Webデザインとアプリデザインの違いは、デザインの役割や視点などがあります。
一般的にWebデザインはビジュアルデザインを通してブランドイメージなどを伝えることを目的としていますが、アプリデザインはユーザーの使いやすさやより良い体験を提供するために制作します。
デザインを依頼するときは、目的や課題を正確に伝えるためにも、Webデザインとアプリデザインの違いを理解しておかなければなりません。
この記事では、Webデザインとアプリデザインの違いと依頼時のポイントについて解説します。制作ツールやデザインのまとめサイトも紹介しますので、ぜひ参考になさってください。
Webデザインとアプリデザインの違い
Webデザインとアプリデザインはそれぞれデザインの役割・目的、視点など求められるスキルが異なります。それぞれの具体的な違いについて解説します。
役割・目的
Webデザインは、情報を整理して美しく見せることを目的としています。人の印象に残るようなデザインが求められるため、装飾的な要素を盛り込むのが特徴です。
どの情報から先に見せたほうがよいのか、情報の優先度を整理しつつ、ターゲットの導線も考える必要があります。
一方でアプリデザインは機能美が重視されるデザインです。装飾は最小限に絞り、シンプルで使いやすさを意識したデザインを制作します。
そのため、装飾的な要素といってもフォントのサイズを変えたり、アイコンにグラデーションを採用したりと要素を目立たせて、印象付けるためのデザインをするのが特徴です。
関連記事:ワイヤーフレームの作り方|目的と注意点、おすすめツールを徹底解説
視点
WebデザインはWebサイトの目的を達成するためにはどういうデザインが効果的か、マーケティング視点をもって制作します。
そのため、制作前にはクライアントにヒアリングをおこない、解決したい課題を明確にしていくのです。クライアントの潜在ニーズをくみ取り、デザインに反映させるにはデザイナーのコミュニケーション力が重視されます。
一方、アプリデザインではユーザーが使いやすいアプリを提供するため、ユーザー視点が重視されます。
ユーザーの年代や性別、行動などあらゆるデータをもとに戦略的なデザインを制作するのです。華美な装飾は控えて、あくまでもユーザーの使いやすさにこだわったシンプルなデザインを制作します。
関連記事:カスタマージャーニーマップの作り方4ステップ|作成するメリットや注意点、成功事例も紹介
スキル
Webデザインはターゲットの興味関心を引くだけではなく、印象に残るようなデザインスキルが求められます。
訴求力を高めるために配色の工夫やキャッチコピーなど、必要な情報を整理することも大切です。
アプリデザインはUIデザインのスキルが求められます。ボタンやナビゲーションバー、フォームのデザインなど使いやすさを重視したデザインスキルのことです。
UIデザイナーは比較的新しい職種のため、Webデザイナーと呼ばれる人がUIデザインを担当することも少なくありません。
関連記事:UIデザイナーとは?仕事内容やスキルについても解説
関連記事:UXデザイナーに必要なスキルとは?主な仕事内容や作業環境を解説
Webデザインとアプリデザインの制作ツール10選
Webデザインとアプリデザインの制作には、それぞれのデザイン制作に特化した機能を備えたツールやソフトウェアがあります。
ここでは、Webデザインとアプリデザインの制作ツールを10選ご紹介しましょう。
1. Adobe XD
『Adobe XD』は、Webサイトのモックアップ作成に使うデザイナーが多い制作ツールです。Webデザインにおいて見た目だけではなく、機能がきちんと実装されているかを確認できます。
2023年1月24日に単体での販売を終了し、現在は『Adobe Creative Cloud』のコンプリートプランで提供されています。
| 機能 | テンプレート、ライブラリ、ドラッグ・アンド・ドロップでの操作、コンテンツ管理、強調表示・装飾、オートコンプリート、共同編集、言語サポート(HTML、CSSなど) |
| 価格 | 7,780円/月(税込)※他20以上のアプリを利用可能 |
| 公式サイト | https://creativecloud.adobe.com/ja |
2. Adobe Dreamweaver
『Adobe Dreamweaver』はホームページを作成するための機能を備えた統合ソフトウェアです。
HTMLやCSS、JavaScriptなどをサポートしており、レスポンシブデザインを制作できます。ブラウザやデバイスに対応した美しいWebサイトを短時間で制作したい場合におすすめのツールです。
| 機能 | テンプレート、クイック編集、ライブラリ、ライブプレビュー、Emmet(オートコンプリート機能)、共同作業、ドラッグ・アンド・ドロップ操作、HTML/CSS、JavaScriptなど |
| 価格 | 単体:3,280円/月(税込) |
| 公式サイト | https://www.adobe.com/jp/products/dreamweaver.html |
3. UXPin Merge
 ▲出典:UXPin Merge
▲出典:UXPin Merge
『UXPin Merge』は、Webデザインの機能の実装検証などプロトタイプの作成に役立つプラットフォームです。
操作性が高く、GUIに優れています。コーディング不要で機能的なデザインを制作できるため、スピード感あふれるWebサイトの構築が可能です。
共同で編集ができるので、チームで共有して認識のずれなどのリスクも避けつつ、作業を進めることができます。
| 機能 | MUIライブラリ、アクセシビリティ機能、Git連携、Storybook連携、npm連携、共同作業など |
| 価格 | <すべて月払い>
|
| 公式サイト | https://www.uxpin.com/jp/merge |
4. Figma(フィグマ)
 ▲出典:Figma
▲出典:Figma
『Figma』はUI/UXデザインツールのなかでも人気の高いプラットフォームです。チームでの共同作業に優れており、作業進捗を確認しやすく、コメント付きでフィードバックもできます。
レスポンシブデザインに対応しており、ソフトウェアを移動せずにシームレスな作業が可能です。
| 機能 | デザイン、構築、オンライン共有、スライド制作、AI構築、トーク、チャット、コメント機能など |
| 価格 | <すべて月払い>
|
| 公式サイト | https://www.figma.com/ja-jp/ |
5. Sketch(スケッチ)
 ▲出典:Sketch
▲出典:Sketch
『Sketch』は、Webデザインやアプリデザイン制作に適したUIデザインツールです。デザイン制作からプロトタイプの作成、機能の検証ができます。
シンプルな操作で簡単にワイヤーフレームやデザインカンプを作成して、共有できるのが特徴です。
フリーランスのデザイナーや編集者、大規模グループにも対応していますが、利用はmacOSに限定されます。
| 機能 | デザイン、プロトタイプ、イラスト、オフライン作業、共同作業、シングルサインオン、権限ディレクトリなど |
| 価格 | ・10ドル/月(1人あたり)
|
| 公式サイト | https://www.sketch.com/ |
6. STUDIO(スタジオ)
 ▲出典:STUDIO
▲出典:STUDIO
『STUDIO』は、ノーコードWeb制作プラットフォームです。コーディングが不要なため、デザインだけで魅力的なWebサイトを公開できます。
デザインが苦手でもプロが作成したテンプレートを『STUDIO Store』で購入が可能です。
Webサイトは公開後、アクセス解析なども可能。制作から運用までひとつのプラットフォームで完結します。
| 機能 | CMS、フォーム、分析ツール、デザインエディター、ホスティング機能、SEO、FONTPLUS連携など |
| 価格 | <すべて月払い>
|
| 公式サイト | https://studio.design/ja |
7. InVision(インビジョン)
 ▲出典:InVision
▲出典:InVision
『InVision』は、ブレインストーミングやプロトタイプの作成に役立つコラボレーションプラットフォームです。
制作したプロトタイプ上の好きな場所にコメントを残せるため、フィードバックがしやすくなります。リアルタイムでのコミュニケーションや進捗管理機能など、チームでの共同作業に役立つ機能を備えています。
スマホでも操作できるため、レスポンシブ対応も確認しながら制作することが可能です。
| 機能 | Webデザイン、アプリデザイン、ライブラリの提供、共同編集、コメント機能、ドラッグ・アンド・ドロップでの操作など |
| 価格 | <Freehand Plan>
<チーム向けプラン>
|
| 公式サイト | https://www.invisionapp.com/ |
8. BiNDup(バインドアップ)
 ▲出典:BiNDup
▲出典:BiNDup
『BiNDup』は、Webデザインの制作に適したノーコードCMSツール。操作画面は日本語なので、海外ツールに苦手意識をもつ方におすすめです。
ドラッグ・アンド・ドロップの操作で簡単にホームページを制作・公開が可能です。SSL&独自ドメインにも対応しているため、企業ホームページも簡単に制作できます。
| 機能 | Webデザイン制作、独自ドメイン/常時SSL設定、オフライン編集、SNS・Google分析ツール連携など |
| 価格 | 基本コース:2,728円/月(税込)
|
| 公式サイト | https://bindup.jp/ |
9. WIX(ウィックス)
 ▲出典:WIX
▲出典:WIX
『WIX』とは、ノーコードのWebサイト制作ツールです。ドラッグ・アンド・ドロップでパーツを動かせるため、レイアウトの修正や変更が簡単にできます。テンプレートやボタンなどのライブラリも豊富です。
Webデザイン以外にアプリデザインも『WIX』で制作できます。iOSやアンドロイド向けのアプリデザインをノーコードで制作できるため、非エンジニアでもアプリ開発が可能です。
| 機能 | App Market(サードパーティアプリ)、Web開発プラットフォーム、共同編集、多言語サイト、ページの複製、404エラーページのカスタマイズなど |
| 価格 | <すべて月払い>
|
| 公式サイト | https://ja.wix.com/ |
10. FlowMapp(フローマップ)
 ▲出典:FlowMapp
▲出典:FlowMapp
『FlowMapp』は、サービス設計に欠かせない機能を備えたツールです。サイトマップ設計やペルソナ設計、カスタマージャーニーマップの設計などをチームで共同して進めることができます。
プランは全部で4つあり、Freeプラン以外は無料トライアルが可能です。年払いを選ぶことで45%オフとなります。
| 機能 | サイトマップ設計、ユーザーフロー設計、ワイヤーフレーム設計、コンテンツ作成など |
| 価格 | ・Free:0ドル
|
| 公式サイト | https://www.flowmapp.com/ |
Webデザイン・アプリデザインの事例まとめサイト5選
Webデザインやアプリデザインをいきなり作り始める前に、競合他社はどのようなデザインを制作しているのかチェックしましょう。
ここでは、多くのデザインを閲覧できる事例まとめサイトを5選ご紹介します。
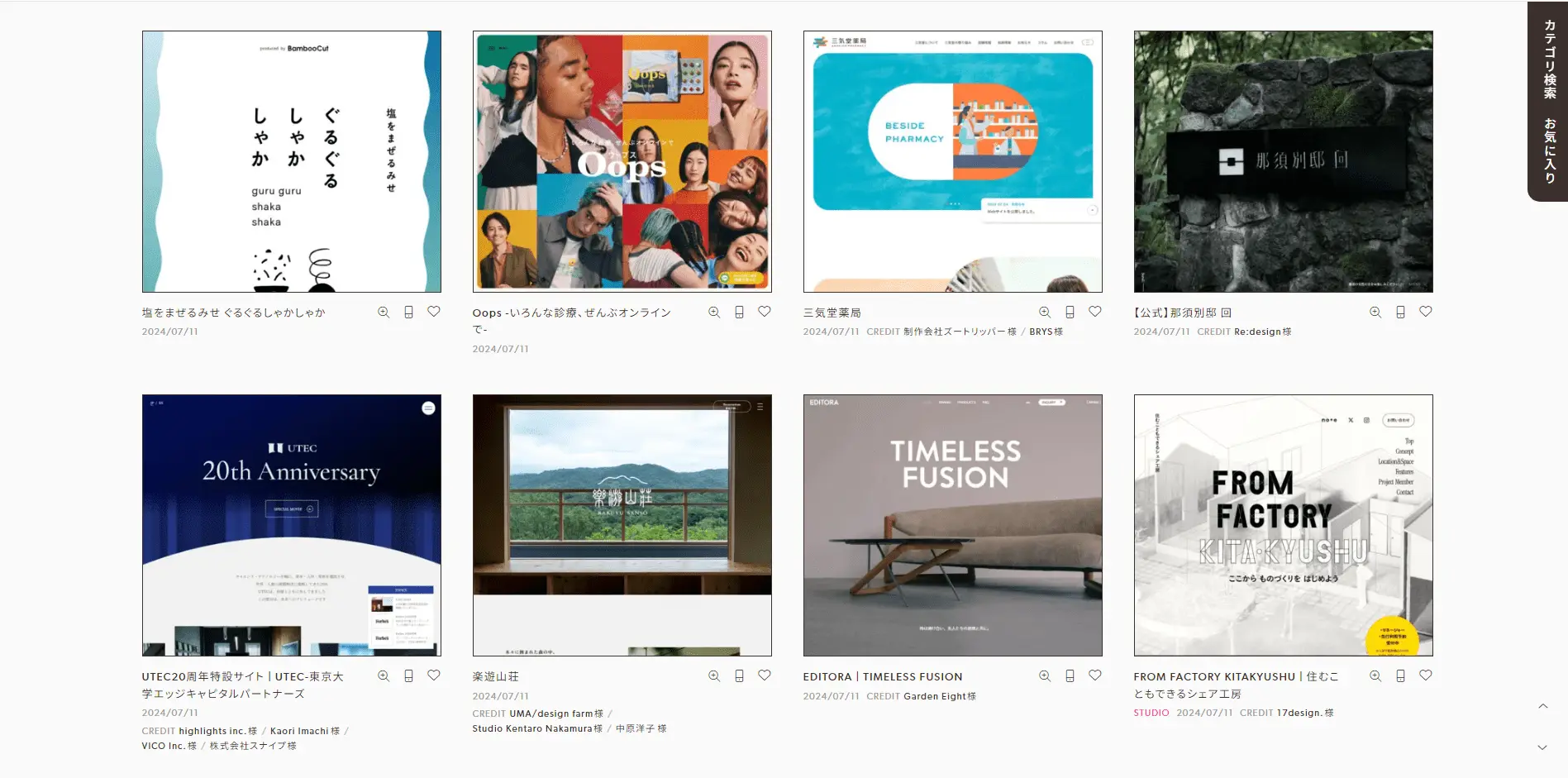
1. SANKOU!
 ▲出典:SANKOU!
▲出典:SANKOU!
『SANKOU!』は、国内のWebサイトを集めたギャラリーサイトです。Webサイトの種類や特徴などで条件を絞って検索することができます。
パソコンとモバイルの2つの表示を確認できるため、レスポンシブデザインを制作する際に、どのように情報を整理したらよいのか参考にできます。
2. User Onboarding
 ▲出典:User Onboarding
▲出典:User Onboarding
『User Onboarding』は、海外のアプリやWebサービスの使いやすさなどを紹介しているWebサイトです。
ユーザーに使い続けてもらうには、使いやすさを意識することが大切です。どこを意識して制作されているのか、UX向上のアイデアを得ることができます。
海外サイトなので英語が苦手な方は、翻訳ツールを利用してみてください。
関連記事:アプリデザインとは?UIUXとの関係性と事例を紹介
3. FIRST RUN UX
 ▲出典:FIRST RUN UX
▲出典:FIRST RUN UX
『FIRST RUN UX』は、アプリを利用したUX体験について解説している事例まとめサイトです。
スクリーンショットとあわせてコメントがあり、良い点と改善点が最後にまとめて掲載されています。『ChatGPT』や『Figma』など、有名サービスの解説も掲載されています。
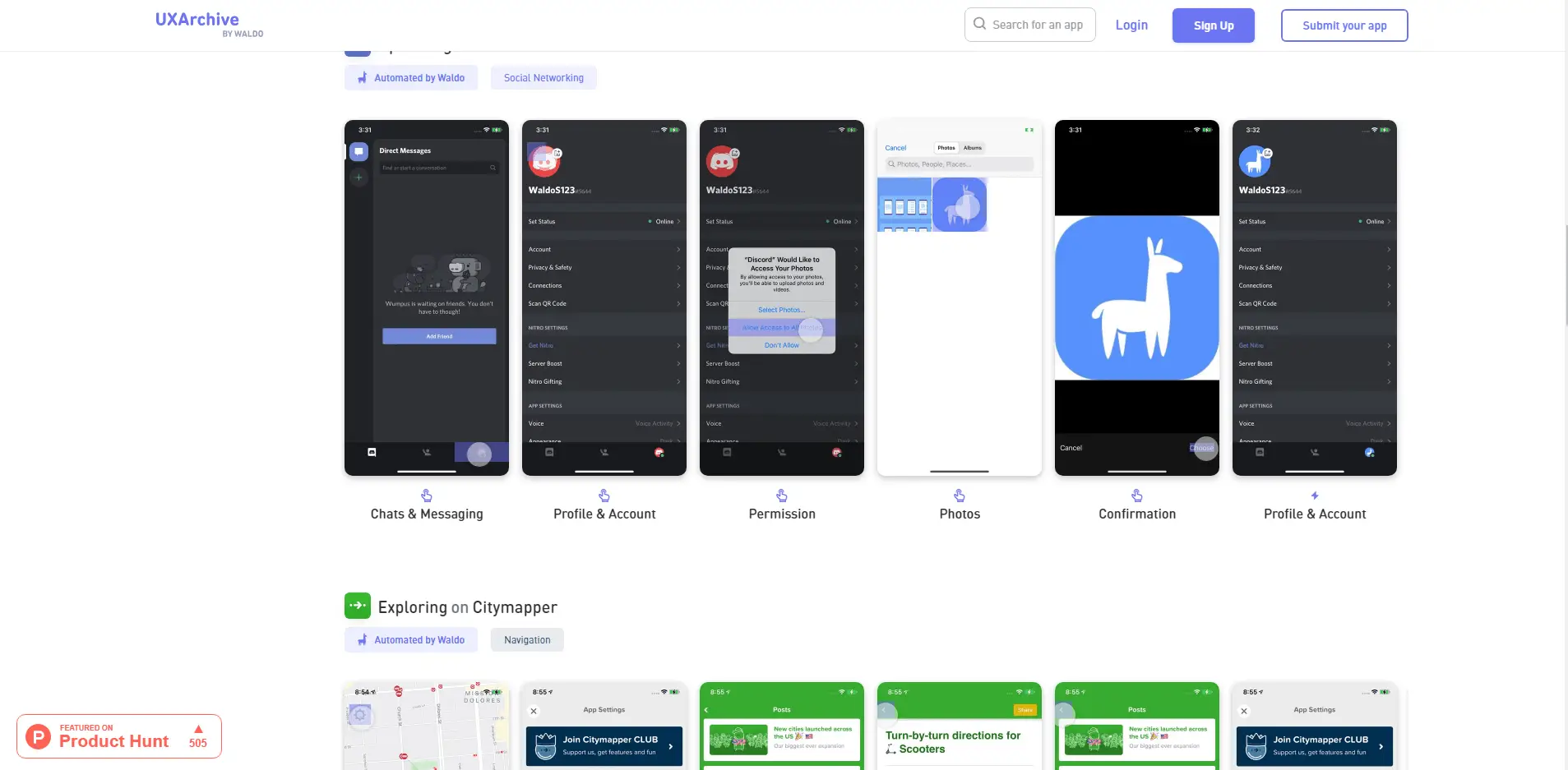
4. UX Archive
 ▲出典:UX Archive
▲出典:UX Archive
『UX Archive』は、アプリデザインの導線設計の参考になる事例まとめサイトです。操作フローで検索が可能なため、デザインを制作する目的にあわせて探すことができます。
画面単位で導線を理解できるので、実際にインストールや操作をしなくてもデザインをチェックできるので便利です。
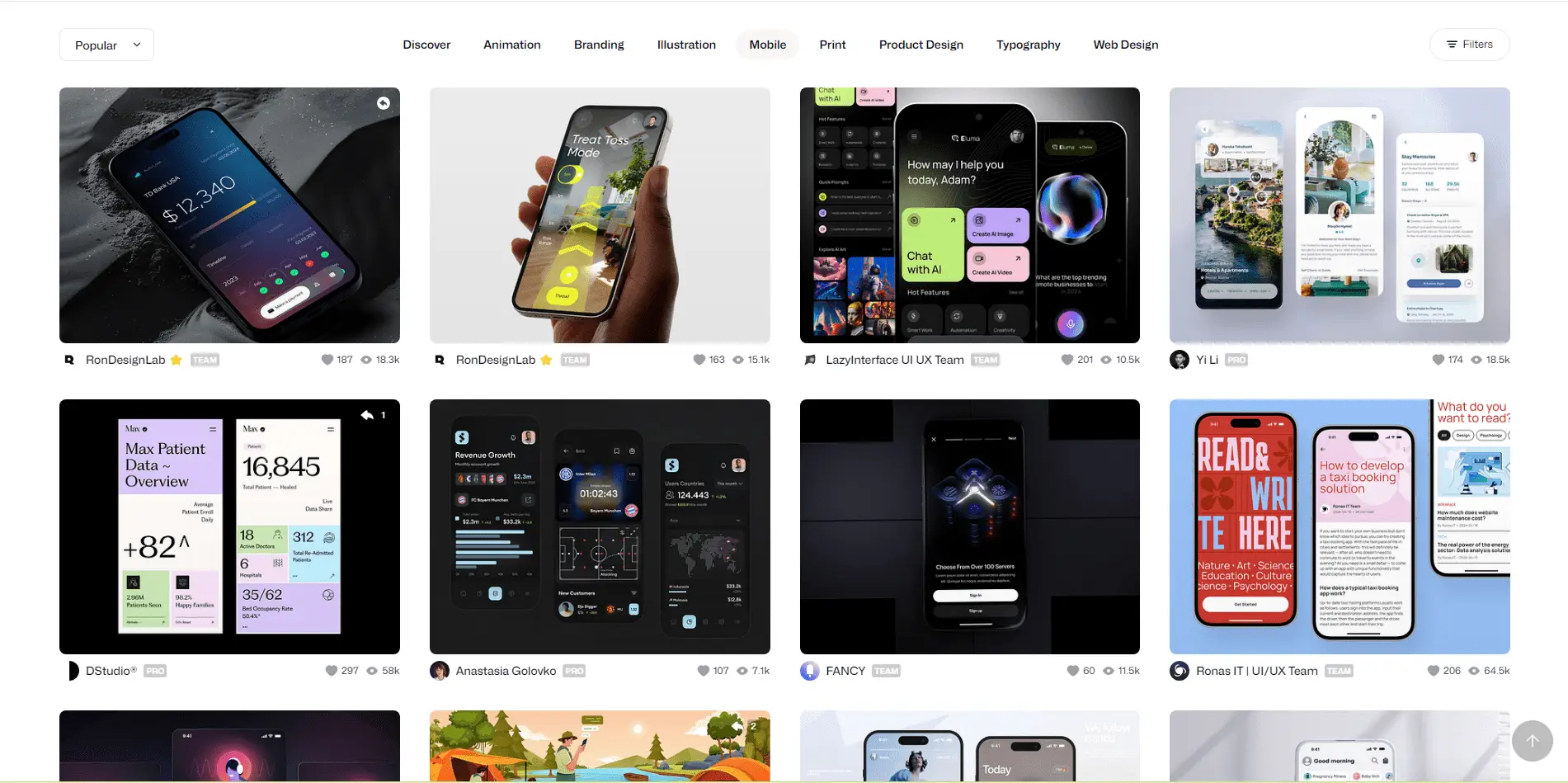
5. Dribbble
 ▲出典:Dribbble
▲出典:Dribbble
『Dribbble』は、デザイナーなどクリエイターに特化したSNSです。デザイナーは自身の制作物をアップロードできます。
利用者からの招待がないと投稿ができない仕組みです。そのため、掲載されているデザインの品質が高く、トレンドのデザインなどを見ることができます。
Webデザインを依頼するときのポイント
Webデザインの内製化が難しく、外注するときはいくつか押さえるべきポイントを紹介します。
要件を定義する
Webデザインを依頼するときは、Webサイトにどのような機能を備えていてほしいのか、求める要件を整理しておくことが大切です。
何を達成したいのか、目的が明確でなければデザイナーも制作ができません。現状の課題を洗い出したうえで、何をデザインで解決したいのか情報を整理しましょう。
関連記事:Web制作のデザインを依頼するには?外注先ごとのメリットデメリットも解説
スケジュールにはゆとりをもたせておく
Webデザインを外注するときは、スケジュールにはゆとりをもたせておくことが大切です。
ビジュアルデザインだけではなく、コーディングまで依頼する場合、予期せぬトラブルが起こることもあります。
事前に各プロセスで想定されるトラブルなどを書き出しておくと、どれくらいゆとりをもたせていれば対応できるか把握することが可能です。
予算を決めておく
Webデザインを外注するときは、事前に報酬の相場を調べてうえで予算を決めておきましょう。一般的に制作会社よりもフリーランスデザイナーのほうが費用を抑えることが可能です。
ただし、フリーランスデザイナーでも経験やスキルを積んでいるデザイナーは、それなりの報酬を支払う必要があります。
どこに依頼するにしても、相見積もりをとって、予算や依頼内容に応じた外注先を選ぶことが大切です。
関連記事:Webデザインの費用/料金相場は?制作会社とフリーランスどちらに依頼すべきかも解説
アプリデザインを依頼するときのポイント
アプリデザインを依頼するときも、Webデザインと同様にある程度情報を整理しておくことがポイントです。具体的なポイントを解説します。
目的とターゲットを明確にする
アプリデザインを依頼するときは、アプリでどのようなことを達成したいのか、想定する利用者はどんな人か、目的とターゲットを明確にすることが大切です。
年代や職業、性別などを決めていきましょう。こうしたくわしい属性を決めておくことで、デザインの方向性を決めやすくなります。
関連記事:アプリ開発デザインを依頼する前に知っておくべきポイント
デザインガイドラインを策定する
デザインガイドラインとは、デザインに使用するフォントや色、ボタンのサイズ、アイコンなどの要素についてルールを定義したものです。
企業アプリの場合、企業イメージとかけ離れたデザインを制作されてしまうと統一性がなくなります。
使用してほしい色やフォントなどを事前に定義してまとめておくことで、見た目のズレを避けることが可能です。
関連記事:デザインガイドラインとは?作り方5ステップと基本項目9つ、3つの注意点を解説
開発計画を立てておく
ターゲットの設定やデザインガイドラインを作成したら、アプリ開発のスケジュールを立てておきます。
プロトタイプの共有や修正期間、実装後の検証など各プロセスの期日を決めておくことで、計画的に制作・開発を進めることが可能です。
フリーランスデザイナーを活用するメリット
Webデザインやアプリデザインを外注するなら、フリーランスのデザイナーへの依頼をご検討ください。ここでは、フリーランスデザイナーを活用するメリットについて解説します。
経験を積んでいるプロスキルを持つ人材が多い
デザイナーは数年間Web制作会社で働いたあと、フリーランスとして活動している人が多くいます。
ジャンルや業界を問わず、幅広いデザイン制作の経験をもっているデザイナーが多いのが特徴です。革新的なデザインを求めているなら、期待通りのデザインを制作してもらえるかもしれません。
フリーランスのデザイナーは、クラウドソーシングやSNSでも探せます。
ただし、デザイナーによって経験やスキルには個人差があるため、事前にどのような人材を求めているのか採用ペルソナを明確にしておくことが大切です。
以下の資料では、採用ペルソナの作成方法を無料でダウンロードいただけます。求める人材のスキルや経験を明確にするための方法をまとめました。
フォーマットも用意していますので、すぐに活用することが可能です。ぜひお役立てください。

コミュニケーション力が高い
フリーランスデザイナーはフルリモートで対応することが多いため、共同編集ツールなどオンラインのコミュニケーションに慣れているのが特徴です。
定期ミーティング以外の情報共有や修正依頼にも、柔軟に対応してもらえるため、認識の齟齬が発生しにくく、スムーズに計画を進めることができます。
計画を進めるうえで、どのように指示を出したらよいのか悩む人もいるのではないでしょうか。
以下の資料では、業務委託人材のマネジメントやコミュニケーションのポイントについて解説しています。マネジメント方法とコミュニケーションのコツを知りたい方はぜひ読んでみてください。無料でダウンロードいただけます。

予算にあわせた採用が可能
フリーランスデザイナーへ依頼するときは、経験やスキルによって報酬の相場が変わることを理解しておかなければなりません。
経験や実績をもつデザイナーは、同じ依頼内容でも報酬が高くなります。そこまで品質を重視していないのなら、依頼内容に見合ったスキルをもつデザイナーを採用することを検討しましょう。
スキルを重視するなら、フリーランスデザイナーに特化したエージェントサービスを活用するのもおすすめです。採用難易度の高いデザイナーを短期間で採用できます。
関連記事:即戦力のデザイナーを採用するには?探し方とおすすめサービス5選
関連記事:アプリ開発のデザイン費用/料金相場は?費用を抑える5つのコツも解説
優秀なフリーランスデザイナーをお探しならクロスデザイナーにおまかせください
Webデザインやアプリデザインの制作は、ドラッグ・アンド・ドロップ操作など非デザイナーでも扱えるツールの活用がおすすめです。
しかし、それぞれの違いを正しく理解していなければ効果的なデザインを制作することはできません。
品質や成果などを求めるなら、プロスキルをもつフリーランスのデザイナーへ依頼するのがおすすめです。
『クロスデザイナー』はフリーランスデザイナー専門のエージェントサービスです。グラフィックデザインやWebデザイン、UI/UXデザインなど、様々なデザイナーのニーズに対応することが可能です。

約7,000名の登録デザイナーは、すべて厳正な審査を通過しているため、スキルチェックの手間をかけずに優秀なデザイナーへデザイン制作を依頼できます。以下より【サービス資料】を無料でダウンロードいただけます。即戦力デザイナーをお探しの方は、【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents