
デザイナーをしていると「損だなぁ」と思うことがあります。それは小さな違和感が気になってしまうことです。
たとえば、部屋の壁にポスターを貼るとき。わずかな傾きが気になって、何度も貼り直してしまいます。写真も等間隔になってないと気持ちが悪くて、定規を使って正確に壁に貼るので時間がかかるんです。そんなぼくを見て、「まだやってるの?」と家族があきれ顔になることも珍しくありません。
日常生活ではわずらわしいこともありますが、小さな違和感に気づけるようになると、デザイナーは大きく成長できるんです。
こげちゃ丸
クライアントワークを中心に活動している、描いたり書いたりしているデザイナー。商品デザインからビジネスコンセプトづくりまで、幅広い領域で悪戦苦闘の毎日です。書籍『デザインの言語化』著者(X:@onigiriEdesign)
数値に頼らず、違和感への感度を高めよう!
わずかにズレたレイアウトやちぐはぐな色使いなど、違和感があるデザインは一般ユーザーが見ても「何か変だな……」と思ってしまうものです。そして、その違和感は「なんだかわからないけど嫌い」というネガティブな気持ちに変わってしまいます。それだけは絶対に避けなければいけません。
次のデザインサンプルを見てください。スーパーでよく見かける割引シールですが、どこか違和感がありませんか?

パッと見、何の変哲もないこのシール。じつは普通はやらない手法でデザインされています。
違和感の正体は数字の「8」。この「8」は2つの「0」を横に重ねてデザインしました。
確かに「8」とは読めますが、記号に近い見え方でどこか不自然な感じがしませんか? 次のサンプルと見比べてください。

後者の方が見やすいですよね。一般的に数字の「8」は、上の丸が少しだけ小さくデザインされています。なぜかというと、同じ大きさのカタチが上下に並ぶと、上の方が少し大きく見えてしまうからです。
これは、上方距離過大の錯視と呼ばれ、誰にでも起こる現象です。デザイナーか否かは関係ありません。だから、ほとんどのフォントで「8」は上の丸が少しだけ小さくなっています。そうしないと頭が重くなり、バランスの悪いデザインになってしまうからです。
この「数値上は同じなのに違って見える」という錯視は、デザインする上で注意すべきポイントです。「8」以外にも多くの事例があります。
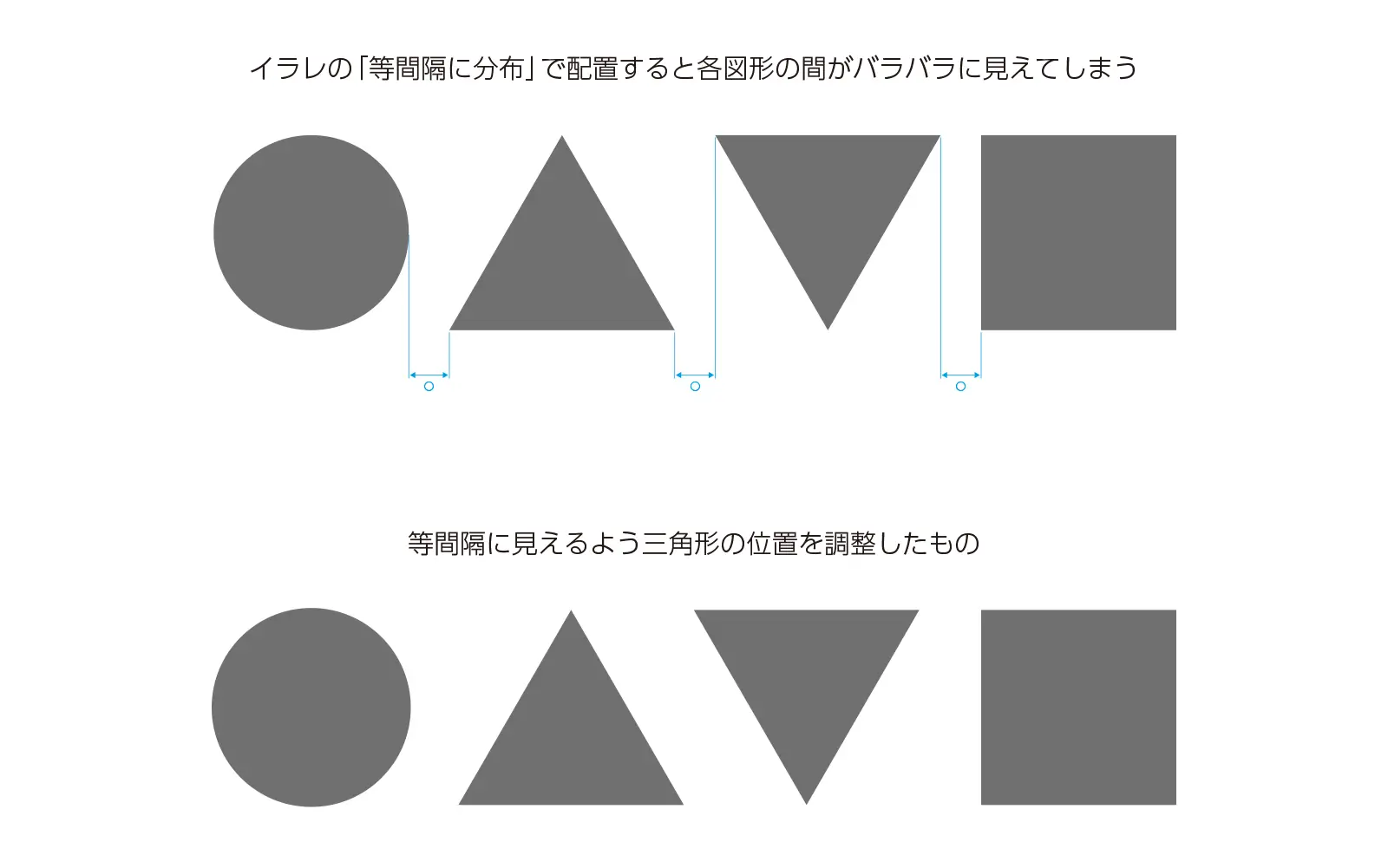
たとえば、イラレを使って、等間隔に配置したはずの図形がバラバラに見えることはありませんか? デザイン初学者がやりがちなのが、アプリを過信してしまうこと。ぼくも、これまで何度も「イラレ上では等間隔なんですが……」という説明を聞いてきました。

大事なのは、数値に頼らず自分の目で確認し、違和感がないデザインにすること。そして、調整後のデザインを他の人に見てもらい、フィードバックを受ける習慣をつけることをおすすめします。
自分よりキャリアの長いデザイナーに見てもらうのが一番ですが、同僚や友達でもかまいません。そうすることで違和感に対する感度が上がっていきます。
人に見てもらうことで、自分が得意なジャンルがわかることもメリットです。色やカーニングなど、違和感の感度は人によって変わります。
何度もフィードバックを受けることで、気づきやすい違和感と見落としがちなことが見えてきます。苦手な分野を勉強しつつ、得意分野を伸ばせば自分の強みになります。ぼくの友人にも、色の感度が素晴らしく高いことに気づき、カラーデザイナーに転向した人がいます。
「ダメ出しされたらどうしよう……」と怖がらず、強みを見つけるためと考えて、どんどん周りの人に自分のデザインを見てもらいましょう。
「違和感に気づく」以上に大切なこと
トレーニングを重ねれば違和感に対する感度は上がりますが、デザインをディレクションする立場になると、さらに大きな壁が生まれます。サンプルを使いながら説明しますね。
これから二つのクイズを出します。あまり考えこまずに、直感で答えてみてください。
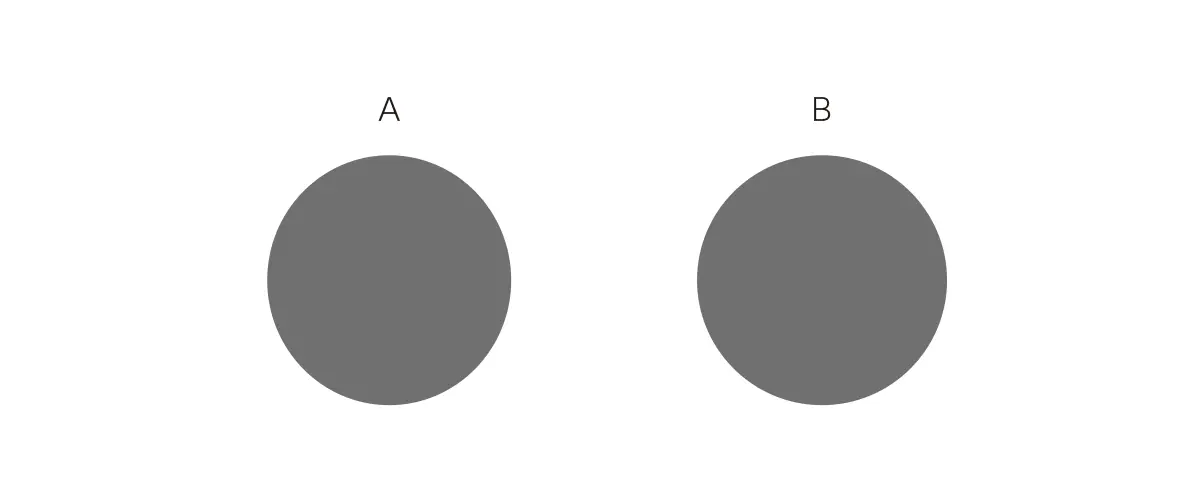
問題1:楕円はどっち?

見た瞬間に「こっちかな?」と思っても、じっと見てるうちに迷ってしまった人もいると思います。違和感は、第一印象が大事なんです。考えすぎると、脳が迷って何が正しいか分からなくなるので、注意が必要です。
正解は、Aです。
Bは正円。Aは、横方向に97%縮小しています。この差分に気づいた人は多いと思いますが、次の問題はどうでしょうか。ちょっと難しいですよ。
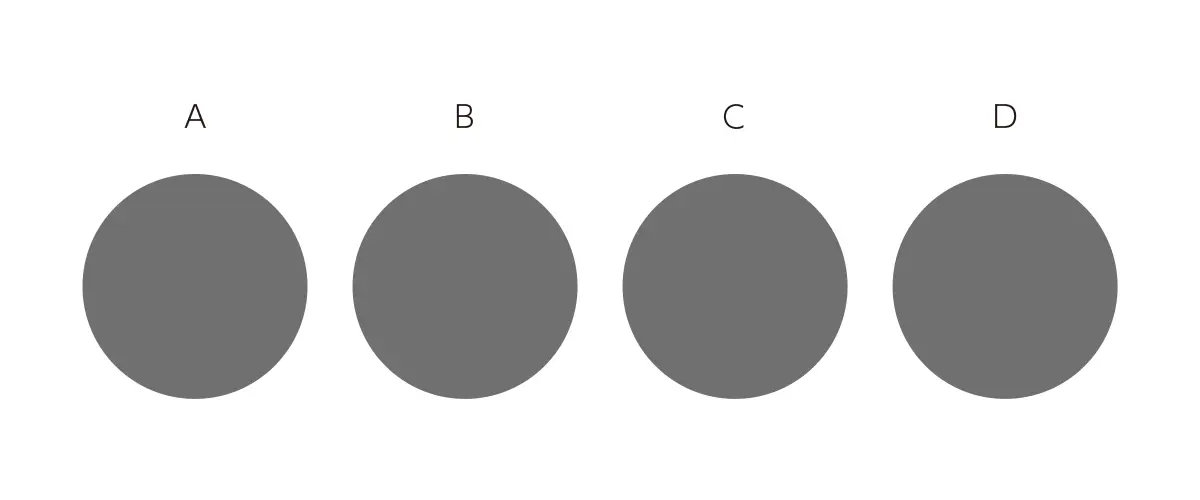
問題2:楕円はどこ?

丸が4つに増えて、悩ましいですよね。ハイコントラストな図形を長く見ていると、目がチカチカしてきて、正しい判断がしづらくなります。そんなときは、一度目を休めてリフレッシュしてから見るといいですよ。
紙に出力したものなら、上下をひっくり返してみるのもおすすめです。とくに文字レイアウトは逆さまになると文字が図として認識されるので、違和感に気づきやすくなります。
では、答えを発表します。正解は、「楕円はどこにもない」です。
先ほどの図は、4つとも正円なんです。だからいくら楕円を探しても見つかりません。ひっかけ問題のように感じるかもしれませんが、この問題を正解できるかは、とても重要なんです。
デザイナーにとって、違和感に気づくこと以上に大切なことがあります。それは、違和感がないと断言できることです。
「もうこれ以上、修正するところがない」と言い切るには、違和感に対して高い感度がないとできません。違いを見つけるより、違いがないと言い切る方が難しいんです。
キャリアを積んでいくと、後輩のデザインを添削したり、ディレクションする場面が増えてきます。そのときに自信をもって「よし、これでいこう!」とOKを出せるようになるためにも、違和感の感度を高めることは大事なことなのです。
知らないと見逃してしまう違和感
これまでは、見れば気が付く違和感の例でしたが、最後に紹介するのは知らないと気が付かないパターンです。「気が付かなければ、気にしなくていいんじゃないの?」と思われる方もいるかもしれませんね。
でも、見る人が見ればわかる違和感は、デザインの完成度に大きく影響します。具体事例を見ていきましょう。

上の図は、ビジュアルデザインのイメージを共有・検証する目的で作られる「モックアップ」と呼ばれるスケッチです。なにか違和感を感じませんか?
ヒントは、画面デザインではない部分です。普段みなさんが使っているスマートフォンと比べると、明らかにおかしな部分があります。

先ほどのスケッチを、正しく修正したのが上の図です。
そう、違いは画面周囲の黒枠です。
この細い黒枠があるかないかで、スケッチのリアリティが大きく変わります。お使いのスマートフォンを見てみてください。同じような黒枠があるはずです(本体色に合わせた色のときもあります)。
これは本体とガラスをくっつける接着面なんです。メーカーにより工法は変わりますが、接着剤のようなもので本体とガラスを張り合わせています。画面が表示されるところに接着剤は塗れません。だから、この黒枠がないと製品として成り立たないんです。
最初の図は、現実世界ではありえないスケッチです。モックアップは最終デザインのイメージをチーム内やクライアントと共有するために使われます。リアリティを出すために3Dスケッチが使われることも多いです。
だからこそ、わずかな違和感によってデザインの完成度が低く見えてしまいます。画面デザインの依頼だから、筐体スケッチに違和感があっても関係ないという考え方は危険です。それが原因で提案が通らない、ということもあるかもしれません。
「専門外だから知らなかった」でチャンスを逃すのは、もったいないですよね。一流と呼ばれているデザイナーの作品は、小さな違和感を見逃さず徹底してデザインを磨き上げているものです。
一朝一夕にはできませんが、小さな違和感を見逃さない目を養えば、デザイナーとして大きく成長できます。がんばりましょう!
- 案件へのエントリー
- エージェントへの相談
- ポートフォリオの登録
- エージェントからの案件紹介
クライアントワークを中心に活動している、描いたり書いたりしているデザイナー。商品デザインからビジネスコンセプトづくりまで、幅広い領域で悪戦苦闘の毎日です。書籍『デザインの言語化』著者。
Documents





















