
サービスサイトは、商品やサービスの紹介に特化したWebサイトのことで、お問い合わせや購入などCVまでスムーズにつなげやすい特色があります。
特に、BtoBマーケティングに重要で、やや複雑なサービスの内容や効果についても、Webサイトを制作することでより効果的な訴求が可能です。
そこで本記事では、コーポレートサイトとの違いや制作のポイントなどについて解説します。
サービスサイトとは?コーポレートサイトとの違いや事例を紹介
サービスサイトは、特定の商品・サービスに特化したWebサイトです。コーポレートサイトでは紹介しきれない商品の詳細情報や、購入できる機能、登録ができる機能などを持っています。
コーポレートサイト・ブランドサイト・LPとの違い
サービスサイトは他のWebサイトとどう違うのか、目的・用途やターゲットなどの違いから解説します。それぞれの違いをサイト別に一覧化した表が以下です。
| サイトの種類 | 定義 | 目的・用途 | ターゲット | 必要な項目 |
サービスサイト | 特定の商品・サービスを紹介するWebサイト | ・集客 ・サービス理解 ・購入につなげる | ・見込み顧客 |
|
コーポレートサイト | 企業の基本情報を掲載するWebサイト(ホームページ) |
|
など |
|
ブランドサイト | 特定のブランドや製品・サービスを紹介するためのサイト | ・ブランドの魅力や良いイメージを伝える ・ユーザーに興味・関心を持ってもらう | ・見込み顧客 ・リピーター(愛用者)などの一般消費者 |
|
LP | 申込みや問い合わせなどのアクションを誘導するための商品・サービスを紹介した1ページ完結型のWebページ | ・購入やお問い合わせ、資料請求など何らかのアクション(CV)をとってもらうこと ・CVRの最大化 | ・見込み顧客 ・リピーターなど一般消費者・法人顧客 |
|
サービスサイトは主にBtoBの見込み顧客がターゲットです。コーポレートサイトでも商品・サービス情報は掲載していますが、より詳細な情報を落とし込み、会員登録や購入までができるようになっているのが大きな違いです。
コーポレートサイトでは、企業理念や採用情報、IR情報など会社として信頼できる情報を盛り込む必要があるため、サービスサイトのように商品・サービスの情報を詳しく掲載できない場合があります。
関連記事:コーポレートサイトとサービスサイト の違いとは?目的と役割、使い分けのポイントを解説
サービスサイトとブランドサイトとの大きな違いは、後者が一般消費者向け(BtoC)に作られているということです。代表的なブランドサイトには、Appleの公式Webサイトがありますが、主に法人顧客向け(BtoB)に作られたサービスサイトと比べると使用するシーンや使う人に焦点が当てられ、サイト上でブランドイメージを創出する点が大きく異なります。
一方、ランディングページ(LP)もまた特定の商品・サービスをアピールし、購入につなげる目的があります。しかし、サービスサイトではLPのように単一ページとは限らず、複数の下層ページをあわせもった構成が多くなっています。
LPがWeb広告と組み合わせて運用するのに対し、サービスサイトでは一般的なWebサイトと同様、SEO対策が可能なため、ブログページを記載して集客につなげるという活用の仕方が多いです。
関連記事:サービスサイトとLPの違いを目的と役割、使い分けるポイントごとに解説
目的は集客・リード獲得
サービスサイトの目的は、集客やリード獲得にあります。コンテンツを増やして、自然検索ユーザーからの流入者数を増やすことが可能です。
サービスに関連した内容のキーワードを盛り込んで、検索ユーザーに見つけられるよう、SEO対策をしておきましょう。
サービスサイトの事例
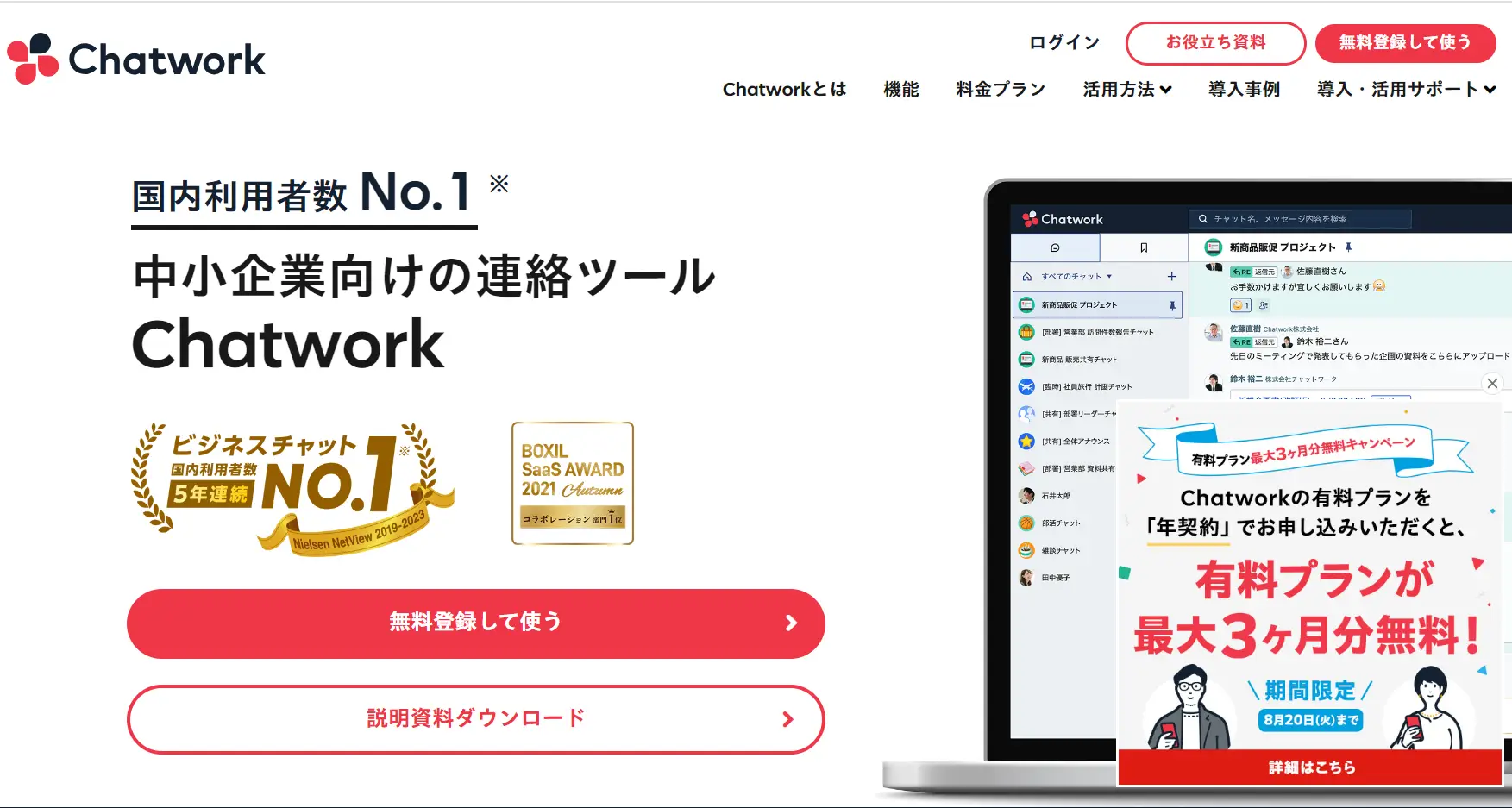
サービスサイトの事例として、ビジネスチャットツール「Chatwork」をご紹介します。
 ▲出典:Chatwork
▲出典:Chatwork
運用元のコーポレートサイトは別に存在しており、Chatworkの運営企業kubellのホームページでは、企業情報や事業内容、IR情報などを掲載しています。上記のサービスサイトでは、Chatworkの製品情報や機能、料金プランなど製品を利用するための情報に特化した内容となっているところに違いがあります。
 ▲出典:kubell
▲出典:kubell
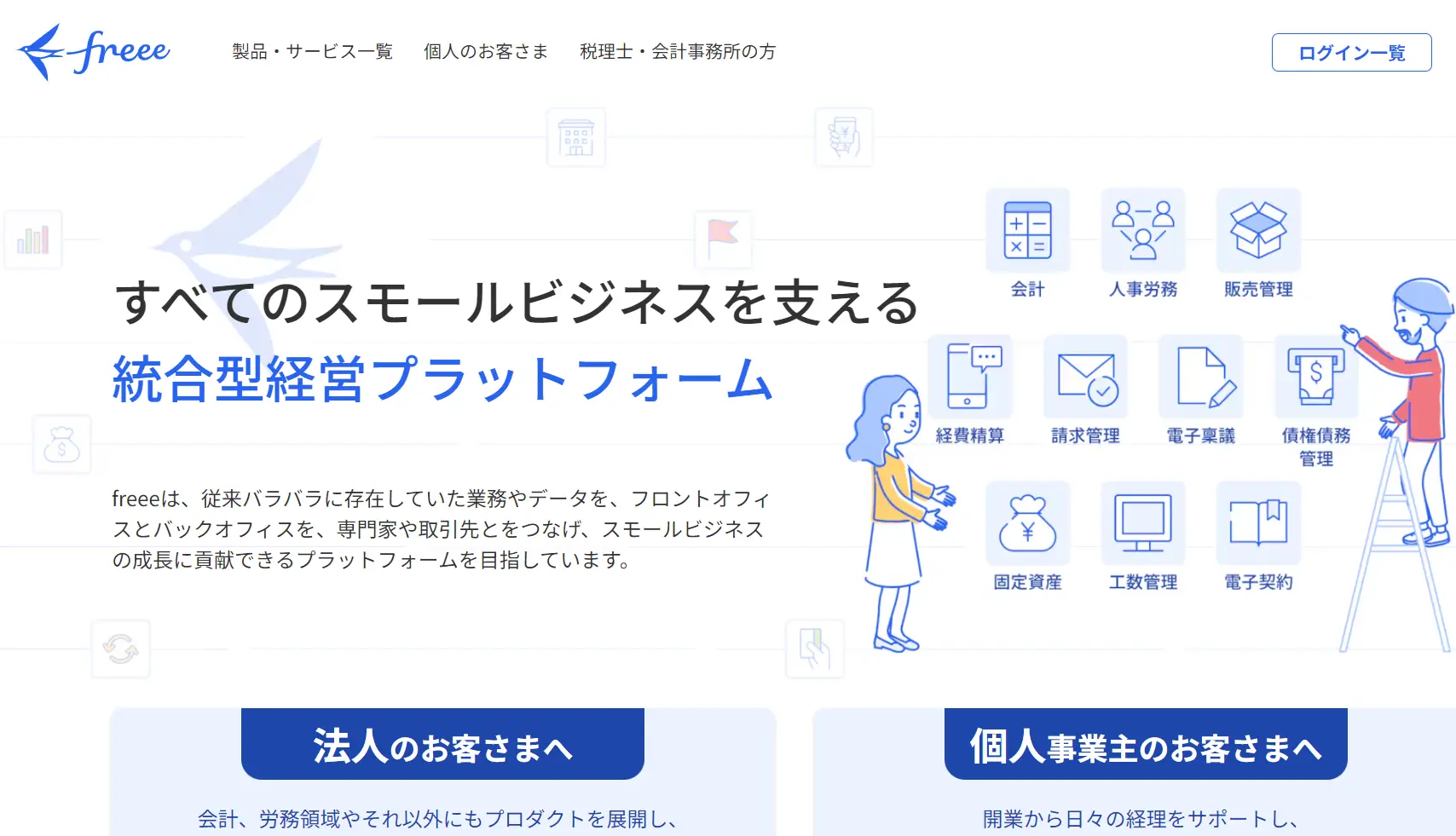
このほか、フリー株式会社が運営するfreeeなどコーポレートサイトとは別にサービス情報に特化したサービスサイトを持つ企業は多くあります。
 ▲出典:クラウド会計ソフト freee
▲出典:クラウド会計ソフト freee
関連記事:売上獲得に効果的なサービスサイトの参考事例10選!BtoBに適した制作のポイントも紹介
BtoBビジネスの成果に繋がるサービスサイトの作り方
BtoBとBtoCのサービスサイトには、以下のような主要な違いがあります。これらの違いを考慮し、それぞれのターゲットに適したサービスサイトを設計することが重要です。
要素 | BtoB | BtoC |
ターゲット層 | 企業や業務担当者 | 一般消費者 |
コンテンツの重点 | 情報の正確性、専門知識 | 視覚的魅力、感情に訴える |
提供する情報 | 詳細な技術資料、導入事例 | 商品レビュー、カスタマーサポート |
購買プロセス | 複数の決裁者、長期間 | 個人で決定、比較的短期間 |
購買時の重視点 | 機能や実績 | ブランドや付加価値 |
顧客数 | 少ない | 多い |
購買単価 | 高額(数十万円〜数億円) | 少額(数百円〜数万円) |
利用者 | 購買者と異なる場合あり | 多くの場合、購買者と同じ |
コンバージョン目標 | 資料請求、見積もり依頼 | 直接的な購買行動 |
サイトの役割 | 信頼構築、専門性アピール | 商品魅力の訴求、購買意欲喚起 |
関連記事:【BtoB向け】サービスサイトの役割と制作・運用を成功させるコツを解説
BtoBビジネスでサービスサイトが重要な理由
BtoBビジネスにおいてサービスサイトが重要視される理由は以下の通りです。
購買意思決定プロセスの変化
BtoB顧客の約57%が営業担当者との接触前に意思決定プロセスを済ませています。これは、顧客が自ら情報収集を行い、ベンダー選定まで行っていることを意味します。
参考:The Digital evolution in B2B Marketing
主要な情報源としての役割
64.8%の人が仕事上の製品・サービスの情報源として企業のWebサイトを利用しているというデータがあります。これは、サービスサイトが顧客にとって重要な情報収集手段となっていることを示しています。
24時間365日の営業担当者
サービスサイトは常時稼働しているため、営業時間外でも顧客対応が可能です。これにより、効率的に見込み顧客を増やすことができます。
コスト効率の向上
サービスサイトを通じて獲得した見込み顧客は、商品やサービスに関心が高い状態です。これにより、ニーズのない顧客への無駄な営業活動を削減し、効率的なマーケティングが可能となります。
デジタルチャネルの重要性の増大
2025年までにBtoB購買の80%がデジタルチャネルで行われるようになると予測されています。このトレンドに対応するためにも、サービスサイトの重要性が高まっている状況です。
サービスサイトが必要なケースとは?コーポレートサイトと分ける事例と統合する事例
ただ、必ずしもサービスサイトを設けている企業ばかりではありません。サービスサイトが必要ないケースもあり、コーポレートサイトと分けて制作する必要がある場合について解説します。
サービスサイトを必要とするケースは次のようになっています。
- サービスの種類が多い・サービスを紹介する情報量が多い
- 集客に特化したWebサイトをつくりたい
- サービスによってターゲットが異なる
順に解説します。
サービスの種類が多い・サービスを紹介する情報量が多い
まず、サービスの種類が多い場合です。製品・サービスが複数存在しており、コーポレートサイト内で紹介しきれない場合に、別にサービスを紹介することに特化したWebサイトを作ると良いでしょう。
たとえば、クラウドサービスの「freee」には、会計や申告、工数管理などバックオフィスをサポートできるさまざまなアプリがあり、さらに法人か個人事業主かによってもサービスが大きく分かれます。
 ▲出典:クラウド会計ソフト freee
▲出典:クラウド会計ソフト freee
そうした場合には「freee会計」「freee人事労務」など特化したサイトを作ったほうが、freee全体についてはもちろん、各機能についても詳しく紹介することができるため、ユーザーにとってもわかりやすくなり、訴求しやすくなります。
またサービスの紹介で、機能や用途など盛り込む情報が多い場合には、特化したサイトで紹介から登録までをサイト内で完結できるようにすれば、効率的です。
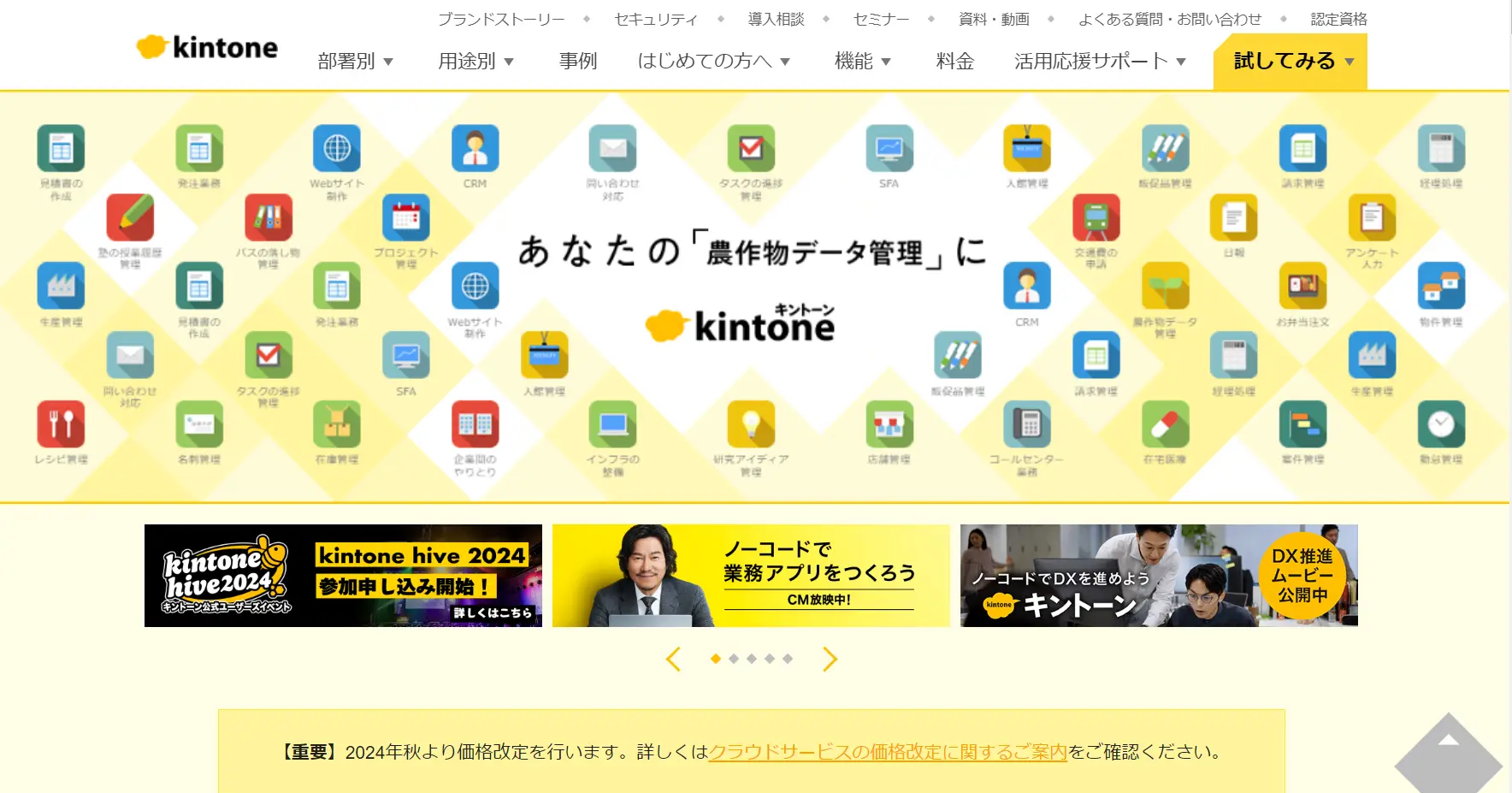
たとえば、職場の工数管理アプリ「kintone」。
 ▲出典:kintone
▲出典:kintone
用途や機能などを紹介するためには、部署別の活用法や事例など、さまざまな情報が必要になります。
コーポレートサイト内にあると非常に煩雑になってしまいますが、サービスサイトがあればサイト内で必要な情報をしっかり記載できます。
集客に特化したWebサイトをつくりたい
集客を目的とするWebサイトを作りたい場合にも有効です。
企業名とサービス名が異なる場合、特にBtoBサービスである場合にはサービスサイトがあるとより効果的に訴求できます。
サービスによってターゲットが異なる
会社で持つサービスによってターゲットが異なる場合には、サービスサイトを別に作ったほうがより効果的な訴求が可能です。
たとえば、NTTコミュニケーションズが提供する「まなびポケット」。インターネット上で学習ができる「クラウド型教育プラットフォーム」サービスですが、NTTは電話やデータセンターなどさまざまなサービスを展開しているため、ターゲットが大きく異なり、整理が必要です。
 ▲出典:まなびポケット
▲出典:まなびポケット
サービスサイトが必要ないケース
反対に、次のような場合にはサービスサイトを分けて作るよりは、コーポレートサイト内で完結させたほうが良いでしょう。
- 自社の認知度を高めたい
- 制作費をあまり掛けたくない
- サイトリリース後の管理リソースが十分ではない
自社の認知度が低く、製品自体のPRよりも製品を通して自社を知ってもらいたいと考える場合にはサービスサイトをあえて作る必要はありません。自社のコーポレートサイトを使って製品の紹介をし、自社のブランディングとつなげるようにしていくと良いでしょう。
サービスサイトに必要な情報と構成
サービスサイトに必要な情報・構成は、製品や企業などによって異なるものの、おおむね次の7点が挙げられます。
- サービス・商品のスペック(機能)製品比較
- 価格・料金プラン
- 資料請求・問い合わせフォーム
- 導入事例
- FAQ
- 会社概要
- オウンドメディア
これらを下層ページに配置するなどして、トップページはターゲットの属性に合わせたデザインとニーズに沿ったコピーとCTAで訴求し、見やすくわかりやすい構成を心がけましょう。順に解説します。
サービス・商品の概要・機能・製品比較
まず、最も重要なのはサービスや商品の概要や機能といった基本的な情報を掲載することです。そのサービスは、どんなことができるのか、どんな機能があるのかをわかりやすく記載します。
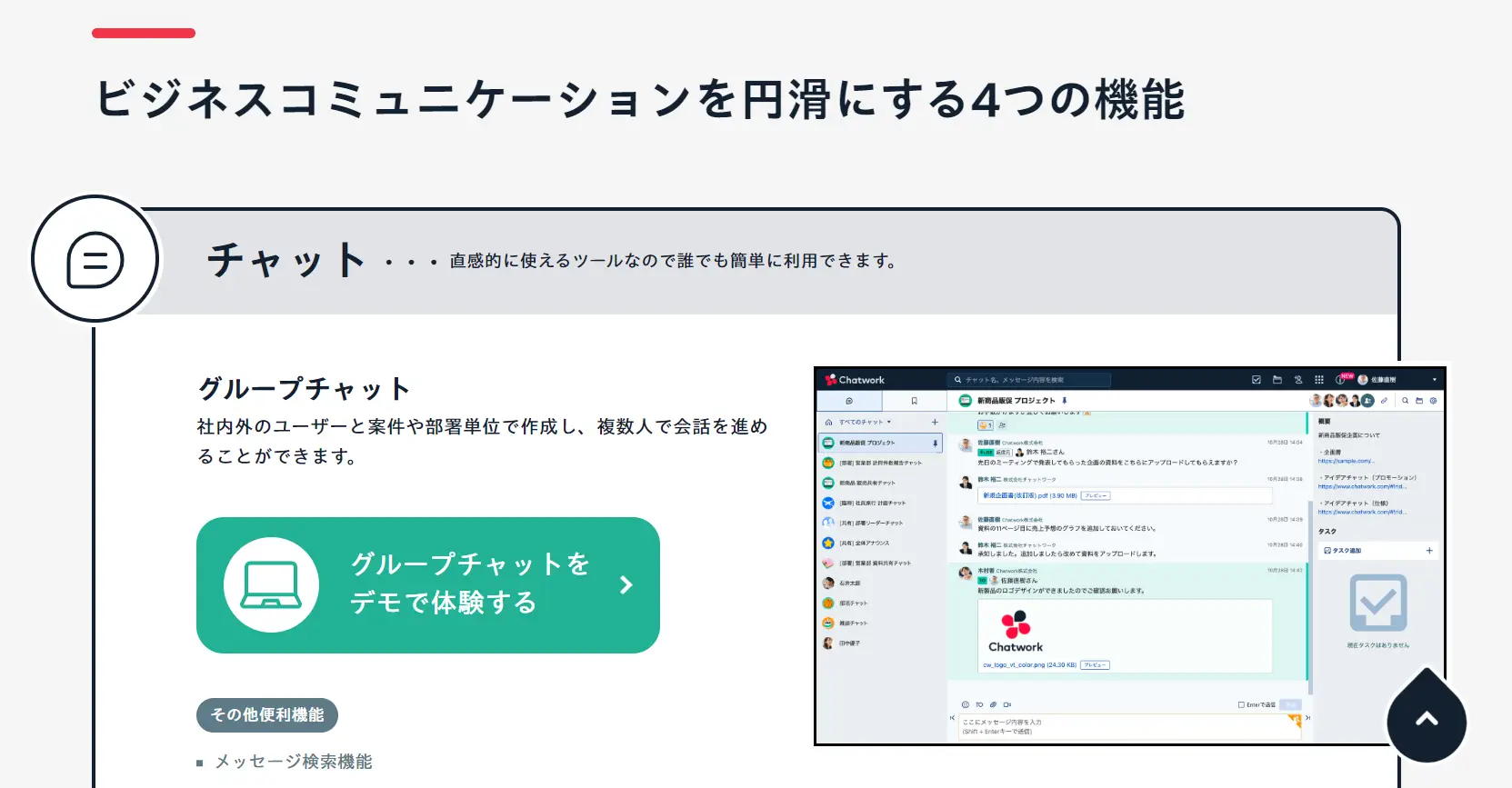
たとえば、ビジネスチャットアプリ「Chatwork」のサービスサイトでは、チャットやタスク管理などChatworkの4つの機能をテキストとイラストで開設しています。
 ▲出典:機能一覧|Chatwork
▲出典:機能一覧|Chatwork
価格・料金プラン
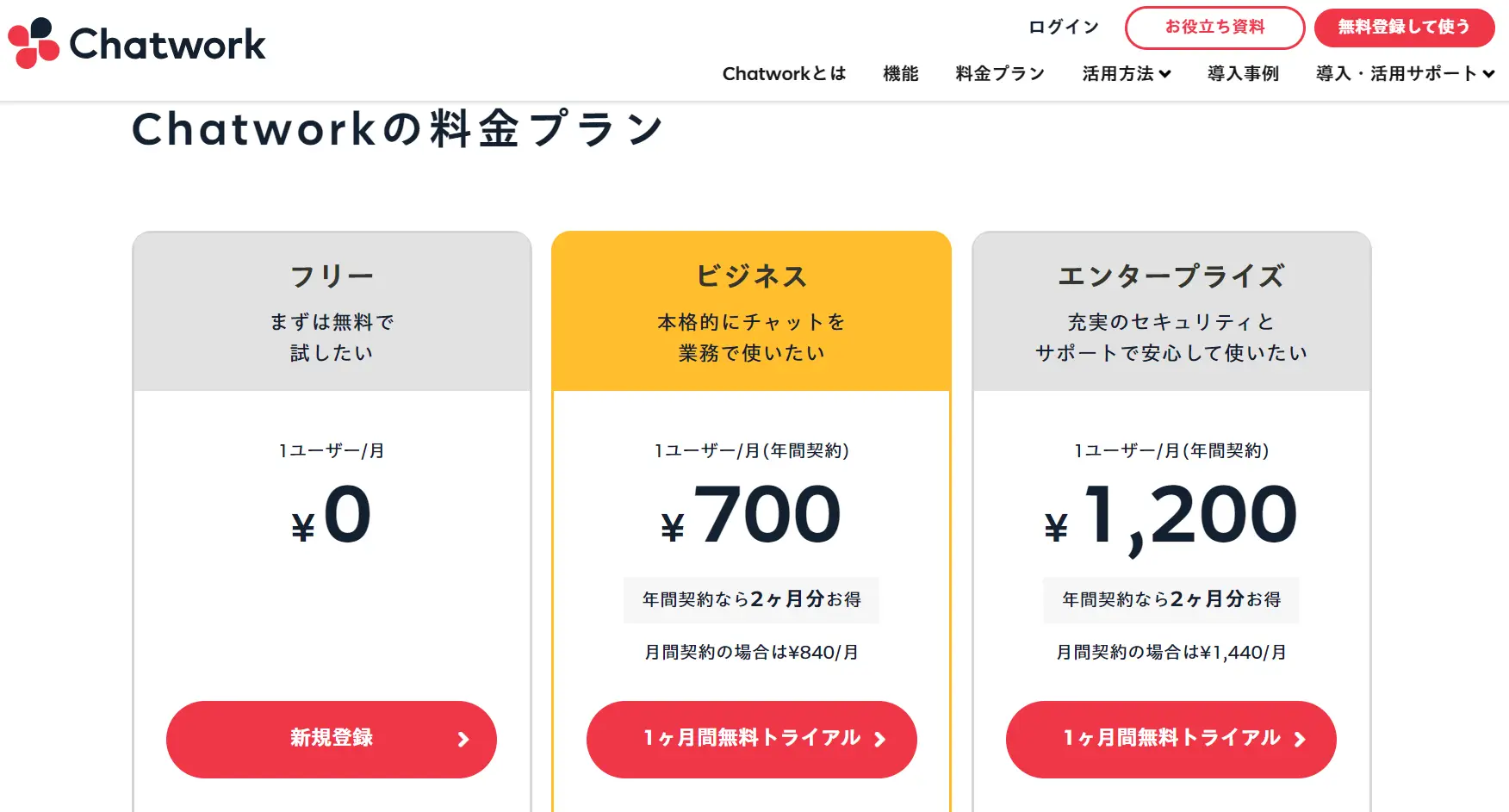
商品の基本情報とともに必要なのが、価格・料金プランです。
料金プラン・料金体系や支払い方法は、伝わり方がズレるとトラブルの原因にもなります。整理して記載しましょう。
 ▲出典:プラン・料金|Chatwork
▲出典:プラン・料金|Chatwork
資料請求・問い合わせフォーム
資料請求やお問い合わせフォームなどのページも必須です。サービスサイトを訪問したユーザーが目的に合わせて行動できるページを必ず入れるとともに、ユーザーが訪れやすいようCTAを固定表示しておきましょう。
導入事例
サービスのメリットがわかる「導入事例」のページも、商品の内容に合わせて配置しておきます。ユーザーがサービスの導入を検討している際に、自分たちと同じような立場の事例を提示しておくと、背中を押してあげることができます。
導入事例は、なるべく実際の企業名と顧客へのインタビューを通して紹介するのが効果的です。インタビューにより、サービス導入のきっかけや、役に立ったエピソードなどを引き出して記事にまとめましょう。
 ▲出典:導入事例|まなびポケット
▲出典:導入事例|まなびポケット
FAQ
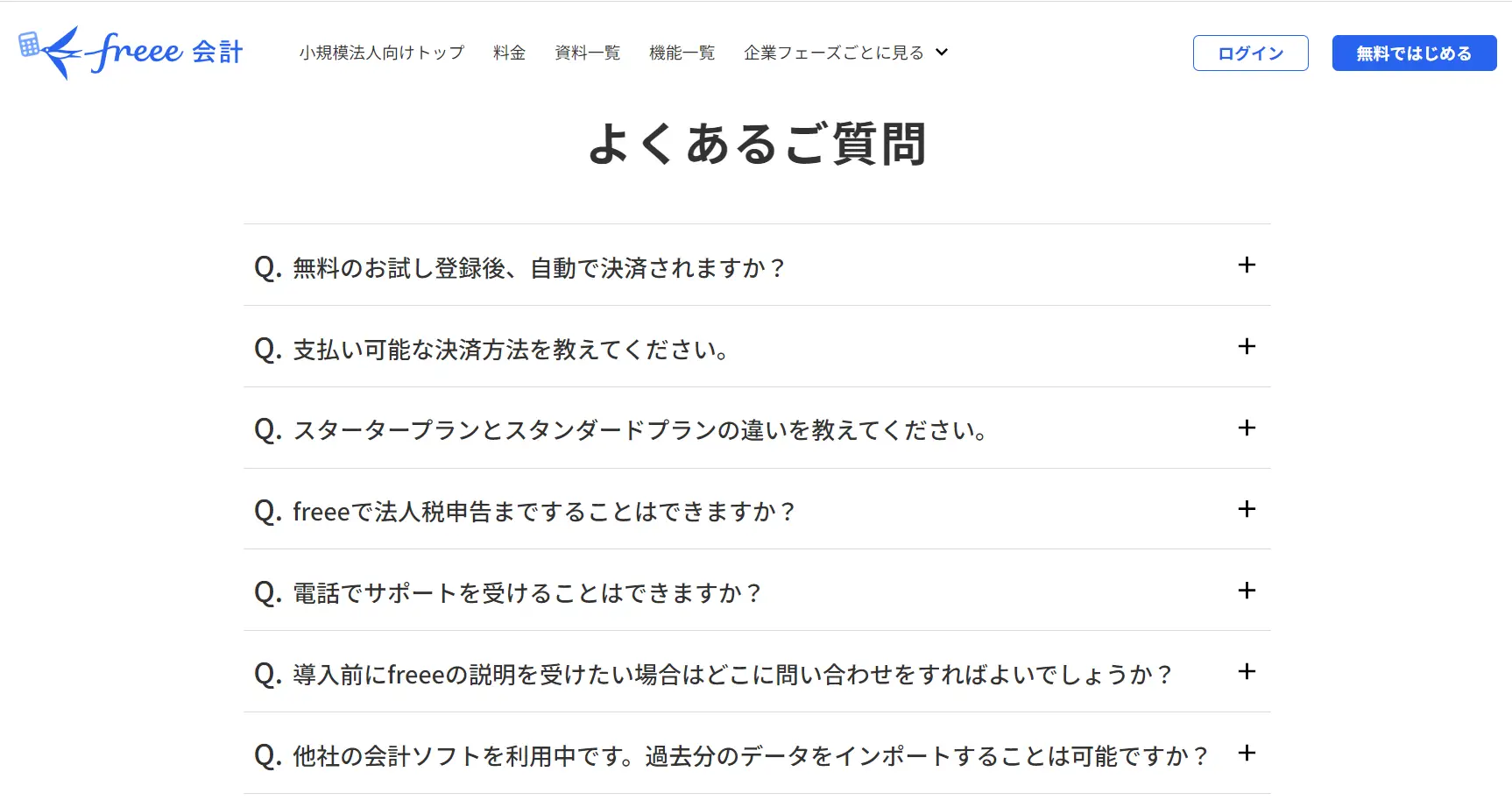
「よくある質問」などで知られるFAQも重要な要素です。Q&A形式で設置し、購入にあたっての不安や疑問点などを解消できるようにしましょう。
 ▲出典:freee
▲出典:freee
FAQ配置のしかたは、ページの下部に置くパターンもあれば、下層ページにあえて独立して設置するパターンとそれぞれです。サービスの特性に合わせて、質問やページをカテゴリ分けして、ユーザーがストレスなく疑問点を解消しやすい構成にしましょう。
会社概要
商品・サービスを提供する運営元がどういう会社なのかといった情報も必須です。
会社概要は、会社名や所在地、代表者名や資本金など会社としての信用を得るために必要な情報を必ず記載しておきましょう。
オウンドメディア
サービスサイトでは、SEO対策も可能です。SEO記事やインタビュー記事などを配置しておくと、検索ユーザーとの接点を増やし、商品への理解を深めてもらえます。
自社のサービスをターゲットユーザーにより深く知ってもらうために、記事や動画などサービスに合わせたコンテンツを投入し、ユーザーへの効果的な訴求につなげましょう。
成果が上がるサービスサイトを制作・運用する際のポイント5つ
以下では、成果が上がるサービスサイトを制作・運用する際のポイント5つを解説します。
ユーザー中心のデザインにする
ユーザー中心のデザインは、サイトの成功に不可欠な要素です。ターゲットユーザーのニーズや行動パターンを深く理解し、直感的なナビゲーション、クリアな情報構造、レスポンシブデザインを実装しましょう。
ユーザー中心のサイトデザインを実現するには、ユーザビリティテストを実施し、フィードバックを基に継続的に改善することが重要です。また、アクセシビリティにも配慮し、様々なユーザーが快適に利用できるようにします。これにより、ユーザー満足度が向上し、コンバージョン率の改善につながります。
高品質なコンテンツを提供する
高品質なコンテンツは、ユーザーの信頼を獲得し、サイトの価値を高める重要な要素です。ターゲット層のニーズに合わせた有益な情報を提供し、定期的に更新することが重要です。
SEO対策を意識しつつ、読みやすく魅力的な文章や画像、動画などを活用しましょう。また、ユーザーの課題解決につながるコンテンツや、製品・サービスの詳細情報、導入事例などを充実させることで、潜在顧客の獲得や既存顧客の維持に貢献します。
サイトパフォーマンスを最適化する
サイトの読み込み速度は、ユーザー体験とSEOに大きく影響します。そこで、画像の最適化、ブラウザキャッシュの活用、gzip圧縮の設定、HTML/CSS/JavaScriptの軽量化などを実施しましょう。
また、CDNの利用やサーバーのスペック見直しも効果的です。モバイルデバイスでのパフォーマンスにも注意を払い、ページスピードを定期的に測定・改善することで、ユーザー満足度の向上とコンバージョン率の改善を図ります。
最新のセキュリティ対策
サイトのセキュリティ対策は、ユーザーの信頼を維持し、ビジネスを守るために不可欠です。そのため、SSL証明書の導入、定期的なセキュリティパッチの適用、強力なパスワードポリシーの実施が基本となります。
さらに、WAFの導入、定期的な脆弱性診断、ログ管理による不審な動きの検知も重要です。CMSやプラグインを最新バージョンに保ち、不要なサービスやアカウントを削除するなど、常に最新の脅威に対応できる体制を整えましょう。
サイトの分析と改善を繰り返す
サイトの継続的な改善には、データ分析が欠かせません。そこで、アクセス解析ツールを活用し、ユーザーの行動パターン、滞在時間、離脱率などを詳細に分析しましょう。具体的には、まずA/Bテストを実施し、デザインや機能の改善効果を検証します。
ユーザーフィードバックも積極的に収集し、改善に活かすことが重要です。これらの分析結果を基に、定期的にサイトの改善を行い、ユーザー体験の向上とビジネス目標の達成を目指します。
関連記事:サービスサイトの効果的なデザインとは?参考サイトや依頼先まで紹介
サービスサイト制作の内製と外注の違いやメリット・デメリットを比較
以下では、サービスサイト制作の内製と外注の違いやメリット・デメリットを比較して解説します。
サービスサイト制作の内製と外注の違い
サービスサイト制作の内製と外注の違いを表で比較して解説します。以下を参考に、自社の状況や目的に合わせて内製か外注かを選択することが重要です。
項目 | 内製 | 外注 |
技術面 | ・自社にホームページ運営の知識を持った社員が必要となる ・サイトの更新や運用を自社で管理できる | ・プロの技術を活用し、高品質なデザインと機能を実現できる ・セキュリティ対策やSEO対策も専門家に任せられる |
コスト面 | ・初期費用を抑えられる可能性がある ・年間数千円程度で済む場合もある ・長期的には人材育成や採用にコストがかかる | ・初期費用は数十万〜数百万円程度かかる傾向がある ・月々のランニングコストが必要になる可能性がある ・長期的にはコストパフォーマンスが良い場合もある |
コミュニケーション | ・社内でのコミュニケーションが円滑 ・要望や変更に即座に対応しやすい | ・外部とのコミュニケーションコストが発生 ・細かな要望や変更に時間がかかる場合がある |
ノウハウの蓄積 | ・社内にノウハウが蓄積される ・長期的な運用や改善に活かせる | ・社内にノウハウが蓄積されにくい ・外部の最新トレンドや技術を取り入れやすい |
品質管理 | ・社内の技術レベルに依存する ・専門知識が不足すると品質低下のリスクがある | ・プロの技術で高品質なサイトを制作できる ・品質管理コストがかかる |
柔軟性 | ・急な変更や更新に柔軟に対応できる ・自社のペースで開発が可能 | ・契約内容に基づく対応となり、柔軟性に欠ける場合がある ・スポット対応には追加コストが発生する |
自社業務をはじめて外注する際は不安を感じる方も多いはず。そこで下記の資料では、外注の流れとポイントをステップ別に解説しています。無料でダウンロードできますので、ぜひご活用ください。

サービスサイト制作の内製と外注のメリット・デメリットを比較
まずは、サービスサイト制作の内製と外注のメリット・デメリットを簡単に表で比較します。
| 内製 | 外生 | |
| メリット | 長期的な目線では費用の削減につながる。また、ノウハウの蓄積や迅速な対応、柔軟なカスタマイズが可能です。 | 専門家のスキルを活用できることや、初期コストが低いこと、プロのサポートが受けられることがメリットです。 |
| デメリット | 初期投資が高く、経験不足の場合には教育が必要となり、メンテナンス負担が大きくなりやすいです。 | 継続的に外注コストがコストが発生すると、トータルコストが高くなる可能性があります。また、業務管理の難しさや、タイムリーな対応が難しいのがデメリットです。 |
内製では長期的なコスト削減やノウハウの蓄積、迅速な対応とカスタマイズ、社員のスキル向上、全体の統制が取りやすさにメリットがあります。しかし、初期投資が高く、経験不足やスキルアップのための教育が必要となるのがデメリットです。また、メンテナンスの負担やプロジェクト遅延のリスクも伴います。
一方、外注では外部専門家の高品質なスキルや最新技術を導入できることや、初期コストの軽減、プロのサポートを享受できるといったメリットがあります。ただ、継続的なコストの発生やプロジェクト管理の難しさ、コミュニケーションの課題、タイムリーな対応が難しいのがデメリットです。
下記の資料では、デザイン業務の外注とデザイナー採用について、コストを中心に、双方のメリットやデメリットを比較しています。無料でダウンロードできますので、ぜひご活用ください。

サービスサイト制作の方法3つとその特徴
サービスサイト制作の依頼先には次の3つがあり、それぞれの特徴は次のようになっています。
依頼先 | メリット | デメリット |
内製 | ・密なコミュニケーションが取りやすい ・一定の事業理解が既にあるため、コミュニケーションコストが掛かりにくい | ・社外視点に弱い ・コア事業が手薄になるリスクがある ・教育・採用・運用のコストが掛かる |
制作会社 | ・一定のクオリティを期待できる ・サイト制作以外のプロモーションも期待できる | ・費用が割高になる ・時間コストが掛かる |
フリーランス | ・費用を大幅に抑えられる ・スピーディーで柔軟な対応が可能 | ・スキルにばらつきがあるため、選定を慎重に行う必要がある ・納期遅延や廃業のリスクがある |
内製
サイト制作が可能なリソースを社内で確保できるなら、内製も可能です。また、新たに人材を雇用して、依頼することも一つです。
内製の場合は、一定の事業理解がすでにある状態で依頼できるため、コミュニケーションコストを省けることがメリットです。一方で社外視点に弱く、ターゲットへの訴求に対して効果的なアイデアが得られにくい可能性があります。
また採用の場合には、教育や採用、運用のコストが掛かるため、継続的な事業として行う以外は外注したほうが効率的です。
制作会社
サイト制作が可能な会社に外注する方法も一つです。
一定のクオリティが期待でき、広告運用やSEO対策などサイトリリース後に必要なサポートも依頼することができるのがメリットです。
ただし、その分費用が割高になることや、制作期間が長くなることがデメリットとしてあります。
フリーランス
フリーランスのWebデザイナーに依頼するという方法もあります。Webデザインやコーディングなどサイト制作のスキルとともに、マーケティングの知見もある程度持っているとよりスムーズです。
制作会社と同じような依頼内容であっても、個人に依頼すれば半額以下に抑えられることや、納期や依頼内容の変更に対してスピーディーで柔軟な対応も期待できます。
ただ、フリーランスは、スキルにばらつきがあり、得意分野もさまざまです。また個人で請け負うため、病気やけがなどの際には代わりとなる人がおらず、納期遅延や廃業のリスクがあることも念頭に置いておく必要があります。
下記の資料では、業務委託・正社員・派遣など複数の雇用形態を比較し、特徴を解説しています。無料でダウンロードできますので、ぜひ貴社の外注業務にお役立てください。

サービスサイト制作の依頼先選定のポイント
サービスサイト制作の依頼先選定のポイントは次の3つです。
- 実績
- マーケティングの知見
- コスト
実績
まず、サイト制作の実績を確認しておきましょう。これまでにどんなサービスサイトを制作したことがあるのか、どんな業種やサービスが多いのかを見ておきます。
また、どんなことを得意とするのか、どんなデザインやどんなことが可能なのかを把握し、依頼したい内容に近いかどうかを確認します。
マーケティングの知見
サービスサイト制作では、マーケティングの知見があるかどうかも重要なポイントです。サービスサイトは作って終わりではなく、サイトリリース後の集客が非常に重要だからです。
SEO対策やSNS集客に対しても一定の知見やノウハウがあるデザイナーに依頼すれば、より効果的なサイトにつながります。
コスト
コストは金銭的な費用だけを想定してしまいがちですが、コミュニケーションコストや時間・工数などさまざまなコストがあります。よりスムーズにコミュニケーションでき、よりスピーディーに制作できるパートナーを選ぶとより良いサイト制作につなげられます。
費用コストを大きく抑え、スピーディーに制作するにはフリーランスに依頼するのがおすすめです。
下記の資料では、フリーランス・副業のデザイナーを実際に活用した事例について紹介しています。無料でダウンロードできますので、ぜひご参照ください。

サービスサイト制作の外注にはクロスデザイナーがおすすめ
本記事では、サービスサイトとはどういうものか、どういう際に必要なのかについてや、制作のポイントなどについて解説してきました。また、サービスサイト制作の依頼先や選定のポイントについても紹介しています。
サービスサイト制作を依頼する場合には、費用を大きく抑えられるフリーランスデザイナーに外注するのがおすすめです。フリーランスに依頼する際には、ハイスキルな人材を持つエージェントサービスを活用すれば、スキル未達や納期遅延などフリーランスに依頼するリスクを最小限に抑えやすく安心で、なおかつコストを抑えるというメリットも生かせます。
厳正な審査を通過したデザイナー7,000人以上が在籍するクロスデザイナーに依頼すれば、最短即日で自社にマッチした人材を提案することも可能です。双方で合意があれば、社員への採用もでき、事業の状況に応じて、採用形態を柔軟に変えることもできます。

こちらよりサービス資料を無料でダウンロードできます。即戦力デザイナーをお探しの方は【お問い合わせ】ください。平均1営業日以内にご提案します。
- クロスデザイナーの特徴
- クロスデザイナーに登録しているデザイナー参考例
- 各サービスプラン概要
- 支援実績・お客様の声
Documents