
UIデザインとは、ユーザーインターフェース(User Interface)のデザインを指し、ユーザーが直接触れる部分の視覚的・操作的な要素を設計することです。
UIデザインの主な要素には、ボタン、アイコン、メニュー、フォント、色使い、レイアウトなどがあります。
UIデザインの目的は、ユーザーにとって直感的で使いやすいインターフェースを作ることです。
関連記事:UIデザインを設計する目的と重要性、考え方や基本原則、具体実例を徹底解説
UXデザインの定義と目的
UXデザインとは、ユーザーエクスペリエンス(User Experience)デザインの略で、製品やサービスを通じてユーザーが得る全体的な体験を設計するプロセスです。
UXデザインの目的は、ユーザーの感情や行動を考慮し、製品やサービスの使用前から使用後までの一連の体験を最適化することです。
これにより、ユーザーの満足度を高め、長期的な関係を構築することを目指します。
関連記事:UXデザインの意義と重要性、改善プロセスやフレームワークを徹底解説
UI/UXデザインの相互関係と重要性
UIデザインとUXデザインは密接に関連しており、両者の連携が製品やサービスの成功に不可欠です。
UIデザインがユーザーとの直接的な接点を改善するのに対し、UXデザインはより広範な体験全体を最適化します。
優れたUI/UXデザインは、ユーザビリティの向上、顧客満足度の増加、ブランド価値の向上、そしてビジネス目標の達成に貢献します。
関連記事:UI/UXとは?両者の違いやデザインとの関連をわかりやすく解説
アプリデザインの事例サイト8選
アプリデザインを制作するときは、他社の事例を知ることが大切です。
ビジュアルデザインだけではなく、操作性や導線などを評価しているアプリデザインの事例サイトを8つご紹介します。
1. UX Archive
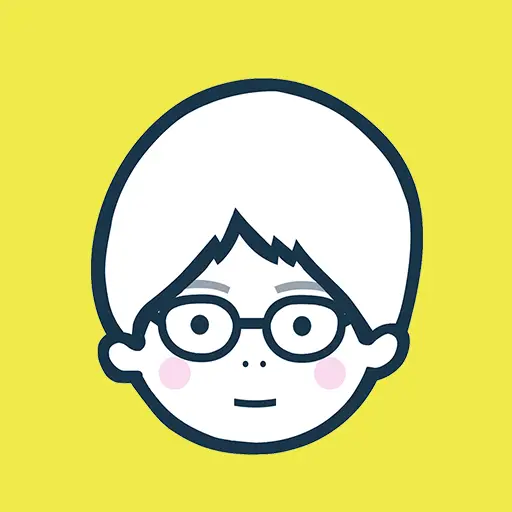
 ▲出典:UX Archive『UX Archive』は、アプリの導線設計に役立つ事例サイトです。「ログイン」や「注文」などアクションでカテゴリわけされており、アプリ内の操作フローを画面単位で紹介しています。
▲出典:UX Archive『UX Archive』は、アプリの導線設計に役立つ事例サイトです。「ログイン」や「注文」などアクションでカテゴリわけされており、アプリ内の操作フローを画面単位で紹介しています。
すべて英語表記ですが、解説文はなく画像がメインなのでわかりにくいことはありません。目的にあわせて、さまざまな事例をチェックすることが可能です。
YouTubeやSnapchatなど、大手アプリの事例も掲載されています。
2. UI Pocket
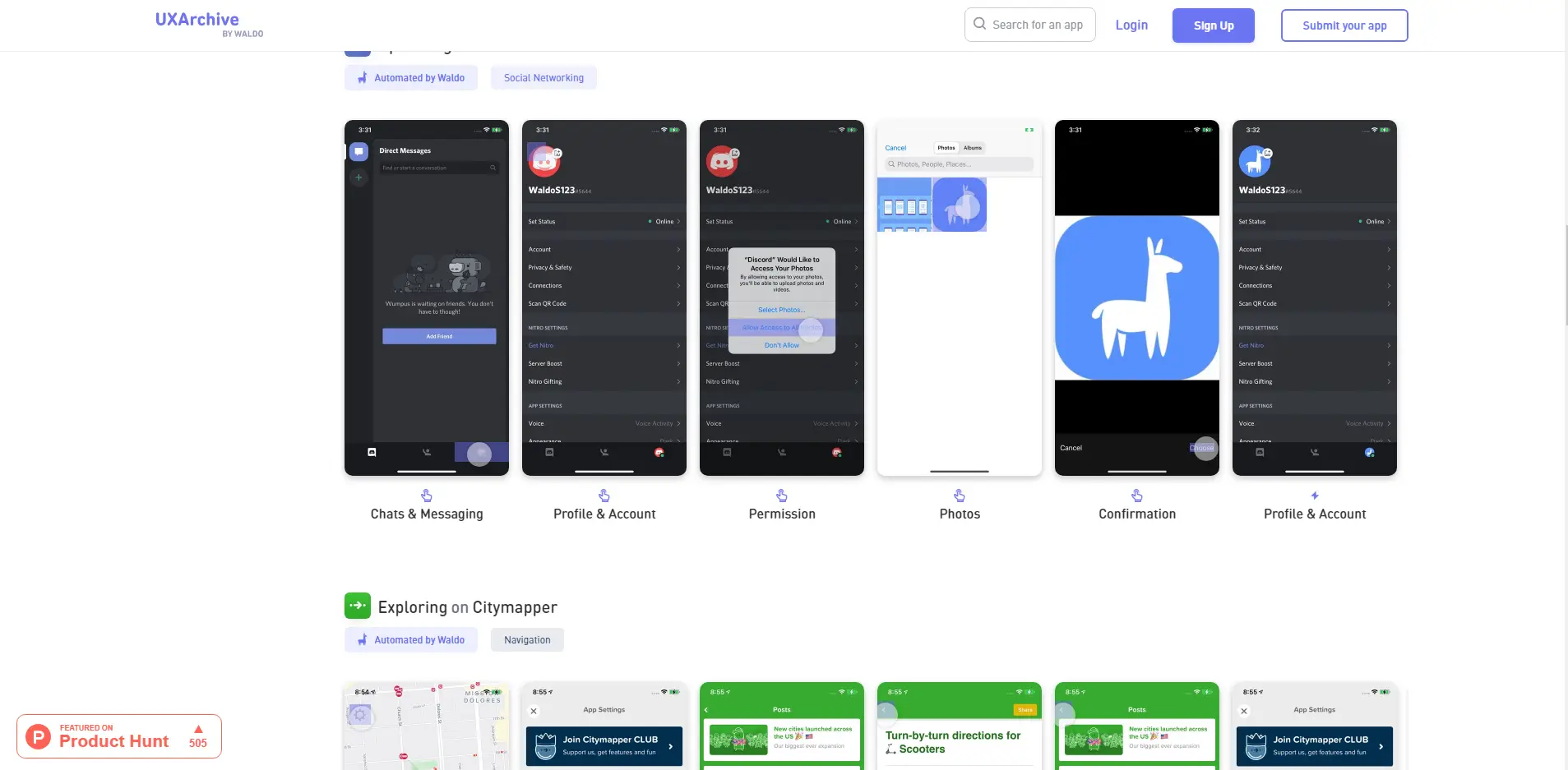
 ▲出典:UI Pocket
▲出典:UI Pocket
『UI Pocket』は、国内外のスマホアプリデザインを集めたギャラリーサイトです。さまざまなレスポンシブデザインをチェックできます。
アプリの操作フローだけではなく、コンポーネントやパターンなどデザインの参考探しに役立つサイトです。
すべてのスクリーンショットにアクセスするには、アカウント作成が必要です。年間4,800円で広告オフ、絞り込み検索や一括ダウンロードなどができるようになります。
3. Mobbin
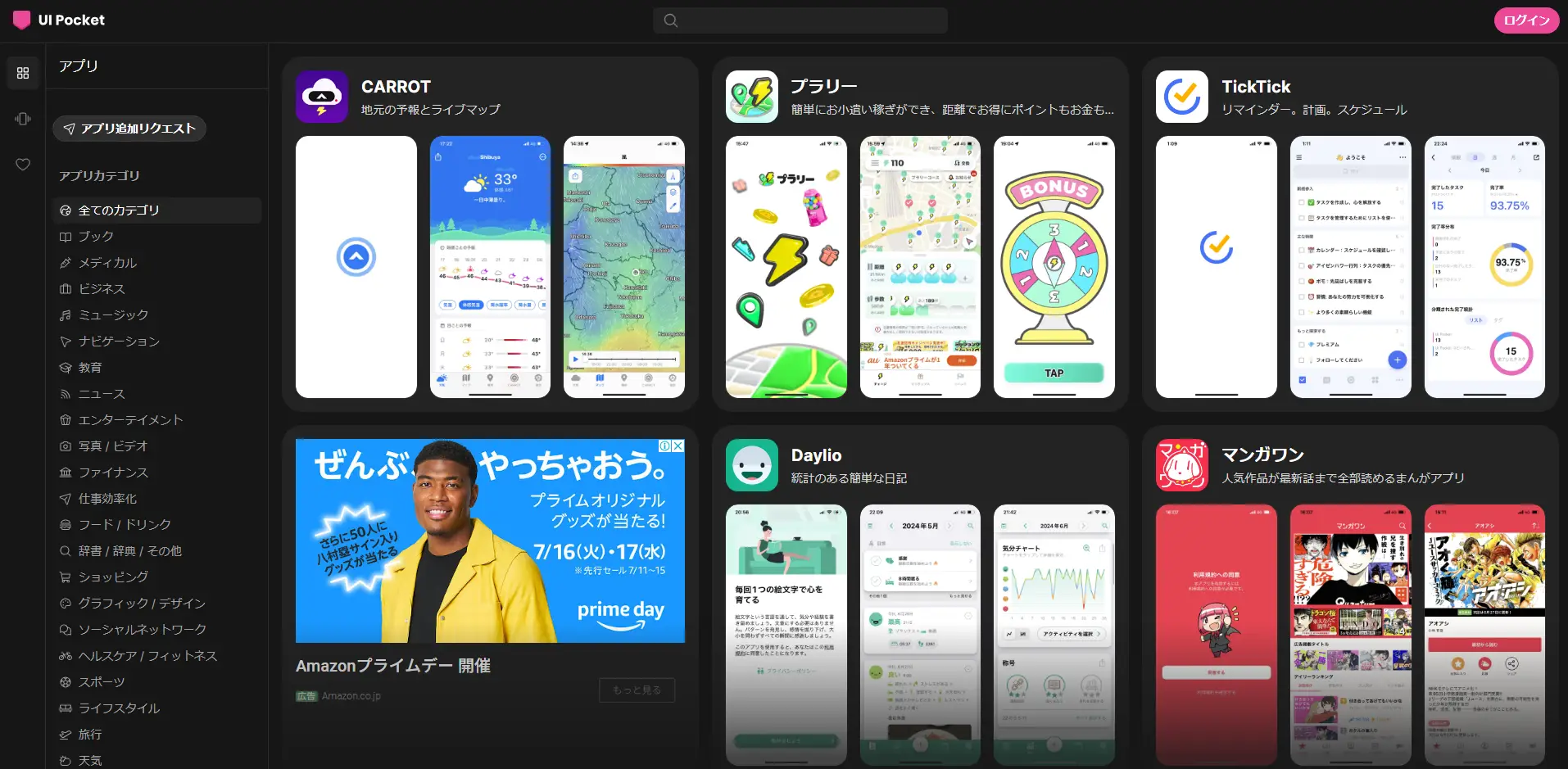
 ▲出典:Mobbin
▲出典:Mobbin
『Mobbin』は、iOSアプリの操作フローをまとめた事例サイトです。
ボタンやチェックボックスなどのUI要素や操作フロー、業種ごとに絞って検索できるのが特徴です。
有料プランですべてのアプリとWebサイト、フロー閲覧など検索制限なく利用できるようになります。アプリ開発チームで共有したいときは法人向けプランがおすすめです。
デザインツール『Figma』のプラグインも展開しています。UIデザインのトレースや画面遷移の分析にも役立てることが可能です。
4. Pttrns
 ▲出典:Pttrns
▲出典:Pttrns
『Pttrns』は、iOSアプリのUIデザインをまとめた事例サイトです。2012年ごろからのUIデザインが掲載されています。
無料プランと有料プランがあり、有料プランですべてのデザインを見ることが可能です。
まずは3日間の無料トライアルプランを使ってみてから、有料プランを検討してみてください。
5. UI SOURCES
 ▲出典:UI SOURCES
▲出典:UI SOURCES
『UI SOURCES』は、モバイルアプリのデザインを集めたサイトです。動画とスクリーンショットでインタラクションデザインのフローを見ることができます。
世界的に有名なアプリの操作フローを確認することが可能です。
6. Dribbble
 ▲出典:Dribbble
▲出典:Dribbble
『Dribbble』は、iOSやAndroid、タブレット向けのアプリデザインのトレンドを集めたSNSです。
世界中のフリーランスのデザイナーや有名企業のデザインを閲覧できます。
閲覧だけなら無料です。もし投稿をしてフィードバックを得たいなら、登録デザイナーより招待を受ける必要があります。
関連記事:スマホアプリのデザインにおけるポイントとは?参考サイトまで紹介
7. Pinterest
 ▲出典:Pinterest
▲出典:Pinterest
『Pinterest』は、デザイン以外にもさまざまなアイデアを派遣・整理するツールです。
検索ボックスに「アプリデザイン」や「UIデザイン」と入力することで、参考になるデザインを閲覧できます。
業種ごとのアプリデザインの違いなどをリサーチしたいときに便利です。
8. Behance
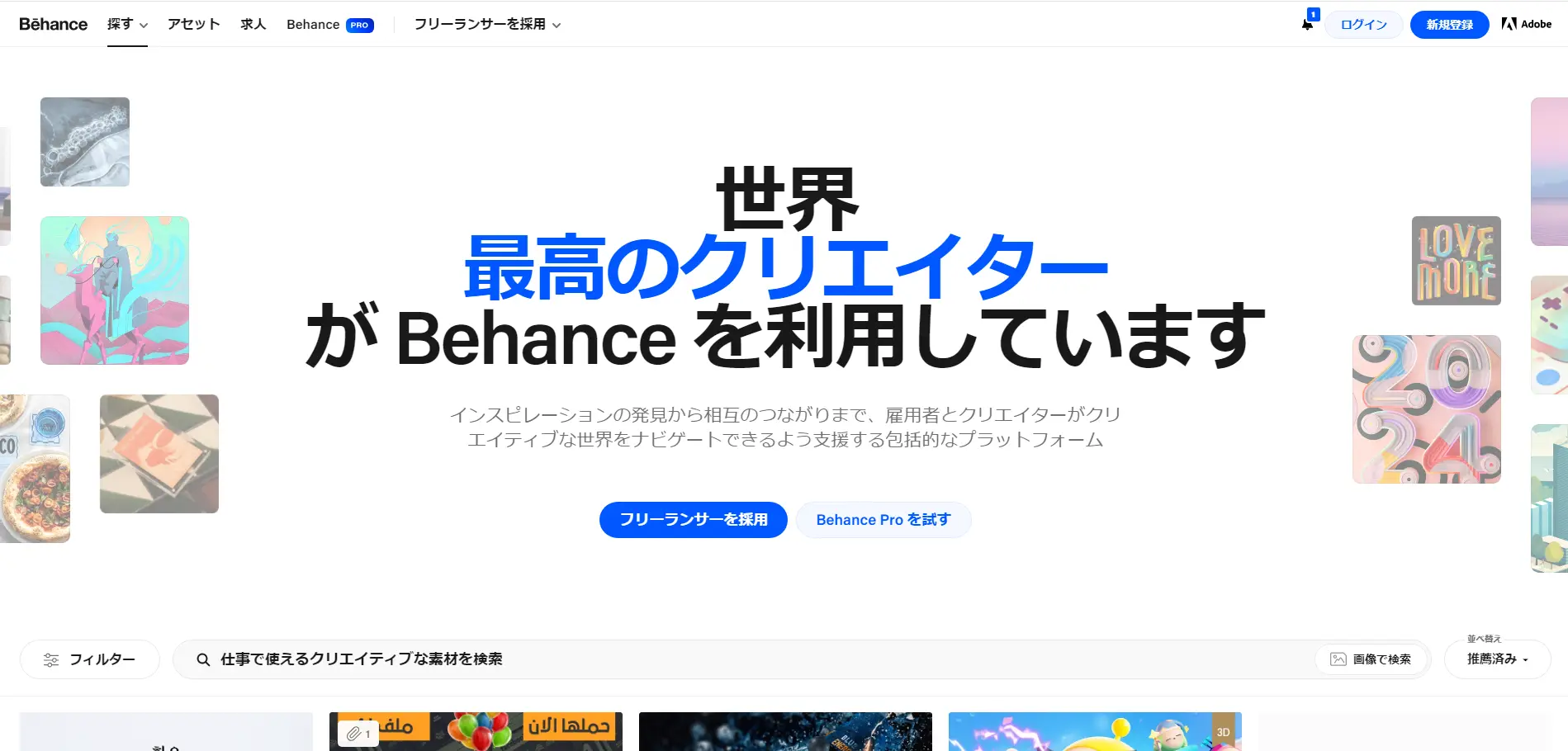
 ▲出典:Behance
▲出典:Behance
『Behance』はアドビシステムが運営するクリエイター向けSNSです。掲載されているデザインの品質が高く、実用的なものから、斬新なものまで幅広いデザインを閲覧できます。
日本人クリエイターのデザインも多く掲載されており、コメントを残してコミュニケーションをとることが可能です。
『Adobe Creative Cloud』にも含まれています。アプリデザインのインスピレーションを得たいときにおすすめです。
アプリデザインの効果的な制作方法
以下では、アプリデザインの効果的な制作方法について解説します。ぜひ参考にしてください。
ユーザーニーズを徹底的に分析・理解する
効果的なアプリデザインの第一歩は、ターゲットユーザーのニーズと行動を深く理解することです。
ユーザー分析を通じて、人口統計、利用状況、環境、デバイスの使用パターンなどの情報を収集しましょう。これらのデータを基に、ペルソナやユースケースを作成し、ユーザーの目標や課題を明確にします。
また、プロトタイプを作成してユーザーテストを行い、フィードバックを収集することで、デザインの改善点や新たなアイデアを見出すことが可能です。
直感的なナビゲーションとインタラクションデザインを重視する
ユーザーが迷うことなくアプリを操作できるよう、直感的なナビゲーションとインタラクションデザインを心がけることが重要です。モバイルデバイスの特性を活かし、タッチ操作やジェスチャー操作を効果的に取り入れましょう。
例えば、下部のタブバーやハンバーガーメニューなど、アプリの構造に適したナビゲーション方式を選択します。また、美しいアニメーションエフェクトを用いて、ユーザーの注目を集めたり、操作の結果を視覚的にフィードバックすることで、より直感的な操作感を実現できます。
一貫性のあるビジュアルデザインを採用する
アプリ全体で一貫性のあるビジュアルデザインを採用することで、使いやすさとユーザーエクスペリエンスが向上します。統一感のあるカラースキーム、フォント、ボタンスタイル、間隔を使用し、ブランドイメージを効果的に構築しましょう。
また、最新のデザイントレンドを取り入れつつ、アプリの個性や価値を表現することが重要です。ビジュアルデザインは単に見た目を良くするだけでなく、ユーザーの認識やエンゲージメントに直接影響を与えるため、慎重に計画し、継続的に改善していく必要があります。
アプリデザインの制作プロセス
効果的なアプリデザインを制作するためのプロセスは以下の通りです。
- 市場調査・ターゲットの明確化
- 要件定義
- 構造・導線設計
- デザインを制作する
それぞれ簡単に解説します。
1.市場調査・要件定義
まずはUIリサーチや市場調査を通して、アプリデザインの方向性を決めます。
誰にどのようなアプリを提供するのか、ターゲットの年齢や性別、趣味趣向、居住地などをこまかく設定して、ペルソナ像を具体化しましょう。
ペルソナのニーズを知るために、ユーザーインタビューなどを通して行動の把握や分析をしてニーズを深掘りしていきます。
2.ターゲットの明確化
ペルソナがアプリを使用する端末や利用状況などを想定して、機能や情報の優先度を決めていきます。
ここで大切なのは、ペルソナの視点で考えることです。ユーザーの生活や習慣から逸脱せず、端末の画面サイズや機能を踏まえたうえで、優先度を決めていきましょう。
関連記事:UXデザインに欠かせないペルソナ設計の方法は? 注意点や活用方法も解説
3.構造・導線設計
情報を整理して、レイアウトを決めます。ユーザーがたどりつきやすいように、使いやすさを考慮したデザインを設計しましょう。
このフェーズは操作性に影響するプロセスです。もし操作がしづらいと離脱の要因になりかねません。ユーザー視点でわかりやすい導線やレイアウトを考えることが大切です。
設計したものをワイヤーフレームに落とし込んだら、ワイヤーフレームをもとにプロトタイプを作成して機能の動きを確認します。
関連記事:ワイヤーフレームの作り方|目的と注意点、おすすめツールを徹底解説
4.デザインを制作する
プロトタイプをもとにデザインを制作していきます。デザインの要素で不足しているものがあれば、別途制作します。
- ロゴやアイコンなどの素材
- 文字や写真などビジュアル
- 画面全体のデザイン
数字の強弱や配色、ボタンやフォントのサイズなど、視認性を高めて視覚的な要素をもとに、正確な情報を理解してもらうための工夫をします。アクセシビリティを意識することが大切です。
企業運営のアプリの場合、ブランドイメージを反映させます。アプリ独自のデザインを採用すると、ブランドイメージの統一性が無くなり、アプリストアでの印象も薄くなってしまいます。
とくにロゴやカラーなどは共通したものを使用してください。
共有できるデザインツールを使用して、デザインや導線の確認などフィードバックを求めるとよいでしょう。
関連記事:アプリデザインの基本とは?押さえるべき基本原則7つと重要なポイント3つを解説
アプリデザインの制作ツール2選
アプリデザインの制作に役立つ2つのツールを紹介します。個人利用はもちろん、チームで共有できる機能を備えているため、機能を比較して環境にあったものを選んでみてください。
1. Figma
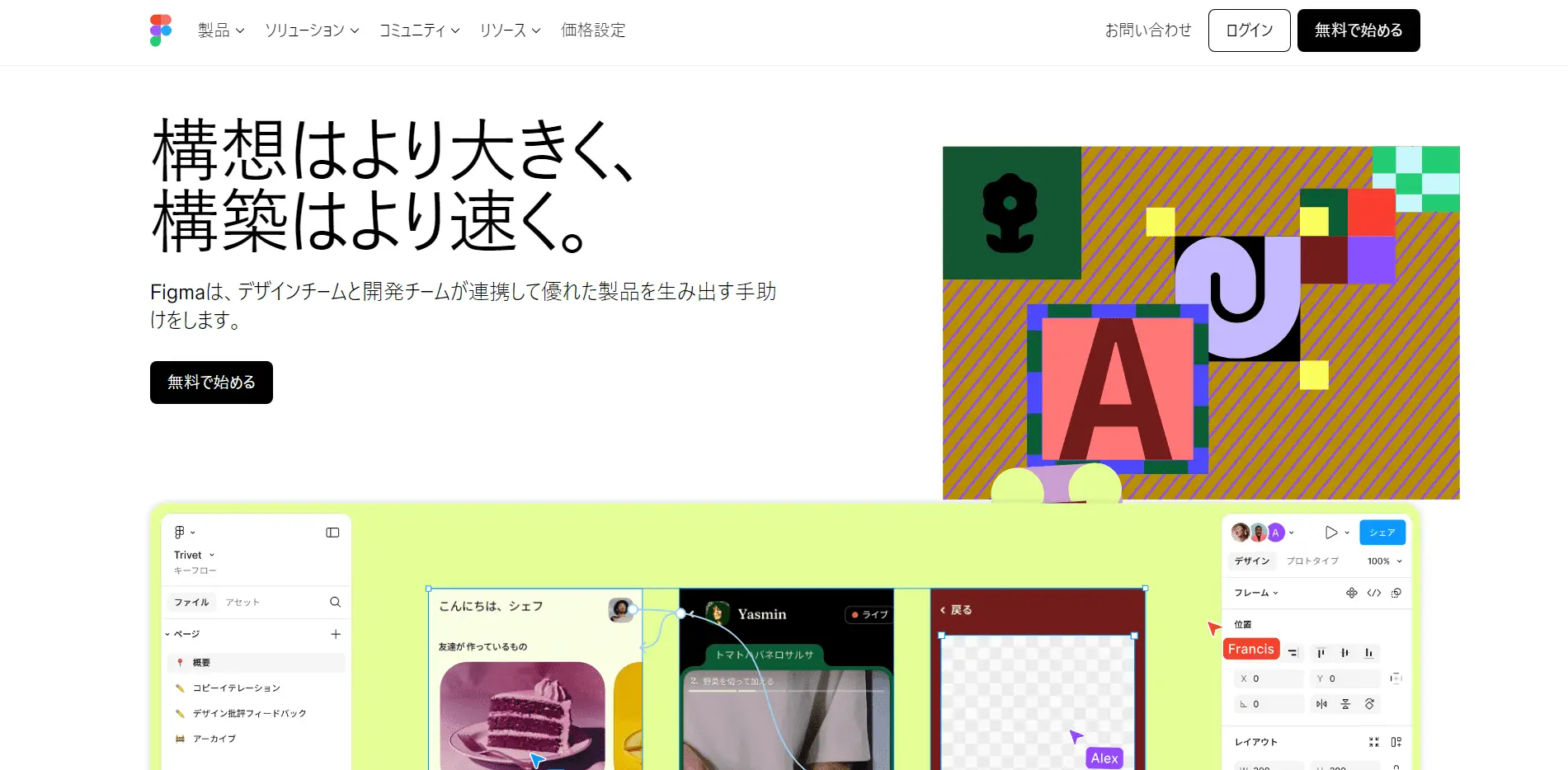
 ▲出典:Figma
▲出典:Figma
『Figma』は、日本語で操作できるデザインツールです。デザインが初めての方でも直感的な操作で製作できます。
チーム向けの共有機能を備えており、プロトタイプの作成やフィードバックなど、アプリ開発に欠かせません。
機能拡張のプラグインも豊富に展開しており、端末を問わず利用できるのも魅力です。
| プラン | スターターチーム:無料 |
2. Sketch
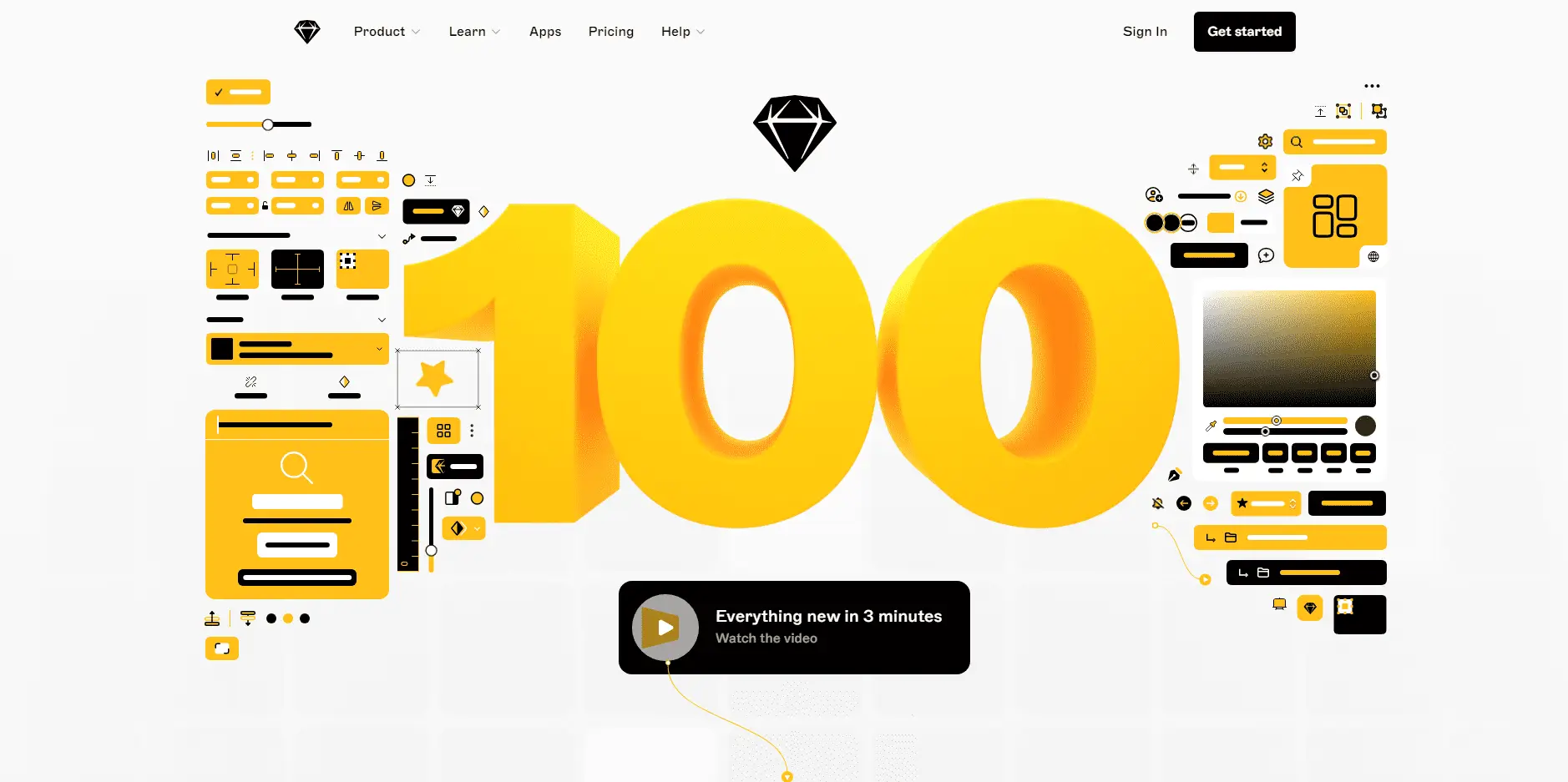
 ▲出典:Sketch
▲出典:Sketch
『Sketch』は、macOSで利用できるデザインツールです。UIデザインを制作するために、多くのデザイナーが使用しています。
制作したデザインはiPhoneでも確認できるため、モバイルアプリのUIチェックに役立ちます。連携ツールやプラグインも豊富です。
| プラン | スタンダードサブスクリプション:10ドル/月 Macオンリーライセンス:120ドル/シート ビジネスサブスクリプション:20ドル/月 |
関連記事:アプリデザインで使えるツール7選 それぞれのメリットデメリットも解説
アプリデザインのトレンド
アプリデザインにはトレンドがあります。時代とともに変わるため、デザイン制作に携わる人はこうしたトレンドも把握しておかなければなりません。
近年注目を浴びているアプリデザインのトレンドをご紹介しましょう。
レスポンシブデザイン
レスポンシブデザインは、端末の画面サイズにあわせてレイアウトを最適化させるデザインを指します。デスクトップアプリをスマホブラウザで表示させたときに、見え方が同じだとユーザーの操作性に大きく影響するわけです。
端末ごとにレイアウトや見え方を最適化することで、それぞれの端末で操作性が向上します。
2024年時点でスマートフォンの普及率は97%まで向上しているため、デバイスの画面サイズに依存しないレスポンシブデザインの採用は必須です。
モバイルアプリだけではなく、デスクトップアプリやブラウザアプリなどを展開するなら、レスポンシブデザインを考慮しましょう。
関連記事:スマホでのUIUXデザインのポイント|参考事例も紹介
インクルーシブデザイン
インクルーシブデザインとは、障害がある人や高齢であることを理由に、排除されてきた特定の人々が利用できるデザインを指します。
デザインプロセスの早い段階で、こうした排除されてきた人たちを巻き込んで制作する手法です。潜在ニーズを掘り起こしやすく、より寄り添ったアプリ開発が期待できます。
インクルーシブデザインとよく似たものにウェブアクセシビリティがあります。
アプリのUIデザインで例えると、色覚障害を持つ人に考慮した配色やフォント、ボタンなどがあげられます。
こうしたインクルーシブデザインの採用は、ウェブアクセシビリティの実現にもつながります。ウェブアクセシビリティとは、すべての人がアクセスできることを目的としたデザインのことです。
ターゲット以外のユーザーも考慮したデザインにより、認知度や満足度の向上が期待できます。
マイクロインタラクション
ユーザーがアプリを操作するときは、タップやフリックなどで画面遷移や入力など、こまかいタスクを実行しています。その行動から生まれる作用を「マイクロインタラクション」と呼びます。
例えば、何かしらプロセスを実行したときに、進行状況を示すことはとても大切なことです。何も表示されないといつ終わるのかわからず、ユーザーがアプリから離れてしまう可能性があります。
アプリのデータを読み込んでいるときは、視覚的な要素でロード中であることを提示しましょう。ステータスで状況の変化を伝えることで、ユーザーとコミュニケーションを図ります。
アプリデザイン制作はフリーランスへの外注がおすすめな理由
効果的なアプリデザインを制作するには、多くの知識が求められます。自社で制作するのが難しいと感じたなら、フリーランスのデザイナーへの依頼を検討してみてください。
フリーランスのデザイナーへアプリデザイン制作を依頼するメリットについて解説します。
多様なプロジェクト実績がある
フリーランスのデザイナーは、独立するまで制作会社やデザイン事務所で経験を積んでおり、独立後も多くのプロジェクトに参画しています。
会社員だと業種が偏ることもありますが、フリーランスだからこそ、幅広い業種のアプリデザインの経験をもつデザイナーがいるのです。
業種によってデザインに特徴があるため、制作会社から断られた案件でも、フリーランスのデザイナーなら受けてくれる可能性があります。
関連記事:アプリのデザインを代理で依頼するには?コストを抑える方法も紹介
アプリデザイン以外のデザインも依頼できる
フリーランスのデザイナーといっても、UI/UXデザイナーやWebデザイナー、グラフィックデザイナーなどさまざまな種類のデザイナーがいます。
アプリデザイン以外に、アプリを宣伝するためのサービスサイトやLPなどを制作したい場合、一緒に制作を依頼することも可能です。事前にポートフォリオサイトなどでデザインスキルや対応範囲を確認しておきましょう。
希少なUI/UXデザイナーを採用できる
UI/UXデザイナーは、アプリデザインに欠かせないUI/UXデザインを専門とするデザイナーです。比較的新しいデザイナーの種類のため、まだ多くいるわけではありません。
しかし、フリーランスのデザイナーならプロジェクト経験が豊富なため、経験と実績を生かしてUI/UXデザイナーとして活動している人を見つけることが可能です。
関連記事:アプリ制作を外注するには?依頼先の選択肢と流れを解説
以下の無料でダウンロードいただける資料は、フリーランスデザイナー専門のエージェントサービス『クロスデザイナー』をご利用いただいた企業の採用事例集です。
フリーランス・副業デザイナーをどのように活用しているのか知りたい方は、ぜひ参考になさってください。

アプリデザインのご依頼はクロスデザイナーにおまかせください
アプリデザインは見た目の美しさよりも、導線や情報の視認性などUIデザインが重視されます。UXも意識しつつ、戦略的に設計していくことが大切です。
機能的で使いやすいデザインのアプリなら、長く使い続けてもらえます。トレンドのデザインも採用して、ユーザーの満足度向上を目指しましょう。
内製化がむずかしいときは『クロスデザイナー』にご相談ください。『クロスデザイナー』はフリーランスデザイナー専門のエージェントサービスです。グラフィックデザインやWebデザイン、UI/UXデザインなど、様々なデザイナーのニーズに対応することが可能です。

約7,000名の登録デザイナーは、すべて厳正な審査を通過しているため、スキルチェックの手間をかけずに優秀なデザイナーへデザイン制作を依頼できます。以下より【サービス資料】を無料でダウンロードいただけます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents